Jupyter Notebook - Markdown Cells
เซลล์ Markdown จะแสดงข้อความที่สามารถจัดรูปแบบได้โดยใช้ภาษา markdown ในการป้อนข้อความที่ไม่ควรถือว่าเป็นรหัสโดยเซิร์ฟเวอร์ Notebook ก่อนอื่นจะต้องแปลงเป็นเซลล์มาร์กดาวน์จากเมนูเซลล์หรือโดยใช้แป้นพิมพ์ลัด M ขณะอยู่ในโหมดคำสั่ง พรอมต์ In [] ก่อนที่เซลล์จะหายไป
เซลล์ส่วนหัว
เซลล์มาร์กดาวน์สามารถแสดงข้อความส่วนหัวได้ 6 ขนาดคล้ายกับส่วนหัว HTML เริ่มข้อความในเซลล์ markdown ด้วยสัญลักษณ์ # ใช้สัญลักษณ์ # ให้มากที่สุดตามระดับของส่วนหัวที่คุณต้องการ หมายความว่า # เดียวจะแสดงบรรทัดส่วนหัวที่ใหญ่ที่สุดและสัญลักษณ์ # หกตัวแสดงส่วนหัวที่มีขนาดตัวอักษรที่เล็กที่สุด การแสดงผลจะเกิดขึ้นเมื่อคุณเรียกใช้เซลล์จากเมนูเซลล์หรือปุ่มเรียกใช้ของแถบเครื่องมือ
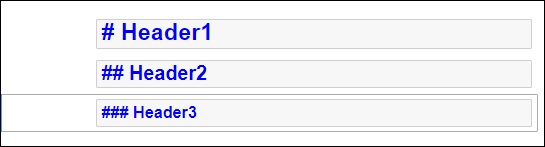
ภาพหน้าจอต่อไปนี้แสดงเซลล์มาร์กดาวน์ในโหมดแก้ไขโดยมีส่วนหัวของระดับที่แตกต่างกันสามระดับ

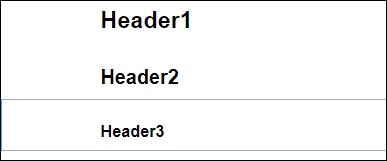
เมื่อเซลล์ถูกเรียกใช้ผลลัพธ์จะเป็นดังนี้ -

โปรดทราบว่า Jupyter notebook markdown ไม่รองรับคุณสมบัติ WYSWYG ผลของการจัดรูปแบบจะแสดงผลหลังจากเรียกใช้เซลล์มาร์กดาวน์แล้วเท่านั้น
รายการสั่งซื้อ
ในการแสดงรายการที่มีหมายเลขตามที่ทำโดยแท็ก <ol> ของ HTML รายการแรกในรายการควรมีหมายเลขเป็น 1 รายการที่ตามมาอาจระบุหมายเลขใดก็ได้ มันจะแสดงผลแบบอนุกรมเมื่อเซลล์มาร์กดาวน์ถูกเรียกใช้ ในการแสดงรายการที่เยื้องกดปุ่ม tab และเริ่มรายการแรกในแต่ละรายการย่อยด้วย 1
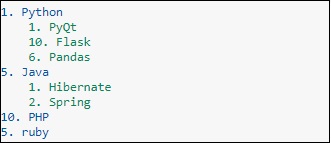
หากคุณให้ข้อมูลต่อไปนี้สำหรับ markdown -

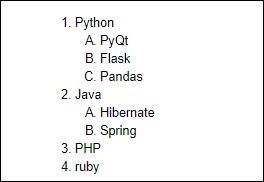
จะแสดงรายการต่อไปนี้ -

รายการหัวข้อย่อย
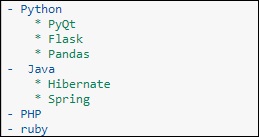
แต่ละรายการในรายการจะแสดงวงกลมทึบหากเริ่มต้นด้วย - สัญลักษณ์โดยที่สัญลักษณ์สี่เหลี่ยมทึบจะปรากฏขึ้นหากรายการขึ้นต้นด้วยสัญลักษณ์ * ตัวอย่างต่อไปนี้อธิบายคุณสมบัตินี้ -

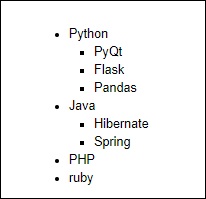
มาร์กดาวน์ที่แสดงผลจะแสดงดังต่อไปนี้ -

ไฮเปอร์ลิงก์
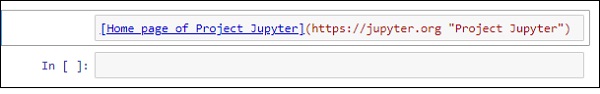
ข้อความ Markdown ที่ขึ้นต้นด้วย http หรือ https จะแสดงไฮเปอร์ลิงก์โดยอัตโนมัติ หากต้องการแนบลิงก์ไปยังข้อความให้วางข้อความในวงเล็บเหลี่ยม [] และลิงก์ในวงเล็บ () หรือไม่ก็ได้รวมทั้งข้อความที่วางเมาส์ไว้ ภาพหน้าจอต่อไปนี้จะอธิบายสิ่งนี้

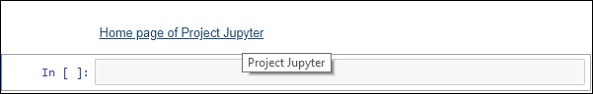
มาร์กดาวน์ที่แสดงผลปรากฏดังที่แสดงด้านล่าง -

ตัวหนาและตัวเอียง
หากต้องการแสดงข้อความเป็นตัวหนาให้วางไว้ระหว่างเครื่องหมายขีดล่างคู่หรือเครื่องหมายดอกจันสองตัว หากต้องการแสดงเป็นตัวเอียงให้วางไว้ระหว่างเครื่องหมายขีดล่างหรือเครื่องหมายดอกจันเดี่ยว

ผลลัพธ์เป็นดังภาพด้านล่าง -

รูปภาพ
หากต้องการแสดงภาพในเซลล์ markdown ให้เลือกตัวเลือก "แทรกรูปภาพ" จากเมนูแก้ไขและเรียกดูไฟล์ภาพที่ต้องการ เซลล์ markdown แสดงไวยากรณ์ดังนี้ -

ภาพจะแสดงบนโน้ตบุ๊กดังที่แสดงด้านล่าง -

ตาราง
ในเซลล์มาร์กดาวน์สามารถสร้างตารางโดยใช้ | (สัญลักษณ์ท่อ) และ - (เส้นประ) เพื่อทำเครื่องหมายคอลัมน์และแถว โปรดทราบว่าสัญลักษณ์ไม่จำเป็นต้องอยู่ในแนวเดียวกันในขณะพิมพ์ ควรใช้ตำแหน่งของขอบคอลัมน์และเส้นขอบของแถวตามลำดับเท่านั้น โน้ตบุ๊กจะปรับขนาดโดยอัตโนมัติตามเนื้อหา ตารางถูกสร้างขึ้นตามที่แสดงด้านล่าง -

ตารางผลลัพธ์จะแสดงดังที่แสดงด้านล่าง -
