Jython - การจัดการเหตุการณ์
การจัดการเหตุการณ์ใน Java swing ต้องการให้คอนโทรล (เช่น JButton หรือ JList เป็นต้น) ควรลงทะเบียนกับ event listener ตามลำดับ อินเทอร์เฟซตัวฟังเหตุการณ์หรือคลาสอะแด็ปเตอร์ที่เกี่ยวข้องจะต้องถูกนำไปใช้หรือคลาสย่อยโดยแทนที่เมธอดการจัดการเหตุการณ์ ใน Jython การจัดการเหตุการณ์นั้นง่ายมาก เราสามารถส่งผ่านฟังก์ชันใด ๆ ที่เป็นคุณสมบัติของฟังก์ชันการจัดการเหตุการณ์ที่สอดคล้องกับการควบคุม
ก่อนอื่นให้เรามาดูกันว่าเหตุการณ์การคลิกถูกจัดการใน Java อย่างไร
ในการเริ่มต้นเราต้องนำเข้าไฟล์ java.awt.event package. ถัดไปคลาสที่ขยาย JFrame ต้องใช้อินเทอร์เฟซ ActionListener
public class btnclick extends JFrame implements ActionListenerจากนั้นเราต้องประกาศวัตถุ JButton เพิ่มลงใน ContentPane ของเฟรมจากนั้นจึงลงทะเบียนกับ ActionListener โดยวิธี addActionListener ()
JButton b1 = new JButton("Click here");
getContentPane().add(b1);
b1.addActionListener(this);ตอนนี้เมธอด actionPerformed () ของอินเทอร์เฟซ ActionListener ต้องถูกแทนที่เพื่อจัดการ ActionEvent
ต่อไปนี้เป็นรหัส Java ทั้งหมด -
import java.awt.event.*;
import javax.swing.*;
public class btnclick extends JFrame implements ActionListener {
btnclick() {
JButton b1 = new JButton("Click here");
getContentPane().add(b1);
b1.addActionListener(this);
}
public void actionPerformed(ActionEvent e) {
System.out.println("Clicked");
}
public static void main(String args[]) {
btnclick b = new btnclick();
b.setSize(300,200);
b.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
b.setVisible(true);
}
}ตอนนี้เราจะเขียนรหัส Jython ที่เทียบเท่ากับรหัสเดียวกัน
ในการเริ่มต้นเราไม่จำเป็นต้องนำเข้า ActionEvent หรือ ActionListener เนื่องจากการพิมพ์แบบไดนามิกของ Jython ช่วยให้เราหลีกเลี่ยงการกล่าวถึงคลาสเหล่านี้ในโค้ดของเรา
ประการที่สองไม่จำเป็นต้องใช้หรือคลาสย่อย ActionListener ฟังก์ชันที่ผู้ใช้กำหนดเองจะถูกจัดเตรียมไว้ให้กับตัวสร้าง JButton เป็นค่าของactionPerformed คุณสมบัติของถั่ว
button = JButton('Click here!', actionPerformed = clickhere)clickhere() ฟังก์ชันถูกกำหนดให้เป็นฟังก์ชัน Jython ปกติซึ่งจัดการกับเหตุการณ์การคลิกบนปุ่ม
def change_text(event):
print clicked!'นี่คือรหัสเทียบเท่า Jython
from javax.swing import JFrame, JButton
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
def clickhere(event):
print "clicked"
btn = JButton("Add", actionPerformed = clickhere)
frame.add(btn)
frame.setVisible(True)เอาต์พุตของโค้ด Java และ Jython เหมือนกัน เมื่อคลิกปุ่มก็จะพิมพ์ข้อความ 'คลิกแล้ว' บนคอนโซล

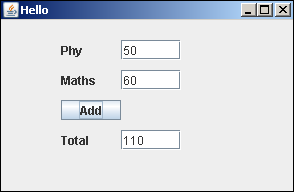
ในโค้ด Jython ต่อไปนี้วัตถุ JTextField สองตัวถูกจัดเตรียมไว้บนหน้าต่าง JFrame เพื่อป้อนเครื่องหมายใน 'phy' และ 'maths' วัตถุ JButton เรียกใช้ฟังก์ชัน add () เมื่อคลิก
btn = JButton("Add", actionPerformed = add)ฟังก์ชัน add () อ่านเนื้อหาของช่องข้อความสองช่องโดยเมธอด getText () และแยกวิเคราะห์เป็นจำนวนเต็มเพื่อให้สามารถดำเนินการเพิ่มเติมได้ ผลลัพธ์จะถูกใส่ในช่องข้อความที่สามโดยเมธอด setText ()
def add(event):
print "add"
ttl = int(txt1.getText())+int(txt2.getText())
txt3.setText(str(ttl))รหัสที่สมบูรณ์ได้รับด้านล่าง -
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import Dimension
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
def add(event):
print "add"
ttl = int(txt1.getText())+int(txt2.getText())
txt3.setText(str(ttl))
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add", actionPerformed = add)
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)เมื่อรหัสด้านบนถูกเรียกใช้จากพรอมต์คำสั่งหน้าต่างต่อไปนี้จะปรากฏขึ้น ป้อนเครื่องหมายสำหรับ 'Phy', Maths 'และคลิกที่ปุ่ม' Add ' ผลลัพธ์จะแสดงตามนั้น

เหตุการณ์ Jython JRadioButton
คลาส JRadioButton ถูกกำหนดไว้ใน javax.swing package. จะสร้างปุ่มสลับที่เลือกได้โดยมีสถานะเปิดหรือปิด หากมีการเพิ่มปุ่มตัวเลือกหลายปุ่มใน ButtonGroup การเลือกปุ่มเหล่านั้นจะไม่สามารถใช้ร่วมกันได้
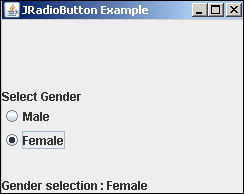
ในตัวอย่างต่อไปนี้ออบเจ็กต์สองรายการของคลาส JRadioButton และ JLabels สองรายการจะถูกเพิ่มลงในคอนเทนเนอร์ Jpanel ใน BoxLayout แนวตั้ง ในตัวสร้างของวัตถุ JRadioButton ไฟล์OnCheck()ฟังก์ชันถูกตั้งค่าเป็นค่าของคุณสมบัติ actionPerformed ฟังก์ชันนี้จะทำงานเมื่อมีการคลิกปุ่มตัวเลือกเพื่อเปลี่ยนสถานะ
rb1 = JRadioButton("Male", True,actionPerformed = OnCheck)
rb2 = JRadioButton("Female", actionPerformed = OnCheck)โปรดทราบว่าสถานะเริ่มต้นของ Radio Button เป็นเท็จ (ไม่ได้เลือก) ปุ่ม rb1 ถูกสร้างขึ้นโดยมีสถานะเริ่มต้นเป็น True (เลือก)
ปุ่มตัวเลือกสองปุ่มจะถูกเพิ่มลงในกลุ่มวิทยุ ButtonGroup เพื่อทำให้ปุ่มเหล่านี้ใช้งานได้โดยเฉพาะดังนั้นหากมีการเลือกปุ่มอื่นปุ่มอื่นจะถูกยกเลิกโดยอัตโนมัติ
grp = ButtonGroup()
grp.add(rb1)
grp.add(rb2)ปุ่มตัวเลือกสองปุ่มนี้พร้อมกับป้ายกำกับสองปุ่มจะถูกเพิ่มลงในวัตถุแผงในเค้าโครงแนวตั้งโดยมีพื้นที่คั่น 25 พิกเซลที่มีความสูงระหว่าง rb2 และ lbl2
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
panel.add(Box.createVerticalGlue())
panel.add(lbl)
panel.add(rb1)
panel.add(rb2)
panel.add(Box.createRigidArea(Dimension(0,25)))
panel.add(lbl1)พาเนลนี้ถูกเพิ่มไปยังออบเจ็กต์ JFrame ระดับบนสุดซึ่งคุณสมบัติที่มองเห็นได้ถูกตั้งค่าเป็น 'True' ในตอนท้าย
frame = JFrame("JRadioButton Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(250,200)
frame.setVisible(True)
The complete code of radio.py is given below:
from javax.swing import JFrame, JPanel, JLabel, BoxLayout, Box
from java.awt import Dimension
from javax.swing import JRadioButton,ButtonGroup
frame = JFrame("JRadioButton Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(250,200)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
def OnCheck(event):
lbl1.text = ""
if rb1.isSelected():
lbl1.text = lbl1.text+"Gender selection : Male"
else:
lbl1.text = lbl1.text+"Gender selection : Female "
lbl = JLabel("Select Gender")
rb1 = JRadioButton("Male", True,actionPerformed = OnCheck)
rb2 = JRadioButton("Female", actionPerformed = OnCheck)
grp = ButtonGroup()
grp.add(rb1)
grp.add(rb2)
lbl1 = JLabel("Gender Selection :")
panel.add(Box.createVerticalGlue())
panel.add(lbl)
panel.add(rb1)
panel.add(rb2)
panel.add(Box.createRigidArea(Dimension(0,25)))
panel.add(lbl1)
frame.setVisible(True)เรียกใช้สคริปต์ Jython ด้านบนและเปลี่ยนการเลือกปุ่มตัวเลือก สิ่งที่เลือกจะปรากฏในป้ายกำกับที่ด้านล่าง

เหตุการณ์ Jython JCheckBox
ชอบ JRadioButtonวัตถุ JCheckBox ยังเป็นปุ่มที่เลือกได้โดยมีช่องทำเครื่องหมายสี่เหลี่ยมนอกเหนือจากคำอธิบายภาพ โดยทั่วไปจะใช้เพื่อให้ผู้ใช้มีโอกาสเลือกหลายตัวเลือกจากรายการสิ่งของ
ในตัวอย่างต่อไปนี้กล่องกาเครื่องหมายสองช่องและป้ายชื่อจากแพ็กเกจสวิงจะถูกเพิ่มไปยัง JPanel ใน BoxLayout แนวตั้ง ป้ายกำกับที่ด้านล่างแสดงสถานะการเลือกทันทีของกล่องกาเครื่องหมายสองช่อง
ช่องทำเครื่องหมายทั้งสองถูกประกาศโดยตัวสร้างที่มีคุณสมบัติ actionPerformed ตั้งค่าเป็น OnCheck() ฟังก์ชัน
box1 = JCheckBox("Check1", actionPerformed = OnCheck)
box2 = JCheckBox("Check2", actionPerformed = OnCheck)ฟังก์ชัน OnCheck () จะตรวจสอบสถานะการเลือกของแต่ละช่องทำเครื่องหมายและแสดงข้อความที่เกี่ยวข้องบนฉลากที่ด้านล่าง
def OnCheck(event):
lbl1.text = ""
if box1.isSelected():
lbl1.text = lbl1.text + "box1 selected "
else:
lbl1.text = lbl1.text + "box1 not selected "
if box2.isSelected():
lbl1.text = lbl1.text + "box2 selected"
else:
lbl1.text = lbl1.text + "box2 not selected"กล่องเหล่านี้และวัตถุ JLabel จะถูกเพิ่มไปยัง JPanel โดยมีตัวยึดช่องว่างที่มีความสูง 50 พิกเซลเพิ่มระหว่างกล่องเหล่านี้
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
panel.add(Box.createVerticalGlue())
panel.add(box1)
panel.add(box2)
panel.add(Box.createRigidArea(Dimension(0,50)))
panel.add(lbl1)แผงนี้จะถูกเพิ่มลงในหน้าต่าง JFrame ระดับบนสุดซึ่งคุณสมบัติที่มองเห็นได้ถูกตั้งค่าเป็นจริงในตอนท้าย
frame = JFrame("JCheckBox Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(250,150)
frame.add(panel)
frame.setVisible(True)เรียกใช้โค้ดด้านบนและทดสอบด้วยการเลือกกล่องกาเครื่องหมาย สถานะทันทีของกล่องกาเครื่องหมายทั้งสองจะแสดงที่ด้านล่าง

Jython JList เหตุการณ์
การควบคุม JList ในแพ็กเกจการแกว่งให้ผู้ใช้มีรายการที่เลื่อนได้เพื่อเลือก JComboBox แสดงรายการแบบหล่นลง ใน Java เหตุการณ์การเลือกถูกประมวลผลโดยใช้เมธอด valueChanged () ใน ListSelectionListener ใน Jython ตัวจัดการเหตุการณ์ถูกกำหนดให้กับคุณสมบัติ valueChanged ของวัตถุ JList
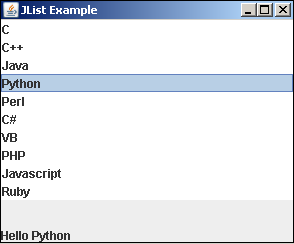
ในตัวอย่างต่อไปนี้อ็อบเจ็กต์ JList และเลเบลถูกเพิ่มลงใน JFrame ใน BorderLayout JList มีคอลเล็กชันของรายการในทูเปิล คุณสมบัติ valueChanged ถูกตั้งค่าเป็นฟังก์ชัน listSelect ()
lang = ("C", "C++", "Java", "Python", "Perl", "C#", "VB", "PHP", "Javascript", "Ruby")
lst = JList(lang, valueChanged = listSelect)ฟังก์ชันตัวจัดการเหตุการณ์รับดัชนีของรายการที่เลือกและดึงรายการที่เกี่ยวข้องจากวัตถุ JList เพื่อแสดงบนป้ายชื่อที่ด้านล่าง
def listSelect(event):
index = lst.selectedIndex
lbl1.text = "Hello" + lang[index]วัตถุ JList และ JLabel ถูกเพิ่มใน JFrame โดยใช้ BorderLayout
รหัสทั้งหมดได้รับด้านล่าง -
from javax.swing import JFrame, JPanel, JLabel, JList
from java.awt import BorderLayout
frame = JFrame("JList Example")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,250)
frame.setLayout(BorderLayout())
def listSelect(event):
index = lst.selectedIndex
lbl1.text = "Hello" + lang[index]
lang = ("C", "C++", "Java", "Python", "Perl", "C#", "VB", "PHP", "Javascript", "Ruby")
lst = JList(lang, valueChanged = listSelect)
lbl1 = JLabel("box1 not selected box2 not selected")
frame.add(lst, BorderLayout.NORTH)
frame.add(lbl1, BorderLayout.SOUTH)
frame.setVisible(True)ผลลัพธ์ของรหัสต่อไปนี้มีดังนี้