Jython - การจัดการเค้าโครง
ตัวจัดการเลย์เอาต์ใน Java เป็นคลาสที่จัดการตำแหน่งของคอนโทรลในอ็อบเจ็กต์คอนเทนเนอร์เช่น Frame, Dialog หรือ Panel. ตัวจัดการเค้าโครงจะรักษาการจัดตำแหน่งที่สัมพันธ์กันของตัวควบคุมในเฟรมแม้ว่าความละเอียดจะเปลี่ยนไปหรือปรับขนาดเฟรมเองก็ตาม
ชั้นเรียนเหล่านี้ใช้ Layout interface. ผู้จัดการเค้าโครงต่อไปนี้ถูกกำหนดไว้ในไฟล์AWT library -
- BorderLayout
- FlowLayout
- GridLayout
- CardLayout
- GridBagLayout
ตัวจัดการโครงร่างต่อไปนี้ถูกกำหนดไว้ในไฟล์ Swing library -
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
เราจะใช้ตัวจัดการโครงร่าง AWT เช่นเดียวกับตัวจัดการโครงร่างวงสวิงในตัวอย่างต่อไปนี้
- เค้าโครงแน่นอน
- เค้าโครงโฟลว์
- เค้าโครงตาราง
- เค้าโครงเส้นขอบ
- เค้าโครงกล่อง
- เค้าโครงกลุ่ม
ตอนนี้ให้เราคุยรายละเอียดแต่ละเรื่องเหล่านี้
เค้าโครงแน่นอน
ก่อนที่เราจะสำรวจตัวจัดการเลย์เอาต์ข้างต้นทั้งหมดเราต้องดูที่การกำหนดตำแหน่งที่แน่นอนของตัวควบคุมในคอนเทนเนอร์ เราต้องตั้งค่าวิธีการจัดวางของวัตถุเฟรมเป็น 'ไม่มี'
frame.setLayout(None)จากนั้นวางการควบคุมโดยเรียกไฟล์ setBounds()วิธี. ใช้อาร์กิวเมนต์สี่ตัวคือตำแหน่ง x ตำแหน่ง y ความกว้างและความสูง
ตัวอย่างเช่น - เพื่อวางวัตถุปุ่มที่ตำแหน่งแน่นอนและมีขนาดที่แน่นอน
btn = JButton("Add")
btn.setBounds(60,80,60,20)ในทำนองเดียวกันการควบคุมทั้งหมดสามารถวางได้โดยการจัดสรรตำแหน่งและขนาดอย่างเหมาะสม เค้าโครงนี้ค่อนข้างใช้งานง่าย แต่ไม่สามารถรักษาลักษณะที่ปรากฏได้เมื่อมีการปรับขนาดหน้าต่างหรือหากโปรแกรมทำงานเมื่อความละเอียดหน้าจอเปลี่ยนไป
ในสคริปต์ Jython ต่อไปนี้อ็อบเจ็กต์ Jlabel สามรายการถูกใช้เพื่อแสดงข้อความ "phy", "maths" และ "Total" ตามลำดับ ด้านหน้าของทั้งสาม - วัตถุ JTextField จะถูกวางไว้ วัตถุปุ่มวางอยู่เหนือป้ายกำกับ "ผลรวม"
ก่อนอื่นหน้าต่าง JFrame ถูกสร้างขึ้นโดยตั้งค่าเค้าโครงเป็นไม่มี
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)จากนั้นการควบคุมที่แตกต่างกันจะถูกเพิ่มตามตำแหน่งและขนาดที่แน่นอน รหัสที่สมบูรณ์ได้รับด้านล่าง -
from javax.swing import JFrame, JLabel, JButton, JTextField
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(300,200)
frame.setLayout(None)
lbl1 = JLabel("Phy")
lbl1.setBounds(60,20,40,20)
txt1 = JTextField(10)
txt1.setBounds(120,20,60,20)
lbl2 = JLabel("Maths")
lbl2.setBounds(60,50,40,20)
txt2 = JTextField(10)
txt2.setBounds(120, 50, 60,20)
btn = JButton("Add")
btn.setBounds(60,80,60,20)
lbl3 = JLabel("Total")
lbl3.setBounds(60,110,40,20)
txt3 = JTextField(10)
txt3.setBounds(120, 110, 60,20)
frame.add(lbl1)
frame.add(txt1)
frame.add(lbl2)
frame.add(txt2)
frame.add(btn)
frame.add(lbl3)
frame.add(txt3)
frame.setVisible(True)ผลลัพธ์สำหรับโค้ดด้านบนมีดังนี้

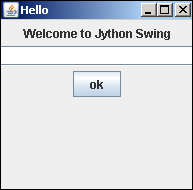
Jython FlowLayout
FlowLayout เป็นตัวจัดการโครงร่างเริ่มต้นสำหรับคลาสคอนเทนเนอร์ จัดเรียงการควบคุมจากซ้ายไปขวาและจากบนลงล่าง
ในตัวอย่างต่อไปนี้อ็อบเจ็กต์ Jlabel อ็อบเจ็กต์ JTextField และอ็อบเจ็กต์ JButton จะถูกแสดงใน JFrame โดยใช้ FlowLayout manager ในการเริ่มต้นให้เรานำเข้าคลาสที่ต้องการจากไฟล์javax.swing แพคเกจและ java.awt แพ็คเกจ
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayoutจากนั้นสร้างวัตถุ JFrame และตั้งค่า Location ตลอดจนคุณสมบัติขนาด
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
Set the layout manager for the frame as FlowLayout.
frame.setLayout(FlowLayout())ตอนนี้ประกาศอ็อบเจ็กต์สำหรับคลาส JLabel, JTextfield และ JButton
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")สุดท้ายเพิ่มตัวควบคุมเหล่านี้ในเฟรมโดยเรียกไฟล์ add() วิธีการของคลาส JFrame
frame.add(label)
frame.add(txt)
frame.add(btn)ในการแสดงเฟรมให้ตั้งค่าคุณสมบัติที่มองเห็นได้เป็นจริง สคริปต์ Jython ที่สมบูรณ์และเอาต์พุตมีดังต่อไปนี้ -
from javax.swing import JFrame, JLabel, JButton, JTextField
from java.awt import FlowLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(200,200)
frame.setLayout(FlowLayout())
label = JLabel("Welcome to Jython Swing")
txt = JTextField(30)
btn = JButton("ok")
frame.add(label)
frame.add(txt)
frame.add(btn)
frame.setVisible(True)
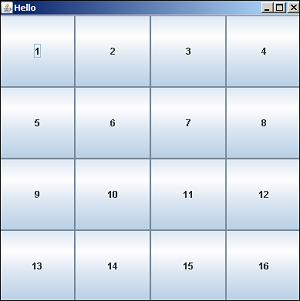
Jython GridLayout
ตัวจัดการ Gridlayout ช่วยให้สามารถวางตัวควบคุมในตารางสี่เหลี่ยมได้ ตัวควบคุมหนึ่งตัวถูกวางไว้ในแต่ละเซลล์ของกริด
ในตัวอย่างต่อไปนี้ GridLayout ถูกนำไปใช้กับออบเจ็กต์ JFrame โดยแบ่งออกเป็น 4 แถวและ 4 คอลัมน์ วัตถุ JButton จะถูกวางไว้ในแต่ละเซลล์ของตาราง
ก่อนอื่นให้เรานำเข้าไลบรารีที่ต้องการ -
from javax.swing import JFrame, JButton
from java.awt import GridLayoutจากนั้นสร้างคอนเทนเนอร์ JFrame -
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)ตอนนี้ใช้ GridLayout โดยระบุขนาดเป็น 4 คูณ 4
frame.setLayout(GridLayout(4,4))ตอนนี้เราควรใช้ FOR ลูปสองอันแต่ละอันเริ่มจาก 1 ถึง 4 ดังนั้นวัตถุ JButton สิบหกชิ้นจึงถูกวางไว้ในเซลล์ถัดไป
k = 0
frame.setLayout(GridLayout(4,4))
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))สุดท้ายตั้งค่าการมองเห็นของเฟรมเป็นจริง รหัส Jython ที่สมบูรณ์ได้รับด้านล่าง
from javax.swing import JFrame, JButton
from java.awt import GridLayout
frame = JFrame("Hello")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setLocation(100,100)
frame.setSize(400,400)
frame.setLayout(GridLayout(4,4))
k = 0
for i in range(1,5):
for j in range(1,5):
k = k+1
frame.add(JButton(str(k)))
frame.setVisible(True)ผลลัพธ์ของรหัสด้านบนมีดังนี้ -

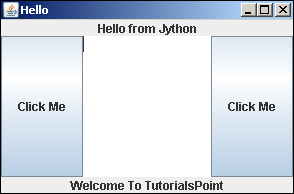
Jython BorderLayout
ผู้จัดการ BorderLayout แบ่งคอนเทนเนอร์ออกเป็น 5 ภูมิภาคทางภูมิศาสตร์และสถานที่โดยมีองค์ประกอบเดียวในแต่ละภูมิภาค พื้นที่เหล่านี้แสดงด้วยค่าคงที่ที่กำหนดไว้ดังนี้ -
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
ให้เราพิจารณาตัวอย่างต่อไปนี้ -

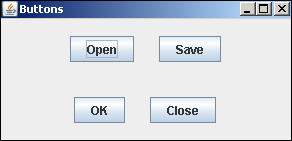
Jython BoxLayout
คลาส BoxLayout ถูกกำหนดไว้ในไฟล์ javax.swing package. ใช้เพื่อจัดเรียงส่วนประกอบในภาชนะทั้งในแนวตั้งหรือแนวนอน ทิศทางถูกกำหนดโดยค่าคงที่ต่อไปนี้ -
- X_AXIS
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
ค่าคงที่จำนวนเต็มระบุแกนที่ควรวางส่วนประกอบของคอนเทนเนอร์ เมื่อคอนเทนเนอร์มีการวางแนวองค์ประกอบเริ่มต้น LINE_AXIS จะระบุว่าองค์ประกอบถูกจัดวางจากซ้ายไปขวาและ PAGE_AXIS จะระบุว่าองค์ประกอบจะถูกจัดวางจากบนลงล่าง
ในตัวอย่างต่อไปนี้พาเนล (ของคลาส JPanel) ถูกเพิ่มในออบเจ็กต์ JFrame Vertical BoxLayout ถูกนำไปใช้และเพิ่มอีกสองแผงด้านบนและด้านล่าง แผงภายในทั้งสองนี้มีปุ่มสองปุ่มที่เพิ่มเข้ามาใน Boxlayout แนวนอน
ให้เราสร้างหน้าต่าง JFrame ระดับบนสุดก่อน
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)วัตถุ JPanel ถูกประกาศว่ามี BoxLayout แนวตั้ง เพิ่มในเฟรมระดับบนสุด
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)ในแผงนี้จะมีการเพิ่มอีกสองแผงด้านบนและด้านล่าง แต่ละชิ้นมีวัตถุ JButton สองชิ้นเพิ่มเข้ามาในแนวนอนโดยมีตัวยึดพื้นที่ 25 พิกเซลแยกออกจากกัน
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)ในทำนองเดียวกันแผงด้านล่างถูกสร้างขึ้น
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())โปรดทราบว่าไฟล์ createRigidArea()ฟังก์ชันใช้เพื่อสร้างช่องว่าง 25 พิกเซลระหว่างสองปุ่ม นอกจากนี้createVerticalGlue() ฟังก์ชันใช้พื้นที่นำหน้าหรือต่อท้ายในเค้าโครง
เริ่มต้นด้วยการเพิ่มแผงด้านบนและด้านล่างและตั้งค่าคุณสมบัติการมองเห็นของเฟรมเป็นจริง รหัสที่สมบูรณ์มีดังนี้ -
from java.awt import Dimension
from javax.swing import JButton, JFrame,JPanel,BoxLayout,Box
frame = JFrame()
frame.setTitle("Buttons")
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
frame.setSize(300, 150)
panel = JPanel()
panel.setLayout(BoxLayout(panel, BoxLayout.Y_AXIS))
frame.add(panel)
###top panel
top = JPanel()
top.setLayout(BoxLayout(top, BoxLayout.X_AXIS))
b1 = JButton("OK")
b2 = JButton("Close")
top.add(Box.createVerticalGlue())
top.add(b1)
top.add(Box.createRigidArea(Dimension(25, 0)))
top.add(b2)
###bottom panel
bottom = JPanel()
bottom.setLayout(BoxLayout(bottom, BoxLayout.X_AXIS))
b3 = JButton("Open")
b4 = JButton("Save")
bottom.add(b3)
bottom.add(Box.createRigidArea(Dimension(25, 0)))
bottom.add(b4)
bottom.add(Box.createVerticalGlue())
panel.add(bottom)
panel.add(top)
frame.setVisible(True)โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้

Jython GroupLayout
ตัวจัดการ GroupLayout จัดกลุ่มคอมโพเนนต์ตามลำดับชั้น การจัดกลุ่มทำได้โดยสองชั้นเรียนSequentialGroup และ ParallelGroupทั้งสองใช้อินเทอร์เฟซกลุ่มใน Java
ขั้นตอนการจัดวางแบ่งออกเป็นสองขั้นตอน ในขั้นตอนเดียวส่วนประกอบต่างๆจะถูกวางพร้อมกับแกนนอนและในขั้นที่สองตามแกนแนวตั้ง แต่ละองค์ประกอบต้องกำหนดสองครั้งในเค้าโครง
มีสองประเภทของการจัดเรียงลำดับและขนาน ทั้งสองอย่างเราสามารถจัดเรียงส่วนประกอบตามลำดับหรือขนานกันได้ ในการจัดเรียงแนวนอนแถวเรียกว่ากลุ่มตามลำดับและคอลัมน์เรียกว่ากลุ่มคู่ขนาน ในทางกลับกันในการจัดเรียงแบบขนานแถวขององค์ประกอบคือกลุ่มคู่ขนานและคอลัมน์ซึ่งเรียกว่าลำดับ
ในตัวอย่างต่อไปนี้ปุ่มห้าปุ่มถูกจัดเรียงในลักษณะที่สามปุ่มแต่ละปุ่มปรากฏในแถวและคอลัมน์ เริ่มต้นด้วยการเพิ่มวัตถุ Jpanel ในหน้าต่าง JFrame และตั้งค่าเค้าโครงเป็น Grouplayout
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)จากนั้นสร้างวัตถุ JButton -
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")ต่อไปเราจะสร้างไฟล์ SequentialGroup ชื่อ LeftToRightเพิ่มไปที่ buttonD และ buttonY ใด ระหว่างนั้นจะมีการวาง ParallelGroup ColumnMiddle (พร้อมด้วยปุ่มสามปุ่มอื่น ๆ ในแนวตั้ง)
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)มาถึงคำจำกัดความของ SequentialGroup แนวตั้งที่เรียกว่า TopToBottom เพิ่มแถว ParallelGroup สามปุ่มจากนั้นวางสองปุ่มในแนวตั้ง
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)สุดท้ายตั้งค่ากลุ่ม LeftToRight ในแนวนอนและกลุ่ม TopToBottom ในแนวตั้งให้กับวัตถุโครงร่าง รหัสที่สมบูรณ์ได้รับด้านล่าง -
from javax.swing import JButton, JFrame,JPanel,GroupLayout
frame = JFrame()
panel = JPanel()
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
layout = GroupLayout(panel)
panel.setLayout(layout)
buttonD = JButton("D")
buttonR = JButton("R")
buttonY = JButton("Y")
buttonO = JButton("O")
buttonT = JButton("T")
leftToRight = layout.createSequentialGroup()
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
topToBottom = layout.createSequentialGroup()
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
layout.setHorizontalGroup(leftToRight)
layout.setVerticalGroup(topToBottom)
frame.add(panel)
frame.pack()
frame.setVisible(True)ผลลัพธ์ของรหัสด้านบนมีดังนี้ -
