MomentJS - บทนำ
ในบทนี้เราจะพูดถึงวิธีการทำงานกับ MomentJS using RequireJS และ MomentJS and TypeScript.
MomentJS และ RequireJS
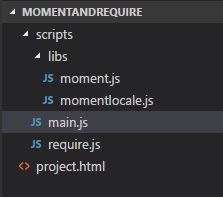
เพื่อทำความเข้าใจการทำงานของ MomentJS โดยใช้ RequireJS ให้เราวิเคราะห์ตัวอย่างการทำงานด้วย MomentJS และ RequireJS โครงสร้างโฟลเดอร์ของแอพที่เกี่ยวข้องจะแสดงในภาพต่อไปนี้ -

คุณสามารถรับไฟล์ require.js ที่ดึงมาจากเว็บไซต์ทางการของ RequireJS -https://requirejs.org/docs/download.html. ปฏิบัติตามรหัสต่อไปนี้เพื่อความเข้าใจที่ดีขึ้น -
ตัวอย่าง project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});โปรดทราบว่า Moment.js และ momentlocale.js อยู่ในโฟลเดอร์ libs.
ต่อไปนี้เป็นผลลัพธ์สำหรับ project.html ที่คุณจะสังเกตเห็นในเบราว์เซอร์ -

MomentJS และ TypeScript
รหัสที่ใช้ในการสร้างโครงการ MomentJS และ typescript มีดังต่อไปนี้ -
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}โปรดสังเกตว่าการอ้างอิงที่มีอยู่ใน package,json ต้องติดตั้งโดยใช้ npm install.
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;คุณต้อง use อึกเพื่อสร้างไฟล์จาก typescript เป็น JavaScript ซึ่งมาจาก main.ts ถึง main.js. รหัสต่อไปนี้แสดงไฟล์gulpfile.js ซึ่งใช้ในการสร้างไฟล์ โปรดทราบว่าเราได้ใช้gulp-connect แพคเกจซึ่งเปิดเซิร์ฟเวอร์ภายในเพื่อแสดงผลลัพธ์
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});นี่คือผลลัพธ์ที่คุณสังเกตเห็นเมื่อคุณเรียกใช้รหัสที่ระบุด้านบน -

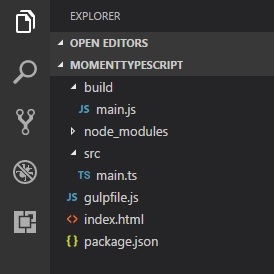
คุณสามารถดูโครงสร้างโฟลเดอร์ดังที่แสดงในรูปแบบต่อไปนี้ -

รหัสสำหรับ index.html แสดงอยู่ด้านล่าง -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>ตอนนี้ถ้าคุณเปิด http://localhost:8080/คุณสามารถดูผลลัพธ์ที่แสดงด้านล่าง -