MomentJS - คู่มือฉบับย่อ
MomentJS เป็นไลบรารี JavaScript ที่ช่วยในการแยกวิเคราะห์ตรวจสอบจัดการและแสดงวันที่ / เวลาใน JavaScript ด้วยวิธีที่ง่ายมาก บทนี้จะให้ภาพรวมของ MomentJS และกล่าวถึงคุณสมบัติโดยละเอียด
Moment JS อนุญาตให้แสดงวันที่ตามการแปลและในรูปแบบที่มนุษย์อ่านได้ คุณสามารถใช้ MomentJS ภายในเบราว์เซอร์โดยใช้วิธีสคริปต์ นอกจากนี้ยังสามารถใช้ได้กับ Node.js และสามารถติดตั้งโดยใช้ npm
ใน MomentJS คุณสามารถค้นหาวิธีการที่ใช้งานง่ายมากมายในการเพิ่มลบตรวจสอบวันที่รับสูงสุดวันที่ต่ำสุด ฯลฯ เป็นโครงการโอเพ่นซอร์สและคุณสามารถมีส่วนร่วมในไลบรารีและเพิ่มคุณสมบัติในรูปแบบของปลั๊กอินและ ทำให้พร้อมใช้งานบน GitHub และใน Node.js
คุณสมบัติ
ให้เราเข้าใจโดยละเอียดเกี่ยวกับคุณสมบัติที่สำคัญทั้งหมดที่มีใน MomentJS -
การแยกวิเคราะห์
การแยกวิเคราะห์ช่วยให้คุณสามารถแยกวิเคราะห์วันที่ในรูปแบบที่ต้องการได้ การแยกวิเคราะห์วันที่สามารถใช้ได้ในสตริงอ็อบเจ็กต์และอาร์เรย์ ช่วยให้คุณสามารถโคลนช่วงเวลาโดยใช้ moment.clone มีวิธีการที่ให้ผลลัพธ์วันที่ในรูปแบบ UTC
การตรวจสอบวันที่
การตรวจสอบวันที่ทำได้ง่ายมากด้วย MomentJS คุณสามารถใช้วิธีisValid()และตรวจสอบว่าวันที่ถูกต้องหรือไม่ MomentJS ยังมีแฟล็กการแยกวิเคราะห์จำนวนมากซึ่งสามารถใช้เพื่อตรวจสอบการตรวจสอบวันที่
การจัดการ
มีวิธีการต่างๆในการจัดการวันที่และเวลาบนวัตถุช่วงเวลา เพิ่มลบ startoftime endoftime โลคัล utc utcoffset ฯลฯ เป็นวิธีการที่มีให้ซึ่งให้รายละเอียดที่จำเป็นในวันที่ / เวลาใน MomentJS
รับ / ตั้งค่า
Get / Set อนุญาตให้อ่านและตั้งค่าหน่วยในวันที่ อนุญาตให้เปลี่ยนเช่นเดียวกับการอ่านชั่วโมงนาทีวินาทีมิลลิวินาทีวันที่ของเดือนวันในสัปดาห์วันของปีสัปดาห์ของปีเดือนปีไตรมาสสัปดาห์ปีสัปดาห์ในปีรับ / ตั้งค่าสูงสุด ขั้นต่ำ ฯลฯ Get / Set เป็นคุณสมบัติที่มีประโยชน์มากใน MomentJS
แสดง
จอแสดงผลมีรูปแบบในการแสดงวันที่ในรูปแบบต่างๆ มีวิธีการที่สามารถบอกเวลาจากช่วงเวลาที่กำหนดจากช่วงเวลาปัจจุบันความแตกต่างระหว่างสองช่วงเวลาเป็นต้นช่วยให้สามารถแสดงวันที่ในรูปแบบ JSON, Array, Object, String เป็นต้น
แบบสอบถามวันที่
การสืบค้นวันที่มีวิธีการใช้งานที่ง่ายซึ่งจะบอกว่าวันที่มากกว่าหรือน้อยกว่าข้อมูลที่ป้อนระหว่างวันที่ระบุเป็นปีอธิกสุรทินเป็นช่วงเวลาเป็นวันที่เป็นต้นซึ่งจะมีประโยชน์มากในการตรวจสอบวันที่
ระยะเวลา
Durations เป็นหนึ่งในคุณสมบัติที่สำคัญใน MomentJS โดยทั่วไปจะจัดการความยาวของเวลาสำหรับหน่วยที่กำหนด humanize วิธีที่ใช้ได้แสดงวันที่ในรูปแบบที่มนุษย์อ่านได้
ความเป็นสากล
ความเป็นสากลเป็นอีกหนึ่งคุณสมบัติที่สำคัญใน MomentJS คุณสามารถแสดงวันที่และเวลาตามสถานที่ ภาษาสามารถนำไปใช้กับช่วงเวลาหนึ่งหากจำเป็น คุณจะได้รับไฟล์ที่ย่อขนาดจากไซต์บ้าน MomentJS ซึ่งมีตำแหน่งที่ตั้งทั้งหมด ในกรณีที่คุณกำลังจัดการกับโลแคลเฉพาะคุณยังสามารถเพิ่มเฉพาะไฟล์โลแคลนั้นและใช้งานได้ ชื่อของเดือนสัปดาห์และวันจะแสดงในภาษาที่ระบุ
การปรับแต่ง
MomentJS อนุญาตให้ปรับแต่งโลแคลที่สร้างขึ้น คุณสามารถปรับแต่งชื่อเดือนตัวย่อเดือนชื่อวันธรรมดาตัวย่อของวันธรรมดารูปแบบวันที่แบบยาวและรูปแบบปฏิทินสำหรับภาษาที่กำหนดตามความต้องการของคุณ
ยูทิลิตี้
ยูทิลิตี้มาพร้อมกับสองวิธี: normalize units และ invalid. ใช้กับช่วงเวลาและช่วยให้เราเปลี่ยนแปลงหรือปรับแต่งผลลัพธ์ตามที่เราต้องการ นอกจากนี้ยังอนุญาตให้ตั้งค่าการตรวจสอบความถูกต้องของเราเองในวัตถุช่วงเวลา
ปลั๊กอิน
ปลั๊กอินเป็นคุณสมบัติเพิ่มเติมของ MomentJS มีปลั๊กอินจำนวนมากที่เพิ่มลงในปฏิทินรูปแบบวันที่การแยกวิเคราะห์ช่วงวันที่ช่วงที่แน่นอน ฯลฯ คุณสามารถเพิ่มปลั๊กอินของคุณเองและทำให้พร้อมใช้งานด้วย Node.js และ GitHub
ในบทนี้คุณจะได้เรียนรู้รายละเอียดเกี่ยวกับการตั้งค่าสภาพแวดล้อมการทำงานของ MomentJS บนเครื่องคอมพิวเตอร์ของคุณ ก่อนที่คุณจะเริ่มทำงานกับ MomentJS คุณต้องมีสิทธิ์เข้าถึงไลบรารี คุณสามารถเข้าถึงไฟล์ได้ด้วยวิธีการใด ๆ ต่อไปนี้ -
วิธีที่ 1: การใช้ไฟล์ MomentJS ในเบราว์เซอร์
ในวิธีนี้เราจะต้องใช้ไฟล์ MomentJS จากเว็บไซต์ทางการและจะใช้โดยตรงในเบราว์เซอร์
ขั้นตอนที่ 1
ขั้นแรกไปที่เว็บไซต์ทางการของ MomentJS https://momentjs.comคุณจะพบโฮมเพจดังที่แสดงไว้ที่นี่ -

สังเกตว่ามีตัวเลือกการดาวน์โหลดซึ่งให้ไฟล์ MomentJS ล่าสุดแก่คุณ โปรดทราบว่าไฟล์สามารถใช้ได้ทั้งแบบและไม่มีการย่อขนาด
ขั้นตอนที่ 2
ตอนนี้รวม moment.js ข้างใน scriptแท็กและเริ่มทำงานกับ MomentJS สำหรับสิ่งนี้คุณสามารถใช้รหัสที่ระบุด้านล่าง -
<script type = "text/JavaScript" src = " https://MomentJS.com/downloads/moment.js"></script>ให้นี่คือตัวอย่างการทำงานและผลลัพธ์เพื่อความเข้าใจที่ดีขึ้น -
ตัวอย่าง
<html>
<head>
<title>MomentJS - Working Example</title>
<script type = "text/JavaScript" src = "https://MomentJS.com/downloads/moment.js"></script>
<style>
div {
border: solid 1px #ccc;
padding:10px;
font-family: "Segoe UI",Arial,sans-serif;
width: 50%;
}
</style>
</head>
<body>
<div style = "font-size:25px" id = "todaysdate"></div>
<script type = "text/JavaScript">
var a = moment().toString();
document.getElementById("todaysdate").innerHTML = a;
</script>
</body>
</html>เอาต์พุต
moment-localeไฟล์ที่จะทำงานกับภาษาต่างๆก็มีให้เช่นกันดังที่แสดงในภาพหน้าจอด้านบน ตอนนี้เพิ่มไฟล์ลงในแท็กสคริปต์ดังที่แสดงด้านล่างและทำงานกับภาษาต่างๆที่คุณเลือก สำหรับสิ่งนี้คุณสามารถใช้รหัสที่ระบุด้านล่าง -
<script type="text/JavaScript" src="https://MomentJS.com/downloads/moment-with-locales.js"></script>ให้นี่เป็นตัวอย่างการทำงานสำหรับโมเมนต์โลแคลและผลลัพธ์เพื่อความเข้าใจที่ดีขึ้น -
<html>
<head>
<script type = "text/JavaScript" src ="https://MomentJS.com/downloads/moment-with-locales.js"></script>
</head>
<body>
<h1>Moment Locale</h1>
<div id = "datedisplay" style = "font-size:30px;"></div>
<script type = "text/JavaScript">
var a = moment.locale("fr");
var c = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = c;
</script>
</body>
</html>เอาต์พุต
วิธีที่ 2: การใช้ Node.js
หากคุณเลือกใช้วิธีนี้ตรวจสอบให้แน่ใจว่าคุณมี Node.js และ npmติดตั้งในระบบของคุณ คุณสามารถใช้คำสั่งต่อไปนี้เพื่อติดตั้ง MomentJS -
npm install momentคุณสามารถสังเกตผลลัพธ์ต่อไปนี้เมื่อติดตั้ง MomentJS สำเร็จ -

ตอนนี้เพื่อทดสอบว่า MomentJS ทำงานได้ดีกับ Node.js หรือไม่ให้สร้างไฟล์ test.js และเพิ่มรหัสต่อไปนี้ -
var moment = require('moment');
var a = moment().toString();
console.log(a);ตอนนี้ในพรอมต์คำสั่งเรียกใช้โหนดคำสั่ง test.js ดังที่แสดงในภาพหน้าจอด้านล่าง -

โปรดสังเกตว่าคำสั่งนี้แสดงผลลัพธ์สำหรับ moment().toString().
วิธีที่ 3: การใช้ Bower
Bower เป็นอีกวิธีหนึ่งในการรับไฟล์ที่ต้องการสำหรับ MomentJS คุณสามารถใช้คำสั่งต่อไปนี้เพื่อติดตั้ง MomentJS โดยใช้ Bower -
bower install --save momentภาพหน้าจอด้านล่างแสดงการติดตั้ง MomentJS โดยใช้ Bower -

นี่คือไฟล์ที่โหลดจาก Bower เพื่อให้ MomentJS ติดตั้ง ไฟล์ช่วงเวลาและสถานที่ที่ติดตั้งจะแสดงในภาพด้านล่าง -

ในบทนี้เราจะพูดถึงวิธีการทำงานกับ MomentJS using RequireJS และ MomentJS and TypeScript.
MomentJS และ RequireJS
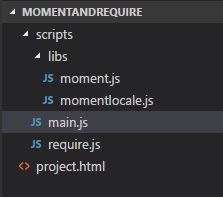
เพื่อทำความเข้าใจการทำงานของ MomentJS โดยใช้ RequireJS ให้เราวิเคราะห์ตัวอย่างการทำงานด้วย MomentJS และ RequireJS โครงสร้างโฟลเดอร์ของแอพที่เกี่ยวข้องจะแสดงในภาพต่อไปนี้ -

คุณสามารถรับไฟล์ require.js ที่ดึงมาจากเว็บไซต์ทางการของ RequireJS -https://requirejs.org/docs/download.html. ปฏิบัติตามรหัสต่อไปนี้เพื่อความเข้าใจที่ดีขึ้น -
ตัวอย่าง project.html
<!DOCTYPE html>
<html>
<head>
<title>RequireJS and MomentJS</title>
<!-- data-main attribute tells require.js to load
scripts/main.js after require.js loads. -->
<script data-main="scripts/main" src="scripts/require.js"></script>
</head>
<body>
<h1>RequireJS and MomentJS</h1>
<div id="datedisplay" style="font-size:25px;"></div>
</body>
</html>main.js
require.config({
paths:{
'momentlocale':'libs/momentlocale',
},
});
require(['momentlocale'], function (moment) {
moment.locale('fr');
var a = moment().format("LLLL");
document.getElementById("datedisplay").innerHTML = a;
});โปรดทราบว่า Moment.js และ momentlocale.js อยู่ในโฟลเดอร์ libs.
ต่อไปนี้เป็นผลลัพธ์สำหรับ project.html ที่คุณจะสังเกตเห็นในเบราว์เซอร์ -

MomentJS และ TypeScript
รหัสที่ใช้ในการสร้างโครงการ MomentJS และ typescript มีดังต่อไปนี้ -
package.json
{
"name": "momenttypescript",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"browserify": "^16.2.0",
"gulp": "^3.9.1",
"gulp-connect": "^5.5.0",
"gulp-typescript": "^4.0.2",
"moment": "^2.22.1",
"tsify": "^4.0.0",
"typescript": "^2.8.3",
"vinyl-source-stream": "^2.0.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}โปรดสังเกตว่าการอ้างอิงที่มีอยู่ใน package,json ต้องติดตั้งโดยใช้ npm install.
main.ts
import * as moment from 'moment';
let now = moment().format('LLLL');
document.getElementById("datedisplay").innerHTML = now;คุณต้อง use อึกเพื่อสร้างไฟล์จาก typescript เป็น JavaScript ซึ่งมาจาก main.ts ถึง main.js. รหัสต่อไปนี้แสดงไฟล์gulpfile.js ซึ่งใช้ในการสร้างไฟล์ โปรดทราบว่าเราได้ใช้gulp-connect แพ็กเกจซึ่งเปิดเซิร์ฟเวอร์ภายในเพื่อแสดงผลลัพธ์
gulpfile.js
var gulp = require("gulp");
var connect = require("gulp-connect");
var browserify = require("browserify");
var tsify = require("tsify");
var source = require("vinyl-source-stream");
gulp.task("build", function (cb) {
runSequence("browserify", "minify", cb);
});
gulp.task("startserver", ["browserify", "connect"]);
gulp.task("browserify", function () {
var b = browserify({
insertGlobals: true,
debug: false
}) .add("src/main.ts") .plugin(tsify, { typescript: require("typescript") });
return b
.bundle()
.pipe(source("main.js"))
.pipe(gulp.dest("build/"));
});
gulp.task("connect", function () {
connect.server({
root: ".",
// port: '80',
livereload: true
});
});นี่คือผลลัพธ์ที่คุณสังเกตเห็นเมื่อคุณเรียกใช้รหัสที่ระบุด้านบน -

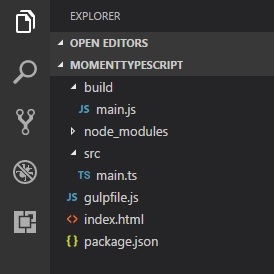
คุณสามารถดูโครงสร้างโฟลเดอร์ดังที่แสดงในรูปแบบต่อไปนี้ -

รหัสสำหรับ index.html แสดงด้านล่าง -
<html>
<head></head>
<body>
<h1>MomentJS and typescript</h1>
<div id="datedisplay" style="font-size:30px;"></div>
<script src="build/main.js"></script>
</body>
</html>ตอนนี้ถ้าคุณเปิด http://localhost:8080/คุณสามารถดูผลลัพธ์ที่แสดงด้านล่าง -

MomentJS มีวิธีการใช้งานง่ายมากมายที่ช่วยในการแยกวิเคราะห์วันที่และเวลา สามารถแยกวิเคราะห์วันที่ในรูปแบบของวัตถุสตริงอาร์เรย์วัตถุวันที่ดั้งเดิมของ JavaScript เป็นต้นในบทนี้จะกล่าวถึงรายละเอียด
วันที่แยกวิเคราะห์
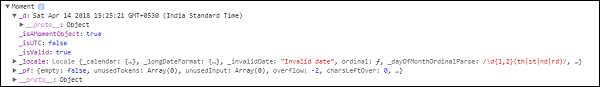
MomentJS ให้วัตถุ wrapper เป็นเอาต์พุตเมื่อ moment()ถูกเรียก. คุณสามารถสังเกตสิ่งต่อไปนี้เมื่อคุณคอนโซลเอาต์พุตในเบราว์เซอร์

MomentJS มีวิธีการต่างๆในการแยกวิเคราะห์วันที่ตามรายการด้านล่าง -
| ซีเนียร์ | วิธีการและไวยากรณ์ |
|---|---|
| 1 | ตอนนี้ ช่วงเวลา () |
| 2 | สตริง ช่วงเวลา (สตริง) |
| 3 | วัตถุ ช่วงเวลา (วัตถุ) |
| 4 | วันที่ ช่วงเวลา (วันที่) |
| 5 | อาร์เรย์ ช่วงเวลา (Array []) |
| 6 | การประทับเวลา Unix ช่วงเวลา (ตัวเลข) |
| 7 | ช่วงเวลาโคลน ช่วงเวลา (Moment) |
| 8 | UTC moment.utc () |
| 9 | parseZone moment.parseZone () |
| 10 | ข้อมูลการสร้าง ช่วงเวลา (). creationData (); |
| 11 | ค่าเริ่มต้น var m = โมเมนต์ ({ชั่วโมง: 3 นาที: 40 วินาที: 10}); |
MomentJSจัดการการตรวจสอบวันที่ด้วยวิธีง่ายๆ คุณไม่จำเป็นต้องเขียนโค้ดจำนวนมากเพื่อตรวจสอบวันที่isValid()เป็นวิธีการที่มีอยู่ในขณะนั้นซึ่งจะบอกว่าวันที่นั้นถูกต้องหรือไม่ MomentJS ยังมีแฟล็กการแยกวิเคราะห์จำนวนมากซึ่งสามารถใช้เพื่อตรวจสอบการตรวจสอบวันที่
การแยกวิเคราะห์ธง
MomentJS จัดเตรียมแฟล็กการแยกวิเคราะห์ต่อไปนี้ในกรณีที่วันที่ที่ระบุถือว่าไม่ถูกต้อง -
overflow - สิ่งนี้จะเกิดขึ้นเมื่อเดือนที่ระบุคือวันที่ 13 วันที่ 367 ในปีหนึ่งหรือ 32 ในหนึ่งเดือนวันที่ 29 กุมภาพันธ์ในเดือนกุมภาพันธ์ที่ไม่ใช่ปีอธิกสุรทินเป็นต้นส่วนเกินมีดัชนีของหน่วยที่ไม่ถูกต้องที่จะจับคู่ invalidAt. โปรดทราบว่า-1 หมายความว่าไม่มีน้ำล้น
invalidMonth- แสดงชื่อเดือนที่ไม่ถูกต้อง มันจะให้สตริงเดือนที่ไม่ถูกต้องหรือเป็นโมฆะ
Empty- เมื่อมีการป้อนข้อมูลที่ไม่ใช่วันที่ มันให้บูลีน
nullInput - อินพุต null เช่นโมเมนต์ (null) มันส่งคืนบูลีน
invalidFormat - เมื่อรูปแบบที่กำหนดว่างเปล่าเช่น moment('2018-04-25', []). มันให้บูลีนกลับ
userInvalidated - วันที่สร้างขึ้นโดยชัดแจ้งว่าไม่ถูกต้องเช่น moment.invalid(). มันส่งคืนบูลีน
meridiem- ระบุว่ามีการแยกวิเคราะห์ meridiem (AM / PM) ถ้ามี ส่งคืนสตริง
parsedDateParts - ส่งคืนอาร์เรย์ของส่วนวันที่ที่แยกวิเคราะห์เช่น parsedDateParts[0] เป็นปี parsedDateParts[1] เป็นเดือนและ parsedDateParts[2]เป็นวัน หากไม่มีชิ้นส่วนใด ๆ แต่ meridiem มีค่าแสดงว่าวันที่ไม่ถูกต้อง ส่งคืนอาร์เรย์
พิจารณาตัวอย่างต่อไปนี้เพื่อทำความเข้าใจการตรวจสอบวันที่ -
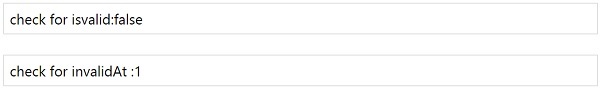
var a = moment("2018-18-10T10:20:25");
a.isValid();
a.invalidAt();เอาต์พุต

invalidAt ให้เอาต์พุตเป็น 1 ซึ่งชี้ไปที่เดือนเนื่องจากค่าเดือนมีค่ามากกว่า 12 และล้น หากมีการล้น invalidAt จะให้ผลลัพธ์ดังแสดงในตารางที่ให้ไว้ที่นี่ -
| 0 | ปี |
| 1 | เดือน |
| 2 | วัน |
| 3 | ชั่วโมง |
| 4 | นาที |
| 5 | วินาที |
| 6 | มิลลิวินาที |
หากมีการโอเวอร์โฟลว์หลายรายการในวันที่ที่ระบุก็จะเป็นเอาต์พุตสำหรับดัชนีแรกที่ล้น
MomentJS มีหลายวิธีในการรับ / ตั้งค่าอินพุตวันที่ Get จะช่วยให้เราอ่านหน่วยอินพุตที่ต้องการและ set จะอนุญาตให้แก้ไขหน่วยอินพุตได้ บทนี้จะกล่าวถึงรายละเอียดเกี่ยวกับวิธีรับ / ตั้งค่าที่จะใช้ในขณะนี้
ตารางต่อไปนี้แสดงวิธีรับ / ตั้งค่าที่ใช้ได้ -
| วิธี | ไวยากรณ์ |
|---|---|
| มิลลิวินาที | ช่วงเวลา (). มิลลิวินาที (Number) ช่วงเวลา (). มิลลิวินาที (); ช่วงเวลา (). มิลลิวินาที (Number); ช่วงเวลา (). มิลลิวินาที (); |
| ประการที่สอง | ช่วงเวลา () วินาที (หมายเลข); ช่วงเวลา (). วินาที (); ช่วงเวลา (). วินาที (จำนวน); ช่วงเวลา (). วินาที (); |
| นาที | ช่วงเวลา (). minute (Number); ช่วงเวลา (). นาที (); ช่วงเวลา (). นาที (จำนวน); ช่วงเวลา (). นาที (); |
| ชั่วโมง | ช่วงเวลา (). วันที่ (ตัวเลข); ช่วงเวลา (). วันที่ (); ช่วงเวลา (). วันที่ (ตัวเลข); ช่วงเวลา (). วันที่ (); |
| วันในสัปดาห์ | ช่วงเวลา () วัน (Number | String); ช่วงเวลา (). วัน (); ช่วงเวลา () วัน (Number | String); ช่วงเวลา (). วัน (); |
| วันที่ของเดือน | ช่วงเวลา (). วันที่ (ตัวเลข); ช่วงเวลา (). วันที่ (); ช่วงเวลา (). วันที่ (ตัวเลข); ช่วงเวลา (). วันที่ (); |
| วันของปี | ช่วงเวลา (). dayOfYear (ตัวเลข); ช่วงเวลา (). dayOfYear (); |
| สัปดาห์ของปี | ช่วงเวลา () สัปดาห์ (จำนวน); ช่วงเวลา (). week (); ช่วงเวลา (). สัปดาห์ (จำนวน); ช่วงเวลา (). สัปดาห์ (); |
| สัปดาห์ของปี (ISO) | ช่วงเวลา (). isoWeek (หมายเลข); ช่วงเวลา (). isoWeek (); ช่วงเวลา (). isoWeeks (จำนวน); ช่วงเวลา (). isoWeeks (); |
| เดือน | ช่วงเวลา (). เดือน (Number | String); ช่วงเวลา (). เดือน (); |
| ไตรมาส | ช่วงเวลา (). ไตรมาส (); ช่วงเวลา (). ไตรมาส (ตัวเลข); ช่วงเวลา (). ไตรมาส (); ช่วงเวลา (). ไตรมาส (จำนวน); |
| ปี | ช่วงเวลา (). ปี (จำนวน); ช่วงเวลา (). ปี (); |
| Week year | ช่วงเวลา () สัปดาห์ปี (ตัวเลข); ช่วงเวลา () สัปดาห์ปี (); |
| Weeks in year | ช่วงเวลา (). weeksInYear (); |
| รับ | ช่วงเวลา () รับ ('ปี'); ช่วงเวลา () รับ ('เดือน'); ช่วงเวลา () รับ ('วันที่'); ช่วงเวลา () รับ ('ชั่วโมง'); ช่วงเวลา () รับ ('นาที'); ช่วงเวลา () รับ ('วินาที'); ช่วงเวลา () รับ ('มิลลิวินาที'); |
| ชุด | ช่วงเวลา (). set (String, Int); ช่วงเวลา (). set (Object (String, Int)); |
| ขีดสุด | moment.max (ช่วงเวลา [ช่วงเวลา ... ]); moment.max (ช่วงเวลา []); |
| ขั้นต่ำ | moment.min (ช่วงเวลา [ช่วงเวลา ... ]); moment.min (ช่วงเวลา []); |
MomentJSมีวิธีการต่างๆในการจัดการวันที่และเวลาบนวัตถุช่วงเวลา บทนี้จัดการกับวิธีการดังกล่าวทั้งหมดโดยละเอียด
วิธีการจัดการวันที่และเวลา
ตารางต่อไปนี้แสดงวิธีการที่มีอยู่ใน MomentJS ซึ่งช่วยในการจัดการวันที่และเวลาตามต้องการ -
| ซีเนียร์ | วิธีการและไวยากรณ์ |
|---|---|
| 1 | เพิ่ม moment.add () |
| 2 | ลบ moment.subtract () |
| 3 | เริ่มต้นเวลา moment.startof () |
| 4 | หมดเวลา moment.endof () |
| 5 | ท้องถิ่น moment.local () |
| 6 | UTC moment.utc () |
| 7 | UTC ชดเชย moment.utcOffset () |
MomentJS จัดเตรียมรูปแบบเพื่อแสดงวันที่ในรูปแบบต่างๆ มีวิธีการที่สามารถบอกเวลาจากช่วงเวลาที่กำหนดจากช่วงเวลาปัจจุบันความแตกต่างระหว่างสองช่วงเวลาเป็นต้นสามารถแสดงวันที่ในรูปแบบ JSON, Array, Object, String เป็นต้น
วิธีการจัดรูปแบบวันที่และเวลา
ตารางต่อไปนี้แสดงรายการวิธีการที่สามารถใช้ได้ซึ่งช่วยในการแสดง / จัดรูปแบบวันที่ตามต้องการ
| วิธี | ไวยากรณ์ |
|---|---|
| รูปแบบ | ช่วงเวลา (). รูปแบบ (); ช่วงเวลา (). รูปแบบ (สตริง); |
| เวลาต่อจากนี้ | ช่วงเวลา (). fromNow (); ช่วงเวลา (). fromNow (บูลีน); |
| เวลาจาก X | ช่วงเวลา () จาก (Moment | String | Number | Date | Array); |
| ถึงเวลาแล้ว | ช่วงเวลา (). toNow (); ช่วงเวลา () ถึงตอนนี้ (บูลีน); |
| ถึงเวลา X | ช่วงเวลา () ถึง (ช่วงเวลา | สตริง | หมายเลข | วันที่ | อาร์เรย์); ช่วงเวลา () ถึง (Moment | String | Number | Date | Array, Boolean); |
| เวลาปฏิทิน | ช่วงเวลา (). ปฏิทิน (); ช่วงเวลา () ปฏิทิน (referenceTime); ช่วงเวลา () ปฏิทิน (referenceTime, รูปแบบ); |
| ความแตกต่าง | ช่วงเวลา (). diff (Moment | String | Number | Date | Array); ช่วงเวลา (). diff (ช่วงเวลา | สตริง | หมายเลข | วันที่ | อาร์เรย์สตริง); ช่วงเวลา (). diff (ช่วงเวลา | สตริง | หมายเลข | วันที่ | อาร์เรย์สตริงบูลีน); |
| Unix Timestamp (มิลลิวินาที) | ช่วงเวลา (). valueOf (); + ช่วงเวลา (); |
| Unix Timestamp (วินาที) | ช่วงเวลา (). unix (); |
| วันในเดือน | ช่วงเวลา (). daysInMonth (); |
| เป็น JavaScript Date | ช่วงเวลา (). toDate (); |
| เป็น Array | ช่วงเวลา (). toArray (); |
| เป็น JSON | ช่วงเวลา (). toJSON (); |
| เป็น ISO 8601 String | ช่วงเวลา (). toISOString (); ช่วงเวลา (). toISOString (keepOffset); |
| เป็นวัตถุ | ช่วงเวลา (). toObject (); |
| เป็นสตริง | ช่วงเวลา (). toString (); |
| ตรวจสอบ | ช่วงเวลา (). ตรวจสอบ (); |
MomentJS ให้วิธีการสืบค้นวันที่ / เวลาสำหรับปีอธิกสุรทินการเปรียบเทียบวันที่การตรวจสอบวันที่เป็นต้นบทนี้จะกล่าวถึงรายละเอียด
วิธีการสอบถามวันที่ใน MomentJS
ตารางต่อไปนี้แสดงวิธีการที่มีอยู่ใน MomentJS และไวยากรณ์สำหรับวันที่สืบค้น -
| วิธี | ไวยากรณ์ |
|---|---|
| คือก่อน | ช่วงเวลา (). isBefore (ช่วงเวลา | สตริง | หมายเลข | วันที่ | อาร์เรย์); ช่วงเวลา () isBefore (ช่วงเวลา | สตริง | หมายเลข | วันที่ | อาร์เรย์สตริง); |
| เหมือนกัน | ช่วงเวลา () isSame (ช่วงเวลา | สตริง | หมายเลข | วันที่ | อาร์เรย์); ช่วงเวลา () isSame (ช่วงเวลา | สตริง | หมายเลข | วันที่ | อาร์เรย์สตริง); |
| คือ After | ช่วงเวลา () isAfter (Moment | String | Number | Date | Array); ช่วงเวลา () isAfter (ช่วงเวลา | สตริง | หมายเลข | วันที่ | อาร์เรย์สตริง); |
| เหมือนเดิมหรือก่อนหน้านี้ | ช่วงเวลา () isSameOrBefore (Moment | String | Number | Date | Array); ช่วงเวลา () isSameOrBefore (Moment | String | Number | Date | Array, String); |
| เหมือนเดิมหรือหลัง | ช่วงเวลา () isSameOrAfter (Moment | String | Number | Date | Array); ช่วงเวลา () isSameOrAfter (Moment | String | Number | Date | Array, String); |
| อยู่ระหว่าง | ช่วงเวลา (). isBetween (เหมือนโมเมนต์เหมือนโมเมนต์); ช่วงเวลา (). isBetween (เหมือนช่วงเวลา, เหมือนช่วงเวลา, สตริง); |
| เป็นเวลาออมแสง | ช่วงเวลา (). isDST (); |
| เป็นปีอธิกสุรทิน | ช่วงเวลา (). isLeapYear (); |
| เป็นโมเมนต์ | moment.isMoment (obj); |
| เป็นวันที่ | moment.isDate (obj); |
ความเป็นสากลเป็นหนึ่งในคุณสมบัติที่สำคัญใน MomentJS คุณสามารถแสดงวันที่และเวลาตามการแปลหรืออีกนัยหนึ่งโดยอิงตามประเทศ / ภูมิภาค ภาษาสามารถนำไปใช้กับช่วงเวลาที่เฉพาะเจาะจงได้หากจำเป็น
บทนี้จะกล่าวถึงรายละเอียดเกี่ยวกับวิธีทำให้ใช้โลแคลทั่วโลกภายในทำงานกับโลแคลโดยใช้ Node.js ในเบราว์เซอร์รับหน่วย (เดือนวันธรรมดา ฯลฯ ) ในโลแคลที่ต้องการเป็นต้น
| ซีเนียร์ | สถานที่และคำอธิบาย |
|---|---|
| 1 | สถานที่ทั่วโลก เราสามารถกำหนดโลแคลได้ทั่วโลกและรายละเอียดวันที่ / เวลาทั้งหมดจะมีอยู่ในโลแคลที่กำหนด |
| 2 | การเปลี่ยนสถานที่ในเครื่อง เราต้องการโลแคลเพื่อใช้ในพื้นที่ในกรณีที่เราต้องการจัดการโลแคลจำนวนมากในแอปพลิเคชัน |
| 3 | ใช้ Locale ในเบราว์เซอร์ เราสามารถเริ่มทำงานกับโลแคลได้โดยรวมไฟล์โลแคลไว้ในแท็กสคริปต์ |
| 4 | การใช้ Locale โดยใช้ Node.js หากคุณใช้ Node.js คุณจะมีไฟล์โลแคลอยู่แล้วเมื่อคุณทำการติดตั้ง npm |
| 5 | momentjs_Listing วันที่ / เวลารายละเอียดของสถานที่ปัจจุบัน คุณสามารถตั้งค่าภาษาและตรวจสอบรายละเอียดเช่นเดือนวันธรรมดาเป็นต้น |
| 6 | กำลังตรวจสอบภาษาปัจจุบัน เราสามารถตรวจสอบโลแคลปัจจุบันโดยใช้ moment.locale () |
| 7 | การเข้าถึงฟังก์ชันเฉพาะของโลแคล ที่นี่จะดูวิธีการและคุณสมบัติที่มีอยู่ในภาษาที่โหลดในปัจจุบัน |
MomentJSอนุญาตให้เพิ่มการปรับแต่งให้กับโลแคลที่สร้างขึ้น บทนี้จะกล่าวถึงรายละเอียด
รายการต่อไปนี้แสดงการปรับแต่งที่เป็นไปได้ในการแปลภาษา -
| ซีเนียร์ | การแปลและคำอธิบาย |
|---|---|
| 1 | ชื่อเดือน คุณสามารถเพิ่มชื่อเดือนในการปรับแต่งโลแคลได้ |
| 2 | ตัวย่อเดือน วิธีนี้ช่วยในการปรับแต่งตัวย่อเดือน |
| 3 | ชื่อวันธรรมดา วิธีนี้ช่วยในการกำหนดชื่อวันธรรมดาตามสถานที่ |
| 4 | ตัวย่อวันธรรมดา วิธีนี้ช่วยในการปรับแต่งตัวย่อของวันธรรมดาตามชุดโลแคล |
| 5 | ตัวย่อวันธรรมดาขั้นต่ำ วิธีนี้ช่วยในการปรับแต่งตัวย่อ Minimal Weekday ตามชุดโลแคล |
| 6 | รูปแบบวันที่ยาว วิธีนี้ช่วยในการปรับแต่งรูปแบบ longdate สำหรับโลแคล |
| 7 | เวลาสัมพัทธ์ วิธีนี้ช่วยในการรับเวลาที่สัมพันธ์กัน |
| 8 | AM / PM วิธีนี้ช่วยในการปรับแต่ง Meridiem ตามสถานที่ |
| 9 | การแยกวิเคราะห์ AM / PM คุณสามารถแยกวิเคราะห์ AM / PM โดยใช้วิธีนี้ |
| 10 | ปฏิทิน สิ่งนี้ช่วยในการปรับแต่งวัตถุปฏิทินสำหรับชุดโลแคล |
| 11 | ลำดับ การแสดงลำดับสำหรับวันที่สามารถเปลี่ยนแปลงได้ตามสถานที่ |
| 12 | เกณฑ์เวลาสัมพัทธ์ ใช้กับระยะเวลา humanize ที่ความยาวของระยะเวลาแสดงเป็นไฟล์ few seconds ago, in a minute, an hour ago เป็นต้น |
MomentJS มีคุณลักษณะที่สำคัญที่เรียกว่าระยะเวลาซึ่งจัดการกับระยะเวลาสำหรับหน่วยที่กำหนด ในบทนี้คุณจะได้เรียนรู้โดยละเอียด
วิธีการใช้ได้กับระยะเวลา
ตารางต่อไปนี้แสดงวิธีการที่ใช้ได้พร้อมระยะเวลาสำหรับหน่วยต่างๆที่จะใช้กับช่วงเวลา -
| วิธี | ไวยากรณ์ |
|---|---|
| การสร้าง | moment.duration (หมายเลขสตริง); moment.duration (หมายเลข); moment.duration (วัตถุ); moment.duration (สตริง); |
| โคลน | moment.duration (). โคลน (); |
| แสดงความเป็นมนุษย์ | moment.duration (). humanize (); |
| มิลลิวินาที | moment.duration (). มิลลิวินาที (); moment.duration (). asMilliseconds (); |
| วินาที | moment.duration (). วินาที (); moment.duration (). asSeconds (); |
| นาที | moment.duration (). นาที (); moment.duration (). asMinutes (); |
| ชั่วโมง | moment.duration (). ชั่วโมง (); moment.duration (). asHours (); |
| วัน | moment.duration (). วัน (); moment.duration (). asDays (); |
| สัปดาห์ | moment.duration (). สัปดาห์ (); moment.duration (). asWeeks (); |
| เดือน | moment.duration (). เดือน (); moment.duration (). asMonths (); |
| Years | moment.duration (). ปี (); moment.duration (). asYears (); |
| เพิ่มเวลา | moment.duration () เพิ่ม (Number, String); moment.duration (). add (Number); moment.duration (). เพิ่ม (Duration); moment.duration (). เพิ่ม (Object); |
| ลบเวลา | moment.duration () ลบ (Number, String); moment.duration () ลบ (Number); moment.duration () ลบ (Duration); moment.duration () ลบ (Object); |
| การใช้ Duration กับ Diff | var ระยะเวลา = moment.duration (x.diff (y)) |
| เป็นหน่วยของเวลา | moment.duration (). เป็น (สตริง); |
| รับหน่วยเวลา | ระยะเวลารับ ('ชั่วโมง'); ระยะเวลารับ ('นาที'); ระยะเวลารับ ('วินาที'); ระยะเวลารับ ('มิลลิวินาที'); |
| เป็น JSON | moment.duration (). toJSON (); |
| เป็น Duration | moment.isDuration (obj); |
| เป็น ISO 8601 String | moment.duration (). toISOString (); |
| สถานที่ | moment.duration (). locale (); moment.duration (). locale (สตริง); |
ใน MomentJS คุณสามารถเปลี่ยนหรือปรับแต่งผลลัพธ์ตามความต้องการโดยใช้หน่วย normalize และวิธีการที่ไม่ถูกต้อง คุณยังสามารถตั้งค่าการตรวจสอบความถูกต้องของคุณเองในวัตถุช่วงเวลา
ดูตารางต่อไปนี้สำหรับข้อมูลเพิ่มเติม -
| ซีเนียร์ | วิธีการและไวยากรณ์ |
|---|---|
| 1 | ทำให้หน่วยปกติ moment.normalizeUnits (สตริง); |
| 2 | ไม่ถูกต้อง ช่วงเวลาที่ไม่ถูกต้อง (วัตถุ); |
ปลั๊กอินเป็นคุณสมบัติเพิ่มเติมที่เพิ่มเข้ามาใน MomentJS MomentJS เป็นโครงการโอเพ่นซอร์สและพบปลั๊กอินจำนวนมากใน MomentJS ซึ่งได้รับการสนับสนุนจากผู้ใช้และพร้อมใช้งานโดยใช้ Node.js และ GitHub
บทนี้กล่าวถึงปลั๊กอินปฏิทินและปลั๊กอินรูปแบบวันที่ที่มีอยู่ใน MomentJS
ปลั๊กอินปฏิทิน
ส่วนนี้กล่าวถึงปลั๊กอินปฏิทินสองประเภท: ISO calendar and Taiwan calendar.
ปฏิทิน ISO
คุณสามารถใช้คำสั่งต่อไปนี้เพื่อติดตั้งกับ Node.js -
npm install moment-isocalendarคุณสามารถรับ moment-isocalendar.js จาก GitHub - https://github.com/fusionbox/moment-isocalendar สังเกตตัวอย่างการทำงานต่อไปนี้ด้วย isocalendar และ MomentJS -
Example
var m = moment().isocalendar();Output

Example
var m = moment.fromIsocalendar([2018, 51, 10, 670]).format('LLLL');Output

ปฏิทินไต้หวัน
คุณสามารถใช้คำสั่งต่อไปนี้เพื่อติดตั้งกับ Node.js -
npm install moment-jalaaliคุณสามารถรับช่วงเวลา taiwan.js จาก GitHub - https://github.com/bradwoo8621/moment-taiwan สังเกตตัวอย่างการทำงานต่อไปนี้ด้วย isocalendar และ MomentJS -
Example
var m = moment('190/01/01', 'tYY/MM/DD');
var c = m.twYear();Output

ปลั๊กอินรูปแบบวันที่
ส่วนนี้กล่าวถึงปลั๊กอินรูปแบบวันที่ประเภทต่อไปนี้ -
- ตัวแยกวิเคราะห์รูปแบบวันที่ของ Java
- ตัวจัดรูปแบบวันที่แบบสั้น
- รูปแบบวันที่แยกวิเคราะห์
- รูปแบบระยะเวลา
- ช่วงวันที่
- ช่วงที่แม่นยำ
Java DateFormat Parser
คุณสามารถใช้คำสั่งต่อไปนี้เพื่อติดตั้งกับ Node.js -
คุณสามารถรับ Moment-jdateformatparser.js จาก GitHub - https://github.com/MadMG/moment-jdateformatparser สังเกตตัวอย่างการทำงานต่อไปนี้สำหรับ moment-jdateformatparser และ MomentJS -
Example
var m = moment().formatWithJDF("dd.MM.yyyy");Output

ตัวจัดรูปแบบวันที่แบบสั้น
ไฟล์ JavaScript สำหรับ shortdateformat สามารถดึงมาจาก GitHub -
https://github.com/researchgate/moment-shortformatSyntax
moment().short();การแสดงผลจะมีลักษณะดังแสดงในตารางที่นี่ -
| จากช่วงเวลา | จากช่วงเวลา (). short () |
|---|---|
| 0 ถึง 59 วินาที | 0 ถึง 59 วินาที |
| 1 ถึง 59 นาที | 1 ถึง 59 ม |
| 1 ถึง 23 ชั่วโมง | 1 ชม. ถึง 23 ชม |
| 1 ถึง 6 วัน | 1d ถึง 6d |
| > = 7 วันและปีเดียวกัน | การแสดงผลจะเป็นเช่น 3 ก.พ. 6 มี.ค. |
| > = 7 วันและปีที่แตกต่างกัน | การแสดงผลจะเป็นเช่น 3 ก.พ. 2018, 6 มี.ค. 2018 |
คุณสามารถใช้สคริปต์สำหรับช่วงเวลาสั้น ๆ จากลิงก์ GitHub ที่ให้ไว้ด้านบน
Example
var a = moment().subtract(8, 'hours').short();
var b = moment().add(1, 'hour').short(true);Output

หากคุณต้องการลบคำต่อท้าย ago หรือ inคุณสามารถส่งผ่านจริงไปสั้น (ทรู.
รูปแบบวันที่แยกวิเคราะห์
คุณสามารถใช้คำสั่งต่อไปนี้เพื่อติดตั้งกับ Node.js -
npm install moment-parseformatExample
var a = moment.parseFormat('Friday 2018 27 april 10:28:10');Output

สังเกตว่าผลลัพธ์แสดงให้เห็นว่าพารามิเตอร์ใด ๆ (วันที่ / เวลา) ถูกกำหนดให้กับ parseFormat จะให้รูปแบบของวันที่ดังที่แสดงด้านบน
รูปแบบระยะเวลา
คุณสามารถใช้คำสั่งต่อไปนี้เพื่อติดตั้งรูปแบบระยะเวลาบน Node.js -
ที่เก็บสำหรับรูปแบบระยะเวลามีอยู่ที่นี่ - https://github.com/jsmreese/moment-duration-format ให้เราดูตัวอย่างการทำงานพร้อมรูปแบบระยะเวลา -
Example
var a = moment.duration(969, "minutes").format("h:mm:ss");Output

สิ่งนี้จะเพิ่มรายละเอียดเพิ่มเติมให้กับระยะเวลาที่สร้างขึ้น
ช่วงวันที่
คุณสามารถใช้คำสั่งต่อไปนี้เพื่อติดตั้งช่วงวันที่บน Node.js -
npm install moment-rangeExample
window['moment-range'].extendMoment(moment);
var start = new Date(2012, 0, 15);
var end = new Date(2012, 4, 23);
var range = moment.range(start, end);
console.log(range.start._d);
console.log(range.end._d);Output

ช่วงที่แม่นยำ
ช่วงที่แม่นยำจะแสดงความแตกต่างของวันที่ที่แน่นอนในวันที่เวลาและในรูปแบบที่มนุษย์อ่านได้ คุณสามารถใช้คำสั่งต่อไปนี้เพื่อติดตั้งช่วงที่แม่นยำบน Node.js -
npm install moment-precise-range-pluginExample
var a = moment("1998-01-01 09:00:00").preciseDiff("2011-03-04 18:05:06");Output

จนถึงตอนนี้เราได้เรียนรู้แนวคิดมากมายใน MomentJS บทนี้ให้ตัวอย่างเพิ่มเติมเพื่อความเข้าใจที่ดีขึ้น
แสดงช่วงวันที่ระหว่างสองวัน
นี่คือตัวอย่างที่แสดงวันที่ระหว่างวันที่กำหนดสองวัน
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
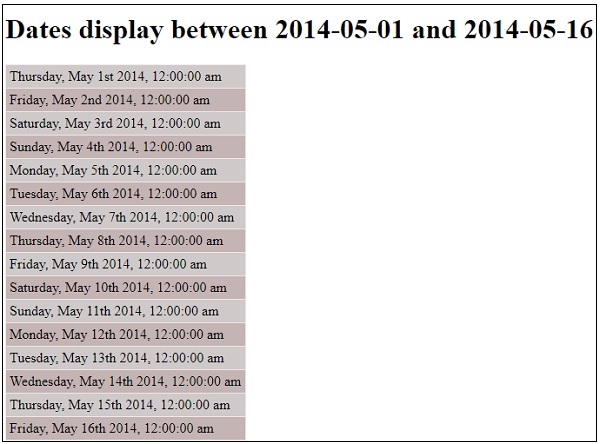
<h1>Dates display between 2014-05-01 and 2014-05-16</h1>
<div id="container">
<table id="datedetails" ></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
var next = moment(start).add(1, 'd');
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-05-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>เราต้องการแสดงวันที่ทั้งหมดระหว่าง 2014-05-01 ถึง 2014-05-16. เราใช้แบบสอบถามวันที่isSameOrAfter, date addition and date format เพื่อให้บรรลุสิ่งที่เราต้องการ
เอาต์พุต

แสดงวันอาทิตย์ระหว่าง 2014-05-01 และ 2014-08-16
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<style>
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<h1>Sundays between 2014-05-01 and 2014-08-16</h1>
<div id="container">
<table id="datedetails"></table>
</div>
<script type="text/JavaScript">
function getDaterange(start, end, arr) {
if (!moment(start).isSameOrAfter(end)) {
if (arr.length==0) {
if (moment(start).format("dddd") === "Sunday") {
arr.push(moment(start).format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
}
var next = moment(start).add(1, 'd');
if (moment(next).format("dddd") === "Sunday") {
arr.push(next.format("dddd, MMMM Do YYYY, h:mm:ss a"));
}
getDaterange(next, end, arr);
} else {
return arr;
}
return arr;
}
var a = getDaterange("2014-05-01", "2014-08-16", []);
var tr = "";
for (var i = 0; i<a.length;i++ ) {
tr += "<tr><td>"+a[i]+"</td></tr>";
}
document.getElementById("datedetails").innerHTML = tr;
</script>
</body>
</html>เอาต์พุต

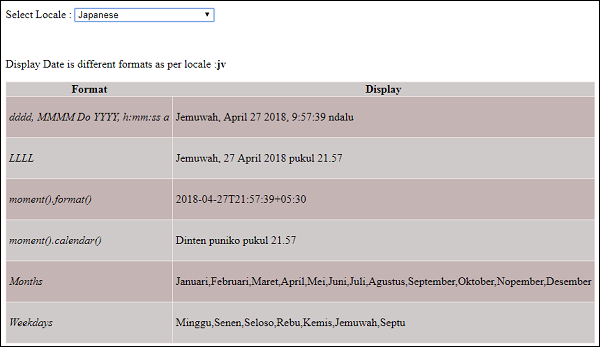
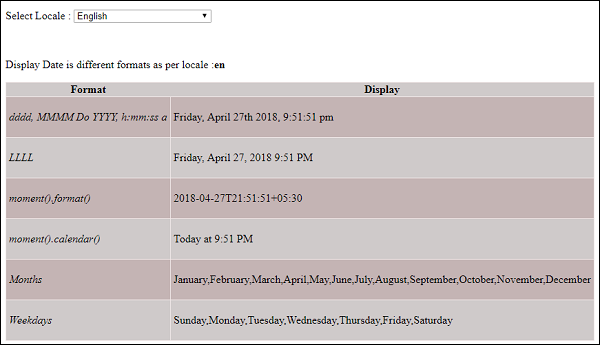
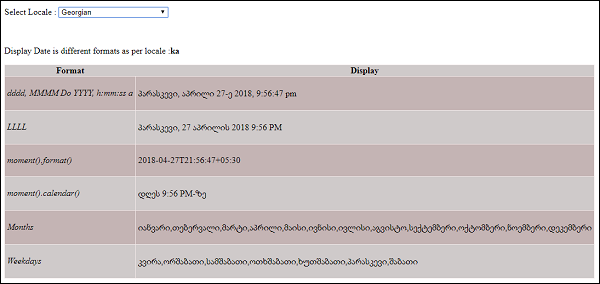
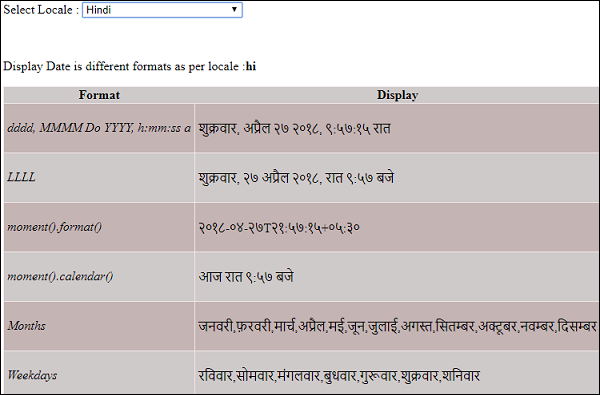
แสดงรายละเอียดวันที่ตามสถานที่
ที่นี่เรากำลังใช้สคริปต์ moment.locale ซึ่งมีโลแคลทั้งหมด
<!DOCTYPE html>
<html>
<head>
<script type="text/JavaScript" src="MomentJS.js"></script>
<script type="text/JavaScript" src="momentlocale.js" charset="UTF-8"></script>
<style type="text/css">
div {
margin-top: 16px!important;
margin-bottom: 16px!important;
width:100%;
}
table, td {
border: 1px solid #F1E8E8;
border-collapse: collapse;
padding: 4px;
}
table tr:nth-child(odd) {
background-color: #CFCACA;
}
table tr:nth-child(even) {
background-color: #C4B4B4;
}
</style>
</head>
<body>
<div >
Select Locale : <select id="locale" onchange="updatelocale()" style="width:200px;">
<option value="en">English</option>
<option value="fr">French</option>
<option value="fr-ca">French Canada</option>
<option value="cs">Czech</option>
<option value="zh-cn">Chinese</option>
<option value="nl">Dutch< /option>
<option value="ka">Georgian</option>
<option value="he">Hebrew</option>
<option value="hi">Hindi</option>
<option value="id">Indonesian</option>
<option value="it">Italian</option>
<option value="jv";Japanese</option>
<option value="ko";Korean</option>
</select>
</div>
<br/>
<br/>>
Display Date is different formats as per locale :<span id="localeid"></span><br/>
<div>
<table>
<tr>
<th>Format</th>
<th>Display</th>
</tr>
<tr>
<td><i>dddd, MMMM Do YYYY, h:mm:ss a</i></td>
<td>
<div id="ldate"></div>
</td>
</tr>
<tr>
<td><i>LLLL</i></td>
<td>
<div id="ldate1"></div>
</td>
</tr>
<tr>
<td><i>moment().format()</i></td>
<td>
<div id="ldate2"></div>
</td>
</tr>
<tr>
<td><i>moment().calendar()</i></td>
<td>
<div id="ldate3"></div>
</td>
</tr>
<tr>
<td><i>Months</i></td>
<td>
<div id="ldate4"></div>
</td>
</tr>
<tr>
<td><i>Weekdays</i></td>
<td>
<div id="ldate5"></div>
</td>
</tr>
</table>
</div>
<script type="text/JavaScript">
var updatelocale = function() {
var a = moment.locale(document.getElementById("locale").value);
var k = moment().format("dddd, MMMM Do YYYY, h:mm:ss a");
var k1 = moment().format("LLLL");
var k2 = moment().format();
var k3 = moment().calendar();
var k4 = moment.months();
var k5 = moment.weekdays();
document.getElementById("localeid").innerHTML = "<b>"+a+"</b>";
document.getElementById("ldate").innerHTML = k;
document.getElementById("ldate1").innerHTML = k1;
document.getElementById("ldate2").innerHTML = k2;
document.getElementById("ldate3").innerHTML = k3;
document.getElementById("ldate4").innerHTML = k4;
document.getElementById("ldate5").innerHTML = k5;
};
updatelocale();
</script>
</body>
</html>เอาต์พุต 1

เอาต์พุต 2

เอาต์พุต 3

เอาต์พุต 4