Redux - แนวคิดหลัก
ให้เราถือว่าสถานะแอปพลิเคชันของเราอธิบายโดยวัตถุธรรมดาที่เรียกว่า initialState ซึ่งมีดังต่อไปนี้ -
const initialState = {
isLoading: false,
items: [],
hasError: false
};รหัสทุกชิ้นในแอปพลิเคชันของคุณไม่สามารถเปลี่ยนสถานะนี้ได้ ในการเปลี่ยนสถานะคุณต้องส่งการดำเนินการ
การกระทำคืออะไร?
การดำเนินการเป็นวัตถุธรรมดาที่อธิบายถึงความตั้งใจที่จะทำให้เกิดการเปลี่ยนแปลงด้วยคุณสมบัติชนิด ต้องมีคุณสมบัติ type ที่บอกประเภทของการกระทำที่กำลังดำเนินการ คำสั่งสำหรับการดำเนินการมีดังนี้ -
return {
type: 'ITEMS_REQUEST', //action type
isLoading: true //payload information
}การดำเนินการและสถานะจะรวมกันโดยฟังก์ชันที่เรียกว่า Reducer มีการดำเนินการโดยมีเจตนาที่จะทำให้เกิดการเปลี่ยนแปลง การเปลี่ยนแปลงนี้ดำเนินการโดยตัวลด Reducer เป็นวิธีเดียวในการเปลี่ยนสถานะใน Redux ทำให้สามารถคาดเดาได้รวมศูนย์และแก้ไขข้อบกพร่องได้มากขึ้น ฟังก์ชันลดที่จัดการกับการดำเนินการ "ITEMS_REQUEST" มีดังต่อไปนี้ -
const reducer = (state = initialState, action) => { //es6 arrow function
switch (action.type) {
case 'ITEMS_REQUEST':
return Object.assign({}, state, {
isLoading: action.isLoading
})
default:
return state;
}
}Redux มีร้านค้าเดียวที่มีสถานะแอปพลิเคชัน หากคุณต้องการแยกรหัสของคุณตามตรรกะการจัดการข้อมูลคุณควรเริ่มแยกตัวลดของคุณแทนร้านค้าใน Redux
เราจะพูดถึงวิธีที่เราสามารถแยกตัวลดและรวมเข้ากับร้านค้าได้ในบทช่วยสอนนี้
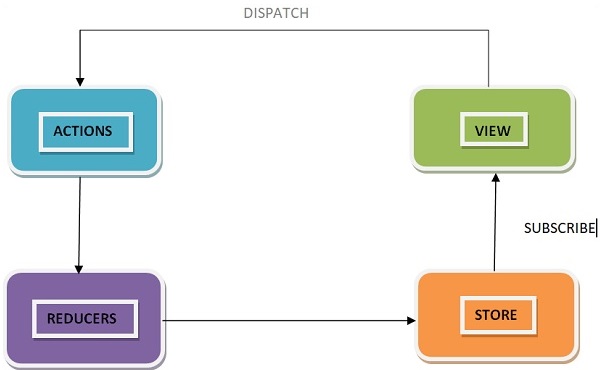
ส่วนประกอบ Redux มีดังนี้ -