Redux - ตัวอย่างปฏิกิริยา
นี่คือตัวอย่างเล็ก ๆ ของแอปพลิเคชัน react และ Redux คุณยังสามารถลองพัฒนาแอปขนาดเล็ก ตัวอย่างรหัสสำหรับการเพิ่มหรือลดตัวนับได้รับด้านล่าง -
นี่คือไฟล์รูทที่รับผิดชอบในการสร้างร้านค้าและการแสดงผลส่วนประกอบแอปตอบสนองของเรา
/src/index.js
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore } from 'redux';
import reducer from '../src/reducer/index'
import App from '../src/App'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__()
)
render(
<Provider store = {store}>
<App />
</Provider>, document.getElementById('root')
)นี่คือองค์ประกอบรากของปฏิกิริยา มีหน้าที่ในการแสดงผลคอมโพเนนต์ของเคาน์เตอร์คอนเทนเนอร์เป็นลูก
/src/app.js
import React, { Component } from 'react';
import './App.css';
import Counter from '../src/container/appContainer';
class App extends Component {
render() {
return (
<div className = "App">
<header className = "App-header">
<Counter/>
</header>
</div>
);
}
}
export default App;ต่อไปนี้เป็นส่วนประกอบคอนเทนเนอร์ซึ่งรับผิดชอบในการจัดเตรียมสถานะของ Redux เพื่อตอบสนองส่วนประกอบ -
/container/counterContainer.js
import { connect } from 'react-redux'
import Counter from '../component/counter'
import { increment, decrement, reset } from '../actions';
const mapStateToProps = (state) => {
return {
counter: state
};
};
const mapDispatchToProps = (dispatch) => {
return {
increment: () => dispatch(increment()),
decrement: () => dispatch(decrement()),
reset: () => dispatch(reset())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Counter);ให้ด้านล่างนี้เป็นส่วนประกอบการตอบสนองที่รับผิดชอบส่วนการดู -
/component/counter.js
import React, { Component } from 'react';
class Counter extends Component {
render() {
const {counter,increment,decrement,reset} = this.props;
return (
<div className = "App">
<div>{counter}</div>
<div>
<button onClick = {increment}>INCREMENT BY 1</button>
</div>
<div>
<button onClick = {decrement}>DECREMENT BY 1</button>
</div>
<button onClick = {reset}>RESET</button>
</div>
);
}
}
export default Counter;ต่อไปนี้คือผู้สร้างการกระทำที่รับผิดชอบในการสร้างการกระทำ -
/actions/index.js
export function increment() {
return {
type: 'INCREMENT'
}
}
export function decrement() {
return {
type: 'DECREMENT'
}
}
export function reset() {
return { type: 'RESET' }
}ด้านล่างนี้เราได้แสดงบรรทัดรหัสสำหรับไฟล์ตัวลดซึ่งรับผิดชอบในการอัปเดตสถานะใน Redux
reducer/index.js
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT': return state + 1
case 'DECREMENT': return state - 1
case 'RESET' : return 0 default: return state
}
}
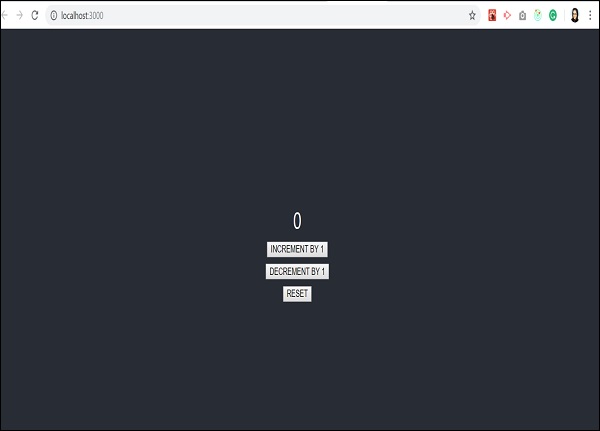
export default reducer;ในขั้นต้นแอปมีลักษณะดังนี้ -

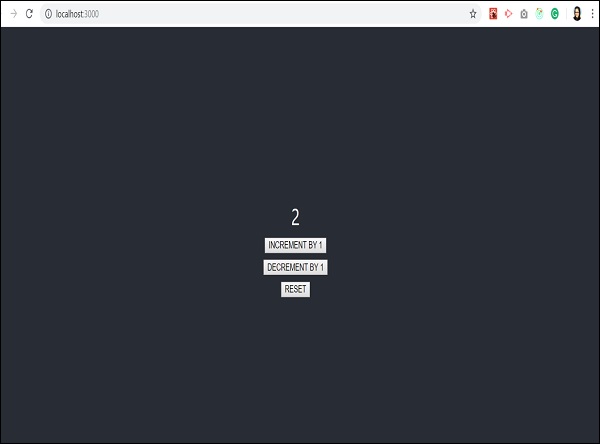
เมื่อฉันคลิกเพิ่มสองครั้งหน้าจอแสดงผลจะเป็นดังที่แสดงด้านล่าง -

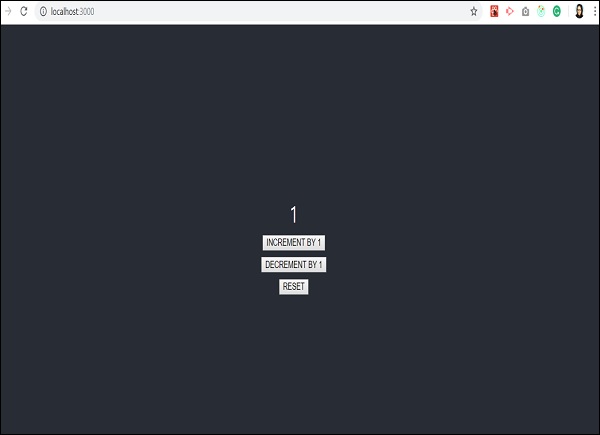
เมื่อเราลดลงหนึ่งครั้งจะแสดงหน้าจอต่อไปนี้ -

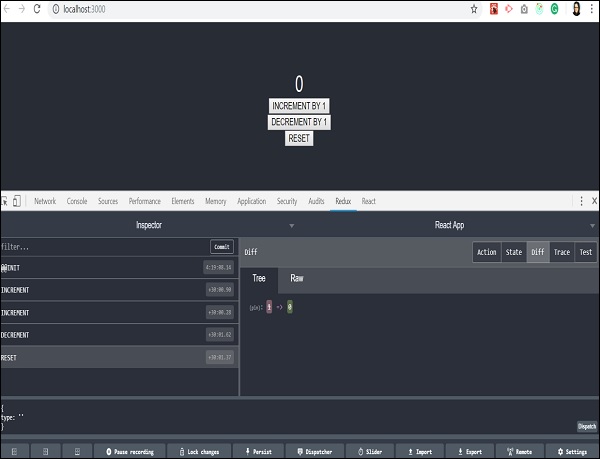
และการรีเซ็ตจะทำให้แอปกลับสู่สถานะเริ่มต้นซึ่งเป็นค่าตัวนับ 0 ดังแสดงด้านล่าง -

ให้เราเข้าใจว่าเกิดอะไรขึ้นกับเครื่องมือ Redux dev เมื่อการดำเนินการเพิ่มครั้งแรกเกิดขึ้น -

สถานะของแอปจะถูกย้ายไปยังเวลาที่มีการส่งการดำเนินการที่เพิ่มขึ้นเท่านั้นและจะข้ามการดำเนินการอื่น
เราขอแนะนำให้พัฒนาแอป Todo ขนาดเล็กเป็นการมอบหมายงานด้วยตัวเองและทำความเข้าใจเครื่องมือ Redux ให้ดีขึ้น