Ruby on Rails - เลย์เอาต์
เค้าโครงกำหนดสภาพแวดล้อมของหน้า HTML เป็นที่สำหรับกำหนดรูปลักษณ์ทั่วไปของผลลัพธ์สุดท้ายของคุณ ไฟล์เลย์เอาต์อยู่ในแอพ / มุมมอง / เลย์เอาต์
กระบวนการนี้เกี่ยวข้องกับการกำหนดเทมเพลตโครงร่างแล้วแจ้งให้คอนโทรลเลอร์ทราบว่ามีอยู่และใช้งานได้ ก่อนอื่นมาสร้างเทมเพลต
เพิ่มไฟล์ใหม่ชื่อ standard.html.erb ไปยัง app / views / layouts คุณแจ้งให้ผู้ควบคุมทราบว่าจะใช้แม่แบบใดโดยใช้ชื่อไฟล์ดังนั้นจึงควรทำตามรูปแบบการตั้งชื่อเดียวกัน
เพิ่มรหัสต่อไปนี้ในไฟล์ standard.html.erb ใหม่และบันทึกการเปลี่ยนแปลงของคุณ -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = iso-8859-1" />
<meta http-equiv = "Content-Language" content = "en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id = "library">
<div id = "container">
<div id = "header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id = "content">
<%= yield -%>
</div>
<div id = "sidebar"></div>
</div>
</body>
</html>ทุกสิ่งที่คุณเพิ่งเพิ่มเป็นองค์ประกอบ HTML มาตรฐานยกเว้นสองบรรทัด stylesheet_link_tagวิธีการช่วยเหลือจะแสดงสไตล์ชีต <link> ในกรณีนี้เรากำลังเชื่อมโยงสไตล์ชีต style.css yield คำสั่งทำให้ Rails รู้ว่าควรใส่ html.erb สำหรับเมธอดที่เรียกที่นี่
เปิดให้บริการแล้ว book_controller.rb และเพิ่มบรรทัดต่อไปนี้ด้านล่างบรรทัดแรก -
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.all
end
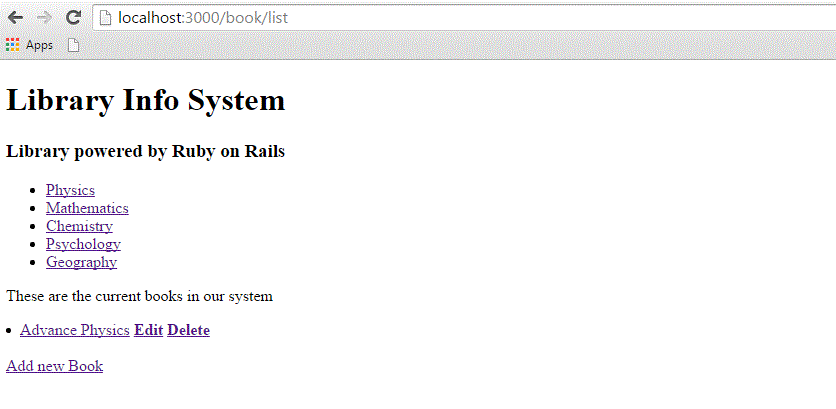
...................มันสั่งให้คอนโทรลเลอร์ว่าเราต้องการใช้โครงร่างที่มีอยู่ในไฟล์ standard.html.erb ตอนนี้ลองเรียกดูหนังสือที่จะสร้างหน้าจอต่อไปนี้

การเพิ่มสไตล์ชีต
จนถึงตอนนี้เรายังไม่ได้สร้างสไตล์ชีตใด ๆ ดังนั้น Rails จึงใช้สไตล์ชีตเริ่มต้น ตอนนี้มาสร้างไฟล์ใหม่ชื่อ style.css แล้วบันทึกใน / public / stylesheets เพิ่มรหัสต่อไปนี้ในไฟล์นี้
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
}ตอนนี้รีเฟรชเบราว์เซอร์ของคุณและดูความแตกต่าง -

Next คืออะไร?
บทถัดไปจะอธิบายถึงวิธีการพัฒนาแอปพลิเคชันโดยใช้ Rails Scaffolding เพื่อให้ผู้ใช้เข้าถึงเพื่อเพิ่มลบและแก้ไขระเบียนในฐานข้อมูลใด ๆ