Ruby on Rails - คู่มือฉบับย่อ
ทับทิมคืออะไร?
ก่อนที่เราจะขี่ Rails ให้เราสรุปจุดของ Ruby ซึ่งเป็นฐานของ Rails
Ruby เป็นส่วนผสมที่ประสบความสำเร็จของ -
- ความสง่างามตามแนวคิดของ Smalltalk
- ความสะดวกในการใช้งานและการเรียนรู้ของ Python และ
- แนวปฏิบัติของ Perl
ทับทิมคือ -
- ภาษาโปรแกรมระดับสูง
- ตีความเช่น Perl, Python, Tcl / TK
- เชิงวัตถุเช่น Smalltalk, Eiffel, Ada, Java
ทำไมต้องทับทิม
ทับทิมมีต้นกำเนิดในญี่ปุ่นและตอนนี้กำลังได้รับความนิยมในสหรัฐอเมริกาและยุโรปเช่นกัน ปัจจัยต่อไปนี้นำไปสู่ความนิยม -
- ง่ายต่อการเรียนรู้
- โอเพ่นซอร์ส (ใบอนุญาตเสรีมาก)
- ห้องสมุดที่หลากหลาย
- ขยายได้ง่ายมาก
- เชิงวัตถุอย่างแท้จริง
- การเข้ารหัสน้อยลงโดยมีข้อบกพร่องน้อยลง
- ชุมชนที่เป็นประโยชน์
แม้ว่าเราจะมีเหตุผลมากมายในการใช้ Ruby แต่ก็มีข้อบกพร่องบางประการเช่นกันที่คุณอาจต้องพิจารณาก่อนที่จะใช้ Ruby -
Performance Issues - แม้ว่าจะเป็นคู่แข่งกับ Perl และ Python แต่ก็ยังคงเป็นภาษาที่มีการตีความและเราไม่สามารถเปรียบเทียบกับภาษาโปรแกรมระดับสูงเช่น C หรือ C ++ ได้
Threading model- Ruby ไม่ใช้เธรดเนทีฟ เธรด Ruby ถูกจำลองใน VM แทนที่จะรันเป็นเธรด OS ดั้งเดิม
ตัวอย่างรหัสทับทิม
นี่คือตัวอย่างโค้ด Ruby สำหรับพิมพ์ "Hello Ruby"
# The Hello Class
class Hello
def initialize( name )
@name = name.capitalize
end
def salute
puts "Hello #{@name}!"
end
end
# Create a new object
h = Hello.new("Ruby")
# Output "Hello Ruby!"
h.saluteOutput - สิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้ -
Hello Ruby!ฝังทับทิม
ทับทิมยังมีโปรแกรมที่เรียกว่า ERB (แบบฝังทับทิม) เขียนโดยเซกิ Masatoshi ERB ให้คุณใส่รหัส Ruby ไว้ในไฟล์ HTML ERB อ่านพร้อมคำต่อคำและเมื่อถึงจุดหนึ่งเมื่อพบรหัส Ruby ที่ฝังอยู่ในเอกสารก็จะเริ่มเรียกใช้รหัส Ruby
คุณจำเป็นต้องรู้เพียงสองสิ่งในการเตรียมเอกสาร ERB -
หากคุณต้องการเรียกใช้รหัส Ruby ให้ใส่ไว้ระหว่าง <% และ %>.
หากคุณต้องการให้พิมพ์ผลลัพธ์ของการเรียกใช้โค้ดออกมาโดยเป็นส่วนหนึ่งของเอาต์พุตให้ใส่โค้ดระหว่าง <%= และ %>.
นี่คือตัวอย่าง บันทึกรหัสในไฟล์ erbdemo.rb โปรดทราบว่าไฟล์ Ruby จะมีนามสกุล.rb -
<% page_title = "Demonstration of ERB" %>
<% salutation = "Dear programmer," %>
<html>
<head>
<title><%= page_title %></title>
</head>
<body>
<p><%= salutation %></p>
<p>This is an example of how ERB fills out a template.</p>
</body>
</html>ตอนนี้เรียกใช้โปรแกรมโดยใช้ยูทิลิตี้บรรทัดคำสั่ง erb.
tp> erb erbdemo.rbสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้ -
<html>
<head>
<title>Demonstration of ERb</title>
</head>
<body>
<p>Dear programmer,</p>
<p>This is an example of how ERb fills out a template.</p>
</body>
</html>Rails คืออะไร?
กรอบงานเว็บแอปพลิเคชันที่มีประสิทธิผลอย่างมาก
เขียนใน Ruby โดย David Heinemeier Hansson
คุณสามารถพัฒนาเว็บแอปพลิเคชันด้วย Rails ได้เร็วกว่าที่คุณทำได้อย่างน้อยสิบเท่าด้วยกรอบงาน Java ทั่วไป
เฟรมเวิร์ก Ruby โอเพ่นซอร์สสำหรับการพัฒนาเว็บแอปพลิเคชันที่สนับสนุนฐานข้อมูล
กำหนดค่ารหัสของคุณด้วยสคีมาฐานข้อมูล
ไม่จำเป็นต้องมีขั้นตอนการรวบรวม
กรอบงานเต็มรูปแบบ
รวมทุกสิ่งที่จำเป็นในการสร้างเว็บแอปพลิเคชันที่ขับเคลื่อนด้วยฐานข้อมูลโดยใช้รูปแบบ Model-View-Controller
การเป็นเฟรมเวิร์กแบบเต็มสแต็กหมายความว่าเลเยอร์ทั้งหมดถูกสร้างขึ้นเพื่อทำงานร่วมกันอย่างราบรื่นโดยใช้โค้ดน้อยลง
ต้องการโค้ดน้อยกว่าเฟรมเวิร์กอื่น ๆ
อนุสัญญามากกว่าการกำหนดค่า
Rails หลีกเลี่ยงไฟล์คอนฟิกูเรชันโดยใช้ส่วนขยายของคอนเวนชั่นการสะท้อนและไดนามิกรันไทม์
รหัสแอปพลิเคชันและฐานข้อมูลการทำงานของคุณมีทุกสิ่งที่ Rails จำเป็นต้องรู้อยู่แล้ว!
จุดแข็งของราง
Rails เต็มไปด้วยคุณสมบัติที่ทำให้คุณทำงานได้มากขึ้นโดยมีคุณสมบัติมากมายดังต่อไปนี้ที่สร้างขึ้นจากกัน
Metaprogramming
ในกรณีที่เฟรมเวิร์กอื่นใช้การสร้างโค้ดอย่างครอบคลุมตั้งแต่เริ่มต้น Rail framework ใช้เทคนิค Metaprogramming ในการเขียนโปรแกรม Ruby เป็นหนึ่งในภาษาที่ดีที่สุดสำหรับ Metaprogramming และ Rails ใช้ความสามารถนี้ได้ดี Rails ยังใช้การสร้างโค้ด แต่ต้องอาศัย Metaprogramming มากขึ้นสำหรับการยกของหนัก
บันทึกการใช้งาน
Rails แนะนำกรอบ Active Record ซึ่งบันทึกวัตถุลงในฐานข้อมูล Active Record เวอร์ชัน Rails จะค้นหาคอลัมน์ในสคีมาฐานข้อมูลและเชื่อมต่อกับอ็อบเจ็กต์โดเมนของคุณโดยอัตโนมัติโดยใช้ metaprogramming
อนุสัญญามากกว่าการกำหนดค่า
เฟรมเวิร์กการพัฒนาเว็บส่วนใหญ่สำหรับ. NET หรือ Java บังคับให้คุณเขียนเพจของโค้ดคอนฟิกูเรชัน หากคุณปฏิบัติตามหลักการตั้งชื่อที่แนะนำ Rails ไม่จำเป็นต้องกำหนดค่ามากนัก
นั่งร้าน
คุณมักจะสร้างโค้ดชั่วคราวในช่วงแรกของการพัฒนาเพื่อช่วยให้แอปพลิเคชันใช้งานได้อย่างรวดเร็วและดูว่าส่วนประกอบหลักทำงานร่วมกันอย่างไร Rails จะสร้างนั่งร้านจำนวนมากโดยอัตโนมัติที่คุณต้องการ
การทดสอบในตัว
Rails สร้างการทดสอบอัตโนมัติง่ายๆที่คุณสามารถขยายได้ Rails ยังมีรหัสสนับสนุนที่เรียกว่าสายรัดและส่วนควบที่ช่วยให้เขียนและเรียกใช้กรณีทดสอบได้ง่ายขึ้น จากนั้น Ruby สามารถทำการทดสอบอัตโนมัติทั้งหมดของคุณด้วยยูทิลิตี้คราด
สามสภาพแวดล้อม
Rails ช่วยให้คุณมีสภาพแวดล้อมเริ่มต้นสามแบบ ได้แก่ การพัฒนาการทดสอบและการผลิต แต่ละตัวจะทำงานแตกต่างกันเล็กน้อยทำให้วงจรการพัฒนาซอฟต์แวร์ทั้งหมดของคุณง่ายขึ้น ตัวอย่างเช่น Rails จะสร้างสำเนาใหม่ของฐานข้อมูล Test สำหรับการทดสอบแต่ละครั้ง
ในการพัฒนาเว็บแอปพลิเคชันโดยใช้ Ruby บน Rails Framework คุณต้องติดตั้งซอฟต์แวร์ต่อไปนี้ -
- Ruby
- กรอบ Rails
- เว็บเซิร์ฟเวอร์
- ระบบฐานข้อมูล
เราถือว่าคุณได้ติดตั้งเว็บเซิร์ฟเวอร์และระบบฐานข้อมูลบนคอมพิวเตอร์ของคุณแล้ว คุณสามารถใช้ WEBrick Web Server ซึ่งมาพร้อมกับ Ruby อย่างไรก็ตามเว็บไซต์ส่วนใหญ่ใช้เว็บเซิร์ฟเวอร์ Apache หรือ lightTPD ในการผลิต
Rails ทำงานร่วมกับระบบฐานข้อมูลจำนวนมากรวมถึง MySQL, PostgreSQL, SQLite, Oracle, DB2 และ SQL Server โปรดดูคู่มือการตั้งค่าระบบฐานข้อมูลที่เกี่ยวข้องเพื่อตั้งค่าฐานข้อมูลของคุณ
มาดูคำแนะนำในการติดตั้ง Rails บน Windows และ Linux
การติดตั้ง Rails บน Windows
ทำตามขั้นตอนด้านล่างเพื่อติดตั้ง Ruby บน Rails
ขั้นตอนที่ 1: ตรวจสอบเวอร์ชัน Ruby
ขั้นแรกตรวจสอบว่าคุณได้ติดตั้ง Ruby แล้วหรือยัง เปิดพรอมต์คำสั่งและพิมพ์ruby -v. หาก Ruby ตอบสนองและหากแสดงหมายเลขเวอร์ชันหรือสูงกว่า 2.2.2 ให้พิมพ์gem --version. หากคุณไม่ได้รับข้อผิดพลาดให้ข้ามไปInstall Rubyขั้นตอน. มิฉะนั้นเราจะติดตั้ง Ruby ใหม่
ขั้นตอนที่ 2: ติดตั้ง Ruby
หากไม่ได้ติดตั้ง Ruby ให้ดาวน์โหลดแพ็คเกจการติดตั้งจาก rubyinstaller.org. ทำตามdownloadลิงค์และเรียกใช้โปรแกรมติดตั้งที่เป็นผลลัพธ์ นี่คือไฟล์ exerubyinstaller-2.2.2.x.exeและจะติดตั้งได้ในคลิกเดียว มันเป็นแพ็คเกจขนาดเล็กมากและคุณจะได้รับ RubyGems พร้อมกับแพ็คเกจนี้ โปรดตรวจสอบไฟล์Release Notes สำหรับรายละเอียดเพิ่มเติม

ขั้นตอนที่ 3: ติดตั้ง Rails
Install Rails - เมื่อโหลด Rubygems คุณสามารถติดตั้ง Rails ทั้งหมดและการอ้างอิงโดยใช้คำสั่งต่อไปนี้ผ่านบรรทัดคำสั่ง -
C:\> gem install rails
Note- คำสั่งดังกล่าวอาจใช้เวลาสักครู่ในการติดตั้งการอ้างอิงทั้งหมด ตรวจสอบให้แน่ใจว่าคุณเชื่อมต่อกับอินเทอร์เน็ตขณะติดตั้งการอ้างอิงอัญมณี
ขั้นตอนที่ 4: ตรวจสอบเวอร์ชัน Rails
ใช้คำสั่งต่อไปนี้เพื่อตรวจสอบเวอร์ชันราง
C:\> rails -vOutput
Rails 4.2.4ยินดีด้วย! ตอนนี้คุณอยู่บน Rails บน Windows
การติดตั้ง Rails บน Linux
เรากำลังติดตั้ง Ruby On Rails บน Linux โดยใช้ไฟล์ rbenv. เป็นเครื่องมือการจัดการรุ่น Ruby ที่มีน้ำหนักเบา rbenv จัดเตรียมขั้นตอนการติดตั้งที่ง่ายเพื่อจัดการ Ruby เวอร์ชันต่างๆและสภาพแวดล้อมที่มั่นคงสำหรับการพัฒนาแอปพลิเคชัน Ruby on Rails
ทำตามขั้นตอนด้านล่างเพื่อติดตั้ง Ruby บน Rails โดยใช้เครื่องมือ rbenv
ขั้นตอนที่ 1: ติดตั้งการอ้างอิงข้อกำหนดเบื้องต้น
ก่อนอื่นเราต้องติดตั้ง git - coreและการพึ่งพาทับทิมบางส่วนที่ช่วยในการติดตั้ง Ruby บน Rails ใช้คำสั่งต่อไปนี้สำหรับการติดตั้งการอ้างอิง Rails โดยใช้yum.
tp> sudo yum install -y git-core zlib zlib-devel gcc-c++ patch readline readline-devel libyaml-devel libffi-devel openssl-devel make bzip2 autoconf automake libtool bison curl sqlite-develขั้นตอนที่ 2: ติดตั้ง rbenv
ตอนนี้เราจะติดตั้ง rbenv และตั้งค่าตัวแปรสภาพแวดล้อมที่เหมาะสม ใช้ชุดคำสั่งต่อไปนี้เพื่อรับ rbenv สำหรับที่เก็บ git
tp> git clone git://github.com/sstephenson/rbenv.git .rbenv
tp> echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile
tp> echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
tp> exec $SHELL
tp> git clone git://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
tp> echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' << ~/.bash_profile
tp> exec $SHELLขั้นตอนที่ 3: ติดตั้ง Ruby
ก่อนติดตั้ง Ruby ให้ตรวจสอบว่าคุณต้องการติดตั้ง Ruby เวอร์ชันใด เราจะติดตั้ง Ruby 2.2.3 ใช้คำสั่งต่อไปนี้สำหรับการติดตั้ง Ruby
tp> rbenv install -v 2.2.3ใช้คำสั่งต่อไปนี้สำหรับการตั้งค่าเวอร์ชัน Ruby ปัจจุบันเป็นค่าเริ่มต้น
tp> rbenv global 2.2.3ใช้คำสั่งต่อไปนี้เพื่อตรวจสอบเวอร์ชัน Ruby
tp> ruby -vOutput
ruby 2.2.3p173 (2015-08-18 revivion 51636) [X86_64-linux]Ruby ให้คำหลัก gemสำหรับการติดตั้งการอ้างอิงที่รองรับ เราเรียกพวกเขาว่าgems. หากคุณไม่ต้องการติดตั้งเอกสารสำหรับ Ruby-gems ให้ใช้คำสั่งต่อไปนี้
tp> echo "gem: --no-document" > ~/.gemrcหลังจากนั้นจะเป็นการดีกว่าที่จะติดตั้ง Bundler gem เนื่องจากจะช่วยในการจัดการการอ้างอิงแอปพลิเคชันของคุณ ใช้คำสั่งต่อไปนี้เพื่อติดตั้ง Bundler gem
tp> gem install bundlerขั้นตอนที่ 4: ติดตั้ง Rails
ใช้คำสั่งต่อไปนี้สำหรับการติดตั้ง Rails เวอร์ชัน 4.2.4
tp> install rails -v 4.2.4ใช้คำสั่งต่อไปนี้เพื่อทำให้ Rails เรียกใช้งานได้
tp> rbenv rehashใช้คำสั่งต่อไปนี้เพื่อตรวจสอบเวอร์ชันราง
tp> rails -vOutput
tp> Rails 4.2.4เฟรมเวิร์ก Ruby on Rails ต้องการ JavaScript Runtime Environment (Node.js) เพื่อจัดการคุณสมบัติของ Rails ต่อไปเราจะมาดูกันว่าเราจะใช้ Node.js เพื่อจัดการ Asset Pipeline ซึ่งเป็นฟีเจอร์ Rails ได้อย่างไร
ขั้นตอนที่ 5: ติดตั้ง JavaScript Runtime
ให้เราติดตั้ง Node.js จากที่เก็บ Yum เราจะใช้ Node.js จากที่เก็บ EPEL yum ใช้คำสั่งต่อไปนี้เพื่อเพิ่มแพ็กเกจ EPEL ไปยังที่เก็บ yum
tp> sudo yum -y install epel-releaseใช้คำสั่งต่อไปนี้สำหรับการติดตั้งแพ็คเกจ Node.js
tp> sudo yum install nodejsยินดีด้วย! ตอนนี้คุณอยู่บน Rails บน Linux
ขั้นตอนที่ 6: ติดตั้งฐานข้อมูล
ตามค่าเริ่มต้น Rails จะใช้ sqlite3 แต่คุณอาจต้องการติดตั้ง MySQL, PostgreSQL หรือ RDBMS อื่น ๆ นี่เป็นทางเลือก; หากคุณติดตั้งฐานข้อมูลคุณสามารถข้ามขั้นตอนนี้ไปได้และไม่จำเป็นว่าคุณต้องติดตั้งฐานข้อมูลเพื่อเริ่มเซิร์ฟเวอร์ราง สำหรับบทช่วยสอนนี้เรากำลังใช้ฐานข้อมูล PostgreSQL ดังนั้นใช้คำสั่งต่อไปนี้เพื่อติดตั้ง PostgreSQL
tp> sudo yum install postgresql-server postgresql-contribยอมรับข้อความแจ้งโดยตอบกลับด้วยไฟล์ y. ใช้คำสั่งต่อไปนี้เพื่อสร้างคลัสเตอร์ฐานข้อมูล PostgreSQl
tp> sudo postgresql-setup initdbใช้คำสั่งต่อไปนี้เพื่อเริ่มและเปิดใช้งาน PostgreSQL
tp> sudo systemctl start postgresql
tp> sudo systemctl enable postgresqlการปรับปรุง Rails ให้ทันสมัยอยู่เสมอ
สมมติว่าคุณได้ติดตั้ง Rails โดยใช้ RubyGems การอัปเดตให้เป็นปัจจุบันนั้นค่อนข้างง่าย เราสามารถใช้คำสั่งเดียวกันได้ทั้งในแพลตฟอร์ม Windows และ Linux ใช้คำสั่งต่อไปนี้ -
tp> gem update railsOutput
ภาพหน้าจอต่อไปนี้แสดงพรอมต์คำสั่งของ Windows เทอร์มินัล Linux ยังให้เอาต์พุตเดียวกัน

การดำเนินการนี้จะอัปเดตการติดตั้ง Rails ของคุณโดยอัตโนมัติ เมื่อคุณรีสตาร์ทแอปพลิเคชันครั้งต่อไปแอปพลิเคชันจะรับ Rails เวอร์ชันล่าสุดนี้ ในขณะที่ใช้คำสั่งนี้ตรวจสอบให้แน่ใจว่าคุณเชื่อมต่อกับอินเทอร์เน็ต
การตรวจสอบการติดตั้ง
คุณสามารถตรวจสอบได้ว่าทุกอย่างตั้งค่าตามความต้องการของคุณหรือไม่ ใช้คำสั่งต่อไปนี้เพื่อสร้างโครงการสาธิต
tp> rails new demoOutput

จะสร้างโครงการรถไฟสาธิต เราจะพูดถึงเรื่องนี้ในภายหลัง ขณะนี้เราต้องตรวจสอบว่ามีการตั้งค่าสภาพแวดล้อมหรือไม่ จากนั้นใช้คำสั่งต่อไปนี้เพื่อเรียกใช้เว็บเซิร์ฟเวอร์ WEBrick บนเครื่องของคุณ
tp> cd demo
tp> rails serverมันจะสร้างรหัสอัตโนมัติเพื่อเริ่มเซิร์ฟเวอร์

ตอนนี้เปิดเบราว์เซอร์ของคุณและพิมพ์สิ่งต่อไปนี้ -
http://localhost:3000ควรแสดงข้อความเช่น "ยินดีต้อนรับบนเรือ" หรือ "ขอแสดงความยินดี"

เฟรมเวิร์กคือโปรแกรมชุดโปรแกรมและ / หรือไลบรารีโค้ดที่เขียนแอปพลิเคชันส่วนใหญ่ให้คุณ เมื่อคุณใช้เฟรมเวิร์กงานของคุณคือการเขียนส่วนต่างๆของแอปพลิเคชันที่ทำให้มันทำสิ่งที่คุณต้องการได้โดยเฉพาะ
เมื่อคุณตั้งค่าที่จะเขียนแอปพลิเคชัน Rails ทิ้งส่วนกำหนดค่าและงานทำความสะอาดอื่น ๆ ไว้คุณต้องทำงานหลักสามอย่าง -
Describe and model your application's domain- โดเมนคือจักรวาลของแอปพลิเคชันของคุณ โดเมนอาจเป็นร้านขายเพลงมหาวิทยาลัยบริการหาคู่สมุดรายชื่อหรือคลังฮาร์ดแวร์ ตรงนี้คุณต้องหาว่ามีอะไรอยู่ในนั้นมีเอนทิตีอะไรบ้างในจักรวาลนี้และสิ่งของในนั้นเกี่ยวข้องกันอย่างไร สิ่งนี้เทียบเท่ากับการสร้างโมเดลโครงสร้างฐานข้อมูลเพื่อรักษาเอนทิตีและความสัมพันธ์
Specify what can happen in this domain- แบบจำลองโดเมนเป็นแบบคงที่ คุณต้องทำให้เป็นแบบไดนามิก สามารถเพิ่มที่อยู่ลงในสมุดรายชื่อได้ โน้ตเพลงสามารถซื้อได้จากร้านขายเพลง ผู้ใช้สามารถล็อกอินเข้าสู่บริการหาคู่ นักศึกษาสามารถลงทะเบียนเรียนในมหาวิทยาลัยได้ คุณต้องระบุสถานการณ์หรือการกระทำที่เป็นไปได้ทั้งหมดที่องค์ประกอบของโดเมนของคุณสามารถเข้าร่วมได้
Choose and design the publicly available views of the domain- ณ จุดนี้คุณสามารถเริ่มคิดในแง่ของเว็บเบราว์เซอร์ เมื่อคุณตัดสินใจว่าโดเมนของคุณมีนักเรียนและสามารถลงทะเบียนเรียนได้แล้วคุณสามารถนึกภาพหน้าต้อนรับหน้าการลงทะเบียนและหน้ายืนยันเป็นต้นแต่ละหน้าหรือมุมมองเหล่านี้จะแสดงให้ผู้ใช้เห็นว่าสิ่งต่างๆ ยืน ณ จุดหนึ่ง
จากสามงานข้างต้น Ruby on Rails เกี่ยวข้องกับเฟรมเวิร์ก Model / View / Controller (MVC)
Ruby บน Rails MVC Framework
Mโอเดล Vเอียว Cหลักการของออนโทรเลอร์แบ่งการทำงานของแอปพลิเคชันออกเป็นสามระบบย่อยที่แยกจากกัน แต่ทำงานร่วมกันอย่างใกล้ชิด
รุ่น (ActiveRecord)
รักษาความสัมพันธ์ระหว่างวัตถุและฐานข้อมูลและจัดการการตรวจสอบความสัมพันธ์การทำธุรกรรมและอื่น ๆ
ระบบย่อยนี้ถูกนำไปใช้ในไลบรารี ActiveRecord ซึ่งจัดเตรียมอินเทอร์เฟซและการเชื่อมโยงระหว่างตารางในฐานข้อมูลเชิงสัมพันธ์กับโค้ดโปรแกรม Ruby ที่จัดการเร็กคอร์ดฐานข้อมูล ชื่อเมธอด Ruby ถูกสร้างขึ้นโดยอัตโนมัติจากชื่อฟิลด์ของตารางฐานข้อมูล
ดู (ActionView)
เป็นการนำเสนอข้อมูลในรูปแบบเฉพาะที่เกิดจากการตัดสินใจของผู้ควบคุมในการนำเสนอข้อมูล เป็นระบบเทมเพลตที่ใช้สคริปต์เช่น JSP, ASP, PHP และง่ายต่อการผสานรวมกับเทคโนโลยี AJAX
ระบบย่อยนี้ถูกนำไปใช้ในไลบรารี ActionView ซึ่งเป็นระบบที่ใช้ Embedded Ruby (ERb) สำหรับการกำหนดเทมเพลตการนำเสนอสำหรับการนำเสนอข้อมูล ทุกการเชื่อมต่อเว็บกับแอพพลิเคชั่น Rails ส่งผลให้การแสดงมุมมอง
คอนโทรลเลอร์ (ActionController)
สิ่งอำนวยความสะดวกภายในแอปพลิเคชันที่กำหนดทิศทางการรับส่งข้อมูลในทางกลับกันการสืบค้นโมเดลสำหรับข้อมูลเฉพาะและในทางกลับกันการจัดระเบียบข้อมูลนั้น (การค้นหาการเรียงลำดับการส่งข้อความ) ให้อยู่ในรูปแบบที่เหมาะกับความต้องการของมุมมองที่กำหนด
ระบบย่อยนี้ถูกนำไปใช้ใน ActionController ซึ่งเป็นนายหน้าข้อมูลที่อยู่ระหว่าง ActiveRecord (อินเทอร์เฟซฐานข้อมูล) และ ActionView (เครื่องมือการนำเสนอ)
ภาพแทนของ MVC Framework
ด้านล่างนี้เป็นภาพแทนของ Ruby on Rails Framework -

การเป็นตัวแทนไดเรกทอรีของ MVC Framework
สมมติว่าเป็นมาตรฐานการติดตั้งเริ่มต้นบน Linux คุณจะพบสิ่งนี้ -
tp> cd /usr/local/lib/ruby/gems/2.2.0/gems
tp> lsคุณจะเห็นไดเร็กทอรีย่อยรวมถึง (แต่ไม่ จำกัด เพียง) ต่อไปนี้ -
- actionpack-x.y.z
- activerecord-x.y.z
- rails-x.y.z
ผ่านการติดตั้ง windows คุณจะพบสิ่งนี้ -
tp>cd ruby\lib\ruby\gems\2.2.0\gems
ruby\lib\ruby\gems\2.2.0\gems\>dirคุณจะเห็นไดเร็กทอรีย่อยรวมถึง (แต่ไม่ จำกัด เพียง) ต่อไปนี้ -

ActionView และ ActionController รวมอยู่ด้วยกันภายใต้ ActionPack
ActiveRecord มีเทคนิคการเขียนโปรแกรมและทางลัดมากมายสำหรับการจัดการข้อมูลจากฐานข้อมูล SQL ActionController และ ActionView จัดเตรียมสิ่งอำนวยความสะดวกสำหรับจัดการและแสดงข้อมูลนั้น รางเชื่อมโยงทั้งหมดเข้าด้วยกัน
เมื่อคุณใช้สคริปต์ตัวช่วย Rails เพื่อสร้างแอ็พพลิเคชันของคุณสคริปต์จะสร้างโครงสร้างไดเร็กทอรีทั้งหมดสำหรับแอ็พพลิเคชัน Rails รู้ตำแหน่งที่จะค้นหาสิ่งที่ต้องการภายในโครงสร้างนี้ดังนั้นคุณจึงไม่จำเป็นต้องป้อนข้อมูลใด ๆ
นี่คือมุมมองระดับบนสุดของแผนผังไดเร็กทอรีที่สร้างโดยสคริปต์ผู้ช่วยเหลือในขณะที่สร้างแอปพลิเคชัน ยกเว้นการเปลี่ยนแปลงเล็กน้อยระหว่างรีลีสทุกโปรเจ็กต์ Rails จะมีโครงสร้างที่เหมือนกันโดยมีหลักการตั้งชื่อเหมือนกัน ความสม่ำเสมอนี้ทำให้คุณได้เปรียบอย่างมาก คุณสามารถย้ายไปมาระหว่างโครงการ Rails ได้อย่างรวดเร็วโดยไม่ต้องสนใจองค์กรของโครงการ
เพื่อทำความเข้าใจโครงสร้างไดเร็กทอรีนี้ให้ใช้ไฟล์ demoแอปพลิเคชันที่สร้างขึ้นในบทการติดตั้ง สามารถสร้างได้โดยใช้คำสั่งตัวช่วยง่ายๆrails demo.
ตอนนี้ไปที่ไดเร็กทอรีรูทของแอปพลิเคชันสาธิตดังนี้ -
tp> cd demo
demo> dirคุณจะพบโครงสร้างไดเร็กทอรีใน Windows ดังนี้ -

ตอนนี้ขออธิบายวัตถุประสงค์ของแต่ละไดเรกทอรี
app- จัดระเบียบส่วนประกอบแอปพลิเคชันของคุณ มีไดเร็กทอรีย่อยที่เก็บมุมมอง (มุมมองและตัวช่วย) ตัวควบคุม (คอนโทรลเลอร์) และตรรกะทางธุรกิจส่วนหลัง (แบบจำลอง)
app/controllers- ไดเร็กทอรีย่อยของคอนโทรลเลอร์คือที่ที่ Rails ค้นหาคลาสคอนโทรลเลอร์ คอนโทรลเลอร์จะจัดการกับคำขอทางเว็บจากผู้ใช้
app/helpers- ไดเร็กทอรีย่อย helpers มีคลาสตัวช่วยใด ๆ ที่ใช้เพื่อช่วยคลาสโมเดลมุมมองและคอนโทรลเลอร์ ซึ่งจะช่วยให้โมเดลมุมมองและโค้ดคอนโทรลเลอร์มีขนาดเล็กเน้นและไม่กระจัดกระจาย
app/models- ไดเร็กทอรีย่อยของโมเดลมีคลาสที่สร้างโมเดลและรวมข้อมูลที่เก็บไว้ในฐานข้อมูลของแอปพลิเคชันของเรา ในเฟรมเวิร์กส่วนใหญ่ส่วนนี้ของแอปพลิเคชันอาจยุ่งเหยิงน่าเบื่อฟุ่มเฟื่อยและเกิดข้อผิดพลาดได้ง่าย Rails ทำให้ตายง่ายๆ!
app/view - ไดเร็กทอรีย่อยมุมมองเก็บเทมเพลตการแสดงผลเพื่อกรอกข้อมูลจากแอปพลิเคชันของเราแปลงเป็น HTML และกลับไปที่เบราว์เซอร์ของผู้ใช้
app/view/layouts- เก็บไฟล์เทมเพลตสำหรับเลย์เอาต์ที่จะใช้กับมุมมอง นี่เป็นการจำลองวิธีการตัดมุมมองส่วนหัว / ส่วนท้ายทั่วไป ในมุมมองของคุณกำหนดเค้าโครงโดยใช้ <tt> layout: default </tt> และสร้างไฟล์ชื่อ default.html.erb ภายใน default.html.erb ให้เรียก <% yield%> เพื่อแสดงผลมุมมองโดยใช้เค้าโครงนี้
components - ไดเร็กทอรีนี้มีส่วนประกอบแอพพลิเคชั่นเล็ก ๆ ในตัวที่รวมโมเดลมุมมองและคอนโทรลเลอร์
config- ไดเร็กทอรีนี้มีโค้ดคอนฟิกูเรชันจำนวนเล็กน้อยที่แอปพลิเคชันของคุณต้องการรวมถึงคอนฟิกูเรชันฐานข้อมูลของคุณ (ใน database.yml) โครงสร้างสภาวะแวดล้อม Rails ของคุณ (environment.rb) และการกำหนดเส้นทางของคำขอเว็บที่เข้ามา (route.rb) คุณยังสามารถปรับแต่งลักษณะการทำงานของสภาพแวดล้อม Rails ทั้งสามสำหรับการทดสอบการพัฒนาและการปรับใช้กับไฟล์ที่พบในไดเร็กทอรีสภาวะแวดล้อม
db- โดยปกติแอปพลิเคชัน Rails ของคุณจะมีโมเดลออบเจ็กต์ที่เข้าถึงตารางฐานข้อมูลเชิงสัมพันธ์ คุณสามารถจัดการฐานข้อมูลเชิงสัมพันธ์ด้วยสคริปต์ที่คุณสร้างและวางในไดเร็กทอรีนี้
doc- Ruby มีเฟรมเวิร์กที่เรียกว่า RubyDoc ซึ่งสามารถสร้างเอกสารสำหรับโค้ดที่คุณสร้างขึ้นโดยอัตโนมัติ คุณสามารถช่วย RubyDoc ด้วยความคิดเห็นในโค้ดของคุณ ไดเร็กทอรีนี้เก็บ Rails และเอกสารแอปพลิเคชันที่สร้างโดย RubyDoc ทั้งหมด
lib - คุณจะใส่ไลบรารีไว้ที่นี่เว้นแต่จะเป็นของที่อื่นอย่างชัดเจน (เช่นไลบรารีของผู้ขาย)
log- บันทึกข้อผิดพลาดไปที่นี่ Rails สร้างสคริปต์ที่ช่วยคุณจัดการบันทึกข้อผิดพลาดต่างๆ คุณจะพบบันทึกแยกต่างหากสำหรับเซิร์ฟเวอร์ (server.log) และแต่ละสภาพแวดล้อม Rails (development.log, test.log และ production.log)
public - เช่นเดียวกับไดเรกทอรีสาธารณะสำหรับเว็บเซิร์ฟเวอร์ไดเรกทอรีนี้มีไฟล์เว็บที่ไม่เปลี่ยนแปลงเช่นไฟล์ JavaScript (สาธารณะ / javascripts) กราฟิก (สาธารณะ / รูปภาพ) สไตล์ชีท (สาธารณะ / สไตล์ชีท) และไฟล์ HTML (สาธารณะ ).
script- ไดเร็กทอรีนี้มีสคริปต์เพื่อเปิดและจัดการเครื่องมือต่างๆที่คุณจะใช้กับ Rails ตัวอย่างเช่นมีสคริปต์ในการสร้างโค้ด (สร้าง) และเปิดเว็บเซิร์ฟเวอร์ (เซิร์ฟเวอร์)
test- แบบทดสอบที่คุณเขียนและแบบทดสอบที่ Rails สร้างให้คุณทั้งหมดอยู่ที่นี่ คุณจะเห็นไดเร็กทอรีย่อยสำหรับ mocks (mocks), unit testing (unit), fixtures (fixtures) และ functional testing (functional)
tmp - Rails ใช้ไดเร็กทอรีนี้เพื่อเก็บไฟล์ชั่วคราวสำหรับการประมวลผลระดับกลาง
vendor - ไลบรารีที่จัดหาโดยผู้จำหน่ายบุคคลที่สาม (เช่นไลบรารีความปลอดภัยหรือยูทิลิตี้ฐานข้อมูลนอกเหนือจากการแจกจ่าย Rails พื้นฐาน) ไปที่นี่
นอกเหนือจากไดเร็กทอรีเหล่านี้แล้วยังมีไฟล์อีกสองไฟล์ในไดเร็กทอรีสาธิต
README - ไฟล์นี้มีรายละเอียดพื้นฐานเกี่ยวกับ Rail Application และคำอธิบายโครงสร้างไดเร็กทอรีที่อธิบายข้างต้น
Rakefile- ไฟล์นี้คล้ายกับ Unix Makefile ซึ่งช่วยในการสร้างบรรจุภัณฑ์และทดสอบโค้ด Rails สิ่งนี้จะถูกใช้โดยยูทิลิตี้คราดที่ให้มาพร้อมกับการติดตั้ง Ruby
ในบทนี้เราจะสร้างระบบห้องสมุดออนไลน์ที่เรียบง่าย แต่ใช้งานได้จริงสำหรับการจัดเก็บและจัดการหนังสือ
แอปพลิเคชันนี้มีสถาปัตยกรรมพื้นฐานและจะสร้างขึ้นโดยใช้โมเดล ActiveRecord สองแบบเพื่ออธิบายประเภทของข้อมูลที่จัดเก็บ -
- หนังสือซึ่งอธิบายรายชื่อจริง
- หัวเรื่องซึ่งใช้ในการจัดกลุ่มหนังสือเข้าด้วยกัน
เวิร์กโฟลว์สำหรับการสร้างแอปพลิเคชั่น Rails
ขั้นตอนการทำงานที่แนะนำสำหรับการสร้าง Rails Application มีดังนี้ -
ใช้คำสั่งรางเพื่อสร้างโครงกระดูกพื้นฐานของแอปพลิเคชัน
สร้างฐานข้อมูลบนเซิร์ฟเวอร์ PostgreSQL เพื่อเก็บข้อมูลของคุณ
กำหนดค่าแอปพลิเคชันเพื่อให้ทราบว่าฐานข้อมูลของคุณอยู่ที่ใดและข้อมูลรับรองการเข้าสู่ระบบ
สร้าง Rails Active Records (Models) เนื่องจากเป็นวัตถุทางธุรกิจที่คุณจะใช้งานร่วมกับตัวควบคุมของคุณ
สร้างการโยกย้ายที่ทำให้การสร้างและดูแลตารางฐานข้อมูลและคอลัมน์ง่ายขึ้น
เขียน Controller Code เพื่อเพิ่มชีวิตชีวาให้กับแอปพลิเคชันของคุณ
สร้างมุมมองเพื่อนำเสนอข้อมูลของคุณผ่านอินเทอร์เฟซผู้ใช้
เริ่มต้นด้วยการสร้างแอปพลิเคชันห้องสมุดของเรา
การสร้างแอปพลิเคชั่นเว็บ Rails ว่าง
Rails เป็นทั้งเฟรมเวิร์กแอปพลิเคชันบนเว็บรันไทม์และชุดของสคริปต์ตัวช่วยที่ทำให้หลายสิ่งที่คุณทำโดยอัตโนมัติเมื่อพัฒนาเว็บแอปพลิเคชัน ในขั้นตอนนี้เราจะใช้สคริปต์ตัวช่วยดังกล่าวเพื่อสร้างโครงสร้างไดเร็กทอรีทั้งหมดและชุดไฟล์เริ่มต้นเพื่อเริ่มแอปพลิเคชัน Library System ของเรา
ไปที่ไดเร็กทอรีการติดตั้ง Ruby เพื่อสร้างแอปพลิเคชันของคุณ
รันคำสั่งต่อไปนี้เพื่อสร้างโครงกระดูกสำหรับแอปพลิเคชันไลบรารี มันจะสร้างโครงสร้างไดเร็กทอรีในไดเร็กทอรีปัจจุบัน
tp> rails new libraryสิ่งนี้จะสร้างไดเร็กทอรีย่อยสำหรับแอปพลิเคชันไลบรารีที่มีโครงสร้างไดเร็กทอรีทั้งหมดของโฟลเดอร์และไฟล์สำหรับแอ็พพลิเคชัน Rails ว่าง ตรวจสอบโครงสร้างไดเร็กทอรีทั้งหมดของแอปพลิเคชัน ตรวจสอบโครงสร้างไดเร็กทอรี Railsสำหรับรายละเอียดเพิ่มเติม
งานพัฒนาส่วนใหญ่ของเราจะสร้างและแก้ไขไฟล์ในไฟล์ library/appไดเรกทอรีย่อย ต่อไปนี้เป็นวิธีการใช้งานโดยย่อ -
ควบคุมไดเรกทอรีย่อยคือที่ทางรถไฟมีลักษณะที่จะหาชั้นเรียนควบคุม คอนโทรลเลอร์จะจัดการกับคำขอทางเว็บจากผู้ใช้
มุมมองไดเรกทอรีย่อยถือแม่แบบการแสดงผลให้กรอกด้วยข้อมูลจากโปรแกรมของเราแปลงเป็น HTML และกลับไปที่เบราว์เซอร์ของผู้ใช้
รุ่นไดเรกทอรีย่อยถือชั้นเรียนที่รูปแบบและตัดข้อมูลที่จัดเก็บในฐานข้อมูลแอพลิเคชันของเรา ในเฟรมเวิร์กส่วนใหญ่ส่วนนี้ของแอปพลิเคชันอาจยุ่งเหยิงน่าเบื่อฟุ่มเฟื่อยและเกิดข้อผิดพลาดได้ง่าย Rails ทำให้มันตายง่าย
ผู้ช่วยเหลือไดเรกทอรีย่อยถือหุ้นเรียนผู้ช่วยที่ใช้ในการให้ความช่วยเหลือรูปแบบมุมมองและการเรียนการควบคุม ซึ่งจะช่วยให้โมเดลมุมมองและโค้ดคอนโทรลเลอร์มีขนาดเล็กเน้นและไม่กระจัดกระจาย
เริ่มต้นเว็บเซิร์ฟเวอร์
แอปพลิเคชันเว็บ Rails สามารถทำงานภายใต้เว็บเซิร์ฟเวอร์แทบทุกชนิด แต่วิธีที่สะดวกที่สุดในการพัฒนาเว็บแอปพลิเคชัน Rails คือการใช้เว็บเซิร์ฟเวอร์ WEBrick ในตัว เริ่มต้นเว็บเซิร์ฟเวอร์นี้จากนั้นเรียกดูแอปพลิเคชันไลบรารีว่างของเรา -
เซิร์ฟเวอร์นี้จะเริ่มทำงานจากไดเร็กทอรีแอ็พพลิเคชันดังนี้ มันทำงานบนพอร์ตหมายเลข 3000
tp> cd ruby\library
tp\ruby\library\> Rails serverมันสร้างรหัสอัตโนมัติเพื่อเริ่มเซิร์ฟเวอร์ดังที่แสดงด้านล่าง -

สิ่งนี้จะเริ่มต้นเว็บเซิร์ฟเวอร์ WEBrick ของคุณ
ตอนนี้เปิดเบราว์เซอร์ของคุณและเรียกดู http://127.0.0.1:3000. หากทุกอย่างเรียบร้อยดีคุณจะเห็นข้อความทักทายจาก WEBrick มิฉะนั้นจะมีบางอย่างผิดปกติกับการตั้งค่าของคุณ หากทุกอย่างเป็นไปด้วยดีมันจะสร้างผลลัพธ์ดังนี้

ต่อไปคืออะไร?
บทถัดไปจะอธิบายวิธีการสร้างฐานข้อมูลสำหรับแอปพลิเคชันของคุณและการกำหนดค่าที่จำเป็นในการเข้าถึงฐานข้อมูลที่สร้างขึ้นเหล่านี้คืออะไร
นอกจากนี้เราจะดูว่า Rails Migration คืออะไรและใช้เพื่อรักษาตารางฐานข้อมูลอย่างไร
ก่อนเริ่มบทนี้ตรวจสอบให้แน่ใจว่าเซิร์ฟเวอร์ฐานข้อมูลของคุณเปิดใช้งานอยู่ Ruby on Rails แนะนำให้สร้างฐานข้อมูลสามฐานข้อมูลโดยแต่ละฐานข้อมูลสำหรับการพัฒนาการทดสอบและสภาพแวดล้อมการผลิต ตามแบบแผนชื่อของพวกเขาควรเป็น -
- library_development
- library_production
- library_test
คุณควรเริ่มต้นทั้งสามและสร้างผู้ใช้และรหัสผ่านสำหรับพวกเขาด้วยสิทธิ์อ่านและเขียนแบบเต็ม เรากำลังใช้ไฟล์root ID ผู้ใช้สำหรับแอปพลิเคชันของเรา
การตั้งค่าฐานข้อมูลสำหรับ MySQL
ใน MySQL เรากำลังใช้ไฟล์ rootID ผู้ใช้สำหรับแอปพลิเคชันของเรา เซสชันคอนโซล MySQL ที่คุณทำสิ่งนี้มีลักษณะดังนี้ -
mysql> create database library_development;
Query OK, 1 row affected (0.01 sec)
mysql> grant all privileges on library_development.*
to 'root'@'localhost' identified by 'password';
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)คุณสามารถทำสิ่งเดียวกันกับฐานข้อมูลอีกสองฐานข้อมูล library_production และ library_test.
การกำหนดค่า database.yml
ณ จุดนี้คุณต้องแจ้งให้ Rails ทราบเกี่ยวกับชื่อผู้ใช้และรหัสผ่านสำหรับฐานข้อมูล คุณทำสิ่งนี้ในไฟล์database.ymlมีอยู่ในไฟล์ library\configไดเร็กทอรีย่อยของ Rails Application ที่คุณสร้างขึ้น ไฟล์นี้มีส่วนการกำหนดค่าแบบสดสำหรับฐานข้อมูล MySQL ในแต่ละส่วนที่คุณใช้คุณจะต้องเปลี่ยนบรรทัดชื่อผู้ใช้และรหัสผ่านเพื่อแสดงสิทธิ์ในฐานข้อมูลที่คุณสร้างขึ้น
เมื่อคุณทำเสร็จแล้วควรมีลักษณะดังนี้ -
development:
adapter: mysql
database: library_development
username: root
password: [password]
host: localhost
test:
adapter: mysql
database: library_test
username: root
password: [password]
host: localhost
production:
adapter: mysql
database: library_production
username: root
password: [password]
host: localhostการตั้งค่าฐานข้อมูลสำหรับ PostgreSQL
ตามค่าเริ่มต้น PostgreSQL จะไม่ให้ผู้ใช้ใด ๆ เราต้องสร้างผู้ใช้ใหม่ ใช้คำสั่งต่อไปนี้เพื่อสร้างผู้ใช้ที่มีชื่อrubyuser.
tp> sudo -u postgres createuser rubyuser -sหากคุณต้องการสร้างรหัสผ่านสำหรับผู้ใช้ใหม่ให้ใช้คำสั่งต่อไปนี้
tp> sudo -u postgres psql
postgres=# \password rubyuserใช้คำสั่งต่อไปนี้เพื่อสร้างฐานข้อมูล library_development.
postgres=# CREATE DATABASE library_development OWNER rubyuser;
CREATE DATABASEใช้คำสั่งต่อไปนี้เพื่อสร้างฐานข้อมูล library_production.
postgres=# CREATE DATABASE library_production OWNER rubyuser;
CREATE DATABASEใช้คำสั่งต่อไปนี้เพื่อสร้างฐานข้อมูล library_test.
postgres=# CREATE DATABASE library_test OWNER rubyuser;
CREATE DATABASEกด Ctrl+D เพื่อยุติ PosgreSQL
การกำหนดค่า database.yml
ณ จุดนี้คุณต้องแจ้งให้ Rails ทราบชื่อผู้ใช้และรหัสผ่านสำหรับฐานข้อมูล คุณทำสิ่งนี้ในไฟล์database.ymlมีอยู่ในไฟล์ library\configไดเร็กทอรีย่อยของ Rails Application ที่คุณสร้างขึ้น ไฟล์นี้มีส่วนการกำหนดค่าแบบสดสำหรับฐานข้อมูล PostgreSQL ในแต่ละส่วนคุณจะต้องเปลี่ยนบรรทัดชื่อผู้ใช้และรหัสผ่านเพื่อแสดงสิทธิ์ในฐานข้อมูลที่คุณสร้างขึ้น
เมื่อคุณทำเสร็จแล้วควรมีลักษณะดังนี้ -
default: &default
adapter: postgresql
encoding: unicode
development:
adapter: postgresql
encoding: unicode
database: library_development
username: rubyuser
password: <Password for rubyuser>
test:
adapter: postgresql
encoding: unicode
database: library_test
username: rubyuser
password: <Password for rubyuser>
production:
adapter: postgresql
encoding: unicode
database: library_production
username: rubyuser
password: <Password for rubyuser>Next คืออะไร?
สองบทถัดไปจะอธิบายถึงวิธีการสร้างแบบจำลองตารางฐานข้อมูลของคุณและวิธีจัดการโดยใช้ Rails Migrations
Rails Active Record คือเลเยอร์ Object / Relational Mapping (ORM) ที่มาพร้อมกับ Rails เป็นไปตามรูปแบบ ORM มาตรฐานอย่างใกล้ชิดซึ่งมีดังต่อไปนี้ -
- ตารางแมปกับชั้นเรียน
- แถวแมปกับวัตถุและ
- คอลัมน์แมปกับแอตทริบิวต์ของออบเจ็กต์
Rails Active Records จัดเตรียมอินเทอร์เฟซและการเชื่อมโยงระหว่างตารางในฐานข้อมูลเชิงสัมพันธ์กับโค้ดโปรแกรม Ruby ที่จัดการเร็กคอร์ดฐานข้อมูล ชื่อเมธอด Ruby ถูกสร้างขึ้นโดยอัตโนมัติจากชื่อฟิลด์ของตารางฐานข้อมูล
วัตถุ Active Record แต่ละรายการมี CRUD (Create, Rกิน, Update และ Delete) วิธีการเข้าถึงฐานข้อมูล กลยุทธ์นี้ช่วยให้การออกแบบเรียบง่ายและการแมปแบบตรงไปตรงมาระหว่างตารางฐานข้อมูลและวัตถุแอปพลิเคชัน
การแปลโมเดลโดเมนเป็น SQL
โดยทั่วไปแล้วการแปลโมเดลโดเมนเป็น SQL จะตรงไปตรงมาตราบใดที่คุณจำได้ว่าคุณต้องเขียน Rails-friendly SQL ในทางปฏิบัติคุณต้องปฏิบัติตามกฎบางประการ -
แต่ละเอนทิตี (เช่นหนังสือ) ได้รับตารางในฐานข้อมูลที่ตั้งชื่อตาม แต่อยู่ในพหูพจน์ (หนังสือ)
แต่ละตารางการจับคู่เอนทิตีดังกล่าวมีเขตข้อมูลที่เรียกว่าidซึ่งมีจำนวนเต็มเฉพาะสำหรับแต่ละระเบียนแทรกลงในตาราง
ระบุเอนทิตี x และเอนทิตี y หากเอนทิตี y เป็นของเอนทิตี x ตาราง y มีฟิลด์ที่เรียกว่า x_id
ฟิลด์จำนวนมากในตารางใด ๆ จะเก็บค่าสำหรับคุณสมบัติอย่างง่ายของเอนทิตีนั้น (อะไรก็ได้ที่เป็นตัวเลขหรือสตริง)
การสร้างไฟล์ Active Record (รุ่น)
ในการสร้างไฟล์ Active Record สำหรับเอนทิตีของเราสำหรับแอปพลิเคชันไลบรารีที่แนะนำในบทก่อนหน้าให้ใช้คำสั่งต่อไปนี้จากระดับบนสุดของไดเร็กทอรีแอ็พพลิเคชัน
library\> ruby script/generate model Book
library\> ruby script/generate model Subjectข้างบน rails generate model book คำสั่งสร้างรหัสอัตโนมัติดังต่อไปนี้ -

คุณกำลังบอกให้เครื่องกำเนิดไฟฟ้าสร้างแบบจำลองที่เรียกว่าหนังสือและหัวเรื่องเพื่อจัดเก็บอินสแตนซ์ของหนังสือและหัวเรื่อง สังเกตว่าคุณใช้ Book และ Subject เป็นตัวพิมพ์ใหญ่และใช้รูปแบบเอกพจน์ นี่คือกระบวนทัศน์ของ Rails ที่คุณควรทำตามทุกครั้งที่สร้างโมเดล
เมื่อคุณใช้เครื่องมือสร้าง Rails จะสร้างไฟล์โมเดลจริงที่เก็บวิธีการทั้งหมดที่ไม่ซ้ำกับโมเดลและกฎทางธุรกิจที่คุณกำหนดไฟล์ทดสอบหน่วยสำหรับการดำเนินการพัฒนาที่ขับเคลื่อนด้วยการทดสอบไฟล์ข้อมูลตัวอย่าง (เรียกว่าส่วนควบ) เพื่อใช้ ด้วยการทดสอบหน่วยและการโอนย้าย Rails ที่ทำให้การสร้างตารางและคอลัมน์ฐานข้อมูลเป็นเรื่องง่าย
นอกเหนือจากการสร้างไฟล์และไดเรกทอรีอื่น ๆ อีกมากมายสิ่งนี้จะสร้างไฟล์ชื่อ book.rb และ subject.rb มีนิยามโครงกระดูกในไฟล์ app/models ไดเรกทอรี
เนื้อหาที่มีอยู่ใน book.rb -
class Book < ActiveRecord::Base
endเนื้อหาที่มีอยู่ใน subject.rb -
class Subject < ActiveRecord::Base
endการสร้างความสัมพันธ์ระหว่างโมเดล
เมื่อคุณมีมากกว่าหนึ่งรุ่นในแอปพลิเคชันรางคุณจะต้องสร้างการเชื่อมต่อระหว่างโมเดลเหล่านั้น คุณสามารถทำได้ผ่านการเชื่อมโยง Active Record รองรับการเชื่อมโยงสามประเภท -
one-to-one- ความสัมพันธ์แบบหนึ่งต่อกลุ่มเกิดขึ้นเมื่อรายการหนึ่งมีรายการอื่น ตัวอย่างเช่นคน ๆ หนึ่งมีวันเกิดครบหนึ่งปีหรือสุนัขมีเจ้าของคนเดียว
one-to-many- ความสัมพันธ์แบบหนึ่งต่อกลุ่มเกิดขึ้นเมื่อวัตถุชิ้นเดียวสามารถเป็นสมาชิกของวัตถุอื่น ๆ ได้ ตัวอย่างเช่นเรื่องหนึ่งสามารถมีหนังสือได้หลายเล่ม
many-to-many - ความสัมพันธ์แบบกลุ่มต่อกลุ่มเกิดขึ้นเมื่อออบเจ็กต์แรกเกี่ยวข้องกับอ็อบเจ็กต์ที่สองอย่างน้อยหนึ่งอ็อบเจ็กต์และอ็อบเจ็กต์ที่สองเกี่ยวข้องกับอ็อบเจ็กต์แรกหนึ่งตัวหรือหลายตัว
คุณระบุการเชื่อมโยงเหล่านี้โดยเพิ่มการประกาศให้กับโมเดลของคุณ: has_one, has_many, belong_to และ has_and_belongs_to_many
ตอนนี้คุณต้องบอก Rails ว่าคุณต้องการสร้างความสัมพันธ์ใดภายในระบบข้อมูลห้องสมุด โดยแก้ไข book.rb และ subject.rb ให้มีลักษณะดังนี้ -
class Book < ActiveRecord::Base
belongs_to :subject
endเราได้ใช้หัวเรื่องเอกพจน์ในตัวอย่างข้างต้นเนื่องจากหนังสือหนึ่งเล่มสามารถเป็นของหัวเรื่องเดียวได้
class Subject < ActiveRecord::Base
has_many :books
endเราใช้หนังสือพหูพจน์ที่นี่เพราะเรื่องหนึ่งสามารถมีได้หลายเล่ม
การใช้การตรวจสอบความถูกต้องกับแบบจำลอง
การดำเนินการตรวจสอบความถูกต้องทำได้ในแบบจำลอง Rails ข้อมูลที่คุณกำลังป้อนลงในฐานข้อมูลถูกกำหนดไว้ในโมเดล Rails จริงดังนั้นจึงเหมาะสมที่จะกำหนดเฉพาะข้อมูลที่ถูกต้องในตำแหน่งเดียวกัน
การตรวจสอบคือ -
ค่าของฟิลด์หัวเรื่องไม่ควรเป็น NULL
ฟิลด์มูลค่าราคาควรเป็นตัวเลข
เปิด book.rb ใน app\model subdiractory และทำการตรวจสอบความถูกต้องต่อไปนี้ -
class Book < ActiveRecord::Base
belongs_to :subject
validates_presence_of :title
validates_numericality_of :price, :message=>"Error Message"
endvalidates_presence_of - ปกป้องฟิลด์ "NOT NULL" จากการป้อนข้อมูลของผู้ใช้ที่ขาดหายไป
validates_numericality_of - ป้องกันผู้ใช้ป้อนข้อมูลที่ไม่ใช่ตัวเลข
นอกจากการตรวจสอบความถูกต้องดังกล่าวข้างต้นแล้วยังมีการตรวจสอบความถูกต้องทั่วไปอื่น ๆ ตรวจสอบRails คู่มือด่วน
Next คืออะไร?
ในบทถัดไปเราจะเรียนรู้ Rails Migration ซึ่งช่วยให้คุณสามารถใช้ Ruby เพื่อกำหนดการเปลี่ยนแปลงสคีมาฐานข้อมูลของคุณทำให้สามารถใช้ระบบควบคุมเวอร์ชันเพื่อให้ข้อมูลตรงกับรหัสจริง
Rails Migration ช่วยให้คุณใช้ Ruby เพื่อกำหนดการเปลี่ยนแปลงสคีมาฐานข้อมูลของคุณทำให้สามารถใช้ระบบควบคุมเวอร์ชันเพื่อให้ข้อมูลตรงกับโค้ดจริง
สิ่งนี้มีประโยชน์มากมาย ได้แก่ -
Teams of developers - หากคนหนึ่งทำการเปลี่ยนแปลงสคีมานักพัฒนาคนอื่น ๆ ก็ต้องอัปเดตและเรียกใช้ "คราดโยกย้าย"
Production servers - เรียกใช้ "rake migrate" เมื่อคุณเปิดตัวรุ่นใหม่เพื่อให้ฐานข้อมูลเป็นปัจจุบันเช่นกัน
Multiple machines - หากคุณพัฒนาทั้งบนเดสก์ท็อปและแล็ปท็อปหรือในสถานที่มากกว่าหนึ่งแห่งการย้ายข้อมูลสามารถช่วยให้ข้อมูลตรงกันทั้งหมดได้
Rails Migration ทำอะไรได้บ้าง?
- create_table (ชื่อตัวเลือก)
- drop_table(name)
- เปลี่ยนชื่อโต๊ะ (old_name, new_name)
- add_column (table_name, column_name, type, options)
- เปลี่ยนชื่อคอลัมน์ (table_name, column_name, new_column_name)
- change_column (table_name, column_name, type, options)
- remove_column (table_name, column_name)
- add_index (table_name, column_name, index_type)
- remove_index (table_name, column_name)
Migrations support all the basic data types - ต่อไปนี้เป็นรายการประเภทข้อมูลที่รองรับการย้ายข้อมูล -
string - สำหรับประเภทข้อมูลขนาดเล็กเช่นชื่อเรื่อง
text - สำหรับข้อมูลที่เป็นข้อความที่ยาวขึ้นเช่นคำอธิบาย
integer - สำหรับจำนวนเต็ม
float - สำหรับทศนิยม
datetime and timestamp - จัดเก็บวันที่และเวลาลงในคอลัมน์
date and time - จัดเก็บทั้งวันที่เท่านั้นหรือเวลาเท่านั้น
binary - สำหรับจัดเก็บข้อมูลเช่นภาพเสียงหรือภาพยนตร์
Boolean - สำหรับจัดเก็บค่าจริงหรือเท็จ
Valid column options are - ต่อไปนี้เป็นรายการตัวเลือกคอลัมน์ที่ถูกต้อง
limit (: ขีด จำกัด =>“ 50”)
default (: default =>“ blah”)
null(: null => เท็จหมายถึงไม่เป็นโมฆะ )
NOTE - กิจกรรมที่ทำโดย Rails Migration สามารถทำได้โดยใช้ front-end GUI ใด ๆ หรือโดยตรงบน SQL prompt แต่ Rails Migration ทำให้กิจกรรมทั้งหมดนั้นง่ายมาก
ดูRails APIสำหรับรายละเอียดเกี่ยวกับสิ่งเหล่านี้
สร้างการย้ายข้อมูล
นี่คือไวยากรณ์ทั่วไปสำหรับการสร้างการย้าย -
application_dir> rails generate migration table_nameสิ่งนี้จะสร้างไฟล์ db / migrate / 001_table_name.rb ไฟล์การย้ายข้อมูลประกอบด้วยไวยากรณ์ Ruby พื้นฐานที่อธิบายโครงสร้างข้อมูลของตารางฐานข้อมูล
NOTE - ก่อนที่จะรันตัวสร้างการย้ายขอแนะนำให้ล้างการย้ายข้อมูลที่มีอยู่ซึ่งสร้างโดยตัวสร้างโมเดล
เราจะสร้างการย้ายข้อมูลสองรายการที่สอดคล้องกับตารางสามตารางของเรา - books and subjects.
การย้ายหนังสือควรเป็นดังนี้ -
tp> cd library
library> rails generate migration booksคำสั่งด้านบนสร้างรหัสต่อไปนี้

การย้ายหัวเรื่องควรเป็นดังนี้ -
tp> cd library
library> rails generate migration subjectsคำสั่งด้านบนสร้างรหัสต่อไปนี้

สังเกตว่าคุณใช้ตัวพิมพ์เล็กสำหรับหนังสือและหัวเรื่องและรูปพหูพจน์ในขณะที่สร้างการย้ายข้อมูล นี่คือกระบวนทัศน์ของ Rails ที่คุณควรปฏิบัติตามทุกครั้งที่คุณสร้างการย้ายข้อมูล
แก้ไขรหัส
ไปที่ db / migrate ไดเร็กทอรีย่อยของแอปพลิเคชันของคุณและแก้ไขทีละไฟล์โดยใช้โปรแกรมแก้ไขข้อความแบบธรรมดา
แก้ไข 001_books.rb ดังนี้ -
คอลัมน์ ID จะถูกสร้างขึ้นโดยอัตโนมัติดังนั้นอย่าทำที่นี่เช่นกัน
class Books < ActiveRecord::Migration
def self.up
create_table :books do |t|
t.column :title, :string, :limit => 32, :null => false
t.column :price, :float
t.column :subject_id, :integer
t.column :description, :text
t.column :created_at, :timestamp
end
end
def self.down
drop_table :books
end
endวิธีการ self.up ใช้เมื่อย้ายไปยังเวอร์ชันใหม่ self.downใช้เพื่อย้อนกลับการเปลี่ยนแปลงหากจำเป็น ในขณะนี้สคริปต์ด้านบนจะถูกใช้เพื่อสร้างbooks ตาราง.
แก้ไข 002_subjects.rb ดังนี้ -
class Subjects < ActiveRecord::Migration
def self.up
create_table :subjects do |t|
t.column :name, :string
end
Subject.create :name => "Physics"
Subject.create :name => "Mathematics"
Subject.create :name => "Chemistry"
Subject.create :name => "Psychology"
Subject.create :name => "Geography"
end
def self.down
drop_table :subjects
end
endสคริปต์ข้างต้นจะถูกใช้ในการสร้าง subjects ตารางและจะสร้างห้าระเบียนในตารางหัวเรื่อง
เรียกใช้การย้ายข้อมูล
ตอนนี้คุณได้สร้างไฟล์การย้ายข้อมูลที่จำเป็นทั้งหมดแล้ว ถึงเวลาแล้วที่จะดำเนินการกับฐานข้อมูล ในการดำเนินการนี้ไปที่พร้อมท์คำสั่งและไปที่ไดเร็กทอรีไลบรารีที่มีแอปพลิเคชันอยู่จากนั้นพิมพ์rake migrate ดังต่อไปนี้ -
library> rake db:migrateการดำเนินการนี้จะสร้างตาราง "schema_info" หากไม่มีอยู่ซึ่งติดตามเวอร์ชันปัจจุบันของฐานข้อมูลการย้ายข้อมูลใหม่แต่ละครั้งจะเป็นเวอร์ชันใหม่และการย้ายข้อมูลใหม่จะถูกเรียกใช้จนกว่าฐานข้อมูลของคุณจะเป็นเวอร์ชันปัจจุบัน
Rakeเป็นโปรแกรมสร้าง Ruby ที่คล้ายกับโปรแกรม Unix makeที่ Rails ใช้ประโยชน์เพื่อลดความซับซ้อนในการทำงานที่ซับซ้อนเช่นการอัปเดตโครงสร้างของฐานข้อมูลเป็นต้น
การเรียกใช้การโยกย้ายสำหรับฐานข้อมูลการผลิตและการทดสอบ
หากคุณต้องการระบุสภาพแวดล้อม Rails ที่จะใช้สำหรับการย้ายข้อมูลให้ใช้ตัวแปรเชลล์ RAILS_ENV
ตัวอย่างเช่น -
library> export RAILS_ENV = production
library> rake db:migrate
library> export RAILS_ENV = test
library> rake db:migrate
library> export RAILS_ENV = development
library> rake db:migrateNOTE- ใน Windows ให้ใช้ "set RAILS_ENV = production" แทนคำสั่งexport
Next คืออะไร?
ตอนนี้เรามีฐานข้อมูลและตารางที่ต้องการแล้ว ในสองบทต่อ ๆ ไปเราจะสำรวจองค์ประกอบสำคัญสองส่วนที่เรียกว่าคอนโทรลเลอร์ (ActionController) และ View (ActionView)
การสร้างตัวควบคุม (Action Controller)
การสร้างมุมมอง (Action View)
ตัวควบคุม Rails เป็นศูนย์กลางทางตรรกะของแอปพลิเคชันของคุณ ประสานการโต้ตอบระหว่างผู้ใช้มุมมองและโมเดล คอนโทรลเลอร์ยังเป็นที่ตั้งของบริการเสริมที่สำคัญหลายอย่าง
มีหน้าที่กำหนดเส้นทางคำขอภายนอกไปยังการดำเนินการภายใน จัดการ URL ที่เป็นมิตรกับผู้คนได้เป็นอย่างดี
จัดการแคชซึ่งสามารถเพิ่มประสิทธิภาพการทำงานตามลำดับขนาดของแอปพลิเคชันได้
จัดการโมดูลตัวช่วยซึ่งขยายความสามารถของเทมเพลตมุมมองโดยไม่ต้องพะวงรหัส
จัดการเซสชันทำให้ผู้ใช้ประทับใจในการโต้ตอบกับแอปพลิเคชันของเราอย่างต่อเนื่อง
กระบวนการสร้างคอนโทรลเลอร์นั้นง่ายมากและคล้ายกับกระบวนการที่เราใช้ในการสร้างโมเดลแล้ว เราจะสร้างคอนโทรลเลอร์เพียงตัวเดียวที่นี่ -
library\> rails generate controller Bookสังเกตว่าคุณใช้ตัวพิมพ์ใหญ่หนังสือและใช้รูปแบบเอกพจน์ นี่คือกระบวนทัศน์ของ Rails ที่คุณควรทำตามทุกครั้งที่คุณสร้างคอนโทรลเลอร์
คำสั่งนี้ทำงานได้หลายอย่างซึ่งเกี่ยวข้องกับสิ่งต่อไปนี้ -
มันสร้างไฟล์ชื่อ app/controllers/book_controller.rb
หากคุณดู book_controller.rb คุณจะพบดังนี้ -
class BookController < ApplicationController
endคลาสคอนโทรลเลอร์สืบทอดมาจากApplicationControllerซึ่งเป็นไฟล์อื่นในโฟลเดอร์คอนโทรลเลอร์:application.rb.
ApplicationControllerมีโค้ดที่สามารถทำงานในการควบคุมทั้งหมดของคุณและจะสืบทอดจาก Rails ActionController :: ฐานชั้น
คุณไม่จำเป็นต้องกังวลกับApplicationControllerในตอนนี้ดังนั้นเรามากำหนดวิธีการเพียงไม่กี่วิธีในbook_controller.rb. ตามความต้องการของคุณคุณสามารถกำหนดฟังก์ชันจำนวนเท่าใดก็ได้ในไฟล์นี้
แก้ไขไฟล์ให้มีลักษณะดังต่อไปนี้และบันทึกการเปลี่ยนแปลงของคุณ โปรดทราบว่าขึ้นอยู่กับคุณว่าคุณต้องการตั้งชื่ออะไรให้กับวิธีการเหล่านี้ แต่ควรระบุชื่อที่เกี่ยวข้อง
class BookController < ApplicationController
def list
end
def show
end
def new
end
def create
end
def edit
end
def update
end
def delete
end
endตอนนี้ให้เราใช้วิธีการทั้งหมดทีละวิธี
การใช้วิธีการรายการ
วิธีการรายการจะให้รายชื่อหนังสือทั้งหมดในฐานข้อมูล ฟังก์ชันนี้จะทำได้โดยใช้โค้ดบรรทัดต่อไปนี้ แก้ไขบรรทัดต่อไปนี้ในไฟล์ book_controller.rb
def list
@books = Book.all
end@books = Book.allบรรทัดในรายการวิธีการบอกทางรถไฟเพื่อค้นหาตารางหนังสือและจัดเก็บแต่ละแถวที่พบในวัตถุ @books อินสแตนซ์
การใช้วิธีการแสดง
วิธีการแสดงจะแสดงเฉพาะรายละเอียดเพิ่มเติมในหนังสือเล่มเดียว ฟังก์ชันนี้จะทำได้โดยใช้โค้ดบรรทัดต่อไปนี้
def show
@book = Book.find(params[:id])
endบรรทัด @book = Book.find (params [: id])ของวิธีการแสดงจะบอกให้ Rails ค้นหาเฉพาะหนังสือที่มี id ที่กำหนดไว้ใน params [: id]
วัตถุ params คือคอนเทนเนอร์ที่ช่วยให้คุณสามารถส่งผ่านค่าระหว่างการเรียกใช้เมธอด ตัวอย่างเช่นเมื่อคุณอยู่ในหน้าที่เรียกโดยวิธีการรายการคุณสามารถคลิกลิงก์สำหรับหนังสือเล่มใดเล่มหนึ่งและส่งรหัสของหนังสือเล่มนั้นผ่านออบเจ็กต์ params เพื่อให้รายการสามารถค้นหาหนังสือที่ต้องการได้
การใช้วิธีการใหม่
วิธีการใหม่ทำให้ Rails รู้ว่าคุณจะสร้างวัตถุใหม่ ดังนั้นเพียงแค่เพิ่มรหัสต่อไปนี้ในวิธีนี้
def new
@book = Book.new
@subjects = Subject.all
endวิธีการข้างต้นจะถูกเรียกเมื่อคุณจะแสดงเพจให้ผู้ใช้รับข้อมูลเข้าของผู้ใช้ บรรทัดที่สองจะจับหัวเรื่องทั้งหมดจากฐานข้อมูลและวางไว้ในอาร์เรย์ที่เรียกว่า @subjects
การใช้งานวิธีการสร้าง
เมื่อคุณป้อนข้อมูลผู้ใช้โดยใช้รูปแบบ HTML แล้วก็ถึงเวลาสร้างเรกคอร์ดลงในฐานข้อมูล เพื่อให้บรรลุสิ่งนี้แก้ไขวิธีการสร้างใน book_controller.rb เพื่อให้ตรงกับสิ่งต่อไปนี้ -
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
endบรรทัดแรกจะสร้างตัวแปรอินสแตนซ์ใหม่ที่เรียกว่า @book ที่เก็บอ็อบเจ็กต์ Book ที่สร้างจากข้อมูลที่ผู้ใช้ส่งมา book_params วิธีการใช้เพื่อรวบรวมฟิลด์ทั้งหมดจากวัตถุ :books. ข้อมูลถูกส่งผ่านจากวิธีการใหม่เพื่อสร้างโดยใช้ออบเจ็กต์ params
บรรทัดถัดไปคือคำสั่งเงื่อนไขที่เปลี่ยนเส้นทางผู้ใช้ไปยังไฟล์ listวิธีการถ้าวัตถุบันทึกอย่างถูกต้องไปยังฐานข้อมูล หากไม่บันทึกผู้ใช้จะถูกส่งกลับไปยังวิธีการใหม่ วิธี redirect_to คล้ายกับการดำเนินการรีเฟรชเมตาบนหน้าเว็บโดยจะส่งต่อคุณไปยังปลายทางของคุณโดยอัตโนมัติโดยไม่มีการโต้ตอบกับผู้ใช้
จากนั้น@subjects = Subject.allเป็นสิ่งจำเป็นในกรณีที่บันทึกข้อมูลไม่สำเร็จและจะกลายเป็นกรณีเดียวกันกับตัวเลือกใหม่
การใช้วิธีการแก้ไข
วิธีการแก้ไขมีลักษณะเกือบเหมือนกับวิธีการแสดง วิธีการทั้งสองใช้เพื่อดึงอ็อบเจ็กต์เดียวตาม id และแสดงบนเพจ ข้อแตกต่างเพียงอย่างเดียวคือวิธีการแสดงไม่สามารถแก้ไขได้
def edit
@book = Book.find(params[:id])
@subjects = Subject.all
endวิธีนี้จะถูกเรียกใช้เพื่อแสดงข้อมูลบนหน้าจอที่จะแก้ไขโดยผู้ใช้ บรรทัดที่สองจะจับหัวเรื่องทั้งหมดจากฐานข้อมูลและวางไว้ในอาร์เรย์ที่เรียกว่า @subjects
การใช้งานวิธีการอัปเดต
เมธอดนี้จะถูกเรียกใช้หลังเมธอดแก้ไขเมื่อผู้ใช้แก้ไขข้อมูลและต้องการอัปเดตการเปลี่ยนแปลงลงในฐานข้อมูล วิธีการอัปเดตคล้ายกับวิธีการสร้างและจะใช้เพื่ออัปเดตหนังสือที่มีอยู่ในฐานข้อมูล
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
endเมธอด update_attributes คล้ายกับวิธีการบันทึกที่ใช้โดย create แต่แทนที่จะสร้างแถวใหม่ในฐานข้อมูลจะเขียนทับแอตทริบิวต์ของแถวที่มีอยู่
จากนั้น@subjects = Subject.allบรรทัดเป็นสิ่งจำเป็นในกรณีที่บันทึกข้อมูลไม่สำเร็จมันจะคล้ายกับตัวเลือกแก้ไข
การใช้งานวิธีการลบ
หากคุณต้องการลบบันทึกออกจากฐานข้อมูลคุณจะใช้วิธีนี้ ใช้วิธีนี้ดังนี้
def delete
Book.find(params[:id]).destroy
redirect_to :action => 'list'
endบรรทัดแรกจะค้นหาการจัดประเภทตามพารามิเตอร์ที่ส่งผ่านออบเจ็กต์ params แล้วลบออกโดยใช้เมธอดทำลาย บรรทัดที่สองเปลี่ยนเส้นทางผู้ใช้ไปยังเมธอดรายการโดยใช้การเรียก redirect_to
วิธีการเพิ่มเติมในการแสดงหัวเรื่อง
สมมติว่าคุณต้องการให้สิ่งอำนวยความสะดวกแก่ผู้ใช้ของคุณในการเรียกดูหนังสือทั้งหมดตามหัวข้อที่กำหนด ดังนั้นคุณสามารถสร้างวิธีการภายใน book_controller.rb เพื่อแสดงหัวเรื่องทั้งหมด สมมติว่าชื่อวิธีการคือshow_subjects -
def show_subjects
@subject = Subject.find(params[:id])
endในที่สุด book_controller.rb ไฟล์จะมีลักษณะดังนี้ -
class BooksController < ApplicationController
def list
@books = Book.all
end
def show
@book = Book.find(params[:id])
end
def new
@book = Book.new
@subjects = Subject.all
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
end
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def edit
@book = Book.find(params[:id])
@subjects = Subject.all
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
end
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def delete
Book.find(params[:id]).destroy
redirect_to :action => 'list'
end
def show_subjects
@subject = Subject.find(params[:id])
end
endตอนนี้บันทึกไฟล์คอนโทรลเลอร์ของคุณ
Next คืออะไร?
คุณได้สร้างเมธอดเกือบทั้งหมดซึ่งจะใช้ได้กับแบ็กเอนด์ ต่อไปเราจะกำหนดเส้นทาง (URL) สำหรับการดำเนินการ
โมดูลการกำหนดเส้นทางจัดเตรียมการเขียน URL ใหม่ใน Ruby ดั้งเดิม เป็นวิธีเปลี่ยนเส้นทางคำขอที่เข้ามาไปยังตัวควบคุมและการดำเนินการ มันแทนที่กฎ mod_rewrite เหนือสิ่งอื่นใด Rails 'Routing ทำงานร่วมกับเว็บเซิร์ฟเวอร์ใดก็ได้ เส้นทางถูกกำหนดใน app / config / route.rb
คิดว่าการสร้างเส้นทางเป็นการวาดแผนที่สำหรับคำขอของคุณ แผนที่จะบอกพวกเขาว่าจะไปที่ไหนตามรูปแบบที่กำหนดไว้ล่วงหน้า -
Rails.application.routes.draw do
Pattern 1 tells some request to go to one place
Pattern 2 tell them to go to another
...
endตัวอย่าง
ให้เราพิจารณาว่าแอปพลิเคชันการจัดการห้องสมุดของเรามีตัวควบคุมที่เรียกว่า BookController เราต้องกำหนดเส้นทางสำหรับการกระทำเหล่านั้นซึ่งกำหนดเป็นวิธีการในคลาส BookController
เปิดไฟล์ route.rb ในไลบรารี / config / ไดเร็กทอรีและแก้ไขด้วยเนื้อหาต่อไปนี้
Rails.application.routes.draw do
get 'book/list'
get 'book/new'
post 'book/create'
patch 'book/update'
get 'book/list'
get 'book/show'
get 'book/edit'
get 'book/delete'
get 'book/update'
get 'book/show_subjects'
endไฟล์ route.rb กำหนดการดำเนินการที่มีอยู่ในแอปพลิเคชันและประเภทของการดำเนินการเช่น get, post และ patch
ใช้คำสั่งต่อไปนี้เพื่อแสดงรายการเส้นทางที่กำหนดไว้ทั้งหมดซึ่งมีประโยชน์สำหรับการติดตามปัญหาการกำหนดเส้นทางในแอปพลิเคชันของคุณหรือให้ภาพรวมที่ดีของ URL ในแอปพลิเคชันที่คุณพยายามทำความคุ้นเคย
library> rake routesNext คืออะไร?
ต่อไปเราจะสร้างรหัสเพื่อสร้างหน้าจอเพื่อแสดงข้อมูลและรับข้อมูลจากผู้ใช้
Rails View เป็นโปรแกรม ERb ที่แชร์ข้อมูลกับคอนโทรลเลอร์ผ่านตัวแปรที่สามารถเข้าถึงได้ร่วมกัน
หากคุณดูในไดเร็กทอรี app / views ของแอปพลิเคชันไลบรารีคุณจะเห็นไดเร็กทอรีย่อยหนึ่งไดเร็กทอรีสำหรับคอนโทรลเลอร์แต่ละตัวที่เราได้สร้างขึ้น: book ไดเร็กทอรีย่อยแต่ละไดเร็กทอรีเหล่านี้ถูกสร้างขึ้นโดยอัตโนมัติเมื่อคอนโทรลเลอร์ที่มีชื่อเดียวกันถูกสร้างขึ้นด้วยสคริปต์สร้าง
Rails แจ้งให้คุณทราบว่าคุณต้องสร้างไฟล์มุมมองสำหรับแต่ละวิธีใหม่ แต่ละวิธีที่คุณกำหนดในคอนโทรลเลอร์จำเป็นต้องมีไฟล์erb ไฟล์ที่มีชื่อเดียวกับเมธอดเพื่อแสดงข้อมูลที่เมธอดกำลังรวบรวม
ลองสร้างไฟล์ดูสำหรับวิธีการทั้งหมดที่เรากำหนดไว้ใน book_controller.rb ขณะเรียกใช้มุมมองเหล่านี้ให้ตรวจสอบพร้อมกันว่าการกระทำเหล่านี้สามารถใช้ได้กับฐานข้อมูลหรือไม่
การสร้างไฟล์ View สำหรับ list Method
สร้างไฟล์ชื่อ list.html.erbใช้โปรแกรมแก้ไขข้อความที่คุณชื่นชอบและบันทึกลงในแอป / มุมมอง / หนังสือ หลังจากสร้างและบันทึกไฟล์แล้วให้รีเฟรชเว็บเบราว์เซอร์ของคุณ คุณควรเห็นหน้าว่าง หากไม่เป็นเช่นนั้นให้ตรวจสอบการสะกดของไฟล์และตรวจสอบให้แน่ใจว่าตรงกับวิธีการของคอนโทรลเลอร์ทุกประการ
ตอนนี้แสดงเนื้อหาจริง ให้เราใส่รหัสต่อไปนี้ใน list.html.erb
<% if @books.blank? %>
<p>There are not any books currently in the system.</p>
<% else %>
<p>These are the current books in our system</p>
<ul id = "books">
<% @books.each do |c| %>
<li><%= link_to c.title, {:action => 'show', :id => c.id} -%></li>
<% end %>
</ul>
<% end %>
<p><%= link_to "Add new Book", {:action => 'new' }%></p>รหัสที่จะเรียกใช้คือการตรวจสอบว่าอาร์เรย์ @books มีวัตถุใด ๆ อยู่หรือไม่ .blank?วิธีการคืนค่าจริงถ้าอาร์เรย์ว่างเปล่าและเป็นเท็จหากมีวัตถุใด ๆ อ็อบเจ็กต์ @books นี้ถูกสร้างขึ้นในคอนโทรลเลอร์ภายในเมธอดรายการ
รหัสระหว่างแท็ก <% =%> คือ link_toวิธีการโทร. พารามิเตอร์แรกของ link_to คือข้อความที่จะแสดงระหว่างแท็ก <a> พารามิเตอร์ที่สองคือสิ่งที่เรียกว่าการดำเนินการเมื่อคลิกลิงก์ ในกรณีนี้เป็นวิธีการแสดง พารามิเตอร์สุดท้ายคือ id ของหนังสือที่ส่งผ่านออบเจ็กต์ params
ตอนนี้ลองรีเฟรชเบราว์เซอร์ของคุณและคุณจะได้รับหน้าจอต่อไปนี้เนื่องจากเราไม่มีหนังสือในห้องสมุดของเรา

การสร้างไฟล์ดูสำหรับวิธีการใหม่
จนถึงตอนนี้เราไม่มีหนังสือในห้องสมุดของเรา เราต้องสร้างหนังสือไม่กี่เล่มในระบบ ดังนั้นให้เราออกแบบมุมมองที่สอดคล้องกับไฟล์new วิธีการที่กำหนดไว้ใน book_controller.rb
สร้างไฟล์ชื่อ new.html.erb โดยใช้โปรแกรมแก้ไขข้อความที่คุณชื่นชอบและบันทึกลงในแอป / มุมมอง / หนังสือ เพิ่มโค้ดต่อไปนี้ในไฟล์ new.html.erb
<h1>Add new book</h1>
<%= form_tag :action => 'create' do %>
<p><label for = "book_title">Title</label>:
<%= text_field 'books', 'title' %></p>
<p><label for = "book_price">Price</label>:
<%= text_field 'books', 'price' %></p>
<p><label for = "book_subject_id">Subject</label>:
<%= collection_select(:books, :subject_id, @subjects, :id, :name, prompt: true) %></p>
<p><label for = "book_description">Description</label><br/>
<%= text_area 'books', 'description' %></p>
<%= submit_tag "Create" %>
<% end -%>
<%= link_to 'Back', {:action => 'list'} %>ที่นี่ form_tagวิธีแปลรหัส Ruby เป็นแท็ก HTML <form> ปกติโดยใช้ข้อมูลทั้งหมดที่ให้มา ตัวอย่างเช่นแท็กนี้แสดงผล HTML ต่อไปนี้ -
<form action = "/book/create" method = "post">วิธีต่อไปคือ text_fieldที่แสดงฟิลด์ข้อความ <input> พารามิเตอร์สำหรับ text_field คือออบเจ็กต์และชื่อฟิลด์ ในกรณีนี้วัตถุเป็นหนังสือและชื่อที่เป็นชื่อเรื่อง
เรียกวิธีการทางรถไฟ collection_selectสร้างเมนูเลือก HTML ที่สร้างจากอาร์เรย์เช่น @books one มีห้าพารามิเตอร์ดังต่อไปนี้ -
:book - วัตถุที่คุณกำลังจัดการ ในกรณีนี้เป็นวัตถุหนังสือ
:subject_id - ช่องที่เติมข้อมูลเมื่อบันทึกหนังสือ
@books - อาร์เรย์ที่คุณใช้งาน
:id- ค่าที่เก็บไว้ในฐานข้อมูล ในแง่ของ HTML นี่คือพารามิเตอร์ค่าของแท็ก <option>
:name- ผลลัพธ์ที่ผู้ใช้เห็นในเมนูแบบเลื่อนลง นี่คือค่าระหว่างแท็ก <option>
ที่ใช้ต่อไปคือ submit_tagซึ่งส่งออกปุ่ม <input> ที่ส่งแบบฟอร์ม ในที่สุดก็มีend วิธีการที่แปลเป็น </form>
ไปที่เบราว์เซอร์ของคุณและไปที่ http://localhost:3000/book/new. ซึ่งจะแสดงหน้าจอต่อไปนี้

ป้อนข้อมูลบางส่วนในแบบฟอร์มนี้แล้วคลิกปุ่มสร้าง ที่นี่ฉันได้เพิ่มรายละเอียดต่อไปนี้ลงในช่อง -
Title: Advance Physics
Price: 390
Subject: Physics
Description: This is test to create new bookเมื่อคุณคลิกไฟล์ Create มันจะเรียก create ซึ่งไม่ต้องการมุมมองใด ๆ เนื่องจากวิธีนี้ใช้อย่างใดอย่างหนึ่ง list หรือ newวิธีการดูผลลัพธ์ ดังนั้นเมื่อคุณคลิกปุ่มสร้างข้อมูลควรส่งสำเร็จและเปลี่ยนเส้นทางคุณไปยังหน้ารายการซึ่งตอนนี้คุณมีรายการเดียวดังต่อไปนี้ -

หากคุณคลิกลิงก์คุณจะเห็นเทมเพลตอื่นไม่มีข้อผิดพลาดเนื่องจากคุณยังไม่ได้สร้างไฟล์เทมเพลตสำหรับวิธีการแสดง
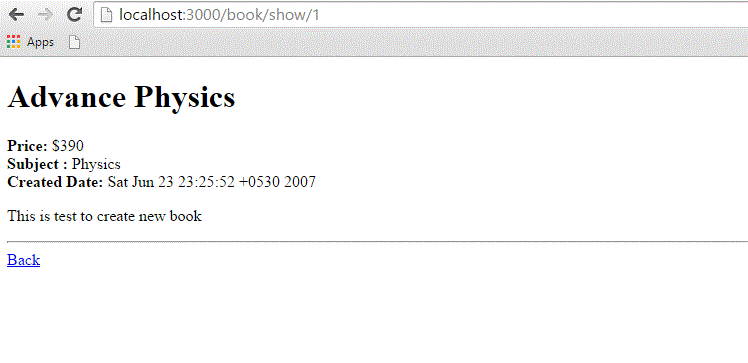
การสร้างไฟล์ View เพื่อแสดงวิธีการ
วิธีนี้จะแสดงรายละเอียดทั้งหมดเกี่ยวกับหนังสือที่มีอยู่ในห้องสมุด สร้างไฟล์ show.html.erb ภายใต้ app / views / book และเติมด้วยรหัสต่อไปนี้ -
<h1><%= @book.title %></h1>
<p>
<strong>Price: </strong> $<%= @book.price %><br />
<strong>Subject :</strong> <%= @book.subject.name %><br />
<strong>Created Date:</strong> <%= @book.created_at %><br />
</p>
<p><%= @book.description %></p>
<hr />
<%= link_to 'Back', {:action => 'list'} %>นี่เป็นครั้งแรกที่คุณใช้ประโยชน์จากการเชื่อมโยงอย่างเต็มที่ซึ่งช่วยให้คุณดึงข้อมูลจากวัตถุที่เกี่ยวข้องได้อย่างง่ายดาย
รูปแบบที่ใช้คือ @variable.relatedObject.column. ในกรณีนี้คุณสามารถดึงค่าชื่อเรื่องผ่านตัวแปร @book โดยใช้belongs_toสมาคม หากคลิกที่บันทึกใด ๆ ในรายการจะแสดงหน้าจอต่อไปนี้

การสร้างไฟล์ View สำหรับวิธีแก้ไข
สร้างไฟล์ใหม่ชื่อ edit.html.erb และบันทึกใน app / views / book เติมด้วยรหัสต่อไปนี้ -
<h1>Edit Book Detail</h1>
<%= form_for @book, :url =>{:action => "update", :id =>@book} do |f| %>
<p>Title: <%= f.text_field 'title' %></p>
<p>Price: <%= f.text_field 'price' %></p>
<p>Subject: <%= f.collection_select :subject_id, Subject.all, :id, :name %></p>
<p>Description<br/>
<%= f.text_area 'description' %></p>
<%= f.submit "Save changes" %>
<% end %>
<%= link_to 'Back', {:action => 'list' } %>รหัสนี้คล้ายกับไฟล์ new วิธียกเว้นการดำเนินการที่จะอัปเดตแทนที่จะสร้างและกำหนด id
ในสถานการณ์นี้เราใช้ form_forแท็กสำหรับการดำเนินการแบบฟอร์ม มันจะทำงานได้ดีกว่าform_tag. เพราะเหตุใดจึงจะสร้างปฏิสัมพันธ์กับ Model ได้อย่างง่ายดาย ดังนั้นจึงเป็นการดีกว่าที่จะใช้แท็ก form_for เมื่อใดก็ตามที่คุณต้องการการโต้ตอบระหว่างโมเดลและฟิลด์ฟอร์ม
ณ จุดนี้เราต้องการการปรับเปลี่ยนบางอย่างในไฟล์ list method'sดูข้อมูล. ไปที่องค์ประกอบ <li> </li> และแก้ไขให้มีลักษณะดังต่อไปนี้ -
<li>
<%= link_to c.title, {:action => "show", :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => "edit",
:id => c.id} %></b>
</li>ตอนนี้พยายามเรียกดูหนังสือโดยใช้ไฟล์ http://localhost:3000/book/list. จะให้รายชื่อหนังสือทั้งหมดพร้อมด้วย Editตัวเลือก เมื่อคุณคลิกตัวเลือกแก้ไขคุณจะมีหน้าจอถัดไปดังนี้ -

ตอนนี้คุณแก้ไขข้อมูลนี้แล้วคลิกบันทึกการเปลี่ยนแปลงปุ่ม ซึ่งจะส่งผลให้มีการโทรไปที่updateวิธีที่มีอยู่ในไฟล์คอนโทรลเลอร์และจะอัปเดตแอตทริบิวต์ที่เปลี่ยนแปลงทั้งหมด สังเกตว่าไฟล์update เมธอดไม่ต้องการไฟล์มุมมองใด ๆ เพราะใช้อย่างใดอย่างหนึ่ง show หรือ edit วิธีการแสดงผลลัพธ์
การสร้างไฟล์ View สำหรับลบ Method
การนำข้อมูลออกจากฐานข้อมูลโดยใช้ Ruby on Rails นั้นเกือบจะง่ายเกินไป คุณไม่จำเป็นต้องเขียนโค้ดมุมมองใด ๆ สำหรับเมธอดลบเนื่องจากใช้วิธีนี้listวิธีการแสดงผลลัพธ์ ดังนั้นเรามาแก้ไข list.html.erb อีกครั้งและเพิ่มลิงค์ลบ
ไปที่องค์ประกอบ <li> </li> และแก้ไขให้มีลักษณะดังต่อไปนี้ -
<li>
<%= link_to c.title, {:action => 'show', :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => 'edit', :id => c.id} %></b>
<b> <%= link_to "Delete", {:action => 'delete', :id => c.id},
:confirm => "Are you sure you want to delete this item?" %></b>
</li>:confirmพารามิเตอร์แสดงกล่องยืนยัน JavaScript เพื่อถามว่าคุณต้องการดำเนินการจริงหรือไม่ หากผู้ใช้คลิกตกลงการดำเนินการจะดำเนินต่อไปและรายการจะถูกลบ
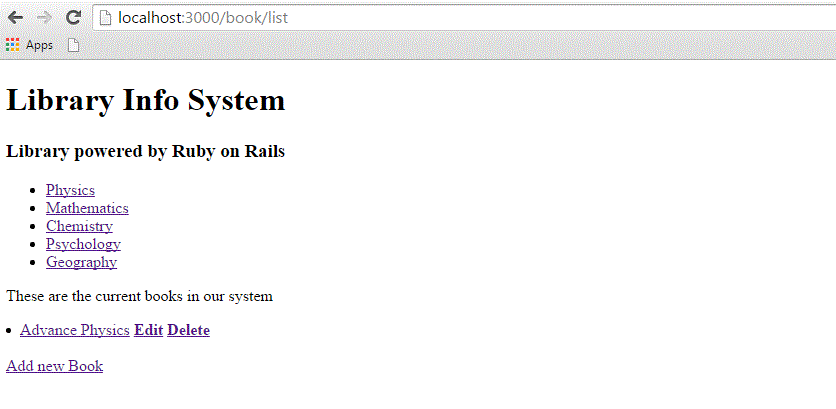
ตอนนี้ลองเรียกดูหนังสือโดยใช้ http://localhost:3000/book/list. จะให้รายชื่อหนังสือทั้งหมดพร้อมด้วย Edit และ Delete ตัวเลือกดังต่อไปนี้ -

ขณะนี้ใช้ตัวเลือกลบคุณสามารถลบบันทึกที่อยู่ในรายการได้
การสร้างไฟล์ View สำหรับ show_subjects Method
สร้างไฟล์ใหม่ show_subjects.html.erb ในไดเร็กทอรี app / views / book และเพิ่มรหัสต่อไปนี้ -
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<li><%= link_to c.title, :action => "show", :id => c.id -%></li>
<% end %>
</ul>คุณกำลังใช้ประโยชน์จากการเชื่อมโยงโดยการวนซ้ำผ่านรายชื่อหนังสือหลายเล่มในหัวเรื่องเดียว
ตอนนี้แก้ไขหัวเรื่อง: บรรทัดของ show.html.erb เพื่อให้รายชื่อหัวเรื่องแสดงลิงก์
<strong>Subject: </strong> <%= link_to @book.subject.name,
:action => "show_subjects", :id => @book.subject.id %><br />สิ่งนี้จะแสดงรายการหัวเรื่องในหน้าดัชนีเพื่อให้ผู้ใช้สามารถเข้าถึงได้โดยตรง
ปรับเปลี่ยน list.html.erb เพื่อเพิ่มสิ่งต่อไปนี้ที่ด้านบนของไฟล์ -
<ul id = "subjects">
<% Subject.find(:all).each do |c| %>
<li><%= link_to c.name, :action => "show_subjects", :id => c.id %></li>
<% end %>
</ul>ตอนนี้ลองเรียกดูหนังสือโดยใช้ http: // localhost: 3000 / book / list จะแสดงหัวข้อทั้งหมดพร้อมลิงก์เพื่อให้คุณสามารถเรียกดูหนังสือทั้งหมดที่เกี่ยวข้องกับเรื่องนั้นได้

Next คืออะไร?
หวังว่าตอนนี้คุณจะรู้สึกสบายใจกับการทำงานทั้งหมดของ Rails
บทต่อไปจะอธิบายวิธีการใช้งาน Layoutsเพื่อให้ข้อมูลของคุณดีขึ้น เราจะแสดงวิธีใช้ CSS ในแอปพลิเคชัน Rails ของคุณ
เค้าโครงกำหนดสภาพแวดล้อมของหน้า HTML เป็นที่สำหรับกำหนดรูปลักษณ์ทั่วไปของผลลัพธ์สุดท้ายของคุณ ไฟล์เลย์เอาต์อยู่ในแอพ / มุมมอง / เลย์เอาต์
กระบวนการนี้เกี่ยวข้องกับการกำหนดเทมเพลตโครงร่างจากนั้นแจ้งให้คอนโทรลเลอร์ทราบว่ามีอยู่และใช้งานได้ ก่อนอื่นมาสร้างเทมเพลต
เพิ่มไฟล์ใหม่ชื่อ standard.html.erb ไปยัง app / views / layouts คุณแจ้งให้ผู้ควบคุมทราบว่าจะใช้แม่แบบใดโดยใช้ชื่อไฟล์ดังนั้นจึงควรทำตามรูปแบบการตั้งชื่อเดียวกัน
เพิ่มรหัสต่อไปนี้ในไฟล์ standard.html.erb ใหม่และบันทึกการเปลี่ยนแปลงของคุณ -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = iso-8859-1" />
<meta http-equiv = "Content-Language" content = "en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id = "library">
<div id = "container">
<div id = "header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id = "content">
<%= yield -%>
</div>
<div id = "sidebar"></div>
</div>
</body>
</html>ทุกสิ่งที่คุณเพิ่งเพิ่มเป็นองค์ประกอบ HTML มาตรฐานยกเว้นสองบรรทัด stylesheet_link_tagวิธีการช่วยเหลือจะแสดงสไตล์ชีต <link> ในกรณีนี้เรากำลังเชื่อมโยงสไตล์ชีต style.css yield คำสั่งทำให้ Rails รู้ว่าควรใส่ html.erb สำหรับเมธอดที่เรียกที่นี่
เปิดให้บริการแล้ว book_controller.rb และเพิ่มบรรทัดต่อไปนี้ด้านล่างบรรทัดแรก -
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.all
end
...................มันสั่งคอนโทรลเลอร์ว่าเราต้องการใช้เค้าโครงที่มีอยู่ในไฟล์ standard.html.erb ตอนนี้ลองเรียกดูหนังสือที่จะสร้างหน้าจอต่อไปนี้

การเพิ่มสไตล์ชีต
จนถึงตอนนี้เรายังไม่ได้สร้างสไตล์ชีตใด ๆ ดังนั้น Rails จึงใช้สไตล์ชีตเริ่มต้น ตอนนี้มาสร้างไฟล์ใหม่ชื่อ style.css แล้วบันทึกใน / public / stylesheets เพิ่มรหัสต่อไปนี้ในไฟล์นี้
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
}ตอนนี้รีเฟรชเบราว์เซอร์ของคุณและดูความแตกต่าง -

Next คืออะไร?
บทถัดไปจะอธิบายถึงวิธีการพัฒนาแอปพลิเคชันโดยใช้ Rails Scaffolding เพื่อให้ผู้ใช้เข้าถึงเพื่อเพิ่มลบและแก้ไขระเบียนในฐานข้อมูลใด ๆ
ในขณะที่คุณกำลังพัฒนาแอปพลิเคชัน Rails โดยเฉพาะอย่างยิ่งแอปพลิเคชันที่ให้อินเทอร์เฟซที่เรียบง่ายกับข้อมูลในฐานข้อมูลมักเป็นประโยชน์ในการใช้วิธีการนั่งร้าน
นั่งร้านให้ความตื่นเต้นมากกว่าการสาธิตราคาถูก นี่คือประโยชน์บางประการ -
คุณสามารถรับโค้ดต่อหน้าผู้ใช้ได้อย่างรวดเร็วเพื่อรับความคิดเห็น
คุณมีแรงจูงใจจากความสำเร็จที่เร็วขึ้น
คุณสามารถเรียนรู้ว่า Rails ทำงานอย่างไรโดยดูที่โค้ดที่สร้างขึ้น
คุณสามารถใช้นั่งร้านเป็นพื้นฐานเพื่อเริ่มต้นการพัฒนาของคุณ
ตัวอย่างนั่งร้าน
เพื่อทำความเข้าใจเกี่ยวกับโครงนั่งร้านเรามาสร้างฐานข้อมูลที่เรียกว่าcookbook และโต๊ะที่เรียกว่า recipes.
การสร้างแอปพลิเคชั่นเว็บ Rails ว่าง
เปิดหน้าต่างคำสั่งและไปที่ตำแหน่งที่คุณต้องการสร้างสิ่งนี้ cookbookโปรแกรมประยุกต์บนเว็บ ดังนั้นให้รันคำสั่งต่อไปนี้เพื่อสร้างโครงสร้างไดเร็กทอรีที่สมบูรณ์
tp> rails new cookbookการตั้งค่าฐานข้อมูล
นี่คือวิธีสร้างฐานข้อมูล -
mysql> create database cookbook;
Query OK, 1 row affected (0.01 sec)
mysql> grant all privileges on cookbook.*
to 'root'@'localhost' identified by 'password';
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)หากต้องการสั่งให้ Rails ค้นหาฐานข้อมูลให้แก้ไขไฟล์คอนฟิกูเรชัน cookbook \ config \ database.yml และเปลี่ยนชื่อฐานข้อมูลเป็นตำราอาหาร ปล่อยรหัสผ่านว่างไว้ เมื่อคุณทำเสร็จแล้วควรมีลักษณะดังนี้ -
development:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhost
test:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhost
production:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhostRails ช่วยให้คุณสามารถรันในโหมดการพัฒนาโหมดทดสอบหรือโหมดการผลิตโดยใช้ฐานข้อมูลที่แตกต่างกัน แอปพลิเคชันนี้ใช้ฐานข้อมูลเดียวกันสำหรับแต่ละฐานข้อมูล
รหัสนั่งร้านที่สร้างขึ้น
ด้วยการดำเนินการแบบนั่งร้าน Rails จะสร้างรหัสทั้งหมดที่ต้องการแบบไดนามิก ด้วยการเรียกใช้scaffoldเป็นสคริปต์เราจะได้รับโค้ดทั้งหมดที่เขียนลงในดิสก์ซึ่งเราสามารถตรวจสอบและเริ่มปรับแต่งตามความต้องการของเรา
ตอนนี้เรามาเริ่มกันอีกครั้งเพื่อสร้างรหัส Scaffold ด้วยตนเองโดยใช้สคริปต์ตัวช่วยนั่งร้าน -
cookbook> rails generate scaffold recipeสร้างไฟล์อัตโนมัติตามที่แสดงด้านล่าง -

ตัวควบคุม
มาดูโค้ดหลังคอนโทรลเลอร์กัน รหัสนี้สร้างขึ้นโดยไฟล์scaffoldเครื่องกำเนิดไฟฟ้า หากคุณเปิด app / controllers / recipes_controller.rb คุณจะพบบางสิ่งดังต่อไปนี้ -
class RecipesController < ApplicationController
before_action :set_recipe, only: [:show, :edit, :update, :destroy]
# GET /recipes
# GET /recipes.json
def index
@recipes = Recipe.all
end
# GET /recipes/1
# GET /recipes/1.json
def show
end
# GET /recipes/new
def new
@recipe = Recipe.new
end
# GET /recipes/1/edit
def edit
end
# POST /recipes
# POST /recipes.json
def create
@recipe = Recipe.new(recipe_params)
respond_to do |format|
if @recipe.save
format.html { redirect_to @recipe, notice: 'Recipe was successfully created.' }
format.json { render :show, status: :created, location: @recipe }
else
format.html { render :new }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /recipes/1
# PATCH/PUT /recipes/1.json
def update
respond_to do |format|
if @recipe.update(recipe_params)
format.html { redirect_to @recipe, notice: 'Recipe was successfully updated.' }
format.json { render :show, status: :ok, location: @recipe }
else
format.html { render :edit }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# DELETE /recipes/1
# DELETE /recipes/1.json
def destroy
@recipe.destroy
respond_to do |format|
format.html { redirect_to recipes_url, notice: 'Recipe was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_recipe
@recipe = Recipe.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def recipe_params
params.require(:recipe).permit(:tittle, :instructions)
end
endเมื่อผู้ใช้แอปพลิเคชัน Rails เลือกการดำเนินการเช่น "Show" - คอนโทรลเลอร์จะรันโค้ดใด ๆ ในส่วนที่เหมาะสม - "def show" - จากนั้นโดยค่าเริ่มต้นจะแสดงเทมเพลตที่มีชื่อเดียวกัน - "show.html erb ". พฤติกรรมเริ่มต้นนี้สามารถเขียนทับได้
ตัวควบคุมใช้เมธอด ActiveRecord เช่นfind, find_all, new, save, update_attributes และทำลายเพื่อย้ายข้อมูลเข้าและออกจากตารางฐานข้อมูล โปรดทราบว่าคุณไม่จำเป็นต้องเขียนคำสั่ง SQL ใด ๆ ทางรถไฟจะดูแลโดยอัตโนมัติ
โค้ดบรรทัดเดียวนี้จะทำให้ตารางฐานข้อมูลมีชีวิตชีวา จะมีอินเทอร์เฟซที่เรียบง่ายสำหรับข้อมูลของคุณและวิธีการ -
- การสร้างรายการใหม่
- การแก้ไขรายการปัจจุบัน
- การดูรายการปัจจุบัน
- กำลังทำลายรายการปัจจุบัน
เมื่อสร้างหรือแก้ไขรายการนั่งร้านจะทำงานหนักทั้งหมดเช่นการสร้างแบบฟอร์มและการจัดการให้กับคุณและยังให้การสร้างแบบฟอร์มที่ชาญฉลาดซึ่งรองรับอินพุตประเภทต่อไปนี้ -
- สตริงข้อความธรรมดา
- พื้นที่ข้อความ (หรือข้อความขนาดใหญ่)
- ตัวเลือกวันที่
- ตัวเลือกวันที่ - เวลา
คุณสามารถใช้ Rails Migrations เพื่อสร้างและดูแลตาราง
rake db:migrate RAILS_ENV=developmentตอนนี้ไปที่ไดเรกทอรีตำราอาหารและเรียกใช้เว็บเซิร์ฟเวอร์โดยใช้คำสั่งต่อไปนี้ -
cookbook> rails serverตอนนี้เปิดเบราว์เซอร์และไปที่ http://127.0.0.1:3000/recipe/new นี่จะเป็นหน้าจอสำหรับสร้างรายการใหม่ในตารางสูตรอาหาร ภาพหน้าจอแสดงด้านล่าง -

เมื่อคุณกด Create เพื่อสร้างสูตรอาหารใหม่บันทึกของคุณจะถูกเพิ่มลงในตารางสูตรอาหารและจะแสดงผลลัพธ์ต่อไปนี้ -

คุณสามารถเห็นตัวเลือกในการแก้ไขแสดงและทำลายบันทึก ดังนั้นลองเล่นกับตัวเลือกเหล่านี้
คุณยังสามารถแสดงรายการสูตรอาหารทั้งหมดที่มีอยู่ในตารางสูตรอาหารโดยใช้ URL http://127.0.0.1:3000/recipe/list
การปรับปรุงโมเดล
Rails ช่วยให้คุณจัดการข้อผิดพลาดมากมายได้ฟรี เพื่อทำความเข้าใจสิ่งนี้ให้เพิ่มกฎการตรวจสอบความถูกต้องลงในแบบจำลองสูตรอาหารที่ว่างเปล่า -
แก้ไขแอป / รุ่น / สูตรอาหารดังต่อไปนี้จากนั้นทดสอบแอปพลิเคชันของคุณ -
class Recipe < ActiveRecord::Base
validates_length_of :title, :within => 1..20
validates_uniqueness_of :title, :message => "already exists"
endรายการเหล่านี้จะทำการตรวจสอบอัตโนมัติ
validates_length_of - ช่องไม่ว่างและไม่ยาวเกินไป
validates_uniqueness_of- ค่าที่ซ้ำกันถูกกักไว้ แทนที่จะเป็นข้อความแสดงข้อผิดพลาด Rails เริ่มต้นเราได้ให้ข้อความที่กำหนดเองที่นี่
ทางเลือกอื่นในการสร้างนั่งร้าน
สร้างแอปพลิเคชันตามที่แสดงด้านบนและ The Generated Scaffold Code ดังแสดงด้านล่าง
rails g scaffold Recipe tittle:string instructions:textโค้ดด้านบนสร้างไฟล์อัตโนมัติพร้อมฐานข้อมูลโดยใช้กับ sqlite3 พร้อมคอลัมน์ tittle และคำสั่งดังที่แสดงด้านล่างภาพ

เราจำเป็นต้องย้ายฐานข้อมูลโดยใช้ไวยากรณ์ด้านล่าง
$ rake db:migrate RAILS_ENV=developmentสุดท้ายเรียกใช้แอปพลิเคชันโดยใช้บรรทัดคำสั่งต่อไปนี้ -
rails serverมันจะสร้างผลลัพธ์ดังที่แสดงไว้ด้านบนภาพที่ส่งออก
มุมมอง
มุมมองทั้งหมดและวิธีการควบคุมทั้งหมดที่สอดคล้องกันถูกสร้างขึ้นโดย scaffold คำสั่งและมีอยู่ในไดเร็กทอรีแอพ / มุมมอง / สูตรอาหาร
นั่งร้านแตกต่างกันอย่างไร?
หากคุณได้อ่านบทก่อนหน้านี้คุณจะต้องเห็นว่าเราได้สร้างวิธีการแสดงรายการลบและสร้างข้อมูล ฯลฯ แต่นั่งร้านทำงานนั้นโดยอัตโนมัติ
Ajax ย่อมาจาก Aซิงโครนัส JavaScript และ Xมล. Ajax ไม่ใช่เทคโนโลยีเดียว เป็นชุดของเทคโนโลยีต่างๆ Ajax ประกอบด้วยสิ่งต่อไปนี้ -
- XHTML สำหรับมาร์กอัปของหน้าเว็บ
- CSS สำหรับสไตล์
- การแสดงผลแบบไดนามิกและการโต้ตอบโดยใช้ DOM
- การจัดการข้อมูลและการแลกเปลี่ยนโดยใช้ XML
- การดึงข้อมูลโดยใช้ XMLHttpRequest
- JavaScript เป็นกาวที่รวมทั้งหมดนี้เข้าด้วยกัน
Ajax ช่วยให้คุณสามารถดึงข้อมูลสำหรับเว็บเพจโดยไม่ต้องรีเฟรชเนื้อหาของทั้งหน้า ในสถาปัตยกรรมเว็บพื้นฐานผู้ใช้คลิกลิงก์หรือส่งแบบฟอร์ม แบบฟอร์มจะถูกส่งไปยังเซิร์ฟเวอร์ซึ่งจะส่งการตอบกลับ จากนั้นการตอบกลับจะปรากฏสำหรับผู้ใช้ในเพจใหม่
เมื่อคุณโต้ตอบกับหน้าเว็บที่ขับเคลื่อนด้วย Ajax มันจะโหลดเอ็นจิ้น Ajax ในพื้นหลัง เอ็นจิ้นเขียนด้วย JavaScript และมีหน้าที่ในการสื่อสารกับเว็บเซิร์ฟเวอร์และแสดงผลลัพธ์ให้กับผู้ใช้ เมื่อคุณส่งข้อมูลโดยใช้ฟอร์ม Ajax เซิร์ฟเวอร์จะส่งคืนแฟรกเมนต์ HTML ที่มีการตอบสนองของเซิร์ฟเวอร์และแสดงเฉพาะข้อมูลที่เป็นข้อมูลใหม่หรือเปลี่ยนแปลงซึ่งต่างจากการรีเฟรชทั้งหน้า
สำหรับรายละเอียดทั้งหมดเกี่ยวกับ AJAX คุณสามารถอ่านบทช่วยสอน AJAXของเรา
Rails ใช้ Ajax อย่างไร
Rails มีรูปแบบที่เรียบง่ายและสอดคล้องกันสำหรับวิธีดำเนินการกับ Ajax เมื่อเบราว์เซอร์แสดงผลและแสดงหน้าเว็บเริ่มต้นแล้วการกระทำของผู้ใช้ที่แตกต่างกันทำให้เบราว์เซอร์แสดงหน้าเว็บใหม่ (เช่นเว็บแอปพลิเคชันทั่วไป) หรือทริกเกอร์การทำงานของ Ajax -
Some trigger fires - ทริกเกอร์นี้อาจเกิดจากการที่ผู้ใช้คลิกปุ่มหรือลิงก์ผู้ใช้ทำการเปลี่ยนแปลงข้อมูลในฟอร์มหรือในฟิลด์หรือเพียงแค่ทริกเกอร์เป็นระยะ (ตามตัวจับเวลา)
The web client calls the server- วิธีการ JavaScript XMLHttpRequestส่งข้อมูลที่เกี่ยวข้องกับทริกเกอร์ไปยังตัวจัดการการดำเนินการบนเซิร์ฟเวอร์ ข้อมูลอาจเป็นรหัสของช่องทำเครื่องหมายข้อความในช่องป้อนข้อมูลหรือทั้งรูปแบบ
The server does processing - ตัวจัดการการดำเนินการฝั่งเซิร์ฟเวอร์ (Rails controller action) - ทำบางอย่างกับข้อมูลและส่งคืนส่วน HTML ไปยังเว็บไคลเอ็นต์
The client receives the response - JavaScript ฝั่งไคลเอ็นต์ซึ่ง Rails สร้างขึ้นโดยอัตโนมัติรับส่วน HTML และใช้เพื่ออัปเดตส่วนที่ระบุของ HTML ของหน้าปัจจุบันซึ่งมักเป็นเนื้อหาของแท็ก <div>
ขั้นตอนเหล่านี้เป็นวิธีที่ง่ายที่สุดในการใช้ Ajax ในแอปพลิเคชัน Rails แต่ด้วยการทำงานพิเศษเล็กน้อยคุณสามารถให้เซิร์ฟเวอร์ส่งคืนข้อมูลประเภทใดก็ได้เพื่อตอบสนองคำขอ Ajax และคุณสามารถสร้าง JavaScript ที่กำหนดเองในเบราว์เซอร์เพื่อดำเนินการได้มากขึ้น เกี่ยวข้องกับปฏิสัมพันธ์
ตัวอย่าง AJAX
ตัวอย่างนี้ทำงานบนพื้นฐานของโครงนั่งร้านทำลายแนวคิดทำงานบนพื้นฐานของ ajax
ในตัวอย่างนี้เราจะจัดเตรียมรายการแสดงและสร้างการดำเนินการบนโต๊ะม้า หากคุณไม่เข้าใจเทคโนโลยีโครงนั่งร้านเราขอแนะนำให้คุณอ่านบทก่อนหน้านี้ก่อนจากนั้นจึงดำเนินการต่อด้วย AJAX บน Rails
การสร้างแอปพลิเคชัน
เริ่มต้นด้วยการสร้างแอปพลิเคชันโดยจะดำเนินการดังนี้ -
rails new poniesคำสั่งด้านบนสร้างแอปพลิเคชันตอนนี้เราต้องเรียกไดเรกทอรีแอปโดยใช้คำสั่ง cd มันจะเข้าสู่ไดเรกทอรีแอปพลิเคชันจากนั้นเราต้องเรียกใช้คำสั่ง scaffold จะทำได้ดังนี้ -
rails generate scaffold Pony name:string profession:stringคำสั่งด้านบนสร้างโครงด้วยชื่อและคอลัมน์อาชีพ เราจำเป็นต้องย้ายฐานข้อมูลตามคำสั่งดังต่อไปนี้
rake db:migrateตอนนี้เรียกใช้แอปพลิเคชัน Rails ตามคำสั่งต่อไปนี้
rails sตอนนี้เปิดเว็บเบราว์เซอร์และเรียก url เป็น http: // localhost: 3000 / ponies / new ผลลัพธ์จะเป็นดังนี้

การสร้าง Ajax
ตอนนี้เปิด app / views / ponies / index.html.erb ด้วยโปรแกรมแก้ไขข้อความที่เหมาะสม อัปเดตสายการทำลายของคุณด้วย: remote => true,: class => 'delete_pony' ในที่สุดก็มีลักษณะดังนี้

สร้างไฟล์ destroy.js.erb วางไว้ข้างไฟล์. erb อื่น ๆ ของคุณ (ใน app / views / ponies) ควรมีลักษณะดังนี้ -

ตอนนี้ป้อนรหัสตามที่แสดงด้านล่างใน destroy.js.erb
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});ตอนนี้เปิดไฟล์คอนโทรลเลอร์ของคุณซึ่งวางไว้ที่ app / controllers / ponies_controller.rb และเพิ่มรหัสต่อไปนี้ในวิธีการทำลายดังที่แสดงด้านล่าง -
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
endในที่สุดหน้าคอนโทรลเลอร์จะเป็นดังภาพ

ตอนนี้เรียกใช้แอปพลิเคชันเอาต์พุตที่เรียกจาก http: // localhost: 3000 / ponies / new จะมีลักษณะดังภาพต่อไปนี้

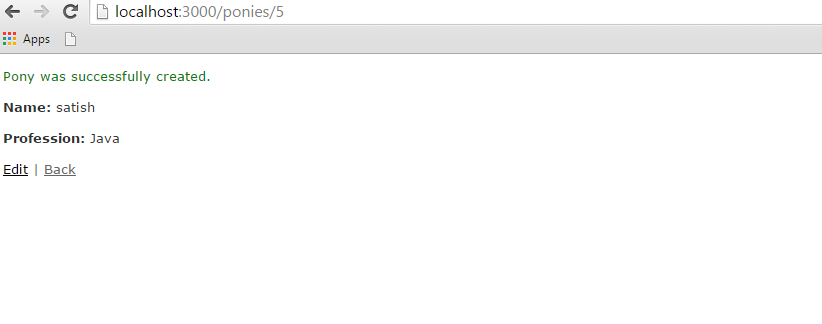
กดปุ่มสร้างม้าก็จะได้ผลลัพธ์ดังนี้

ตอนนี้คลิกที่ปุ่มย้อนกลับมันจะแสดงข้อมูลที่สร้างขึ้นทั้งหมดตามภาพที่แสดง

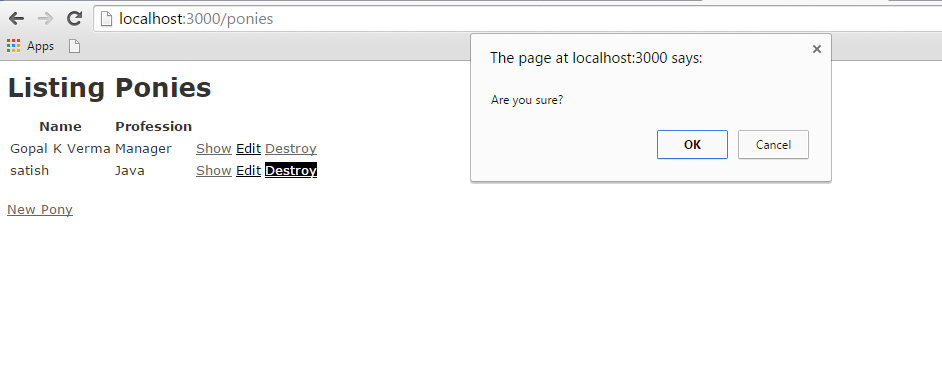
จนถึงตอนนี้เรากำลังทำงานกับโครงนั่งร้านตอนนี้คลิกที่ปุ่มทำลายมันจะเรียกป๊อปอัปดังที่แสดงด้านล่างภาพป๊อปอัปทำงานโดยใช้ Ajax

หากคลิกที่ปุ่ม ok จะเป็นการลบบันทึกจาก pony ที่นี่ฉันได้คลิกปุ่มตกลง ผลลัพธ์สุดท้ายจะเป็นดังนี้ -

คุณอาจมีข้อกำหนดที่คุณต้องการให้ผู้เยี่ยมชมไซต์ของคุณอัปโหลดไฟล์บนเซิร์ฟเวอร์ของคุณ Rails ช่วยให้จัดการกับข้อกำหนดนี้ได้ง่ายมาก ตอนนี้เราจะดำเนินการกับโครงการ Rails ที่เรียบง่ายและมีขนาดเล็ก
ตามปกติเริ่มต้นด้วยแอปพลิเคชั่น Rails ใหม่ที่เรียกว่า testfile. มาสร้างโครงสร้างพื้นฐานของแอปพลิเคชันโดยใช้คำสั่งรางอย่างง่าย
tp> rails new testfileก่อนเริ่มการพัฒนาแอปพลิเคชันเราควรติดตั้งไฟล์ gem ดังที่แสดงด้านล่าง -
gem install carrierwave
gem install bootstrap-sassเปิดไฟล์ gemfile ของคุณและเพิ่มสองอัญมณีต่อไปนี้ที่ด้านล่างดังที่แสดงในภาพต่อไปนี้ -

หลังจากเพิ่มอัญมณีในไฟล์ gem แล้วเราจำเป็นต้องรันคำสั่งต่อไปนี้บนคอนโซล -
bundle installการสร้างแบบจำลอง
เราจำเป็นต้องสร้างโมเดลที่มีสองสตริงเป็นชื่อและไฟล์แนบดังที่แสดงด้านล่าง -
rails g model Resume name:string attachment:stringเราจำเป็นต้องสร้างการย้ายฐานข้อมูลดังที่แสดงด้านล่าง -
rake db:migrateเราจำเป็นต้องสร้างคอนโทรลเลอร์ดังที่แสดงด้านล่าง -
rails g controller Resumes index new create destroyเยี่ยมมาก! ตอนนี้เราได้ตั้งค่าโครงสร้างพื้นฐานแล้ว ตอนนี้เราต้องสร้างตัวอัปโหลด ผู้อัปโหลดมาจากอัญมณี carrierwave และจะบอกวิธีจัดการกับไฟล์ให้กับ carrierwave กล่าวโดยย่อคือมีฟังก์ชันการประมวลผลไฟล์ทั้งหมด เรียกใช้คำสั่งเพื่อสร้างตัวอัปโหลดดังที่แสดงด้านล่าง
rails g uploader attachmentตอนนี้เปิดโมเดลเรซูเม่และโทรหาผู้อัปโหลดตามที่แสดงด้านล่าง Resume model วางไว้ที่ app / models / resume.rb -
class Resume < ActiveRecord::Base
mount_uploader :attachment, AttachmentUploader # Tells rails to use this uploader for this model.
validates :name, presence: true # Make sure the owner's name is present.
endก่อนที่จะทำงานกับคอนโทรลเลอร์เราจำเป็นต้องแก้ไข config / route.db ดังที่แสดงด้านล่าง -
CarrierWaveExample::Application.routes.draw do
resources :resumes, only: [:index, :new, :create, :destroy]
root "resumes#index"
endให้เราแก้ไขคอนโทรลเลอร์ตามที่แสดงด้านล่าง
class ResumesController < ApplicationController
def index
@resumes = Resume.all
end
def new
@resume = Resume.new
end
def create
@resume = Resume.new(resume_params)
if @resume.save
redirect_to resumes_path, notice: "The resume #{@resume.name} has been uploaded."
else
render "new"
end
end
def destroy
@resume = Resume.find(params[:id])
@resume.destroy
redirect_to resumes_path, notice: "The resume #{@resume.name} has been deleted."
end
private
def resume_params
params.require(:resume).permit(:name, :attachment)
end
endมาเพิ่มการใช้งาน bootstrap ในไฟล์ css file.css อาจอยู่ใน app / assets / stylesheets / resumes.css.scss
@import "bootstrap";ตอนนี้เปิด app / views / layouts / application.html.erb และเพิ่มรหัสตามที่แสดงด้านล่าง -
<!DOCTYPE html>
<html>
<head>
<title>Tutorialspoint</title>
<%= stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true %>
<%= javascript_include_tag "application", "data-turbolinks-track" => true %>
<%= csrf_meta_tags %>
</head>
<body>
<div class = "container" style = "padding-top:20px;">
<%= yield %>
</div>
</body>
</html>ตอนนี้เราต้องตั้งค่ามุมมองดัชนีดังที่แสดงด้านล่าง -
<% if !flash[:notice].blank? %>
<div class = "alert alert-info">
<%= flash[:notice] %>
</div>
<% end %>
<br />
<%= link_to "New Resume", new_resume_path, class: "btn btn-primary" %>
<br />
<br />
<table class = "table table-bordered table-striped">
<thead>.
<tr>
<th>Name</th>
<th>Download Link</th>
<th> </th>
</tr>
</thead>
<tbody>
<% @resumes.each do |resume| %>
<tr>
<td><%= resume.name %></td>
<td><%= link_to "Download Resume", resume.attachment_url %></td>
<td><%= button_to "Delete", resume, method: :delete, class: "btn btn-danger", confirm: "Are you sure that you wish to delete #{resume.name}?" %></td>
</tr>
<% end %>
</tbody>
</table>ตอนนี้ให้แก้ไข new.html.erb และเพิ่มรหัสแบบฟอร์มของเรา
<% if [email protected]? %>
<div class = "alert alert-error">
<ul>
<% @resume.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class = "well">
<%= form_for @resume, html: { multipart: true } do |f| %>
<%= f.label :name %>
<%= f.text_field :name %>
<%= f.label :attachment %>
<%= f.file_field :attachment %>
<%= f.submit "Save", class: "btn btn-primary" %>
<% end %>
</div>ตอนนี้เริ่มเซิร์ฟเวอร์และไปที่ http: // localhost: 3000 มันจะสร้างหน้าจอที่คล้ายกับดังนี้ -

สิ่งสุดท้ายที่เราต้องทำคือกรองรายการประเภทไฟล์ที่อนุญาต เพื่อที่เราจะต้องเพิ่มโค้ดง่ายๆดังที่แสดงด้านล่างที่ app / uploaders / attachment_uploader.rb
class AttachmentUploader < CarrierWave::Uploader::Base
storage :file
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
def extension_white_list
%w(pdf doc htm html docx)
end
endตอนนี้เริ่มเซิร์ฟเวอร์และไปที่ http: // localhost: 3000 ตอนนี้ป้อนรูปแบบที่ไม่ถูกต้อง มันจะสร้างข้อความผิดดังที่แสดงด้านล่าง -

สำหรับรายละเอียดที่สมบูรณ์เกี่ยวกับ File คุณต้องผ่านไฟล์ Ruby Reference Manual.
Action Mailerเป็นส่วนประกอบ Rails ที่ช่วยให้แอปพลิเคชันสามารถส่งและรับอีเมลได้ ในบทนี้เราจะดูวิธีการส่งอีเมลโดยใช้ Rails มาเริ่มสร้างไฟล์emails โครงการโดยใช้คำสั่งต่อไปนี้
tp> rails new mailtestสิ่งนี้จะสร้างกรอบที่จำเป็นเพื่อดำเนินการต่อ ตอนนี้เราจะเริ่มต้นด้วยการกำหนดค่า ActionMailer
Action Mailer - การกำหนดค่า
ต่อไปนี้เป็นขั้นตอนที่คุณต้องปฏิบัติตามเพื่อกำหนดค่าให้เสร็จสิ้นก่อนดำเนินการทำงานจริง -
ไปที่โฟลเดอร์ config ของโครงการอีเมลของคุณและเปิดไฟล์ environment.rb และเพิ่มบรรทัดต่อไปนี้ที่ด้านล่างของไฟล์นี้
config.action_mailer.delivery_method = :smtpจะบอก ActionMailer ว่าคุณต้องการใช้เซิร์ฟเวอร์ SMTP คุณยังสามารถตั้งค่าให้เป็น: sendmail ได้หากคุณใช้ระบบปฏิบัติการที่ใช้ Unix เช่น Mac OS X หรือ Linux
เพิ่มบรรทัดของโค้ดต่อไปนี้ที่ด้านล่างของ environment.rb ด้วย
config.action_mailer.smtp_settings = {
address: 'smtp.gmail.com',
port: 587,
domain: 'example.com',
user_name: '<username>',
password: '<password>',
authentication: 'plain',
enable_starttls_auto: true
}แทนที่ค่าแฮชแต่ละค่าด้วยการตั้งค่าที่เหมาะสมสำหรับเซิร์ฟเวอร์ Simple Mail Transfer Protocol (SMTP) ของคุณ คุณสามารถรับข้อมูลนี้จากผู้ให้บริการอินเทอร์เน็ตของคุณหากคุณไม่ทราบ คุณไม่จำเป็นต้องเปลี่ยนพอร์ตหมายเลข 25 และประเภทการตรวจสอบความถูกต้องหากคุณใช้เซิร์ฟเวอร์ SMTP มาตรฐาน
คุณยังสามารถเปลี่ยนรูปแบบข้อความอีเมลเริ่มต้นได้ หากคุณต้องการส่งอีเมลในรูปแบบ HTML แทนรูปแบบข้อความธรรมดาให้เพิ่มบรรทัดต่อไปนี้ใน config / environment.rb ด้วย -
ActionMailer::Base.default_content_type = "text/html"ActionMailer :: Base.default_content_type สามารถตั้งค่าเป็น "text / plain", "text / html" และ "text / enriched" ค่าเริ่มต้นคือ "text / plain"
ขั้นตอนต่อไปคือการสร้างจดหมาย
สร้างจดหมาย
ใช้คำสั่งต่อไปนี้เพื่อสร้างจดหมายดังนี้ -
tp> cd emails
emails> rails generate mailer Usermailerสิ่งนี้จะสร้างไฟล์ user_mailer.rb ในไดเร็กทอรี app \ mailer ตรวจสอบเนื้อหาของไฟล์นี้ดังนี้ -
class Emailer < ActionMailer::Base
endมาสร้างวิธีการหนึ่งดังนี้ -
class UserMailer < ApplicationMailer
default from: '[email protected]'
def welcome_email(user)
@user = user
@url = 'http://www.gmail.com'
mail(to: @user.email, subject: 'Welcome to My Awesome Site')
end
enddefault Hash- นี่คือแฮชของค่าเริ่มต้นสำหรับอีเมลใด ๆ ที่คุณส่งจากจดหมายนี้ ในกรณีนี้เรากำลังตั้งค่า: from header เป็นค่าสำหรับข้อความทั้งหมดในคลาสนี้ สิ่งนี้สามารถแทนที่ได้ในแต่ละอีเมล
mail - ข้อความอีเมลจริงเรากำลังส่งส่วนหัว: ถึงและ: หัวเรื่องใน
สร้างไฟล์ชื่อ welcome_email.html.erb ใน app / views / user_mailer / นี่จะเป็นเทมเพลตที่ใช้สำหรับอีเมลโดยจัดรูปแบบเป็น HTML -
<html>
<head>
<meta content = 'text/html; charset = UTF-8' http-equiv = 'Content-Type' />
</head>
<body>
<h1>Welcome to example.com, <%= @user.name %></h1>
<p>
You have successfully signed up to example.com,your username is:
<%= @user.login %>.<br>
</p>
<p>
To login to the site, just follow this link:
<%= @url %>.
</p>
<p>Thanks for joining and have a great day!</p>
</body>
</html>ต่อไปเราจะสร้างส่วนข้อความสำหรับแอปพลิเคชันนี้ดังนี้ -
Welcome to example.com, <%= @user.name %>
===============================================
You have successfully signed up to example.com,
your username is: <%= @user.login %>.
To login to the site, just follow this link: <%= @url %>.
Thanks for joining and have a great day!โทรหาผู้ส่งจดหมาย
ก่อนอื่นมาสร้างโครงสำหรับผู้ใช้อย่างง่าย
$ bin/rails generate scaffold user name email login
$ bin/rake db:migrateAction Mailer ถูกรวมเข้ากับ Active Job อย่างดีเพื่อให้คุณสามารถส่งอีเมลนอกรอบการตอบกลับคำขอผู้ใช้จึงไม่ต้องรอ -
class UsersController < ApplicationController
# POST /users
# POST /users.json
def create
@user = User.new(params[:user])
respond_to do |format|
if @user.save
# Tell the UserMailer to send a welcome email after save
UserMailer.welcome_email(@user).deliver_later
format.html { redirect_to(@user, notice: 'User was successfully created.') }
format.json { render json: @user, status: :created, location: @user }
else
format.html { render action: 'new' }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end
endตอนนี้ทดสอบแอปพลิเคชันของคุณโดยใช้ http://127.0.0.1:3000/users/new มันจะแสดงหน้าจอต่อไปนี้และเมื่อใช้หน้าจอนี้คุณจะสามารถส่งข้อความของคุณไปหาใครก็ได้

สิ่งนี้จะส่งข้อความของคุณและจะแสดงข้อความ "ส่งข้อความเรียบร้อยแล้ว" และผลลัพธ์ดังต่อไปนี้ -
sent mail to [email protected] (2023.Sms)
[ActiveJob] [ActionMailler::DeliveryJob] [2cfde3c-260e-4a33-1a6ada13a9b] Date: Thu, 09 Jul 2015 11:44:05 +0530
From: [email protected]
To: [email protected]
Message-Id: <[email protected]>
Subject: Welcome to My Awesome Site
Mime-Version: 1.0
Content-Type: multipart/alternative;
boundary="--mimepart_559e112d601c8_f1031e7f20233f5";
charset=UTF-8
Content-Transfer-Encoding:7bitสำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีการส่งอีเมลโดยใช้ Rails โปรดไปผ่านActionMailer