RxJS - คู่มือฉบับย่อ
บทนี้เกี่ยวข้องกับข้อมูลเกี่ยวกับคุณสมบัติข้อดีและข้อเสียของ RxJS เราจะได้เรียนรู้ว่าเมื่อใดควรใช้ RxJS
รูปแบบเต็มของ RxJS คือ Reactive Extension for Javascript. เป็นไลบรารี javascript ที่ใช้ observables เพื่อทำงานกับโปรแกรมรีแอคทีฟที่เกี่ยวข้องกับการเรียกข้อมูลแบบอะซิงโครนัสการเรียกกลับและโปรแกรมตามเหตุการณ์ RxJS สามารถใช้ได้กับไลบรารีและเฟรมเวิร์ก Javascript อื่น ๆ ได้รับการสนับสนุนโดย javascript และ typescript
RxJS คืออะไร?
ตามเว็บไซต์อย่างเป็นทางการของRxJSถูกกำหนดให้เป็นไลบรารีสำหรับการเขียนโปรแกรมแบบอะซิงโครนัสและตามเหตุการณ์โดยใช้ลำดับที่สังเกตได้ มันมีประเภทหลักหนึ่งประเภทคือ Observable ประเภทดาวเทียม (Observer, Schedulers, Subjects) และตัวดำเนินการที่ได้รับแรงบันดาลใจจาก Array # extras (แผนที่, ตัวกรอง, ลด, ทุกๆ ฯลฯ ) เพื่อให้สามารถจัดการเหตุการณ์แบบอะซิงโครนัสเป็นคอลเล็กชันได้
คุณสมบัติของ RxJS
ใน RxJS แนวคิดต่อไปนี้ดูแลจัดการงาน async -
สังเกตได้
สังเกตได้คือฟังก์ชันที่สร้างผู้สังเกตการณ์และเชื่อมต่อกับแหล่งที่มาซึ่งคาดว่าจะมีค่าตัวอย่างเช่นการคลิกเหตุการณ์เมาส์จากองค์ประกอบ dom หรือคำขอ Http เป็นต้น
ผู้สังเกตการณ์
เป็นวัตถุที่มีเมธอด next (), error () และ complete () ซึ่งจะถูกเรียกเมื่อมีปฏิสัมพันธ์กับสิ่งที่สังเกตได้เช่นแหล่งที่มาโต้ตอบสำหรับการคลิกปุ่มตัวอย่างคำขอ Http เป็นต้น
การสมัครสมาชิก
เมื่อมีการสร้างสิ่งที่สังเกตได้ในการดำเนินการที่สังเกตได้เราจำเป็นต้องสมัครสมาชิก นอกจากนี้ยังสามารถใช้เพื่อยกเลิกการดำเนินการ
ตัวดำเนินการ
ตัวดำเนินการเป็นฟังก์ชันบริสุทธิ์ที่รับการสังเกตได้เป็นอินพุตและเอาต์พุตก็เป็นสิ่งที่สังเกตได้เช่นกัน
เรื่อง
วัตถุเป็นสิ่งที่สังเกตได้ซึ่งสามารถพูดคุยกับผู้สังเกตการณ์หลายคนได้หลายผู้รับ พิจารณาปุ่มที่มีตัวฟังเหตุการณ์ฟังก์ชั่นที่แนบมากับเหตุการณ์โดยใช้ addlistener จะถูกเรียกทุกครั้งที่ผู้ใช้คลิกที่ปุ่มฟังก์ชันการทำงานที่คล้ายกันจะใช้กับหัวเรื่องด้วย
ตัวจัดกำหนดการ
ตัวกำหนดตารางเวลาควบคุมการดำเนินการเมื่อการสมัครสมาชิกต้องเริ่มต้นและแจ้งเตือน
ควรใช้ RxJS เมื่อใด
หากโปรเจ็กต์ของคุณประกอบด้วยการจัดการงาน async มากกว่า RxJS เป็นทางเลือกที่ดี โดยค่าเริ่มต้นจะโหลดด้วยโครงการ Angular
ข้อดีของการใช้ RxJS
ต่อไปนี้เป็นข้อดีของการใช้ RxJS -
RxJS สามารถใช้ได้กับไลบรารีและเฟรมเวิร์ก Javascript อื่น ๆ ได้รับการสนับสนุนโดย javascript และ typescript ตัวอย่างบางส่วน ได้แก่ Angular, ReactJS, Vuejs, nodejs เป็นต้น
RxJS เป็นไลบรารีที่ยอดเยี่ยมเมื่อพูดถึงการจัดการงาน async RxJS ใช้สิ่งที่สังเกตได้เพื่อทำงานกับโปรแกรมรีแอคทีฟที่เกี่ยวข้องกับการเรียกข้อมูลแบบอะซิงโครนัสการเรียกกลับและโปรแกรมตามเหตุการณ์
RxJS นำเสนอชุดตัวดำเนินการจำนวนมากในทางคณิตศาสตร์การแปลงการกรองยูทิลิตี้เงื่อนไขการจัดการข้อผิดพลาดรวมหมวดหมู่ที่ทำให้ชีวิตง่ายขึ้นเมื่อใช้กับการเขียนโปรแกรมแบบรีแอคทีฟ
ข้อเสียของการใช้ RxJS
ต่อไปนี้เป็นข้อเสียของการใช้ RxJS -
การดีบักโค้ดด้วยสิ่งที่สังเกตได้นั้นยากเล็กน้อย
เมื่อคุณเริ่มใช้ Observables คุณสามารถวางโค้ดทั้งหมดไว้ใต้สิ่งที่สังเกตได้
ในบทนี้เราจะติดตั้ง RxJS ในการทำงานกับ RxJS เราจำเป็นต้องมีการตั้งค่าต่อไปนี้ -
- NodeJS
- Npm
- การติดตั้งแพ็คเกจ RxJS
การติดตั้ง NODEJS และ NPM
การติดตั้ง RxJS โดยใช้ npm นั้นง่ายมาก คุณต้องติดตั้ง nodejs และ npm ในระบบของคุณ หากต้องการตรวจสอบว่ามีการติดตั้ง NodeJS และ npm ในระบบของคุณหรือไม่ให้ลองดำเนินการคำสั่งต่อไปนี้ในพรอมต์คำสั่งของคุณ
E:\>node -v && npm -v
v10.15.1
6.4.1ในกรณีที่คุณได้รับเวอร์ชันหมายความว่ามีการติดตั้ง nodejs และ npm ในระบบของคุณและเวอร์ชันคือ 10 และ 6 ในระบบในขณะนี้
หากไม่พิมพ์อะไรเลยให้ติดตั้ง nodejs บนระบบของคุณ ในการติดตั้ง nodejs ให้ไปที่โฮมเพจhttps://nodejs.org/en/download/ ของ nodejs และติดตั้งแพ็คเกจตามระบบปฏิบัติการของคุณ
หน้าดาวน์โหลดของ nodejs จะมีลักษณะดังต่อไปนี้ -

ติดตั้งแพคเกจที่จำเป็นตามระบบปฏิบัติการของคุณ เมื่อติดตั้ง nodejs แล้วจะมีการติดตั้ง npm ควบคู่ไปด้วย หากต้องการตรวจสอบว่ามีการติดตั้ง npm หรือไม่ให้พิมพ์ npm –v ในเทอร์มินัล ควรแสดงเวอร์ชันของ npm
การติดตั้งแพ็คเกจ RxJS
ในการเริ่มต้นด้วยการติดตั้ง RxJS ขั้นแรกให้สร้างโฟลเดอร์ชื่อ rxjsproj/ ที่ซึ่งเราจะฝึกฝนตัวอย่าง RxJS ทั้งหมด
เมื่อโฟลเดอร์ rxjsproj/ ถูกสร้างรันคำสั่ง npm initสำหรับการตั้งค่าโครงการตามที่แสดงด้านล่าง
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initคำสั่งจะถามคำถามสองสามข้อในระหว่างการดำเนินการเพียงแค่กด Enter และดำเนินการต่อ เมื่อดำเนินการ npm init เสร็จแล้วก็จะสร้างpackage.json ภายใน rxjsproj / ดังแสดงด้านล่าง -
rxjsproj/
package.jsonตอนนี้คุณสามารถติดตั้ง rxjs โดยใช้คำสั่งด้านล่าง -
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesเสร็จสิ้นด้วยการติดตั้ง RxJS ตอนนี้ให้เราลองใช้ RxJS เพื่อสร้างโฟลเดอร์src/ ข้างใน rxjsproj/
ตอนนี้เราจะมีโครงสร้างโฟลเดอร์ดังที่แสดงด้านล่าง -
rxjsproj/
node_modules/
src/
package.jsonข้างใน src/ สร้างไฟล์ testrx.jsและเขียนรหัสต่อไปนี้ -
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));เมื่อเราไปรันโค้ดด้านบนใน command prompt โดยใช้คำสั่ง - node testrx.jsมันจะแสดงข้อผิดพลาดสำหรับการนำเข้าเนื่องจาก nodejs ไม่รู้ว่าจะทำอย่างไรกับการนำเข้า
ในการทำให้การนำเข้าทำงานกับ nodejs เราจำเป็นต้องติดตั้งแพ็คเกจโมดูล ES6 โดยใช้ npm ดังที่แสดงด้านล่าง -
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesเมื่อติดตั้งแพคเกจแล้วเราสามารถดำเนินการได้ testrx.js ไฟล์ดังรูปด้านล่าง -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
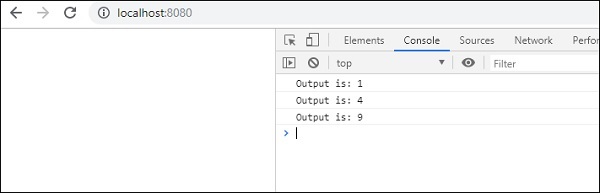
Output is: 9เราสามารถเห็นผลลัพธ์ได้แล้วซึ่งแสดงว่า RxJS ได้รับการติดตั้งและพร้อมใช้งานแล้ว วิธีการข้างต้นจะช่วยให้เราทดสอบ RxJS ในบรรทัดคำสั่ง ในกรณีที่คุณต้องการทดสอบ RxJS ในเบราว์เซอร์เราจำเป็นต้องมีแพ็คเกจเพิ่มเติม
การทดสอบ RxJS ในเบราว์เซอร์
ติดตั้งแพ็คเกจต่อไปนี้ภายใน rxjsproj / โฟลเดอร์ -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
found 0 vulnerabilitiesในการเริ่มต้นเซิร์ฟเวอร์เพื่อรันไฟล์ Html ของเราเราจะใช้ webpack-server คำสั่ง "เผยแพร่" ใน package.json จะช่วยให้เราเริ่มต้นและแพ็คไฟล์ js ทั้งหมดโดยใช้ webpack ไฟล์ js ที่อัดแน่นซึ่งเป็นไฟล์ js สุดท้ายของเราที่จะใช้จะถูกบันทึกไว้ที่โฟลเดอร์path / dev
ในการใช้ webpack เราจำเป็นต้องเรียกใช้ npm run publish คำสั่งและคำสั่งถูกเพิ่มใน package.json ดังที่แสดงด้านล่าง -
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}ในการทำงานกับ webpack ก่อนอื่นเราต้องสร้างไฟล์ชื่อ webpack.config.js ที่มีรายละเอียดการกำหนดค่าเพื่อให้ webpack ทำงานได้
รายละเอียดในไฟล์มีดังนี้ -
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};โครงสร้างของไฟล์เป็นดังที่แสดงด้านบน เริ่มต้นด้วยเส้นทางที่ให้รายละเอียดเส้นทางปัจจุบัน
var path = require('path'); //gives the current pathถัดไปคืออ็อบเจ็กต์ module.exports ซึ่งมีรายการคุณสมบัติเอาต์พุตและโมดูล การเข้าเป็นจุดเริ่มต้น ที่นี่เราต้องให้ไฟล์ start js ที่เราต้องการรวบรวม
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - จะค้นหาโฟลเดอร์ src ในไดเร็กทอรีและ testrx.js ในโฟลเดอร์นั้น
เอาต์พุต
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},ผลลัพธ์คืออ็อบเจ็กต์ที่มี path และ filename details.path จะเก็บโฟลเดอร์ที่จะเก็บไฟล์ที่คอมไพล์ไว้และชื่อไฟล์จะบอกชื่อไฟล์สุดท้ายที่จะใช้ในไฟล์. html ของคุณ
โมดูล
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Moduleเป็นวัตถุที่มีรายละเอียดกฎซึ่งมีคุณสมบัติเช่นการทดสอบรวมตัวโหลดแบบสอบถาม การทดสอบจะเก็บรายละเอียดของไฟล์ js ทั้งหมดที่ลงท้ายด้วย. js และ. jsx มีรูปแบบซึ่งจะมองหา. js ต่อท้ายในจุดเข้าที่กำหนด
Include บอกโฟลเดอร์ที่จะใช้ในการดูไฟล์
The loader ใช้ babel-loader ในการรวบรวมโค้ด
The queryมีคุณสมบัติที่ตั้งไว้ล่วงหน้าซึ่งเป็นอาร์เรย์ที่มีค่า '@ babel / preset-env' มันจะถ่ายทอดรหัสตามสภาพแวดล้อม ES ที่คุณต้องการ
โครงสร้างโฟลเดอร์สุดท้ายจะเป็นดังนี้ -
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
webpack.config.jsเรียกใช้คำสั่ง
npm run publishจะสร้าง dev / โฟลเดอร์ที่มีไฟล์ main_bundle.js อยู่ในนั้น เซิร์ฟเวอร์จะเริ่มทำงานและคุณสามารถทดสอบ index.html ของคุณในเบราว์เซอร์ดังที่แสดงด้านล่าง

เปิดเบราว์เซอร์และกด url - http://localhost:8080/

เอาต์พุตจะแสดงในคอนโซล
เรากำลังใช้ RxJS เวอร์ชัน 6 ในบทช่วยสอนนี้ RxJS มักใช้เพื่อจัดการกับการเขียนโปรแกรมแบบรีแอคทีฟและใช้บ่อยกว่ากับ Angular, ReactJS Angular 6 โหลด rxjs6 ตามค่าเริ่มต้น
RxJS เวอร์ชัน 5 ได้รับการจัดการที่แตกต่างกันเมื่อเทียบกับเวอร์ชัน 6 โค้ดจะแตกในกรณีที่คุณอัปเดต RxJS 5 เป็น 6 ของคุณในบทนี้เราจะเห็นความแตกต่างในวิธีการจัดการการอัปเดตเวอร์ชัน
ในกรณีที่คุณกำลังอัปเดต RxJS เป็น 6 และไม่ต้องการเปลี่ยนแปลงรหัสคุณสามารถทำได้เช่นกันและจะต้องติดตั้งแพ็คเกจต่อไปนี้
npm install --save-dev rxjs-compactแพคเกจนี้จะดูแลความเข้ากันได้แบบย้อนหลังและรหัสเก่าจะทำงานได้ดีกับ RxJS เวอร์ชัน 6 หากคุณต้องการเปลี่ยนแปลงโค้ดที่ทำงานได้ดีกับ RxJS 6 นี่คือการเปลี่ยนแปลงที่ต้องทำ
แพคเกจสำหรับผู้ปฏิบัติงานสิ่งที่สังเกตได้หัวเรื่องได้รับการปรับโครงสร้างใหม่ดังนั้นการเปลี่ยนแปลงที่สำคัญจึงเกิดขึ้นสำหรับการนำเข้าและมีการอธิบายไว้ด้านล่าง
นำเข้าสำหรับตัวดำเนินการ
ตามเวอร์ชัน 5 สำหรับตัวดำเนินการควรรวมคำสั่งนำเข้าต่อไปนี้ -
import 'rxjs/add/operator/mapTo'
import 'rxjs/add/operator/take'
import 'rxjs/add/operator/tap'
import 'rxjs/add/operator/map'ใน RxJS เวอร์ชัน 6 การนำเข้าจะเป็นดังนี้ -
import {mapTo, take, tap, map} from "rxjs/operators"การนำเข้าวิธีการสร้าง Observables
ตามเวอร์ชัน 5 ในขณะที่ทำงานกับ Observables ควรรวมวิธีการนำเข้าต่อไปนี้ -
import "rxjs/add/observable/from";
import "rxjs/add/observable/of";
import "rxjs/add/observable/fromEvent";
import "rxjs/add/observable/interval";ใน RxJS เวอร์ชัน 6 การนำเข้าจะเป็นดังนี้ -
import {from, of, fromEvent, interval} from 'rxjs';การนำเข้า Observables
ใน RxJS เวอร์ชัน 5 ในขณะที่ทำงานกับ Observables ควรรวมคำสั่งการนำเข้าต่อไปนี้ -
import { Observable } from 'rxjs/Observable'ใน RxJS เวอร์ชัน 6 การนำเข้าจะเป็นดังนี้ -
import { Observable } from 'rxjs'การนำเข้าหัวเรื่อง
ใน RxJS เวอร์ชัน 5 ควรมีหัวเรื่องดังนี้ -
import { Subject} from 'rxjs/Subject'ใน RxJS เวอร์ชัน 6 การนำเข้าจะเป็นดังนี้ -
import { Subject } from 'rxjs'จะใช้ตัวดำเนินการใน RxJS 6 ได้อย่างไร?
pipe() methodมีอยู่ในสิ่งที่สังเกตได้ที่สร้างขึ้น เพิ่มลงใน RxJS จากเวอร์ชัน 5.5 การใช้ไปป์ () ตอนนี้คุณสามารถทำงานกับตัวดำเนินการหลายตัวร่วมกันตามลำดับได้ นี่คือวิธีใช้ตัวดำเนินการใน RxJS เวอร์ชัน 5
ตัวอย่าง
import "rxjs/add/observable/from";
import 'rxjs/add/operator/max'
let list1 = [1, 6, 15, 10, 58, 2, 40];
from(list1).max((a,b)=>a-b).subscribe(x => console.log("The Max value is "+x));ตั้งแต่ RxJS เวอร์ชัน 5.5 เป็นต้นไปเราต้องใช้ pipe () เพื่อดำเนินการตัวดำเนินการ -
ตัวอย่าง
import { from } from 'rxjs';
import { max } from 'rxjs/operators';
from(list1).pipe(max((a,b)=>a-b)).subscribe(x => console.log(
"The Max value is "+x)
);เปลี่ยนชื่อโอเปอเรเตอร์
ในระหว่างการปรับโครงสร้างแพ็กเกจตัวดำเนินการบางตัวถูกเปลี่ยนชื่อเนื่องจากขัดแย้งกันหรือตรงกับคีย์เวิร์ดจาวาสคริปต์ รายการดังแสดงด้านล่าง -
| ตัวดำเนินการ | เปลี่ยนชื่อเป็น |
|---|---|
| ทำ() | แตะ () |
| จับ() | catchError () |
| สวิตซ์() | สวิตช์ทั้งหมด () |
| ในที่สุด () | จบ () |
| โยน() | throwError () |
สังเกตได้คือฟังก์ชันที่สร้างผู้สังเกตการณ์และเชื่อมต่อกับแหล่งที่มาที่คาดว่าจะได้ค่าตัวอย่างเช่นการคลิกเหตุการณ์เมาส์จากองค์ประกอบ dom หรือคำขอ Http เป็นต้น
Observer is an object with callback functionsที่จะถูกเรียกเมื่อมีการโต้ตอบกับ Observable กล่าวคือแหล่งที่มาได้โต้ตอบสำหรับการคลิกปุ่มตัวอย่างคำขอ Http เป็นต้น
เราจะพูดถึงหัวข้อต่อไปนี้ในบทนี้ -
- สร้างสังเกตได้
- สมัครสมาชิกสังเกตได้
- ดำเนินการตามที่สังเกตได้
สร้างสังเกตได้
สามารถสร้างที่สังเกตได้โดยใช้คอนสตรัคเตอร์ที่สังเกตได้และยังใช้เมธอดการสร้างที่สังเกตได้และโดยส่งผ่านฟังก์ชันสมัครสมาชิกเป็นอาร์กิวเมนต์ดังที่แสดงด้านล่าง -
testrx.js
import { Observable } from 'rxjs';
var observable = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);เราได้สร้างข้อความที่สังเกตได้และเพิ่มข้อความ“ My First Observable” โดยใช้ subscriber.next วิธีการที่มีอยู่ใน Observable
เรายังสามารถสร้าง Observable โดยใช้ Observable.create () method ดังที่แสดงด้านล่าง -
testrx.js
import { Observable } from 'rxjs';
var observer = Observable.create(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);สมัครสมาชิกสังเกตได้
คุณสามารถสมัครรับข้อมูลที่สังเกตได้ดังนี้ -
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);
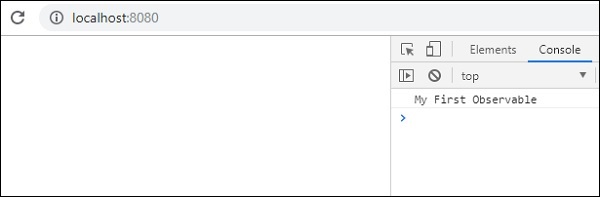
observer.subscribe(x => console.log(x));เมื่อผู้สังเกตการณ์สมัครเป็นสมาชิกผู้สังเกตการณ์จะเริ่มการดำเนินการของ Observable
นี่คือสิ่งที่เราเห็นในคอนโซลเบราว์เซอร์ -

ดำเนินการตามที่สังเกตได้
สิ่งที่สังเกตได้จะถูกดำเนินการเมื่อสมัครรับข้อมูล ผู้สังเกตการณ์เป็นวัตถุที่มีสามวิธีที่ได้รับการแจ้งเตือน
next() - วิธีนี้จะส่งค่าเช่นตัวเลขสตริงวัตถุ ฯลฯ
complete() - วิธีนี้จะไม่ส่งค่าใด ๆ และระบุสิ่งที่สังเกตได้ว่าเสร็จสิ้น
error() - วิธีนี้จะส่งข้อผิดพลาดถ้ามี
ให้เราสร้างสิ่งที่สังเกตได้ด้วยการแจ้งเตือนทั้งสามและดำเนินการเหมือนกัน
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
try {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}
}
);
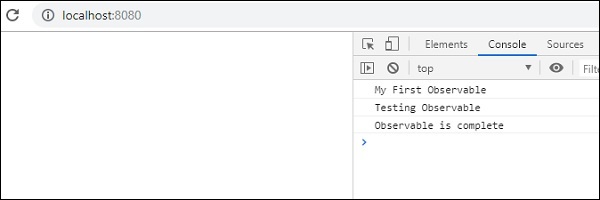
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));ในโค้ดด้านบนเราได้เพิ่มวิธีการถัดไปสมบูรณ์และข้อผิดพลาด
try{
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}ในการดำเนินการต่อไปเสร็จสมบูรณ์และเกิดข้อผิดพลาดเราต้องเรียกใช้วิธีการสมัครสมาชิกดังที่แสดงด้านล่าง -
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));เมธอดข้อผิดพลาดจะถูกเรียกใช้หากมีข้อผิดพลาดเท่านั้น
นี่คือผลลัพธ์ที่เห็นในเบราว์เซอร์ -

ตัวดำเนินการเป็นส่วนสำคัญของ RxJS ตัวดำเนินการเป็นฟังก์ชันบริสุทธิ์ที่รับการสังเกตได้เป็นอินพุตและเอาต์พุตก็เป็นสิ่งที่สังเกตได้เช่นกัน
การทำงานกับ Operators
ตัวดำเนินการเป็นฟังก์ชันบริสุทธิ์ที่สามารถสังเกตได้เป็นอินพุตและเอาต์พุตก็สามารถสังเกตได้เช่นกัน
ในการทำงานกับโอเปอเรเตอร์เราต้องใช้เมธอด pipe ()
ตัวอย่างการใช้ท่อ ()
let obs = of(1,2,3); // an observable
obs.pipe(
operator1(),
operator2(),
operator3(),
operator3(),
)ในตัวอย่างข้างต้นเราได้สร้างสิ่งที่สังเกตได้โดยใช้ of()วิธีการที่ใช้ค่า 1, 2 และ 3 ในตอนนี้คุณสามารถดำเนินการที่แตกต่างกันโดยใช้ตัวดำเนินการจำนวนเท่าใดก็ได้โดยใช้เมธอด pipe () ดังที่แสดงด้านบน การดำเนินการของตัวดำเนินการจะดำเนินไปตามลำดับตามที่สังเกตได้
ด้านล่างนี้เป็นตัวอย่างการทำงาน -
import { of } from 'rxjs';
import { map, reduce, filter } from 'rxjs/operators';
let test1 = of(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);
let case1 = test1.pipe(
filter(x => x % 2 === 0),
reduce((acc, one) => acc + one, 0)
)
case1.subscribe(x => console.log(x));เอาต์พุต
30ในตัวอย่างข้างต้นเราได้ใช้ตัวดำเนินการกรองที่กรองตัวเลขคู่และถัดไปเราใช้ reduce() ตัวดำเนินการที่จะเพิ่มค่าคู่และให้ผลลัพธ์เมื่อสมัครสมาชิก
นี่คือรายการของ Observables ที่เราจะพูดถึง
- Creation
- Mathematical
- Join
- Transformation
- Filtering
- Utility
- Conditional
- Multicasting
- การจัดการข้อผิดพลาด
ตัวดำเนินการสร้าง
ต่อไปนี้เป็นตัวดำเนินการที่เราจะพูดถึงในหมวดตัวดำเนินการสร้าง -
| ซีเนียร์ No | ตัวดำเนินการและคำอธิบาย |
|---|---|
| 1 | Ajax ตัวดำเนินการนี้จะทำการร้องขอ ajax สำหรับ URL ที่กำหนด |
| 2 | จาก ตัวดำเนินการนี้จะสร้างสิ่งที่สังเกตได้จากอาร์เรย์วัตถุที่มีลักษณะคล้ายอาร์เรย์สัญญาวัตถุที่ทำซ้ำได้หรือวัตถุที่มีลักษณะเหมือนที่สังเกตได้ |
| 3 | fromEvent ตัวดำเนินการนี้จะให้เอาต์พุตเป็นค่าที่สังเกตได้ซึ่งจะใช้กับองค์ประกอบที่ปล่อยเหตุการณ์ออกมาเช่นปุ่มการคลิกเป็นต้น |
| 4 | fromEventPattern ตัวดำเนินการนี้จะสร้างสิ่งที่สังเกตได้จากฟังก์ชันอินพุตที่ใช้ในการลงทะเบียนตัวจัดการเหตุการณ์ |
| 5 | ช่วงเวลา ตัวดำเนินการนี้จะสร้าง Observable ทุกครั้งตามเวลาที่กำหนด .. |
| 6 | ของ ตัวดำเนินการนี้จะรับอาร์กิวเมนต์ที่ส่งผ่านและแปลงเป็นข้อโต้แย้งที่สังเกตได้ |
| 7 | พิสัย ตัวดำเนินการนี้จะสร้าง Observable ซึ่งจะให้ลำดับของตัวเลขตามช่วงที่ระบุ |
| 8 | throwError ตัวดำเนินการนี้จะสร้างสิ่งที่สังเกตได้ซึ่งจะแจ้งข้อผิดพลาด |
| 9 | จับเวลา ตัวดำเนินการนี้จะสร้างค่าที่สังเกตได้ซึ่งจะปล่อยค่าออกมาหลังจากหมดเวลาและค่าจะเพิ่มขึ้นเรื่อย ๆ หลังจากการโทรแต่ละครั้ง |
| 10 | iif โอเปอเรเตอร์นี้จะตัดสินใจว่าจะสมัครใช้งาน Observable ตัวใด |
ตัวดำเนินการทางคณิตศาสตร์
ต่อไปนี้เป็นตัวดำเนินการที่เราจะพูดถึงในหมวดตัวดำเนินการทางคณิตศาสตร์ -
| ซีเนียร์ No | ตัวดำเนินการและคำอธิบาย |
|---|---|
| 1 | นับ ตัวดำเนินการ count () ใช้ค่าที่สังเกตได้และแปลงเป็นค่าที่สังเกตได้ซึ่งจะให้ค่าเดียว |
| 2 | สูงสุด วิธีการสูงสุดจะใช้ค่าที่สังเกตได้ทั้งหมดและส่งคืนค่าที่สังเกตได้ด้วยค่าสูงสุด |
| 3 | นาที Min method จะใช้ค่าที่สังเกตได้ทั้งหมดและส่งกลับค่าที่สังเกตได้ด้วยค่า min |
| 4 | ลด ในตัวดำเนินการลดฟังก์ชันตัวสะสมจะถูกใช้กับอินพุตที่สังเกตได้และฟังก์ชันตัวสะสมจะส่งคืนค่าสะสมในรูปแบบของค่าที่สังเกตได้โดยมีค่าเมล็ดพันธุ์ทางเลือกที่ส่งผ่านไปยังฟังก์ชันตัวสะสม ฟังก์ชันลด () จะรับ 2 อาร์กิวเมนต์หนึ่งฟังก์ชันตัวสะสมและค่าเมล็ดที่สอง |
เข้าร่วม Operators
ต่อไปนี้เป็นตัวดำเนินการที่เราจะพูดถึงในหมวดตัวดำเนินการเข้าร่วม
| ซีเนียร์ No | ตัวดำเนินการและคำอธิบาย |
|---|---|
| 1 | concat ตัวดำเนินการนี้จะปล่อย Observable ตามลำดับที่กำหนดให้เป็นอินพุตและดำเนินการต่อไป |
| 2 | ส้อมเข้าร่วม ตัวดำเนินการนี้จะถูกนำมาใช้ในอาร์เรย์หรือวัตถุ dict เป็นอินพุตและจะรอให้สิ่งที่สังเกตเห็นได้ดำเนินการจนเสร็จสมบูรณ์และส่งคืนค่าสุดท้ายที่ปล่อยออกมาจากค่าที่สังเกตได้ที่กำหนด |
| 3 | ผสาน ตัวดำเนินการนี้จะรับอินพุตที่สังเกตได้และจะปล่อยค่าทั้งหมดจากค่าที่สังเกตได้และปล่อยเอาต์พุตเดียวที่สังเกตได้ |
| 4 | แข่ง มันจะคืนค่าที่สังเกตได้ซึ่งจะเป็นสำเนามิเรอร์ของแหล่งแรกที่สังเกตได้ |
ตัวดำเนินการเปลี่ยนแปลง
ต่อไปนี้เป็นตัวดำเนินการที่เราจะพูดถึงในหมวดตัวดำเนินการการเปลี่ยนแปลง
| ซีเนียร์ No | ตัวดำเนินการและคำอธิบาย |
|---|---|
| 1 | กันชน บัฟเฟอร์ทำงานบนสิ่งที่สังเกตได้และใช้ในการโต้แย้งเป็นสิ่งที่สังเกตได้ มันจะเริ่มบัฟเฟอร์ค่าที่ปล่อยออกมาจากเดิมที่สังเกตได้ในอาร์เรย์และจะปล่อยออกมาเหมือนกันเมื่อสิ่งที่สังเกตได้ถูกนำมาเป็นอาร์กิวเมนต์จะเปล่งออกมา เมื่อสิ่งที่สังเกตได้ถูกนำมาใช้เป็นอาร์กิวเมนต์ปล่อยบัฟเฟอร์จะถูกรีเซ็ตและเริ่มบัฟเฟอร์อีกครั้งบนต้นฉบับจนกว่าอินพุตที่สังเกตได้จะปล่อยออกมาและสถานการณ์เดียวกันจะเกิดขึ้นซ้ำ |
| 2 | bufferCount ในกรณีของตัวดำเนินการ buffercount () จะรวบรวมค่าจากค่าที่สังเกตได้ซึ่งถูกเรียกใช้และปล่อยค่าเดียวกันเมื่อขนาดบัฟเฟอร์ที่กำหนดให้กับบัฟเฟอร์ที่ตรงกัน |
| 3 | bufferTime สิ่งนี้คล้ายกับ bufferCount ดังนั้นที่นี่จะรวบรวมค่าจากค่าที่สังเกตได้ซึ่งถูกเรียกใช้และปล่อย bufferTimeSpan เสร็จสิ้น มันต้องใช้เวลาใน 1 อาร์กิวเมนต์คือbufferTimeSpan |
| 4 | bufferToggle ในกรณีของ bufferToggle () ใช้ 2 อาร์กิวเมนต์ openings และ closedSelector อาร์กิวเมนต์เปิดสามารถสมัครใช้งานได้หรือสัญญาว่าจะเริ่มบัฟเฟอร์และอาร์กิวเมนต์ที่สอง closedSelector สามารถสมัครใช้งานได้อีกครั้งหรือสัญญาว่าตัวบ่งชี้จะปิดบัฟเฟอร์และปล่อยค่าที่รวบรวม |
| 5 | บัฟเฟอร์เมื่อ ตัวดำเนินการนี้จะให้ค่าในรูปแบบอาร์เรย์โดยใช้อาร์กิวเมนต์เดียวเป็นฟังก์ชันที่จะตัดสินใจว่าเมื่อใดควรปิดปล่อยและรีเซ็ตบัฟเฟอร์ |
| 6 | ขยาย ตัวดำเนินการขยายรับฟังก์ชั่นเป็นอาร์กิวเมนต์ซึ่งถูกนำไปใช้กับซอร์สที่สังเกตได้แบบวนซ้ำและบนเอาต์พุตที่สังเกตได้ ค่าสุดท้ายเป็นค่าที่สังเกตได้ |
| 7 | groupBy ในตัวดำเนินการ groupBy เอาต์พุตจะถูกจัดกลุ่มตามเงื่อนไขที่เฉพาะเจาะจงและรายการกลุ่มเหล่านี้จะถูกส่งออกเป็น GroupedObservable |
| 8 | แผนที่ ในกรณีของตัวดำเนินการแผนที่ฟังก์ชันโปรเจ็กต์จะถูกนำไปใช้กับแต่ละค่าบนแหล่งสัญญาณที่สังเกตได้และเอาต์พุตเดียวกันจะถูกปล่อยออกมาเป็น Observable |
| 9 | mapTo ค่าคงที่จะถูกกำหนดเป็นเอาต์พุตพร้อมกับ Observable ทุกครั้งที่แหล่งที่มาของ Observable ปล่อยค่าออกมา |
| 10 | mergeMap ในกรณีของตัวดำเนินการ mergeMap ฟังก์ชันของโปรเจ็กต์จะถูกนำไปใช้กับค่าต้นทางแต่ละค่าและผลลัพธ์ของมันจะถูกรวมเข้ากับเอาต์พุตที่สังเกตได้ |
| 11 | switchMap ในกรณีของตัวดำเนินการ switchMap ฟังก์ชันของโปรเจ็กต์จะถูกนำไปใช้กับค่าแหล่งที่มาแต่ละค่าและผลลัพธ์ของมันจะถูกรวมเข้ากับเอาต์พุตที่สังเกตได้และค่าที่ให้คือค่าที่สังเกตได้ล่าสุดที่คาดการณ์ไว้ |
| 12 | หน้าต่าง ต้องใช้ windowboundaries ของอาร์กิวเมนต์ซึ่งเป็นสิ่งที่สังเกตได้และให้ค่าที่สังเกตได้ที่ซ้อนกันกลับมาเมื่อใดก็ตามที่ windowboundaries ส่งเสียง |
ตัวดำเนินการกรอง
ต่อไปนี้เป็นตัวดำเนินการที่เราจะพูดถึงในหมวดตัวดำเนินการกรอง
| ซีเนียร์ No | ตัวดำเนินการและคำอธิบาย |
|---|---|
| 1 | ตีกลับ ค่าที่ปล่อยออกมาจากแหล่งที่มาสังเกตได้หลังจากนั้นสักครู่และการปล่อยจะถูกกำหนดโดยอินพุตอื่นที่กำหนดให้เป็นสังเกตได้หรือสัญญา |
| 2 | debounceTime จะปล่อยค่าจากแหล่งที่สามารถสังเกตได้หลังจากเวลาเสร็จสมบูรณ์เท่านั้น |
| 3 | ชัดเจน ตัวดำเนินการนี้จะให้ค่าทั้งหมดจากแหล่งที่สังเกตได้ซึ่งแตกต่างกันเมื่อเปรียบเทียบกับค่าก่อนหน้า |
| 4 | elementAt ตัวดำเนินการนี้จะให้ค่าเดียวจากแหล่งที่สามารถสังเกตได้ตามดัชนีที่กำหนด |
| 5 | กรอง ตัวดำเนินการนี้จะกรองค่าจากแหล่งที่สังเกตได้ตามฟังก์ชันเพรดิเคตที่กำหนด |
| 6 | อันดับแรก ตัวดำเนินการนี้จะให้ค่าแรกที่ปล่อยออกมาจากแหล่งที่สังเกตได้ |
| 7 | ล่าสุด ตัวดำเนินการนี้จะให้ค่าสุดท้ายที่ปล่อยออกมาจากแหล่งที่สังเกตได้ |
| 8 | เพิกเฉย ตัวดำเนินการนี้จะละเว้นค่าทั้งหมดจากแหล่งที่สังเกตได้และดำเนินการเฉพาะการเรียกเพื่อทำหน้าที่เรียกกลับให้สมบูรณ์หรือผิดพลาด |
| 9 | ตัวอย่าง ตัวดำเนินการนี้จะให้ค่าล่าสุดจากแหล่งที่สังเกตได้และผลลัพธ์จะขึ้นอยู่กับอาร์กิวเมนต์ที่ส่งไปให้มันเปล่งออกมา |
| 10 | ข้าม ตัวดำเนินการนี้จะให้ค่าที่สังเกตได้กลับมาซึ่งจะข้ามการเกิดครั้งแรกของรายการนับที่ใช้เป็นอินพุต |
| 11 | เค้น ตัวดำเนินการนี้จะแสดงผลและละเว้นค่าจากแหล่งที่สามารถสังเกตได้สำหรับเวลาที่กำหนดโดยฟังก์ชันอินพุตที่ใช้เป็นอาร์กิวเมนต์และกระบวนการเดียวกันจะถูกทำซ้ำ |
ตัวดำเนินการสาธารณูปโภค
ต่อไปนี้เป็นตัวดำเนินการที่เราจะพูดถึงในหมวดตัวดำเนินการยูทิลิตี้
| ซีเนียร์ No | ตัวดำเนินการและคำอธิบาย |
|---|---|
| 1 | แตะ ตัวดำเนินการนี้จะมีเอาต์พุตเช่นเดียวกับซอร์สที่สังเกตได้และสามารถใช้เพื่อบันทึกค่าไปยังผู้ใช้จากสิ่งที่สังเกตได้ ค่าหลักข้อผิดพลาดถ้ามีหรือถ้างานเสร็จสมบูรณ์ |
| 2 | ล่าช้า ตัวดำเนินการนี้จะหน่วงเวลาค่าที่ปล่อยออกมาจากแหล่งสัญญาณที่สังเกตได้ตามระยะหมดเวลาที่กำหนด |
| 3 | ล่าช้าเมื่อ ตัวดำเนินการนี้จะชะลอค่าที่ปล่อยออกมาจากแหล่งสัญญาณที่สังเกตได้ตามการหมดเวลาจากข้อมูลอื่นที่สังเกตได้ซึ่งนำมาเป็นอินพุต |
| 4 | สังเกต ตัวดำเนินการนี้ตามตัวกำหนดตารางเวลาการป้อนข้อมูลจะส่งการแจ้งเตือนจากแหล่งที่มาที่สังเกตได้อีกครั้ง |
| 5 | subscribeOn ตัวดำเนินการนี้ช่วยในการสมัครสมาชิกแบบอะซิงโครนัสกับแหล่งที่มาที่สังเกตได้ตามตัวกำหนดตารางเวลาที่ใช้เป็นอินพุต |
| 6 | timeInterval ตัวดำเนินการนี้จะส่งคืนอ็อบเจ็กต์ที่มีค่าปัจจุบันและเวลาที่ผ่านไประหว่างค่าปัจจุบันและค่าก่อนหน้าซึ่งคำนวณโดยใช้อินพุตตัวกำหนดตารางเวลา |
| 7 | การประทับเวลา ส่งคืนการประทับเวลาพร้อมกับค่าที่ปล่อยออกมาจากแหล่งที่มา Observable ซึ่งบอกเกี่ยวกับเวลาที่ปล่อยค่าออกมา |
| 8 | หมดเวลา ตัวดำเนินการนี้จะแสดงข้อผิดพลาดหากแหล่งที่มาของ Observable ไม่แสดงค่าหลังจากหมดเวลาที่กำหนด |
| 9 | toArray รวบรวมค่าแหล่งที่มาทั้งหมดจาก Observable และส่งออกเป็นอาร์เรย์เมื่อแหล่งที่มาเสร็จสมบูรณ์ |
ตัวดำเนินการตามเงื่อนไข
ต่อไปนี้เป็นตัวดำเนินการที่เราจะพูดถึงในหมวดตัวดำเนินการตามเงื่อนไข
| ซีเนียร์ No | ตัวดำเนินการและคำอธิบาย |
|---|---|
| 1 | defaultIfEmpty ตัวดำเนินการนี้จะส่งคืนค่าเริ่มต้นหากแหล่งที่สามารถสังเกตได้ว่างเปล่า |
| 2 | ทุก มันจะส่งคืนค่าที่สังเกตได้ตามฟังก์ชันอินพุตตรงตามเงื่อนไขของแต่ละค่าบนแหล่งที่สังเกตได้ |
| 3 | หา สิ่งนี้จะส่งคืนค่าที่สังเกตได้เมื่อค่าแรกของแหล่งที่สังเกตได้ตรงตามเงื่อนไขสำหรับฟังก์ชันเพรดิเคตที่นำมาเป็นอินพุต |
| 4 | findIndex ตัวดำเนินการนี้ตามตัวกำหนดตารางเวลาการป้อนข้อมูลจะส่งการแจ้งเตือนจากแหล่งที่มาที่สังเกตได้อีกครั้ง |
| 5 | มันว่างเปล่า ตัวดำเนินการนี้จะให้เอาต์พุตเป็นจริงหากอินพุตที่สังเกตได้ไปสำหรับการเรียกกลับที่สมบูรณ์โดยไม่ต้องเปล่งค่าใด ๆ และเป็นเท็จหากอินพุตที่สังเกตได้ปล่อยค่าใด ๆ |
ตัวดำเนินการมัลติคาสติ้ง
ต่อไปนี้เป็นตัวดำเนินการที่เราจะพูดถึงในประเภทตัวดำเนินการหลายช่อง ..
| ซีเนียร์ No | ตัวดำเนินการและคำอธิบาย |
|---|---|
| 1 | มัลติคาสต์ ผู้ให้บริการมัลติคาสต์แชร์การสมัครสมาชิกเดียวที่สร้างขึ้นกับสมาชิกรายอื่น พารามิเตอร์ที่มัลติคาสต์ใช้เป็น subject หรือเมธอดจากโรงงานที่ส่งคืน ConnectableObservable ที่มีเมธอด connect () ในการสมัครสมาชิกต้องเรียกเมธอด connect () |
| 2 | เผยแพร่ ตัวดำเนินการนี้ให้ ConnectableObservable กลับมาและจำเป็นต้องใช้เมธอด connect () เพื่อสมัครรับข้อมูลที่สังเกตได้ |
| 3 | เผยแพร่พฤติกรรม เผยแพร่ Behaviour ใช้ประโยชน์จาก BehaviourSubject และส่งคืน ConnectableObservable ต้องใช้วิธีการเชื่อมต่อ () เพื่อสมัครสมาชิกกับสิ่งที่สังเกตได้ที่สร้างขึ้น |
| 4 | เผยแพร่ล่าสุด เผยแพร่ Behaviour ใช้ประโยชน์จาก AsyncSubject และส่งคืน ConnectableObservable ต้องใช้วิธีการเชื่อมต่อ () เพื่อสมัครสมาชิกกับสิ่งที่สังเกตได้ที่สร้างขึ้น |
| 5 | เผยแพร่เล่นซ้ำ เผยแพร่ Replay ใช้ประโยชน์จากหัวข้อพฤติกรรมซึ่งสามารถบัฟเฟอร์ค่าและเล่นซ้ำกับสมาชิกใหม่และส่งคืน ConnectableObservable ต้องใช้วิธีการเชื่อมต่อ () เพื่อสมัครสมาชิกกับสิ่งที่สังเกตได้ที่สร้างขึ้น |
| 6 | แบ่งปัน เป็นนามแฝงสำหรับตัวดำเนินการ mutlicast () ที่มีข้อแตกต่างเพียงอย่างเดียวคือคุณไม่ต้องเรียกวิธีการเชื่อมต่อ () ด้วยตนเองเพื่อเริ่มการสมัครสมาชิก |
ตัวดำเนินการจัดการข้อผิดพลาด
ต่อไปนี้เป็นตัวดำเนินการที่เราจะพูดถึงในหมวดตัวดำเนินการจัดการข้อผิดพลาด
| ซีเนียร์ No | ตัวดำเนินการและคำอธิบาย |
|---|---|
| 1 | catchError ตัวดำเนินการนี้จะดูแลการจับข้อผิดพลาดบนแหล่งที่สังเกตได้โดยส่งคืนค่าที่สังเกตได้ใหม่หรือข้อผิดพลาด |
| 2 | ลองอีกครั้ง ตัวดำเนินการนี้จะดูแลการลองอีกครั้งบนแหล่งสัญญาณที่สังเกตได้หากมีข้อผิดพลาดและการลองใหม่จะทำตามจำนวนอินพุตที่กำหนด |
เมื่อมีการสร้างสิ่งที่สังเกตได้ในการดำเนินการที่สังเกตได้เราจำเป็นต้องสมัครสมาชิก
ตัวดำเนินการ count ()
นี่คือตัวอย่างง่ายๆในการสมัครรับข้อมูลที่สังเกตได้
ตัวอย่าง 1
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
final_val.subscribe(x => console.log("The count is "+x));เอาต์พุต
The count is 6การสมัครสมาชิกมีวิธีการหนึ่งที่เรียกว่ายกเลิกการสมัคร () เมธอด call to unsubscribe () จะลบทรัพยากรทั้งหมดที่ใช้สำหรับสังเกตได้นั่นคือสิ่งที่สังเกตได้จะถูกยกเลิก นี่คือตัวอย่างการทำงานของการใช้วิธียกเลิกการสมัคร ()
ตัวอย่าง 2
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
let test = final_val.subscribe(x => console.log("The count is "+x));
test.unsubscribe();การสมัครสมาชิกจะถูกเก็บไว้ในการทดสอบตัวแปร เราได้ใช้ test.unsubscribe () สิ่งที่สังเกตได้
เอาต์พุต
The count is 6วัตถุเป็นสิ่งที่สังเกตได้ซึ่งสามารถพูดคุยกับผู้สังเกตการณ์หลายคนได้หลายผู้รับ พิจารณาปุ่มที่มีตัวฟังเหตุการณ์ฟังก์ชั่นที่แนบมากับเหตุการณ์โดยใช้ add listener จะถูกเรียกทุกครั้งที่ผู้ใช้คลิกที่ปุ่มฟังก์ชันการทำงานที่คล้ายกันจะใช้กับหัวเรื่องด้วย
เราจะพูดถึงหัวข้อต่อไปนี้ในบทนี้ -
- สร้างหัวเรื่อง
- อะไรคือความแตกต่างระหว่าง Observable และ Subject?
- เรื่องพฤติกรรม
- เล่นซ้ำเรื่อง
- AsyncSubject
สร้างหัวเรื่อง
ในการทำงานกับหัวเรื่องเราจำเป็นต้องนำเข้าหัวเรื่องตามที่แสดงด้านล่าง -
import { Subject } from 'rxjs';คุณสามารถสร้างวัตถุหัวเรื่องได้ดังนี้ -
const subject_test = new Subject();วัตถุคือผู้สังเกตการณ์ซึ่งมีสามวิธี -
- next(v)
- error(e)
- complete()
สมัครรับเรื่อง
คุณสามารถสร้างการสมัครสมาชิกได้หลายหัวข้อตามที่แสดงด้านล่าง -
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});การสมัครสมาชิกจะลงทะเบียนกับวัตถุหัวเรื่องเช่นเดียวกับ addlistener ที่เราพูดถึงก่อนหน้านี้
การส่งผ่านข้อมูลไปยังหัวเรื่อง
คุณสามารถส่งข้อมูลไปยังเรื่องที่สร้างขึ้นโดยใช้วิธีการ () ถัดไป
subject_test.next("A");ข้อมูลจะถูกส่งต่อไปยังการสมัครสมาชิกทั้งหมดที่เพิ่มในหัวเรื่อง
ตัวอย่าง
นี่คือตัวอย่างการทำงานของหัวเรื่อง -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
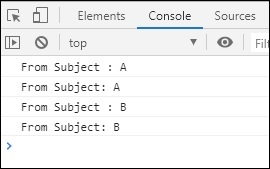
subject_test.next("A");
subject_test.next("B");วัตถุ subject_test ถูกสร้างขึ้นโดยเรียก Subject () ใหม่ อ็อบเจ็กต์ subject_test มีการอ้างอิงไปยังเมธอด next (), error () และ complete () ผลลัพธ์ของตัวอย่างข้างต้นแสดงไว้ด้านล่าง -
เอาต์พุต

เราสามารถใช้วิธี complete () เพื่อหยุดการทำงานของหัวเรื่องดังที่แสดงด้านล่าง
ตัวอย่าง
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
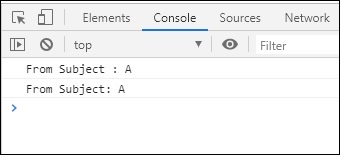
subject_test.complete();
subject_test.next("B");เมื่อเราเรียกเสร็จสิ้นจะไม่มีการเรียกใช้วิธีการถัดไปที่เรียกในภายหลัง
เอาต์พุต

ตอนนี้ให้เราดูวิธีการเรียก error () วิธี
ตัวอย่าง
ด้านล่างนี้เป็นตัวอย่างการทำงาน -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.error(new Error("There is an error"));เอาต์พุต

อะไรคือความแตกต่างระหว่าง Observable และ Subject?
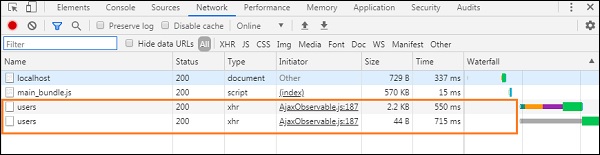
สิ่งที่สังเกตได้จะพูดคุยแบบตัวต่อตัวกับผู้สมัครสมาชิก เมื่อใดก็ตามที่คุณสมัครรับข้อมูลที่สังเกตได้การดำเนินการจะเริ่มตั้งแต่ต้น รับสาย Http โดยใช้ ajax และสมาชิก 2 คนโทรไปที่สังเกตได้ คุณจะเห็นคำขอ HttpHttp 2 รายการในแท็บเครือข่ายเบราว์เซอร์
ตัวอย่าง
นี่คือตัวอย่างการทำงานที่เหมือนกัน -
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
let subscriber2 = final_val.subscribe(a => console.log(a));เอาต์พุต


ตอนนี้ปัญหาคือเราต้องการแชร์ข้อมูลเดียวกัน แต่ไม่ต้องเสียค่าโทร Http 2 ครั้ง เราต้องการโทร Http หนึ่งครั้งและแบ่งปันข้อมูลระหว่างสมาชิก
สิ่งนี้จะทำได้โดยใช้หัวเรื่อง เป็นสิ่งที่สังเกตได้ซึ่งสามารถพูดคุยกับผู้สังเกตการณ์หลายคนได้หลายผู้รับ สามารถแบ่งปันคุณค่าระหว่างสมาชิก
ตัวอย่าง
นี่คือตัวอย่างการทำงานโดยใช้หัวเรื่อง -
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
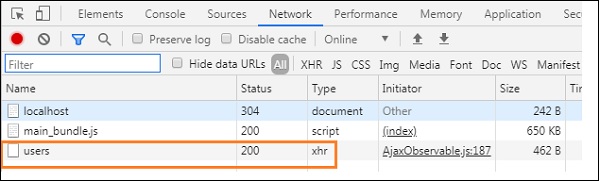
let subscriber = final_val.subscribe(subject_test);เอาต์พุต

ตอนนี้คุณสามารถเห็นการโทร Http เพียงครั้งเดียวและข้อมูลเดียวกันจะถูกแบ่งปันระหว่างสมาชิกที่เรียกว่า

เรื่องพฤติกรรม
หัวข้อพฤติกรรมจะให้ค่าล่าสุดแก่คุณเมื่อถูกเรียก
คุณสามารถสร้างเรื่องพฤติกรรมได้ดังที่แสดงด้านล่าง -
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour Subjectตัวอย่าง
นี่คือตัวอย่างการทำงานในการใช้ Behavior Subject -
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
behavior_subject.next("Last call to Behaviour Subject");เอาต์พุต

เล่นซ้ำเรื่อง
การเล่นซ้ำจะคล้ายกับเรื่องพฤติกรรมโดยที่มันสามารถบัฟเฟอร์ค่าและเล่นซ้ำกับสมาชิกใหม่ได้
ตัวอย่าง
นี่คือตัวอย่างการทำงานของหัวข้อการเล่นซ้ำ -
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
replay_subject.next(5);ค่าบัฟเฟอร์ที่ใช้คือ 2 ในหัวข้อการเล่นซ้ำ ดังนั้นสองค่าสุดท้ายจะถูกบัฟเฟอร์และใช้สำหรับสมาชิกใหม่ที่เรียกว่า
เอาต์พุต

AsyncSubject
ในกรณีของ AsyncSubject ค่าสุดท้ายที่เรียกจะถูกส่งผ่านไปยังผู้สมัครสมาชิกและจะทำได้หลังจากเรียกใช้เมธอด complete () เท่านั้น
ตัวอย่าง
นี่คือตัวอย่างการทำงานที่เหมือนกัน -
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
});ที่นี่ก่อนที่จะเสร็จสมบูรณ์เรียกว่าค่าสุดท้ายที่ส่งไปยังหัวเรื่องคือ 2 และค่าเดียวกับที่กำหนดให้กับสมาชิก
เอาต์พุต

ตัวกำหนดตารางเวลาควบคุมการดำเนินการเมื่อการสมัครสมาชิกต้องเริ่มต้นและแจ้งเตือน
ในการใช้ตัวกำหนดตารางเวลาเราต้องการสิ่งต่อไปนี้ -
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';นี่คือตัวอย่างการทำงานซึ่งเราจะใช้ตัวกำหนดตารางเวลาที่จะตัดสินใจดำเนินการ
ตัวอย่าง
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
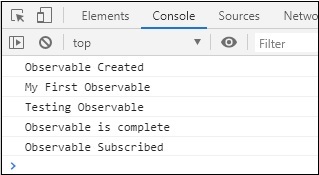
console.log('Observable Subscribed');เอาต์พุต

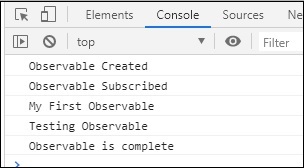
หากไม่มีตัวกำหนดตารางเวลาผลลัพธ์จะเป็นดังที่แสดงด้านล่าง -

ในบทนี้เราจะดูวิธีใช้ RxJs กับ Angular เราจะไม่เข้าสู่กระบวนการติดตั้ง Angular ที่นี่หากต้องการทราบเกี่ยวกับการติดตั้ง Angular โปรดดูที่ลิงค์นี้ -https://www.tutorialspoint.com/angular7/angular7_environment_setup.htm
เราจะทำงานโดยตรงกับตัวอย่างซึ่งจะใช้ Ajax จาก RxJS เพื่อโหลดข้อมูล
ตัวอย่าง
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
data;
constructor() {
this.data = "";
this.title = "Using RxJs with Angular";
let a = this.getData();
}
getData() {
const response =
ajax('https://jsonplaceholder.typicode.com/users')
.pipe(map(e => e.response));
response.subscribe(res => {
console.log(res);
this.data = res;
});
}
}app.component.html
<div>
<h3>{{title}}</h3>
<ul *ngFor="let i of data">
<li>{{i.id}}: {{i.name}}</li>
</ul>
</div>
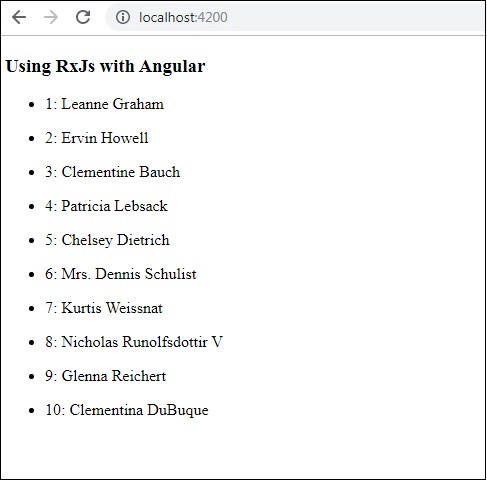
<router-outlet></router-outlet>เราใช้ ajax จาก RxJS ที่จะโหลดข้อมูลจาก url นี้ -https://jsonplaceholder.typicode.com/users.
เมื่อคุณรวบรวมการแสดงผลจะเป็นดังที่แสดงด้านล่าง -

ในบทนี้เราจะดูวิธีใช้ RxJ กับ ReactJS เราจะไม่เข้าสู่กระบวนการติดตั้ง Reactjs ที่นี่หากต้องการทราบเกี่ยวกับการติดตั้ง ReactJS โปรดดูลิงค์นี้:https://www.tutorialspoint.com/reactjs/reactjs_environment_setup.htm
ตัวอย่าง
เราจะดำเนินการโดยตรงกับตัวอย่างด้านล่างซึ่งจะใช้ Ajax จาก RxJS เพื่อโหลดข้อมูล
index.js
import React, { Component } from "react";
import ReactDOM from "react-dom";
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
class App extends Component {
constructor() {
super();
this.state = { data: [] };
}
componentDidMount() {
const response = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
response.subscribe(res => {
this.setState({ data: res });
});
}
render() {
return (
<div>
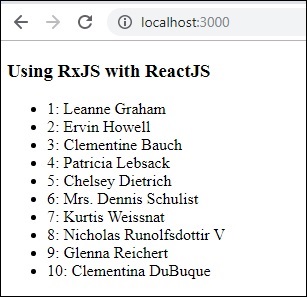
<h3>Using RxJS with ReactJS</h3>
<ul>
{this.state.data.map(el => (
<li>
{el.id}: {el.name}
</li>
))}
</ul>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>ReactJS Demo</title>
<head>
<body>
<div id = "root"></div>
</body>
</html>เราใช้ ajax จาก RxJS ที่จะโหลดข้อมูลจาก URL นี้ -https://jsonplaceholder.typicode.com/users.
เมื่อคุณรวบรวมการแสดงผลจะเป็นดังที่แสดงด้านล่าง -