RxJS - การทำงานกับหัวเรื่อง
วัตถุเป็นสิ่งที่สังเกตได้ซึ่งสามารถพูดคุยกับผู้สังเกตการณ์หลายคนได้หลายผู้รับ พิจารณาปุ่มที่มีตัวฟังเหตุการณ์ฟังก์ชั่นที่แนบมากับเหตุการณ์โดยใช้ add listener จะถูกเรียกทุกครั้งที่ผู้ใช้คลิกที่ปุ่มฟังก์ชันการทำงานที่คล้ายกันจะใช้กับหัวเรื่องด้วย
เราจะพูดถึงหัวข้อต่อไปนี้ในบทนี้ -
- สร้างหัวเรื่อง
- อะไรคือความแตกต่างระหว่าง Observable และ Subject?
- เรื่องพฤติกรรม
- เล่นซ้ำเรื่อง
- AsyncSubject
สร้างหัวเรื่อง
ในการทำงานกับหัวเรื่องเราจำเป็นต้องนำเข้าหัวเรื่องตามที่แสดงด้านล่าง -
import { Subject } from 'rxjs';คุณสามารถสร้างวัตถุหัวเรื่องได้ดังนี้ -
const subject_test = new Subject();วัตถุคือผู้สังเกตการณ์ซึ่งมีสามวิธี -
- next(v)
- error(e)
- complete()
สมัครรับเรื่อง
คุณสามารถสร้างการสมัครสมาชิกได้หลายหัวข้อตามที่แสดงด้านล่าง -
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});การสมัครสมาชิกจะลงทะเบียนกับวัตถุหัวเรื่องเช่นเดียวกับ addlistener ที่เราพูดถึงก่อนหน้านี้
การส่งผ่านข้อมูลไปยังหัวเรื่อง
คุณสามารถส่งข้อมูลไปยังเรื่องที่สร้างขึ้นโดยใช้วิธีการ () ถัดไป
subject_test.next("A");ข้อมูลจะถูกส่งต่อไปยังการสมัครสมาชิกทั้งหมดที่เพิ่มในหัวเรื่อง
ตัวอย่าง
นี่คือตัวอย่างการทำงานของหัวเรื่อง -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.next("B");วัตถุ subject_test ถูกสร้างขึ้นโดยเรียก Subject () ใหม่ อ็อบเจ็กต์ subject_test มีการอ้างอิงไปยังเมธอด next (), error () และ complete () ผลลัพธ์ของตัวอย่างข้างต้นแสดงไว้ด้านล่าง -
เอาต์พุต

เราสามารถใช้วิธี complete () เพื่อหยุดการทำงานของหัวเรื่องดังที่แสดงด้านล่าง
ตัวอย่าง
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.complete();
subject_test.next("B");เมื่อเราเรียกเสร็จสิ้นจะไม่มีการเรียกใช้วิธีการถัดไปที่เรียกในภายหลัง
เอาต์พุต

ตอนนี้ให้เราดูวิธีการเรียก error () วิธี
ตัวอย่าง
ด้านล่างนี้เป็นตัวอย่างการทำงาน -
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.error(new Error("There is an error"));เอาต์พุต

อะไรคือความแตกต่างระหว่าง Observable และ Subject?
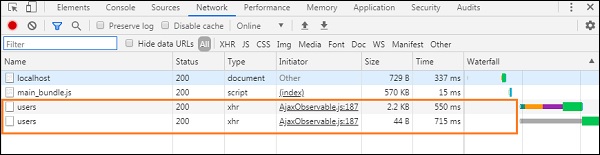
สิ่งที่สังเกตได้จะพูดคุยแบบตัวต่อตัวกับผู้สมัครสมาชิก เมื่อใดก็ตามที่คุณสมัครรับข้อมูลที่สังเกตได้การดำเนินการจะเริ่มตั้งแต่ต้น รับสาย Http โดยใช้ ajax และสมาชิก 2 คนโทรไปที่สังเกตได้ คุณจะเห็นคำขอ HttpHttp 2 รายการในแท็บเครือข่ายเบราว์เซอร์
ตัวอย่าง
นี่คือตัวอย่างการทำงานที่เหมือนกัน -
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
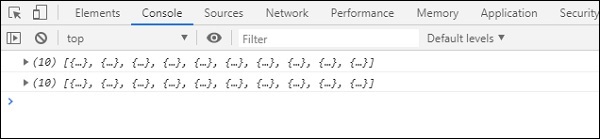
let subscriber2 = final_val.subscribe(a => console.log(a));เอาต์พุต


ตอนนี้ปัญหาคือเราต้องการแชร์ข้อมูลเดียวกัน แต่ไม่ต้องเสียค่าโทร Http 2 ครั้ง เราต้องการโทร Http หนึ่งครั้งและแบ่งปันข้อมูลระหว่างสมาชิก
สิ่งนี้จะทำได้โดยใช้หัวเรื่อง เป็นสิ่งที่สังเกตได้ซึ่งสามารถพูดคุยกับผู้สังเกตการณ์หลายคนได้หลายผู้รับ สามารถแบ่งปันคุณค่าระหว่างสมาชิก
ตัวอย่าง
นี่คือตัวอย่างการทำงานโดยใช้หัวเรื่อง -
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
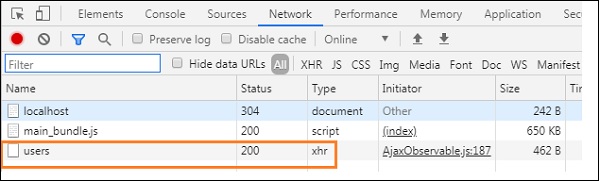
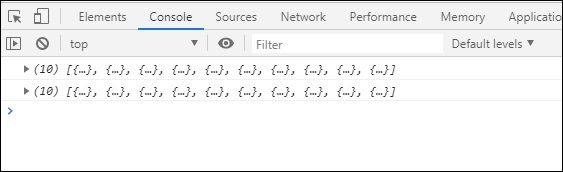
let subscriber = final_val.subscribe(subject_test);เอาต์พุต

ตอนนี้คุณสามารถเห็นการโทร Http เพียงครั้งเดียวและข้อมูลเดียวกันจะถูกแบ่งปันระหว่างสมาชิกที่เรียกว่า

เรื่องพฤติกรรม
หัวข้อพฤติกรรมจะให้ค่าล่าสุดแก่คุณเมื่อถูกเรียก
คุณสามารถสร้างเรื่องพฤติกรรมได้ดังที่แสดงด้านล่าง -
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour Subjectตัวอย่าง
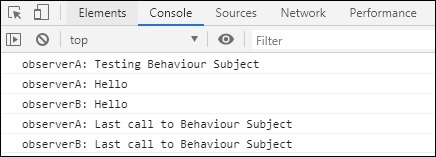
นี่คือตัวอย่างการทำงานในการใช้ Behavior Subject -
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
behavior_subject.next("Last call to Behaviour Subject");เอาต์พุต

เล่นซ้ำเรื่อง
การเล่นซ้ำจะคล้ายกับเรื่องพฤติกรรมโดยที่มันสามารถบัฟเฟอร์ค่าและเล่นซ้ำกับสมาชิกใหม่ได้
ตัวอย่าง
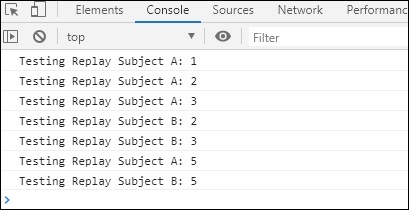
นี่คือตัวอย่างการทำงานของหัวข้อการเล่นซ้ำ -
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
replay_subject.next(5);ค่าบัฟเฟอร์ที่ใช้คือ 2 ในหัวข้อการเล่นซ้ำ ดังนั้นสองค่าสุดท้ายจะถูกบัฟเฟอร์และใช้สำหรับสมาชิกใหม่ที่เรียกว่า
เอาต์พุต

AsyncSubject
ในกรณีของ AsyncSubject ค่าสุดท้ายที่เรียกจะถูกส่งผ่านไปยังผู้สมัครสมาชิกและจะทำได้หลังจากเรียกใช้เมธอด complete () เท่านั้น
ตัวอย่าง
นี่คือตัวอย่างการทำงานที่เหมือนกัน -
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
});ที่นี่ก่อนที่จะเสร็จสมบูรณ์เรียกว่าค่าสุดท้ายที่ส่งไปยังหัวเรื่องคือ 2 และค่าเดียวกับที่กำหนดให้กับสมาชิก
เอาต์พุต