Symfony - การควบคุม Ajax
AJAX เป็นเทคโนโลยีที่ทันสมัยในการเขียนโปรแกรมบนเว็บ มีตัวเลือกในการส่งและรับข้อมูลในหน้าเว็บแบบอะซิงโครนัสโดยไม่ต้องรีเฟรชหน้า ให้เราเรียนรู้การเขียนโปรแกรม Symfony AJAX ในบทนี้
เฟรมเวิร์ก Symfony จัดเตรียมอ็อพชันในการระบุว่าชนิดคำร้องขอเป็น AJAX หรือไม่ คลาสคำขอของคอมโพเนนต์ Symfony HttpFoundation มีเมธอด isXmlHttpRequest () สำหรับวัตถุประสงค์นี้ หากมีการร้องขอ AJAX เมธอด isXmlHttpRequest () ของอ็อบเจ็กต์คำร้องขอปัจจุบันจะคืนค่า true หรือเป็นเท็จ
วิธีนี้ใช้เพื่อจัดการคำขอ AJAX อย่างถูกต้องในฝั่งเซิร์ฟเวอร์
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Symfony ยังมีคลาสการตอบสนองตาม JSON, JsonResponse เพื่อสร้างการตอบสนองในรูปแบบ JSON เราสามารถรวมสองวิธีนี้เพื่อสร้างเว็บแอปพลิเคชันที่ใช้ AJAX ที่เรียบง่ายและสะอาด
AJAX - ตัวอย่างการทำงาน
ให้เราเพิ่มหน้าใหม่ student/ajax ในใบสมัครของนักเรียนและพยายามดึงข้อมูลนักเรียนแบบอะซิงโครนัส
Step 1 - เพิ่มวิธี ajaxAction ใน StudentController (src / AppBundle / Controller / StudentController.php)
/**
* @Route("/student/ajax")
*/
public function ajaxAction(Request $request) {
$students = $this->getDoctrine()
->getRepository('AppBundle:Student')
->findAll();
if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) {
$jsonData = array();
$idx = 0;
foreach($students as $student) {
$temp = array(
'name' => $student->getName(),
'address' => $student->getAddress(),
);
$jsonData[$idx++] = $temp;
}
return new JsonResponse($jsonData);
} else {
return $this->render('student/ajax.html.twig');
}
}ที่นี่หากคำขอเป็น AJAX เราจะดึงข้อมูลนักเรียนเข้ารหัสเป็น JSON และส่งคืนโดยใช้ JsonResponseวัตถุ. มิฉะนั้นเราเพียงแค่แสดงมุมมองที่เกี่ยวข้อง
Step 2 - สร้างไฟล์ดู ajax.html.twig ในไดเรกทอรีมุมมองของนักเรียน app/Resources/views/student/ และเพิ่มรหัสต่อไปนี้
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript"
src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script language = "javascript">
$(document).ready(function(){
$("#loadstudent").on("click", function(event){
$.ajax({
url: '/student/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Address</th></tr>');
$('#student').html('');
$('#student').append(e);
for(i = 0; i < data.length; i++) {
student = data[i];
var e = $('<tr><td id = "name"></td><td id = "address"></td></tr>');
$('#name', e).html(student['name']);
$('#address', e).html(student['address']);
$('#student').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
{% endblock %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<a id = "loadstudent" href = "#">Load student information</a>
</br>
</br>
<table class = "table">
<tbody id = "student"></tbody>
</table>
{% endblock %}ที่นี่เราได้สร้างแท็กจุดยึด (id: loadstudent) เพื่อโหลดข้อมูลนักเรียนโดยใช้การโทร AJAX การเรียก AJAX ทำได้โดยใช้ JQuery เหตุการณ์ที่แนบมากับแท็ก loadstudent จะเปิดใช้งานเมื่อผู้ใช้คลิก จากนั้นจะดึงข้อมูลนักเรียนโดยใช้การโทร AJAX และสร้างโค้ด HTML ที่ต้องการแบบไดนามิก
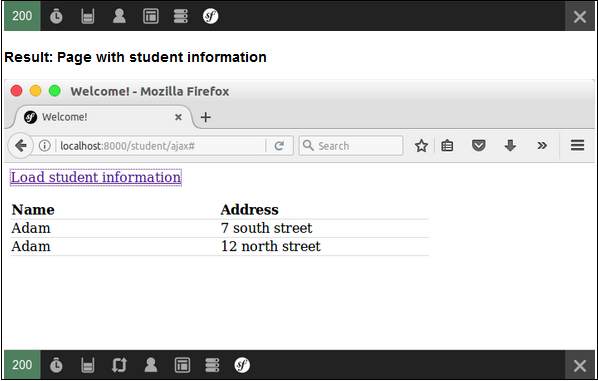
Step 3- สุดท้ายเรียกใช้แอปพลิเคชัน http://localhost:8000/student/ajax แล้วคลิกแท็บโหลดจุดยึดข้อมูลนักเรียน
ผลลัพธ์: หน้าเริ่มต้น

ผลลัพธ์: หน้าที่มีข้อมูลนักเรียน