Yii - วิดเจ็ต GridView
วิดเจ็ต GridView รับข้อมูลจากผู้ให้บริการข้อมูลและนำเสนอข้อมูลในรูปแบบของตาราง แต่ละแถวของตารางแสดงรายการข้อมูลเดียวและคอลัมน์แสดงถึงแอตทริบิวต์ของรายการ
Step 1 - แก้ไขไฟล์ datawidget ดูทางนี้
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
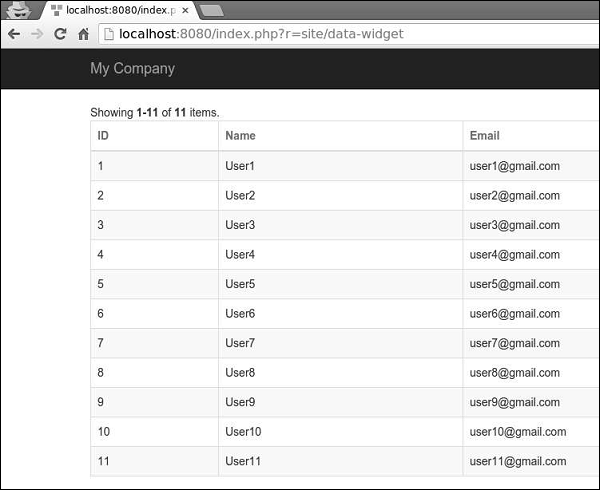
?>Step 2 - ไปที่ http://localhost:8080/index.php?r=site/data-widgetคุณจะเห็นการใช้งานวิดเจ็ต DataGrid โดยทั่วไป

คอลัมน์ของวิดเจ็ต DataGrid ได้รับการกำหนดค่าในรูปแบบ yii\grid\Columnชั้นเรียน แสดงถึงแอตทริบิวต์แบบจำลองและสามารถกรองและจัดเรียงได้
Step 3 - หากต้องการเพิ่มคอลัมน์ที่กำหนดเองลงในตารางให้แก้ไขไฟล์ datawidget ดูทางนี้
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
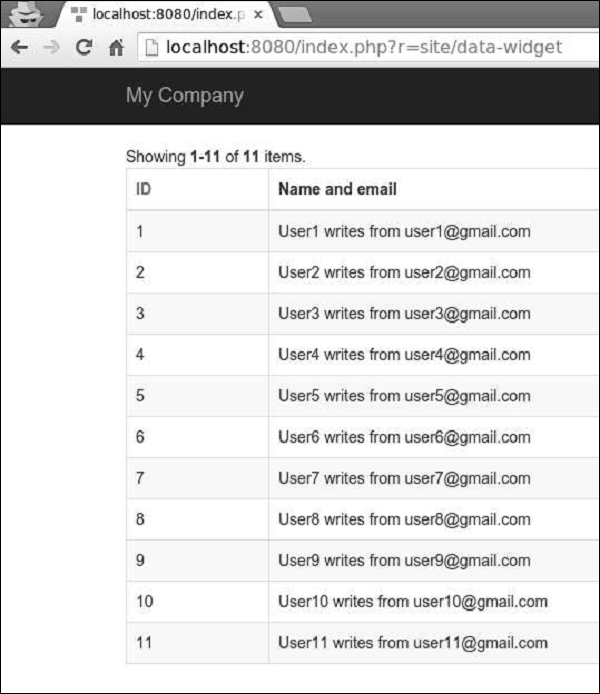
?>Step 4 - หากคุณไปที่อยู่ http://localhost:8080/index.php?r=site/data-widgetคุณจะเห็นผลลัพธ์ดังแสดงในภาพต่อไปนี้

คอลัมน์กริดสามารถปรับแต่งได้โดยใช้คลาสคอลัมน์ต่างๆเช่น yii \ grid \ SerialColumn, yii \ grid \ ActionColumn และ yii \ grid \ CheckboxColumn
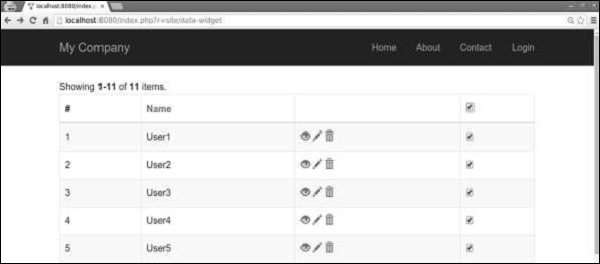
Step 5 - แก้ไขไฟล์ datawidget ดูด้วยวิธีต่อไปนี้
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 − ไปที่ http://localhost:8080/index.php?r=site/data-widgetคุณจะเห็นสิ่งต่อไปนี้