Zend Framework - แบบฟอร์มและการตรวจสอบความถูกต้อง
Zend Framework มีองค์ประกอบแยกต่างหาก zend-formเพื่อเร่งการสร้างแบบฟอร์มและกระบวนการตรวจสอบความถูกต้อง มันเชื่อมต่อโมเดลและเลเยอร์มุมมอง มันมีชุดขององค์ประกอบฟอร์มเพื่อสร้างแบบฟอร์ม html ที่สมบูรณ์จากแบบจำลองที่กำหนดไว้ล่วงหน้าซึ่งเป็นไฟล์InputFilter คลาสเพื่อตรวจสอบความถูกต้องของโมเดลกับฟอร์มและอ็อพชันเพื่อผูกข้อมูลจากฟอร์มกับโมเดลและในทางกลับกัน
ติดตั้งส่วนประกอบของฟอร์ม
สามารถติดตั้งคอมโพเนนต์ฟอร์ม Zend โดยใช้ไฟล์ Composer คำสั่งตามที่ระบุด้านล่าง -
composer require zendframework/zend-formกรอบรูปแบบ Zend มีองค์ประกอบย่อยสามส่วนในการจัดการแบบฟอร์ม ดังที่อธิบายไว้ด้านล่างโดยละเอียด -
Elements - ใช้เพื่อกำหนดตัวควบคุมอินพุต html เดียวที่แมปกับคุณสมบัติในโมเดล
Fieldset - ใช้เพื่อจัดกลุ่มองค์ประกอบและอื่น ๆ fieldset ในลักษณะที่ซ้อนกัน
Form - ใช้เพื่อสร้างรูปแบบ html และประกอบด้วยองค์ประกอบและชุดฟิลด์
แบบฟอร์ม Zend มักจะสร้างขึ้นภายใต้ module//src/Form ไดเรกทอรี
ตัวอย่าง
ตอนนี้ให้เราสร้างแบบฟอร์มง่ายๆเพื่อเพิ่ม bookลงในฐานข้อมูล ในการดำเนินการนี้เราควรปฏิบัติตามขั้นตอนต่อไปนี้ -
ขั้นตอนที่ 1: สร้าง BookForm
สร้าง“ BookForm.php” ภายใต้ไดเร็กทอรี * myapp / module / Tutorial / src / Form” เพิ่มการเปลี่ยนแปลงต่อไปนี้ในไฟล์ -
<?php
namespace Tutorial\Form;
use Zend\Form\Form;
class BookForm extends Form {
public function __construct($name = null) { parent::__construct('book'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'author', 'type' => 'Text', 'options' => array( 'label' => 'Author', ), )); $this->add(array(
'name' => 'title',
'type' => 'Text',
'options' => array(
'label' => 'Title',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}Form คลาสให้ไฟล์ add methodเพื่อแมปโมเดลและรายละเอียดแบบฟอร์มที่เกี่ยวข้อง เราได้สร้างไฟล์BookForm โดยการขยายไฟล์ Form ชั้นเรียนและเพิ่มรายละเอียดแบบฟอร์มสำหรับ Book แบบ.
ขั้นตอนที่ 2: อัปเดตโมเดลหนังสือ Book.php
อัปเดตโมเดล ‘Book’ พร้อมตัวกรองและการตรวจสอบตามที่ระบุด้านล่าง -
<?php
namespace Tutorial\Model;
use Zend\InputFilter\InputFilterInterface;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilter;
class Book implements InputFilterAwareInterface {
public $id;
public $author; public $title;
protected $inputFilter; public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'author',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$inputFilter->add(array( 'name' => 'title', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array( 'name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 100, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->author = (!empty($data['author'])) ? $data['author'] : null; $this->title = (!empty($data['title'])) ? $data['title'] : null;
}
}แต่ละรุ่นควรใช้ InputFilterAwareInterface. InputFilterAwareInterface มีสองวิธีคือsetInputFilter() และ getInputFilter().
getInputFilter ใช้เพื่อรับรายละเอียดการตรวจสอบความถูกต้องของโมเดล Zend framework มีชุดตัวกรองและตัวตรวจสอบความถูกต้องมากมายเพื่อตรวจสอบความถูกต้องของแบบฟอร์ม ตัวกรองและตัวตรวจสอบความถูกต้องบางส่วนที่ใช้ในแบบจำลองหนังสือมีดังนี้ -
StripTags - ลบ HTML ที่ไม่ต้องการ
StringTrim - ลบพื้นที่สีขาวที่ไม่จำเป็น
StringLength validator - ตรวจสอบให้แน่ใจว่าผู้ใช้ไม่ได้ป้อนอักขระเกินจำนวนที่กำหนด
ขั้นตอนที่ 3: อัปเดตคลาส BookTable
รวมไฟล์ saveBook วิธีการเพิ่มหนังสือลงในฐานข้อมูล
BookTable.php
<?php
namespace Tutorial\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class BookTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet; } public function getBook($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveBook(Book $book) { $data = array (
'author' => $book->author, 'title' => $book->title,
);
$id = (int) $book->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getBook($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Book id does not exist');
}
}
}
}ขั้นตอนที่ 4: อัปเดตคลาส TutorialController
เพิ่มการดำเนินการ addAction ใหม่ในตัวควบคุมบทช่วยสอน - myapp / module / Tutorial / src / Controller / TutorialController.php
public function addAction() {
$form = new BookForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $book = new Book();
$form->setInputFilter($book->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $book->exchangeArray($form->getData()); $this->bookTable->saveBook($book); // Redirect to list of Tutorial return $this->redirect()->toRoute('tutorial');
}
}
return array('form' => $form);
}addAction วิธีการทำกระบวนการต่อไปนี้ -
รับวัตถุคำขอ
ตรวจสอบว่าเมธอด http ของคำขอเป็นไฟล์ post วิธี.
หากวิธีการ http ของคำขอไม่ใช่ postเพียงแค่แสดงเทมเพลต add.phtml
หากวิธีการ http ของคำขอไม่ใช่ postจากนั้นจะตั้งค่า inputfilterรับข้อมูลคำขอและตั้งค่าลงใน inputfiler
ตรวจสอบว่าแบบฟอร์มถูกต้องหรือไม่โดยใช้ isValid() วิธีการของคลาสแบบฟอร์ม
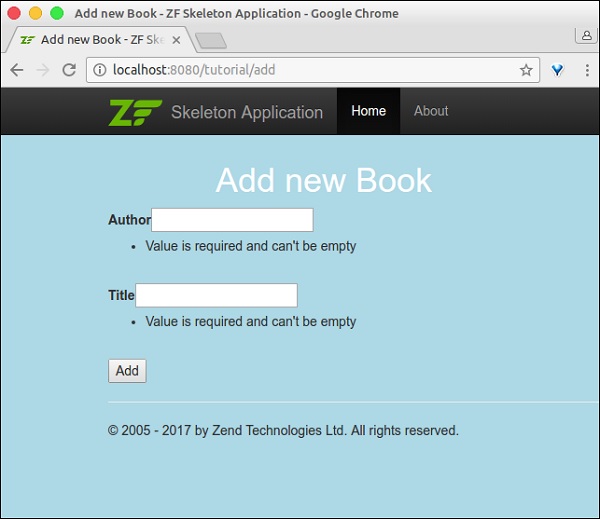
ถ้าแบบฟอร์มไม่ถูกต้องฟอร์มจะแสดงเทมเพลตอีกครั้ง add.phtml
หากแบบฟอร์มถูกต้องจะบันทึกหนังสือลงในฐานข้อมูลและเปลี่ยนเส้นทางไปที่โฮมเพจ
ขั้นตอนที่ 5: เพิ่มเทมเพลต add.phtml
สร้างเทมเพลต - add.phtml ใต้ myapp / module / Tutorial / view / tutorial / tutorial / add.phtml
Add.phtml
<?php
$title = 'Add new Book';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
<?php
if(!empty($form)) { $form->setAttribute('action', $this->url('tutorial', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('author'))."<br>";
echo $this->formRow($form->get('title'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
}ที่นี่เรากำลังสร้างแบบฟอร์มหนังสือโดยใช้ไฟล์ Form ตัวอย่าง, $form.
ขั้นตอนที่ 6: เรียกใช้แอปพลิเคชัน
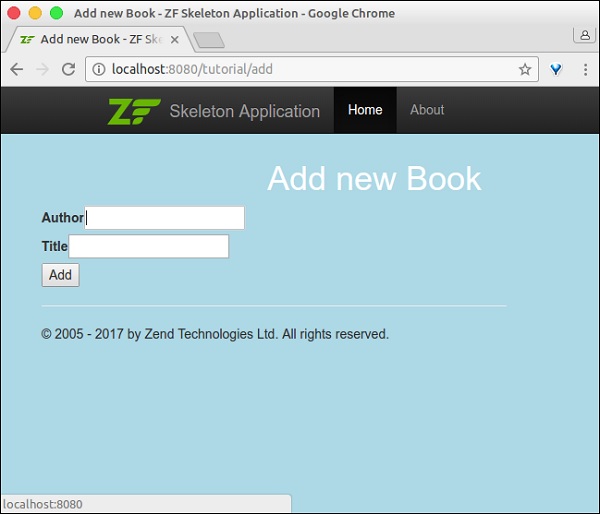
ตอนนี้เราสามารถเรียกใช้แอปพลิเคชัน - http://localhost:8080/tutorial/add.
Form Page

Validate Error Page