Zend Framework - ตัวอย่างการทำงาน
ในบทนี้เราจะเรียนรู้วิธีการสร้างแอปพลิเคชันพนักงานตาม MVC ที่สมบูรณ์ใน Zend Framework ทำตามขั้นตอนที่ระบุด้านล่าง
ขั้นตอนที่ 1: Module.php
ขั้นแรกเราควรสร้างโมดูลพนักงานภายในไดเร็กทอรี - myapp / module / Employee / src / จากนั้นใช้อินเทอร์เฟซ ConfigProviderInterface
รหัสที่สมบูรณ์สำหรับคลาสโมดูลมีดังนี้ -
<?php
namespace Employee;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
}ขั้นตอนที่ 2: composer.json
กำหนดค่า Tutorial โมดูลใน composer.json ภายใต้ส่วนโหลดอัตโนมัติโดยใช้รหัสต่อไปนี้
"autoload": {
"psr-4": {
"Application\\": "module/Application/src/",
"Tutorial\\": "module/Tutorial/src/",
"Employee\\": "module/Employee/src/"
}
}ตอนนี้อัปเดตแอปพลิเคชันโดยใช้คำสั่งอัปเดตผู้แต่ง
composer updateคำสั่ง Composer จะทำการเปลี่ยนแปลงที่จำเป็นกับแอปพลิเคชันและแสดงบันทึกดังที่แสดงในพรอมต์คำสั่งด้านล่าง
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Removing zendframework/zend-component-installer (0.3.0)
- Installing zendframework/zend-component-installer (0.3.1)
Downloading: 100%
- Removing zendframework/zend-stdlib (3.0.1)
- Installing zendframework/zend-stdlib (3.1.0)
Loading from cache
- Removing zendframework/zend-eventmanager (3.0.1)
- Installing zendframework/zend-eventmanager (3.1.0)
Downloading: 100%
- Removing zendframework/zend-view (2.8.0)
- Installing zendframework/zend-view (2.8.1)
Loading from cache
- Removing zendframework/zend-servicemanager (3.1.0)
- Installing zendframework/zend-servicemanager (3.2.0)
Downloading: 100%
- Removing zendframework/zend-escaper (2.5.1)
- Installing zendframework/zend-escaper (2.5.2)
Loading from cache
- Removing zendframework/zend-http (2.5.4)
- Installing zendframework/zend-http (2.5.5)
Loading from cache
- Removing zendframework/zend-mvc (3.0.1)
- Installing zendframework/zend-mvc (3.0.4)
Downloading: 100%
- Removing phpunit/phpunit (5.7.4)
- Installing phpunit/phpunit (5.7.5)
Downloading: 100%
Writing lock file
Generating autoload filesขั้นตอนที่ 3: module.config.php สำหรับโมดูลพนักงาน
สร้างไฟล์คอนฟิกูเรชันโมดูล“ module.config.php” ภายใต้ myapp / module / Employee / config ด้วยรหัสต่อไปนี้
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'view_manager' => [
'template_path_stack' => ['employee' => __DIR__ . '/../view',],
],
];ตอนนี้กำหนดค่าโมดูลพนักงานในไฟล์การกำหนดค่าระดับแอปพลิเคชัน - myapp / config / modules.config.php
return ['Zend\Router', 'Zend\Validator', 'Application', 'Tutorial', 'Employee'];ขั้นตอนที่ 4: EmployeeController
สร้างคลาส PHP ใหม่ EmployeeController โดยขยาย AbstractActionController และวางไว้ที่ไดเร็กทอรี myapp / module / Employee / src / Controller
รายการรหัสที่สมบูรณ์มีดังนี้ -
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}ขั้นตอนที่ 5: การกำหนดค่าเราเตอร์
ให้เราเพิ่มเส้นทางส่วนในโมดูลพนักงานของเรา อัพเดตไฟล์คอนฟิกูเรชันโมดูลพนักงาน module.config.php ที่ myapp / module / Employee / config
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'router' => [
'routes' => [
'employee' => [
'type' => Segment::class,
'options' => [
'route' => '/employee[/:action[/:id]]',
'constraints' => [
'action' => '[a-zA-Z][a-zA-Z0-9_-]*',
'id' => '[0-9]+',
],
'defaults' => [
'controller' => Controller\EmployeeController::class,
'action' => 'index',
],
],
],
],
],
'view_manager' => [
'template_path_stack' => [
'employee' => __DIR__ . '/../view',
],
],
];เราได้เพิ่มเส้นทางสำหรับโมดูลพนักงานของเราเรียบร้อยแล้ว ขั้นตอนต่อไปคือการสร้างสคริปต์มุมมองสำหรับแอปพลิเคชัน Employee
ขั้นตอนที่ 6: สร้าง ViewModel
สร้างไฟล์ชื่อ“ index.phtml” ภายใต้ไดเร็กทอรี myapp / module / Employee / view / Employee / Employee
เพิ่มการเปลี่ยนแปลงต่อไปนี้ในไฟล์ -
<div class = "row content">
<h3>This is my first Zend application</h3>
</div>
Move to “EmployeeController.php” file and edit the following changes,
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}ในที่สุดเราก็ทำโมดูลพนักงานสำเร็จแล้ว เราสามารถเข้าถึงได้โดยใช้ url ต่อไปนี้ -http://localhost:8080/employee.
ผลลัพธ์

ในขั้นตอนต่อไปเราจะดำเนินการ add, edit และ deleteการดำเนินการข้อมูลในแอปพลิเคชันของพนักงาน ในการดำเนินการเหล่านี้เราควรสร้างแบบจำลองฐานข้อมูลก่อน มีการอธิบายไว้ในขั้นตอนถัดไป
ขั้นตอนที่ 7: สร้างแบบจำลอง
ให้เราสร้างแบบจำลองพนักงานในโมดูลของเรา src directory. โดยทั่วไปโมเดลจะถูกจัดกลุ่มไว้ในโฟลเดอร์ Model (myapp / module / Employee / src / Model / Employee.php)
<?php
namespace Employee\Model;
class Employee {
public $id; public $emp_name;
public $emp_job;
}ขั้นตอนที่ 8: ตาราง MySQL
สร้างฐานข้อมูลชื่อเป็น tutorials ในเซิร์ฟเวอร์ MYSQL ภายในโดยใช้คำสั่งต่อไปนี้ -
create database tutorials;ให้เราสร้างตารางชื่อเป็น employee ในฐานข้อมูลโดยใช้คำสั่ง SQL ต่อไปนี้ -
use tutorials;
CREATE TABLE employee (
id int(11) NOT NULL auto_increment,
emp_name varchar(100) NOT NULL,
emp_job varchar(100) NOT NULL,
PRIMARY KEY (id)
);แทรกข้อมูลลงในไฟล์ employee ตารางโดยใช้แบบสอบถามต่อไปนี้ -
INSERT INTO employee (emp_name, emp_job) VALUES ('Adam', 'Tutor');
INSERT INTO employee (emp_name, emp_job) VALUES ('Bruce', 'Programmer');
INSERT INTO employee (emp_name, emp_job) VALUES ('David', 'Designer');ขั้นตอนที่ 9: อัปเดตการกำหนดค่าฐานข้อมูล
อัพเดตไฟล์ Global Configuration myapp / config / autoload / global.php ด้วยข้อมูลไดรฟ์ฐานข้อมูลที่จำเป็น
return [
'db' => [
'driver' => 'Pdo',
'dsn' => 'mysql:dbname = tutorials;host=localhost',
'driver_options' => [PDO::MYSQL_ATTR_INIT_COMMAND => 'SET NAMES \'UTF8\''],
],
];ตอนนี้อัปเดตข้อมูลรับรองฐานข้อมูลในไฟล์กำหนดค่าภายใน - myapp / config / autoload / local.php ด้วยวิธีนี้เราสามารถแยกข้อมูลรับรองการเชื่อมต่อฐานข้อมูลแบบโลคัลและแบบสดได้
<?php
return array(
'db' => array('username' => '<user_name>', 'password' => '<password>',),
);ขั้นตอนที่ 10: ใช้ exchangeArray
ใช้ฟังก์ชัน exchangeArray ในรูปแบบพนักงาน
<?php
namespace Employee\Model;
class Employee {
public $id;
public $emp_name; public $emp_job;
public function exchangeArray($data) { $this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->emp_name = (!empty($data['emp_name'])) ? $data['emp_name'] : null; $this->emp_job = (!empty($data['emp_job'])) ? $data['emp_job'] : null;
}
}ขั้นตอนที่ 11: ใช้ TableGateway เพื่อดึงข้อมูลพนักงาน
สร้างคลาส EmployeeTable ในโฟลเดอร์ Model เอง ถูกกำหนดไว้ในบล็อกรหัสต่อไปนี้
<?php
namespace Employee\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class EmployeeTable {
protected $tableGateway; public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet;
}
}ขั้นตอนที่ 12: กำหนดค่าคลาส EmployeeTable
การบริการของพนักงานในการปรับปรุงModule.phpใช้GetServiceConfig ()วิธีการ
<?php
namespace Employee;
use Zend\Db\Adapter\AdapterInterface;
use Zend\Db\ResultSet\ResultSet;
use Zend\Db\TableGateway\TableGateway;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
public function getServiceConfig() {
return [
'factories' => [
Model\EmployeeTable::class => function ( $container) {
$tableGateway = $container>get( Model\EmployeeTableGateway::class);
$table = new Model\EmployeeTable($tableGateway);
return $table; }, Model\EmployeeTableGateway::class => function ($container) {
$dbAdapter = $container->get(AdapterInterface::class);
$resultSetPrototype = new ResultSet(); $resultSetPrototype->setArrayObjectPrototype(new Model\Employee());
return new TableGateway('employee', $dbAdapter, null, $resultSetPrototype);
},
],
];
}
}ขั้นตอนที่ 13: เพิ่มบริการพนักงานในตัวควบคุม
อัปเดตส่วนคอนโทรลเลอร์ของการกำหนดค่าโมดูลพนักงานใน - myapp / module / config / module.config.php ดังที่แสดงด้านล่าง
'controllers' => [
'factories' => [
Controller\EmployeeController::class => function($container) { return new Controller\EmployeeController( $container->get(Model\EmployeeTable::class)
);
},
],
]ขั้นตอนที่ 14: เพิ่ม Constructor สำหรับ EmployeeController
เพิ่มตัวสร้างด้วย EmployeeTable เป็นอาร์กิวเมนต์และแก้ไขการเปลี่ยนแปลงต่อไปนี้
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
class EmployeeController extends AbstractActionController {
private $table; public function __construct(EmployeeTable $table) {
$this->table = $table;
}
public function indexAction() {
$view = new ViewModel([ 'data' => $this->table->fetchAll(),
]);
return $view;
}
}ขั้นตอนที่ 15: แสดงข้อมูลพนักงานในสคริปต์มุมมอง“ index.phtml”
ย้ายไปที่ไฟล์ - index.phtml และทำการเปลี่ยนแปลงต่อไปนี้ -
<?php
$title = 'Employee application';
$this->headTitle($title);
?>
<table class="table">
<tr>
<th>Employee Name</th>
<th>Employee Job</th>
<th>Edit/Delete operations</th>
</tr>
<?php foreach ($data as $empdata) : ?>
<tr>
<td><?php echo $this->escapeHtml($empdata->emp_name);?></td>
<td><?php echo $this->escapeHtml($empdata->emp_job);?></td>
<td>
<a href="<?php echo $this->url('employee', array('action'=>'edit', 'id' =>$empdata->id));?>">Edit</a>
<a href="<?php echo $this->url('employee', array('action'=>'delete', 'id' => $empdata->id));?>">Delete</a>
</td>
</tr>
<?php endforeach; ?>
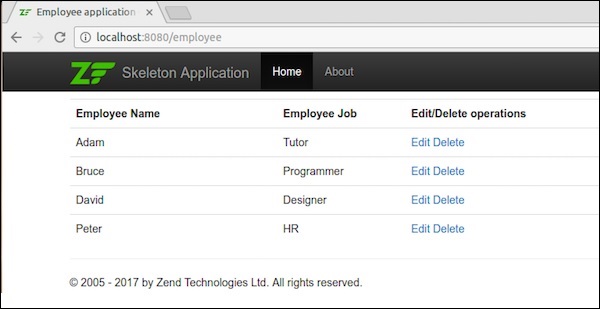
</table>ตอนนี้เราได้สร้างแบบจำลองฐานข้อมูลเรียบร้อยแล้วและสามารถดึงบันทึกภายในแอปพลิเคชันได้
ขอใบสมัครโดยใช้ url - http://localhost:8080/employee.
ผลลัพธ์

ขั้นตอนต่อไปจะอธิบายเกี่ยวกับไฟล์ insert, edit และ delete การดำเนินการข้อมูลในโมดูลพนักงาน
ขั้นตอนที่ 16: สร้างแบบฟอร์มพนักงาน
สร้างไฟล์ชื่อ EmployeeForm.phpในไดเร็กทอรี myapp / module / Employee / src / Form มีอธิบายไว้ในบล็อกโค้ดด้านล่าง
<?php
namespace Employee\Form;
use Zend\Form\Form;
class EmployeeForm extends Form {
public function __construct($name = null) { / / we want to ignore the name passed parent::__construct('employee'); $this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array( 'name' => 'emp_name', 'type' => 'Text', 'options' => array( 'label' => 'Name', ), )); $this->add(array(
'name' => 'emp_job',
'type' => 'Text',
'options' => array(
'label' => 'Job',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}ขั้นตอนที่ 17: อัปเดตโมเดลพนักงาน
อัปเดตโมเดลพนักงานและใช้ InputFilterAwareInterface ย้ายไปที่ไดเร็กทอรี myapp / module / Employee / src / Employee / Model และเพิ่มการเปลี่ยนแปลงต่อไปนี้ในไฟล์Employee.phpfile.
<?php
namespace Employee\Model;
// Add these import statements
use Zend\InputFilter\InputFilter;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilterInterface;
class Employee implements InputFilterAwareInterface {
public $id;
public $emp_name; public $emp_job;
protected $inputFilter; public function exchangeArray($data) {
$this->id = (isset($data['id'])) ? $data['id'] : null; $this->emp_name = (isset($data['emp_name'])) ? $data['emp_name'] : null;
$this->emp_job = (isset($data['emp_job'])) ? $data['emp_job'] : null; } // Add content to these methods: public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'emp_name',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array('name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 50,
),
),
),
));
$inputFilter->add(array( 'name' => 'emp_job', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array('name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 50, ), ), ), )); $this->inputFilter = $inputFilter; } return $this->inputFilter;
}
}ขั้นตอนที่ 18: เพิ่ม addAction ในตัวควบคุมพนักงาน
เพิ่มการเปลี่ยนแปลงต่อไปนี้ในไฟล์ EmployeeController ชั้นเรียน.
<?php
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
use Employee\Form\EmployeeForm;
public function addAction() {
$form = new EmployeeForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $employee = new Employee();
$form->setInputFilter($employee->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) { $employee->exchangeArray($form->getData()); $this->table->saveEmployee($employee); // Redirect to list of employees return $this->redirect()->toRoute('employee');
}
}
return array('form' => $form);
}ขั้นตอนที่ 19: เพิ่มฟังก์ชันการบันทึกในคลาส EmployeeTable
เพิ่มสองฟังก์ชันต่อไปนี้ในคลาส EmployeeTable - myapp / module / Employee / src / Model / EmployeeTable.php
public function getEmployee($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id)); $row = $rowset->current(); if (!$row) {
throw new \Exception("Could not find row $id"); } return $row;
}
public function saveEmployee(Employee $employee) { $data = array (
'emp_name' => $employee->emp_name, 'emp_job' => $employee->emp_job,
);
$id = (int) $employee->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getEmployee($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Employee id does not exist');
}
}
}ขั้นตอนที่ 20: สร้างสคริปต์ View สำหรับเมธอด AddAction, Add.phtml
เพิ่มการเปลี่ยนแปลงต่อไปนี้ในไฟล์“ Add.phtml” ใน - myapp / module / view / workers / workers
<?php
$title = 'Add new employee'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form->setAttribute('action', $this->url('employee', array('action' => 'add'))); $form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('emp_name'))."<br>";
echo $this->formRow($form->get('emp_job'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
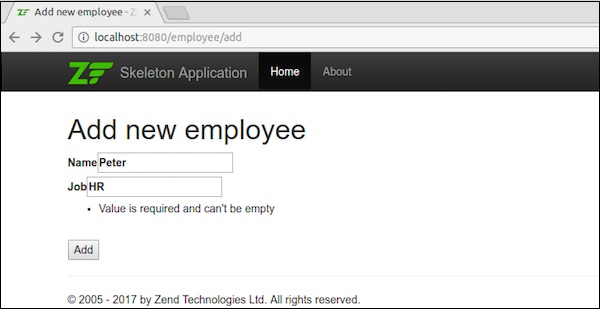
Request the application using the url, http://localhost:8080/employee/addผลลัพธ์

เมื่อเพิ่มข้อมูลแล้วข้อมูลจะเปลี่ยนเส้นทางไปยังโฮมเพจ

ขั้นตอนที่ 21: แก้ไขประวัติพนักงาน
ให้เราดำเนินการแก้ไขข้อมูลในโมดูลพนักงาน อัปเดตการเปลี่ยนแปลงต่อไปนี้ในไฟล์Employeecontroller.php.
public function editAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee', array( 'action' => 'add' )); } try { $employee = $this->table->getEmployee($id);
} catch (\Exception $ex) { return $this->redirect()->toRoute('employee', array(
'action' => 'index'
));
}
$form = new EmployeeForm(); $form->bind($employee); $form->get('submit')->setAttribute('value', 'Edit');
$request = $this->getRequest();
if ($request->isPost()) { $form->setInputFilter($employee->getInputFilter()); $form->setData($request->getPost()); if ($form->isValid()) {
$this->table->saveEmployee($employee);
// Redirect to list of employees
return $this->redirect()->toRoute('employee'); } } return array('id' => $id, 'form' => $form,);
}ที่นี่เรามองหาไฟล์ idซึ่งอยู่ในเส้นทางที่ตรงกันจากนั้นโหลดรายละเอียดพนักงานสำหรับการดำเนินการแก้ไข
ขั้นตอนที่ 22: Employee.php
ตอนนี้เพิ่มการเปลี่ยนแปลงต่อไปนี้ในไฟล์“ Employee.php” ซึ่งอยู่ในไดเร็กทอรี - myapp / module / Employee / src / Employee / Model /
public function getArrayCopy() {
return get_object_vars($this);
}ที่นี่ Zend \ Stdlib \ Hydrator \ ArraySerializable คาดว่าจะพบสองวิธีในแบบจำลอง: getArrayCopy() และ exchangeArray().
ซึ่ง exchangeArray () ใช้สำหรับการวนซ้ำ ฟังก์ชันนี้ใช้สำหรับการผูกข้อมูลจากตารางพนักงาน
ตอนนี้เราต้องสร้างสคริปต์มุมมองสำหรับ editAction().
ขั้นตอนที่ 23: สร้าง Edit.phtml
สร้างไฟล์สคริปต์มุมมองในโมดูล / พนักงาน / มุมมอง / พนักงาน / พนักงาน / edit.phtml
<?php
$title = 'Edit employee records'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php $form = $this->form; $form->setAttribute('action', $this->url( 'employee', array('action' => 'edit', 'id' => $this->id,)
));
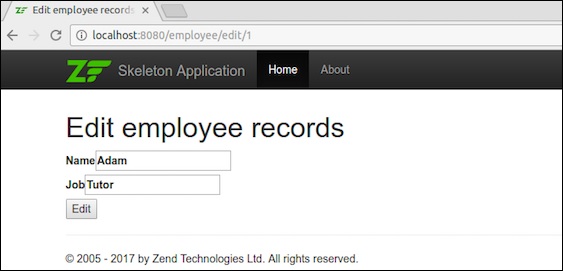
$form->prepare(); echo $this->form()->openTag($form); echo $this->formHidden($form->get('id')); echo $this->formRow($form->get('emp_name'))."<br>"; echo $this->formRow($form->get('emp_job'))."<br>"; echo $this->formSubmit($form->get('submit')); echo $this->form()->closeTag();การแก้ไขรายละเอียดพนักงานจะแสดงในภาพหน้าจอต่อไปนี้

เมื่อแก้ไขข้อมูลแล้วข้อมูลจะเปลี่ยนเส้นทางไปที่โฮมเพจ

ขั้นตอนที่ 24: เพิ่มเมธอด deleteEmployee
เพิ่มเมธอด deleteEmployee ในคลาส EmployeeTable - myapp / module / Employee / src / Model / EmployeeTable.php
public function deleteEmployee($id) { $this->tableGateway->delete(['id' => (int) $id]);
}ขั้นตอนที่ 25: ลบประวัติพนักงาน
ตอนนี้ให้เราดำเนินการลบข้อมูลในโมดูลพนักงาน เพิ่มวิธีการต่อไปนี้deleteAction ในคลาส EmployeeController
public function deleteAction() {
$id = (int) $this->params()->fromRoute('id', 0); if (!$id) {
return $this->redirect()->toRoute('employee'); } $request = $this->getRequest(); if ($request->isPost()) {
$del = $request->getPost('del', 'No');
if ($del == 'Yes') { $id = (int) $request->getPost('id'); $this->table->deleteEmployee($id); } return $this->redirect()->toRoute('employee');
}
return array(
'id' => $id, 'employee' => $this->table->getEmployee($id)
);
}ที่นี่วิธี deleteEmployee () จะลบพนักงานโดย id และเปลี่ยนเส้นทางไปยังหน้ารายชื่อพนักงาน (โฮมเพจ)
ให้เราสร้างสคริปต์มุมมองที่เกี่ยวข้องสำหรับเมธอด deleteAction ()
ขั้นตอนที่ 26: สร้าง View Script
สร้างไฟล์ที่ชื่อ delete.phtml ใน - myapp / module / Employee / view / workers / workers / delete.phtmlและเพิ่มโค้ดต่อไปนี้
<?php
$title = 'Delete an employee record';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
'<?php echo $this->escapeHtml($employee->emp_name); ?>' by
'<?php echo $this->escapeHtml($employee->emp_job); ?&'?
<?php
$url = $this->url('employee', array('action' => 'delete', 'id' => $this->id,)); ?> <form action ="<?php echo $url; ?>" method = "post">
<div>
<input type = "hidden" name = "id" value = "<?php echo (int) $employee->id; ?>" />
<input type = "submit" name = "del" value = "Yes" />
<input type = "submit" name = "del" value = "No" />
</div>
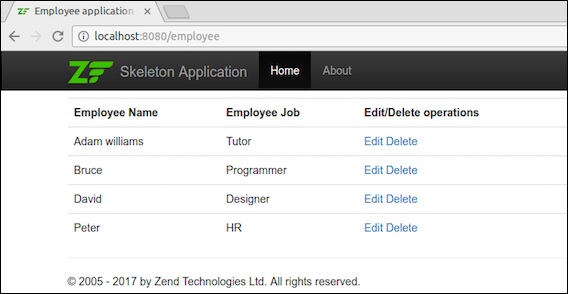
</form>ตอนนี้ลบพนักงานโดยใช้ไฟล์ edit ลิงค์ในโฮมเพจและผลลัพธ์จะเป็นดังที่แสดงในภาพหน้าจอต่อไปนี้
ผลลัพธ์

เราได้ทำโมดูลพนักงานสำเร็จแล้วโดยใช้คุณสมบัติที่จำเป็นทั้งหมด
สรุป
ในสภาพแวดล้อมการแข่งขันปัจจุบัน Zend framework ถูกวางไว้ที่จุดสูงสุดโดยนักพัฒนา ให้ความเป็นนามธรรมแก่โปรแกรมใด ๆ หรือแอปพลิเคชันประเภทใดก็ได้ในภาษา PHP เป็นเฟรมเวิร์กที่ครบกำหนดและรองรับคุณสมบัติภาษา PHP ที่ทันสมัย เป็นเรื่องสนุกเป็นมืออาชีพมีการพัฒนาและก้าวทันเทคโนโลยีในปัจจุบัน