Angular Highcharts - Hızlı Kılavuz
HighChart Angular Wrapperbir Angular uygulamasında zarif ve zengin özelliklere sahip Highcharts görselleştirmeleri sağlayan açık kaynaklı, açısal tabanlı bir bileşendir ve Angular bileşenleri ile sorunsuz bir şekilde kullanılabilir. Bir Angular uygulamasında, Highcharts'ın tüm temel bileşenlerini uygun örneklerle tartışan bölümler vardır.
Özellikleri
Compatible- Tüm modern tarayıcılar, iPhone / iPad tarayıcıları ve Internet Explorer 6'dan itibaren desteklenir. Modern tarayıcılar, grafik oluşturma için SVG kullanır ve eski Internet Explorer'da grafikler VML kullanılarak çizilir.
Pure TypeScript - Eksiksiz Highcharts API'si TypeScript'te mevcut olduğundan JavaScript gerekli değildir.
No Flash - Highcharts yerel tarayıcı teknolojilerini kullandığından ve grafikler modern mobil cihazlarda değişiklik yapılmadan çalışabildiğinden, Flash oynatıcı veya Java gibi istemci tarafı eklentilerine gerek yoktur.
Clean Syntax - Yöntemlerin çoğu zincirlenebilir, bu nedenle grafiğin yapılandırma seçenekleri JSON kadar sıkı sözdizimi kullanılarak yönetilebilir.
Dynamic- Grafik oluşturulduktan sonra herhangi bir zamanda seriler ve noktalar dinamik olarak eklenebilir. Etkinlik kancaları desteklenir. Sunucu etkileşimleri desteklenir.
Documented - Highcharts API'leri, çok sayıda kod ve sözdizimi örnekleriyle kapsamlı bir şekilde belgelenmiştir.
Bu eğitim, Highcharts ve Angular Framework ile çalışmanıza başlamak için bir geliştirme ortamını nasıl hazırlayacağınız konusunda size rehberlik edecektir. Bu bölümde, Angular 6 için gerekli Ortam Kurulumunu tartışacağız. Angular 6'yı kurmak için aşağıdakilere ihtiyacımız var -
- Nodejs
- Npm
- Açısal CLI
- Kodunuzu yazmak için IDE
Nodejs 8.11'den büyük olmalı ve npm 5.6'dan büyük olmalıdır.
Nodejs
Nodejs'nin sisteminizde kurulu olup olmadığını kontrol etmek için yazın node -vterminalde. Bu, sisteminizde şu anda yüklü olan nodej'lerin sürümünü görmenize yardımcı olacaktır.
C:\>node -v
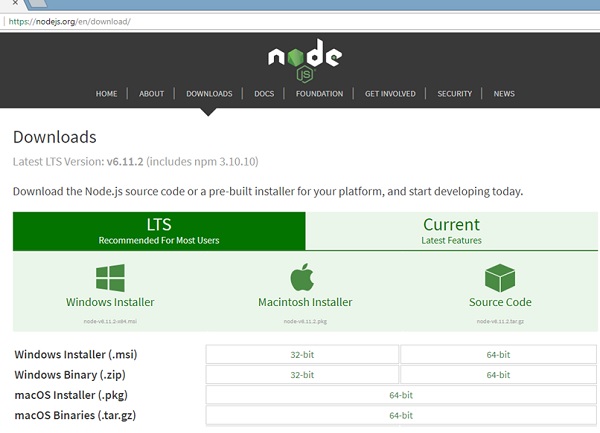
v8.11.3Herhangi bir şey yazdırmazsa, sisteminize nodejs yükleyin. Nodejs yüklemek için ana sayfaya gidinhttps://nodejs.org/en/download/ nodejs ve işletim sisteminize göre paketi yükleyin.
Nodejs ana sayfası aşağıdaki gibi görünecektir -

İşletim sisteminize bağlı olarak gerekli paketi kurun. Nodejs kurulduktan sonra, npm de onunla birlikte yüklenecektir. Npm'nin kurulu olup olmadığını kontrol etmek için terminale npm -v yazın. Npm'nin sürümünü görüntülemelidir.
C:\>npm -v
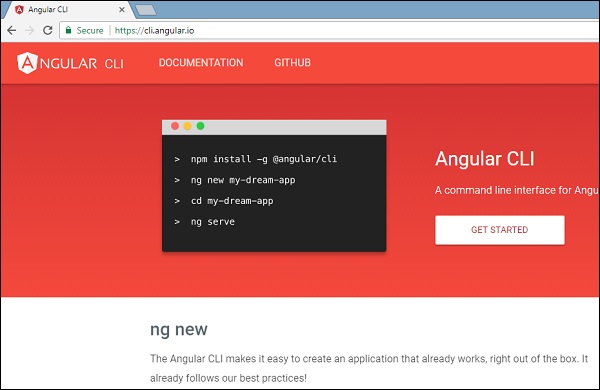
5.6.0Angular 6 kurulumları, açısal CLI yardımıyla çok basittir. Ana sayfayı ziyaret edinhttps://cli.angular.io/ komutun referansını almak için açısal.

Tür npm install -g @angular/cli, sisteminize açısal cli kurmak için.

Angular CLI kurulduktan sonra, yukarıdaki kurulumu terminalinizde alacaksınız. İstediğiniz herhangi bir IDE'yi kullanabilirsiniz, yani WebStorm, Atom, Visual Studio Code, vb.
Highcharts'ı yükleyin
Oluşturulan projede highchart modülünü kurmak için aşağıdaki komutu çalıştırın.
highchartsApp>npm install highcharts --save
+ [email protected]
added 1 package in 137.534sOluşturulan projede highchart sarmalayıcı modülünü kurmak için aşağıdaki komutu çalıştırın.
highchartsApp>npm install highcharts-angular --save
+ [email protected]
added 1 package in 20.93sHighchartsApp.module.ts dosyasına aşağıdaki girişi ekleyin
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],Bu bölümde, Highcharts API'sini Angular'da kullanarak bir grafik çizmek için gereken yapılandırmayı göstereceğiz.
Adım 1 - Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi highchartsApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartComponent } from 'highcharts-angular';
@NgModule({
declarations: [
AppComponent,
HighchartsChartComponent
],
imports: [
BrowserModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<highcharts-chart
[Highcharts] = "highcharts"
[options] = "chartOptions"
style = "width: 100%; height: 400px; display: block;">
</highcharts-chart>Yapılandırmaları anladıktan sonra güncellenmiş app.component.ts'i sonunda göreceğiz.
Adım 2 - Yapılandırmaları Kullanın
Highcharts oluşturun ve chartOptions oluşturun
highcharts = Highcharts;
chartOptions = {
}Grafik Oluştur
ChartOptions kullanarak grafiğin türünü, başlığını ve alt başlığını yapılandırın.
chart: {
type: "spline"
},xAxis
ChartOptions kullanarak X Ekseni üzerinde görüntülenecek olan kayan bandı yapılandırın.
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},yAxis
ChartOptions kullanarak Y Ekseninde görüntülenecek başlığı yapılandırın.
yAxis: {
title:{
text:"Temperature °C"
}
},araç ipucu
Araç ipucunu yapılandırın. ChartOptions kullanarak değerden (y ekseni) sonra eklenecek soneki koyun.
tooltip: {
valueSuffix:" °C"
},dizi
ChartOptions kullanarak grafikte görüntülenecek verileri yapılandırın. Seri, bu dizinin her öğesinin grafikte tek bir satırı temsil ettiği bir dizidir.
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]Misal
Yapılandırma Sözdizimini daha iyi anlamak için aşağıdaki örneği düşünün -
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
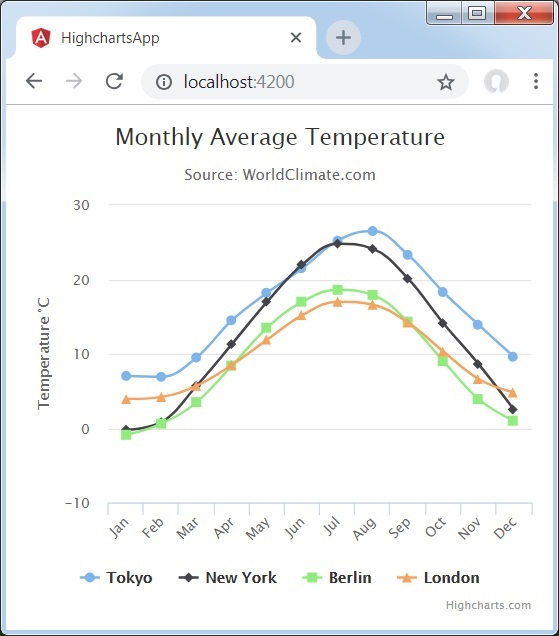
}Sonuç
Sonucu doğrulayın.

Çizgi grafikler, çizgi / spline tabanlı grafikler çizmek için kullanılır. Bu bölümde, farklı çizgi ve eğri tabanlı çizelgeleri tartışacağız.
| Sr.No | Grafik Türü ve Açıklaması |
|---|---|
| 1 | Temel çizgi Temel çizgi grafiği. |
| 2 | Veri etiketleri ile Veri etiketleri içeren grafik. |
| 3 | Zaman serileri, yakınlaştırılabilir Zaman serileri ile grafik. |
| 4 | Ters eksenli spline Ters eksenlere sahip eğri grafik. |
| 5 | Sembollerle eğri çizgi Isı / yağmur için semboller kullanan eğri grafik. |
| 6 | Çizim bantlı spline Çizim bantları içeren eğri grafik. |
Alan grafikleri, alan tabanlı grafikler çizmek için kullanılır. Bu bölümde, farklı alan tabanlı grafik türlerini tartışacağız.
| Sr.No. | Grafik Türü ve Açıklaması |
|---|---|
| 1 | Temel Alan Temel alan grafiği. |
| 2 | Negatif değerli alan Negatif değerlere sahip alan grafiği. |
| 3 | Yığılmış alan Üst üste yığılmış alanları olan grafik. |
| 4 | Yüzde alanı Yüzde cinsinden veriler içeren grafik. |
| 5 | Eksik noktaları olan alan Verilerdeki eksik noktaları içeren grafik. |
| 6 | Ters eksenler Ters eksenleri kullanan alan. |
| 7 | Alan-eğri Spline kullanarak alan grafiği. |
Çubuk grafikler, çubuk tabanlı grafikler çizmek için kullanılır. Bu bölümde, farklı çubuk tabanlı grafik türlerini tartışacağız.
| Sr.No. | Grafik Türü ve Açıklaması |
|---|---|
| 1 | Temel Çubuk Temel çubuk grafik. |
| 2 | Yığılmış Çubuk Üst üste yığılmış çubuklara sahip çubuk grafik. |
| 3 | Negatif değerler içeren Çubuk Grafik Negatif değerler içeren Çubuk Grafik. |
Sütun grafikleri, sütun tabanlı grafikler çizmek için kullanılır. Bu bölümde, farklı sütun tabanlı grafik türlerini tartışacağız.
| Sr.No. | Grafik Türü ve Açıklaması |
|---|---|
| 1 | Temel Sütun Temel sütun grafiği. |
| 2 | Negatif değerler içeren sütun Negatif değerlere sahip sütun grafiği. |
| 3 | Yığılmış sütun Sütun üst üste yığılmış grafik. |
| 4 | Yığılmış ve Gruplanmış sütun Yığılmış ve gruplanmış formda sütun içeren grafik. |
| 5 | Yığın yüzdeli sütun Yığılmış yüzdeli grafik. |
| 6 | Döndürülmüş etiketli sütun Sütunlarda döndürülmüş etiketlere sahip Sütun Grafiği. |
| 7 | Sütun Aralığı Aralıkları kullanan Sütun Grafiği. |
GWP Highcharts - Pasta Grafikleri
Pasta grafikler, pasta tabanlı grafikler çizmek için kullanılır. Bu bölümde, farklı pasta tabanlı grafik türlerini tartışacağız.
| Sr.No. | Grafik Türü ve Açıklaması |
|---|---|
| 1 | Temel Pasta Temel pasta grafiği. |
| 2 | Efsanelerle Pasta Efsanelerle pasta grafik. |
| 3 | Halka Grafik Halka Şeması. |
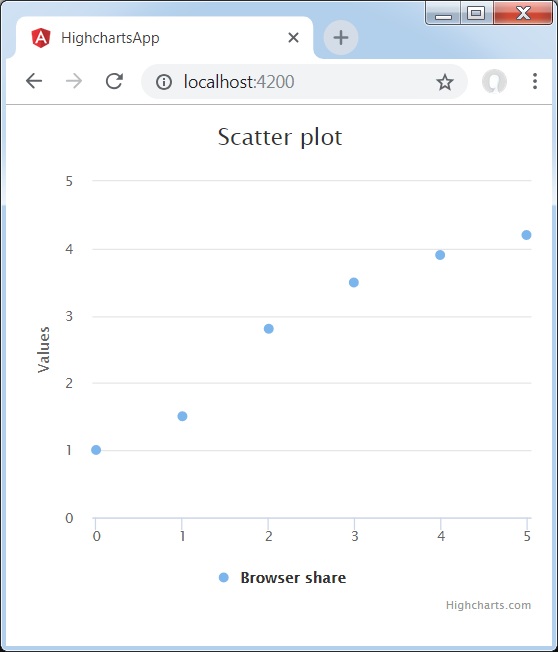
Aşağıda, temel bir dağılım grafiği örneği verilmiştir.
Highcharts Configuration Syntax bölümünde bir grafik çizmek için kullanılan konfigürasyonu daha önce görmüştük .
Temel dağılım grafiğine bir örnek aşağıda verilmiştir.
Konfigürasyonlar
Şimdi atılan ek yapılandırmaları / adımları görelim.
dizi
Grafik türünü dağılım tabanlı olacak şekilde yapılandırın. series.typegrafik için seri türüne karar verir. Burada varsayılan değer "line" dır.
var chart = {
type: 'scatter',
zoomType: 'xy'
};Misal
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
}Sonuç
Sonucu doğrulayın.

Dinamik grafikler, grafik oluşturulduktan sonra verilerin değişebileceği veri tabanlı grafikler çizmek için kullanılır. Bu bölümde, farklı dinamik grafik türlerini tartışacağız.
| Sr.No. | Grafik Türü ve Açıklaması |
|---|---|
| 1 | Her saniye spline güncelleniyor Spline Grafiği her saniye güncelleniyor. |
| 2 | Bir nokta eklemek için tıklayın Nokta toplama özelliğine sahip grafik. |
Karma grafikler, karma grafikler çizmek için kullanılır; örneğin, pasta grafik içeren çubuk grafik. Bu bölümde, farklı kombinasyon tablo türlerini tartışacağız.
| Sr.No. | Grafik Türü ve Açıklaması |
|---|---|
| 1 | Sütun, Çizgi ve Pasta Sütun, Çizgi ve Pasta ile Grafik. |
| 2 | Çift Eksen, Çizgi ve Sütun Çift Eksenli, Çizgi ve Sütunlu Grafik. |
| 3 | Çoklu Eksenler Çoklu Eksene Sahip Grafik. |
| 4 | Regresyon çizgisiyle dağılım Regresyon çizgisine sahip dağılım grafiği. |
3 boyutlu grafikler çizmek için 3 boyutlu grafikler kullanılır. Bu bölümde, farklı 3B grafik türlerini tartışacağız.
| Sr.No. | Grafik Türü ve Açıklaması |
|---|---|
| 1 | 3B Sütun 3D Sütun Şeması. |
| 2 | 3B Dağılım 3D Dağılım Grafiği. |
| 3 | 3D Pasta 3D Pasta Grafiği. |
Harita grafikleri, ısı haritası veya Ağaç haritası grafikleri çizmek için kullanılır. Bu bölümde, farklı Harita grafiği türlerini tartışacağız.
| Sr.No. | Grafik Türü ve Açıklaması |
|---|---|
| 1 | Sıcaklık haritası Sıcaklık haritası. |
| 2 | Ağaç Haritası Ağaç Haritası. |