Açısal İşaretlemeler - Dağılım Grafikleri
Aşağıda, temel bir dağılım grafiği örneği verilmiştir.
Highcharts Configuration Syntax bölümünde bir grafik çizmek için kullanılan konfigürasyonu daha önce görmüştük .
Temel dağılım grafiğine bir örnek aşağıda verilmiştir.
Konfigürasyonlar
Şimdi atılan ek yapılandırmaları / adımları görelim.
dizi
Grafik türünü dağılım tabanlı olacak şekilde yapılandırın. series.typegrafik için seri türüne karar verir. Burada varsayılan değer "line" dır.
var chart = {
type: 'scatter',
zoomType: 'xy'
};Misal
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Scatter plot'
},
series : [{
type: 'scatter',
zoomType:'xy',
name: 'Browser share',
data: [ 1, 1.5, 2.8, 3.5, 3.9, 4.2 ]
}]
};
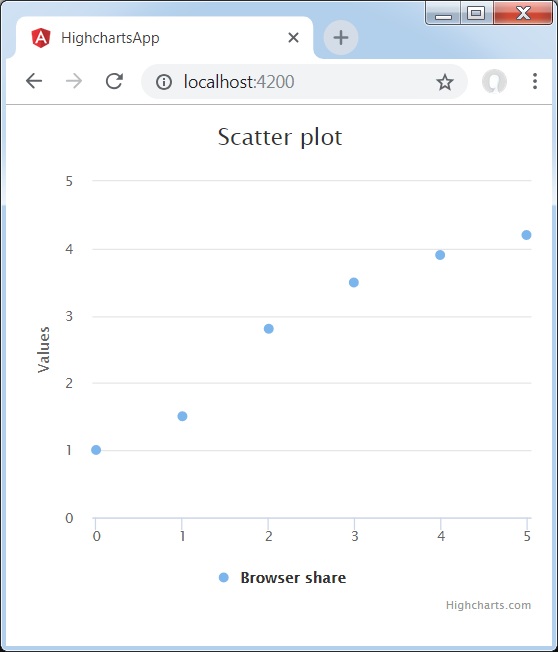
}Sonuç
Sonucu doğrulayın.