Angular 4 - Malzemeler
Materialsprojeniz için çok sayıda yerleşik modül sunar. Otomatik tamamlama, tarih seçici, kaydırıcı, menüler, ızgaralar ve araç çubuğu gibi özellikler, Angular 4'teki malzemelerle birlikte kullanılabilir.
Malzemeleri kullanmak için paketi ithal etmemiz gerekiyor. Angular 2 ayrıca yukarıdaki tüm özelliklere sahiptir, ancak bunlar @ angular / core modülünün bir parçası olarak mevcuttur. Angular 4 ayrı bir modül ile geldi@angular/materials.. Bu, kullanıcının gerekli malzemeleri almasına yardımcı olur.
Malzemeleri kullanmaya başlamak için, iki paket kurmanız gerekir - malzemeler ve cdk. Malzeme bileşenleri, gelişmiş özellikler için animasyon modülüne bağlıdır, dolayısıyla aynı animasyon paketine ihtiyacınız vardır, örn. @ Angular / animations. Paket, önceki bölümde zaten güncellenmiştir.
npm install --save @angular/material @angular/cdkŞimdi package.json'u görelim. @angular/material ve @angular/cdk kurulur.
{
"name": "angularstart",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^4.0.0",
"@angular/cdk": "^2.0.0-beta.8",
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/material": "^2.0.0-beta.8",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.1.0",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@angular/cli": "1.2.0",
"@angular/compiler-cli": "^4.0.0",
"@angular/language-service": "^4.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.0.4",
"tslint": "~5.3.2",
"typescript": "~2.3.3"
}
}Malzemelerle çalışmak üzere kurulan paketleri vurguladık.
Şimdi üst modüldeki modülleri içe aktaracağız - app.module.ts Aşağıda gösterildiği gibi.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Yukarıdaki dosyada, aşağıdaki modülleri @ angular / materials'dan içe aktardık.
import { MdButtonModule, MdMenuModule, MdSidenavModule } from '@angular/material';Ve aynısı aşağıda gösterildiği gibi içe aktarmalar dizisinde de kullanılır -
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule,
MdMenuModule,
FormsModule,
MdSidenavModule
]app.component.ts aşağıda gösterildiği gibidir -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}Şimdi malzemeyi ekleyelim app.component.html.
<button md-button [mdMenuTriggerFor]="menu">Menu</button>
<md-menu #menu="mdMenu">
<button md-menu-item>
File
</button>
<button md-menu-item>
Save As
</button>
</md-menu>
<md-sidenav-container class="example-container">
<md-sidenav #sidenav class="example-sidenav">
Angular 4
</md-sidenav>
<div class="example-sidenav-content">
<button type="button" md-button (click)="sidenav.open()">
Open sidenav
</button>
</div>
</md-sidenav-container>Yukarıdaki dosyaya Menu ve SideNav ekledik.
Menü
Menü eklemek için, <md-menu></md-menu>kullanıldı. file ve Save As öğeler altındaki düğmeye eklenir md-menu. Eklenen bir ana düğme varMenu. Aynı şeyin referansı kullanılarak <md-menu> verilir[mdMenuTriggerFor]=”menu” ve menüyü kullanarak # in <md-menu>.
SideNav
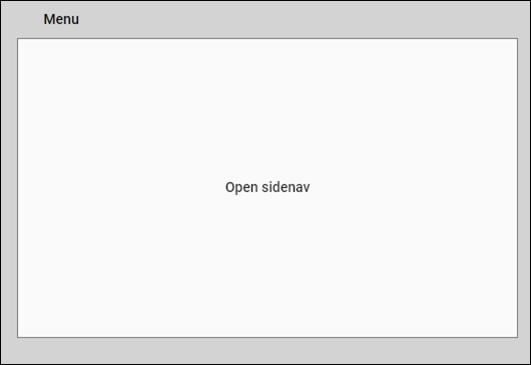
Sidenav eklemek için ihtiyacımız var <md-sidenav-container></md-sidenav-container>. <md-sidenav></md-sidenav>kapsayıcıya alt öğe olarak eklenir. Kullanarak sidenav'ı tetikleyen başka bir div eklenmiştir.(click)=”sidenav.open()”. Aşağıda, menünün ve tarayıcıdaki sidenavın görüntüsü verilmiştir -

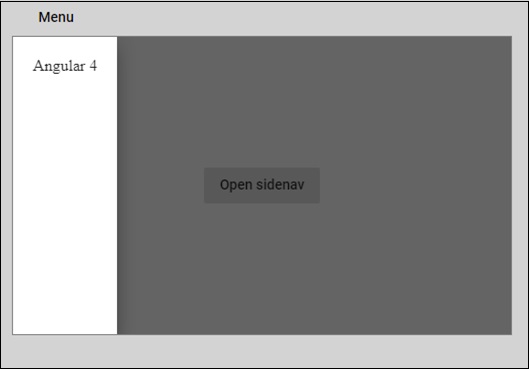
Tıkladıktan sonra opensidenav, aşağıda gösterildiği gibi yan çubuğu gösterir -

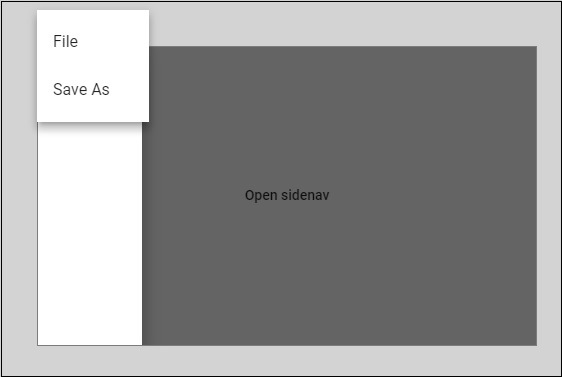
Menü'ye tıkladığınızda iki öğe alacaksınız File ve Save As aşağıda gösterildiği gibi -

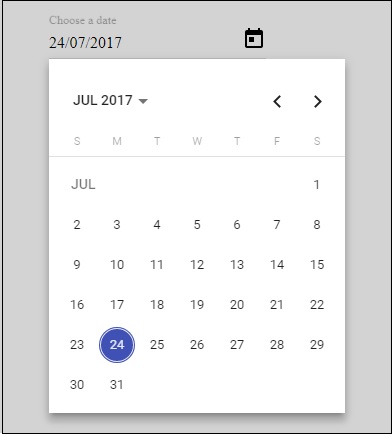
Şimdi malzemeleri kullanarak bir tarih seçici ekleyelim. Bir tarih seçici eklemek için, tarih seçiciyi göstermek için gereken modülleri içe aktarmamız gerekir.
İçinde app.module.ts, aşağıdaki modülü datepicker için aşağıda gösterildiği gibi içe aktardık.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { MdDatepickerModule, MdInputModule, MdNativeDateModule } from '@angular/material';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
MdDatepickerModule,
MdInputModule,
MdNativeDateModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Burada aşağıdaki gibi modülleri ithal ettik MdDatepickerModule, MdInputModule, ve MdNativeDateModule.
Şimdi app.component.ts aşağıda gösterildiği gibidir -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
myData: Array<any>;
constructor() {}
}app.component.html aşağıda gösterildiği gibidir -
<md-input-container>
<input mdInput [mdDatepicker]="picker" placeholder="Choose a date">
<button mdSuffix [mdDatepickerToggle]="picker"></button>
</md-input-container>
<md-datepicker #picker></md-datepicker>Tarih seçici tarayıcıda şu şekilde görüntülenir -