Açısal 4 - Borular
Bu bölümde, Açısal 4'teki Borular'ın ne olduğunu tartışacağız. Borular daha önce Angular1'de filtreler ve Angular 2 ve 4'te borular olarak adlandırılıyordu.
| karakter, verileri dönüştürmek için kullanılır. Aynı sözdizimi aşağıdadır
{{ Welcome to Angular 4 | lowercase}}Girdi olarak tam sayıları, dizeleri, dizileri ve tarihi alır. | gerektiği gibi formatta dönüştürülecek ve tarayıcıda aynı şekilde görüntülenecektir.
Boruları kullanarak birkaç örneği ele alalım.
Burada büyük harf olarak verilen metni görüntülemek istiyoruz. Bu, aşağıdaki gibi borular kullanılarak yapılabilir -
İçinde app.component.ts dosyasında başlık değişkenini tanımladık -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
}Aşağıdaki kod satırı, app.component.html dosya.
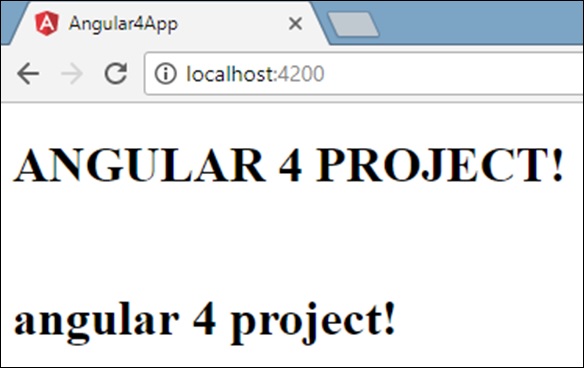
<b>{{title | uppercase}}</b><br/>
<b>{{title | lowercase}}</b>Tarayıcı, aşağıdaki ekran görüntüsünde gösterildiği gibi görünür -

Angular 4, bazı yerleşik borular sağlar. Borular aşağıda listelenmiştir -
- Lowercasepipe
- Uppercasepipe
- Datepipe
- Currencypipe
- Jsonpipe
- Percentpipe
- Decimalpipe
- Slicepipe
Küçük ve büyük boruları zaten gördük. Şimdi diğer boruların nasıl çalıştığını görelim.
Aşağıdaki kod satırı, gerekli değişkenleri tanımlamamıza yardımcı olacaktır. app.component.ts dosya -
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate = new Date();
jsonval = {name:'Rox', age:'25', address:{a1:'Mumbai', a2:'Karnataka'}};
months = ["Jan", "Feb", "Mar", "April", "May", "Jun",
"July", "Aug", "Sept", "Oct", "Nov", "Dec"];
}Boruları içinde kullanacağız app.component.html dosya.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "width:100%;">
<div style = "width:40%;float:left;border:solid 1px black;">
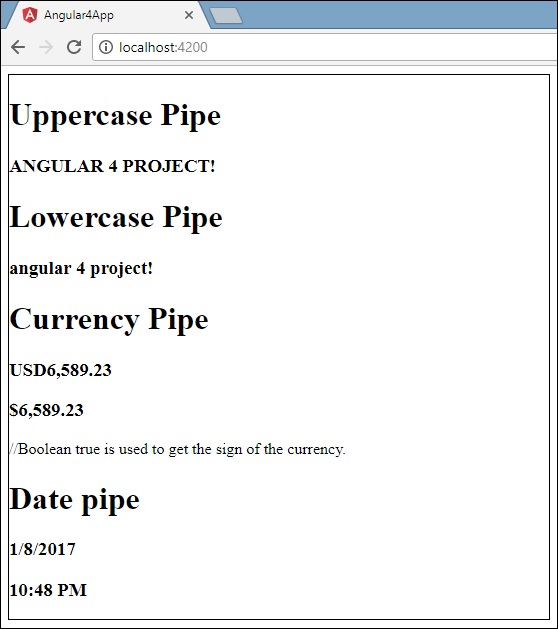
<h1>Uppercase Pipe</h1>
<b>{{title | uppercase}}</b><br/>
<h1>Lowercase Pipe</h1>
<b>{{title | lowercase}}</b>
<h1>Currency Pipe</h1>
<b>{{6589.23 | currency:"USD"}}</b><br/>
<b>{{6589.23 | currency:"USD":true}}</b> //Boolean true is used to get the sign of the currency.
<h1>Date pipe</h1>
<b>{{todaydate | date:'d/M/y'}}</b><br/>
<b>{{todaydate | date:'shortTime'}}</b>
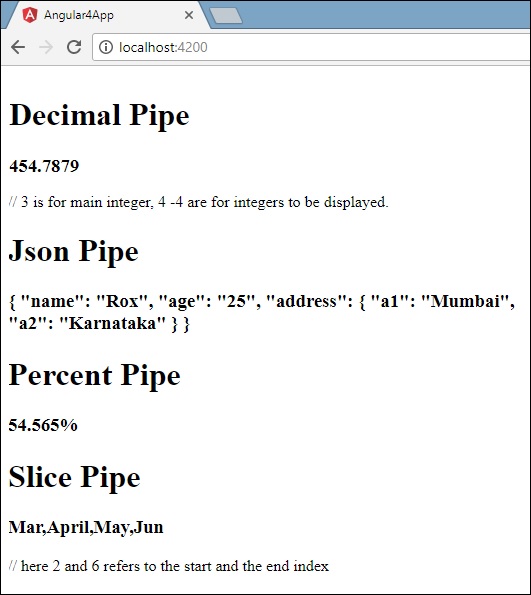
<h1>Decimal Pipe</h1>
<b>{{ 454.78787814 | number: '3.4-4' }}</b> // 3 is for main integer, 4 -4 are for integers to be displayed.
</div>
<div style = "width:40%;float:left;border:solid 1px black;">
<h1>Json Pipe</h1>
<b>{{ jsonval | json }}</b>
<h1>Percent Pipe</h1>
<b>{{00.54565 | percent}}</b>
<h1>Slice Pipe</h1>
<b>{{months | slice:2:6}}</b>
// here 2 and 6 refers to the start and the end index
</div>
</div>Aşağıdaki ekran görüntüleri her boru için çıktıyı gösterir -


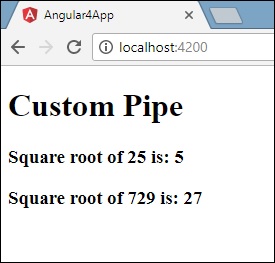
Özel Boru Nasıl Oluşturulur?
Özel bir boru oluşturmak için yeni bir boru oluşturduk tsdosya. Burada, oluşturmak istiyoruzsqrtözel boru. Dosyaya aynı adı verdik ve aşağıdaki gibi görünüyor -
app.sqrt.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe ({
name : 'sqrt'
})
export class SqrtPipe implements PipeTransform {
transform(val : number) : number {
return Math.sqrt(val);
}
}Özel bir boru oluşturmak için, Angular / core'dan Pipe ve Pipe Transform'u almalıyız. @Pipe direktifinde .html dosyamızda kullanılacak pipomuza isim vermemiz gerekiyor. Sqrt borusunu oluşturduğumuz için ona sqrt adını vereceğiz.
İlerledikçe, sınıfı oluşturmalıyız ve sınıf adı SqrtPipe. Bu sınıf,PipeTransform.
Sınıfta tanımlanan dönüştürme yöntemi, sayı olarak bağımsız değişken alır ve karekök aldıktan sonra sayıyı döndürür.
Yeni bir dosya oluşturduğumuz için, aynısını buraya eklememiz gerekiyor app.module.ts. Bu şu şekilde yapılır -
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Biz yarattık app.sqrt.tssınıf. Aynısını ithal etmeliyizapp.module.tsve dosyanın yolunu belirtin. Ayrıca yukarıda gösterildiği gibi beyannamelere dahil edilmelidir.
Şimdi de sqrt borusuna yapılan çağrıyı görelim. app.component.html dosya.
<h1>Custom Pipe</h1>
<b>Square root of 25 is: {{25 | sqrt}}</b>
<br/>
<b>Square root of 729 is: {{729 | sqrt}}</b>Çıktı aşağıdaki gibi görünür -