AWS Lambda - Ek Örnek
Şimdiye kadar, AWS Lambda'nın AWS hizmetleriyle çalıştığını gördük. Bu bilgiye dayanarak, basit bir kullanıcı kayıt formu oluşturalım ve API ağ geçidini kullanarak verileri AWS Lambda'ya gönderelim. AWS Lambda, verileri olaydan veyaAPI ağ geçidi tetikleyicisinden alacak ve bu ayrıntıları DynamoDB tablosuna ekleyecektir.
Misal
Bir örnek ele alalım ve üzerinde aşağıdaki işlevleri gerçekleştirelim -
DynamoDB Tablosu Oluşturun
Kullanıcı Kaydı için Form Oluşturun
AWS SNS hizmetini kullanarak Telefona mesaj göndermek için AWS Lambda ve API ağ geçidi oluşturun
POST form verileri için AWS Lambda ve API ağ geçidi oluşturun ve DynamoDb tablosuna ekleyin
Dynamodb tablosundan veri okumak için AWS Lambda ve API ağ geçidi oluşturun
Kullanıcı Kayıt Formunun Son Çalışması
DynamoDB Tablosu Oluşturun
Girilen veriler DynamodDB tablosunda saklanacaktır. AWS Lambda ile girilen verileri paylaşmak için API ağ geçidini kullanacağız ve daha sonra AWS Lambda, ayrıntıları DynamoDB'ye ekleyecektir.
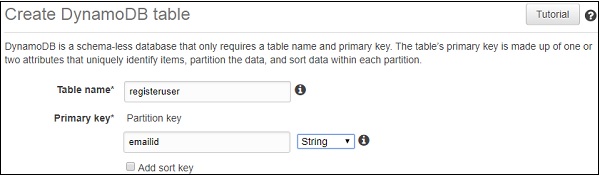
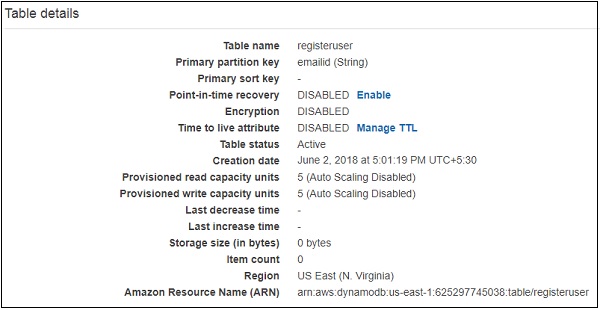
AWS konsolunda DynamodDB tablosu oluşturmak için aşağıdaki ayrıntıları kullanabilirsiniz. Öncelikle AWS Service'e gidin ve tıklayınDynamoDB. TıklayınTable aşağıda gösterildiği gibi tablo oluşturmak için -


AWS Lambda ile kullanılacak DynamoDB'ye yönelik politika oluşturmak için ARN'yi kullanabilirsiniz.
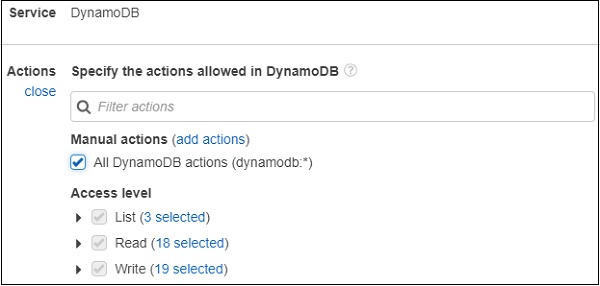
IAM'ye gidin ve seçin Policies. TıklayınCreate policy, aşağıda gösterildiği gibi hizmeti DynamodDB olarak seçin -

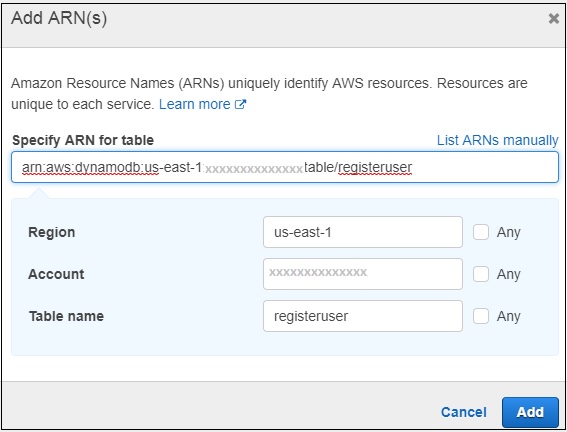
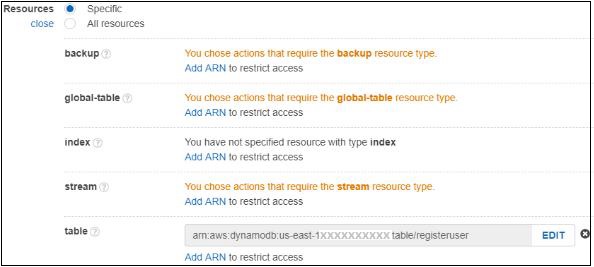
Tıklayın All DynamoDByukarıda gösterildiği gibi eylemler. Kaynağı seçin ve aşağıda gösterildiği gibi tablo için ARN'yi girin -

Şimdi tıklayın Add Aşağıda gösterildiği gibi.

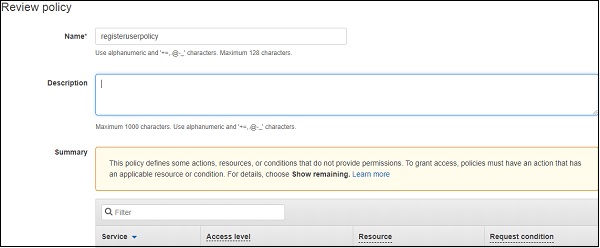
Tıklarsan Review policy Ekranın sonundaki düğmesine tıkladığınızda aşağıdaki pencereyi görebilirsiniz -

Politikanın adını girin ve tıklayın Create policysayfanın sonundaki düğmesine basın. Şimdi, Lambda ile kullanılacak rol oluşturmamız gerekiyor. DynamoDB, APIGateway ve Lambda için izinlere ihtiyacımız var.
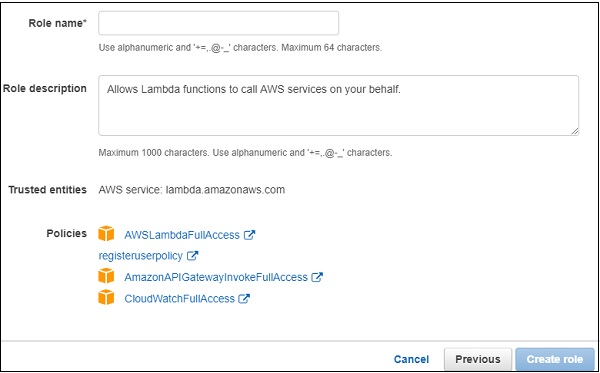
AWS hizmetlerine gidin ve IAM'yi seçin. Sol taraftan Roller'i seçin ve gerekli rolleri ekleyin.

Rol adını girin ve tıklayın Create role. Oluşturulan rolroleforlambdaexample.
Kullanıcı Kaydı için Form Oluşturun
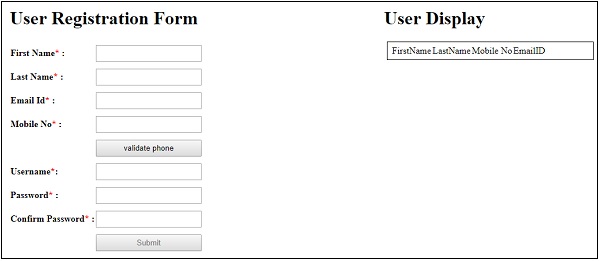
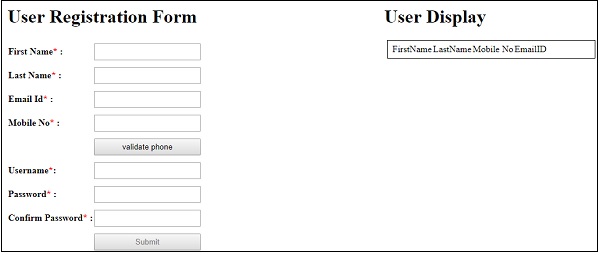
Dynamodb tablosundan verileri girmek ve okumak için kullanıcı kayıt formunun görüntüsü.

SNS hizmetini kullanarak Telefona OTP Mesajı Göndermek için AWS Lambda ve API Ağ Geçidi oluşturun
Kullanıcı kayıt formunu görürseniz, bir düğme vardır validate phone. Kullanıcının telefon numarasını girmesi vevalidate phone Telefon numarasını onaylamak için
Bu amaçla -
Bir kullanıcı bu düğmeyi tıkladığında, telefon ayrıntılarını içeren API ağ geçidi gönderme yöntemi çağrılır ve dahili olarak AWS Lambda tetiklenir.
Ardından AWS Lambda, AWS SNS hizmeti kullanılarak girilen telefon numarasınaOTP gönderir.
Kullanıcı OTP'yi alır ve buOTP numarasını girmesi gerekir.
Telefon numarası girildiğinde OTP girilecek metin kutusu görünecek ve validate phone düğmesi tıklanır.
AWS Lambda'dan alınan OTP ile kullanıcı tarafından girilen OTP'nin, kullanıcının kullanıcı kayıt formunu göndermesine izin vermek için eşleşmesi gerekir.
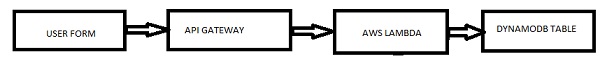
Telefon doğrulamasının çalışmasını açıklayan basit bir blok diyagram burada gösterilmektedir -

Oluşturulan AWS Lambda işlevi burada gösterildiği gibidir -

Karşılık gelen AWS Lambda kodu aşağıda verilmiştir -
const aws = require("aws-sdk");
const sns = new aws.SNS({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
let phoneno = event.mphone;
let otp = Math.floor(100000 + Math.random() * 900000);
let snsmessage = "Your otp is : "+otp;
sns.publish({
Message: snsmessage,
PhoneNumber: "+91"+phoneno
}, function (err, data) {
if (err) {
console.log(err);
callback(err, null);
} else {
console.log(data);
callback(null, otp);
}
});
};OTP kodunu göndermek için SNS hizmetini kullandığımızı unutmayın. Bu kod, kullanıcı tarafından kullanıcı kayıt formuna girilen cep telefonu numarasını doğrulamak için kullanılır. Yukarıdaki telefon doğrulaması için oluşturulan API ağ geçidi aşağıdaki gibidir -


Verilen Lambda işlevi phonevalidationexample. AWS Lambda'da kullanılmak üzere cep telefonu ayrıntılarını buraya alıyoruz. Ardından AWS Lambda, OTP kodunu verilen cep telefonu numarasına gönderir.
POST Form Verileri ve DynamoDB Tablosuna Eklemek için AWS Lambda ve API Ağ Geçidi Oluşturun
Kullanıcı kayıt formu için tüm alanlar zorunludur. Forma girilen verilerin API Ağ Geçidi URL'sine gönderildiği bir AJAX çağrısı yapıldı.
Gönder düğmesinin çalışmasını açıklayan basit bir blok diyagram burada gösterilmektedir -

Form doldurulduktan sonra, gönder düğmesi AWS Lambda'yı tetikleyecek olan API ağ geçidini çağıracaktır. AWS Lambda, formun ayrıntılarını olaydan veya API Ağ Geçidinden alacak ve veriler DynamodDB tablosuna eklenecektir.
API Gateway ve AWS Lambda'nın oluşturulmasını anlayalım.
Öncelikle AWS hizmetlerine gidin ve Lambda'ya tıklayın. Oluşturulan Lambda işlevi burada gösterildiği gibidir -

Şimdi, bir API ağ geçidi oluşturmak için AWS hizmetine gidin ve API Gateway. TıklamakCreate API aşağıda gösterilen düğme.

Giriş API name ve tıklayın Create API API eklemek için düğme.

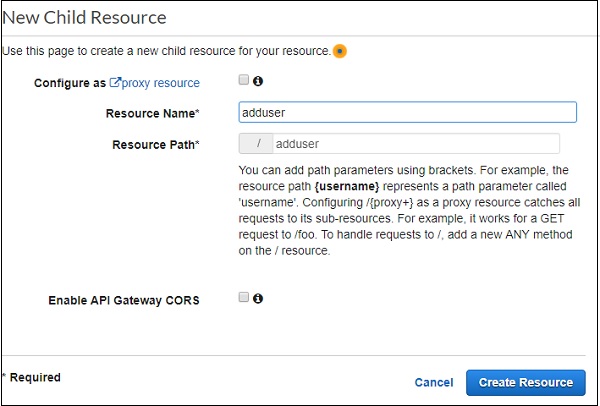
Şimdi, adında bir API oluşturulur registeruser. API'yi seçin ve tıklayınActions oluşturmak için açılır menü Resource.

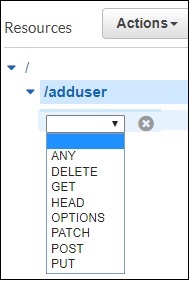
Tıklayın Create Resource. Şimdi ekleyelimPOSTyöntem. Bunun için sol tarafta oluşturulan kaynaklara tıklayın veActions açılır menü seçimi create method. Bu, aşağıda gösterildiği gibi açılır menüyü gösterecektir -

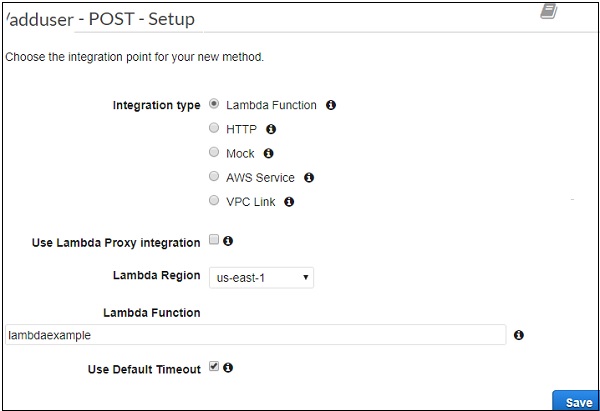
POST yöntemini seçin ve yukarıda oluşturduğumuz Lambda işlevini ekleyin.

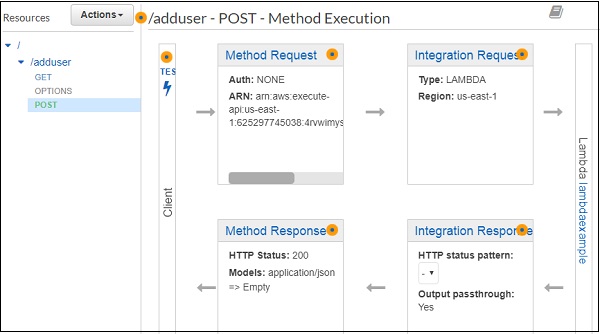
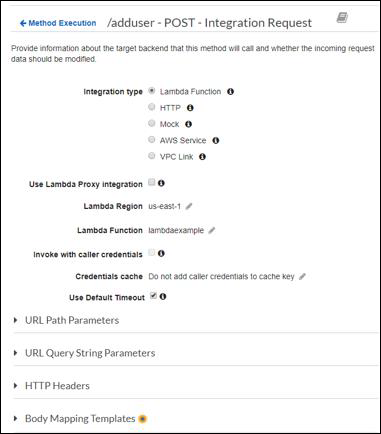
Tıklayın Saveyöntemi eklemek için düğmesine basın. Form ayrıntılarını Lambda işlevine göndermek içinlambdaexample eklememiz gerekiyor Integration Request aşağıda gösterildiği gibi -

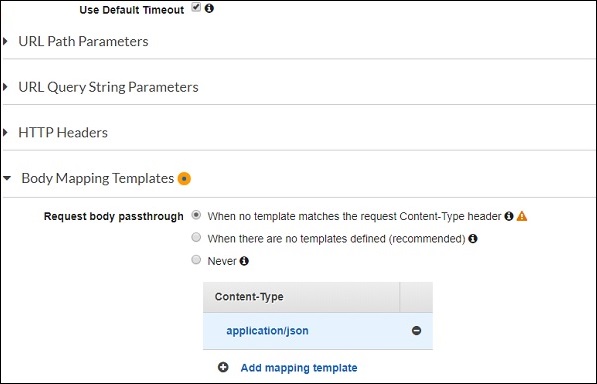
Form detaylarını göndermek için, tıklamanız gerekecek Integration Request. Ayrıntıları aşağıda gösterecektir.

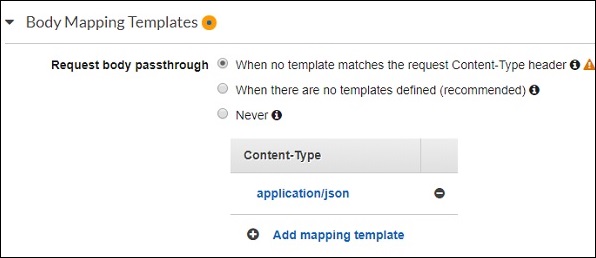
Tıklayın Body Mapping Templates gönderilecek form alanlarını eklemek için.

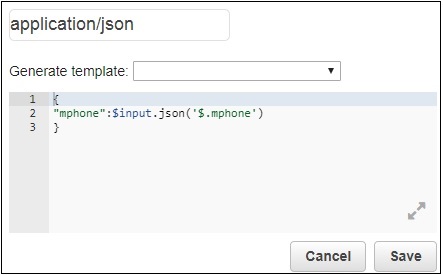
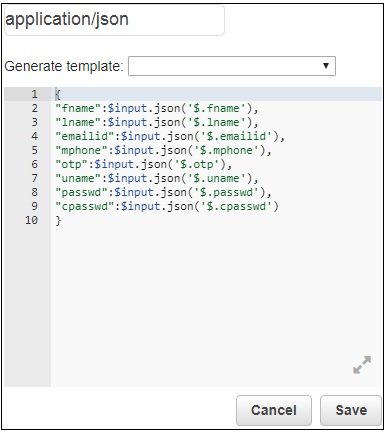
Ardından, Add mapping templateve içerik türünü girin. Burada ekledikapplication/jsoniçerik türü olarak. Tıklayın ve burada alanı aşağıda gösterildiği gibi json formatında girmeniz gerekir -

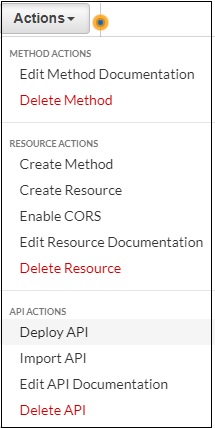
Şimdi tıklayın Save düğmesine basın ve API'yi aşağıda gösterildiği gibi dağıtın -

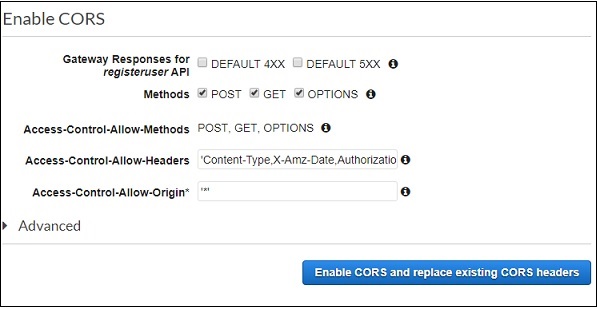
İşte .html dosyamızın içinde kullanılacak POST için oluşturulan API. Oluşturulan kaynak için CORS'u etkinleştirmemiz gerektiğini lütfen unutmayın. Api ağ geçidi url'sini ajax çağrısı yapmak için kullanacak, böylece CORS etkinleştirilmelidir.
CORS'u etkinleştirmek istediğiniz Yöntemleri seçin. TıklamakEnable CORS and replace existing CORS headers.

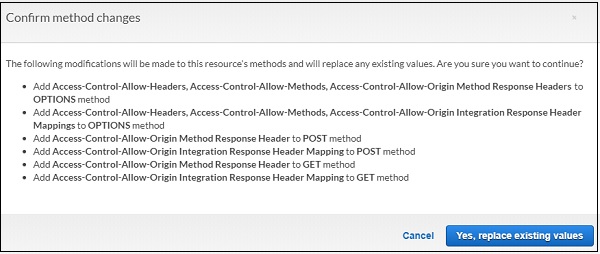
Onay ekranını şu şekilde görüntüler -

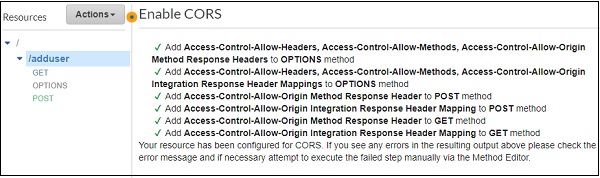
Tıklayın Yes, replace existing values CORS'yi etkinleştirmek için.

POST API Ağ Geçidi için AWS Lambda kodu burada gösterildiği gibidir -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
console.log(event);
console.log("Entering Data");
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});
}AWS Lambda işleyicisindeki olay parametresi, POST entegrasyon isteğinde daha önce eklenen tüm ayrıntılara sahip olacaktır. Etkinlikten ayrıntılar, kodda gösterildiği gibi DynamodDB tablosuna eklenir.
Şimdi, AWS-SDK'dan hizmet ayrıntılarını aşağıda gösterildiği gibi almamız gerekiyor -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
var data = {
TableName : "registeruser",
Item : {
first_name:event.fname,
last_name:event.lname,
emailid:event.emailid,
mobile_no : event.mphone,
otp:event.otp,
username:event.uname,
password:event.passwd,
confirm_password:event.cpasswd
}
}
docClient.put(data, function(err, value) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("data added successfully");
callback(null, value);
}
});DynamodDB Tablosundan Veri Okumak için AWS Lambda ve API Ağ Geçidi Oluşturun
Şimdi, DynamoDB tablosundan veri okumak için AWS Lambda fonksiyonu oluşturacağız. Verileri html formuna gönderecek olan AWS Lambda işlevine APIGateway'i tetikleyeceğiz.
Oluşturulan AWS Lambda işlevi aşağıda gösterildiği gibidir -

Karşılık gelen AWS Lambda kodu aşağıdaki gibidir -
const aws = require("aws-sdk");
const docClient = new aws.DynamoDB.DocumentClient({
region:'us-east-1'
});
exports.handler = function(event, context, callback) {
var readdata = {
TableName : "registeruser",
Limit : 10
}
docClient.scan(readdata, function(err, data) {
if (err) {
console.log("Error");
callback(err, null);
} else {
console.log("Data is " + data);
callback(null, data);
}
});
}Burada veriler DynamoDB tablosundan okunur ve geri aramaya verilir. Şimdi, APIGateway oluşturacağız ve tetikleyici olarak AWS Lambda işlevini ekleyeceğiz.
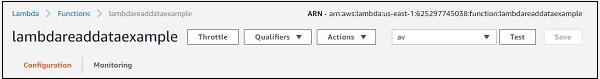
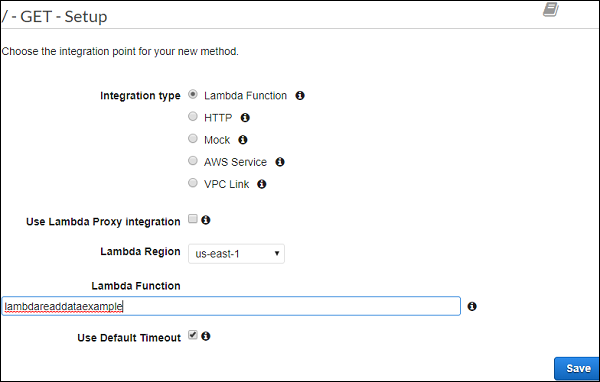
Daha önce oluşturulan API'ye get yöntemini ekleyeceğiz.

Lambda işlevi eklendi lambdareaddataexample. TıklayınSave yöntemi kaydetmek ve api'yi dağıtmak için.
Kullanıcı Kayıt Formunun Son Çalışması
Formun son görüntüsü aşağıda gösterildiği gibidir -

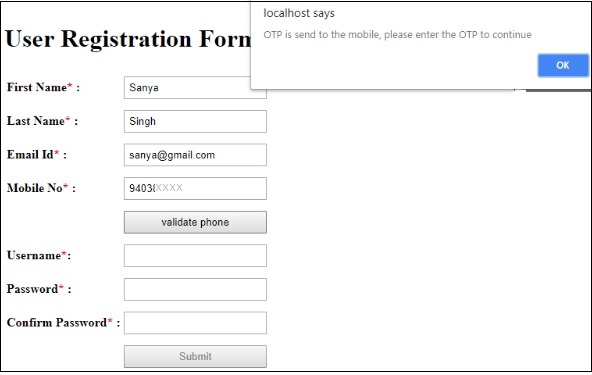
Şimdi ayrıntıları yukarıda gösterildiği gibi girin. Gönder düğmesinin devre dışı olduğunu unutmayın. Yalnızca tüm ayrıntılar gösterildiği gibi girildiğinde etkinleştirilecektir -

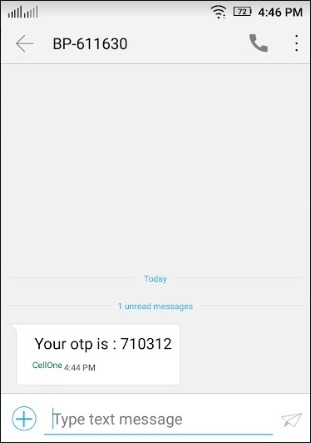
Şimdi cep telefonu numarasını girin ve tıklayın validate phonebuton. Şu uyarı mesajını gösterecektir:“OTP is send to the mobile, please enter the OTP to continue”. Cep telefonu numarasına gönderilen OTP aşağıdaki gibidir -

OTP'yi ve kalan ayrıntıları girin ve formu gönderin.

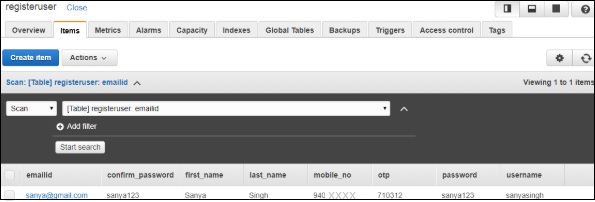
DynamoDB'deki veriler registeruser gönderdikten sonra tablo burada gösterildiği gibidir -

Kod ayrıntıları aşağıda verilmiştir -
Example1.html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="formdet.js"></script>
<style>
input[type=text], input[type=password],button {
width: 100%;
padding: 5px 5px;
margin: 5px 0;
box-sizing: border-box;
}
#maincontainer {
width: 80%;
margin: auto;
padding: 10px;
}
div#userregistration {
width: 60%;
float: left;
}
div#userdisplay {
margin-left: 60%;
}
</style>
</head>
<body>
<div id="maincontainer">
<div id="userregistration">
<h1>User Registration Form</h1>
<table border="0">
<tr>
<td><b>First Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="fname" id="fname" /></td>
<td id="tdfname" style="display:none;"><span style="color:red;">Enter First Name</span></td>
</tr>
<tr>
<td><b>Last Name<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="lname" id="lname" /></td>
<td id="tdlname" style="display:none;"><span style="color:red;">Enter Last Name</span></td>
</tr>
<tr>
<td><b>Email Id<span style="color:red;">*</span> : </b></td>
<td><input type="text" value="" name="emailid" id="emailid" /></td>
<td id="tdemailid" style="display:none;"><span style="color:red;">Enter Email</span></td>
</tr>
<tr>
<td><b>Mobile No<span style="color:red;">*</span> : </b></td>
<td><input type="text" name="mphone" id="mphone"/></td>
<td id="tdmphone" style="display:none;"><span style="color:red;">Enter Mobile Number</span></td>
</tr>
<tr>
<td></td>
<td><button id="validatephone">validate phone</button></td>
<td></td>
</tr>
<tr id="otpdiv" style="display:none;">
<td><b>Enter OTP<span style="color:red;">*</span>:</b></td>
<td><input type="text" value="" name="otp" id="otp" /></td>
<td id="tdotp" style="display:none;"><span style="color:red;">Enter OTP</span></td>
</tr>
<tr>
<td><b>Username<span style="color:red;">*</span>: </b></td>
<td><input type="text" value="" name="uname" id="uname"/></td>
<td id="tduname" style="display:none;"><span style="color:red;">Enter Username</span></td>
</tr>
<tr><td><b>Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="passwd" id="passwd"/></td>
<td id="tdpasswd" style="display:none;"><span style="color:red;">Enter Password</span></td>
</tr>
<tr><td><b>Confirm Password<span style="color:red;">*</span> :</b></td>
<td><input type="password" value="" name="cpasswd" id="cpasswd"/></td>
<td id="tdcpasswd" style="display:none;"><span style="color:red;">Enter Confirm Password</span></td>
</tr>
<tr>
<td></td>
<td><button name="submit" id="submit" style="display:;" disabled="true">Submit</button></td>
<td></td>
</tr>
</table>
</div>
<div id="userdisplay">
<h1>User Display</h1>
<table id="displaydetails" style="display:block;width:80%;padding:5px;margin:5px; border: 1px solid black;">
<tr>
<td></td>
<td>FirstName</td>
<td>LastName</td>
<td>Mobile No</td>
<td>EmailID</td>
</tr>
</table>
</div>
</div>
</body>
</html>formdet.js
function validateform() {
var sError="";
if ($("#fname").val() === "") {
$("#tdfname").css("display","");
sError++;
}
if ($("#lname").val() === "") {
$("#tdlname").css("display","");
sError++;
}
if ($("#emailid").val() === "") {
$("#tdemailid").css("display","");
sError++;
}
if ($("#mphone").val() === "") {
$("#tdmphone").css("display","");
sError++;
}
if ($("#otp").val() === "") {
$("#tdotp").css("display","");
sError++;
}
if ($("#uname").val() === "") {
$("#tduname").css("display","");
sError++;
}
if ($("#passwd").val() === "") {
$("#tdpasswd").css("display","");
sError++;
}
if ($("#cpasswd").val() === "") {
$("#tdcpasswd").css("display","");
sError++;
}
if (sError === "") {
return true;
} else {
return false;
}
}
$("#fname").change(function() {
if ($("#fname").val() !== "") {
$("#tdfname").css("display","none");
} else {
$("#tdfname").css("display","");
}
});
$("#lname").change(function() {
if ($("#lname").val() !== "") {
$("#tdlname").css("display","none");
} else {
$("#tdlname").css("display","");
}
});
$("#emailid").change(function() {
if ($("#emailid").val() !== "") {
$("#tdemailid").css("display","none");
} else {
$("#tdemailid").css("display","");
}
});
$("#mphone").change(function() {
if ($("#mphone").val() !== "") {
$("#tdmphone").css("display","none");
} else {
$("#tdmphone").css("display","");
}
});
$("#otp").change(function() {
if ($("#otp").val() !== "") {
$("#tdotp").css("display","none");
} else {
$("#tdotp").css("display","");
}
});
$("#uname").change(function() {
if ($("#uname").val() !== "") {
$("#tduname").css("display","none");
} else {
$("#tduname").css("display","");
}
});
$("#passwd").change(function() {
if ($("#passwd").val() !== "") {
$("#tdpasswd").css("display","none");
} else {
$("#tdpasswd").css("display","");
}
});
$("#cpasswd").change(function() {
if ($("#cpasswd").val() !== "") {
$("#tdcpasswd").css("display","none");
} else {
$("#tdcpasswd").css("display","");
}
});
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}
$(document).ready(function() {
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
});
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
getdata();
});Şimdiye kadar, oluşturulan API'ye AJAX çağrısı yaptık ve yukarıda gösterildiği gibi verileri gönderdik.
Verileri tabloya eklemek için AJAX çağrısı aşağıdaki gibidir -
var posturl = "https://4rvwimysc1.execute-api.us-east-1.amazonaws.com/prod/adduser";
$(document).ready(function() {
$("#submit").on("click", function() {
if (validateform()) {
$.ajax({
type:'POST',
url:posturl,
data:JSON.stringify({
"fname": $("#fname").val(),
"lname": $("#lname").val(),
"emailid":$("#emailid").val(),
"mphone":$("#mphone").val(),
"otp":$("#otp").val(),
"uname":$("#uname").val(),
"passwd":$("#passwd").val(),
"cpasswd":$("#cpasswd").val()
}),
success: function(data) {
alert("Data added successfully");
console.log(data);
getdata();
}
});
}
});
});Verileri okumak için, kodu aşağıda verilen bir işlevin çağrıldığını unutmayın -
function getdata() {
var a = 0;
$.ajax({
type:'GET',
url:posturl,
success: function(data) {
$("#displaydetails").html('');
$("#displaydetails").css("display", "");
console.log(data);
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:gray;"><td>Name</td><td>Mobile No</td><td>EmailID</td></tr>');
data.Items.forEach(function(registeruser) {
var clr = (a%2 === 0) ? "#eee": "white";
a++;
$("#displaydetails").append('<tr style="padding:5px;margin:5px;background-color:'+clr+'"><td>'+registeruser.first_name+'-'+registeruser.last_name+'</td><td>'+registeruser.mobile_no+'</td><td>'+registeruser.emailid+'</td></tr>');
});
},
error: function(err) {
console.log(err);
}
});
}Cep telefonu numarası doğrulama düğmesine tıkladığınızda aşağıdaki kod aranır ve cep telefonu numarasını gönderir -
var phonevalidationurl = "https://wnvt01y6nc.execute-api.us-east-1.amazonaws.com/prod/validate";
var otpsend = "";
$("#validatephone").on("click", function() {
$.ajax({
type:'POST',
url:phonevalidationurl,
data:JSON.stringify({
"mphone":$("#mphone").val()
}),
success: function(data) {
$("#otpdiv").css("display", "");
alert("OTP is send to the mobile, please enter the OTP to continue");
console.log(data);
otpsend = data;
},
error : function(err) {
$("#otpdiv").css("display", "none");
alert("Invalid mobile no.");
}
});
});
// Validate otp
$("#otp").on("change", function() {
var otpentered = $("#otp").val();
if (otpsend == otpentered) {
document.getElementById("submit").disabled = false;
} else {
alert("OTP is not valid.Please enter the valid one or validate phone again to continue!");
document.getElementById("submit").disabled = true;
}
}