AWS Lambda @ Edge'i CloudFront ile kullanma
Lambda @ Edge, cloudfront'un sunduğu içeriği özelleştirmek için kullanılan AWS Lambda bilgi işlem hizmetine eklenen bir eklentidir.
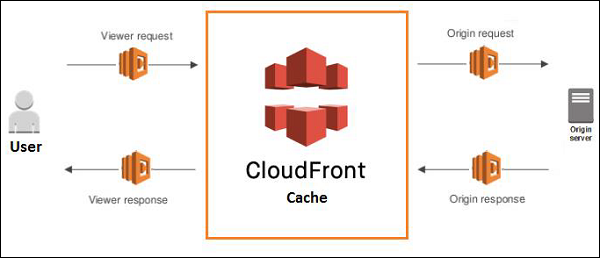
AWS Lambda'nın AWS'den cloudfront ile çalışmasını gösteren blok diyagram aşağıda gösterilmektedir -

AWS Lambda'nın kullanılabileceği dört yol vardır:
Viewer Request − Son kullanıcı, CloudFront'a Görüntüleyici İsteği adlı istekte bulunur
Origin Request − CloudFront, isteği kaynağa iletir
Origin Response − CloudFront, yanıtı kaynağından alır
Viewer Response − CloudFront, yanıtı izleyiciye gönderir
Lambda @ Edge'i aşağıdaki amaçlar için kullanabiliriz -
Başlıkları istek ve yanıt zamanında değiştirmek için.
Başlıklara çerez ayrıntılarını ekleyin. Talep ve yanıta göre AB testi gerçekleştirin.
Başlık ayrıntılarına göre URL'yi başka bir siteye yönlendirin.
Kullanıcı aracısını başlıklardan getirebilir ve tarayıcının, işletim sisteminin vb. Ayrıntılarını öğrenebiliriz.
Gereksinimler
CloudFront ve Lambda @ Edge üzerinde çalışmaya başlamak için şunlara ihtiyacımız var -
Dosya ayrıntılarıyla S3 depolama paketi oluşturun
CloudFront ve Lambda @ Edge ile çalışma izni verecek rol oluşturun
CloudFront dağıtımı oluşturun
Lambda işlevi oluştur
Cloudfront'a lambda işlevi ayrıntılarını ekleyin
Tarayıcıda cloudfront url'sini kontrol edin
CloudFront ve Lambda @ Egde ile bir örnek üzerinde çalışacağız, burada sayfayı barındıracağız ve masaüstü ve cihazlar olarak algılandığında yanıtı değiştireceğiz.
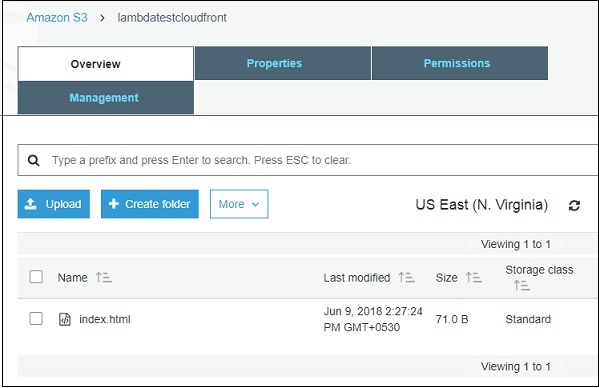
Dosya Ayrıntılarıyla S3 Storage Bucket Oluşturun
AWS konsolunda oturum açın, S3'te bir klasör oluşturun ve . html görüntülemek istediğiniz dosya.

Tıklamak S3 ve Create bucket aşağıda gösterildiği gibi -

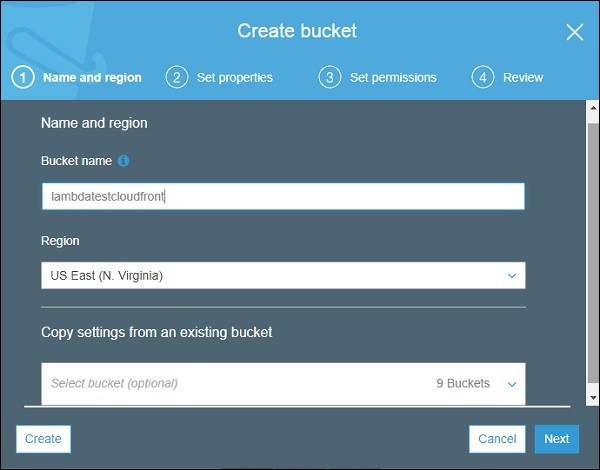
Şimdi tıklayın Create bucket düğmesini tıklayın ve aşağıda gösterildiği gibi paketin ayrıntılarını ekleyin -

Tıklamak Create düğmesini tıklayın ve .html'yi içindeki yükleyin.

Rol Oluşturun
AWS konsoluna gidin ve tıklayın IAM.

Şimdi tıklayın Roles -> Create role düğmesi gösterildiği gibi -

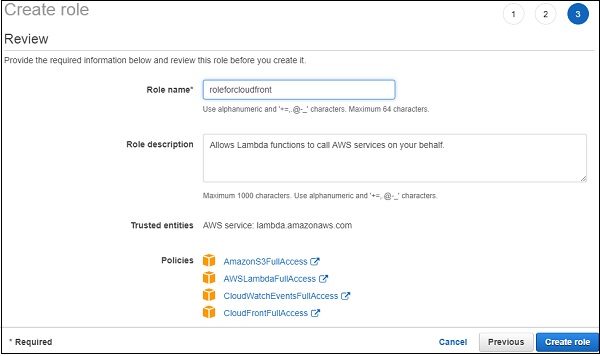
İçin izni seçin S3, Lambda ve Cloudfront. ARN ayrıntılarını kullanarak yalnızca gerekli işleve, depolamaya izin veren ilkeyi oluşturmak iyi bir uygulamadır.
Aşağıda tartışılan örnekte, Full Accessizin. Rol adı için politikalarrole for cloudfrontyukarıda gösterildiği gibi eklenir. Rol oluştur'a tıklayın.


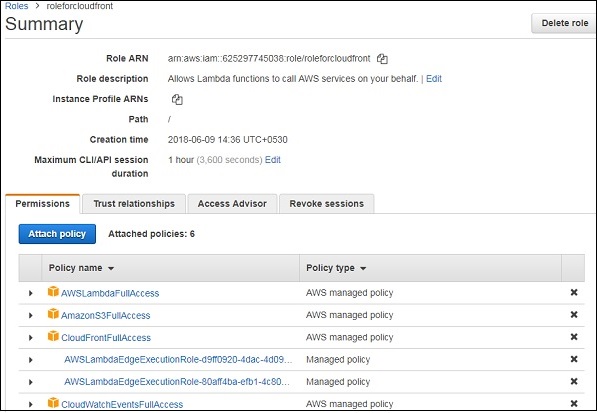
Lambda @ edge ve cloudfront için gerekli tüm politikalar yukarıda gösterildiği gibidir. Cloudfront durumunda url bölge genelinde mevcut olacağından ve kullandığımız hizmetler arasında bir güven ilişkisine ihtiyaç duyduğundan burada yapılması gereken ek bir adım var.
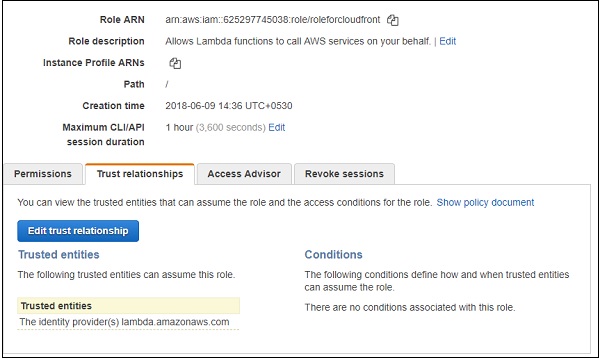
Şimdi, oluşturulan rol için tıklayın Trust relationships sekme gösterildiği gibi -

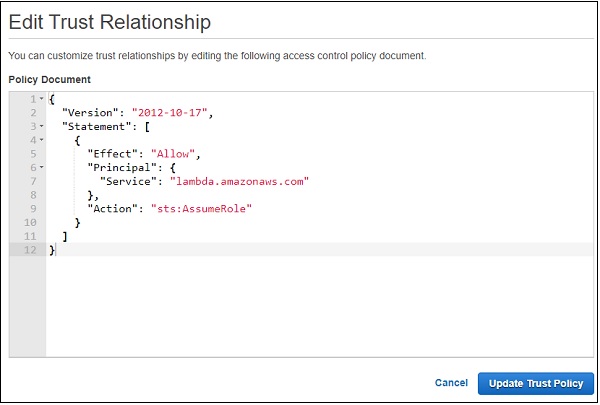
Tıklamak Edit Trust Relationship aşağıda gösterildiği gibi -

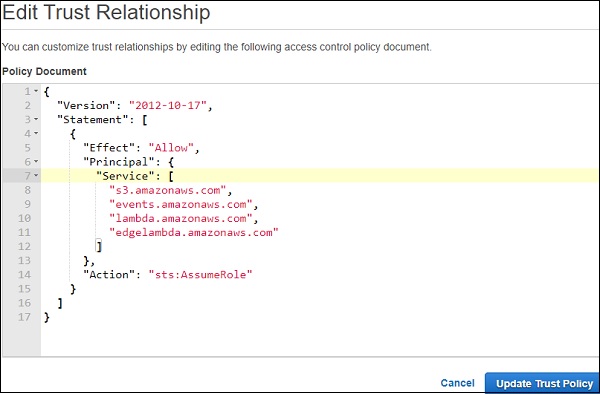
Bir politika belgesi görüntüler. Diğer hizmetleri de eklememiz gerekiyorPrincipal -> ServiceKullanmayı planladığımız. Nihai güven ilişkisi politika belgesi aşağıda gösterildiği gibidir -

Tıklayın Update Trust Policy Değişiklikleri kaydetmek için düğmesine basın.
CloudFront Dağıtımı Oluşturun
Aşağıda gösterildiği gibi CloudFront hizmetine gidin -

CloudFront hizmetine tıklayın ve tıklayın Create Distribution -

Kaynak Ayarları, Davranış Ayarları ve Dağıtım ayarları
Bu ayarlara tek tek bakalım -
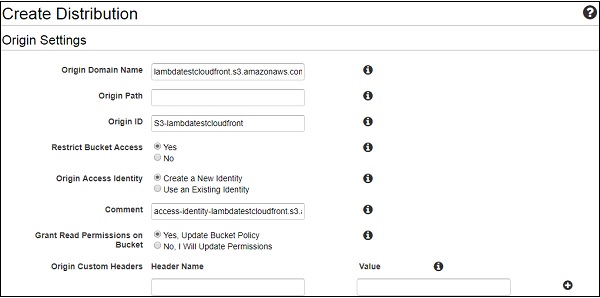
Origin Settings

Menşe ayarlarının çeşitli parametreleri aşağıda açıklanmıştır -
Origin Domain Name −Bu, html dosyalarını sakladığımız S3 klasörünün adıdır. Ayrıca, seçtiğimiz klasörleri oluşturarak, varsa görüntüleri S3 kovasında depolayabiliriz.
Origin Path −Burada dosyaların depolandığı klasörün adını girmeniz gerekir. Şu anda bu klasörümüz yok, bu yüzden şimdilik boş bırakacağız.
Origin ID −Kaynak alan adı seçildiğinde doldurulur. Kimliği seçiminize göre değiştirebilirsiniz.
Restrict Bucket Access − Bunda seçeneği seçeceğiz yes. Burada S3 klasörüne yönelik güvenliğe ihtiyacımız var, böylece kimse S3 klasörüne erişemez. Bu seçenek için, aşağıdaki gibi doldurulmuş birkaç seçenek daha var:Origin Access Identity, Comment and Grant Read Permission on Bucket.
Origin Access Identity −Yeni bir kimlik oluşturma seçeneği kullandık. Mevcut kimliği de seçebilirsiniz. Bu, CloudFront tarafından S3 klasöründen ayrıntıları okumak için kullanılan yeni bir kimlik oluşturur.
Grand Read Permission on Bucket − Bunun için seçeneği seçin Yes.
Origin Custom Headers − Ayrıntılara şu anda ihtiyacımız olmadığından başlıkları burada boş tutacağız.
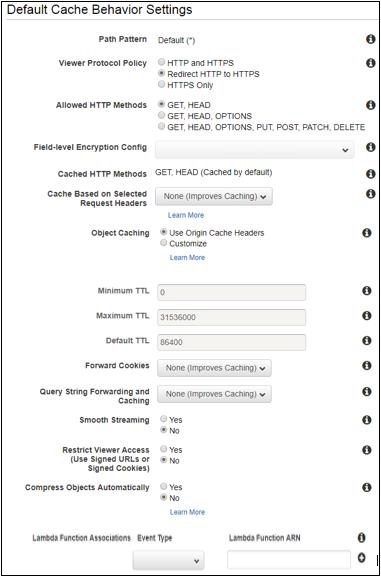
Sonra, tartışalım ve dolduralım Behaviour Settings Cloudront dağıtımı için -

Şimdi, protokolü seçin - https veya http ve önbelleğe alma seçeneğini. Varsayılan önbelleğe almanın 86400 veya 24 saat olduğunu unutmayın. Bu değeri ihtiyaca göre değiştirebilirsiniz.
Tıklayın Object Caching(özelleştirme seçeneği) önbelleği değiştirmek için. Kullanabilirsinizsmooth streamingSayfanızda herhangi bir video olması durumunda. Burada varsayılan seçeneği kullanılabilir durumda tutuyoruz. Lambda işlevi oluşturulduktan sonra ayrıntıları eklenecektir.
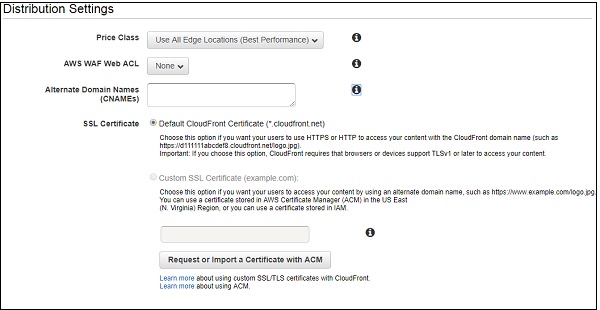
Dağıtım ayarlarının ayrıntıları aşağıda gösterilmiştir -

Dağıtım ayarlarının çeşitli parametreleri aşağıda açıklanmıştır -
Price class −Kullanıcı trafiğinin kaynağı gibi ayrıntılara sahiptir. Burada varsayılan olanı seçtiğimize dikkat edin -Use All Edge Locations.
AWS WAF Web ACL −Bu, web uygulaması güvenlik duvarı seçimi içindir. Burada şu seçeneği var:None. Öncelikle AWS'de güvenlik duvarı oluşturmamız gerekiyor. Siteye güvenlik sağlar.
Alternate Domain Names − Burada varsa alan adını belirtebilirsiniz.
SSL Certificate −Bu, SSL sertifikası için seçilecek tüm ayrıntılara sahiptir. Varsayılanları koruyacağız.
Default Root Object −Burada S3'e yüklediğimiz dosya adını belirleyeceğiz. Bunun için .html'deki içeriğin varsayılan olarak görüntülenmesine ihtiyacımız var.
Geri kalanı için varsayılan ayarı koruyacağız.
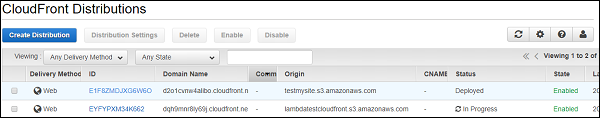
Tıklayın Create Distribution dağıtımı eklemek için düğme.

Dağıtımın durumu dağıtılmış olarak göstermesinin biraz zaman alacağını unutmayın.
AWS Lambda İşlevi Oluşturun
AWS konsoluna gidin ve Lambda işlevi oluşturun.

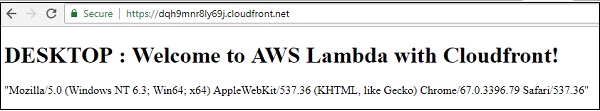
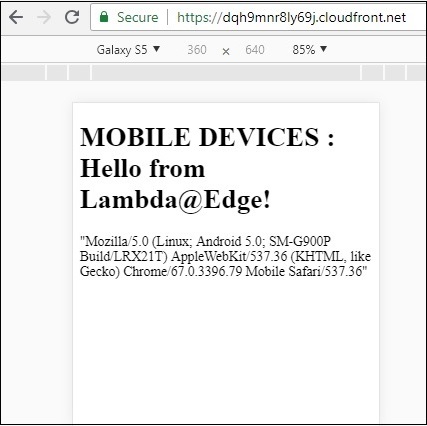
AWS Lambda kodunda, istek başlıklarını alıp kullanıcı aracısını kontrol edeceğiz. Kullanıcı aracısı masaüstünden ise, yanıtı mesajı şu şekilde gösterecek şekilde değiştireceğiz:“DESKTOP : Welcome to AWS Lambda with Cloudfront!” ve eğer cihaz ise mesaj olacak“MOBILE DEVICES : Hello from Lambda@Edge!”
İlgili AWS Lambda kodu aşağıda gösterildiği gibidir -
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};Şimdi, Lambda işlevini kaydedin. Tüm bölgelerde kullanılabilmesi için Lambda işlevini yayınlamamız gerektiğini unutmayın. Yayınlamak için aşağıdakileri yapmamız gerekiyor -
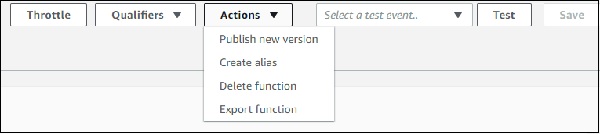
Eylemler açılır listesinden seçin Publish new version aşağıda gösterildiği gibi -

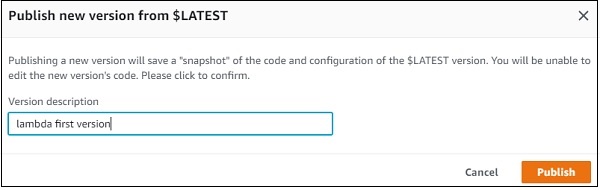
Eğer sen, tıkla Publish new version, aşağıdaki ekranı görüntüler -

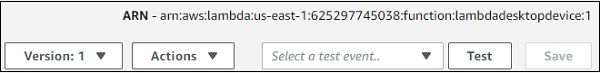
Şimdi, Sürüm açıklamasını girin ve tıklayın Publish. ARN, aşağıda gösterildiği gibi oluşturulan AWS Lambda işlevinin sürümünü görüntüler -

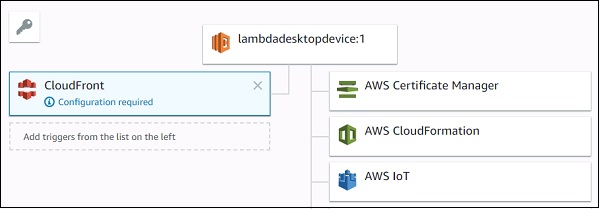
Aşağıda gösterildiği gibi oluşturulan yeni sürüme CloudFront tetikleyicisi ekleyin -

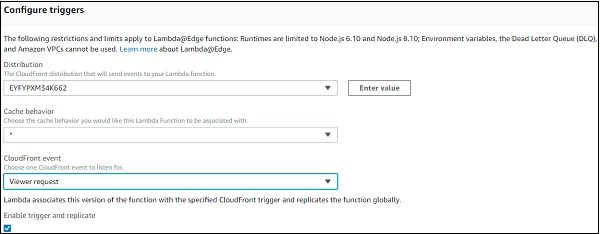
Şimdi, CloudFront için yapılandırma ayrıntılarını ekleyin. CloudFront olayının şu seçenekleri vardır:Viewer request, Origin request, Origin response, ve Viewer response.
Ardından, daha önce oluşturulan CloudFront dağıtımını seçin. Neredenevents, seçeceğiz Viewer request. İzleyici isteğine bağlı olarak, kullanıcı aracısından masaüstü / cihaza karar verilecek ve yanıt değiştirilecektir. Ardından, tetikleyici ayrıntılarını ekleyin.

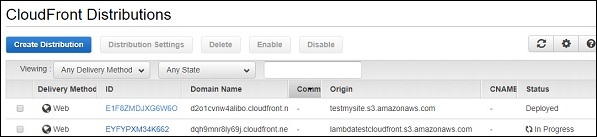
Tetikleyici eklendiğinde, CloudFront'tan dağıtımın konuşlandırılmasını beklememiz gerekir.

Durum değiştiğinde Deployed, CloudFront url'sini test edebilir ve alan adını tarayıcıda kontrol edebiliriz.
Masaüstü tarayıcısındaki görüntü aşağıda gösterildiği gibidir. Burada, görüntüleyici-istek olayından kullanıcı aracısını yazdırdık.

Bu, mobil cihazdaki ekrandır.

Bu nedenle, yukarıdaki örnekte, Lambda @ Edge'i masaüstü ve mobil cihazlarda yanıtı değiştirmek için kullandık.