Axure RP - Temel Etkileşimler
Bu bölüm, bir ekran tasarlarken Axure tarafından sağlanan temel etkileşimler setine götürecektir.
Axure RP'nin amacı etkileşimli prototiplere izin vermektir. Şimdi, etkileşimli prototipler yapmak söz konusu olduğunda, her zaman aşırı etkileşimli bir prototip oluşturma konusunda bir uyarı vardır. Mevcut sayfaların geri kalanında hızlıca ilerlemek için bir seferde tek önemli etkileşimlerle başlamanın mantıklı olmasının nedeni budur.
Axure Etkileşimleri
Etkileşimler, statik bir tel çerçeveyi tıklanabilir etkileşimli bir prototipe dönüştüren işlevsel öğeler için icat edilen terimdir. Axure, etkileşimlere yönelik basit bir yaklaşım haline getirmek için, yapıları ve mantıkları tanımlamak için bir arayüz sağlayarak prototipi kodlama ihtiyacını ortadan kaldırır.
Axure RP, HTML prototipini üretirken etkileşimleri gerçek koda (HTML, CSS ve JavaScript) dönüştürür. Bu, sayfada amaçlanan tasarımı ve etkileşimleri göstermek için bir katalizör görevi görür.
Tipik olarak etkileşimler şununla başlar: Whenetkileşim gerçekleşiyor. Örneğin, sayfa tarayıcıya yüklendiğinde, kullanıcı öğelerden birine tıkladığında vb.
Sonra soru geliyor Whereekranda etkileşim gerçekleşiyor. Bir menünün amacı doğrultusunda tıklanabilir bir düğmeye dönüştürmek istediğimiz dikdörtgen gibi basit bir ekran öğesi olabilir (örnek daha sonra gösterilecektir).
Son olarak, bir açıklama var Whatetkileşimde oluyor. Tarayıcı sayfayı yüklediğinde sayfanın yüklenmesini ele alalım; Başlamak için belirli bir slayt gösterisini seçebilir veya ekrana girildiğinde bir görüntünün büyümesini sağlayabilirsiniz.
Axure Etkinlikleri
Axure'daki olaylar, iki tür olay tarafından tetiklenen iki tür olabilir.
Sayfa ve Ana Seviye Etkinlikleri
Bir sayfa yüklendiğinde, tasarım bilgisini, içeriğini ve dolayısıyla ekrandaki her bir öğenin hizalamasını almak için çok sayıda olay meydana gelir. Bu olaylar ilk sayfa yüklemesi sırasında gerçekleştiği için, bu olayların her sayfa yüklemesinde tekrarlanacağını düşünebilirsiniz. Aşağıda, Sayfa ve Ana Düzey Etkinliklerinin bazı örnekleri verilmiştir.
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
Nesne veya Widget Seviyesi Olayları
Bir sayfa ve sayfada belirli bir düğme widget'ı oluşturduk. Şimdi, bu düğme widget'ıyla etkileşim kurmak için, belki dokunarak (mobil prototipte) veya bir fare tıklamasıyla. Aşağıda, Nesne veya Pencere Öğesi Düzeyindeki Olayların bazı örnekleri verilmiştir.
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
Vakalar
Önceki bölümde tartışıldığı gibi, sayfa özellikleri bölümünde belirli bir pencere öğesi etkileşimi tasarlanabilir. Bunlara denircases. Belirli bir etkileşim, birden çok vakanın bir anayasası olabilir.
Bunu daha iyi anlamak için bir örnek ele alalım.
Örnek: Axure Prototype - Fareyle Üzerine Gelindiğinde Menüyü Göster
Bu örnekle başlamak için, üzerine tıklayarak yeni bir dosya oluşturun. New altında File Menü veya kısayol tuşunu kullanarak Ctrl + N.
Bu örnekte, basit olanı tasarlayacağız. Menu Baryazılım ürünlerinin çoğunda görüldüğü gibi. Menü yapısında aşağıdaki menü öğeleri ve her birinin altında alt menü bulunur.
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- Durum çubuğunu göster
- Araç çubukları
- Ana Araç Çubuğu
- Araç Çubuğunu Şekillendirme
Help
- Başlangıç
- Yardımı Kullanma
- Bu nedir
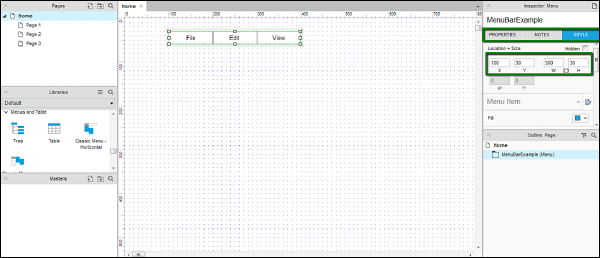
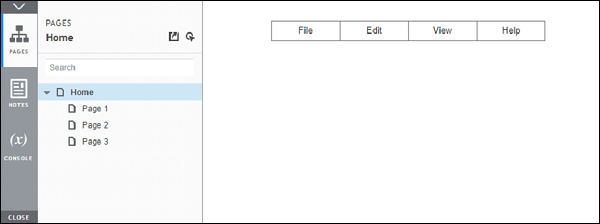
Başlamak için sürükleyip bırakın Classic Menu – Horizontaltasarım alanında. Bunu Kitaplıklar → Menüler ve Tablolar altında bulabilirsiniz. Denetimi MenuBarExample olarak adlandırın. Bu elemanı genişlik 300 piksel ve yükseklik 30 piksel yapalım. X ekseninde 100 ve Y ekseninde 30'da konumlandırın. Bu değerleri, sağdaki Denetçi bölümünün altındaki Stil sekmesi altında ayarlayabilirsiniz.
Yukarıdaki prosedürün sonunda, sonucu aşağıdaki ekran görüntüsünde gösterildiği gibi görebileceksiniz.

Inspector bölümündeki menü başlıklarına da isimleri ekleyelim. Her bir menü başlığını tıklayın ve denetçi bölümünü inceleyin. Ad, belirli bir menü çubuğuna verilmemişse, ad (Menü Öğesi Adı) olarak dönecektir.
Dosya menüsünü şu şekilde adlandırın: FileMenu.
Aynısı Farklı düzenle için de geçerli EditMenu ve Farklı görüntüle ViewMenu.
İsimlerin verilip verilmediğini onaylamak için, her bir menüye tıklayın ve Denetçi: Menü Öğesi altında onaylayın. İsimleri görebileceksiniz (Menü Öğesi Adı).
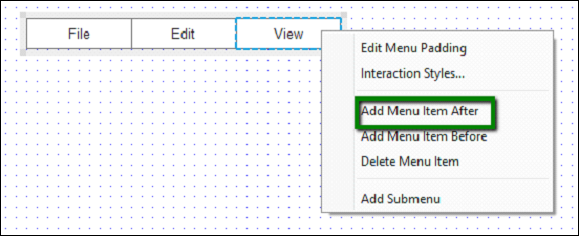
Şimdi ihtiyacımıza göre Yardım menüsü ile menü çubuğunu tamamlayalım. Menü çubuğu başlığına sağ tıklayın - Görünüm, bir içerik menüsü göreceksiniz. Sonra Menü Öğesi Ekle'yi tıklayın.

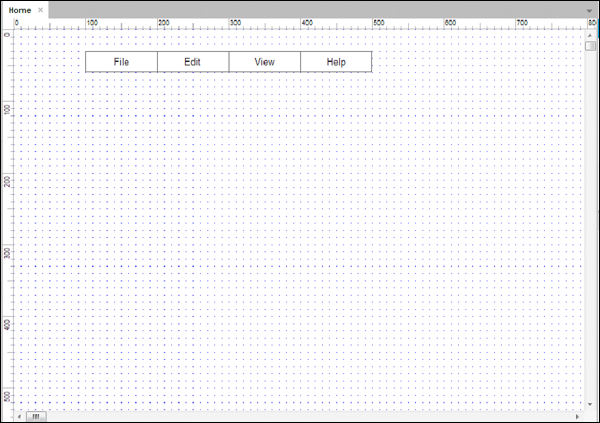
Boş bir menü öğesi görünecektir. Boş menü öğesine çift tıklayın ve menü başlığını Yardım olarak girin. Inspector: Menu Öğesi Adı altında bir ad sağlayarak prosedürü tekrarlayın. Tamamlandığında, aşağıdaki gibi tasarım alanını göreceksiniz.

Ardından, Dosya Menüsü için etkileşimi tasarlayalım.
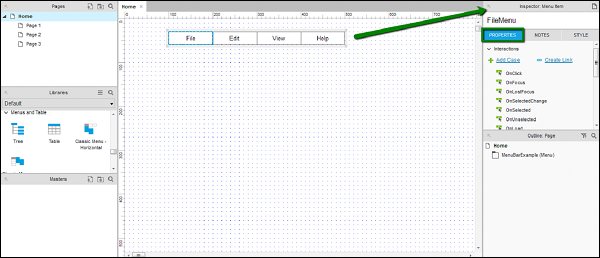
Dosya menü çubuğu başlığına tıklayın ve Denetçi: Menü Öğesini izleyin.

Yukarıdaki ekran görüntüsünde vurgulandığı gibi, Özellikler sekmesini inceleyin.
Özellikler sekmesi altında, Dosya Menüsü için etkileşimi oluşturacağız.
Menüye bir alt menü eklemek çok basit. Dosya menüsüne sağ tıklayın, açılan içerik menüsünde Alt Menü Ekle'ye tıklayın.
Note - Aynı adımı tekrarlayarak ve Alt Menüyü Kaldır seçeneğine tıklayarak da alt menüyü kaldırabiliriz.
Alt menü eklendiğinde, boş bir alt menü görünecektir. Menü öğelerinin her birine çift tıklayın ve Yeni, Aç, Kaydet gibi adlar girin.
Son alt menü öğesine sağ tıklayın ve bir alt menü öğesi daha ekleyin. Kapat olarak adlandırın.
Tüm alt menü öğelerini Denetçi bölümü altında adlandırmak da iyi bir uygulamadır. Bu, genel tasarım sürecinizde bunlara başvurmanıza yardımcı olur.
Bu parçayı tasarlarken, tasarım alanının herhangi bir bölümüne tıkladığımızda alt menünün kaybolacağına dikkat edin. Alt menüyü görüntülemek için Dosya menü öğesine tıklamamız gerekiyor.
Etkileşim hakkında konuşalım - Hover. Bu etkileşim, fare imleci belirli bir öğenin üzerine getirildiğinde benzersiz bir tetiklenme davranışına sahiptir. Axure'da bu etkileşim, Klasik Menü - Yatay ile otomatik olarak gerçekleştirilir.
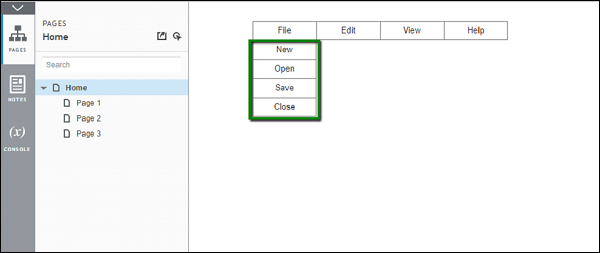
Etkileşimi çalışırken görmek için, araç çubuğundaki Önizleme düğmesini tıklayın. Axure, önizlemeyi varsayılan tarayıcıda açacaktır.

Dosya menüsünün üzerine gelin. Alt menü, aşağıdaki ekran görüntüsünde gösterildiği gibi görüntülenecektir.

Objektif olarak bakarsak, Axure'u menü öğesi üzerinde gezinmek gibi karmaşık bir etkileşim yaratmak için kullandık. Normal HTML kodlamasında, 1 ila 1.5 saate yakın bir zaman alırdı.
Bir ödev olarak, alt menüleri için kalan menüleri tamamlayın.
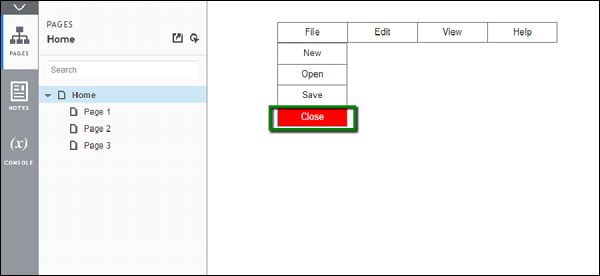
Şimdi Dosya menüsü altındaki Kapat alt menüsünde hızlıca bir etkileşim oluşturalım. Üzerine geldiğimizde kırmızıyla vurgulayacağız. Bunu yapmak için, Alt menüyü kapat'a sağ tıklayın. Etkileşim Stillerini tıklayın…
MouseOver sekmesi altında, Dolgu Rengi'ni seçin ve kırmızı rengi seçin. Axure tasarım alanında hemen önizlemeyi gösterecektir. Seçili Menüye Uygula bölümü ve tüm alt menülerin seçildiğini varsayarsak, tüm menüyü kırmızı renkte vurgulayacaktır.
Yalnızca Seçili Menü Öğesi'ne tıklayın. Şimdi Yazı Tipi Rengi'ni seçin ve yazı tipi için beyaz rengi seçin. Önizleme hemen güncellenecektir.
Bu kurulumu tamamlamak için Tamam'ı tıklayın.
Etkileşimi çalışırken görmek için tekrar Önizleme'yi tıklayın.

Bu, örneği tamamlar.
Hızlı bir ödev olarak aşağıdaki etkileşimi deneyebilirsiniz.
Bir düğme widget'ı kullanarak OnClick özelliği.