Axure RP - Hızlı Kılavuz
Kelime prototypingYazılım Geliştirme ve Mimari geliştirme alanında çalışan kişiler için çok yaygındır ve ilgilidir. Mimari gelişime gelince, Mısır'da Büyük Giza Piramitlerinin prototipleri var. Bunlar, cetvelden anlaşma veya onay almak için (elbette) daha küçük bir versiyonla oluşturuldu.
Bu küçük ama anlamlı örnek, bir prototipin amacını kesin olarak göstermektedir. Wikipedia'ya göre bir prototip, "Diğer formların geliştirildiği bir cihazın veya aracın ilk veya ön sürümü" dür.
Yazılım geliştirme dünyası için tanım, ekran öğelerini etkin bir şekilde görselleştirerek ve etkileşimleri sergileyerek diğer gelişimi destekleyen bir sayfanın, ekranın veya işlevselliğin ön versiyonu olarak uyarlanabilir. Bu tanım en kritik kısım olan etkileşimi içerir.
Yazılım geliştirmede, işlevselliğin bir bölümünü veya tam işlevselliğin kendisini geliştirmek için, zaman ve emek açısından önemli bir yatırım gerekir. Müşterilerden gelen geri bildirimlere göre sorunları geliştirmek, doğrulamak ve düzeltmek için bitmeyen bir süreçtir.
Yazılım geliştirme şirketlerinin çoğu bu sürecin olabildiğince hızlı olmasını istiyor. Bu nedenle tüm ekip üyelerinden çaba ve zaman yatırımı yapmazlar. Bunun yerine, belirli bir özelliği görselleştirme becerisine sahip bir Kullanıcı Deneyimi (UX) mühendisi işe almak için akıllıca bir hamle yaparlar. Bu, ürünü geliştirirken sürücü koltuğuna oturtuyor.
Özünde, geliştirmenin çok erken aşamalarında yazılım gereksinimini simüle etmek ve görselleştirmek için prototipleme gereklidir. Süreç, özellikteki bilinmeyenleri azalttığı için hem yazılım geliştirme şirketleri hem de müşteriler için faydalı hale gelir ve böylece geliştirmeye doğru bir yön sağlar.
Prototip Geliştirme için Doğru Aşama
Mevcut yüksek profilli yazılım geliştirme çağında, genel yazılım geliştirme yaşam döngüsü tablosunda birçok ilerleme olmuştur. Bu ilerlemeler, teknolojilerin yanı sıra belirli bir ekip üyesinin yaşam döngüsündeki rolü / pozisyonundan kaynaklanmaktadır. Böyle bir pozisyon, UX mühendisi olarak adlandırılan çekişmeye başladı.
Bir UX mühendisi, müşteriler için faydalı olan bir beceri setiyle donatılmıştır. Müşteriyi daha iyi tanımak için farklı teknikler veya adımlar kullanarak, UX mühendisi kullanıcının belirli bir yazılım ürününden ne beklediğini iyi bir şekilde öğrenebilir.
Genellikle, gereksinim toplama süreci gerçekleştiğinde, teknoloji şirketleri artık UX mühendislerini kullanıcının neye ihtiyacı olduğunu anlamak için piyasaya çıkmaya dahil ediyor. Duyarlı Web XDesign ve yazılım geliştirmeye yönelik Mobil İlk Yaklaşım'ın en son trendi ile, kişinin dikkatini odaklamak isteyeceği bir dizi alan olabilir. Bir UX mühendisi, hedef kitlesinin nabzını bilmek için Kullanıcı Görüşmeleri, Pazar Araştırmaları gibi süreçleri kullanır.
Bu süreç, yazılım ürününün pazardaki uygunluğunu görmesinin yolunu açtığı için zaman alıcı olduğu kadar önemlidir. Bu adımlar, yazılım gereksinimlerini toplarken ve bunları ortaya çıkarırken kullanılır. Genel geliştirme maliyetini düşürdüğü için ideal bir aşamadır. Bununla birlikte, yazılım ürünü olgunlaştığında, yapılan geliştirmenin uygulanabilirliğini ölçmek için UX araştırma aşaması başlatılabilir.
UX mühendisleri için, kullanıcı tabanlarını anlama süreci sadece müşteriden veya ilgili konuşmalardan girdi almakla sınırlı değildir. Bir kullanıcının ne istediğini anlamak için atmaları gereken bazı ilginç adımlar var. Gerçek çalışma, kullanıcının yazılım ürününden ne beklediği konusunda biraz net olduklarında başlar.
Kullanıcının yaklaşan yazılımı nasıl algıladığına veya mevcut yazılımdaki bir iyileştirmeye ilişkin bazı veriler mevcut olduğunda, UX mühendisi onlar için kullanıcı arayüzünü tasarlamak üzere kendi alanına geri döner. Geleneksel olarak veya yaygın bir yaklaşım olarak, birisi tasarım dediğinde bu, Adobe Photoshop, CorelDraw ve hatta Microsoft Paint gibi yazılımlar anlamına gelir. Zaman zaman, kullanıcılara çok hızlı bir şekilde geri dönmek için UX tasarımcıları, arayüzleri tasarlamak için eski güzel kalem ve kağıdı kullanır.
Bununla birlikte, UX tasarımcısı için, Kullanıcı Arayüzünün tasarımında kalitenin sağlanması, harika bir tasarım göstermekten daha fazlasını ifade eder. Kullanıcı Deneyimi, yalnızca kullanıcının arayüzü nasıl gördüğünü değil, aynı zamanda kullanıcının arayüzle nasıl etkileşim kurduğunu da içerir. Yukarıda bahsedilen yazılım araçları ve piyasadaki beğeniler kendi özellik setleriyle gelir. Gerçekten de UX mühendisi için beyin fırtınası, tasarım ve geri bildirim alma gibi uygun yazılımı seçmek sıkıcı bir görevdir.
Güzel kullanıcı arayüzleri ve etkileşimleri tasarlamak için şu anda trend olan yazılım Axure'a girin. Axure, UX mühendislerinin kolaylıkla bir yazılım prototipi oluşturmanın ayrıntılarına ulaşmasını sağlamak için on yıldan beri ortalıkta. Axure, prototip oluşturma aracı olmanın yanı sıra, birçok örnek ve yetenekli etkileşimlerle UX dünyasına katkıda bulunan güçlü bir topluluğa sahiptir.
Daha yüksek bir seviyede, Axure tarafından sunulan özellikler şunlardır:
- Şema ve Dokümantasyon
- Dinamik İçerik ile etkili prototipleme
- Koşullu Akışlar
- Etkileşimleri geliştirmek için güzel animasyonlar
- Uyarlanabilir Görünümler
- Windows ve Mac'te destek
Axure tarafından sağlanan ayrıntılı özellik listesini keşfetmek için lütfen ziyaret edin https://www.axure.com. Kurulum talimatları için bağlantıyı takip edinhttps://www.axure.com/download.
Hızlı prototipleme için Axure RP, Analistlerin / Kullanıcı Deneyimi mühendislerinin nihai hedefi görselleştirmelerine her zaman yardımcı olan çeşitli araçlar ve teknikler sunar.
Her zaman yardıma hazır güçlü bir toplulukla Axure RP, UX meraklıları ve uygulayıcıları için tercih edilen bir araç haline geliyor.
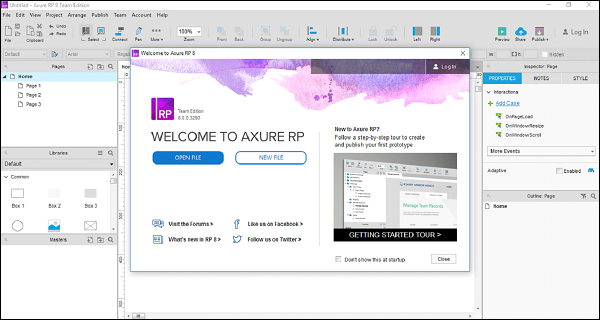
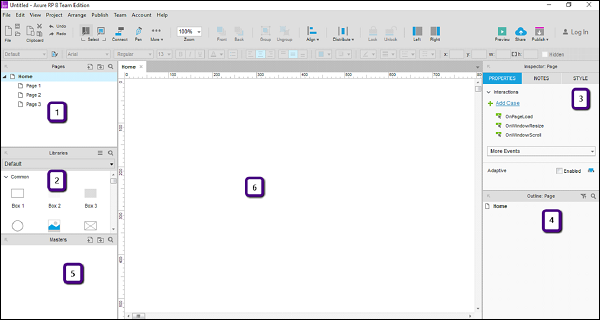
Axure'u kurduğunuzda, aşağıdaki ekran görüntüsünde gösterildiği gibi bir arayüzle karşılaşacaksınız.

Bu ekran, siz göstermemeyi tercih edene kadar her zaman başlangıçta gösterilecektir.
Bu ekranda aşağıdaki seçeneklere sahipsiniz -
- Axure'da Yeni Bir Dosya Başlatın
- Mevcut bir Axure projesini açın
Şimdi Axure ile yeni bir dosya oluşturalım.
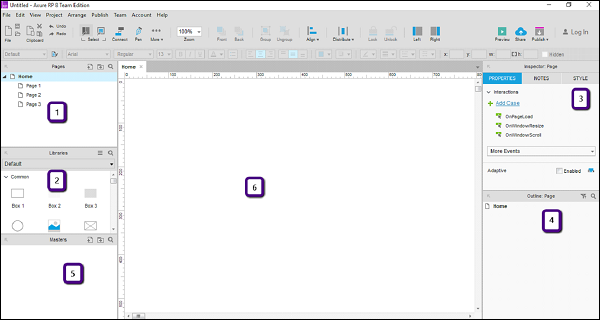
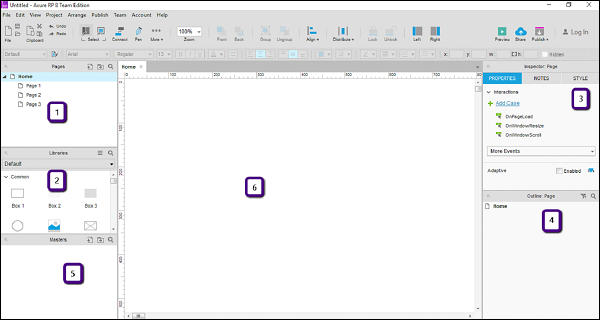
“YENİ DOSYA” düğmesine tıkladığınızda, yeni bir prototip oluşturmak için aşağıdaki ekran karşınıza çıkacaktır.

Yukarıdaki şekilde gösterildiği gibi, çalışma alanı 6 bölüme ayrılmıştır.
- Pages
- Libraries
- Inspector
- Outline
- Masters
- Tasarım Alanı
Bu kısımları tek tek geçelim.
Sayfalar
Bu bölüm, üzerinde çalıştığınız sayfaları gösterir. Bu sayfalar, aşağıdaki gibi varsayılan bir ağaç yapısında gösterilmektedir. Ana sayfada aşağıdaki alt sayfalar bulunur.
Ev
Page 1
Page 2
Page 3
Verilen yapı ile devam edebilir veya ihtiyacınıza göre değiştirebilirsiniz. Bunu yapmak için herhangi bir sayfaya sağ tıklayın, ardından - Ekle, Taşı, Sil, Yeniden Adlandır, Çoğalt, vb. Gibi seçenekler sunulacak.
Mevcut farklı araçların çoğu gibi, bu bölüm de prototipinizdeki sayfalarla etkileşim kurmanıza olanak tanır. Amaçlanan prototipteki ekranları planlamak için kullanabilirsiniz.
Kitaplıklar Bölmesi
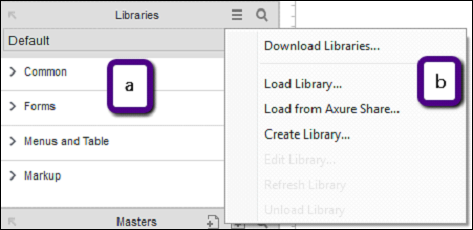
Kitaplıklar bölmesinde, prototip için gereken denetimlerin çoğu mevcuttur. Bu bölümde bulunan tipik kontroller şunlardır - Kutu, Görüntü, Yer Tutucu, Düğmeler, vb. Axure RP, uygulama alanlarına göre kategorize edilmiş zengin bir UI kontrolü seti sağlar.

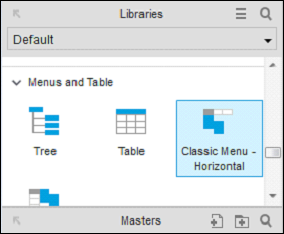
Yukarıdaki şekilde (a) gösterildiği gibi, kitaplıklar - Ortak, Formlar, Menüler ve Tablo ve Biçimlendirme gibi kategorilere sahiptir. Uygulamayı açtığınızda tüm bu kategoriler genişletilir. Kolaylık sağlamak için bu ekran görüntüsünde daraltılmıştır.
Ortak kitaplıklar arasında temel şekiller, düğmeler, başlık metni, Sıcak Nokta, Dinamik panel vb. Bulunur.
Axure RP ile tüm prototipleme gereksinimleriniz için Hot Spot adı verilen çok etkili bir kontrol vardır. Bu kontrolü kullanarak, kullanıcı arayüzündeki neredeyse tüm kontrollere tıklama etkileşimi sağlayabilirsiniz. İlerleyen sayfalarda bir örnek verilecektir.
Form kitaplığında, adından da anlaşılacağı gibi Liste Kutusu, Onay Kutusu, radyo düğmesi, metin alanı ve metin alanı kontrolleri bulunur. Bir kullanıcı giriş formu tasarlamak için, kitaplığın altındaki bu bölümdeki kontrolleri kullanabilirsiniz.
Menüler ve tablolar geleneksel bir yapıya sahiptir. Bu tür bir yapı, belki yatay veya dikey formda, Menüler ve tablolar adı verilen bu kitaplığın altında mevcuttur.
Son olarak, ancak en az değil, yapışkanlar, işaretçiler ve okları içeren İşaretleme kitaplığı geliyor. Çoğunlukla bu, prototipinizde ek açıklamalar için kullanılacaktır.
Tasarım Alanı
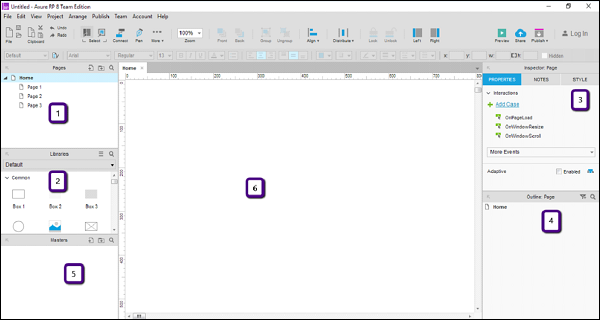
Bu, UX mühendisleri için gerçek oyun alanıdır. Bu alan, ihtiyacınıza göre prototipleri oluşturmak için kullanılacaktır. Başlamak için aşağıdaki ekran görüntüsünde 6 numara ile vurgulanan alana bakın.

Bu alanda, istediğiniz kontrolleri kütüphaneden sürükleyip bırakabilirsiniz. Kütüphaneyi kullanarak hızlı bir menü çubuğu oluşturalım.
Örnek - Menü Çubuğu
Kitaplıklardan Menüler ve Tablo altında, Klasik Menü - Yatay denetimi tasarım alanına sürükleyin .

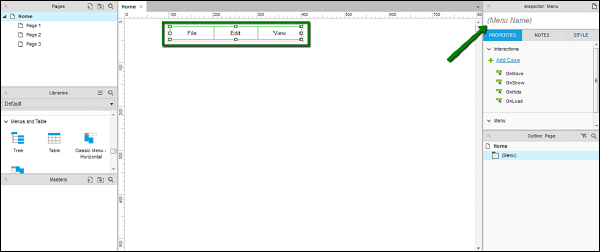
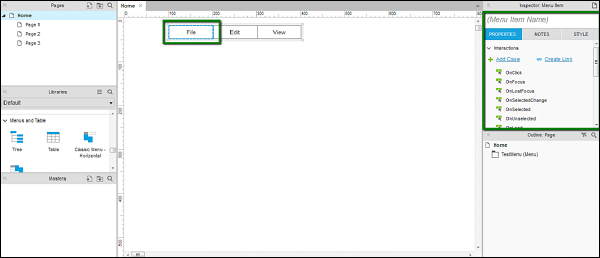
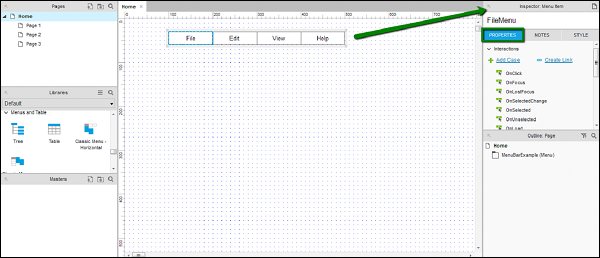
Kontrolü tasarım alanına sürükledikten sonra aşağıdaki ekranı göreceksiniz.

Yukarıdaki ekranda gösterildiği gibi Axure RP, bir menüde istenen metni gösterecek kadar akıllıdır. Axure RP, bir menü çubuğu olduğu düşünülerek, kumandada Dosya, Düzenle ve Görüntüle menülerini otomatik olarak oluşturmuştur.
Okun işaret ettiği gibi, denetçi bölümü kontrolün özelliklerini gösterir. Karmaşık prototipler oluştururken benzersiz tanımlama için kontrolünüz için bir ad oluşturmak üzere bu bölümü kullanın.
Bu kontrole TestMenu olarak bir isim verelim. Bu ismi ilerleyen örneklerde kullanacağız.
Sayfa Özellikleri
Bir prototip planlarken, kullanıcı ve dolayısıyla prototipin sergileneceği / görüntüleneceği cihaz hakkında net bir fikre sahip olmak mantıklıdır. Prototip ile en iyi etkileşim deneyimi için Axure, sayfa özelliklerini ayarlama özelliği sağlamıştır.

Yukarıdaki şekilde gösterildiği gibi, 3 numara ile gösterilen alan, sayfa özellikleri bölümüdür. Bu bölümde, etkileşimler açılır menüsünü ve Uyarlanabilir alt bölümünü görebileceksiniz.
Bu bölümleri ayrıntılı olarak tartışalım.
Interactions sectionsayfa ile olası etkileşimler (vakalar) ile ilgilenir. Gördüğünüz gibi, etkileşim durumu OnPageLoad, sayfa yüklendiğinde olayları işler. Prototiplerin çoğunda, UX mühendisleri ilk izlenimi yaratmak için bir animasyon koymayı tercih ediyor. Animasyonu göstermek için bu belirli olay genellikle OnPageLoad durumunda tetiklenir.
Benzer şekilde, diğer durumlar şunlardır - OnWindowResize, OnWindowScroll. Daha Fazla Etkinlik açılır menüsünde, sayfayla ilgili etkileşimleri yapılandırmak için desteklenen diğer durumları görebilirsiniz.
İle Adaptive sectionAxure RP, duyarlı bir web tasarımına giriyor. Günümüzde web siteleri için bir deneyim tasarlamak yeterli değil, bununla birlikte işletmeler, web siteleriyle birlikte var olmak için mobil siteleri tercih ediyor.
Farklı ekran boyutlarından ve düzenlerinden görüntülendiği şekliyle aynı sayfa, farklı uyarlanabilir görünümler oluşturur. Genellikle, uyarlanabilir görünümler cep telefonları ve tabletler için tasarlanmıştır. Axure, bu uyarlanabilir görünümler özelliğini sağlar, böylece UX mühendisleri, prototiplerin duyarlı yönlerini en baştan kavrayabilirler.
Widget için Denetçi Bölmesi
Pencere Öğesi Etkileşimleri bölmesi, Axure'daki en kritik bölümdür. Tasarım alanındaki herhangi bir parçacığa tıklayarak bu bölmeyi görebilirsiniz.
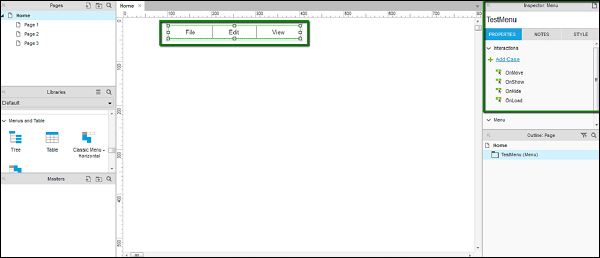
Önceki bölümde kullandığımız menü öğesinin bir örneğini düşünün. TestMenu adlı menü öğesini seçin ve aşağıdaki ekran görüntüsünde vurgulanan bölümü inceleyin.

Özellikler sekmesinde görebileceğiniz gibi OnMove, OnShow, OnHide ve OnLoad gibi farklı etkileşimler vardır. Bunlar, bir bütün olarak Menü kontrolüne özeldir.
Şimdi, menü kontrolünden Dosya'yı tıklayın.

Pencere Öğesi Özellikleri bölmesinde etkileşim türlerinde bir değişiklik fark edeceksiniz. Ayrıca, bu menü öğesi için bir ad verme esnekliği sağlar. Örnek olarak OnClick vakasını alalım.
OnClick- OnClick durumu, prototipi çalıştırırken denetimi tıklattığınızda denetimin davranışını tanımlar. Bu, sayfada gezinme, menü açılır penceresi vb. Gibi çeşitli etkileşimleri etkinleştirir.
Notes Pane- Denetçi bölmesinin kendisinde, Notlar adlı bir alt bölüm vardır. Notlar bölmesinde, seçiminizin kontrolü için hatırlamanız gereken belirli noktalar ekleyebilirsiniz.
Bir sonraki bölümde bir örneğe daldığımızda bu noktalar netleşecektir.
Izgaralar ve Kılavuzlar
Maksimum kalite ve hassasiyet seviyesine sahip bir prototip için, UX mühendisleri bir kontrolü diğer kontrolle hizalama / konumlandırma becerisine ihtiyaç duyar.
Örneğin, bir giriş açılır penceresi göstermek istediğinizi düşünün. Bu açılır pencere ekranın tam ortasında gösterilecekse, ekranın genel boyutlarına ihtiyacınız vardır. Ayrıca, ekranın tam ortasına hizalamak için, onu uygun şekilde hizalamak için ızgaralara sahip olmalısınız.
Axure, tasarım alanınızı etkin bir şekilde kullanabilmeniz için Izgaralar ve Kılavuzlar özelliğini sağlar.
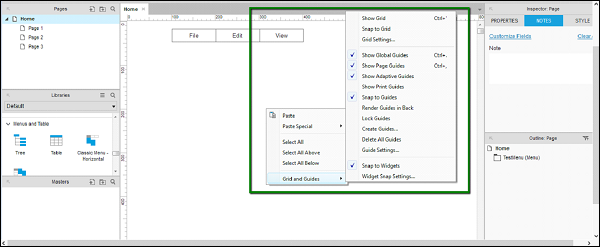
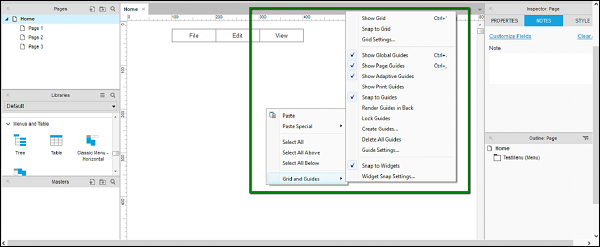
Mevcut Izgaraları ve Kılavuzları görmek için tasarım alanına sağ tıklayın ve aşağıdaki ekran görüntüsünde gösterilen içerik menüsü açılır.

Şimdi, mevcut seçenekleri anlayalım.
Grid- Bağlam menüsünde gösterilen ilk üç seçenek ızgaralarla ilişkilidir. Izgarayı Göster, Izgaraya Yapış ve Izgara Ayarlarıdır.
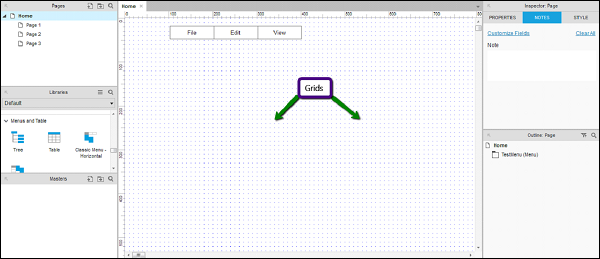
Show Grid- Izgarayı Göster etkinleştirildiğinde, ızgarayı tasarım alanında aşağıdaki ekran görüntüsünde gösterildiği gibi görebileceksiniz. Bu, kontrolleri ekrandaki diğer kontrollerle hizalamak için çok kullanışlıdır.

Snap to Grid- Izgaraya Yapış etkinleştirildiğinde, kontroller, etraftaki ızgaralara göre otomatik olarak eklenir. Bir kontrolü sürüklediğinizde bu davranışı görebileceksiniz ve kendisini yakındaki ızgaraya bağlayacak.
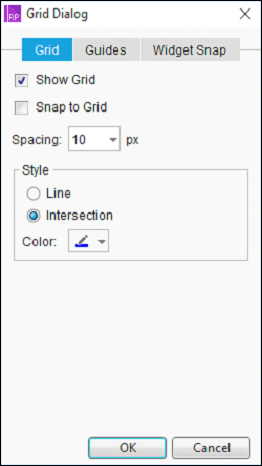
Grid Settings- Bu iletişim kutusunda Izgaralarla ilgili daha fazla ayar mevcuttur. Aşağıdaki ekran görüntüsünde gösterildiği gibi, ızgara arasındaki boşluk, ızgara türü vb. Bu iletişim kutusunda mevcut olacaktır. Size kolaylık sağlamak için tip kesişim ızgaralarını seçebilirsiniz.

Guides - Aşağıdaki ekran görüntüsünde gösterildiği gibi bağlam menüsünde, ilk ayırıcıdan sonraki seçenekler kılavuzlarla ilgilidir.

Kılavuzlar için yaygın olarak kullanılan seçenekleri ele alacağız.
Show Global Guides- Bu kılavuzlar, tasarım alanında hem yatay hem de dikey cetvellerden sürüklediğinizde görünür olacaktır. Kendiniz deneyin!
Show Page Guides- Kılavuzlar, sayfa düzeyinde de mevcuttur. Bu kılavuzlar, dikey ve yatay cetvellerden sürüklediğinizde oluşturulur. Global Kılavuzlardan daha yaygındır. Bir sayfa kılavuzuna sahip olmak, sayfa düzeyinde tasarımın esnekliğini artırır.
Show Adaptive Guides- Farklı uyarlanabilir görünümler için sayfaların tasarlanması söz konusu olduğunda, uyarlanabilir kılavuzların yerinde olması faydalı olacaktır. Bu seçenek, nesneleri farklı uyarlanabilir görünümler arasında hizalamak için kullanılacak uyarlanabilir kılavuzların görünürlüğünü sağlar.
Snap to Guides- Tasarım alanında farklı ekran öğelerini düzenlerken, bu işlevsellik nesnelerin kılavuzlara yaslanmasını sağlar. Bu, ekrana belirli bir nesneyi yerleştirdiğinizde ve onu diğer nesneye göre düzenlediğinizde kullanışlıdır.
Bu bölüm, bir ekran tasarlarken Axure tarafından sağlanan temel etkileşimler setine götürecektir.
Axure RP'nin amacı etkileşimli prototiplere izin vermektir. Şimdi, etkileşimli prototipler yapmak söz konusu olduğunda, her zaman aşırı etkileşimli bir prototip oluşturma konusunda bir uyarı vardır. Mevcut sayfaların geri kalanında hızlıca ilerlemek için bir seferde tek önemli etkileşimlerle başlamanın mantıklı olmasının nedeni budur.
Axure Etkileşimleri
Etkileşimler, statik bir tel çerçeveyi tıklanabilir etkileşimli bir prototipe dönüştüren işlevsel öğeler için icat edilen terimdir. Axure, etkileşimlere yönelik basit bir yaklaşım haline getirmek için, yapıları ve mantıkları tanımlamak için bir arayüz sağlayarak prototipi kodlama ihtiyacını ortadan kaldırır.
Axure RP, HTML prototipini üretirken etkileşimleri gerçek koda (HTML, CSS ve JavaScript) dönüştürür. Bu, sayfada amaçlanan tasarımı ve etkileşimleri göstermek için bir katalizör görevi görür.
Tipik olarak etkileşimler şununla başlar: Whenetkileşim gerçekleşiyor. Örneğin, sayfa tarayıcıya yüklendiğinde, kullanıcı öğelerden birine tıkladığında vb.
Sonra soru geliyor Whereekranda etkileşim gerçekleşiyor. Bir menü amacıyla tıklanabilir bir düğmeye dönüştürmek istediğimiz dikdörtgen gibi basit bir ekran öğesi olabilir (örnek daha sonra gösterilecektir).
Son olarak, bir açıklama var Whatetkileşimde oluyor. Tarayıcı sayfayı yüklediğinde sayfanın yüklenmesini ele alalım; Başlamak için belirli bir slayt gösterisini seçebilir veya ekrana girildiğinde bir görüntünün büyümesini sağlayabilirsiniz.
Axure Etkinlikleri
Axure'daki olaylar, iki tür olay tarafından tetiklenen iki tür olabilir.
Sayfa ve Ana Seviye Etkinlikleri
Bir sayfa yüklendiğinde, tasarım bilgisini, içeriğini ve dolayısıyla ekrandaki her bir öğenin hizalamasını getirmek için çok sayıda olay meydana gelir. Bu olaylar ilk sayfa yüklemesi sırasında gerçekleştiği için, bu olayların her sayfa yüklemesinde tekrarlanacağını düşünebilirsiniz. Aşağıda, Sayfa ve Ana Düzey Etkinliklerinin bazı örnekleri verilmiştir.
- OnPageLoad
- OnWindowResize
- OnMouseMove
- OnAdaptiveViewChange
Nesne veya Widget Seviyesi Olayları
Bir sayfa ve sayfada belirli bir düğme widget'ı oluşturduk. Şimdi, bu düğme widget'ıyla etkileşim kurmak için, belki dokunarak (mobil prototipte) veya bir fare tıklamasıyla. Aşağıda, Nesne veya Pencere Öğesi Düzeyindeki Olayların bazı örnekleri verilmiştir.
- OnClick
- OnMouseEnter
- OnDrag
- OnDrop
- OnMouseHover
Vakalar
Önceki bölümde tartışıldığı gibi, sayfa özellikleri bölümünde belirli bir pencere öğesi etkileşimi tasarlanabilir. Bunlara denircases. Belirli bir etkileşim, birden çok vakanın bir anayasası olabilir.
Bunu daha iyi anlamak için bir örnek ele alalım.
Örnek: Axure Prototype - Fareyle Üzerine Gelindiğinde Menüyü Göster
Bu örnekle başlamak için, üzerine tıklayarak yeni bir dosya oluşturun. New altında File Menü veya kısayol tuşunu kullanarak Ctrl + N.
Bu örnekte, basit olanı tasarlayacağız. Menu Baryazılım ürünlerinin çoğunda görüldüğü gibi. Menü yapısında aşağıdaki menü öğeleri ve her birinin altında alt menü bulunur.
File
- New
- Open
- Save
- Close
Edit
- Cut
- Copy
- Paste
- Find
- Replace
View
- Durum çubuğunu göster
- Araç çubukları
- Ana Araç Çubuğu
- Araç Çubuğunu Şekillendirme
Help
- Başlangıç
- Yardımı Kullanma
- Bu nedir
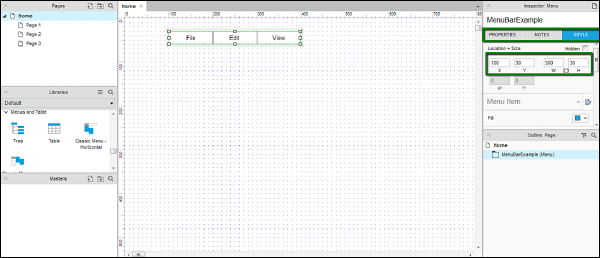
Başlamak için sürükleyip bırakın Classic Menu – Horizontaltasarım alanında. Bunu Kitaplıklar → Menüler ve Tablolar altında bulabilirsiniz. Denetimi MenuBarExample olarak adlandırın. Bu elemanı genişlik 300 piksel ve yükseklik 30 piksel yapalım. X ekseninde 100 ve Y ekseninde 30'da konumlandırın. Bu değerleri, sağdaki Denetçi bölümünün altındaki Stil sekmesi altında ayarlayabilirsiniz.
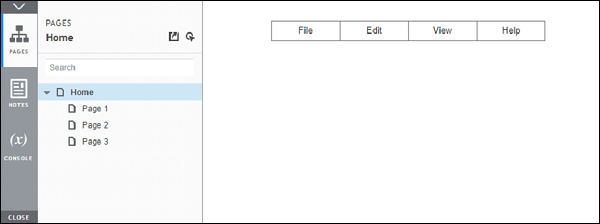
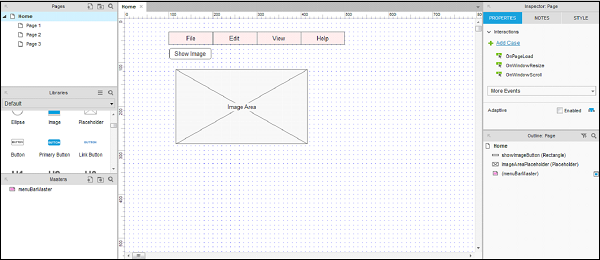
Yukarıdaki prosedürün sonunda, sonucu aşağıdaki ekran görüntüsünde gösterildiği gibi görebileceksiniz.

Inspector bölümündeki menü başlıklarına da isimleri ekleyelim. Her bir menü başlığını tıklayın ve denetçi bölümünü inceleyin. Ad, belirli bir menü çubuğuna verilmemişse, ad (Menü Öğesi Adı) olarak dönecektir.
Dosya menüsünü şu şekilde adlandırın: FileMenu.
Aynısı Farklı düzenle için de geçerli EditMenu ve Farklı görüntüle ViewMenu.
İsimlerin verilip verilmediğini onaylamak için, her bir menüye tıklayın ve Denetçi: Menü Öğesi altında onaylayın. İsimleri görebileceksiniz (Menü Öğesi Adı).
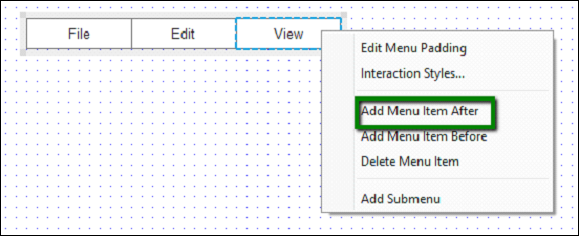
Şimdi ihtiyacımıza göre Yardım menüsü ile menü çubuğunu tamamlayalım. Menü çubuğu başlığına sağ tıklayın - Görünüm, bir içerik menüsü göreceksiniz. Sonra Menü Öğesi Ekle'yi tıklayın.

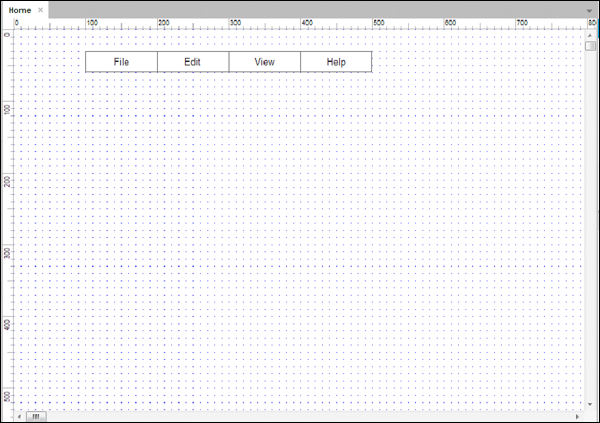
Boş bir menü öğesi görünecektir. Boş menü öğesine çift tıklayın ve menü başlığını Yardım olarak girin. Inspector: Menu Öğesi Adı altında bir ad sağlayarak prosedürü tekrarlayın. Tamamlandığında, aşağıdaki gibi tasarım alanını göreceksiniz.

Ardından, Dosya Menüsü için etkileşimi tasarlayalım.
Dosya menü çubuğu başlığına tıklayın ve Denetçi: Menü Öğesini izleyin.

Yukarıdaki ekran görüntüsünde vurgulandığı gibi, Özellikler sekmesini inceleyin.
Özellikler sekmesi altında, Dosya Menüsü için etkileşimi oluşturacağız.
Menüye bir alt menü eklemek çok basit. Dosya menüsüne sağ tıklayın, açılan içerik menüsünde Alt Menü Ekle'ye tıklayın.
Note - Aynı adımı tekrarlayarak ve Alt Menüyü Kaldır seçeneğine tıklayarak da alt menüyü kaldırabiliriz.
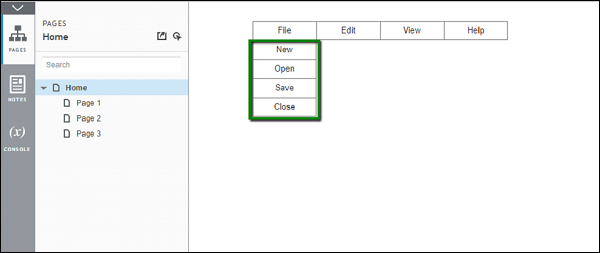
Alt menü eklendiğinde, boş bir alt menü görünecektir. Menü öğelerinin her birine çift tıklayın ve Yeni, Aç, Kaydet gibi adlar girin.
Son alt menü öğesine sağ tıklayın ve bir alt menü öğesi daha ekleyin. Kapat olarak adlandırın.
Tüm alt menü öğelerini Denetçi bölümü altında adlandırmak da iyi bir uygulamadır. Bu, genel tasarım sürecinizde bunlara başvurmanıza yardımcı olur.
Bu parçayı tasarlarken, tasarım alanının herhangi bir bölümüne tıkladığımızda alt menünün kaybolacağına dikkat edin. Alt menüyü görüntülemek için Dosya menü öğesine tıklamamız gerekiyor.
Etkileşim hakkında konuşalım - Hover. Bu etkileşim, fare imleci belirli bir öğenin üzerine getirildiğinde benzersiz bir tetiklenme davranışına sahiptir. Axure'da bu etkileşim, Klasik Menü - Yatay ile otomatik olarak gerçekleştirilir.
Etkileşimi çalışırken görmek için, araç çubuğundaki Önizleme düğmesini tıklayın. Axure, önizlemeyi varsayılan tarayıcıda açacaktır.

Dosya menüsünün üzerine gelin. Alt menü, aşağıdaki ekran görüntüsünde gösterildiği gibi görüntülenecektir.

Objektif olarak bakarsak, Axure'u menü öğesi üzerinde gezinmek gibi karmaşık bir etkileşim yaratmak için kullandık. Normal HTML kodlamasında, 1 ila 1.5 saate yakın bir zaman alırdı.
Bir ödev olarak, alt menüleri için kalan menüleri tamamlayın.
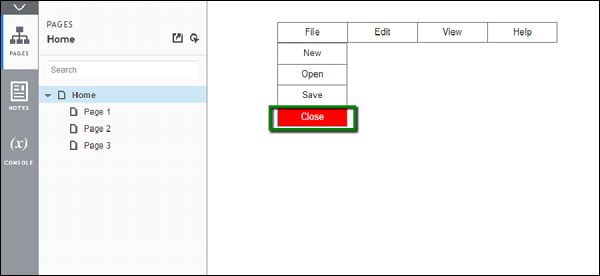
Şimdi Dosya menüsü altında bulunan Kapat alt menüsünde hızlıca bir etkileşim oluşturalım. Üzerine gelindiğinde kırmızıyla vurgulayacağız. Bunu yapmak için, Alt menüyü kapat'a sağ tıklayın. Etkileşim Stillerini tıklayın…
MouseOver sekmesi altında, Dolgu Rengi'ni seçin ve kırmızı rengi seçin. Axure tasarım alanında hemen önizlemeyi gösterecektir. Seçili Menüye Uygula bölümü ve tüm alt menülerin seçildiğini varsayarsak, tüm menüyü kırmızı renkte vurgulayacaktır.
Yalnızca Seçili Menü Öğesi'ne tıklayın. Şimdi Yazı Tipi Rengi'ni seçin ve yazı tipi için beyaz rengi seçin. Önizleme hemen güncellenecektir.
Bu kurulumu tamamlamak için Tamam'ı tıklayın.
Etkileşimi çalışırken görmek için tekrar Önizleme'yi tıklayın.

Bu, örneği tamamlar.
Hızlı bir ödev olarak aşağıdaki etkileşimi deneyebilirsiniz.
Bir düğme widget'ı kullanarak OnClick özelliği.
Kullanıcı arayüzlerinin geliştirilmesi söz konusu olduğunda yazılım geliştirme yaklaşımlarının çoğu ortak bir teknik kullanır - Master Yaratma.
Bir kalıp, bir kez oluşturulacak ve daha sonra sonraki sayfalarda yoğun bir şekilde kullanılacak olan yeniden kullanılabilir bir tel çerçevedir. Axure RP ile bir kalıp sayfa oluşturduğumuzda, bu sayfada yapılan değişiklikler kullanıldığı sayfalara uygulanacaktır. Böylelikle tüm sayfalarda ortak olan bileşenler için zamanı büyük ölçüde azaltır.
Masters'a başlamak için aşağıdaki ekran görüntüsünde vurgulandığı gibi Master bölümüne (5 olarak işaretlenmiştir) odaklanabilirsiniz.

Bu ana bilgiler bölümünü -
Ana sayfa / klasör ekleyerek, silerek veya düzenleyerek prototipin ana öğelerini düzenleyin.
Düzenlemek için belirli bir master seçin.
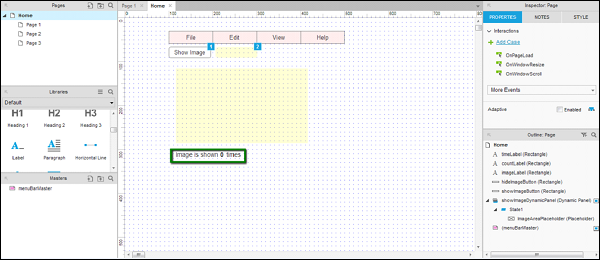
Dinamik Paneller
Axure RP'de, önceki bölümde gördüğümüz gibi, belirli bir widget ile ilişkili farklı durumlar vardır. Belirli bir pencere öğesinin veya pencere öğelerinin durumlarını birleştirmek / düzenlemek için bir kap / yer tutucuya ihtiyacımız var. Dinamik paneller, bir widget'ın durumları için kap / yer tutucu görevi görür.
Dinamik paneli bir örnek kullanarak daha iyi anlayalım. Menü çubuğu örneğimizden devam edeceğiz.
Bu örnekteki ek, bir görüntü alanı ve menü çubuğunun altında bir düğme olacaktır. Görüntü alanı için pencere öğesi Yer Tutucusunu ve ortak pencere öğelerinin altındaki düğmeyi kullanın. Yer tutucuyu ImageAreaPlaceholder, düğme showImageButton olarak adlandırın.
Ayrıca, menü çubuğunu ustalara ekletelim. Menü çubuğuna sağ tıklayın ve Ana Sayfaya Dönüştür'e tıklayın. Master adını isteyen bir iletişim kutusu görünecektir. Adı menuBarMaster olarak ekleyin.

Yukarıdaki ekran görüntüsünde gösterildiği gibi, menü çubuğu pembeye döner ve ustalar için giriş eklenmiştir.
Şimdi dinamik bir panel oluşturalım. Dinamik panelin bağlamı, Görüntü alanının görünürlüğünü Görüntüyü Göster düğmesine tıklayarak kontrol etmek istemenizdir. Dinamik bir panele sahip olmak, görüntü alanının esnekliğini sağlayacaktır.
Dinamik panelin nasıl oluşturulacağını görelim. Görüntü Alanına sağ tıklayın, içerik menüsü görünecektir, Dinamik Panele Dönüştür'ü seçin.
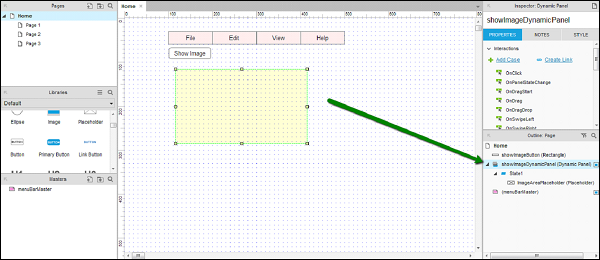
Dinamik panel, Anahat: Sayfa'nın altında olacaktır. Ayrıca Müfettiş altında dinamik paneli gösterir. Dinamik paneli showImageDynamicPanel olarak adlandırın. Bu dinamik panelin adı Anahat: Sayfa bölümü altında güncellenecektir.
Tasarım alanında, içerik menüsünü görmek için Görüntü dinamik panelini sağ tıklayın. Gizli Olarak Ayarla'yı seçin, dinamik panel ekrandan kaybolacaktır.
Dinamik panele, Anahat: Sayfa altında çift tıklanarak erişilebilir.

Şimdi, butona bir tıklama olayı sağlayalım. Denetçi → Özellikler altında Görüntüyü Göster düğmesine tıklayın, OnClick etkileşimi'ne çift tıklayın.

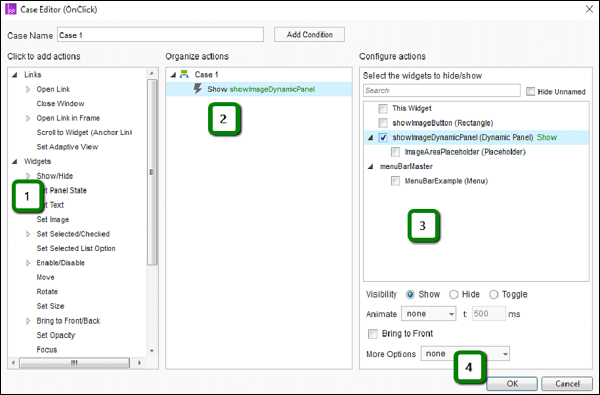
Yukarıdaki ekran görüntüsünde gösterildiği gibi, Widget'lar altındaki Göster / Gizle'yi tıklayın. Eylemleri yapılandırmak için mevcut araçları otomatik olarak gösterecektir. ShowImageDynamicPanel'i seçin. Tamam'ı tıklayın.
Şimdi Önizleme'yi tıklayın. Önizleme ekranında, Resmi Göster'i tıklayın. Sonunda bir düğme için başka bir etkileşim oluşturulur.
Bu bölümde, Axure RP'de kullanılan koşullu mantığı tartışacağız.
If - Then - Else in Axure
Diğer programlama araçları gibi Axure da prototiplerde gelişmiş etkileşimler oluşturmak için koşullu mantığı destekler. Etkileşimleri nasıl sağlayabileceğinizi öğrendikten sonra, etkileşimlere koşullu mantık sağlamak bir sonraki seviyedir.
Koşullu mantık için basit ve özlü akış aşağıdadır -
- Belirli bir widget / ekran tıklanırsa
- Ardından belirli bir eylem / etkileşim gerçekleştirin
- Aksi takdirde, widget'ın veya ekranın durumunu koruyun / değiştirin
Bunu daha iyi anlamak için, akışımıza önceki örnekten devam edelim. Bu amaçla, Koşul Oluşturucu ile tanışmamız gerekiyor.
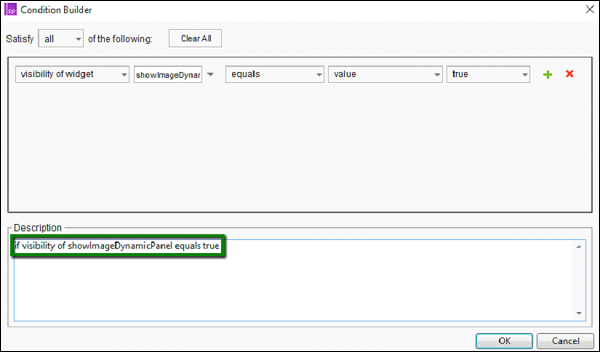
Durum Oluşturucu
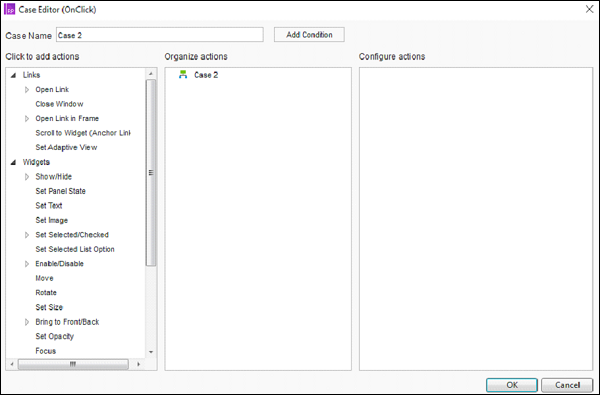
Etkileşimlerden herhangi birine çift tıklayın, örneğin OnClick. Aşağıdaki ekran görüntüsünde gösterildiği gibi Vaka Düzenleyicisini görebileceksiniz.

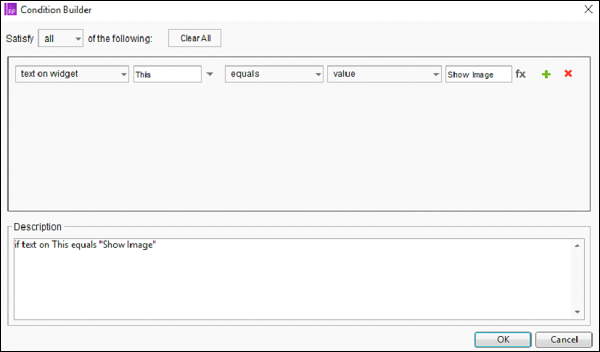
Vaka Adının yanındaki Koşul Ekle düğmesini tıklayın. Aşağıdaki iletişim kutusunda gösterilecektir.

Açıklama altında gösterildiği gibi, koşul oluşturucu, koşul bölümünde seçilen koşullara göre Eğer-O Zaman-Değilse akışını oluşturacaktır.
Bu butonda bir koşul oluşturalım.
Dinamik panel görünür hale geldiğinde görüntüyü gizle düğmesini göstermek istiyoruz. Önceki örnekte Resim Göster düğmesi tıklandığında dinamik paneli görünür hale getirdik. Şimdi, Görüntüyü Gizle düğmesini görünür hale getirelim.
Koşul oluşturucuyu kapatın ve tasarım alanına geri dönün.
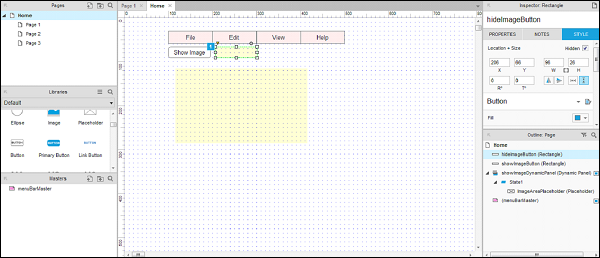
Ortak kitaplıkların altındaki Kitaplıklardan Görüntüyü Gizle düğmesini ekleyin. Tekrarlamak gerekirse, UI öğesini tasarım alanına ekledikten hemen sonra adlandırmak en iyi uygulamadır.
Görüntüyü Gizle düğmesini sağ tıklayın ve Gizli Olarak Ayarla'yı tıklayın. Düğme, aşağıdaki ekran görüntüsünde gösterildiği gibi tasarım alanından gizlenecektir.

Şimdi Görüntüyü Göster butonu için etkileşimlere geri dönelim.
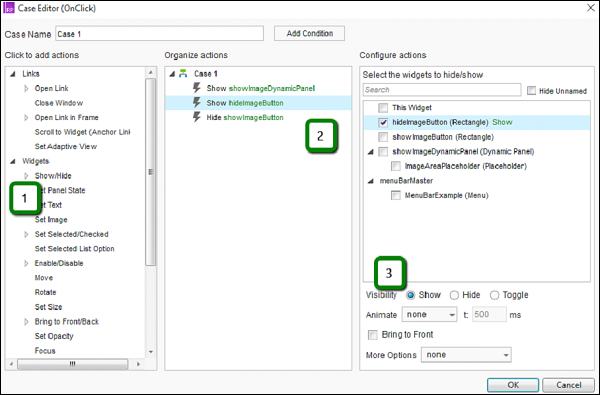
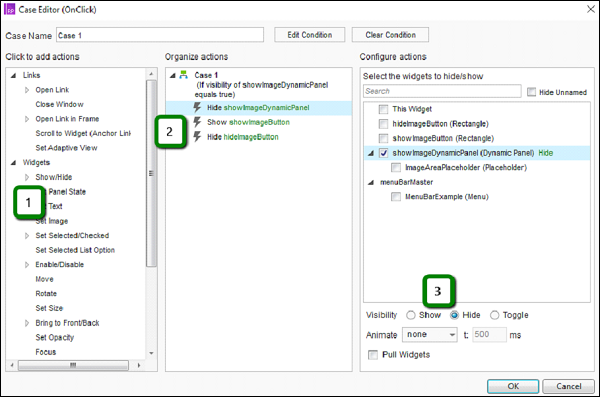
İlk olarak, Görüntüyü Göster düğmesi etkileşimleri altında, Durum 1'e çift tıklayın, vaka düzenleyicisini görebileceksiniz. HideImageButton öğesini seçmek ve görünürlüğünü gösterilecek şekilde ayarlamak için Göster / Gizle eylemini kullanın.
Benzer şekilde, Göster / Gizle eylemini kullanarak showImageButton öğesini seçin ve görünürlüğünü gizle olarak ayarlayın.
Resmi Gizle butonunun görünürlüğünü, Resmi Göster butonuna tıkladığımızda buton görünecek şekilde yönettik.
Aşağıdaki ekran görüntüsünde gösterildiği gibi eksiksiz bir durum olacaktır.

Durumu inşa edelim.
Tasarım alanının altında, Görüntüyü Gizle düğmesini tıklayın. Denetçi bölümünden, Vaka Ekle'yi tıklayın.
Vaka Ekle altında, Koşul Ekle düğmesini tıklayın. Daha önce sağlanan arka plana göre, Koşul Oluşturucu'daki aşağı açılır değerleri kullanarak koşul kümesini oluşturun.

Basit bir deyişle, yukarıdaki koşulla, dinamik panel showImageDynamicPanel'in görünür olup olmadığını kontrol ediyoruz.
Şimdi Görüntüyü Gizle butonu için etkileşimi tasarlayalım, aşağıdaki gibi yapılandıralım -

- Eylemi Göster / Gizle'yi seçin.
- ShowImageDynamicPanel widget'ını seçin.
- Görünürlüğü Gizle olarak ayarlayın.
Benzer şekilde, showImageButton'ı göstermek ve hideImageButton'ı gizlemek için detayı tekrarlayın.
Tamamlandığında, Vaka Düzenleyicisini kapatmak için Tamam'ı tıklayın.
Ardından, yapılan değişiklikleri görmek için Önizleme'yi tıklayın.
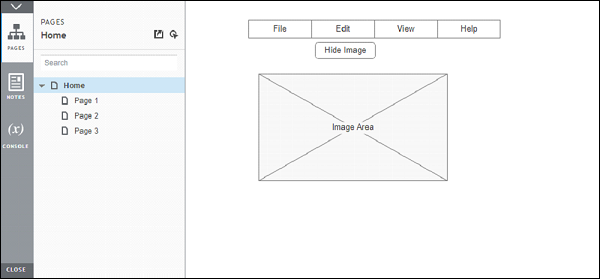
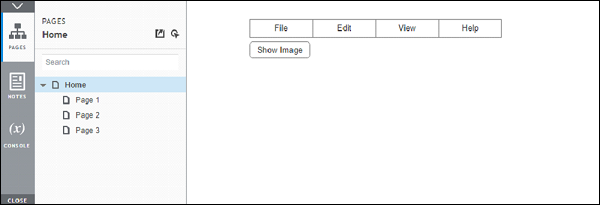
Başarılı sonuçlar aşağıdaki ekran görüntülerinde gösterildiği gibi olacaktır.
Resmi Göster düğmesine tıklandığında -

Görüntüyü Gizle düğmesine tıklandığında -

Şimdiye kadar, etkileşimler için Axure'un temel özelliklerini tanıttık. Bununla birlikte, prototipin akıllı olması gereken birçok gerçek dünya senaryosu olacaktır. Akıllı kelimesiyle, prototipin bir eylemi gerçekleştirmek / belirli bir davranışı tetiklemek için belirli bir parçacığın durumunu algılaması gerekecektir.
Böyle bir etkileşimin tipik bir örneği, bir düğmenin rengini ayarlamaktır. Bu, UX mühendisinin düşünme şapkasını takmasını ve prototip tasarımını bir sonraki seviyeye taşımasını gerektirir.
Axure'da Değişkenleri Kullanma
Variable, tanımı gereği, değişme veya değişme olasılığı olan bir faktör anlamına gelir. Axure'da, bir parçacığın / etkileşimin durumunu temsil etmek veya tanımlamak için değişkenler kullanabiliriz.
Tipik bir örnek, verileri bir sayfadan diğerine aktarırken bir veri değerini depolamak olacaktır. Örneği basit ve net tutmak için, belirli bir parçacığın durumunu göstermemiz gereken bir senaryo düşünelim.
Son örneğimizden devam ederek, resmin kaç kez gösterildiğini göstermek istediğimizi düşünelim.
İşte bunu nasıl yapacağız -
Sayımı 0'a başlatmak için bir değişken oluşturacağız.
Görüntüyü Göster düğmesine tıklandığında, bu değişkenin değerini artıracağız.
Metin etiketindeki değeri görüntüleyin.
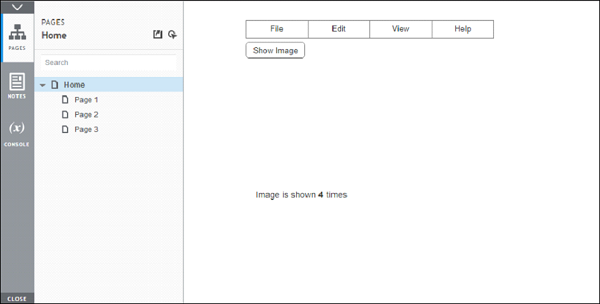
Bu örnek için Dinamik Panelin altında bir metin oluşturacağız. Metin okunacaktır - Resim 0 kez gösterilir.

Critical- Etiketlerin üçe bölünmesi önemlidir. Lütfen tabloda listelenen etiket adlarına ve metne uyun.
| Etiket adı | Etiket Metni |
|---|---|
| imageLabel | Resim gösteriliyor |
| countLabel | 0 (basamakta sıfır) |
| timesLabel | Zamanlar |
Bu, her Resmi Göster düğmesi tıklaması için countLabel değerini kontrol etmek istediğimiz için gereklidir.
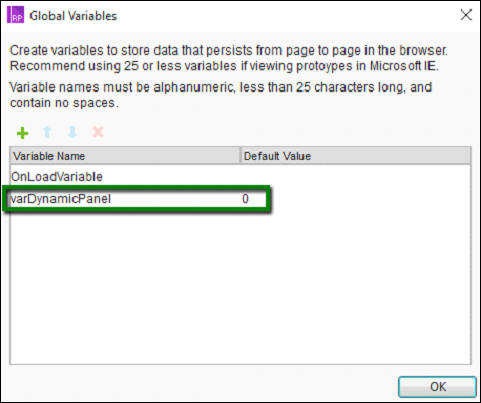
Önce bir değişken tanımlayalım.
Düğmeye tıklandığında kontrol edilecek bir değişkene ihtiyacımız olacak. Axure'un terminolojisindeki bu değişken - Global Değişken'dir. Global bir değişken tanımlamak için, menü çubuğunda Proje'yi ve ardından Global Değişkenler'i tıklayın. Aşağıdaki ekran görüntüsünde gösterildiği gibi bir iletişim kutusu açılacaktır.

Global değişken eklemek için yeşil artı (+) simgesine tıklayın. Küresel değişkenimizi arayalım -varDynamicPanel. Varsayılan değeri0.
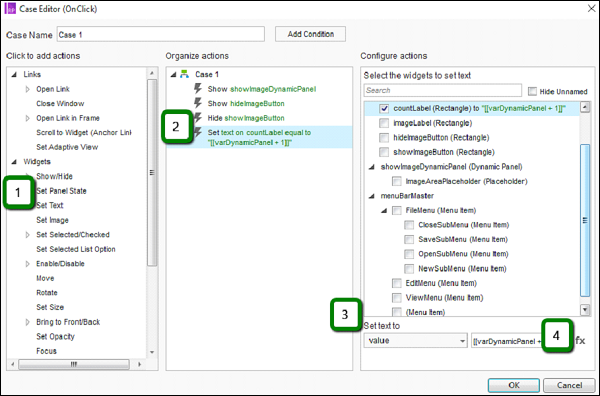
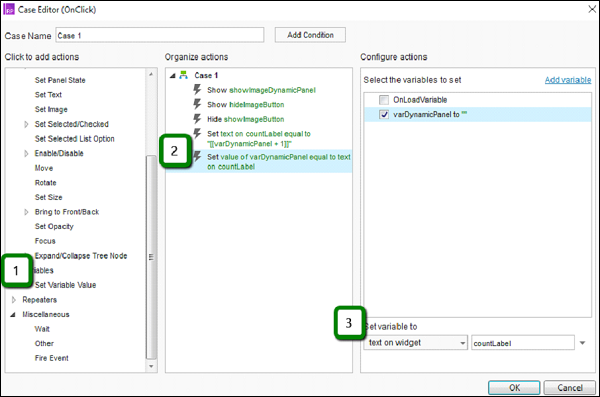
Görüntüyü Göster düğmesi etkileşimleriyle, Durum 1'e çift tıklayın. Başka bir eylem ekleyin. Aşağıdaki ekran görüntüsünde gösterildiği gibi, işlem şu şekildedir:Set Text on countLabel to [[varDynamicPanel + 1]].
Bir değere bir metin etiketi seçmek oldukça basittir. Dinamik bir panelden nasıl değer alacağımızı görelim.

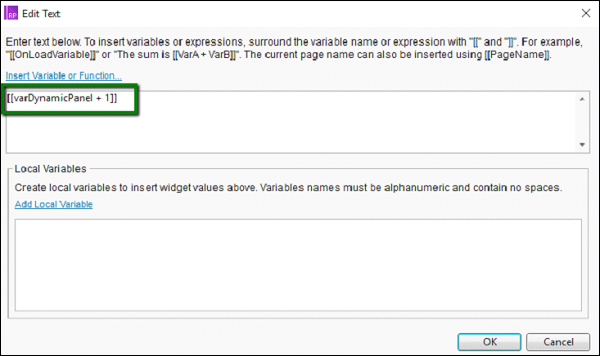
Yukarıdaki ekran görüntüsünde 4. adımda belirtildiği gibi, fx düğmesine basın ve aşağıdaki iletişim kutusu açılacaktır.

İlk metin alanının altına aşağıdaki dizeyi girin.
[[varDynamicPanel + 1]]Tamam'ı tıklayın.
Şimdi, her buton tıklandıktan sonra değişkenin güncellendiğinden emin olmamız gerekiyor.

Vaka düzenleyici iletişim kutusunda, eylemler altında, Değişkenler → Değişken Değeri Ayarla'yı seçin.
Değişken olarak varDynamicPanel'i seçin.
Değişkeni, widget'taki metinden değeri mevcut seçeneklerden countLabel olarak alacak şekilde ayarlayın.
Tamam'a tıklayarak Vaka Düzenleyicisini kapatın. Ardından Önizleme düğmesini tıklayın.
Görüntüyü dört kez gösterdikten / gizledikten sonra, önizleme ekranındaki sonuç burada.

Artık Axure'da mümkün olan farklı etkileşimler ve olaylar konusunda bilgili olduğunuza göre, gelecekteki çabalarınızı en aza indirmek için işinizi genişletmek isteyebilirsiniz.
Örneğin, Klasik Menü - Yatay ile ilk örnek, bir zamanlar Axure versiyonlarında farklı mevcut widget'ların bir kombinasyonu olarak mevcuttu. Bu, Axure'un sık kullanılan widget'ları tekli formda barındıracak şekilde zamanla geliştiği anlamına gelir.widget library.
Widget kitaplığı kavramı, büyük UX ekiplerinde daha belirgin bir şekilde uygulanabilir. Bazı kuruluşlar, merkezi bir depoda sonraki UX mühendisleri için onaylanmış pencere öğelerini tutar.
Özetle, Axure Widget Kitaplığı, tek bir dosyada saklanan özel gereçlerin bir koleksiyonudur. Axure Widget Kitaplığı için dosya türüRPLIB.
Pencere Öğesi Kitaplığı Türleri
Axure Yerleşik Kitaplıkları
Bu kitaplıklara Kitaplıklar bölmesinden erişilebilir. Bu kitaplıklar güncellenemez / kaldırılamaz. Karmaşık prototip oluşturma ihtiyaçlarının çoğu için, Axure yerleşik kitaplıkları kurtarmaya gelir.
Kitaplık, esas olarak diyagram oluşturmak için kullanılan 17 benzersiz akış parçacığından oluşur. Ayrıca, tel kafes kitaplığında 25 widget vardır.
Kitaplıkların kısa bir işleyişi, Bölüm 3 - Kullanıcı Arayüzü'nde sunulmuştur.
Axure Özel Kitaplıkları
Her geçen gün büyüyen Axure topluluğu, kullanıcılar tarafından oluşturulan geniş bir kitaplık koleksiyonuna sahiptir. Onları şu adreste ziyaret edebilirsiniz -https://www.axure.com/support/download-widget-libraries.
Bu topluluğu büyütmeye kendini adamış dünyanın her yerinden UX profesyonelleri, çalışmalarını yukarıdaki bağlantıya gönderiyor.
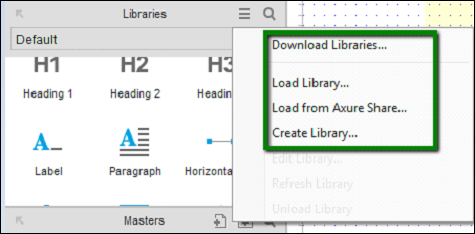
Kütüphaneleri web sitesinden indirebilir ve kütüphaneler altındaki Kütüphane Yükle seçeneğini kullanarak Axure'a ekleyebilirsiniz. Ayrıca, kitaplıkları doğrudan uygulama arayüzünden indirebilirsiniz.

Yukarıdaki ekranda gösterildiği gibi, farklı kitaplıkları indirebileceğiniz bir bağlam menümüz var. https://www.axure.com/support/download-widget-libraries. Ayrıca, belirli bir prototip için tekrarlayan kontroller oluştururken kullanışlı olacak kendi kitaplığınızı da oluşturabilirsiniz.
Kitaplıkları indirmek / yüklemek için eksiksiz talimatlar şu adreste mevcuttur: https://www.axure.com/support/reference/widget-libraries.
Yüklenen kitaplıklarınızdan birinden özel bir pencere öğesi kullanmaya gelince, onu yerleşik pencere öğelerine benzer tasarım alanına sürükleyip bırakın. Widget değişkenler veya özel bir stil içeriyorsa,Import Wizard diyalog bu tür bağımlılıkları işaretler.
Bu tür bağımlılıklar arasında, içe aktarılan pencere öğesi kitaplığıyla birlikte gelen bazı uyumsuz stillerin olduğunu fark edebilirsiniz. SeçebilirsinizCancel ve yalnızca widget'ları içe aktarın veya Finish Tüm paketi içe aktarmak için düğmesine basın.
Bir widget'ı tel çerçevenize sürükleyip bıraktığınızda, söz konusu örnek artık orijinal pencere öğesi kitaplığıyla ilişkilendirilmez. Bu nedenle, içe aktarılan pencere öğesi kitaplığındaki pencere öğelerinde yapılan düzenlemeler ve değişiklikler, kitaplığı yeniledikten sonra bile proje dosyanızdaki bu pencere öğelerinin hiçbir örneğine uygulanmaz. İçinden içe aktarıldığında, aynı pencere öğesi kitaplığında gerçekleşen güncellemeler hakkında endişelenmeden içe aktarılan kitaplıktaki pencere öğelerini çevrimiçi olarak kullanabileceğinizden emin olabilirsiniz.
RPLIB kullanma
Bir Axure RP Kitaplığı dosyası kullanmak oldukça basittir. Bir kitaplık indirdiğinizde, kitaplık dosyası (.rplib) simgesi Axure RP prototip dosyasından (.rp) açıkça ayırt edilir. Örneğin, aşağıdaki ekran görüntüsünde görüldüğü gibi.

Bunun çalışması için mekanizma - iOS Wireframe belgesini iOS Wireframe Demo'ya içe aktarabilirsiniz.
Bu kitaplık birden çok proje için kullanılabilir ve kitaplık dosyasındaki güncellemeler, bağlam menüsünden kitaplığı yenilediğinizde kullanılabilir olacaktır. Daha önce vurgulandığı gibi, bir ekip projesi üzerinde çalışırken ve kütüphaneleri bu şekilde dağıtırken bu çok kullanışlı oluyor.
Axure RP 8, Takım Projeleri özelliğiyle işbirliğini destekler. Bu özellik sadece dağıtılan ekipler için değil, aynı zamanda tek kullanıcı için de faydalıdır. Tek kullanıcının faydası, devam eden iş üzerinde sürüm oluşturma yeteneğidir.
Takım Projeleri ile Çalışma
Takım Projeleri senaryosunda, her takım üyesinin kendi bilgisayarında projenin bir kopyası vardır. Bu proje, paylaşılan bir havuzla senkronize edilecek. Bu paylaşılan havuz, ekibin diğer üyelerine bağlıdır.
Bir günlük çalışmadan sonra, her ekip üyesi yeni öğeler oluşturacak, dosyaları teslim alacak ve genel olarak projeyi düzenleyecektir. Check Out belirli bir dosya için devam eden çalışmayı belirtmek için yaygın olarak kullanılan bir terimdir.
Ekip üyesi teslim aldığı tüm öğeleri kontrol edene kadar değişiklikler paylaşılan havuza yansıtılmayacaktır. Manage Team Project konsol, tüm ekip üyelerine sistem tarafından yönetilen öğelerin kullanılabilirlik durumunun gerçek zamanlı görünümünü sağlar.
Bu görünüm, başka bir ekip üyesi tarafından teslim alınan bir öğenin ayrıntılarını sağlar.
Bir ekip projesi başlatın
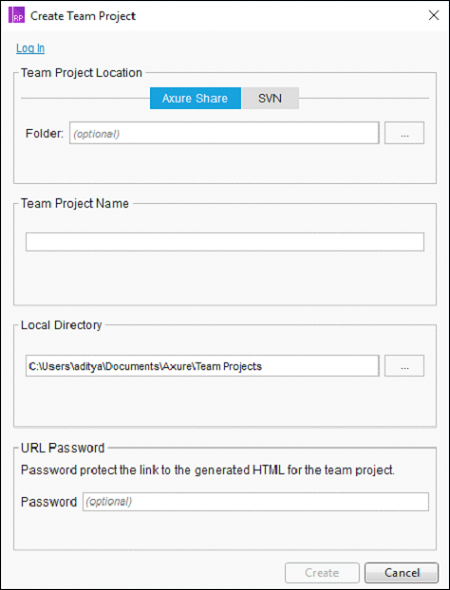
Bir takım projesi ile çalışmak veya bir takım projesi oluşturmak için Takım menüsüne gidin. Takım'a tıklayın ve ardından Mevcut Dosyadan Takım Projesi Oluştur'u seçin. Aşağıdaki ekran açılır.

Bir ekip projesini barındırmak için mevcut seçenekler - AxShare ve SVN kullanmaktır. AxShare'i bir sonraki bölümde tartışacağız. SVN, belgelerinizi barındırmak için bir sunucu sağlayan ve yaygın olarak kullanılan Sürüm Kontrol Sistemidir.
Bir ekip projesi oluşturmak için ekrandaki yönergeleri izleyin ve ardından ekip içinde tek bir Axure dosyasıyla işbirliği yapmaya başlayabilecek / bunu kendi geçmiş depolamanız için kullanabileceksiniz.
Axure Payı
Prototipinizi sergilemek söz konusu olduğunda, bulunduğunuz ortama göre birden fazla seçenek mevcuttur. Prototipinizi dışa aktarmak için en yaygın kullanılan yöntem Axure Share'i (aka AxShare) kullanmaktır.
Axure Share ile aşağıdaki işbirliği yetenekleri mümkündür.
Prototipler Axure Share'de barındırılabilir ve ilgili ekip üyeleri / müşterilerle paylaşılabilir.
Tartışma / yorum özelliği ile, yapım aşamasında prototip hakkında hareket halindeyken girdiler alabilirsiniz.
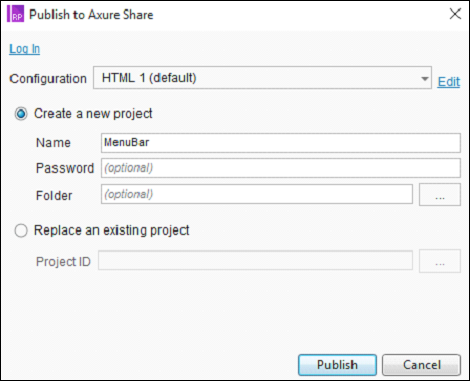
Prototipe hazır olduğunuzda, prototipi Yayınla → Axure Share'de Yayınla'yı kullanarak AxShare'e yükleyebilirsiniz. Aşağıdaki iletişim kutusu görüntülenecektir.

İlerlemek için AxShare.com'da bir hesap oluşturmanız gerekir. Zaten bir hesabınız varsa, oturum açmak ve çalışmanızı AxShare'e yüklemek için 'Oturum Aç' seçeneğini kullanabilirsiniz .
Yüklenen veriler HTML, CSS ve JavaScript'tedir. Yüklendikten sonra, hedeflenen paydaşlara / ekibe sağlayabileceğiniz bir bağlantı sağlanır.