Bokeh - Widget Ekleme
Bokeh.models.widgets modülü, düğme, kaydırıcı, onay kutusu, radyo düğmesi vb. Gibi HTML biçim öğelerine benzer GUI nesnelerinin tanımlarını içerir. Bu kontroller, bir arsa için etkileşimli arayüz sağlar. Çizim verilerini değiştirme, çizim parametrelerini değiştirme vb. Gibi işlemler, karşılık gelen olaylarda yürütülen özel JavaScript işlevleri tarafından gerçekleştirilebilir.
Bokeh, geri arama işlevselliğinin iki yöntemle tanımlanmasına izin verir -
Kullan CustomJS callback böylece etkileşim bağımsız HTML belgelerinde çalışır.
Kullanım Bokeh server ve olay işleyicileri ayarlayın.
Bu bölümde, Bokeh widget'larının nasıl ekleneceğini ve JavaScript geri çağrılarının nasıl atanacağını göreceğiz.
Buton
Bu pencere öğesi, genellikle kullanıcı tanımlı bir geri arama işleyicisini çağırmak için kullanılan tıklanabilir bir düğmedir. Yapıcı aşağıdaki parametreleri alır -
Button(label, icon, callback)Label parametresi, düğmenin başlığı olarak kullanılan bir dizedir ve geri arama, tıklandığında çağrılacak özel JavaScript işlevidir.
Aşağıdaki örnekte, Sütun düzeninde bir çizim ve Düğme widget'ı görüntülenir. Çizimin kendisi x ve y veri serileri arasında bir çizgi glifi oluşturur.
"Geri arama" adlı özel bir JavaScript işlevi kullanılarak tanımlandı CutomJS() function. Geri aramayı tetikleyen nesneye (bu durumda düğme) başvuruyu cb_obj biçim değişkeninde alır.
Bu işlev, kaynak ColumnDataSource verilerini değiştirir ve son olarak bu güncellemeyi kaynak verilerde yayınlar.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
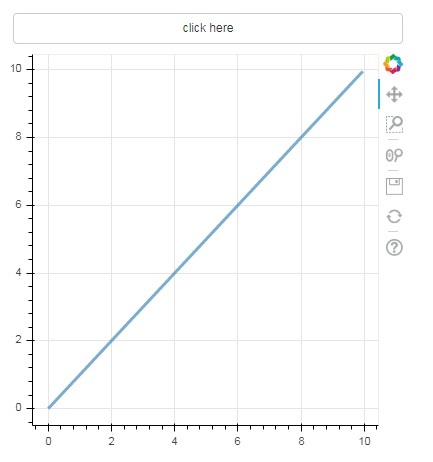
show(layout)Çıktı (ilk)

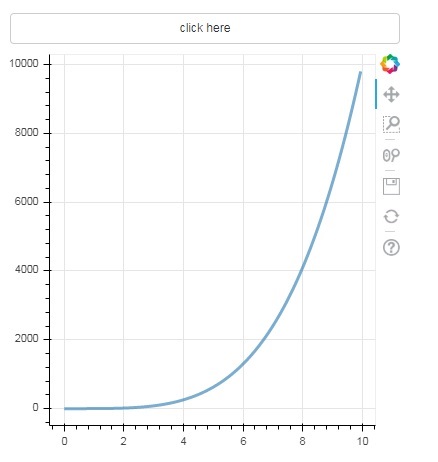
Grafiğin üst kısmındaki düğmeye tıklayın ve aşağıdaki gibi görünen güncellenmiş çizim şeklini görün -
Çıktı (tıklamadan sonra)

kaydırıcı
Kaydırıcı kontrolünün yardımıyla, kendisine atanan başlangıç ve bitiş özellikleri arasında bir sayı seçmek mümkündür.
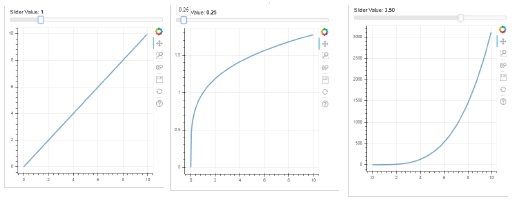
Slider(start, end, step, value)Aşağıdaki örnekte, slider'ın on_change olayına bir geri çağırma işlevi kaydettik. Slider'ın anlık sayısal değeri, işleyicide ColumnDatasource verilerini değiştirmek için kullanılan cb_obj.value biçiminde mevcuttur. Siz konumu kaydırdıkça çizim şekli sürekli olarak güncellenir.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)Çıktı

RadioGroup
Bu pencere öğesi, resim yazısının sol tarafında dairesel düğmeler gösteren, birbirini dışlayan geçiş düğmelerinden oluşan bir koleksiyon sunar.
RadioGroup(labels, active)Burada, etiketler başlıkların bir listesidir ve etkin, seçilen seçeneğin dizinidir.
Seçiniz
Bu pencere öğesi, biri seçilebilen dizi öğelerinin basit bir açılır listesidir. Seçilen dizi üst pencerede görünür ve değer parametresidir.
Select(options, value)Açılır listedeki dizi elemanlarının listesi, seçenekler listesi nesnesi biçiminde verilir.
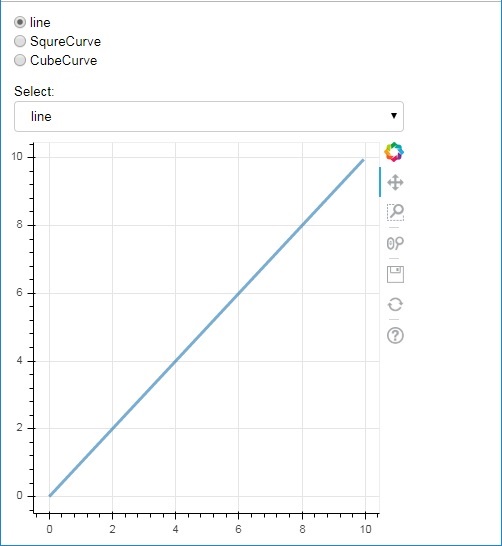
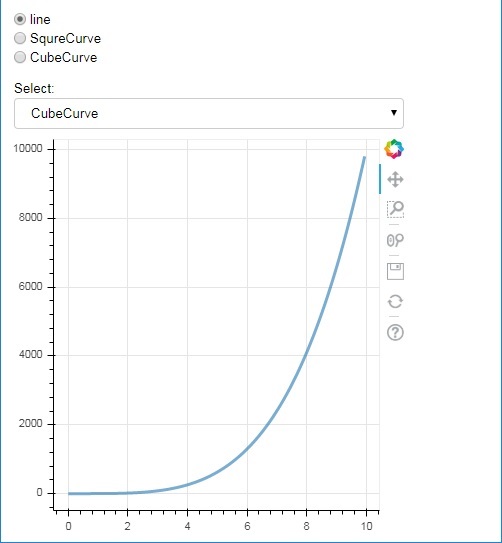
Aşağıda, her ikisi de x ve y veri serileri arasında üç farklı ilişki sağlayan radyo düğmesi ve seçili widget'ların birleşik bir örneği verilmektedir. RadioGroup ve Select widgets on_change () yöntemi ile ilgili işleyiciler ile kaydedilir.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)Çıktı


Sekme gereci
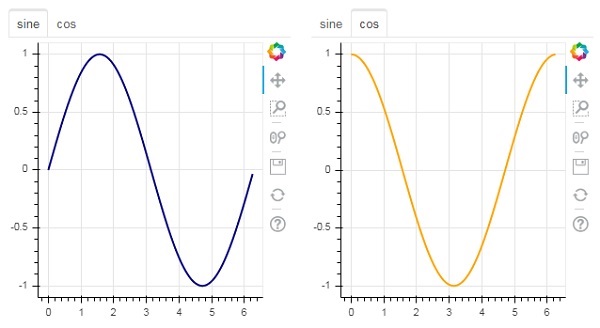
Tıpkı bir tarayıcıda olduğu gibi, her sekme farklı web sayfası gösterebilir, Sekme widget'ı her şekle farklı bir görünüm sağlayan Bokeh modelidir. Aşağıdaki örnekte, sinüs ve kosinüs eğrilerinin iki çizim şekli iki farklı sekmede oluşturulmuştur -
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)Çıktı