Bokeh - Hızlı Kılavuz
Bokeh, Python için bir veri görselleştirme kitaplığıdır. Matplotlib ve Seaborn'dan farklı olarak, bunlar aynı zamanda veri görselleştirme için Python paketleridir, Bokeh çizimlerini HTML ve JavaScript kullanarak işler. Bu nedenle, web tabanlı gösterge tabloları geliştirmek için son derece yararlı olduğunu kanıtlıyor.
Bokeh projesinin sponsoru NumFocus https://numfocus.org/.NumFocus ayrıca NumPy, Pandas ve daha fazlası gibi diğer önemli araçların geliştirilmesinde yer alan bir eğitim programı olan PyData'yı da destekler. Bokeh, bu araçlarla kolayca bağlantı kurabilir ve etkileşimli grafikler, gösterge panoları ve veri uygulamaları oluşturabilir.
Özellikleri
Bokeh, öncelikle veri kaynağını, bir JavaScript kitaplığı olan BokehJS için girdi olarak kullanılan bir JSON dosyasına dönüştürür ve bu da TypeScript'te yazılır ve görselleştirmeleri modern tarayıcılarda işler.
Bazıları important features of Bokeh aşağıdaki gibidir -
Esneklik
Bokeh, genel çizim gereksinimlerinin yanı sıra özel ve karmaşık kullanım durumları için kullanışlıdır.
Üretkenlik
Bokeh, Pandalar ve Jupyter dizüstü bilgisayar gibi diğer popüler Pydata araçlarıyla kolayca etkileşim kurabilir.
Etkileşim
Bu, Bokeh'in Matplotlib ve Seaborn'a göre önemli bir avantajıdır ve her ikisi de statik grafikler üretir. Bokeh, kullanıcı onlarla etkileşim kurduğunda değişen etkileşimli grafikler oluşturur. Hedef kitlenize çeşitli açılardan verilere ilişkin çıkarım yapmak ve bunlara bakmak için geniş bir seçenek ve araç yelpazesi sunabilirsiniz, böylece kullanıcı "eğer" analizi yapabilir.
Güçlü
Özel JavaScript ekleyerek, özel kullanım durumları için görselleştirmeler oluşturmak mümkündür.
Paylaşılabilir
Grafikler çıktıya gömülebilir Flask veya Djangoetkin web uygulamaları. Ayrıca şu şekilde de oluşturulabilirler:
Jüpiter
Açık kaynak
Bokeh açık kaynaklı bir projedir. Berkeley Source Distribution (BSD) lisansı altında dağıtılmaktadır. Kaynak kodu şu adreste mevcuttur:https://github.com/bokeh/bokeh.
Bokeh kurulabilir CPython versiyonlar 2.7 ve 3.5+yalnızca hem Standart dağıtım hem de Anaconda dağıtımıyla. Bu öğreticinin yazıldığı andaki mevcut Bokeh sürümü ver. 1.3.4. Bokeh paketi aşağıdaki bağımlılıklara sahiptir -
- jinja2> = 2.7
- numpy> = 1.7.1
- paketleme> = 16.8
- yastık> = 4.0
- python-dateutil> = 2.1
- pyyaml> = 3.10
- altı> = 1.5.2
- kasırga> = 4.3
Genellikle yukarıdaki paketler, aşağıda gösterildiği gibi Python'un yerleşik Paket yöneticisi PIP'i kullanılarak Bokeh kurulduğunda otomatik olarak yüklenir -
pip3 install bokehAnaconda dağıtımını kullanıyorsanız, aşağıdaki gibi conda paket yöneticisini kullanın -
conda install bokehYukarıdaki bağımlılıklara ek olarak, belirli amaçlar için pandalar, psutil vb. Gibi ek paketlere ihtiyaç duyabilirsiniz.
Bokeh'in başarıyla kurulup kurulmadığını doğrulamak için bokeh paketini Python terminaline içe aktarın ve versiyonunu kontrol edin -
>>> import bokeh
>>> bokeh.__version__
'1.3.4'İki uyuşuk dizi arasında basit bir çizgi grafiği oluşturmak çok basittir. Başlamak için aşağıdaki işlevleri şuradan içe aktarın:bokeh.plotting modüller -
from bokeh.plotting import figure, output_file, showfigure() fonksiyonu çizim için yeni bir şekil oluşturur.
output_file() işlevi, çıktıyı depolamak için bir HTML dosyası belirtmek için kullanılır.
show() işlevi, dizüstü bilgisayarda tarayıcıdaki Bokeh rakamını görüntüler.
Sonra, ikinci dizinin birinci sinüs değeri olduğu iki numpy dizi ayarlayın.
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)Bir Bokeh Figürü nesnesi elde etmek için, başlığı ve x ve y ekseni etiketlerini aşağıdaki gibi belirtin -
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')Figure nesnesi, şekle bir çizgi glifi ekleyen bir line () yöntemini içerir. X ve y eksenleri için veri serisine ihtiyaç duyar.
p.line(x, y, legend = "sine", line_width = 2)Son olarak, çıktı dosyasını ayarlayın ve show () işlevini çağırın.
output_file("sine.html")
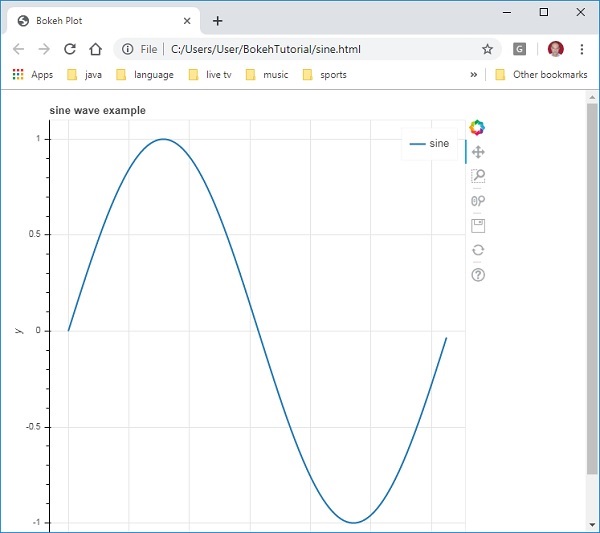
show(p)Bu, çizgi grafiğini 'sine.html'de oluşturacak ve tarayıcıda görüntülenecektir.
Tam kod ve çıktısı aşağıdaki gibidir
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
output_file("sine.html")
p = figure(title = "sine wave example", x_axis_label = 'x', y_axis_label = 'y')
p.line(x, y, legend = "sine", line_width = 2)
show(p)Tarayıcıda çıktı

Jupyter not defterinde Bokeh figürünün görüntülenmesi yukarıdakine çok benzer. Yapmanız gereken tek değişiklik, bokeh.plotting modülünden output_file yerine output_notebook'u içe aktarmaktır.
from bokeh.plotting import figure, output_notebook, showOutput_notebook () işlevine çağrı, Jupyter dizüstü bilgisayarın çıktı hücresini, aşağıda gösterildiği gibi show () işlevi için hedef olarak ayarlar -
output_notebook()
show(p)Kodu bir not defteri hücresine girin ve çalıştırın. Sinüs dalgası dizüstü bilgisayarın içinde görüntülenecektir.
Bokeh paketi, çeşitli çizim işlemlerinin gerçekleştirilebileceği iki arayüz sunar.
bokeh. modelleri
Bu modül, düşük seviyeli bir arayüzdür. Görselleştirmeler geliştirmede uygulama geliştiricisine büyük esneklik sağlar. Bir Bokeh grafiği, BokehJS kütüphanesi tarafından kullanılan bir sahnenin görsel ve veri yönlerini içeren bir nesne ile sonuçlanır. Bokeh sahne grafiğini oluşturan düşük seviyeli nesnelere Modeller denir.
bokeh. lekeleme
Bu, görsel glifler oluşturmak için işlevselliğe sahip daha yüksek seviyeli bir arayüzdür. Bu modül, Figure sınıfının tanımını içerir. Aslında bokeh.models modülünde tanımlanan bir çizim sınıfının alt sınıfıdır.
Şekil sınıfı, çizim oluşturmayı basitleştirir. Farklı vektörleştirilmiş grafik glifleri çizmek için çeşitli yöntemler içerir. Glifler, çizgiler, daireler, dikdörtgenler ve diğer şekiller gibi Bokeh grafiğinin yapı taşlarıdır.
bokeh.application
Bokeh paketi Bokeh Belgeleri oluşturmak için hafif bir fabrika olan Uygulama sınıfı. Belge, istemci tarafındaki BokehJS kitaplığına yansıtılacak Bokeh Modelleri için bir kaptır.
bokeh.server
Özelleştirilebilir Bokeh Server Tornadocore uygulaması sağlar. Sunucu, etkileşimli çizimleri ve uygulamaları seçtiğiniz bir kitleyle paylaşmak ve yayınlamak için kullanılır.
Herhangi bir grafik genellikle bir veya daha fazla geometrik şekilden oluşur. line, circle, rectangle,vb. Bu şekiller, karşılık gelen veri kümesi hakkında görsel bilgilere sahiptir. Bokeh terminolojisinde, bu geometrik şekillere gylph denir. Kullanılarak inşa edilen Bokeh grafikleribokeh.plotting interfacevarsayılan bir araç ve stil seti kullanın. Bununla birlikte, mevcut çizim araçlarını kullanarak stilleri özelleştirmek mümkündür.
Arsa Türleri
Glifler kullanılarak oluşturulan farklı grafik türleri aşağıda verilmiştir -
Çizgi grafiği
Bu tür bir çizim, x ve y eksenleri boyunca noktaların hareketlerini bir çizgi şeklinde görselleştirmek için kullanışlıdır. Zaman serisi analizi yapmak için kullanılır.
Çubuk arsa
Bu genellikle veri kümenizdeki belirli bir sütunun veya alanın her kategorisinin sayısını belirtmek için kullanışlıdır.
Yama grafiği
Bu çizim, belirli bir renk tonunda bir nokta bölgesini gösterir. Bu tür bir çizim, aynı veri kümesindeki farklı grupları ayırt etmek için kullanılır.
Dağılım grafiği
Bu tip grafik, iki değişken arasındaki ilişkiyi görselleştirmek ve aralarındaki korelasyonun gücünü göstermek için kullanılır.
Figure sınıfının uygun yöntemini çağırarak farklı glif çizimleri oluşturulur. Figure nesnesi aşağıdaki yapıcıyla elde edilir -
from bokeh.plotting import figure
figure(**kwargs)Figure nesnesi, çeşitli anahtar kelime argümanları ile özelleştirilebilir.
| Sr.No | Başlık | Arsa için başlığı belirleyin |
|---|---|---|
| 1 | x_axis_label | X ekseninin başlığını ayarlayın |
| 2 | y_axis_label | Y ekseni için başlık ayarlayın |
| 3 | plot_width | Figürün genişliğini ayarla |
| 4 | plot_height | Figürün yüksekliğini ayarla |
Çizgi grafiği
line() methodŞekil nesnesi, Bokeh şekline bir çizgi glifi ekler. Doğrusal ilişkilerini göstermek için veri dizileri olarak x ve y parametrelerine ihtiyaç duyar.
from bokeh.plotting import figure, show
fig = figure()
fig.line(x,y)
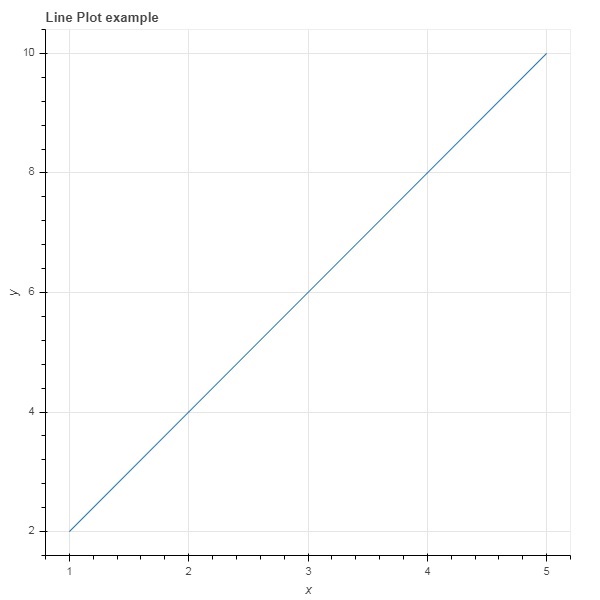
show(fig)Aşağıdaki kod, Python liste nesneleri biçimindeki iki değer kümesi arasında basit bir çizgi çizimi oluşturur -
from bokeh.plotting import figure, output_file, show
x = [1,2,3,4,5]
y = [2,4,6,8,10]
output_file('line.html')
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.line(x,y)
show(fig)Çıktı

Çubuk arsa
Şekil nesnesinin çubuk grafiği oluşturmak için iki farklı yöntemi vardır
hbar ()
Çubuklar, çizim genişliği boyunca yatay olarak gösterilir. hbar() method aşağıdaki parametrelere sahiptir -
| Sr.No | y | Yatay çubukların merkezlerinin y koordinatları. |
|---|---|---|
| 1 | yükseklik | Dikey çubukların yükseklikleri. |
| 2 | sağ | Sağ kenarların x koordinatları. |
| 3 | ayrıldı | Sol kenarların x koordinatları. |
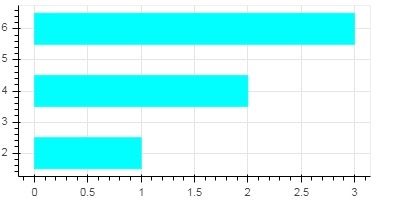
Aşağıdaki kod bir örnektir horizontal bar Bokeh kullanarak.
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 400, plot_height = 200)
fig.hbar(y = [2,4,6], height = 1, left = 0, right = [1,2,3], color = "Cyan")
output_file('bar.html')
show(fig)Çıktı

vbar ()
Çubuklar, çizim yüksekliği boyunca dikey olarak gösterilir. vbar() method aşağıdaki parametrelere sahiptir -
| Sr.No | x | Dikey çubukların merkezlerinin x koordinatları. |
|---|---|---|
| 1 | Genişlik | Dikey çubukların genişlikleri. |
| 2 | üst | Üst kenarların y koordinatları. |
| 3 | alt | Alt kenarların y koordinatları. |
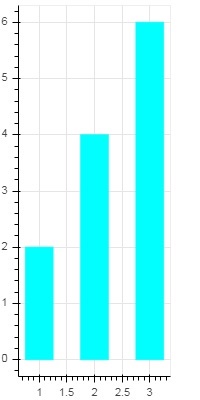
Aşağıdaki kod görüntülenir vertical bar plot -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 200, plot_height = 400)
fig.vbar(x = [1,2,3], width = 0.5, bottom = 0, top = [2,4,6], color = "Cyan")
output_file('bar.html')
show(fig)Çıktı

Yama grafiği
Bir bölgeyi veya benzer özelliklere sahip bir grubu göstermek için belirli bir renkte bir uzay bölgesini gölgelendiren bir çizim, Bokeh'de bir yama grafiği olarak adlandırılır. Figure nesnesi, bu amaç için patch () ve patches () yöntemlerine sahiptir.
yama()
Bu yöntem, verilen şekle yama glifi ekler. Yöntemin aşağıdaki bağımsız değişkenleri vardır -
| 1 | x | Yamanın noktaları için x koordinatları. |
| 2 | y | Yamanın noktalarının y koordinatları. |
Basit patch plot aşağıdaki Python koduyla elde edilir -
from bokeh.plotting import figure, output_file, show
p = figure(plot_width = 300, plot_height = 300)
p.patch(x = [1, 3,2,4], y = [2,3,5,7], color = "green")
output_file('patch.html')
show(p)Çıktı

yamalar ()
Bu yöntem, birden çok poligonal yama çizmek için kullanılır. Aşağıdaki argümanlara ihtiyacı var -
| 1 | xs | Tüm yamalar için x koordinatları, "liste listesi" olarak verilir. |
| 2 | ys | Tüm yamalar için y koordinatları, bir "liste listesi" olarak verilir. |
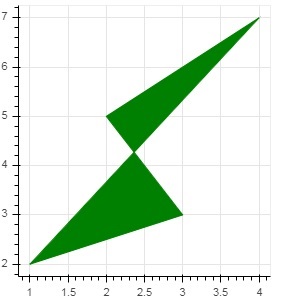
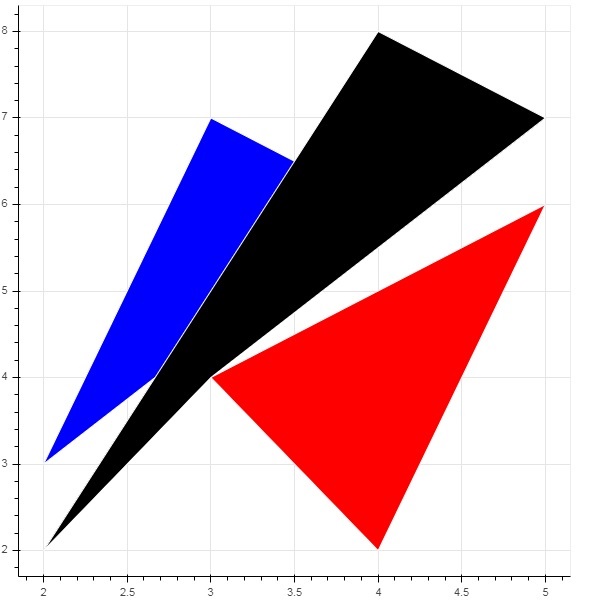
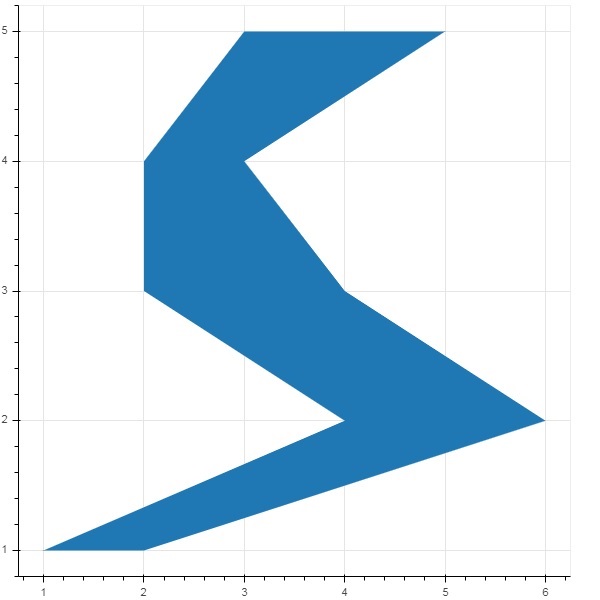
Patches () yöntemine örnek olarak aşağıdaki kodu çalıştırın -
from bokeh.plotting import figure, output_file, show
xs = [[5,3,4], [2,4,3], [2,3,5,4]]
ys = [[6,4,2], [3,6,7], [2,4,7,8]]
fig = figure()
fig.patches(xs, ys, fill_color = ['red', 'blue', 'black'], line_color = 'white')
output_file('patch_plot.html')
show(fig)Çıktı

Dağılım İşaretçileri
Dağılım grafikleri, iki değişken arasındaki iki değişkenli ilişkiyi belirlemek için çok yaygın olarak kullanılır. Gelişmiş etkileşim, Bokeh kullanılarak bunlara eklenir. Dağılım grafiği, Figure nesnesinin scatter () yönteminin çağrılmasıyla elde edilir. Aşağıdaki parametreleri kullanır -
| 1 | x | merkez x koordinatlarının değerleri veya alan adları |
| 2 | y | merkez y koordinatlarının değerleri veya alan adları |
| 3 | boyut | ekran birimlerindeki boyutların değerleri veya alan adları |
| 4 | işaretleyici | işaretçi türlerinin değerleri veya alan adları |
| 5 | renk | dolgu ve çizgi rengini ayarla |
Aşağıdaki işaretçi türü sabitleri Bokeh'de tanımlanmıştır: -
- Asterisk
- Circle
- CircleCross
- CircleX
- Cross
- Dash
- Diamond
- DiamondCross
- Hex
- InvertedTriangle
- Square
- SquareCross
- SquareX
- Triangle
- X
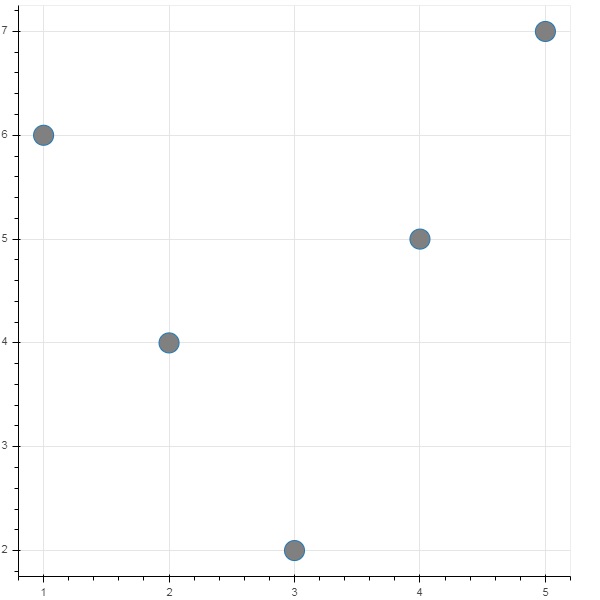
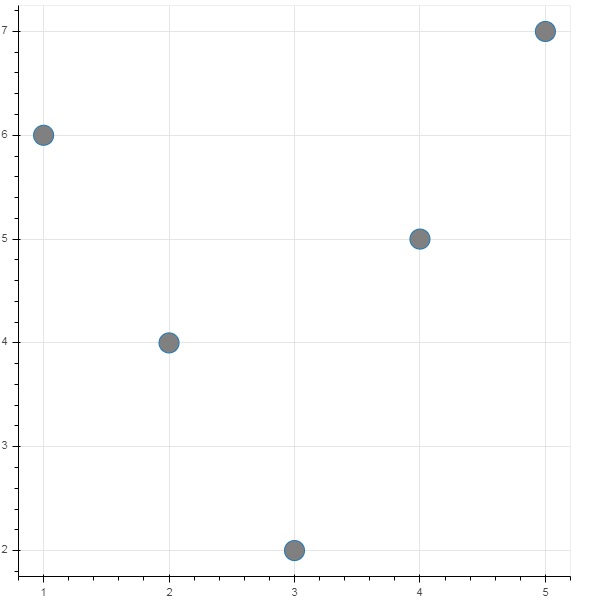
Python kodunu takiben daire işaretli dağılım grafiği oluşturur.
from bokeh.plotting import figure, output_file, show
fig = figure()
fig.scatter([1, 4, 3, 2, 5], [6, 5, 2, 4, 7], marker = "circle", size = 20, fill_color = "grey")
output_file('scatter.html')
show(fig)Çıktı

Alan grafikleri, ortak bir indeksi paylaşan iki seri arasındaki doldurulmuş bölgelerdir. Bokeh'in Figure sınıfının aşağıdaki gibi iki yöntemi vardır:
varea ()
Varea () yönteminin çıktısı, bir x koordinat dizisine ve ikisi arasında doldurulacak iki y koordinat dizisine (y1 ve y2) sahip dikey yönelimli bir alandır.
| 1 | x | Alanın noktaları için x koordinatları. |
| 2 | y1 | Alanın bir tarafındaki noktaların y koordinatları. |
| 3 | y2 | Alanın diğer tarafındaki noktaların y koordinatları. |
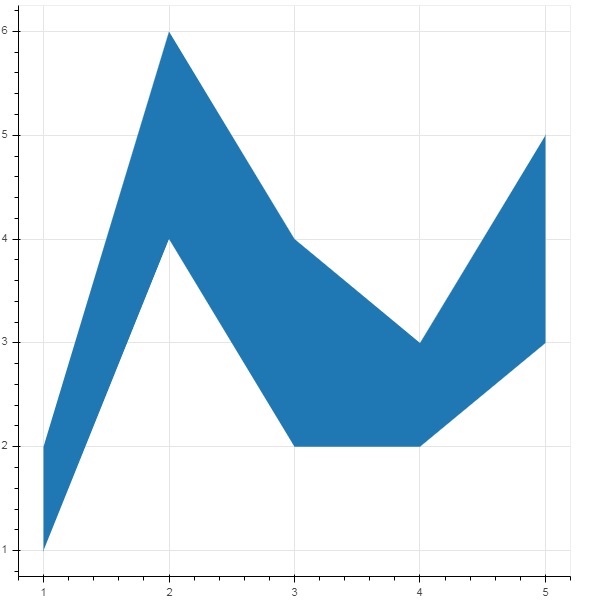
Misal
from bokeh.plotting import figure, output_file, show
fig = figure()
x = [1, 2, 3, 4, 5]
y1 = [2, 6, 4, 3, 5]
y2 = [1, 4, 2, 2, 3]
fig.varea(x = x,y1 = y1,y2 = y2)
output_file('area.html')
show(fig)Çıktı

harea ()
Harea () yöntemi ise x1, x2 ve y parametrelerine ihtiyaç duyar.
| 1 | x1 | Alanın bir tarafındaki noktaların x koordinatları. |
| 2 | x2 | Alanın diğer tarafındaki noktaların x koordinatları. |
| 3 | y | Alanın noktaları için y koordinatları. |
Misal
from bokeh.plotting import figure, output_file, show
fig = figure()
y = [1, 2, 3, 4, 5]
x1 = [2, 6, 4, 3, 5]
x2 = [1, 4, 2, 2, 3]
fig.harea(x1 = x1,x2 = x2,y = y)
output_file('area.html')
show(fig)Çıktı

Şekil nesnesi, farklı şekillerin vektörleştirilmiş gliflerini kullanan birçok yönteme sahiptir. circle, rectangle, polygon, vb. çizilebilir.
Çizim için aşağıdaki yöntemler mevcuttur circle glyphs -
daire()
circle() yöntem şekle bir daire glifi ekler ve x ve ymerkezinin koordinatları. Ek olarak, aşağıdaki gibi parametreler yardımıyla yapılandırılabilir:fill_color, line-color, line_width vb.
circle_cross ()
Circle_cross () yöntemi, ortasından '+' geçerek daire glifi ekler.
circle_x ()
Circle_x () yöntemi, ortasından geçen 'X' ile daire ekler.
Misal
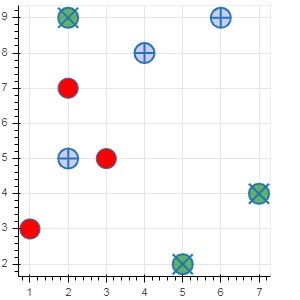
Aşağıdaki örnek, Bokeh şekline eklenen çeşitli daire gliflerinin kullanımını göstermektedir -
from bokeh.plotting import figure, output_file, show
plot = figure(plot_width = 300, plot_height = 300)
plot.circle(x = [1, 2, 3], y = [3,7,5], size = 20, fill_color = 'red')
plot.circle_cross(x = [2,4,6], y = [5,8,9], size = 20, fill_color = 'blue',fill_alpha = 0.2, line_width = 2)
plot.circle_x(x = [5,7,2], y = [2,4,9], size = 20, fill_color = 'green',fill_alpha = 0.6, line_width = 2)
show(plot)Çıktı

Render etmek mümkündür rectangle, ellipse and polygonsBokeh şeklinde. rect() methodof Figure sınıfı merkez, genişlik ve yüksekliğin x ve y koordinatlarına göre bir dikdörtgen glif ekler. Öte yandan square () yöntemi boyutlara karar vermek için boyut parametresine sahiptir.
Elips () ve oval () yöntemleri bir elips ve oval glif ekler. X, y, w ve h parametrelerine sahip olan rect () ile benzer imza kullanırlar. Ayrıca açı parametresi, yataydan dönüşü belirler.
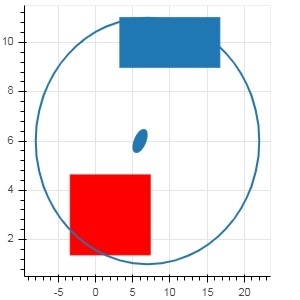
Misal
Aşağıdaki kod, farklı shape glyph methods -
from bokeh.plotting import figure, output_file, show
fig = figure(plot_width = 300, plot_height = 300)
fig.rect(x = 10,y = 10,width = 100, height = 50, width_units = 'screen', height_units = 'screen')
fig.square(x = 2,y = 3,size = 80, color = 'red')
fig.ellipse(x = 7,y = 6, width = 30, height = 10, fill_color = None, line_width = 2)
fig.oval(x = 6,y = 6,width = 2, height = 1, angle = -0.4)
show(fig)Çıktı

arc() methodx ve y koordinatlarına, başlangıç ve bitiş açılarına ve yarıçapa göre basit bir çizgi yayı çizer. Açılar radyan cinsinden verilirken, yarıçap ekran birimleri veya veri birimleri olabilir. Kama dolu bir yaydır.
wedge() methodarc () yöntemiyle aynı özelliklere sahiptir. Her iki yöntem de, yay / kama gerçeklemesinin yönünü belirleyen saat veya anti-blok olabilen isteğe bağlı yön özelliğine sahiptir. Annular_wedge () işlevi, iç ve dış yarıçapın yayları arasında doldurulmuş bir alan oluşturur.
Misal
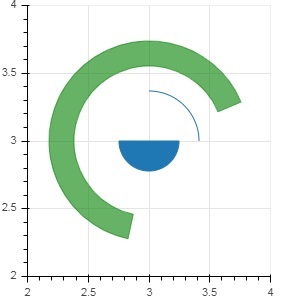
İşte bir örnek arc ve wedge glyphs Bokeh figürüne eklendi -
from bokeh.plotting import figure, output_file, show
import math
fig = figure(plot_width = 300, plot_height = 300)
fig.arc(x = 3, y = 3, radius = 50, radius_units = 'screen', start_angle = 0.0, end_angle = math.pi/2)
fig.wedge(x = 3, y = 3, radius = 30, radius_units = 'screen',
start_angle = 0, end_angle = math.pi, direction = 'clock')
fig.annular_wedge(x = 3,y = 3, inner_radius = 100, outer_radius = 75,outer_radius_units = 'screen',
inner_radius_units = 'screen',start_angle = 0.4, end_angle = 4.5,color = "green", alpha = 0.6)
show(fig)Çıktı

bokeh.plotting API, özel eğrileri izleyen oluşturma yöntemlerini destekler -
beizer ()
Bu yöntem, şekil nesnesine bir Bézier eğrisi ekler. Bézier eğrisi, bilgisayar grafiklerinde kullanılan parametrik bir eğridir. Diğer kullanımlar arasında bilgisayar yazı tiplerinin ve animasyonun tasarımı, kullanıcı arayüzü tasarımı ve imleç yörüngesinin yumuşatılması yer alır.
Vektör grafiklerinde, Bézier eğrileri, sonsuza kadar ölçeklenebilen yumuşak eğrileri modellemek için kullanılır. Bir "Yol", bağlantılı Bézier eğrilerinin birleşimidir.
Beizer () yöntemi, tanımlanan aşağıdaki parametrelere sahiptir -
| 1 | x0 | Başlangıç noktalarının x koordinatları. |
| 2 | y0 | Başlangıç noktalarının y koordinatları .. |
| 3 | x1 | Bitiş noktalarının x koordinatları. |
| 4 | y1 | Bitiş noktalarının y koordinatları. |
| 5 | cx0 | İlk kontrol noktalarının x koordinatları. |
| 6 | cy0 | İlk kontrol noktalarının y koordinatları. |
| 7 | cx1 | İkinci kontrol noktalarının x koordinatları. |
| 8 | cy1 | İkinci kontrol noktalarının y koordinatları. |
Tüm parametreler için varsayılan değer Yoktur.
Misal
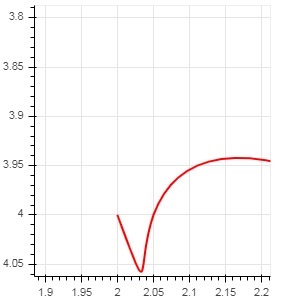
Aşağıdaki kod, Bokeh grafiğinde Bézier eğrisi ve parabolü gösteren bir HTML sayfası oluşturur -
x = 2
y = 4
xp02 = x+0.4
xp01 = x+0.1
xm01 = x-0.1
yp01 = y+0.2
ym01 = y-0.2
fig = figure(plot_width = 300, plot_height = 300)
fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01,
cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)Çıktı

ikinci dereceden ()
Bu yöntem, bir parabola glyphbokeh rakamına. İşlev, beizer () ile aynı parametrelere sahiptir.cx0 ve cx1.
Misal
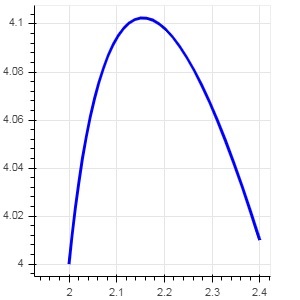
Aşağıda verilen kod, ikinci dereceden bir eğri oluşturur.
x = 2
y = 4
xp02 = x + 0.3
xp01 = x + 0.2
xm01 = x - 0.4
yp01 = y + 0.1
ym01 = y - 0.2
x = x,
y = y,
xp02 = x + 0.4,
xp01 = x + 0.1,
yp01 = y + 0.2,
fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1,
cy = y + 0.2, line_color = "blue", line_width = 3)Çıktı

Bir grafiğin sayısal veri ekseni aralıkları, işlenmekte olan veri kümesi dikkate alınarak Bokeh tarafından otomatik olarak ayarlanır. Bununla birlikte, bazen x ve y eksenindeki değerler aralığını açıkça tanımlamak isteyebilirsiniz. Bu, x_range ve y_range özelliklerini bir figure () işlevine atayarak yapılır.
Bu aralıklar, range1d () işlevi yardımıyla tanımlanır.
Misal
xrange = range1d(0,10)Bu aralık nesnesini x_range özelliği olarak kullanmak için aşağıdaki kodu kullanın -
fig = figure(x,y,x_range = xrange)Bu bölümde, çeşitli eksen türleri hakkında tartışacağız.
| Sr.No | Eksenler | Açıklama |
|---|---|---|
| 1 | Kategorik Eksenler | Bokeh grafikleri, hem x hem de y eksenleri boyunca sayısal verileri gösterir. Her iki eksen boyunca kategorik verileri kullanmak için, bunlardan biri için kategorik boyutları belirtmek üzere bir FactorRange belirtmemiz gerekir. |
| 2 | Günlük Ölçek Eksenleri | X ve y veri serileri arasında bir güç yasası ilişkisi varsa, her iki eksende de günlük ölçeklerinin kullanılması arzu edilir. |
| 3 | İkiz Eksenler | Değişken aralıkları temsil eden birden çok ekseni tek bir çizim şeklinde göstermek gerekebilir. Şekil nesnesi, tanımlanarak bu şekilde yapılandırılabilirextra_x_range ve extra_y_range özellikleri |
Kategorik Eksenler
Şimdiye kadarki örneklerde, Bokeh grafikleri hem x hem de y eksenleri boyunca sayısal verileri gösterir. Her iki eksen boyunca kategorik verileri kullanmak için, bunlardan biri için kategorik boyutları belirtmek üzere bir FactorRange belirtmemiz gerekir. Örneğin, verilen listede x ekseni için dizeler kullanmak -
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)Misal
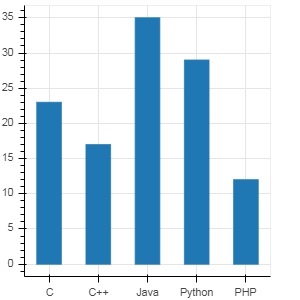
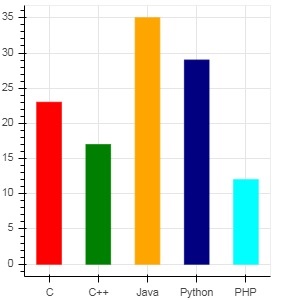
Aşağıdaki örnekte, sunulan çeşitli kurslara kaydolan öğrencilerin sayısını gösteren basit bir çubuk grafiği görüntülenir.
from bokeh.plotting import figure, output_file, show
langs = ['C', 'C++', 'Java', 'Python', 'PHP']
students = [23,17,35,29,12]
fig = figure(x_range = langs, plot_width = 300, plot_height = 300)
fig.vbar(x = langs, top = students, width = 0.5)
show(fig)Çıktı

Her çubuğu farklı renkte göstermek için, vbar () fonksiyonunun color özelliğini renk değerleri listesine ayarlayın.
cols = ['red','green','orange','navy', 'cyan']
fig.vbar(x = langs, top = students, color = cols,width=0.5)Çıktı

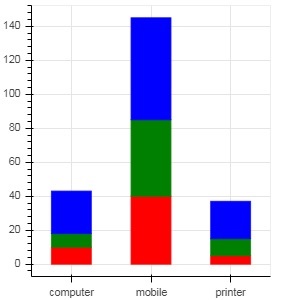
Vbar_stack () veya hbar_stack () işlevini kullanarak dikey (veya yatay) yığılmış bir çubuk oluşturmak için, stackers özelliğini art arda yığınlanacak alanlar listesine ve kaynak özelliğini her alana karşılık gelen değerleri içeren bir dikte nesnesine ayarlayın.
Aşağıdaki örnekte, satışlar, üç ürünün üç ay içindeki satış rakamlarını gösteren bir sözlüktür.
from bokeh.plotting import figure, output_file, show
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
cols = ['red','green','blue']#,'navy', 'cyan']
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar_stack(months, x = 'products', source = sales, color = cols,width = 0.5)
show(fig)Çıktı

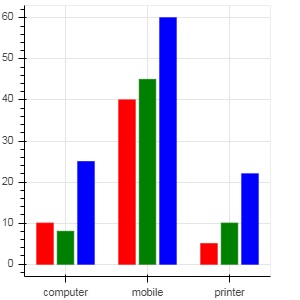
Gruplanmış bir çubuk grafiği, dodge () işlevi yardımıyla çubuklar için görsel bir yer değiştirme belirtilerek elde edilir. bokeh.transform modül.
dodge() functionher çubuk grafiği için göreceli bir ofset sağlar, böylece grubun görsel bir izlenimini elde eder. Aşağıdaki örnekte,vbar() glyph belirli bir ay için her bir çubuk grubu için 0.25'lik bir kayma ile ayrılır.
from bokeh.plotting import figure, output_file, show
from bokeh.transform import dodge
products = ['computer','mobile','printer']
months = ['Jan','Feb','Mar']
sales = {'products':products,
'Jan':[10,40,5],
'Feb':[8,45,10],
'Mar':[25,60,22]}
fig = figure(x_range = products, plot_width = 300, plot_height = 300)
fig.vbar(x = dodge('products', -0.25, range = fig.x_range), top = 'Jan',
width = 0.2,source = sales, color = "red")
fig.vbar(x = dodge('products', 0.0, range = fig.x_range), top = 'Feb',
width = 0.2, source = sales,color = "green")
fig.vbar(x = dodge('products', 0.25, range = fig.x_range), top = 'Mar',
width = 0.2,source = sales,color = "blue")
show(fig)Çıktı

Günlük Ölçek Eksenleri
Bir grafiğin eksenlerinden birindeki değerler, diğerinin doğrusal olarak artan değerleri ile üssel olarak büyüdüğünde, genellikle önceki eksendeki verilerin bir günlük ölçeğinde görüntülenmesi gerekir. Örneğin, x ve y veri serileri arasında bir güç yasası ilişkisi varsa, her iki eksende de günlük ölçeklerinin kullanılması arzu edilir.
Bokeh.plotting API'sinin figure () işlevi, x_axis_type ve y_axis_type'ı bu parametrelerden herhangi birinin değeri için "log" geçerek günlük ekseni olarak belirtilebilen bağımsız değişkenler olarak kabul eder.
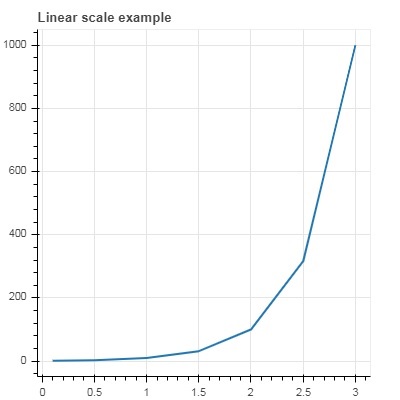
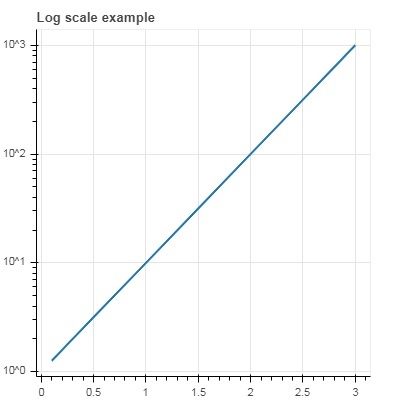
İlk şekil, x ve 10x arasındaki çizgiyi doğrusal bir ölçekte gösterir. İkinci şekilde y_axis_type 'log' olarak ayarlanmıştır.
from bokeh.plotting import figure, output_file, show
x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
y = [10**i for i in x]
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400)
fig.line(x, y, line_width = 2)
show(fig)Çıktı

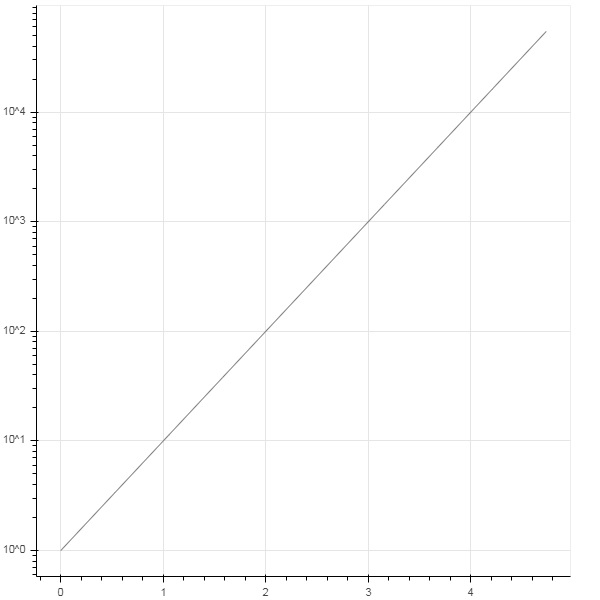
Şimdi y_axis_type = 'log' u yapılandırmak için figure () işlevini değiştirin
fig = figure(title = 'Linear scale example',plot_width = 400, plot_height = 400, y_axis_type = "log")Çıktı

İkiz Eksenler
Belirli durumlarda, tek bir çizim figürü üzerinde değişen aralıkları temsil eden çoklu eksenlerin gösterilmesi gerekebilir. Şekil nesnesi, tanımlanarak bu şekilde yapılandırılabilirextra_x_range ve extra_y_rangeözellikleri. Şekle yeni glif eklenirken bu adlandırılmış aralıklar kullanılır.
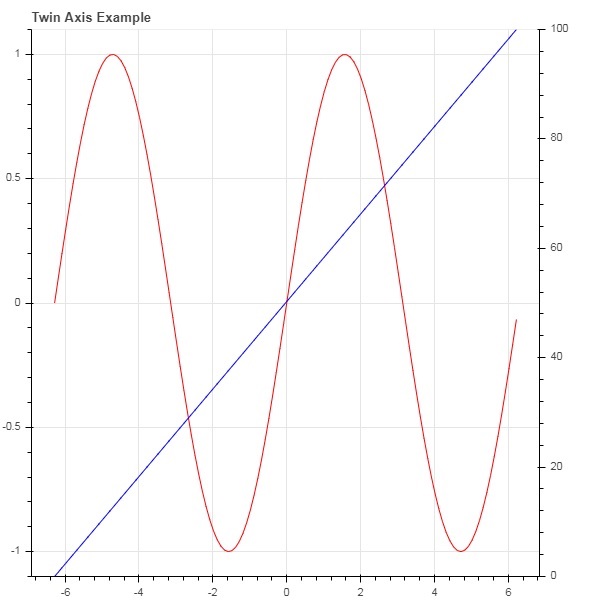
Aynı grafikte bir sinüs eğrisi ve düz bir çizgi görüntülemeye çalışıyoruz. Her iki glifin de farklı aralıklara sahip y eksenleri vardır. Sinüs eğrisi ve çizgi için x ve y veri serileri aşağıdaki şekilde elde edilir -
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))Burada, x ve y arasındaki çizim sinüs ilişkisini temsil eder ve x ve y2 arasındaki çizim düz bir çizgidir. Figure nesnesi açık y_range ile tanımlanır ve sinüs eğrisini temsil eden bir çizgi glifi aşağıdaki gibi eklenir -
fig = figure(title = 'Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")Fazladan bir y aralığına ihtiyacımız var. Şu şekilde tanımlanır -
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}Sağ tarafa ek y ekseni eklemek için add_layout () yöntemini kullanın. Şekle x ve y2'yi temsil eden yeni bir çizgi glifi ekleyin.
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")Bu, ikiz y eksenli bir çizimle sonuçlanacaktır. Tam kod ve çıktı aşağıdaki gibidir -
from numpy import pi, arange, sin, linspace
x = arange(-2*pi, 2*pi, 0.1)
y = sin(x)
y2 = linspace(0, 100, len(y))
from bokeh.plotting import output_file, figure, show
from bokeh.models import LinearAxis, Range1d
fig = figure(title='Twin Axis Example', y_range = (-1.1, 1.1))
fig.line(x, y, color = "red")
fig.extra_y_ranges = {"y2": Range1d(start = 0, end = 100)}
fig.add_layout(LinearAxis(y_range_name = "y2"), 'right')
fig.line(x, y2, color = "blue", y_range_name = "y2")
show(fig)Çıktı

Ek açıklamalar, diyagrama eklenen açıklayıcı metin parçalarıdır. Bokeh grafiği, çizim başlığı, x ve y eksenleri için etiketler ve çizim alanındaki herhangi bir yere metin etiketleri ekleyerek açıklama eklenebilir.
Çizim başlığı ve x ve y ekseni etiketleri, Figure kurucusunun kendisinde sağlanabilir.
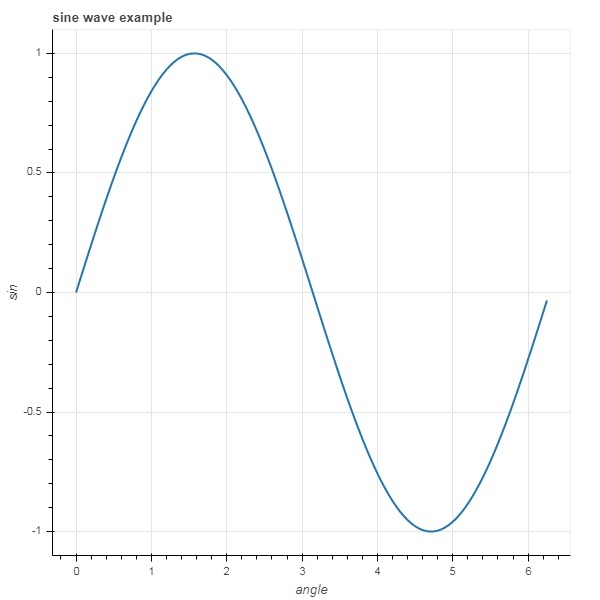
fig = figure(title, x_axis_label, y_axis_label)Aşağıdaki grafikte, bu özellikler aşağıda gösterildiği gibi ayarlanmıştır -
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
fig = figure(title = "sine wave example", x_axis_label = 'angle', y_axis_label = 'sin')
fig.line(x, y,line_width = 2)
show(p)Çıktı

Başlığın metni ve eksen etiketleri, şekil nesnesinin karşılık gelen özelliklerine uygun dize değerleri atanarak da belirtilebilir.
fig.title.text = "sine wave example"
fig.xaxis.axis_label = 'angle'
fig.yaxis.axis_label = 'sin'Ayrıca konum, hizalama, yazı tipi ve başlığın rengini belirlemek de mümkündür.
fig.title.align = "right"
fig.title.text_color = "orange"
fig.title.text_font_size = "25px"
fig.title.background_fill_color = "blue"Arsa figürüne efsaneler eklemek çok kolaydır. Herhangi bir glif yönteminin legend özelliğini kullanmalıyız.
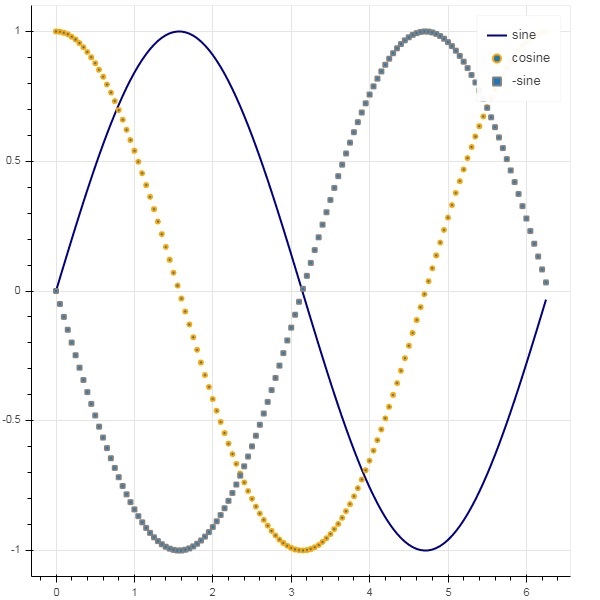
Aşağıda, arsada üç farklı efsaneye sahip üç glif eğrisi var -
from bokeh.plotting import figure, output_file, show
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
fig = figure()
fig.line(x, np.sin(x),line_width = 2, line_color = 'navy', legend = 'sine')
fig.circle(x,np.cos(x), line_width = 2, line_color = 'orange', legend = 'cosine')
fig.square(x,-np.sin(x),line_width = 2, line_color = 'grey', legend = '-sine')
show(fig)Çıktı

Yukarıdaki tüm örneklerde, çizilecek veriler Python listeleri veya numpy dizileri şeklinde sağlanmıştır. Veri kaynağını pandas DataFrame nesnesi biçiminde sağlamak da mümkündür.
DataFrame, iki boyutlu bir veri yapısıdır. Veri çerçevesindeki sütunlar farklı veri türlerinde olabilir. Pandas kitaplığı, CSV dosyası, Excel çalışma sayfası, SQL tablosu vb. Gibi çeşitli kaynaklardan veri çerçevesi oluşturma işlevlerine sahiptir.
Aşağıdaki örnek amacıyla, x ve 10x sayısını temsil eden iki sütundan oluşan bir CSV dosyası kullanıyoruz. Test.csv dosyası aşağıdaki gibidir -
x,pow
0.0,1.0
0.5263157894736842,3.3598182862837818
1.0526315789473684,11.28837891684689
1.5789473684210527,37.926901907322495
2.1052631578947367,127.42749857031335
2.631578947368421,428.1332398719391
3.1578947368421053,1438.449888287663
3.6842105263157894,4832.930238571752
4.2105263157894735,16237.76739188721
4.7368421052631575,54555.947811685146Pandalarda read_csv () işlevini kullanarak bu dosyayı bir veri çerçevesi nesnesinde okumalıyız.
import pandas as pd
df = pd.read_csv('test.csv')
print (df)Veri çerçevesi aşağıdaki gibi görünür -
x pow
0 0.000000 1.000000
1 0.526316 3.359818
2 1.052632 11.288379
3 1.578947 37.926902
4 2.105263 127.427499
5 2.631579 428.133240
6 3.157895 1438.449888
7 3.684211 4832.930239
8 4.210526 16237.767392
9 4.736842 54555.947812"X" ve "pow" sütunları, bokeh çizim şeklindeki çizgi glifi için veri serisi olarak kullanılır.
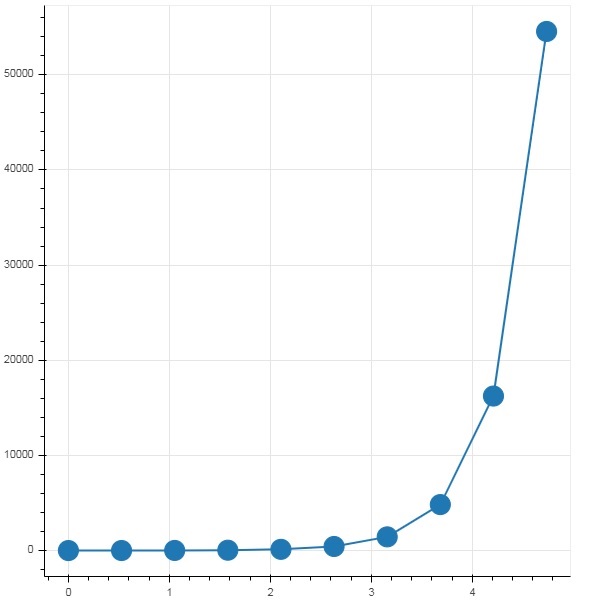
from bokeh.plotting import figure, output_file, show
p = figure()
x = df['x']
y = df['pow']
p.line(x,y,line_width = 2)
p.circle(x, y,size = 20)
show(p)Çıktı

Bokeh API'deki çizim yöntemlerinin çoğu, ColumnDatasource nesnesi aracılığıyla veri kaynağı parametrelerini alabilir. Grafikler ve 'Veri Tabloları' arasında veri paylaşımı yapar.
Bir ColumnDatasource, sütun adı ve veri listesi arasında bir eşleme olarak düşünülebilir. ColumnDataSource yapıcısına değer olarak bir veya daha fazla dize anahtarı ve listeler veya numpy dizileri içeren bir Python dikt nesnesi.
Misal
Aşağıda örnek
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)Bu nesne daha sonra bir glif yönteminde kaynak özelliğinin değeri olarak kullanılır. Aşağıdaki kod, ColumnDataSource kullanarak bir dağılım grafiği oluşturur.
from bokeh.plotting import figure, output_file, show
from bokeh.models import ColumnDataSource
data = {'x':[1, 4, 3, 2, 5],
'y':[6, 5, 2, 4, 7]}
cds = ColumnDataSource(data = data)
fig = figure()
fig.scatter(x = 'x', y = 'y',source = cds, marker = "circle", size = 20, fill_color = "grey")
show(fig)Çıktı

ColumnDataSource'a bir Python sözlüğü atamak yerine, bunun için bir Pandas DataFrame kullanabiliriz.
Bir DataFrame elde etmek için 'test.csv' (bu bölümde daha önce kullanılmıştır) kullanalım ve bunu ColumnDataSource almak ve çizgi grafiği oluşturmak için kullanalım.
from bokeh.plotting import figure, output_file, show
import pandas as pd
from bokeh.models import ColumnDataSource
df = pd.read_csv('test.csv')
cds = ColumnDataSource(df)
fig = figure(y_axis_type = 'log')
fig.line(x = 'x', y = 'pow',source = cds, line_color = "grey")
show(fig)Çıktı

Çoğu zaman, tüm veri kümesi yerine belirli koşulları karşılayan bir veri parçasıyla ilgili bir çizim elde etmek isteyebilirsiniz. Bokeh.models modülünde tanımlanan CDSView sınıfının nesnesi, üzerine bir veya daha fazla filtre uygulayarak üzerinde düşünülen ColumnDatasource alt kümesini döndürür.
IndexFilter, en basit filtre türüdür. Şeklin grafiğini çizerken kullanmak istediğiniz veri kümesinden yalnızca bu satırların dizinlerini belirtmelisiniz.
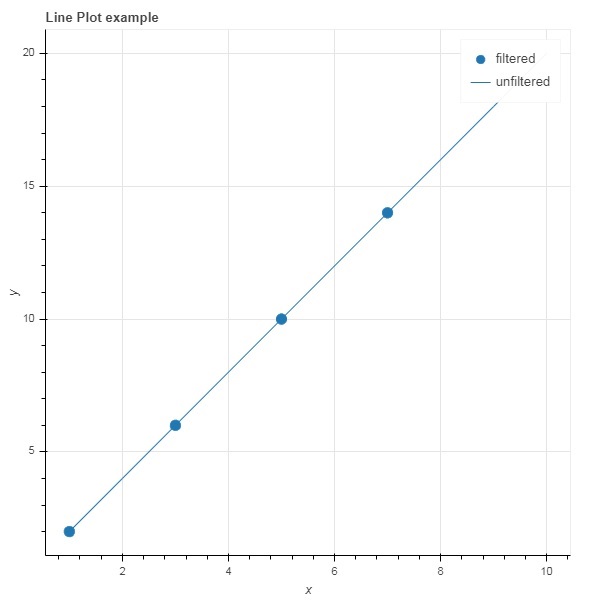
Aşağıdaki örnek, bir CDSView kurmak için IndexFilter kullanımını gösterir. Ortaya çıkan şekil, ColumnDataSource'un x ve y veri serileri arasında bir çizgi glifini gösterir. Üzerine dizin filtresi uygulanarak bir görünüm nesnesi elde edilir. Görünüm, IndexFilter'ın bir sonucu olarak çember glifini çizmek için kullanılır.
Misal
from bokeh.models import ColumnDataSource, CDSView, IndexFilter
from bokeh.plotting import figure, output_file, show
source = ColumnDataSource(data = dict(x = list(range(1,11)), y = list(range(2,22,2))))
view = CDSView(source=source, filters = [IndexFilter([0, 2, 4,6])])
fig = figure(title = 'Line Plot example', x_axis_label = 'x', y_axis_label = 'y')
fig.circle(x = "x", y = "y", size = 10, source = source, view = view, legend = 'filtered')
fig.line(source.data['x'],source.data['y'], legend = 'unfiltered')
show(fig)Çıktı

Veri kaynağından yalnızca belirli bir Boole koşulunu sağlayan satırları seçmek için bir BooleanFilter uygulayın.
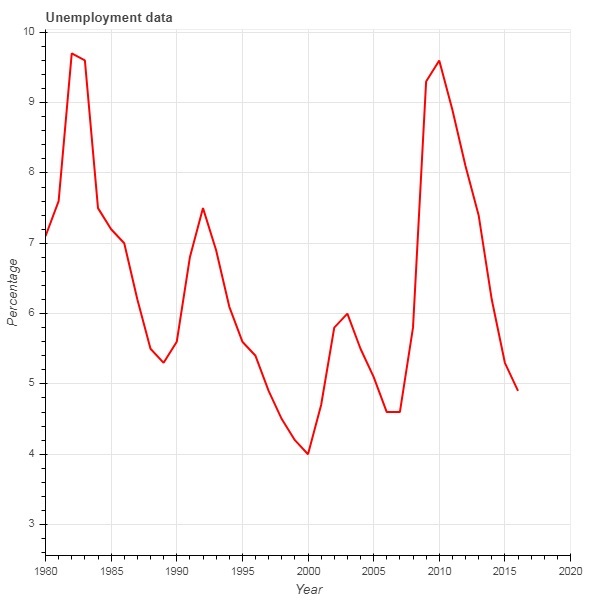
Tipik bir Bokeh kurulumu, örnek veri dizinindeki bir dizi örnek veri kümesinden oluşur. Aşağıdaki örnek için kullanıyoruzunemployment1948unemployment1948.csv biçiminde sağlanan veri kümesi. ABD'de 1948'den beri yıllık işsizlik yüzdesini saklıyor. Sadece 1980'den itibaren bir komplo oluşturmak istiyoruz. Bu amaçla, verilen veri kaynağı üzerine BooleanFilter uygulanarak bir CDSView nesnesi elde edilir.
from bokeh.models import ColumnDataSource, CDSView, BooleanFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
booleans = [True if int(year) >= 1980 else False for year in
source.data['Year']]
print (booleans)
view1 = CDSView(source = source, filters=[BooleanFilter(booleans)])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label='Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Çıktı

Filtre uygulamada daha fazla esneklik eklemek için Bokeh, veri kaynağının kullanıcı tanımlı bir JavaScript işleviyle filtrelenebildiği bir CustomJSFilter sınıfı sağlar.
Aşağıda verilen örnek aynı ABD işsizlik verilerini kullanmaktadır. 1980 yılı ve sonrasının işsizlik rakamlarını çizmek için bir CustomJSFilter tanımlama.
from bokeh.models import ColumnDataSource, CDSView, CustomJSFilter
from bokeh.plotting import figure, show
from bokeh.sampledata.unemployment1948 import data
source = ColumnDataSource(data)
custom_filter = CustomJSFilter(code = '''
var indices = [];
for (var i = 0; i < source.get_length(); i++){
if (parseInt(source.data['Year'][i]) > = 1980){
indices.push(true);
} else {
indices.push(false);
}
}
return indices;
''')
view1 = CDSView(source = source, filters = [custom_filter])
p = figure(title = "Unemployment data", x_range = (1980,2020), x_axis_label = 'Year', y_axis_label = 'Percentage')
p.line(x = 'Year', y = 'Annual', source = source, view = view1, color = 'red', line_width = 2)
show(p)Bokeh görselleştirmeleri, farklı düzen seçeneklerinde uygun şekilde düzenlenebilir. Bu düzenler ve boyutlandırma modları, çizimlerin ve widget'ların tarayıcı penceresinin boyutuna göre otomatik olarak yeniden boyutlandırılmasına neden olur. Tutarlı görünüm için, bir düzendeki tüm öğelerin aynı boyutlandırma moduna sahip olması gerekir. Widget'lar (düğmeler, menüler, vb.) Çizim şeklinde değil ayrı bir widget kutusunda tutulur.
İlk düzen türü, çizim şekillerini dikey olarak görüntüleyen Sütun düzenidir. column() function içinde tanımlanmıştır bokeh.layouts modül ve aşağıdaki imzayı alır -
from bokeh.layouts import column
col = column(children, sizing_mode)children - Grafiklerin ve / veya aletlerin listesi.
sizing_mode- düzendeki öğelerin nasıl yeniden boyutlandırıldığını belirler. Olası değerler "sabit", "her ikisi de", "ölçek_genişliği", "ölçek_yüksekliği", "ölçek_ her ikisi" dir. Varsayılan "sabittir".
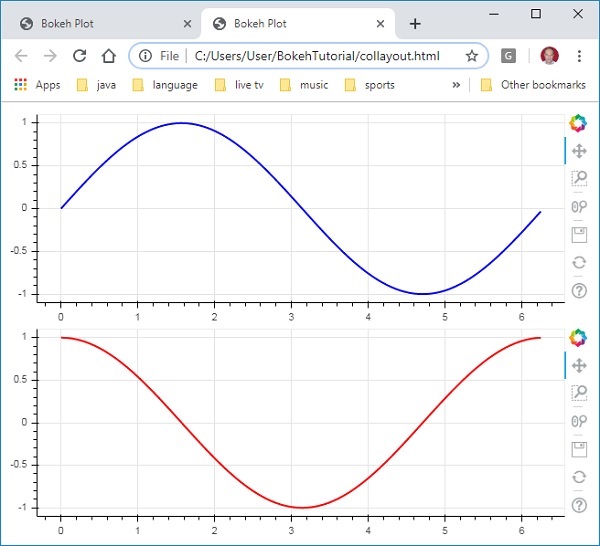
Aşağıdaki kod iki Bokeh figürü üretir ve bunları dikey olarak görüntülenmeleri için bir sütun düzenine yerleştirir. X ve y veri serileri arasındaki sinüs ve cos ilişkisini temsil eden çizgi glifleri Her şekilde görüntülenir.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import column
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
c = column(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(c)Çıktı

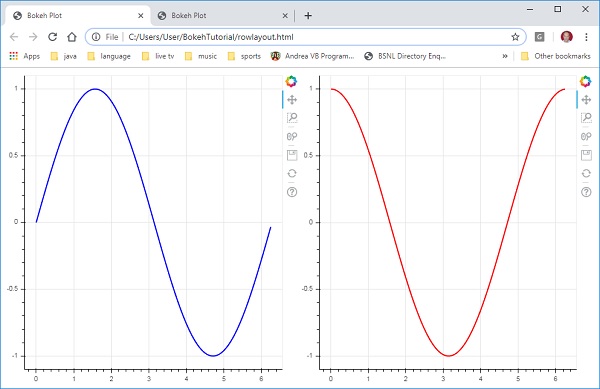
Benzer şekilde, Satır düzeni çizimleri yatay olarak düzenler; row() functionbokeh.layouts modülünde tanımlandığı gibi kullanılır. Sizin de düşündüğünüz gibi, iki argüman da gerektirir (column() function) - çocuklar ve boyutlandırma_modu.
Yukarıdaki diyagramda dikey olarak gösterilen sinüs ve cos eğrileri artık aşağıdaki kodla satır düzeninde yatay olarak görüntülenmektedir.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import row
import numpy as np
import math
x = np.arange(0, math.pi*2, 0.05)
y1 = np.sin(x)
y2 = np.cos(x)
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.line(x, y2,line_width = 2, line_color = 'red')
r = row(children = [fig1, fig2], sizing_mode = 'stretch_both')
show(r)Çıktı

Bokeh paketi ayrıca ızgara düzenine sahiptir. Satır ve sütunlardan oluşan iki boyutlu bir ızgarada birden çok çizim figürünü (ve widget'ları) tutar. gridplot() function bokeh.layouts modülünde, toolbar_location özelliği yardımıyla konumlandırılabilen bir ızgara ve tek bir birleşik araç çubuğu döndürür.
Bu, her grafiğin kendi araç çubuğunu gösterdiği satır veya sütun düzeninden farklıdır. Grid () işlevi de alt öğeleri ve boyutlandırma_modu parametrelerini kullanır, burada alt öğelerin bir liste listesi olduğu durumlarda. Her alt listenin aynı boyutlarda olduğundan emin olun.
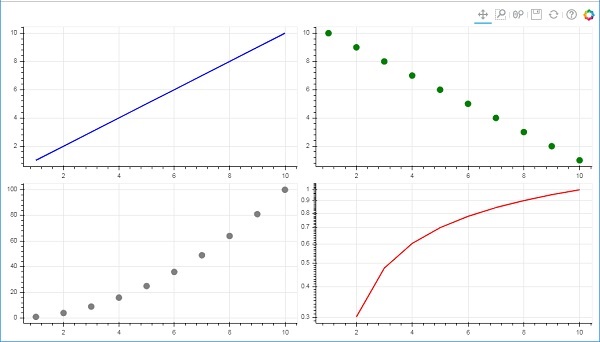
Aşağıdaki kodda, x ve y veri serileri arasındaki dört farklı ilişki, iki satır ve iki sütundan oluşan bir ızgarada çizilmiştir.
from bokeh.plotting import figure, output_file, show
from bokeh.layouts import gridplot
import math
x = list(range(1,11))
y1 = x
y2 =[11-i for i in x]
y3 = [i*i for i in x]
y4 = [math.log10(i) for i in x]
fig1 = figure(plot_width = 200, plot_height = 200)
fig1.line(x, y1,line_width = 2, line_color = 'blue')
fig2 = figure(plot_width = 200, plot_height = 200)
fig2.circle(x, y2,size = 10, color = 'green')
fig3 = figure(plot_width = 200, plot_height = 200)
fig3.circle(x,y3, size = 10, color = 'grey')
fig4 = figure(plot_width = 200, plot_height = 200, y_axis_type = 'log')
fig4.line(x,y4, line_width = 2, line_color = 'red')
grid = gridplot(children = [[fig1, fig2], [fig3,fig4]], sizing_mode = 'stretch_both')
show(grid)Çıktı

Bir Bokeh grafiği oluşturulduğunda, normalde şeklin sağ tarafında bir araç çubuğu görünür. Varsayılan bir araç seti içerir. Öncelikle, araç çubuğunun konumu figure () işlevindeki toolbar_location özelliği ile yapılandırılabilir. Bu özellik aşağıdaki değerlerden birini alabilir -
- "above"
- "below"
- "left"
- "right"
- "None"
Örneğin, aşağıdaki ifade, araç çubuğunun grafiğin altında görüntülenmesine neden olacaktır -
Fig = figure(toolbar_location = "below")Bu araç çubuğu, bokeh.models modülünde tanımlanan çeşitli araçlardan gerekli eklenerek ihtiyaca göre yapılandırılabilir. Örneğin -
Fig.add_tools(WheelZoomTool())Araçlar aşağıdaki kategoriler altında sınıflandırılabilir -
- Kaydırma / Sürükleme Araçları
- Araçlar'a dokunun / dokunun
- Kaydırma / Kıstırma Araçları
| Araç | Açıklama | Simge |
|---|---|---|
BoxSelectTool Ad: 'box_select' |
kullanıcının fareyi sola sürükleyerek dikdörtgen bir seçim bölgesi tanımlamasına izin verir |

|
LassoSelectTool isim: 'lasso_select |
kullanıcının fareyi sola sürükleyerek seçim için rastgele bir bölge tanımlamasına izin verir |

|
PanTool isim: 'pan', 'xpan', 'ypan', |
kullanıcının fareyi sola sürükleyerek grafiği kaydırmasını sağlar |

|
TapTool isim: 'dokunun |
kullanıcının sol fare düğmesini tıklayarak tek noktalarda seçim yapmasına olanak tanır |

|
WheelZoomTool ad: 'wheel_zoom', 'xwheel_zoom', 'ywheel_zoom' |
mevcut fare konumunu ortalayarak grafiği yakınlaştırıp uzaklaştırın. |

|
WheelPanTool ad: 'xwheel_pan', 'ywheel_pan' |
pencerenin en boy oranını değiştirmeden çizim penceresini belirtilen boyut boyunca çevirin. |

|
ResetTool ad: 'sıfırla' |
çizim aralıklarını orijinal değerlerine geri yükler. |

|
SaveTool isim: 'kaydet' |
kullanıcının çizimin PNG görüntüsünü kaydetmesine olanak tanır. |

|
ZoomInTool ad: 'zoom_in', 'xzoom_in', 'yzoom_in' |
Yakınlaştırma aracı, grafiğin yakınlaştırmasını x, y veya her iki koordinatta artıracaktır. |

|
ZoomOutTool ad: 'zoom_out', 'xzoom_out', 'yzoom_out' |
Uzaklaştırma aracı, grafiğin yakınlaştırmasını x, y veya her iki koordinatta azaltır |

|
CrosshairTool name: 'artı işareti' |
grafiğin üzerine geçerli fare konumuna ortalanmış bir artı işareti ek açıklaması çizer. |

|
Bir Bokeh grafiğinin varsayılan görünümü, çeşitli özellikler istenen değere ayarlanarak özelleştirilebilir. Bu özellikler esas olarak üç türdendir -
Çizgi özellikleri
Aşağıdaki tablo çizgi glifiyle ilgili çeşitli özellikleri listelemektedir.
| 1 | çizgi rengi | renk ile çizgileri konturlamak için kullanılır |
| 2 | hat genişliği | Bu, piksel birimlerinde çizgi kontur genişliği olarak kullanılır |
| 3 | line_alpha | 0 (şeffaf) ve 1 (opak) arasında bu, kayan nokta görevi görür |
| 4 | line_join | yol parçalarının nasıl birleştirileceği. Tanımlanan değerler: 'gönye' (mitre_join), 'round' (round_join), 'bevel' (bevel_join) |
| 5 | line_cap | yol parçalarının nasıl sonlandırılacağı. Tanımlanan değerler şunlardır: 'butt' (butt_cap), 'round' (round_cap), 'square' (square_cap) |
| 6 | line_dash | B Bu bir çizgi stili için kullanılır. Tanımlanan değerler şunlardır: 'düz', 'kesikli', 'noktalı', 'dotdash', 'dashdot' |
| 7 | line_dash_offset | Desenin başlaması gereken piksel cinsinden line_dash'e olan mesafe |
Özellikleri doldur
Aşağıda çeşitli dolgu özellikleri listelenmiştir -
| 1 | fill_color | Bu, yolları doldurmak için kullanılır |
| 2 | fill_alpha | 0 (şeffaf) ve 1 (opak) arasında, bu bir kayan nokta görevi görür |
Metin özellikleri
Aşağıdaki tabloda listelendiği gibi metinle ilgili birçok özellik vardır -
| 1 | text_font | yazı tipi adı, örneğin, 'zamanlar', 'helvetica' |
| 2 | text_font_size | px, em veya pt cinsinden yazı tipi boyutu, ör. "12pt", "1.5em" |
| 3 | text_font_style | 'normal' 'italik' 'kalın' kullanmak için yazı tipi stili |
| 4 | text_color | Bu, metin oluşturmak için kullanılır |
| 5 | text_alpha | 0 (şeffaf) ve 1 (opak) arasında, bu bir kayan noktadır |
| 6 | Metin hizalama | metin için yatay bağlantı noktası - "sol", "sağ", "merkez" |
| 7 | text_baseline | "üst", "orta", "alt", "alfabetik", "asılı" metin için dikey bağlantı noktası |
Bir çizimdeki çeşitli glifler, açıklama özelliği ile tanımlanabilir, çizim alanının sağ üst konumunda varsayılan olarak bir etiket olarak görünür. Bu açıklama, aşağıdaki özniteliklerle özelleştirilebilir -
| 1 | legend.label_text_font | varsayılan etiket yazı tipini belirtilen yazı tipi adına değiştirin | |
| 2 | legend.label_text_font_size | punto cinsinden yazı tipi boyutu | |
| 3 | legend.location | etiketi belirtilen konuma ayarlayın. | |
| 4 | legend.title | efsane etiketi için başlık ayarla | |
| 5 | legend.orientation | yatay (varsayılan) veya dikey olarak ayarlayın | |
| 6 | legend.clicking_policy | gösterge tıklandığında ne olacağını belirtin gizle: gösterge sesini kapatmaya karşılık gelen glifi gizler: lejandtd'ye karşılık gelen glifi susturur> |
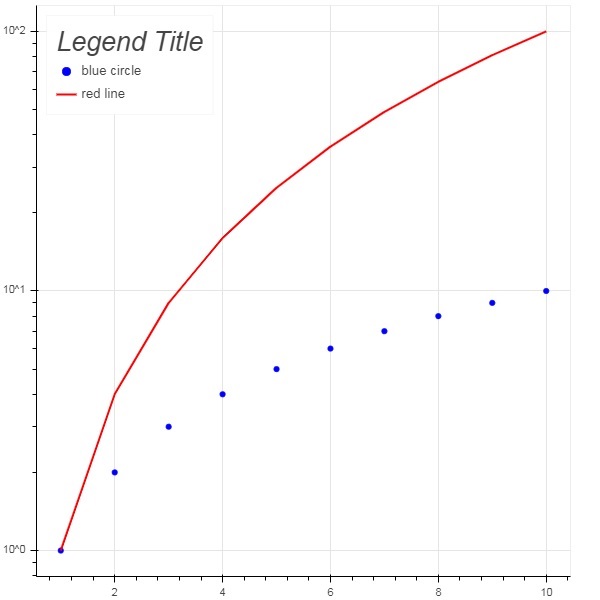
Misal
Açıklama özelleştirme için örnek kod aşağıdaki gibidir -
from bokeh.plotting import figure, output_file, show
import math
x2 = list(range(1,11))
y4 = [math.pow(i,2) for i in x2]
y2 = [math.log10(pow(10,i)) for i in x2]
fig = figure(y_axis_type = 'log')
fig.circle(x2, y2,size = 5, color = 'blue', legend = 'blue circle')
fig.line(x2,y4, line_width = 2, line_color = 'red', legend = 'red line')
fig.legend.location = 'top_left'
fig.legend.title = 'Legend Title'
fig.legend.title_text_font = 'Arial'
fig.legend.title_text_font_size = '20pt'
show(fig)Çıktı

Bokeh.models.widgets modülü, düğme, kaydırıcı, onay kutusu, radyo düğmesi vb. Gibi HTML biçim öğelerine benzer GUI nesnelerinin tanımlarını içerir. Bu kontroller, bir çizim için etkileşimli arayüz sağlar. Çizim verilerini değiştirme, çizim parametrelerini değiştirme vb. Gibi işlemler, karşılık gelen olaylarda çalıştırılan özel JavaScript işlevleri tarafından gerçekleştirilebilir.
Bokeh, geri arama işlevinin iki yöntemle tanımlanmasını sağlar -
Kullan CustomJS callback böylece etkileşim bağımsız HTML belgelerinde çalışır.
Kullanım Bokeh server ve olay işleyicileri ayarlayın.
Bu bölümde, Bokeh widget'larının nasıl ekleneceğini ve JavaScript geri çağrılarının nasıl atanacağını göreceğiz.
Buton
Bu pencere öğesi, genellikle kullanıcı tanımlı bir geri arama işleyicisini çağırmak için kullanılan tıklanabilir bir düğmedir. Yapıcı aşağıdaki parametreleri alır -
Button(label, icon, callback)Label parametresi, düğmenin başlığı olarak kullanılan bir dizedir ve geri arama, tıklandığında çağrılacak özel JavaScript işlevidir.
Aşağıdaki örnekte, Sütun düzeninde bir çizim ve Düğme widget'ı görüntülenir. Çizimin kendisi x ve y veri serileri arasında bir çizgi glifi oluşturur.
"Geri arama" adlı özel bir JavaScript işlevi kullanılarak tanımlandı CutomJS() function. Geri aramayı tetikleyen nesneye (bu durumda düğme) başvuruyu cb_obj biçim değişkeninde alır.
Bu işlev, kaynak ColumnDataSource verilerini değiştirir ve son olarak bu güncellemeyi kaynak verilerde yayınlar.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Button
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
callback = CustomJS(args=dict(source=source), code="""
var data = source.data;
x = data['x']
y = data['y']
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
source.change.emit();
""")
btn = Button(label="click here", callback=callback, name="1")
layout = column(btn , plot)
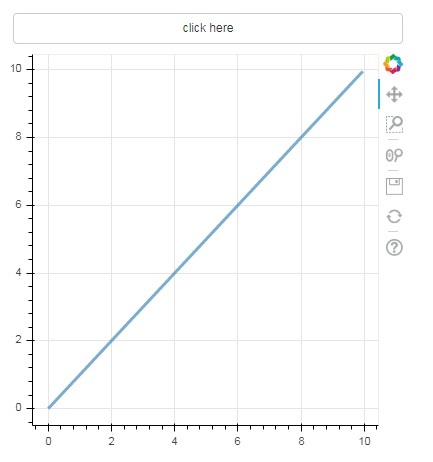
show(layout)Çıktı (ilk)

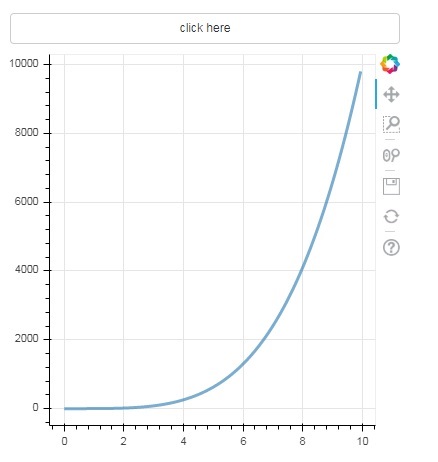
Grafiğin üst kısmındaki düğmeye tıklayın ve aşağıdaki gibi görünen güncellenmiş çizim şeklini görün -
Çıktı (tıklamadan sonra)

kaydırıcı
Kaydırıcı kontrolünün yardımıyla, kendisine atanan başlangıç ve bitiş özellikleri arasında bir sayı seçmek mümkündür.
Slider(start, end, step, value)Aşağıdaki örnekte, slider'ın on_change olayına bir geri çağırma işlevi kaydettik. Slider'ın anlık sayısal değeri, işleyicide ColumnDatasource verilerini değiştirmek için kullanılan cb_obj.value biçiminde mevcuttur. Siz konumu kaydırdıkça çizim şekli sürekli olarak güncellenir.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import Slider
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
handler = CustomJS(args=dict(source=source), code="""
var data = source.data;
var f = cb_obj.value
var x = data['x']
var y = data['y']
for (var i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], f)
}
source.change.emit();
""")
slider = Slider(start=0.0, end=5, value=1, step=.25, title="Slider Value")
slider.js_on_change('value', handler)
layout = column(slider, plot)
show(layout)Çıktı

RadioGroup
Bu pencere öğesi, resim yazısının sol tarafında dairesel düğmeler gösteren, birbirini dışlayan geçiş düğmelerinin bir koleksiyonunu sunar.
RadioGroup(labels, active)Burada, etiketler başlıkların bir listesidir ve etkin, seçilen seçeneğin dizinidir.
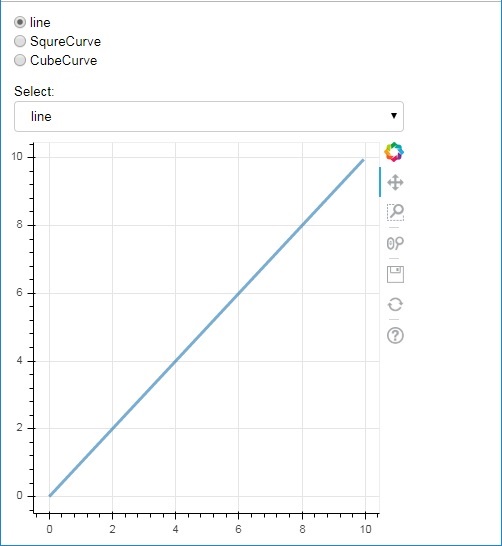
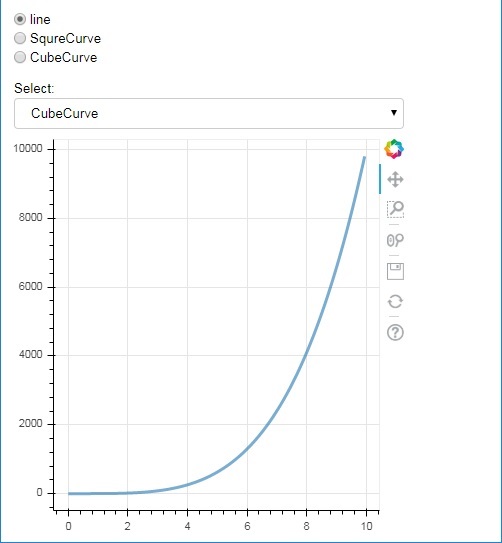
Seçiniz
Bu pencere öğesi, biri seçilebilen dizi öğelerinin basit bir açılır listesidir. Seçili dizi üst pencerede görünür ve değer parametresidir.
Select(options, value)Açılır listedeki dizi elemanlarının listesi, seçenekler listesi nesnesi şeklinde verilir.
Aşağıda, her ikisi de x ve y veri serileri arasında üç farklı ilişki sağlayan radyo düğmesi ve seçili widget'ların birleşik bir örneği verilmektedir. RadioGroup ve Select widgets on_change () yöntemi ile ilgili işleyiciler ile kaydedilir.
from bokeh.layouts import column
from bokeh.models import CustomJS, ColumnDataSource
from bokeh.plotting import Figure, output_file, show
from bokeh.models.widgets import RadioGroup, Select
x = [x*0.05 for x in range(0, 200)]
y = x
source = ColumnDataSource(data=dict(x=x, y=y))
plot = Figure(plot_width=400, plot_height=400)
plot.line('x', 'y', source=source, line_width=3, line_alpha=0.6)
radiohandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.active);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.active==0){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.active==1){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.active==2){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
selecthandler = CustomJS(args=dict(source=source), code="""
var data = source.data;
console.log('Tap event occurred at x-position: ' + cb_obj.value);
//plot.title.text=cb_obj.value;
x = data['x']
y = data['y']
if (cb_obj.value=="line"){
for (i = 0; i < x.length; i++) {
y[i] = x[i];
}
}
if (cb_obj.value=="SquareCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 2)
}
}
if (cb_obj.value=="CubeCurve"){
for (i = 0; i < x.length; i++) {
y[i] = Math.pow(x[i], 4)
}
}
source.change.emit();
""")
radio = RadioGroup(
labels=["line", "SqureCurve", "CubeCurve"], active=0)
radio.js_on_change('active', radiohandler)
select = Select(title="Select:", value='line', options=["line", "SquareCurve", "CubeCurve"])
select.js_on_change('value', selecthandler)
layout = column(radio, select, plot)
show(layout)Çıktı


Sekme gereci
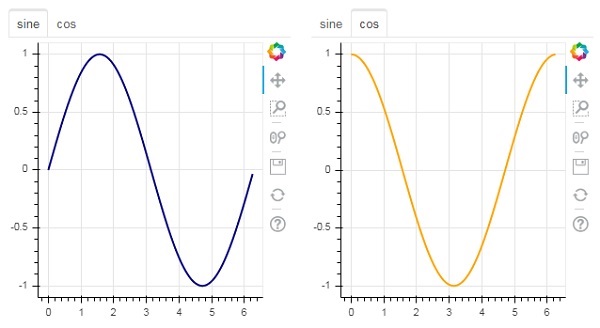
Tıpkı bir tarayıcıda olduğu gibi, her sekme farklı web sayfasını gösterebilir, Sekme widget'ı her şekle farklı bir görünüm sağlayan Bokeh modelidir. Aşağıdaki örnekte, sinüs ve kosinüs eğrilerinin iki çizim şekli iki farklı sekmede oluşturulmuştur -
from bokeh.plotting import figure, output_file, show
from bokeh.models import Panel, Tabs
import numpy as np
import math
x=np.arange(0, math.pi*2, 0.05)
fig1=figure(plot_width=300, plot_height=300)
fig1.line(x, np.sin(x),line_width=2, line_color='navy')
tab1 = Panel(child=fig1, title="sine")
fig2=figure(plot_width=300, plot_height=300)
fig2.line(x,np.cos(x), line_width=2, line_color='orange')
tab2 = Panel(child=fig2, title="cos")
tabs = Tabs(tabs=[ tab1, tab2 ])
show(tabs)Çıktı

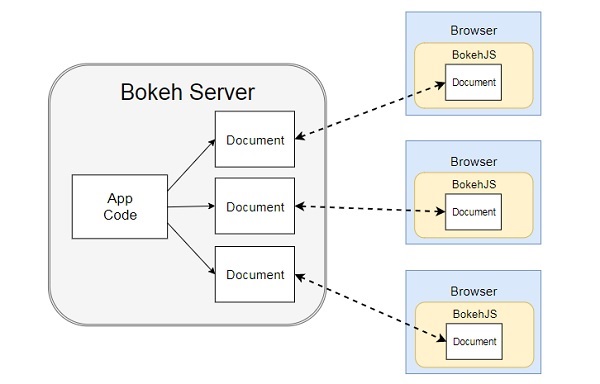
Bokeh mimarisi, çizim ve glif gibi nesnelerin Python kullanılarak oluşturulduğu ve JSON'a dönüştürüldüğü bir ayrıştırma tasarımına sahiptir. BokehJS client library.
Ancak, nesneleri python'da ve tarayıcıda birbirleriyle senkronize halde tutmak mümkündür. Bokeh Server. Bir tarayıcıda oluşturulan Kullanıcı Arayüzü (UI) olaylarına python'un tam gücü ile yanıt verilmesini sağlar. Ayrıca, sunucu tarafı güncellemelerinin bir tarayıcıdaki pencere öğelerine veya grafiklere otomatik olarak iletilmesine yardımcı olur.
Bir Bokeh sunucusu, Bokeh Belgeleri oluşturmak için Python'da yazılmış Uygulama kodunu kullanır. Bir istemci tarayıcısından gelen her yeni bağlantı, Bokeh sunucusunun yalnızca o oturum için yeni bir belge oluşturmasıyla sonuçlanır.

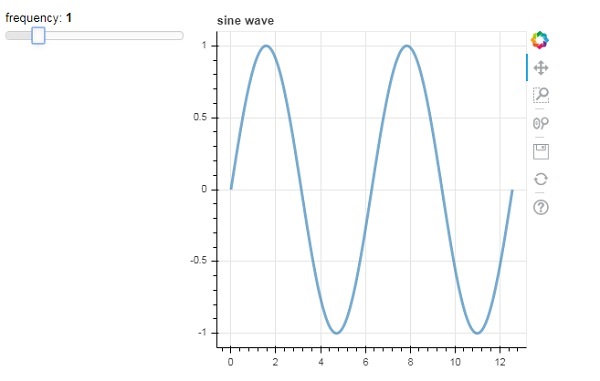
Öncelikle, istemci tarayıcısına sunulacak bir uygulama kodu geliştirmemiz gerekiyor. Aşağıdaki kod bir sinüs dalgası çizgi glifi oluşturur. Çizimle birlikte, sinüs dalgasının frekansını kontrol etmek için bir kaydırıcı kontrolü de oluşturulur. Geri arama işleviupdate_data() güncellemeler ColumnDataSource kaydırıcının anlık değerini geçerli frekans olarak alan veriler.
import numpy as np
from bokeh.io import curdoc
from bokeh.layouts import row, column
from bokeh.models import ColumnDataSource
from bokeh.models.widgets import Slider, TextInput
from bokeh.plotting import figure
N = 200
x = np.linspace(0, 4*np.pi, N)
y = np.sin(x)
source = ColumnDataSource(data = dict(x = x, y = y))
plot = figure(plot_height = 400, plot_width = 400, title = "sine wave")
plot.line('x', 'y', source = source, line_width = 3, line_alpha = 0.6)
freq = Slider(title = "frequency", value = 1.0, start = 0.1, end = 5.1, step = 0.1)
def update_data(attrname, old, new):
a = 1
b = 0
w = 0
k = freq.value
x = np.linspace(0, 4*np.pi, N)
y = a*np.sin(k*x + w) + b
source.data = dict(x = x, y = y)
freq.on_change('value', update_data)
curdoc().add_root(row(freq, plot, width = 500))
curdoc().title = "Sliders"Ardından, komut satırını izleyerek Bokeh sunucusunu başlatın -
Bokeh serve –show sliders.pyBokeh sunucusu, uygulamayı localhost: 5006 / sliders'da çalıştırmaya ve sunmaya başlar. Konsol günlüğü aşağıdaki ekranı gösterir -
C:\Users\User>bokeh serve --show scripts\sliders.py
2019-09-29 00:21:35,855 Starting Bokeh server version 1.3.4 (running on Tornado 6.0.3)
2019-09-29 00:21:35,875 Bokeh app running at: http://localhost:5006/sliders
2019-09-29 00:21:35,875 Starting Bokeh server with process id: 3776
2019-09-29 00:21:37,330 200 GET /sliders (::1) 699.99ms
2019-09-29 00:21:38,033 101 GET /sliders/ws?bokeh-protocol-version=1.0&bokeh-session-id=VDxLKOzI5Ppl9kDvEMRzZgDVyqnXzvDWsAO21bRCKRZZ (::1) 4.00ms
2019-09-29 00:21:38,045 WebSocket connection opened
2019-09-29 00:21:38,049 ServerConnection createdFavori tarayıcınızı açın ve yukarıdaki adresi girin. Sinüs dalgası grafiği aşağıdaki gibi görüntülenir -

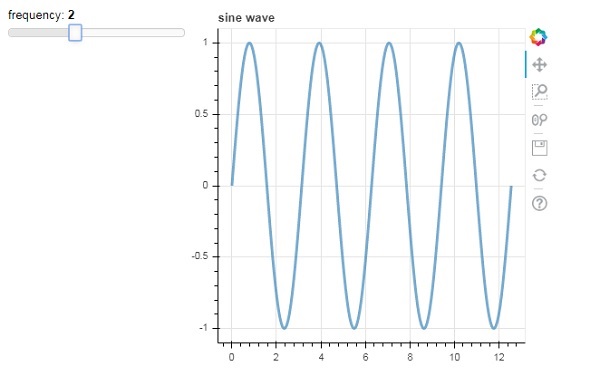
Kaydırıcıyı yuvarlayarak frekansı 2 olarak deneyebilir ve değiştirebilirsiniz.

Bokeh uygulaması, komut satırından çalıştırılacak bir dizi alt komut sağlar. Aşağıdaki tablo alt komutları göstermektedir -
| 1 | HTML | Bir veya daha fazla uygulama için HTML dosyaları oluşturun |
| 2 | bilgi | Bokeh sunucu yapılandırmasının bilgilerini yazdır |
| 3 | json | Bir veya daha fazla uygulama için JSON dosyaları oluşturun |
| 4 | png | Bir veya daha fazla uygulama için PNG dosyaları oluşturun |
| 5 | örnek veri | Bokeh örnek veri kümelerini indirin |
| 6 | gizli | Bokeh sunucusuyla kullanmak için bir Bokeh gizli anahtarı oluşturun |
| 7 | servis | Bir veya daha fazla uygulamayı barındıran bir Bokeh sunucusu çalıştırın |
| 8 | statik | BokeJS kitaplığı tarafından kullanılan statik varlıkları (JavaScript, CSS, resimler, yazı tipleri, vb.) Sunun |
| 9 | svg | Bir veya daha fazla uygulama için SVG dosyaları oluşturun |
Aşağıdaki komut, Bokeh rakamına sahip Python betiği için bir HTML dosyası oluşturur.
C:\python37>bokeh html -o app.html app.pyGösteri seçeneği eklemek HTML dosyasını otomatik olarak tarayıcıda açar. Aynı şekilde, Python betiği de ilgili alt komutla PNG, SVG, JSON dosyalarına dönüştürülür.
Bokeh sunucusunun bilgilerini görüntülemek için aşağıdaki gibi bilgi alt komutunu kullanın -
C:\python37>bokeh info
Python version : 3.7.4 (tags/v3.7.4:e09359112e, Jul 8 2019, 20:34:20) [MSC v.1916 64 bit (AMD64)]
IPython version : (not installed)
Tornado version : 6.0.3
Bokeh version : 1.3.4
BokehJS static path : c:\python37\lib\site-packages\bokeh\server\static
node.js version : (not installed)
npm version : (not installed)Çeşitli alan türlerini denemek için Bokeh web sitesi https://bokeh.pydata.orgkullanılabilir örnek veri setleri yapar. Örnek veri alt komutu ile yerel makineye indirilebilirler.
C:\python37>bokeh infoAşağıdaki veri kümeleri C: \ Users \ User \ .bokeh \ data klasörüne indirilir -
AAPL.csv airports.csv
airports.json CGM.csv
FB.csv gapminder_fertility.csv
gapminder_life_expectancy.csv gapminder_population.csv
gapminder_regions.csv GOOG.csv
haarcascade_frontalface_default.xml IBM.csv
movies.db MSFT.csv
routes.csv unemployment09.csv
us_cities.json US_Counties.csv
world_cities.csv
WPP2012_SA_DB03_POPULATION_QUINQUENNIAL.csvGizli alt komut, SECRET_KEY ortam değişkeni ile hizmet alt komutu ile birlikte kullanılacak bir gizli anahtar üretir.
Yukarıda açıklanan alt komutlara ek olarak, Bokeh grafikleri export () işlevi kullanılarak PNG ve SVG dosya formatına aktarılabilir. Bu amaçla, yerel Python kurulumu aşağıdaki bağımlılık kitaplıklarına sahip olmalıdır.
PhantomJS
PhantomJS, otomatik gezinmeyi, ekran görüntülerini, kullanıcı davranışını ve iddiaları etkinleştiren bir JavaScript API'sidir. Tarayıcı tabanlı birim testlerini çalıştırmak için kullanılır. PhantomJS, farklı tarayıcılar için benzer bir gözatma ortamı sağlayan WebKit'e dayanmaktadır ve çeşitli web standartları için hızlı ve yerel destek sağlar: DOM işleme, CSS seçici, JSON, Canvas ve SVG. Başka bir deyişle, PhantomJS, grafik kullanıcı arabirimi olmayan bir web tarayıcısıdır.
Yastık
Bir Python Görüntüleme Kitaplığı olan Pillow, (daha önce PIL olarak biliniyordu), birçok farklı görüntü dosyası formatını açma, değiştirme ve kaydetme desteği sağlayan Python programlama dili için ücretsiz bir kitaplıktır. (PPM, PNG, JPEG, GIF, TIFF ve BMP dahil.) Bazı özellikleri piksel başına işleme, maskeleme ve şeffaflık işleme, görüntü filtreleme, görüntü geliştirme vb.
Export_png () işlevi, mizanpajdan RGBA biçimli PNG görüntüsü oluşturur. Bu işlev, düzeni bellekte işlemek ve ardından bir ekran görüntüsü almak için Webkit başsız tarayıcı kullanır. Oluşturulan görüntü, kaynak düzen ile aynı boyutlarda olacaktır. Plot.background_fill_color ve Plot.border_fill_color öğelerinin Yok olan özellikler olduğundan emin olun.
from bokeh.io import export_png
export_png(plot, filename = "file.png")Adobe Illustrator gibi programlar kullanılarak düzenlenebilen bir SVG öğesi ile HTML5 Canvas çizimi çıktısı alınması mümkündür. SVG nesneleri ayrıca PDF'lere dönüştürülebilir. Burada, bir JavaScript kitaplığı olan canvas2svg, normal Canvas öğesi ve yöntemlerini bir SVG öğesi ile taklit etmek için kullanılır. PNG'ler gibi, şeffaf bir arka plana sahip bir SVG oluşturmak için Plot.background_fill_color ve Plot.border_fill_color özellikleri Yok olmalıdır.
SVG arka ucu ilk olarak Plot.output_backend özniteliği "svg" olarak ayarlanarak etkinleştirilir.
plot.output_backend = "svg"Başsız dışa aktarma için, Bokeh'in export_svgs () adlı bir yardımcı program işlevi vardır. Bu işlev, bir düzen içindeki tüm SVG etkin çizimleri ayrı SVG dosyaları olarak indirir.
from bokeh.io import export_svgs
plot.output_backend = "svg"
export_svgs(plot, filename = "plot.svg")Bağımsız belgeler biçimindeki grafikler ve veriler ile Bokeh uygulamaları HTML belgelerine gömülebilir.
Bağımsız belge, Bokeh sunucusu tarafından desteklenmeyen bir Bokeh grafiği veya belgedir. Böyle bir arsadaki etkileşimler, Pure Python geri aramaları değil, tamamen özel JS biçimindedir.
Bokeh sunucusu tarafından desteklenen Bokeh grafikleri ve belgeler de gömülebilir. Bu tür belgeler, sunucuda çalışan Python geri aramalarını içerir.
Bağımsız belgeler olması durumunda, bir Bokeh grafiğini temsil eden ham bir HTML kodu file_html () işlevi ile elde edilir.
from bokeh.plotting import figure
from bokeh.resources import CDN
from bokeh.embed import file_html
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
string = file_html(plot, CDN, "my plot")File_html () işlevinin dönüş değeri HTML dosyası olarak kaydedilebilir veya Flask uygulamasında URL yollarıyla işlemek için kullanılabilir.
Bağımsız belge durumunda, JSON gösterimi json_item () işlevi ile elde edilebilir.
from bokeh.plotting import figure
from bokeh.embed import file_html
import json
fig = figure()
fig.line([1,2,3,4,5], [3,4,5,2,3])
item_text = json.dumps(json_item(fig, "myplot"))Bu çıktı, bir web sayfasındaki Bokeh.embed.embed_item işlevi tarafından kullanılabilir -
item = JSON.parse(item_text);
Bokeh.embed.embed_item(item);Bokeh Sunucusundaki Bokeh uygulamaları da gömülebilir, böylece her sayfa yüklemesinde yeni bir oturum ve Belge oluşturulur, böylece belirli, mevcut bir oturum yüklenir. Bu, server_document () işlevi ile gerçekleştirilebilir. URL'yi bir Bokeh sunucu uygulamasına kabul eder ve komut dosyası her yürütüldüğünde bu sunucudan yeni oturumlar yerleştirecek bir komut dosyası döndürür.
server_document() functionURL parametresini kabul eder. "Varsayılan" olarak ayarlanırsa, varsayılan URL http: // localhost: 5006 / kullanılacaktır.
from bokeh.embed import server_document
script = server_document("http://localhost:5006/sliders")Server_document () işlevi aşağıdaki gibi bir komut dosyası etiketi döndürür -
<script
src="http://localhost:5006/sliders/autoload.js?bokeh-autoload-element=1000&bokeh-app-path=/sliders&bokeh-absolute-url=https://localhost:5006/sliders"
id="1000">
</script>Bokeh, çok çeşitli diğer kitaplıklarla iyi bir şekilde bütünleşerek her görev için en uygun aracı kullanmanıza olanak tanır. Bokeh'in JavaScript oluşturması gerçeği, Bokeh çıktısını PhosphorJS gibi çok çeşitli JavaScript kitaplıkları ile birleştirmeyi mümkün kılar.
Datashader (https://github.com/bokeh/datashader) , Bokeh çıktısının genişletilebileceği başka bir kitaplıktır. Büyük veri kümelerini büyük boyutlu bir raster görüntüsü olarak önceden işleyen bir Python kitaplığıdır. Bu yetenek, çok büyük veriler söz konusu olduğunda tarayıcı sınırlamasının üstesinden gelir. Datashader, Bokeh'de yakınlaştırma ve kaydırma sırasında bu görüntüleri dinamik olarak yeniden oluşturan etkileşimli Bokeh grafikleri oluşturmak için araçlar içerir, bu da bir web tarayıcısında rastgele büyük veri kümeleriyle çalışmayı pratik hale getirir.
Diğer bir kütüphane Holoviews ( (http://holoviews.org/) , özellikle Jupyter not defterinde Bokeh grafikleri oluşturmak için özlü bir bildirime dayalı arayüz sağlayan ve veri analizi için şekillerin hızlı prototipini kolaylaştıran Holoviews ( (http://holoviews.org/) .
Bokeh yardımıyla görselleştirmeler oluşturmak için büyük veri kümeleri kullanmak gerektiğinde, etkileşim çok yavaş olabilir. Bu amaçla, Web Grafik Kitaplığı (WebGL) desteği etkinleştirilebilir.
WebGL, GPU (grafik işleme birimi) kullanarak tarayıcıda içerik oluşturan bir JavaScript API'sidir. Bu standartlaştırılmış eklenti, tüm modern tarayıcılarda mevcuttur.
WebGL'yi etkinleştirmek için tek yapmanız gereken, Bokeh Figure nesnesinin output_backend özelliğini 'webgl' olarak ayarlamaktır.
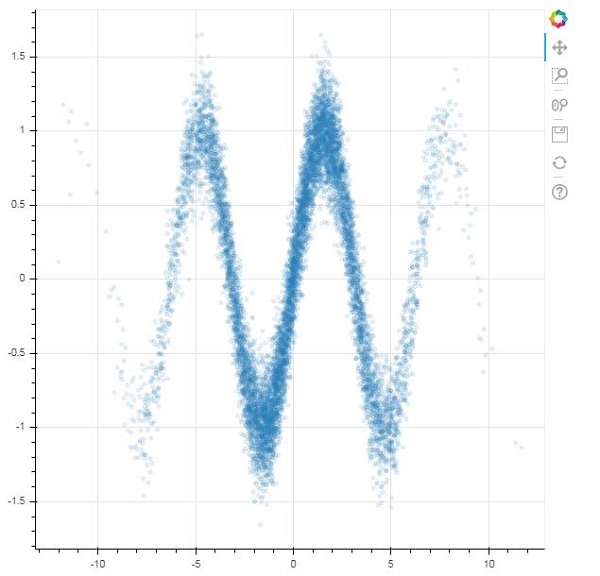
fig = figure(output_backend="webgl")Aşağıdaki örnekte, bir scatter glyph WebGL desteği yardımı ile 10.000 puandan oluşmaktadır.
import numpy as np
from bokeh.plotting import figure, show, output_file
N = 10000
x = np.random.normal(0, np.pi, N)
y = np.sin(x) + np.random.normal(0, 0.2, N)
output_file("scatterWebGL.html")
p = figure(output_backend="webgl")
p.scatter(x, y, alpha=0.1)
show(p)Çıktı

Bokeh Python kitaplığı ve R, Scala ve Julia gibi Diğer Diller için kitaplıklar, öncelikle BokehJS ile yüksek düzeyde etkileşim kurar. Bir Python programcısının JavaScript veya web geliştirme konusunda endişelenmesine gerek yoktur. Ancak, doğrudan BokehJS kullanarak saf JavaScript geliştirme yapmak için BokehJS API kullanılabilir.
Glifler ve widget'lar gibi BokehJS nesneleri, Bokeh Python API'de olduğu gibi aşağı yukarı benzer şekilde oluşturulur. Tipik olarak, herhangi bir Python SınıfAdı şu şekilde mevcuttur:Bokeh.ClassNameJavaScript'ten. Örneğin, Python'da elde edildiği şekliyle bir Range1d nesnesi.
xrange = Range1d(start=-0.5, end=20.5)BokehJS ile eşdeğer olarak şu şekilde elde edilir:
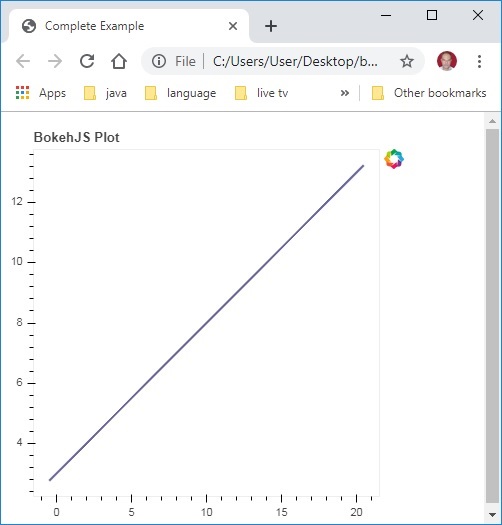
var xrange = new Bokeh.Range1d({ start: -0.5, end: 20.5 });Bir HTML dosyasına gömüldüğünde JavaScript kodunu izlemek, tarayıcıda basit bir çizgi çizimi oluşturur.
Öncelikle aşağıdaki gibi web sayfasının <head> .. </head> bölümüne tüm BokehJS kitaplıklarını ekleyin
<head>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-widgets-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-tables-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-gl-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
<script type="text/javascript" src="https://cdn.pydata.org/bokeh/release/bokeh-api-1.3.4.min.js"></script>
</head>JavaScript parçacıklarını takip eden gövde bölümünde, bir Bokeh Grafiğinin çeşitli kısımlarını oluşturur.
<script>
// create some data and a ColumnDataSource
var x = Bokeh.LinAlg.linspace(-0.5, 20.5, 10);
var y = x.map(function (v) { return v * 0.5 + 3.0; });
var source = new Bokeh.ColumnDataSource({ data: { x: x, y: y } });
// make the plot
var plot = new Bokeh.Plot({
title: "BokehJS Plot",
plot_width: 400,
plot_height: 400
});
// add axes to the plot
var xaxis = new Bokeh.LinearAxis({ axis_line_color: null });
var yaxis = new Bokeh.LinearAxis({ axis_line_color: null });
plot.add_layout(xaxis, "below");
plot.add_layout(yaxis, "left");
// add a Line glyph
var line = new Bokeh.Line({
x: { field: "x" },
y: { field: "y" },
line_color: "#666699",
line_width: 2
});
plot.add_glyph(line, source);
Bokeh.Plotting.show(plot);
</script>Yukarıdaki kodu bir web sayfası olarak kaydedin ve seçtiğiniz bir tarayıcıda açın.