CoffeeScript - Komut satırı yardımcı programı
CoffeeScript'i Node.js üzerine kurarken, coffee-command line utility. Buradacoffeekomut anahtar komuttur. Bu komutun çeşitli seçeneklerini kullanarak CoffeeScript dosyalarını derleyebilir ve çalıştırabiliriz.
Seçenekler listesini görebilirsiniz. coffee komutunu kullanarak -h veya --helpseçeneği. AçNode.js command prompt ve içinde aşağıdaki komutu yürütün.
c:\>coffee -helpBu komut size cihazın çeşitli seçeneklerinin listesini verir. coffeeaşağıda gösterildiği gibi her biri tarafından gerçekleştirilen işlemin açıklaması ile birlikte.

CoffeeScript Kodunun Derlenmesi
CoffeeScript dosyaları şu uzantıyla kaydedilir: .coffee. Bu dosyaları kullanarak derleyebilirsiniz.-c or --compile kahve komutunun seçeneği aşağıda gösterildiği gibidir.
c:\>coffee -c filename.coffeeMisal
Sisteminizde aşağıdaki CoffeeScript koduna sahip ve konsolda bir mesaj yazdıran bir dosya olduğunu varsayalım.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - console.log() işlev, verilen dizeyi konsolda yazdırır.
Yukarıdaki kodu derlemek için, adı ile bir dosyaya kaydedin. sample.coffee. Node.js komut istemini açın. Dosyayı kaydettiğiniz yola göz atın ve bunu kullanarak derleyin.-c kahve komutunun seçeneği coffee command-line utility Aşağıda gösterildiği gibi.
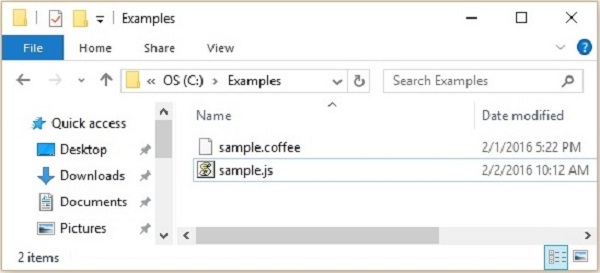
c:\> coffee -c sample.coffeeYukarıdaki komutu çalıştırırken, CoffeeScript derleyicisi verilen dosyayı (sample.coffee) derler ve aşağıda gösterildiği gibi bir sample.js adıyla geçerli konuma kaydeder.

Sample.js dosyasını açarsanız, oluşturulan JavaScript'i aşağıda gösterildiği gibi gözlemleyebilirsiniz.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);CoffeeScript kodunu yürütmek
Bir CoffeeScript dosyasını, dosya adını Node.js komut istemindeki coffee komutuna aşağıdaki gibi ileterek çalıştırabilirsiniz.
c:\> coffee sample.coffeeMisal
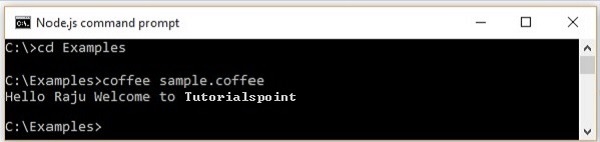
Örneğin, sample.coffee dosyasını çalıştıralım. Bunun için Node.js komut istemini açın. Dosyayı kaydettiğiniz yola göz atın ve aşağıda gösterildiği gibi adını doğrudan coffee komutuna ileterek dosyayı çalıştırın.

İzleyin ve Derleyin
Bazı senaryolarda, komut dosyalarımızda birçok değişiklik yapma şansımız vardır. Kullanmak–w kahve komutunun seçeneği, senaryolarınızı değişiklikler için izlersiniz.
Bir dosyayı aynı anda izleyebilir ve derleyebilirsiniz. -wcseçeneği aşağıda gösterildiği gibi. Bu seçeneği kullandığımızda, komut dosyanızda her değişiklik yaptığınızda dosya yeniden derlenecektir.
c:\>coffee -wc file_nameMisal
Adında bir dosya derlediğimizi varsayalım sample.coffee kullanmak -wcseçeneği ve komut dosyasını üç kez değiştirdik. Senaryoyu her değiştirdiğimizde,.coffee dosya, aşağıda gösterildiği gibi Node.js komut istemini bırakarak yeniden derlenir.

Çıktı Dizinini Ayarlama
Kullanmak -o seçeneği, aşağıda gösterildiği gibi derlenmiş JavaScript dosyalarını yerleştirmek için çıktı dizinini ayarlayabiliriz.
c:\>coffee -o "Required path where we want our .js files" file_nameMisal
Sample.coffee dosyasının JavaScript kodunu adlı bir klasöre kaydedelim. data E sürücüsünde -o seçeneği, komut isteminde aşağıdaki komutu çalıştırarak.
c:\>coffee -o E://data sample.coffeeAşağıdaki, yukarıdaki komutu uyguladıktan sonra verilen klasörün anlık görüntüsüdür. Burada sample.coffee'nin JavaScript dosyasını inceleyebilirsiniz.

Derlenmiş JavaScript'i yazdırın
Derlenmiş javascript'i konsolun kendisine yazdırmak istiyorsak, -p kahve komutunun seçeneği aşağıda gösterildiği gibidir.
c:\>coffee -p file_nameMisal
Örneğin , konsolda sample.coffee dosyasının derlenmiş JavaScript kodunu -p seçeneğini kullanarak aşağıda gösterildiği gibi yazdırabilirsiniz .

REPL (Değerlendir Baskı Döngüsünü Okuyun)
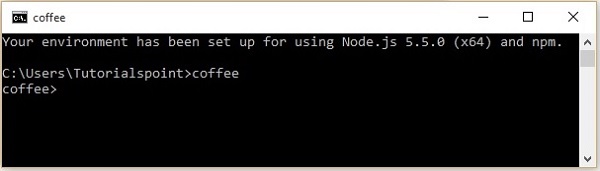
CoffeeScript size REPL-etkileşimli bir kabuk sağlar. Bu kabuk, CoffeeScript ifadelerini değerlendirmek için kullanılır. Bu kabukta herhangi bir CoffeeScript kodu yazabilir ve sonucu hemen alabilirsiniz. REPL'i çalıştırarak açabilirsiniz.coffee aşağıda gösterildiği gibi herhangi bir seçenek olmadan komut verin.

Bu kabuğu kullanarak değişkenlere değerler atayabilir, işlevler oluşturabilir ve sonuçları değerlendirebiliriz. Aşağıdaki ekran görüntüsünde gösterildiği gibi, REPL'de fonksiyonları çağırırsak, fonksiyonun değerini yazdırır. Ona bir ifade verirsek, ifadenin sonucunu değerlendirir ve yazdırır. Ve içindeki ifadeleri yazarsak, son ifadenin değerini yazdırır.

REPL'de, ctrl + v tuşlarına basarak çoklu hat moduna erişebilir ve burada kodu birden çok satırla (işlevler gibi) değerlendirebilir ve ctrl + v tuşlarına tekrar basarak REPL moduna geri dönebilirsiniz . İşte çok hatlı modun örnek bir kullanımı.

CoffeeScript'i Tarayıcı üzerinden Çalıştırma
CoffeeScript'i, aşağıda gösterildiği gibi JavaScript gibi HTML'nin <script> etiketini kullanarak çalıştırabiliriz.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Ancak bunun için, kütüphaneyi her uygulamada içe aktarmamız gerekiyor ve CoffeeScript kodu çıktı gösterilmeden önce satır satır yorumlanacak. Bu, uygulamalarınızı yavaşlatacağından bu yaklaşım önerilmez.
Bu nedenle, uygulamalarınızda CoffeeScript kullanmak için, bunları Coffee komut satırı yardımcı programını kullanarak önceden derlemeniz gerekir ve ardından oluşturulan JavaScript'i uygulamalarınızda kullanabilirsiniz.