CoffeeScript - Hızlı Kılavuz
Şu anda JavaScript, mevcut en hızlı ana akım dinamik dildir ve web'in ortak dili olarak bilinir . 1995 yılında Brendan Eich tarafından 10 günde geliştirildi.
Etkili özellikleri nedeniyle JavaScript popüler oldu ve hızla küreselleşti. Çok kısa bir süre laboratuvarda kaldı ve bu da dili cilalamak için yeterli değildi. Bu nedenle, iyi yanlarına rağmen, JavaScript'in bir dizi tasarım hatası vardır ve ilginç bir dil olarak kötü bir üne sahiptir.
CoffeeScript nedir?
CoffeeScript, Ruby ve Python'a dayalı hafif bir dildir. transcompiles(bir kaynak dilden diğerine derler) JavaScript'e. JavaScript'in ilginç kısımlarından kaçınarak daha iyi sözdizimi sağlar ve yine de dilin esnekliğini ve güzelliğini korur.
CoffeeScript'in Avantajları
CoffeeScript'in avantajları aşağıdadır -
Easily understandable- CoffeeScript, JavaScript'in kısa bir biçimidir, sözdizimi JavaScript'e kıyasla oldukça basittir. CoffeeScript kullanarak temiz, anlaşılır ve kolay anlaşılır kodlar yazabiliriz.
Write less do more - JavaScript'teki büyük bir kod için, nispeten daha az sayıda CoffeeScript satırına ihtiyacımız var.
Reliable CoffeeScript, dinamik programlar yazmak için güvenli ve güvenilir bir programlama dilidir.
Readable and maintainable- CoffeeScript, operatörlerin çoğu için kodu okunabilir kılan takma adlar sağlar. CoffeeScript ile yazılmış programların bakımı da kolaydır.
Class-based inheritance- JavaScript'in sınıfları yoktur. Bunların yerine güçlü ama kafa karıştırıcı prototipler sağlar. JavaScript'in aksine, sınıflar oluşturabilir ve bunları CoffeeScript'te devralabiliriz. Buna ek olarak, örnek ve statik özelliklerin yanı sıramixins. Sınıflar oluşturmak için JavaScript'in yerel prototipini kullanır.
No var keyword - Kullanmaya gerek yoktur var CoffeeScript'te bir değişken oluşturmak için anahtar kelime, böylece yanlışlıkla veya istenmeyen kapsam yavaşlamasını önleyebiliriz.
Avoids problematic symbols- CoffeeScript'te sorunlu noktalı virgül ve parantez kullanımına gerek yoktur. Küme parantezleri yerine, işlevler, döngüler vb. Gibi blok kodlarını ayırt etmek için beyaz boşlukları kullanabiliriz.
Extensive library support- CoffeeScript'te JavaScript kitaplıklarını kullanabiliriz ve bunun tersi de geçerlidir. Bu nedenle, CoffeeScript ile çalışırken zengin bir kitaplık setine erişimimiz var.
CoffeeScript Tarihi
CoffeeScript, Jeremy Ashkenas tarafından geliştirilmiştir. İlk olarak 13 Aralık 2009'da Git'te yapıldı.
Başlangıçta CoffeeScript'in derleyicisi Ruby dilinde yazılmıştır.
Mart 2010'da CoffeeScript derleyicisi değiştirildi; bu sefer Ruby yerine CoffeeScript'i kullandılar.
Ve aynı yıl, CoffeeScript 1.0 yayınlandı ve piyasaya çıktığında Git hub'ın en çok aranan projelerinden biriydi.
CoffeeScript'in Sınırlamaları
Sensitive to whitespaces- CoffeeScript beyaz boşluklara karşı çok hassastır, bu nedenle programcıların girintiler sağlarken çok dikkatli olmaları gerekir. Uygun girintiyi korumazsak, kodun tamamı yanlış gidebilir.
TutorialsPoint'in CoffeeScript IDE'si
CoffeeScript dosyalarını, Coding Ground bölümümüzde sağlanan TutorialsPoint'in CoffeeScript derleyicisini kullanarak derleyebilirsiniz. http://www.tutorialspoint.com/codingground.htm. CoffeeScript derleyicimizi kullanmak için aşağıda verilen adımları izleyin.
Aşama 1
Aşağıdaki www.tutorialspoint.com bağlantısını tıklayarak web sitemizin ana sayfasını ziyaret edin .
Adım 2
Adlı düğmeye tıklayın CODING GROUND aşağıda verilen anlık görüntüde vurgulandığı gibi ana sayfanın sağ üst köşesinde bulunur.

Aşama 3
Bu bizim CODING GROUND135 programlama dili için çevrimiçi terminaller ve IDE'ler sağlayan bölüm. Aşağıdaki anlık görüntüde gösterilen Çevrimiçi IDE'ler bölümünde CoffeeScript IDE'yi açın.

4. adım
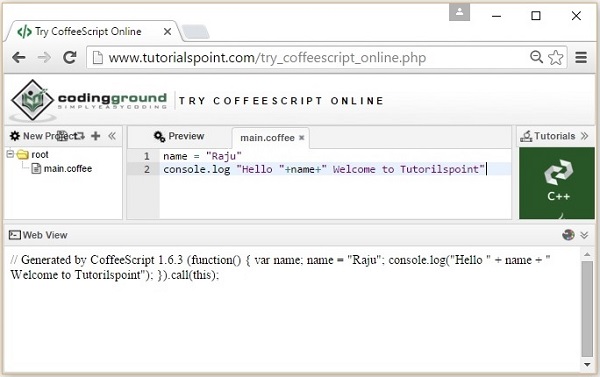
CoffeeScript kodunuzu içine yapıştırırsanız main.coffee (Dosya adını değiştirebilirsiniz) ve Preview düğmesini, ardından aşağıdaki anlık görüntüde gösterildiği gibi konsolda derlenmiş JavaScript'i görebilirsiniz.

CoffeeScript'in en son sürümlerinin Derleyicisi CoffeeScript'in kendisinde yazılmıştır. CoffeeScript dosyalarını sisteminizde tarayıcı olmadan çalıştırmak için JavaScript çalışma zamanına ihtiyacınız vardır.
Node.js
Node.js, ağ sunucusu uygulamalarını geliştirmek için kullanılan bir JavaScript çerçevesidir. Ayrıca JavaScript ile İşletim Sistemi arasında bir köprü görevi görür.
CoffeeScript'in komut satırı sürümü bir Node.js paketi olarak dağıtılır. Bu nedenle, sisteminize CoffeeScript (komut satırı) yüklemek için önce node.js yüklemeniz gerekir.
Node.js yükleniyor
İşte Node.js'yi sisteminize indirip kurmanın adımları.
Aşama 1
Nodejs ana sayfasını ziyaret edin ve aşağıda verilen anlık görüntüde bulunan düğmeye tıklayarak Windows için kararlı sürümünü indirin.

Adım 2
Tıklandığında , adlı bir .msc dosyasınode-v5.50-x64sisteminize indirilecekse, Node.js kurulumunu başlatmak için indirilen dosyayı çalıştırın. İşte Node.js kurulum sihirbazının Hoş Geldiniz sayfasının anlık görüntüsü.

Aşama 3
Node.js kurulum sihirbazının Hoş Geldiniz sayfasındaki İleri düğmesine tıklayın, bu sizi Son Kullanıcı Lisans Sözleşmesi sayfasına yönlendirecektir. Lisans sözleşmesini kabul edin ve aşağıda gösterildiği gibi İleri düğmesine tıklayın.

4. adım
Bir sonraki sayfada, hedef klasörü Node.js'yi yüklemek istediğiniz yola ayarlamanız gerekir. Gerekli klasörün yolunu değiştirin ve İleri düğmesine tıklayın.

Adım 5
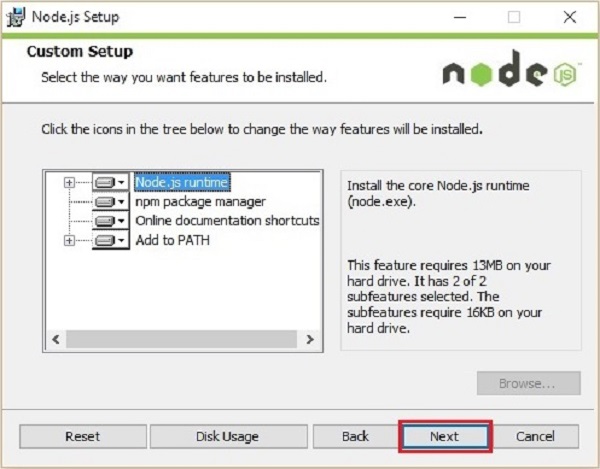
İçinde Custom setup sayfasında, node.exe dosyasını yüklemek için Node.js çalışma zamanını seçin ve İleri'ye tıklayın.

6. Adım
Son olarak, Node.js kurulumunu başlatacak olan Yükle düğmesine tıklayın.

Node.js kurulumunu tamamlamak için aşağıda gösterildiği gibi Node.js kurulum sihirbazının Bitir düğmesine tıklayın.

CoffeeScript'i yükleme
Node.js size bir komut istemi sağlar (Node.js command prompt). Aşağıdaki komutu girerek CoffeeScript'i global olarak kurabilirsiniz.
c:\> npm install -g coffeescriptYukarıdaki komutu çalıştırdığınızda, CoffeeScript aşağıdaki çıktıyı üreterek sisteminize kurulacaktır.

Doğrulama
Aşağıdaki komutu yazarak CoffeeScript'in kurulumunu doğrulayabilirsiniz.
c:\> coffee -vBaşarılı bir kurulumda, bu komut size CoffeeScript sürümünü aşağıda gösterildiği gibi verir.

CoffeeScript'i Node.js üzerine kurarken, coffee-command line utility. Buradacoffeekomut anahtar komuttur. Bu komutun çeşitli seçeneklerini kullanarak CoffeeScript dosyalarını derleyip çalıştırabiliriz.
Seçenekler listesini görebilirsiniz. coffee komutunu kullanarak -h veya --helpseçeneği. AçNode.js command prompt ve içinde aşağıdaki komutu yürütün.
c:\>coffee -helpBu komut size cihazın çeşitli seçeneklerinin listesini verir. coffeeaşağıda gösterildiği gibi her biri tarafından gerçekleştirilen işlemin açıklaması ile birlikte.

CoffeeScript Kodunun Derlenmesi
CoffeeScript dosyaları şu uzantıyla kaydedilir: .coffee. Bu dosyaları kullanarak derleyebilirsiniz.-c or --compile kahve komutunun seçeneği aşağıda gösterildiği gibidir.
c:\>coffee -c filename.coffeeMisal
Sisteminizde aşağıdaki CoffeeScript koduna sahip ve konsolda bir mesaj yazdıran bir dosya olduğunu varsayalım.
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - console.log() işlev, verilen dizeyi konsolda yazdırır.
Yukarıdaki kodu derlemek için, adı ile bir dosyaya kaydedin. sample.coffee. Node.js komut istemini açın. Dosyayı kaydettiğiniz yola göz atın ve bunu kullanarak derleyin.-c kahve komutunun seçeneği coffee command-line utility Aşağıda gösterildiği gibi.
c:\> coffee -c sample.coffeeYukarıdaki komutu çalıştırırken, CoffeeScript derleyicisi verilen dosyayı (sample.coffee) derler ve aşağıda gösterildiği gibi bir sample.js adıyla geçerli konuma kaydeder.

Sample.js dosyasını açarsanız, oluşturulan JavaScript'i aşağıda gösterildiği gibi gözlemleyebilirsiniz.
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);CoffeeScript kodunu yürütmek
Bir CoffeeScript dosyasını, dosya adını Node.js komut istemindeki coffee komutuna aşağıdaki gibi ileterek çalıştırabilirsiniz.
c:\> coffee sample.coffeeMisal
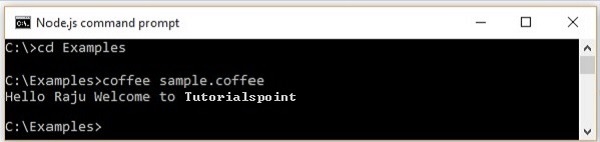
Örneğin, sample.coffee dosyasını çalıştıralım. Bunun için Node.js komut istemini açın. Dosyayı kaydettiğiniz yola göz atın ve aşağıda gösterildiği gibi adını doğrudan coffee komutuna ileterek dosyayı çalıştırın.

İzleyin ve Derleyin
Bazı senaryolarda, komut dosyalarımızda pek çok değişiklik yapma şansımız vardır. Kullanmak–w kahve komutunun seçeneği, senaryolarınızı değişiklikler için izlersiniz.
Bir dosyayı aynı anda izleyebilir ve derleyebilirsiniz. -wcseçeneği aşağıda gösterildiği gibi. Bu seçeneği kullandığımızda, komut dosyanızda her değişiklik yaptığınızda dosya yeniden derlenecektir.
c:\>coffee -wc file_nameMisal
Adında bir dosya derlediğimizi varsayalım sample.coffee kullanmak -wcseçeneği ve komut dosyasını üç kez değiştirdik. Senaryoyu her değiştirdiğimizde,.coffee dosya, aşağıda gösterildiği gibi Node.js komut istemini bırakarak yeniden derlenir.

Çıktı Dizinini Ayarlama
Kullanmak -o seçeneği, aşağıda gösterildiği gibi derlenmiş JavaScript dosyalarını yerleştirmek için çıktı dizinini ayarlayabiliriz.
c:\>coffee -o "Required path where we want our .js files" file_nameMisal
Sample.coffee dosyasının JavaScript kodunu adlı bir klasöre kaydedelim. data E sürücüsünde -o seçeneği, komut isteminde aşağıdaki komutu çalıştırarak.
c:\>coffee -o E://data sample.coffeeAşağıdaki, yukarıdaki komutu uyguladıktan sonra verilen klasörün anlık görüntüsüdür. Burada sample.coffee'nin JavaScript dosyasını inceleyebilirsiniz.

Derlenmiş JavaScript'i yazdırın
Derlenmiş javascript'i konsolun kendisine yazdırmak istiyorsak, -p kahve komutunun seçeneği aşağıda gösterildiği gibidir.
c:\>coffee -p file_nameMisal
Örneğin , konsolda sample.coffee dosyasının derlenmiş JavaScript kodunu -p seçeneğini kullanarak aşağıda gösterildiği gibi yazdırabilirsiniz .

REPL (Baskı Değerlendirme Döngüsünü Okuyun)
CoffeeScript size REPL-etkileşimli bir kabuk sağlar. Bu kabuk, CoffeeScript ifadelerini değerlendirmek için kullanılır. Bu kabukta herhangi bir CoffeeScript kodu yazabilir ve sonucu hemen alabilirsiniz. REPL'i çalıştırarak açabilirsiniz.coffee aşağıda gösterildiği gibi herhangi bir seçenek olmadan komut verin.

Bu kabuğu kullanarak değişkenlere değerler atayabilir, işlevler oluşturabilir ve sonuçları değerlendirebiliriz. Aşağıdaki ekran görüntüsünde gösterildiği gibi, REPL'de fonksiyonları çağırırsak, fonksiyonun değerini yazdırır. Ona bir ifade verirsek, ifadenin sonucunu değerlendirir ve yazdırır. Ve içindeki ifadeleri yazarsak, son ifadenin değerini yazdırır.

REPL'de, ctrl + v tuşlarına basarak birden çok satır moduna erişebilirsiniz ; burada kodu birden çok satırla (işlevler gibi) değerlendirebilir ve ctrl + v tuşlarına tekrar basarak REPL moduna geri dönebilirsiniz . İşte çok hatlı modun örnek bir kullanımı.

CoffeeScript'i Tarayıcı üzerinden Çalıştırma
CoffeeScript'i, aşağıda gösterildiği gibi JavaScript gibi HTML'nin <script> etiketini kullanarak çalıştırabiliriz.
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>Ancak bunun için, kitaplığı her uygulamada içe aktarmamız gerekiyor ve CoffeeScript kodu çıktı gösterilmeden önce satır satır yorumlanacak. Bu, uygulamalarınızı yavaşlatacaktır, bu nedenle bu yaklaşım önerilmez.
Bu nedenle, uygulamalarınızda CoffeeScript kullanmak için, bunları Coffee komut satırı yardımcı programını kullanarak önceden derlemeniz gerekir ve ardından oluşturulan JavaScript'i uygulamalarınızda kullanabilirsiniz.
Önceki bölümde, CoffeeScript'in nasıl kurulacağını gördük. Bu bölümde, CoffeeScript'in sözdizimine bir göz atalım.
CoffeeScript sözdizimi, JavaScript sözdizimiyle karşılaştırıldığında daha zariftir. Küme parantezleri, noktalı virgül ve değişken yavaşlamalar gibi zahmetli özelliklerden kaçınır.
CoffeeScript İfadeleri
C, C ++ ve Java gibi diğer birçok programlama dilinin aksine, CoffeeScript'teki ifadeler noktalı virgülle (;) bitmez. Bunun yerine, her yeni satır CoffeeScript derleyicisi tarafından ayrı bir ifade olarak kabul edilir.
Misal
İşte bir CoffeeScript ifadesi örneği.
name = "Javed"
age = 26Aynı şekilde iki ifadeyi de aşağıda gösterildiği gibi noktalı virgül kullanarak ayırarak tek bir satıra yazabiliriz.
name = "Javed";age = 26CoffeeScript Değişkenleri (Var Anahtar Sözcük Yok)
JavaScript'te, var aşağıda gösterildiği gibi, oluşturmadan önce anahtar kelime.
var name = "Javed"
var age = 20CoffeeScript'te değişkenler oluştururken, bunları kullanarak tanımlamaya gerek yoktur. varanahtar kelime. Sadece aşağıda gösterildiği gibi ona bir değer atayarak doğrudan bir değişken oluşturabiliriz.
name = "Javed"
age = 20Parantez Yok
Genel olarak, fonksiyonu bildirirken, çağırırken ve ayrıca belirsizliği önlemek için kod bloklarını ayırırken parantez kullanırız. CoffeeScript'te parantez kullanmaya gerek yoktur ve işlevleri oluştururken bir ok işareti kullanırız (->) aşağıda gösterildiği gibi parantez yerine.
myfunction = -> alert "Hello"Yine de, belirli senaryolarda parantez kullanmamız gerekiyor. Parametresiz fonksiyonları çağırırken parantez kullanacağız. Örneğin, CoffeeScript'te my_function adında bir işlevimiz varsa, onu aşağıda gösterildiği gibi çağırmalıyız.
my_function()Aynı şekilde belirsiz kodu parantez kullanarak da ayırabiliriz. Aşağıdaki örneği kaşlı ayraçlar olmadan gözlemlerseniz, sonuç 2233 ve küme parantezleri ile 45 olacaktır.
alert "The result is "+(22+33)Kıvırcık Teller Yok
JavaScript'te, işlevler, döngüler ve koşullu ifadeler gibi blok kodları için kaşlı ayraçlar kullanırız. CoffeeScript'te küme parantezi kullanmaya gerek yoktur. Bunun yerine, vücut içinde uygun girintileri (beyaz boşlukları) korumalıyız. Python dilinden esinlenen özellik budur.
Aşağıda, CoffeeScript'teki bir işlev örneği verilmiştir. Burada, işlevin gövdesini ayırmak için küme parantezleri yerine girinti olarak üç beyaz boşluk kullandığımızı görebilirsiniz.
myfunction = ->
name = "John"
alert "Hello"+nameCoffeeScript Yorumları
Herhangi bir programlama dilinde, yazdığımız kod hakkında açıklama yazmak için yorumları kullanırız. Bu yorumlar programların bir parçası olarak değerlendirilmez. CoffeeScript'teki yorumlar Ruby dilinin yorumlarına benzer. CoffeeScript, aşağıdaki gibi iki tür yorum sağlar -
Tek Satırlı Yorumlar
CoffeeScript'te tek bir satırı yorumlamak istediğimizde, aşağıda gösterildiği gibi önüne bir karma etiketi yerleştirmemiz yeterlidir.
# This is the single line comment in CoffeeScriptBir hash etiketini takip eden her satır (#), CoffeeScript derleyicisi tarafından bir yorum olarak kabul edilir ve verilen dosyadaki kodun geri kalanını yorumlar hariç derler.
Çok Satırlı Açıklamalar
CoffeeScript'te (birden çok satır) birden fazla satırı yorumlamak istediğimizde, bunu aşağıda gösterildiği gibi bir çift üçlü karma etiket içine sararak yapabiliriz.
###
These are the multi line comments in CoffeeScript
We can write as many number of lines as we want
within the pair of triple hash tags.
###CoffeeScript Ayrılmış anahtar sözcükler
CoffeeScript'teki tüm ayrılmış kelimelerin bir listesi aşağıdaki tabloda verilmiştir. CoffeeScript değişkenleri, işlevleri, yöntemleri, döngü etiketleri veya herhangi bir nesne adı olarak kullanılamazlar.
| durum varsayılan işlevi var geçersiz ile sabit İzin Vermek Sıralama ihracat ithalat yerli __hasProp __extends __dilim __bind __indeksi uygular |
Başka arayüz paket özel korumalı halka açık statik Yol ver doğru yanlış boş bu yeni sil bir çeşit içinde argümanlar değerlendirme |
örneği dönüş atmak kırmak devam et hata ayıklayıcı Eğer Başka değiştirmek için süre yapmak Deneyin tutmak en sonunda sınıf genişler Süper |
Tanımsız sonra sürece a kadar döngü nın-nin tarafından ne zaman ve veya dır-dir isnt değil Evet Hayır açık kapalı |
CoffeeScript Veri Türleri
Bir programlama dilinin en temel özelliklerinden biri, desteklediği veri türleri kümesidir. Bunlar, bir programlama dilinde temsil edilebilen ve manipüle edilebilen değer türleridir.
CoffeeScript satır satır JavaScript'e derlediğinden, CoffeeScript tarafından sağlanan veri türleri JavaScript ile aynıdır. CoffeeScript'in bazı ek özler katması dışında.
CoffeeScript, çalışmak için aşağıdaki veri türlerini sağlar -
Strings - String veri türü genel olarak bir karakter grubunu temsil eder ve aradaki çift tırnak işaretleriyle ("") bir dize değerini temsil ederiz.
Example: "Raj", "Rahman"
Number - Sayı veri türü sayısal değerleri temsil eder.
Example: 12, 212 vb.
Boolean- Boolean veri türü, bir bitlik bilgiyi temsil eder. Yalnızca iki olası değer vardır: doğru ve yanlış.
Arrays- Array nesnesi, tek bir değişkende birden çok değer saklamanıza olanak tanır. Aynı türden sabit boyutlu sıralı bir öğe koleksiyonunu depolar.
Example: öğrenci = ["Rahman", "Ramu", "Ravi", "Robert"]
Objects- CoffeeScript'teki Nesneler, JavaScript'tekilere benzer, bunlar özelliklerin koleksiyonudur. Bir özellik, noktalı virgülle (:) ayrılmış bir anahtar ve bir değer içerdiğinde. Kısacası, CoffeeScript nesneleri bir anahtar-değer çiftleri koleksiyonudur.
Example: öğrenci = {ad: "Muhammed", yaş: 24, telefon: 9848022338}
Null- Tanımlanmış ve herhangi bir değer içermeyen bir değişken kabul edilir ve boştur. Bu, JavaScript'teki boş değere benzer.
Undefined- Kendisine herhangi bir değer atanmamış bir değişken, tanımsız değişken olarak kabul edilir. Kodunuzda bu tür değişkenler kullanırsanız, tanımsız bir hata alırsınız.
Diziler ve Nesneler veri türlerini ayrı bölümlerde ayrıntılı olarak ele alacağız.
Değişkenler, adlandırılmış kaplardan başka bir şey değildir. Verileri bu kapsayıcılara yerleştirebilir ve ardından kapsayıcı adını kullanarak verilere başvurabilirsiniz.
CoffeeScript Değişkenleri
JavaScript'te, bir değişkeni kullanmadan önce, onu bildirmemiz ve başlatmamız (değer atamamız) gerekir. JavaScript'ten farklı olarak, CoffeeScript'te bir değişken oluştururken, onu kullanarak belirtmeye gerek yoktur.varanahtar kelime. Sadece aşağıda gösterildiği gibi bir değişmez değere bir değer atayarak bir değişken oluşturuyoruz.
name = variable nameMisal
Aşağıdaki CoffeeScript kodunda iki değişken tanımladık name ve age, dize ve sayı veri türlerinin sırasıyla. Adıyla bir dosyaya kaydedinvariable_example.coffee.
name = "Javed"
age = 25Compiling the code
Yukarıdaki CoffeeScript kodunu, komut isteminde aşağıdaki komutu çalıştırarak derleyin.
c:\> compile -c variable_example.coffeeDerleme sırasında, adlı bir JavaScript dosyası variable_example.jsaşağıdaki içerikle oluşturulacaktır. Burada, derleyicinin değişkenleri (yaş ve isim) tanımladığını gözlemleyebilirsiniz.var bizim adımıza anahtar kelime.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name;
name = "Javed";
age = 25;
}).call(this);Değişken Kapsam
Bir değişkenin kapsamı, içinde tanımlandığı programınızın bölgesidir. JavaScript ve CoffeeScript değişkenlerinin yalnızca iki kapsamı vardır.
Global Variables - Genel bir değişkenin genel kapsamı vardır, bu da JavaScript kodunuzun herhangi bir yerinde kullanılabileceği anlamına gelir.
Local Variables- Yerel bir değişken, yalnızca tanımlandığı bir işlev içinde görünür olacaktır. İşlev parametreleri her zaman bu işlev için yereldir.
JavaScript'teki Değişkenlerle İlgili Problem
JavaScript'te, bir değişkeni kullanmadan tanımladığımızda varanahtar kelime, global kapsamda oluşturulur. Bu çok fazla soruna neden olur. Şu örneği düşünün -
<script type = "text/javascript">
var i = 10;
document.write("The value of global variable i is "+ i);
document.write("<br>");
test();
function test() {
i = 20;
document.write("The value of local variable i is "+i);
document.write("<br>");
}
document.write("The value of global variable i is "+i);
</script>Yürütüldüğünde, yukarıdaki JavaScript size şu çıktıyı verir -
The value of global variable i is 10
The value of local variable i is 20
The value of global variable i is 20Yukarıdaki örnekte, adında bir değişken oluşturduk iküresel alanda ve ona 10 değerini atadı. Ve fonksiyon içinde, aynı isimde yerel bir değişken yaratma girişiminde, i = 20 olarak ilan ettik ; var anahtar sözcüğü olmadan. Özlediğimizden berivar anahtar kelime, genel değişkenin değeri i 20'ye yeniden atandı.
Bu nedenle, değişkenleri şu şekilde bildirmeniz önerilir: var anahtar kelime.
CoffeeScript'te Değişken Kapsam
Bir CoffeeScript dosyası derlediğimizde, CoffeeScript derleyicisi anonim bir işlev oluşturur ve bu işlevin içinde, CoffeeScript kodunu JavaScript'e satır satır dönüştürür. (İstersek, üst düzey işlev sarmalayıcısını kullanarak kaldırabiliriz.-b veya --bare derleme komutunun seçeneği) Oluşturduğumuz her değişken, var anonim işlev içinde anahtar kelime ve bu nedenle, CoffeeScript'te varsayılan olarak her değişken yereldir.
(function() {
var age, name;
name = "javed";
age = 20;
}).call(this);Her neyse, eğer istersek, global isim alanlı bir değişken tanımlayabiliriz. Bunu aşağıda gösterildiği gibi açıkça yapabiliriz.
obj = this
obj.age = 30CoffeeScript Değişken Adları (Değişmezler)
CoffeeScript'te değişkenlerinizi adlandırırken aşağıdaki kuralları aklınızda bulundurun.
CoffeeScript ayrılmış anahtar sözcüklerinden hiçbirini değişken adı olarak kullanmamalısınız. Bu anahtar kelimeler bir sonraki bölümde bahsedilmektedir. Örneğin, break veya Boolean değişken adları geçerli değildir.
CoffeeScript değişken adları bir sayı (0-9) ile başlamamalıdır. Bir harf veya alt çizgi karakteri ile başlamalıdırlar. Örneğin, 123test geçersiz bir değişken adıdır, ancak _123test geçerlidir.
CoffeeScript değişken adları büyük / küçük harfe duyarlıdır. Örneğin,Name ve name iki farklı değişkendir.
CoffeeScript Operatörleri
Operatör, derleyiciye belirli matematiksel veya mantıksal işlevleri gerçekleştirmesini söyleyen bir semboldür. Basit bir ifade alalım4 + 5 is equal to 9. Burada 4 ve 5 deniroperands ve "+", operator.
CoffeeScript tarafından sağlanan operatörler, birkaç farklılık dışında JavaScript'dekilerle aynıdır. JavaScript'te bazı sorunlu operatörler var. CoffeeScript ya onları kaldırdı ya da işlevlerini değiştirdi ve ayrıca bazı yeni operatörler tanıttı.
CoffeeScript tarafından desteklenen operatörlerin listesi aşağıdadır.
- Aritmetik operatörler
- Karşılaştırma Operatörleri
- Mantıksal (veya İlişkisel) Operatörler
- Atama Operatörleri
CoffeeScript Takma Adları
CoffeeScript, operatörlere ek olarak takma adlar da sağlar. CoffeeScript, CoffeeScript kodunuzu okunabilir ve daha kullanıcı dostu hale getirmek için çeşitli operatörlere ve sembollere takma adlar sağlar.
CoffeeScript'in tüm işleçlerini ve takma adlarını tek tek inceleyelim.
Aritmetik operatörler
CoffeeScript aşağıdaki aritmetik işleçleri destekler. Değişken varsayA tutar 10 ve değişken B tutar 20, sonra -
Örnekleri Göster
| S.No | Operatör ve Açıklama | Misal |
|---|---|---|
| 1 | + (Addition) İki işlenen ekler |
A + B = 30 |
| 2 | − (Subtraction) İkinci işleneni ilkinden çıkarır |
A - B = -10 |
| 3 | * (Multiplication) Her iki işlenenle çarpın |
A * B = 200 |
| 4 | / (Division) Payı paydaya bölün |
B / A = 2 |
| 5 | % (Modulus) Bir tamsayı bölümünün kalanını verir |
B% A = 0 |
| 6 | ++ (Increment) Bir tamsayı değerini bir artırır |
A ++ = 11 |
| 7 | -- (Decrement) Bir tamsayı değerini bir azaltır |
A-- = 9 |
Karşılaştırma Operatörleri
JavaScript, aşağıdaki karşılaştırma operatörlerini destekler. Değişken varsayA tutar 10 ve değişken B tutar 20, sonra -
Örnekleri Göster
| S.No | Operatör ve Açıklama | Misal |
|---|---|---|
| 1 | = = (Equal) İki işlenenin değerinin eşit olup olmadığını kontrol eder, evet ise koşul doğru olur. |
(A == B) doğru değil. |
| 2 | != (Not Equal) İki işlenenin değerinin eşit olup olmadığını kontrol eder, değerler eşit değilse, koşul doğru olur. |
(A! = B) doğrudur. |
| 3 | > (Greater than) Sol işlenenin değerinin sağ işlenenin değerinden büyük olup olmadığını kontrol eder, evet ise koşul doğru olur. |
(A> B) doğru değil. |
| 4 | < (Less than) Soldaki işlenenin değerinin sağ işlenenin değerinden küçük olup olmadığını kontrol eder, eğer öyleyse, koşul doğru olur. |
(A <B) doğrudur. |
| 5 | >= (Greater than or Equal to) Soldaki işlenenin değerinin sağ işlenenin değerinden büyük veya ona eşit olup olmadığını kontrol eder, evet ise, koşul doğru olur. |
(A> = B) doğru değil. |
| 6 | <= (Less than or Equal to) Soldaki işlenenin değerinin sağ işlenenin değerinden küçük veya ona eşit olup olmadığını kontrol eder, eğer öyleyse, koşul doğru olur. |
(A <= B) doğrudur. |
Aşağıdaki tablo, Karşılaştırma operatörlerinden birkaçı için takma adları göstermektedir. VarsayalımA tutar 20 ve değişken B tutar 20.
Örnekleri Göster
| Şebeke | Takma ad | Misal |
|---|---|---|
| = = (Eşit) | is | A is B sana doğruyu verir. |
| ! = = (Eşit Değil) | isnt | A isnt B size yanlış verir. |
Mantıksal operatörler
CoffeeScript aşağıdaki mantıksal operatörleri destekler. Değişken varsayA tutar 10 ve değişken B tutar 20, sonra -
Örnekleri Göster
| S.No | Operatör ve Açıklama | Misal |
|---|---|---|
| 1 | && (Logical AND) Her iki işlenen de sıfır değilse, koşul doğru olur. |
(A && B) doğrudur. |
| 2 | || (Logical OR) İki işlenenden herhangi biri sıfır değilse, koşul doğru olur. |
(A || B) doğrudur. |
| 3 | ! (Logical NOT) İşlenenin mantıksal durumunu tersine çevirir. Bir koşul doğruysa, Mantıksal NOT operatörü onu yanlış yapar. |
! (A && B) yanlıştır. |
Aşağıdaki tablo, bazı mantıksal işleçlerin takma adlarını gösterir. VarsayalımX tutar true ve değişken Y tutar false.
Örnekleri Göster
| Şebeke | Takma ad | Misal |
|---|---|---|
| && (Mantıksal AND) | and | X and Y sana yanlış verir |
| || (Mantıksal VEYA) | or | X or Y sana doğru verir |
| ! (x değil) | not | not X sana yanlış verir |
Bitsel Operatörler
CoffeeScript, aşağıdaki bitsel operatörleri destekler. Değişken varsayA tutar 2 ve değişken B tutar 3, sonra -
Örnekleri Göster
| S.No | Operatör ve Açıklama | Misal |
|---|---|---|
| 1 | & (Bitwise AND) Tamsayı argümanlarının her bitinde bir Boolean AND işlemi gerçekleştirir. |
(A ve B) 2'dir. |
| 2 | | (BitWise OR) Tamsayı bağımsız değişkenlerinin her bitinde bir Boole VEYA işlemi gerçekleştirir. |
(A | B) 3'tür. |
| 3 | ^ (Bitwise XOR) Tamsayı bağımsız değişkenlerinin her bitinde bir Boole özel OR işlemi gerçekleştirir. Dışlayıcı VEYA, işlenen birin doğru veya işlenen iki'nin doğru olduğu, ancak her ikisinin birden olmadığı anlamına gelir. |
(A ^ B) 1'dir. |
| 4 | ~ (Bitwise Not) Tekli bir operatördür ve işlenendeki tüm bitleri ters çevirerek çalışır. |
(~ B) -4'tür. |
| 5 | << (Left Shift) İlk işlenendeki tüm bitleri ikinci işlenende belirtilen basamak sayısı kadar sola taşır. Yeni bitler sıfırlarla doldurulur. Bir değeri sola kaydırmak onu 2 ile çarpmaya eşdeğerdir, iki konumu kaydırmak 4 ile çarpmaya eşdeğerdir, vb. |
(A << 1) 4'tür. |
| 6 | >> (Right Shift) İkili Sağ Shift Operatörü. Soldaki işlenenin değeri, sağ işlenen tarafından belirtilen bit sayısı kadar sağa taşınır. |
(A >> 1) 1'dir. |
Atama Operatörleri
CoffeeScript aşağıdaki atama operatörlerini destekler -
Örnekleri Göster
| S.No | Operatör ve Açıklama | Misal |
|---|---|---|
| 1 | = (Simple Assignment ) Sağ taraftaki işlenenden sol taraftaki işlenene değer atar |
C = A + B, A + B'nin değerini C'ye atar |
| 2 | += (Add and Assignment) Sağ işleneni sol işlenene ekler ve sonucu sol işlenene atar. |
C + = A, C = C + A'ya eşdeğerdir |
| 3 | -= (Subtract and Assignment) Sağ işleneni sol işlenenden çıkarır ve sonucu sol işlenene atar. |
C - = A, C = C - A'ya eşdeğerdir |
| 4 | *= (Multiply and Assignment) Sağ işleneni sol işlenenle çarpar ve sonucu sol işlenene atar. |
C * = A, C = C * A'ya eşdeğerdir |
| 5 | /= (Divide and Assignment) Soldaki işleneni sağ işlenenle böler ve sonucu sol işlenene atar. |
C / = A, C = C / A'ya eşdeğerdir |
| 6 | %= (Modules and Assignment) İki işlenen kullanarak modülü alır ve sonucu soldaki işlenene atar. |
C% = A eşdeğerdir C = C% A |
Note - Aynı mantık Bitwise işleçleri için de geçerlidir, böylece << =, >> =, >> =, & =, | = ve ^ = gibi olurlar.
CoffeeScript'te Eşitlik Operatörü
JavaScript ile çalışırken iki tür eşitlik operatörü ile karşılaşırsınız == ve ===.
== JavaScript'teki operatör type coerciveyani, bir işlemdeki iki işlenenin türleri farklıysa, operatörlerden birinin veri türü diğerine dönüştürülür ve sonra ikisi de karşılaştırılır.
CoffeeScript, bu istenmeyen zorlamayı önler, == JavaScript’in katı karşılaştırma operatörüne ===.
İki operandı kullanarak karşılaştırırsak ===sonra geri döner true, yalnızca bunların hem değerleri hem de veri türleri eşitse, aksi takdirde döndürür false.
Misal
Aşağıdaki örneği düşünün. Burada iki değişkenimiz vara ve b. a tamsayı türünün 21 değerini tutar ve b aynı değere sahip, ancak stringyazın. CoffeeScript'te, karşılaştırdığımızdaa ve bsonuç olacak false. (Beri== CoffeeScript operatörü dönüştürülür === JavaScript operatörü)
a=21
b="21"
result = 21=='21'
console.log resultDerleme sırasında, yukarıdaki CoffeeScript aşağıdaki JavaScript'i üretir
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, result;
a = 21;
b = "21";
result = a === b;
console.log(result);
}).call(this);Yürütüldüğünde, aşağıdaki çıktıyı üretir.
falseVaroluşsal Operatör
CoffeeScript, bir değişkenin varlığını doğrulamak için varoluşsal operatör olarak bilinen yeni bir operatör sağlar. İle gösterilir?. Bir değişken boş veya tanımsız olmadığı sürece, varoluşsal operatör true değerini döndürür.
Misal
Aşağıda verilen varoluşsal operatörün bir örneğidir. Burada üç değişkenimiz var, yaniname, age, ve subject ve varoluşsal operatör kullanarak değişken adı ve telefonun varlığını doğruluyoruz.
name="Ramu"
age=24
subject="Engineering"
verify_name = name?
verify_phone = phone?
console.log verify_name
console.log verify_phoneDerleme sırasında bu, aşağıdaki JavaScript kodunu oluşturacaktır.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name, subject, verify_name, verify_phone;
name = "Ramu";
age = 24;
subject = "Engineering";
verify_name = name != null;
verify_phone = typeof phone !== "undefined" && phone !== null;
console.log(verify_name);
console.log(verify_phone);
}).call(this);Yukarıdaki CoffeeScript dosyasını çalıştırırsak, aşağıdaki çıktıyı üretir.
true
falseNote - Varoluşsal operatörün erişimci varyantına sahibiz ?. Yerine kullanabiliriz. boş referansları bulmak için operatör.
Zincirleme Karşılaştırmalar
Python'da olduğu gibi, CoffeeScript'te tek bir ifadede bir karşılaştırma işleci zinciri kullanabiliriz.
Misal
Aşağıda, zincirleme karşılaştırma kullanımına bir örnek verilmiştir.
score = 70
passed = 100 > score > 40
console.log passedDerleme sırasında örnek CoffeeScript size aşağıdaki JavaScript kodunu verir.
// Generated by CoffeeScript 1.10.0
(function() {
var passed, score;
score = 70;
passed = (100 > score && score > 40);
console.log(passed);
}).call(this);Yukarıdaki CoffeeScript kodunu çalıştırırsanız, aşağıdaki çıktıyı üretir.
trueNote- CoffeeScript, üçlü operatörü kaldırır; onun yerine kullanabilirizinline if Beyan.
CoffeeScript Takma Adları
Genel olarak, CoffeeScript, CoffeeScript kodunuzu okunabilir ve daha kullanıcı dostu hale getirmek için çeşitli operatörlere ve sembollere takma adlar sağlar. Aşağıda CoffeeScript tarafından sağlanan takma adlar verilmiştir.
| İsim | Operatör / sembol | Takma adlar |
|---|---|---|
| "şuna eşittir:" operatörü | == | dır-dir |
| "şuna eşit değildir" operatörü | ! == | isnt |
| "değil" operatörü | ! | değil |
| "ve" operatörü | && | ve |
| "veya" operatörü | || | veya |
| boole değeri true | doğru | doğru, evet, açık |
| boole değeri yanlış | yanlış | kapalı, hayır |
| mevcut nesne | bu | @ |
| yeni satır (veya) noktalı virgül | \ n veya; | sonra |
| Tersi if | ! Eğer | sürece |
| Dizi varlığını test etmek için | içinde | |
| Nesne varlığını test etmek için | nın-nin | |
| Üs alma | a**b | |
| Tamsayı bölümü | a//b | |
| temettüye bağlı modül | a%%b |
Misal
Aşağıdaki örnek, CoffeeScript'te takma adların nasıl kullanılacağını gösterir -
a=21; b=21
x = true; y = false
console.log a is b
console.log a isnt b
console.log x and y
console.log x or y
console.log yes or no
console.log on or off
console.log a**b
console.log a//b
console.log a%%bYukarıdaki örneği derlerken size aşağıdaki JavaScript kodunu verir.
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, x, y,
modulo = function(a, b) { return (+a % (b = +b) + b) % b; };
a = 21;
b = 21;
x = true;
y = false;
console.log(a === b);
console.log(a !== b);
console.log(x && y);
console.log(x || y);
console.log(true || false);
console.log(true || false);
console.log(Math.pow(a, b));
console.log(Math.floor(a / b));
console.log(modulo(a, b));
}).call(this);Yukarıdaki CoffeeScript dosyasını çalıştırırsanız, aşağıdaki çıktıyı üretir -
true
false
false
true
true
true
5.842587018385982e+27
1
0Programlama sırasında, belirli bir yol kümesinden bir yol seçmemiz gereken bazı senaryolarla karşılaşırız. Böyle durumlarda şartlı ifadelere ihtiyacımız var. Koşullu ifadeler, kararlar almamıza ve doğru eylemleri gerçekleştirmemize yardımcı olur.
Aşağıda, programlama dillerinin çoğunda bulunan tipik bir karar verme yapısının genel biçimi verilmiştir.

JavaScript şunları destekler: if ifade (çeşitleri dahil) ve switchBeyan. CoffeeScript, JavaScript'te bulunan koşullara ek olarak,unless ifadesi, if'in olumsuzlanması ve hatta daha fazlası.
CoffeeScript tarafından sağlanan koşullu ifadeler aşağıdadır.
| S.No. | Açıklama ve Açıklama |
|---|---|
| 1 | eğer ifadesi Bir ififade, bir veya daha fazla ifadenin izlediği bir Boole ifadesinden oluşur. Bu ifadeler, verilen Boole ifadesi doğru olduğunda yürütülür. |
| 2 | if ... else ifadesi Bir if ifadenin ardından isteğe bağlı bir else Boolean ifadesi yanlış olduğunda yürütülen ifade. |
| 3 | ifade olmadıkça Bir unless ifade benzer ifBoolean ifadesinin ardından bir veya daha fazla ifade içeren. Bu ifadeler, belirli bir Boole ifadesi yanlış olduğunda yürütülür. |
| 4 | sürece ... else ifadesi Bir unless ifadenin ardından isteğe bağlı bir else Boolean ifadesi doğru olduğunda yürütülen deyim. |
| 5 | anahtar deyimi Bir switch ifadesi, bir değişkenin bir değerler listesine karşı eşitlik açısından test edilmesine izin verir. |
Ardından CoffeeScript'te Anahtar Kelime
if ve unlessifadeler, birden çok satırda yazılan blok ifadeleridir. CoffeeScript sağlarthen yazabileceğimiz anahtar kelime if ve unless tek bir satırda ifadeler.
Aşağıda, CoffeeScript kullanılarak yazılmış ifadeler yer almaktadır. then anahtar kelime.
| S.No. | Açıklama ve Açıklama |
|---|---|
| 1 | if-then statement İf-then ifadesini kullanarak ifCoffeeScript'in tek satırdaki ifadesi. Bir Boole ifadesinin ardından anahtar kelimeden oluşur ve ardından bir veya daha fazla ifade gelir. Bu ifadeler, verilen Boole ifadesi doğru olduğunda yürütülür. |
| 2 | if-then...else statement If-then ifadesinin ardından isteğe bağlı bir elseBoolean ifadesi yanlış olduğunda yürütülen ifade. İf-then ... else deyimini kullanarak, if ... else deyimini tek satırda yazabiliriz. |
| 3 | unless-then statement Aksi takdirde-o zaman ifadesini kullanarak, unlessCoffeeScript'in tek satırdaki ifadesi. Bir Boole ifadesinin ardından gelenthenanahtar kelime, ardından bir veya daha fazla ifade gelir. Bu ifadeler, verilen Boolean ifadesi yanlış olduğunda yürütülür. |
| 4 | sürece ... then else deyimi Aksi takdirde-o zaman ifadesinin ardından isteğe bağlı bir elseBoolean ifadesi doğru olduğunda yürütülen deyim. Aksi takdirde-o zaman ... else deyimini kullanarak, never ... else ifadesini tek bir satıra yazabiliriz. |
postfix if ve postfix, Ifadeler
CoffeeScript'te ayrıca if ve unless önce bir kod bloğuna sahip ifadeler ve ardından if veya unlessaşağıda gösterildiği gibi anahtar kelime. Bu, söz konusu ifadelerin sonek biçimidir. CoffeeScript'te program yazarken kullanışlıdır.
#Postfix if
Statements to be executed if expression
#Postfix unless
Statements to be executed unless expressionörnek göster
While coding, you may encounter a situation where you need to execute a block of code over and over again. In such situations, you can use loop statements.
In general, statements are executed sequentially: The first statement in a function is executed first, followed by the second, and so on.
A loop statement allows us to execute a statement or group of statements multiple times. Given below is the general form of a loop statement in most of the programming languages

JavaScript provides while, for and for..in loops. The loops in CoffeeScript are similar to those in JavaScript.
while loop and its variants are the only loop constructs in CoffeeScript. Instead of the commonly used for loop, CoffeeScript provides you Comprehensions which are discussed in detail in later chapters.
The while loop in CoffeeScript
The while loop is the only low-level loop that CoffeeScript provides. It contains a Boolean expression and a block of statements. The while loop executes the specified block of statements repeatedly as long as the given Boolean expression is true. Once the expression becomes false, the loop terminates.
Syntax
Following is the syntax of the while loop in CoffeeScript. Here, there is no need of the parenthesis to specify the Boolean expression and we have to indent the body of the loop using (consistent number of) whitespaces instead of wrapping it with curly braces.
while expression
statements to be executedExample
The following example demonstrates the usage of while loop in CoffeeScript. Save this code in a file with name while_loop_example.coffee
console.log "Starting Loop "
count = 0
while count < 10
console.log "Current Count : " + count
count++;
console.log "Set the variable to different value and then try"Open the command prompt and compile the .coffee file as shown below.
c:\> coffee -c while_loop_example.coffeeOn compiling, it gives you the following JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var count;
console.log("Starting Loop ");
count = 0;
while (count < 10) {
console.log("Current Count : " + count);
count++;
}
console.log("Set the variable to different value and then try");
}).call(this);Now, open the command prompt again and run the CoffeeScript file as shown below.
c:\> coffee while_loop_example.coffeeOn executing, the CoffeeScript file produces the following output.
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Set the variable to different value and then tryVariants of while
The While loop in CoffeeScript have two variants namely the until variant and the loop variant.
| S.No. | Loop Type & Description |
|---|---|
| 1 | until variant of while The until variant of the while loop contains a Boolean expression and a block of code. The code block of this loop is executed as long as the given Boolean expression is false. |
| 2 | loop variant of while The loop variant is equivalent to the while loop with true value (while true). The statements in this loop will be executed repeatedly until we exit the loop using the Break statement. |
In the previous chapter, we have learnt various loops provided by CoffeeScript, while and its variants. In addition to those, CoffeeScript provides additional loop structures known as comprehensions.
These comprehensions replace the for loop in other programming languages, if we add the optional guard clauses and the value of the current array index explicitly. Using comprehensions, we can iterate arrays as well as objects and the comprehensions that iterate arrays are expressions, and we can return them in a function or assign to a variable.
| S.No. | Açıklama ve Açıklama |
|---|---|
| 1 | anlamada for..in anlama, CoffeeScript'teki temel anlama biçimidir, bunu kullanarak bir listenin veya dizinin öğelerini yineleyebiliriz. |
| 2 | for..of anlayışlar Tıpkı Diziler gibi CoffeeScriptScript, nesneler olarak bilinen anahtar-değer çiftlerini depolamak için bir kap sağlar. Kullanarak nesneleri yineleyebilirizfor..of CoffeeScript tarafından sağlanan anlayışlar. |
| 3 | list comprehensions list CoffeeScript'teki anlamalar, bir dizi nesneyi başka bir diziye eşlemek için kullanılır. |
Anlama indeksi
Elemanların listesi / dizisi, anlamada kullanılabilecek bir dizine sahiptir. Aşağıda gösterildiği gibi bir değişkeni kullanarak anlamada kullanabilirsiniz.
for student,i in [element1, element2, element3]Misal
Aşağıdaki örnek, dizininin kullanımını gösterir. for…inCoffeeScript'te anlayış. Bu kodu adıyla bir dosyaya kaydedinfor_in_index.coffee
for student,i in ['Ram', 'Mohammed', 'John']
console.log "The name of the student with id "+i+" is: "+studentAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c for_in_index.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var i, j, len, ref, student;
ref = ['Ram', 'Mohammed', 'John'];
for (i = j = 0, len = ref.length; j < len; i = ++j) {
student = ref[i];
console.log("The name of the student with id " + i + " is: " + student);
}
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee for_in_index.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
The name of the student with id 0 is: Ram
The name of the student with id 1 is: Mohammed
The name of the student with id 2 is: JohnSonek anlama formu
Postfix gibi if ve unlessCoffeeScript, kodu yazarken kullanışlı olan Anlamaların postfix biçimini sağlar. Bunu kullanarak yazabilirizfor..in aşağıda gösterildiği gibi tek satırda anlama.
#Postfix for..in comprehension
console.log student for student in ['Ram', 'Mohammed', 'John']
#postfix for..of comprehension
console.log key+"::"+value for key,value of { name: "Mohammed", age: 24, phone: 9848022338}Bir değişkene atama
Dizileri yinelemek için kullandığımız anlayış bir değişkene atanabilir ve ayrıca bir işlev tarafından döndürülebilir.
Misal
Aşağıda verilen örneği düşünün. Burada bir dizinin elemanlarını kullanarak elde ettiğimizi gözlemleyebilirsiniz.for..in anlamak ve bunu adlı bir değişkene atamak names. Ayrıca, açıkça kullanarak bir anlayış döndüren bir fonksiyonumuz var.returnanahtar kelime. Bu kodu adıyla bir dosyaya kaydedinexample.coffee
my_function =->
student = ['Ram', 'Mohammed', 'John']
#Assigning comprehension to a variable
names = (x for x in student )
console.log "The contents of the variable names are ::"+names
#Returning the comprehension
return x for x in student
console.log "The value returned by the function is "+my_function()Aç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c example.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var my_function;
my_function = function() {
var i, len, names, student, x;
student = ['Ram', 'Mohammed', 'John'];
names = (function() {
var i, len, results;
results = [];
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
results.push(x);
}
return results;
})();
console.log("The contents of the variable names are ::" + names);
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
return x;
}
};
console.log("The value returned by the function is " + my_function());
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee example.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
The contents of the variable names are ::Ram,Mohammed,John
The value returned by the function is RamAnahtar kelimeye göre
CoffeeScript, bir öğe listesi tanımlamak için aralıklar sağlar. Örneğin, [1..10] aralığı [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] 'a eşdeğerdir, burada her eleman 1 artar. Bu artışı da değiştirebiliriz kullanmakby anlama anahtar kelimesi.
Misal
Aşağıdaki örnek, by anahtar kelimesi for..inCoffeeScript tarafından sağlanan anlama. Bu kodu adıyla bir dosyaya kaydedinby_keyword_example.coffee
array = (num for num in [1..10] by 2)
console.log arrayAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c by_keyword_example.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var array, num;
array = (function() {
var i, results;
results = [];
for (num = i = 1; i <= 10; num = i += 2) {
results.push(num);
}
return results;
})();
console.log(array);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee by_keyword_example.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
[ 1, 3, 5, 7, 9 ]Bir işlev, programınızın herhangi bir yerinde çağrılabilen yeniden kullanılabilir kod bloğudur. Bu, aynı kodu tekrar tekrar yazma ihtiyacını ortadan kaldırır. Programcılara modüler kodlar yazmada yardımcı olur.
İşlevler, bir programcının büyük bir programı birkaç küçük ve yönetilebilir işleve bölmesine izin verir.
Genel olarak JavaScript kullanarak iki tür işlev tanımlayabiliriz - named functions, işlev adı gövdeli normal işlevler ve, Function expressions. Fonksiyon ifadelerini kullanarak değişkenlere fonksiyon atayabiliriz.
//named function
function sayHello(){
return("Hello there");
}
//function expressions
var message = function sayHello(){
return("Hello there");
}CoffeeScript'te İşlevler
CoffeeScript'teki işlev sözdizimi, JavaScript'e kıyasla daha basittir. CoffeeScript'te sadece fonksiyon ifadelerini tanımlıyoruz.
functionCoffeeScript'te anahtar sözcük kaldırılır. Burada bir işlevi tanımlamak için ince bir ok kullanmalıyız (->).
CoffeeScript derleyicisi, perde arkasında, oku aşağıda gösterildiği gibi JavaScript'teki işlev tanımına dönüştürür.
(function() {});Kullanmak zorunlu değildir returnCoffeeScript'te anahtar kelime. CoffeeScript'teki her işlev, işlevdeki son ifadeyi otomatik olarak döndürür.
Çağıran işleve dönmek veya işlevin sonuna ulaşmadan önce bir değer döndürmek istiyorsak, o zaman kullanabiliriz return anahtar kelime.
Satır içi işlevlere (tek satırlı işlevler) ek olarak, CoffeeScript'te çok satırlı işlevleri de tanımlayabiliriz. Küme parantezleri ortadan kalktığı için uygun girintileri koruyarak yapabiliriz.
Bir Fonksiyonun Tanımlanması
Aşağıda, CoffeeScript'te bir işlevi tanımlamanın sözdizimi verilmiştir.
function_name = -> function_bodyMisal
Aşağıda, CoffeeScript'teki bir işlev örneği verilmiştir. Burada adında bir fonksiyon oluşturdukgreet. Bu işlev, içindeki ifadeyi otomatik olarak döndürür. Adıyla bir dosyaya kaydedinfunction_example.coffee
greet = -> "This is an example of a function"
Komut isteminde aşağıdaki komutu çalıştırarak derleyin.
c:\>coffee -c function_example.coffeeDerleme sırasında aşağıdaki JavaScript kodunu üretir. Burada, CoffeeScript derleyicisinin adlı işlevdeki dize değerini otomatik olarak döndürdüğünü görebilirsiniz.greet().
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return "This is an example of a function";
};
}).call(this);Çok satırlı İşlevler
Küme parantezleri yerine girintileri koruyarak birden çok satır içeren bir işlevi de tanımlayabiliriz. Ancak bir fonksiyon boyunca bir çizgi için izlediğimiz girintiyle tutarlı olmalıyız.
greet = ->
console.log "Hello how are you"Derleme sırasında, yukarıdaki CoffeeScript size aşağıdaki JavaScript kodunu verir. CoffeeScript derleyicisi, girintiler kullanarak ayırdığımız ve kaşlı ayraçların arasına yerleştirdiğimiz işlevin gövdesini alır.
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return console.log("Hello how are you");
};
}).call(this);Bağımsız Değişkenlerle İşlevler
Aşağıda gösterildiği gibi parantez kullanarak bir fonksiyondaki argümanları da belirtebiliriz.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+cYukarıdaki CoffeeScript dosyasını derlerken, aşağıdaki JavaScript'i oluşturacaktır.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
}).call(this);Bir Fonksiyonu Çağırmak
Bir işlevi tanımladıktan sonra, o işlevi çağırmamız gerekir. Aşağıdaki örnekte gösterildiği gibi, isminden sonra parantez koyarak bir işlevi çağırabilirsiniz.
add = ->
a=20;b=30
c=a+b
console.log "Sum of the two numbers is: "+c
add()Derleme üzerine, yukarıdaki örnek size aşağıdaki JavaScript'i verir
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function() {
var a, b, c;
a = 20;
b = 30;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add();
}).call(this);Yukarıdaki CoffeeScript kodu çalıştırıldığında, aşağıdaki çıktıyı üretir.
Sum of the two numbers is: 50Bağımsız Değişkenlerle İşlevleri Çağırma
Aynı şekilde, aşağıda gösterildiği gibi argümanlara sahip bir işlevi ona ileterek çağırabiliriz.
my_function argument_1,argument_2
or
my_function (argument_1,argument_2)Note - Bir fonksiyona argümanlar ileterek çağrılırken parantez kullanımı isteğe bağlıdır.
Aşağıdaki örnekte, adında bir fonksiyon oluşturduk add() bu iki parametreyi kabul ediyor ve biz onu çağırdık.
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20Derleme üzerine, yukarıdaki örnek size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
}).call(this);Yürütüldüğünde, yukarıdaki CoffeeScript kodu aşağıdaki çıktıyı üretir.
Sum of the two numbers is: 30Varsayılan Bağımsız Değişkenler
CoffeeScript de varsayılan argümanları destekler. Aşağıdaki örnekte gösterildiği gibi, bir fonksiyonun argümanlarına varsayılan değerler atayabiliriz.
add =(a = 1, b = 2) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20
#Calling the function with default arguments
add()Derleme sırasında, yukarıdaki CoffeeScript aşağıdaki JavaScript dosyasını oluşturur.
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
add()
}).call(this);Yukarıdaki CoffeeScript kodu çalıştırıldığında, aşağıdaki çıktıyı üretir.
Sum of the two numbers is: 30
Sum of the two numbers is: 3String nesnesi, bir dizi karakterle çalışmanıza izin verir. Çoğu programlama dilinde olduğu gibi, CoffeeScript'teki Dizeler şu şekilde tırnak işaretleri kullanılarak bildirilir -
my_string = "Hello how are you"
console.log my_stringDerleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string;
my_string = "Hello how are you";
console.log(my_string);
}).call(this);Dize Birleştirme
Aşağıda gösterildiği gibi "+" sembolünü kullanarak iki dizgeyi birleştirebiliriz.
new_string = "Hello how are you "+"Welcome to Tutorialspoint"
console.log new_StringDerleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
// Generated by CoffeeScript 1.10.0
(function() {
var new_string;
new_string = "Hello how are you " + "Welcome to Tutorialspoint";
console.log(new_String);
}).call(this);Yukarıdaki örneği yürütürseniz, birleştirilmiş String'i aşağıda gösterildiği gibi gözlemleyebilirsiniz.
Hello how are you Welcome to TutorialspointDize Enterpolasyonu
CoffeeScript ayrıca şu adla bilinen bir özellik sağlar: String interpolationdeğişkenleri sokmalara dahil etmek için. CoffeeScript'in bu özelliği Ruby dilinden esinlenmiştir.
Dize enterpolasyonu çift tırnak kullanılarak yapıldı "", bir karma etiketi # ve bir çift küme parantezi { }. Dize çift tırnak içinde bildirilir ve enterpolasyon yapılacak değişken, aşağıda gösterildiği gibi bir karma etiketle ön eklenmiş küme parantezleri arasına alınır.
name = "Raju"
age = 26
message ="Hello #{name} your age is #{age}"
console.log messageYukarıdaki örneği derlerken aşağıdaki JavaScript'i oluşturur. Burada, String enterpolasyonunun, şunu kullanarak normal birleştirmeye dönüştürüldüğünü gözlemleyebilirsiniz.+ sembol.
// Generated by CoffeeScript 1.10.0
(function() {
var age, message, name;
name = "Raju";
age = 26;
message = "Hello " + name + " your age is " + age;
console.log(message);
}).call(this);Yukarıdaki CoffeeScript kodunu çalıştırırsanız, size aşağıdaki çıktıyı verir.
Hello Raju your age is 26Olarak geçirilen değişken #{variable} sadece dize çift tırnak arasında yer alıyorsa enterpolasyonludur " ". Tek tırnak kullanma' 'çift tırnak yerine satır enterpolasyonsuz olduğu gibi üretir. Aşağıdaki örneği düşünün.
name = "Raju"
age = 26
message ='Hello #{name} your age is #{age}'
console.log messageEnterpolasyonda çift tırnak yerine tek tırnak kullanırsak, aşağıdaki çıktıyı alırsınız.
Hello #{name} your age is #{age}CoffeeScript, Strings'de birden çok satıra, aşağıda gösterildiği gibi birleştirmeden izin verir.
my_string = "hello how are you
Welcome to tutorialspoint
Have a nice day."
console.log my_stringAşağıdaki çıktıyı üretir.
hello how are you Welcome to tutorialspoint Have a nice day.JavaScript Dize Nesnesi
JavaScript'in String nesnesi, bir dizi karakterle çalışmanıza izin verir. Bu nesne, Stings üzerinde çeşitli işlemleri gerçekleştirmek için size birçok yöntem sunar.
CoffeeScript kodumuzda JavaScript kitaplıklarını kullanabildiğimiz için, tüm bu yöntemleri CoffeeScript programlarımızda kullanabiliriz.
Dize Yöntemleri
JavaScript'in String nesnesinin yöntemlerinin listesi aşağıdadır. CoffeeScript'te kullanımlarını gösteren bir örnek almak için bu yöntemlerin adına tıklayın.
| S.No. | Yöntem ve Açıklama |
|---|---|
| 1 | charAt () Belirtilen dizindeki karakteri döndürür. |
| 2 | charCodeAt () Verilen dizindeki karakterin Unicode değerini gösteren bir sayı döndürür. |
| 3 | concat () İki dizenin metnini birleştirir ve yeni bir dize döndürür. |
| 4 | indeksi() Belirtilen değerin ilk oluşumunun çağıran String nesnesi içindeki dizini veya bulunamazsa -1'i döndürür. |
| 5 | lastIndexOf () Belirtilen değerin son oluşumunun çağıran String nesnesi içindeki dizini veya bulunamazsa -1'i döndürür. |
| 6 | localeCompare () Bir referans dizesinin sıralama düzeninde verilen dizeden önce mi yoksa sonra mı geldiğini veya verilen dizeyle aynı olduğunu gösteren bir sayı döndürür. |
| 7 | eşleşme() Normal bir ifadeyi bir dizeyle eşleştirmek için kullanılır. |
| 8 | arama() Bir normal ifade ile belirli bir dize arasında bir eşleşme araması yürütür. |
| 9 | dilim() Bir dizenin bir bölümünü çıkarır ve yeni bir dize döndürür. |
| 10 | Bölünmüş() Dizeyi alt dizelere ayırarak bir String nesnesini bir dizi diziye böler. |
| 11 | substr () Bir dizedeki karakterleri belirtilen konumdan başlayarak belirtilen sayıda karakterle döndürür. |
| 12 | toLocaleLowerCase () Bir dizge içindeki karakterler, mevcut yerel ayara göre küçük harfe dönüştürülür. |
| 13 | toLocaleUpperCase () Bir dizge içindeki karakterler, mevcut yerel ayara göre büyük harfe dönüştürülür. |
| 14 | toLowerCase () Küçük harfe dönüştürülmüş çağıran dize değerini döndürür. |
| 15 | toUpperCase () Çağıran dize değerini büyük harfe dönüştürülmüş olarak döndürür. |
Array nesnesi, tek bir değişkende birden çok değer depolamanıza izin verir. Aynı türden sabit boyutlu sıralı bir öğe koleksiyonunu depolar. Bir dizi, bir veri koleksiyonunu depolamak için kullanılır, ancak bir diziyi aynı türden bir değişkenler koleksiyonu olarak düşünmek genellikle daha kullanışlıdır.
Sözdizimi
Bir dizi yaratmak için, onu kullanarak somutlaştırmalıyız. new Operatör aşağıda gösterildiği gibi.
array = new (element1, element2,....elementN)Array () yapıcısı, dize veya tamsayı türlerinin listesini kabul eder. Dizinin uzunluğunu da yapıcısına tek bir tamsayı geçirerek belirtebiliriz.
Bir diziyi, elemanlarının listesini köşeli parantez içinde sağlayarak da tanımlayabiliriz ([ ]) Aşağıda gösterildiği gibi.
array = [element1, element2, ......elementN]Misal
Aşağıda, CoffeeScript'te bir dizi tanımlamaya bir örnek verilmiştir. Bu kodu adıyla bir dosyaya kaydedinarray_example.coffee
student = ["Rahman","Ramu","Ravi","Robert"]
Aç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c array_example.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = ["Rahman", "Ramu", "Ravi", "Robert"];
}).call(this);Virgül yerine yeni satır
Ayrıca, aşağıda gösterildiği gibi uygun girintiyi koruyarak her bir öğeyi yeni bir satırda oluşturarak bir dizinin öğeleri arasındaki virgülü (,) kaldırabiliriz.
student = [
"Rahman"
"Ramu"
"Ravi"
"Robert"
]Diziler hakkında kavrayışlar
Anlamaları kullanarak bir dizinin değerlerini alabiliriz.
Misal
Aşağıdaki örnek, anlamalar kullanılarak bir dizinin öğelerinin alınmasını gösterir. Bu kodu adıyla bir dosyaya kaydedinarray_comprehensions.coffee
students = [ "Rahman", "Ramu", "Ravi", "Robert" ]
console.log student for student in studentsAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c array_comprehensions.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = ["Rahman", "Ramu", "Ravi", "Robert"];
for (i = 0, len = students.length; i − len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee array_comprehensions.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
Rahman
Ramu
Ravi
RobertDiğer programlama dillerindeki Dizilerden farklı olarak, CoffeeScript'teki diziler birden çok veri türüne sahip olabilir, yani hem dizgi hem de sayısallar.
Misal
Aşağıda, birden çok veri türünü tutan bir CoffeeScript dizisi örneği verilmiştir.
students = [ "Rahman", "Ramu", "Ravi", "Robert",21 ]
CoffeeScript'teki nesneler JavaScript'tekilere benzer. Bunlar, bir özelliğin bir anahtar ve noktalı virgülle ayrılmış bir değer içerdiği özellikler koleksiyonudur (:). Kısacası, CoffeeScript nesneleri bir anahtar-değer çiftleri koleksiyonudur. Nesneler kaşlı ayraçlar kullanılarak tanımlanır, boş bir nesne şu şekilde gösterilir:{}.
Sözdizimi
Aşağıda, CoffeeScript'teki bir nesnenin sözdizimi verilmiştir. Burada, nesnelerin anahtar / değer çiftlerini küme parantezleri arasına yerleştiriyoruz ve virgülle ayrılıyoruz (,).
object ={key1: value, key2: value,......keyN: value}Misal
Aşağıda, CoffeeScript'te bir nesneyi tanımlamaya bir örnek verilmiştir. Bu kodu adıyla bir dosyaya kaydedinobjects_example.coffee
student = {name: "Mohammed", age: 24, phone: 9848022338 }Aç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
> coffee -c objects_example.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
}).call(this);Tıpkı dizilerde olduğu gibi, aşağıda gösterildiği gibi anahtar-değer çiftlerini yeni satırlarda belirleyerek virgülleri kaldırabiliriz.
student = {
name: "Mohammed"
age: 24
phone: 9848022338
}Küme ayraçları yerine girintiler
CoffeeScript'teki diğer blok ifadeleri gibi, kaşlı ayraçlar yerine girintiler kullanabiliriz {} aşağıdaki örnekte gösterildiği gibi.
Misal
Yukarıdaki örneği aşağıda gösterildiği gibi küme parantezleri olmadan yeniden yazabiliriz.
student =
name: "Mohammed"
age: 24
phone: 9848022338İç içe nesneler
CoffeeScript'te nesnelerin içine nesneler yazabiliriz.
Misal
Aşağıdaki örnek, CoffeeScript'teki yuvalanmış nesneleri gösterir. Bu kodu adıyla bir dosyaya kaydedinnested_objects.coffee
contact =
personal:
email: "[email protected]"
phone: 9848022338
professional:
email: "[email protected]"
phone: 9848033228Aç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
> coffee -c nested_objects.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var contact;
contact = {
personal: {
email: "[email protected]",
phone: 9848022338
},
professional: {
email: "[email protected]",
phone: 9848033228
}
};
}).call(this);Nesneler hakkında kavrayış
Bir nesnenin içeriğini yinelemek için kavrayışları kullanabiliriz. Bir nesnenin içeriğini yinelemek, bir dizinin içeriğini yinelemekle aynıdır. Nesnelerde, iki öğe anahtarını ve değerini almamız gerektiğinden, iki değişken kullanacağız.
Misal
Aşağıda, anlamaları kullanarak bir nesnenin içeriğinin nasıl yineleneceğini gösteren bir örnek verilmiştir. Bu kodu adıyla bir dosyaya kaydedinobject_comprehensions.coffee
student =
name: "Mohammed"
age: 24
phone: 9848022338
console.log key+"::"+value for key,value of studentAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
> coffee -c object_comprehensions.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
for (key in student) {
value = student[key];
console.log(key(+"::" + value));
}
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
> coffee object_comprehensions.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
name::Mohammed
age::24
phone::9848022338Nesne Dizileri
CoffeeScript'te bir dizi, aşağıda gösterildiği gibi içindeki nesneleri de içerebilir.
a = [
object1_key1: value
object1_key2: value
object1_key3: value
,
object2_key1: value
object2_key2: value
object2_key3: value
]Aşağıdaki örnek, bir nesne dizisinin nasıl tanımlanacağını gösterir. Bir dizide istediğimiz nesnelerin anahtar değer çiftlerini virgülle ayırarak listeleyebiliriz.(,).
students =[
name: "Mohammed"
age: 24
phone: 9848022338
,
name: "Ram"
age: 25
phone: 9800000000
,
name: "Ram"
age: 25
phone: 9800000000
]
console.log student for student in studentsAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c array_of_objects.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = [
{
name: "Mohammed",
age: 24,
phone: 9848022338
}, {
name: "Ram",
age: 25,
phone: 9800000000
}, {
name: "Ram",
age: 25,
phone: 9800000000
}
];
for (i = 0, len = students.length; i < len; i++) {
student = students[i];
console.log(student);
}
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee array_of_objects.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
{ name: 'Mohammed', age: 24, phone: 9848022338 }
{ name: 'Ram', age: 25, phone: 9800000000 }
{ name: 'Ram', age: 25, phone: 9800000000 }Ayrılmış Anahtar Kelimeler
JavaScript, bir nesnenin özellik adları olarak ayrılmış anahtar kelimelere izin vermez, eğer onları kullanmak istiyorsak, onları çift tırnak kullanarak sarmamız gerekir. " ".
Misal
Aşağıdaki örneği düşünün. Burada isimli bir mülk oluşturdukclass, ayrılmış bir anahtar kelimedir. Bu kodu adıyla bir dosyaya kaydedinreserved_keywords.coffee
student ={
name: "Mohammed"
age: 24
phone: 9848022338
class: "X"
}
console.log key+"::"+value for key,value of studentAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c reserved_keywords.coffeeDerlemede size aşağıdaki JavaScript'i verir. Burada CoffeeScript derleyicisinin sınıf anahtar kelimesini bizim adımıza çift tırnak içine aldığını gözlemleyebilirsiniz.
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338,
"class": "X"
};
for (key in student) {
value = student[key];
console.log(key + "::" + value);
}
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee array_of_objects.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
name::Mohammed
age::24
phone::9848022338
class::XBir önceki bölümde, CoffeeScript'te Dizileri görmüştük, programlama sırasında aşağıda gösterildiği gibi bir dizide bir dizi sayısal değeri saklamamız gereken bazı senaryolarla karşılaşacağız.
numbers =[1,2,3,4,5,6,7,8,9,10]
CoffeeScript, sayısal değerler dizisi içeren dizileri ifade etmenin daha kısa bir yolunu sağlar. ranges. CoffeeScript'in bu özelliği Ruby'den esinlenmiştir.
Sözdizimi
Aralıklar iki sayısal değerle oluşturulur, aralıktaki ilk ve son konumlar .. veya ... ile ayrılır. İki nokta (1..4) ile aralık kapsayıcıdır (1, 2, 3, 4); üç noktalı (1 ... 4), aralık sonu (1, 2, 3) hariç tutar.
Aşağıda, CoffeeScript'teki aralıkların sözdizimi verilmiştir. Değerleri köşeli parantezler arasındaki bir aralıkta tanımlayacağız[ ]tıpkı diziler gibi. Aralıklarda, bir dizi sayısal değerleri saklarken, tüm dizinin değerlerini sağlamak yerine, yalnızca onunbegin ve end iki noktayla ayrılmış değerler (..) Aşağıda gösterildiği gibi.
range =[Begin..End]Misal
CoffeeScript'teki aralıklara bir örnek. Bunu adıyla bir dosyaya kaydedinranges_example.coffee.
numbers =[0..9]
console.log "The contents of the range are: "+ numbersAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c ranges_example.coffeeDerlemede size aşağıdaki JavaScript'i verir. Burada, aralığın eksiksiz CoffeeScript dizisine dönüştürüldüğünü görebilirsiniz.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The contents of the range are:: " + numbers);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee ranges_example.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Son Değeri Hariç Tutmak
Aralıklar, tüm sayıları içeren tam diziler halinde derlenir. Dışlamak istiyorsakend değer, o zaman ayırmalıyız start ve end üç nokta kullanan aralığın elemanları (...) Aşağıda gösterildiği gibi.
range =[Begin...End]Misal
Yukarıdaki örneği hariç tutarak yeniden yazabiliriz endaşağıda gösterildiği gibi değer. Aşağıdaki içeriği adıyla bir dosyaya kaydedinrange_excluding_end.coffee
numbers =[0...9]
console.log "The contents of the range are:: "+ numbersAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c ranges_example.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8];
console.log("The contents of the range are:: " + numbers);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee ranges_example.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir. Burada, son değerin9 Hariç tutulmuştur.
The contents of the range are:: 0,1,2,3,4,5,6,7,8Aralıkları Değişkenlerle Kullanma
Değişkenlere başlangıç ve bitiş değerleri atayarak da bir aralık tanımlayabiliriz.
Misal
Aşağıdaki örneği düşünün. Burada değişkenleri kullanarak bir aralık tanımladık. Bu kodu adıyla bir dosyaya kaydedinrange_variables.coffee
start=0
end=9
numbers =[start..end]
console.log "The contents of the range are: "+ numbersAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c range_variables.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var end, i, numbers, results, start;
start = 0;
end = 9;
numbers = (function() {
results = [];
for (var i = start; start <= end ? i <= end : i >= end; start <= end ? i++ : i--) {
results.push(i);
}
return results;
}).apply(this);
console.log("The contents of the range are:: " + numbers);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee range_variables.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir. Burada, son değerin9 Hariç tutulmuştur.
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9Dizili Aralıklar
Dizileri aralıklarla kullanarak dilimleyebiliriz. Dizilerden (değişkenlerden) hemen sonra aralıklar belirttiğimizde, CoffeeScript derleyicisi bunu birslice() JavaScript'in yöntem çağrısı.
0'dan 9'a kadar sayısal değerlere sahip bir dizimiz olduğunu varsayalım, o zaman ilk 4 elemanını aşağıda gösterildiği gibi alabiliriz.
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]Negatif değerler, sondaki öğeleri temsil eder, örneğin -1, 9'u belirtir. Negatif bir sayı 3 ve ardından iki nokta belirtirsek, dizinin son üç öğesi çıkarılacaktır.
data = num[-3..]Bir dizi aralığında yalnızca iki nokta belirtirsek, num[..], ardından tüm dizi çıkarılacaktır. Bir dizi segmentini, aşağıda gösterildiği gibi aralıkları kullanarak diğer öğelerle de değiştirebiliriz.
num[2..6] = [13,14,15,16,17]Misal
Aşağıdaki örnek, dizilerle aralıkların kullanımını gösterir. Bu kodu adıyla bir dosyaya kaydedinrange_arrays.coffee
#slicing an array using ranges
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]
console.log "The first four elements of the array : "+data
#Using negative values
data = num[-3..]
console.log "The last 3 elements of the array : "+data
#Extracting the whole array
console.log "Total elements of the array : "+num[..]
#Replacing the elements of an array
num[2..6] = [13,14,15,16,17]
console.log "New array : "+numAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c range_arrays.coffeeDerlemede size aşağıdaki JavaScript'i verir. Burada, tüm aralıkların JavaScript'in slice () yöntemi çağrılarına dönüştürüldüğünü gözlemleyebilirsiniz.
// Generated by CoffeeScript 1.10.0
(function() {
var data, num, ref;
num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data = num.slice(0, 6);
console.log("The first four elements of the array : " + data);
data = num.slice(-3);
console.log("The last 3 elements of the array : " + data);
console.log("Total elements of the array : " + num.slice(0));
[].splice.apply(num, [2, 5].concat(ref = [13, 14, 15, 16, 17])), ref;
console.log("New array : " + num);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee range_arrays.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir. Burada, son değerin9 Hariç tutulmuştur.
The first four elements of the array : 1,2,3,4,5,6
The last 3 elements of the array : 7,8,9
Total elements of the array : 1,2,3,4,5,6,7,8,9
New array : 1,2,13,14,15,16,17,8,9Dizelerle Aralıklar
Dizeler ile aralıkları da kullanabiliriz. Dizelerden sonra aralıklar belirtirsek, CoffeeScript bunları dilimler ve yeni bir karakter alt kümesi döndürür.
Misal
Aşağıdaki örnek, Dizeler ile aralıkların kullanımını gösterir. Burada bir dizge oluşturduk ve aralıkları kullanarak ondan bir alt dizeyi çıkardık. Bu kodu adıyla bir dosyaya kaydedinranges_with_strings.coffee
my_string = "Welcome to tutorialspoint"
new_string = my_string[0..10]
console.log new_stringAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c ranges_with_strings.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var my_string, new_string;
my_string = "Welcome to tutorialspoint";
new_string = my_string.slice(0, 6);
console.log(new_string);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee ranges_with_strings.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir. Burada, son değerin9 Hariç tutulmuştur.
Welcome toAralıklarla İlgili Kavrayışlar
Nesneler ve diziler olarak, anlamaları kullanarak bir aralığın öğelerini de yineleyebiliriz.
Misal
Aşağıda, aralıklar üzerinde anlamaların kullanımına bir örnek verilmiştir. Burada bir aralık oluşturduk ve kavramaları kullanarak içindeki öğeleri aldık. Bu kodu adıyla bir dosyaya kaydedincomprehensions_over_ranges.coffee
numbers =[0..9]
console.log "The elements of the range are: "
console.log num for num in numbersAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c comprehensions_over_ranges.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, num, numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The elements of the range are: ");
for (i = 0, len = numbers.length; i < len; i++) {
num = numbers[i];
console.log(num);
}
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee comprehensions_over_ranges.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir. Burada, son değerin9 Hariç tutulmuştur.
The elements of the range are:
0
1
2
3
4
5
6
7
8Aynı şekilde bu artışı kullanarak da değiştirebiliriz. by anlama anahtar kelimesi.
array = (num for num in [1..10] by 2)
console.log arrayÖnceki bölümlerde, bir işlevi nasıl tanımlayacağımızı ve bir işlevi nasıl çağıracağımızı ve ona argümanlar ileteceğimizi gördük. Genel olarak, bir işleve sabit sayıda argüman iletebiliriz. Programlama sırasında, bu fonksiyonlara değişken argümanlar iletmemiz gereken durumlarla karşılaşabiliriz. JavaScript'te, bir işleve değişken sayıda argüman kabul etmek için nesneleri kullanırız.
CoffeeScript adlı bir özellik sağlar splatsişlevlere birden çok argüman iletmek için. Bağımsız değişken adından sonra üç nokta yerleştirerek işlevlerde uyarıları kullanırız ve...
Sözdizimi
Aşağıda verilenler, uyarıları kullanarak bir işlev içinde birden çok argümanı kabul etmenin sözdizimidir.
my_function = (arguments...)->
............
............
............Misal
Aşağıda, uyarı kullanarak bir işlev içinde birden çok argümanın kabul edilmesine bir örnek verilmiştir. Burada adında bir fonksiyon tanımladıkindian_team()uyarıları kullanarak. Bu fonksiyonu üç kez diyoruz ve her seferinde 4 oyuncuyu, 6 oyuncuyu ve tam kadroyu aynı anda geçiyoruz. Fonksiyon tanımında uyarılar kullandığımız için, onu her çağırdığımızda değişken sayıda argüman kabul eder. Bu kodu adıyla bir dosyaya kaydedinsplats_definition.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
#Passing 4 arguments
console.log "############## Four Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma"
#Passing 6 arguments
console.log "############## Six Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan"
#Passing full squad
console.log "############## Full squad #############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"Aç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c splats_definition.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
console.log("############## Four Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma");
console.log("############## Six Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan");
console.log("############## Full squad #############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane");
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee splats_definition.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
############## Four Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma
############## Six Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan
############## Full squad #############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneSplats kullanarak İşlevleri Çağırma
Ayrıca uyarıları kullanarak bir işlevi de çağırabiliriz. Bunun için işleve geçmemiz gereken öğeleri içeren bir dizi oluşturmalıyız ve aşağıda gösterildiği gibi üç nokta ile son eklenmiş diziyi geçirerek işlevi çağırmalıyız.
my_function values...Misal
Aşağıda uyarıları kullanarak bir işlevi çağırmaya bir örnek verilmiştir. Bu kodu adıyla bir dosyaya kaydedinsplats_call.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Aç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c splats_call.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee splats_call.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneKuyruk Tartışmalı Uyarılar
Kuyruk argümanlarını uyarılara da aktarabiliriz. Aşağıda verilen örnekte, adlı bir kuyruklama argümanı geçtik.lastuyarısından sonra. Bu örneği adıyla bir dosyaya kaydedintailing_arguments.coffee
indian_team = (first, second, others..., last) ->
Captain = first
WiseCaptain = second
team = others
Wicketkeeper =last
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Wicket keeper is:"+last
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Aç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c tailing_arguments.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, Wicketkeeper, WiseCaptain, first, i, last, others, second, team;
first = arguments[0], second = arguments[1], others = 4 <= arguments.length ? slice.call(arguments, 2, i = arguments.length - 1) : (i = 2, []), last = arguments[i++];
Captain = first;
WiseCaptain = second;
team = others;
Wicketkeeper = last;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Wicket keeper is:" + last);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee tailing_arguments.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Wicket keeper is:Ajinkya Rahane
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj SinghUyarılarla Anlayışlar
İşlevin içinde, aşağıdaki örnekte gösterildiği gibi anlamaları kullanarak bir uyarının öğelerini de yineleyebiliriz. Bu kodu adıyla bir dosyaya kaydedinsplats_comprehensions.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members:: "
console.log member for member in others
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...Aç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c splats_comprehensions.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, i, len, member, others, results, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Other team members:: ");
results = [];
for (i = 0, len = others.length; i < len; i++) {
member = others[i];
results.push(console.log(member));
}
return results;
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee splats_comprehensions.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members::
Shikhar Dhawan
Rohit Sharma
Gurkeerat Singh Mann
Rishi Dhawan
R Ashwin
Ravindra Jadeja
Axar Patel
Jasprit Bumrah
Umesh Yadav
Harbhajan Singh
Ashish Nehra
Hardik Pandya
Suresh Raina
Yuvraj Singh
Ajinkya RahaneDate nesnesi, JavaScript dilinde yerleşik bir veri türüdür. Tarih nesneleri olarak oluşturulurnew Date( ).
Bir Date nesnesi oluşturulduktan sonra, bir dizi yöntem onun üzerinde işlem yapmanıza izin verir. Çoğu yöntem, yerel saati veya UTC (evrensel veya GMT) saatini kullanarak nesnenin yıl, ay, gün, saat, dakika, saniye ve milisaniye alanlarını almanıza ve ayarlamanıza izin verir.
ECMAScript standardı, Date nesnesinin 1/1/1970 öncesi veya sonrası 100 milyon gün içinde herhangi bir tarih ve saati, milisaniye hassasiyetinde temsil edebilmesini gerektirir. Bu, artı veya eksi 273.785 yıllık bir aralıktır, yani JavaScript, 275755 yılına kadar tarih ve saati temsil edebilir.
Diğer JavaScript nesnelerine benzer şekilde, CoffeeScript kodumuzdaki tarih nesnesini de kullanabiliriz.
Tarih Yöntemleri
Aşağıdaki yöntemlerin listesi DateJavaScript nesnesi. CoffeeScript'te kullanımlarını gösteren bir örnek almak için bu yöntemlerin adına tıklayın.
| S.No. | Yöntem ve Açıklama |
|---|---|
| 1 | getDate () Yerel saate göre belirtilen tarih için ayın gününü döndürür. |
| 2 | getDay () Yerel saate göre belirtilen tarih için haftanın gününü döndürür. |
| 3 | getFullYear () Yerel saate göre belirtilen tarihin yılını döndürür. |
| 4 | getHours () Yerel saate göre belirtilen tarihteki saati döndürür. |
| 5 | getMilliseconds () Yerel saate göre belirtilen tarihteki milisaniyeleri döndürür. |
| 6 | getMinutes () Yerel saate göre belirtilen tarihteki dakikayı döndürür. |
| 7 | getMonth () Yerel saate göre belirtilen tarihteki ayı döndürür. |
| 8 | getSeconds () Yerel saate göre belirtilen tarihteki saniyeyi döndürür. |
| 9 | getTime () Belirtilen tarihin sayısal değerini 1 Ocak 1970 00:00:00 UTC'den bu yana geçen milisaniye sayısı olarak döndürür. |
| 10 | getTimezoneOffset () Geçerli yerel ayar için dakika cinsinden saat dilimi farkını döndürür. |
| 11 | getUTCDate () Evrensel saate göre belirtilen tarihte ayın gününü (tarihini) döndürür. |
| 12 | getUTCDay () Evrensel saate göre belirtilen tarihte haftanın gününü döndürür. |
| 13 | getUTCFullYear () Evrensel saate göre belirtilen tarihteki yılı döndürür. |
| 14 | getUTCHours () Evrensel saate göre belirtilen tarihteki saatleri döndürür. |
| 15 | getUTCMinutes () Evrensel saate göre belirtilen tarihteki milisaniyeleri döndürür. |
| 16 | getUTCMilliseconds () Evrensel saate göre belirtilen tarihteki dakikayı döndürür. |
| 17 | getUTCMonth () Evrensel saate göre belirtilen tarihteki ayı döndürür. |
| 18 | getUTCSeconds () Belirtilen tarihteki saniyeleri evrensel saate göre döndürür. |
| 19 | getYear () Kullanımdan Kaldırıldı - Yerel saate göre belirtilen tarihteki yılı döndürür. Bunun yerine getFullYear kullanın. |
| 20 | tarih ayarla() Yerel saate göre belirli bir tarih için ayın gününü ayarlar. |
| 21 | setFullYear () Yerel saate göre belirli bir tarih için tam yılı ayarlar. |
| 22 | setHours () Yerel saate göre belirli bir tarih için saatleri ayarlar. |
| 23 | setMilliseconds () Yerel saate göre belirtilen tarih için milisaniyeyi ayarlar. |
| 24 | setMinutes () Yerel saate göre belirli bir tarih için dakikayı ayarlar. |
| 25 | setMonth () Yerel saate göre belirlenen tarih için ayı ayarlar. |
| 26 | setSeconds () Yerel saate göre belirli bir tarih için saniyeyi ayarlar. |
| 27 | ayarlanan zaman() Date nesnesini, 1 Ocak 1970 00:00:00 UTC'den bu yana geçen milisaniye sayısıyla temsil edilen saate ayarlar. |
| 28 | setUTCDate () Evrensel saate göre belirli bir tarih için ayın gününü ayarlar. |
| 29 | setUTCFullYear () Evrensel saate göre belirli bir tarih için tam yılı ayarlar. |
| 30 | setUTCHours () Evrensel saate göre belirli bir tarihin saatini ayarlar. |
| 31 | setUTCMilliseconds () Evrensel saate göre belirli bir tarih için milisaniyeyi ayarlar. |
| 32 | setUTCMinutes () Evrensel saate göre belirli bir tarih için dakikayı ayarlar. |
| 33 | setUTCMonth () Evrensel saate göre belirli bir tarih için ayı ayarlar. |
| 34 | setUTCSeconds () Belirli bir tarih için saniyeyi evrensel saate göre ayarlar. |
| 35 | setYear () Kullanımdan Kaldırıldı - Yerel saate göre belirli bir tarih için yılı ayarlar. Bunun yerine setFullYear'ı kullanın. |
| 36 | toDateString () Tarihin "tarih" bölümünü insan tarafından okunabilir bir dize olarak döndürür. |
| 37 | toLocaleDateString () Tarihin "tarih" bölümünü, geçerli yerel ayarların kurallarını kullanarak bir dize olarak döndürür. |
| 38 | toLocaleString () Geçerli yerelin kurallarını kullanarak tarihi bir dizeye dönüştürür. |
| 39 | toLocaleTimeString () Tarihin "saat" bölümünü, geçerli yerel ayarların kurallarını kullanarak bir dize olarak döndürür. |
| 40 | toTimeString () Tarihin "saat" bölümünü insan tarafından okunabilir bir dize olarak döndürür. |
| 41 | toUTCString () Evrensel saat kuralını kullanarak tarihi bir dizeye dönüştürür. |
MathJavaScript nesnesi size matematiksel sabitler ve işlevler için özellikler ve yöntemler sağlar. Diğer küresel nesnelerin aksine,Mathbir yapıcı değil. Tüm özellikleri ve yöntemleriMath statiktir ve Math'ı oluşturmadan bir nesne olarak kullanarak çağrılabilir.
Böylece, sabite başvurursunuz pi gibi Math.PI ve sinüs işlevini şöyle çağırırsınız Math.sin(x), burada x, yöntemin argümanıdır. CoffeeScript kodumuzdaki JavaScript'in Math nesnesini matematik işlemlerini gerçekleştirmek için kullanabiliriz.
Matematiksel sabitler
Pi veya e gibi yaygın matematiksel sabitleri kullanmak istiyorsak, bunları JavaScript'in Math nesne.
JavaScript'in Math nesnesi tarafından sağlanan Math sabitlerinin listesi aşağıdadır
| S.No. | Özellik ve Açıklama |
|---|---|
| 1 | E Euler sabiti ve doğal logaritmaların tabanı, yaklaşık 2.718. |
| 2 | LN2 2'nin doğal logaritması, yaklaşık 0,693. |
| 3 | LN10 10'un doğal logaritması, yaklaşık 2.302. |
| 4 | LOG2E E'nin temel 2 logaritması, yaklaşık 1.442. |
| 5 | LOG10E E'nin 10 tabanlı logaritması, yaklaşık 0,434. |
| 6 | PI Bir dairenin çevresinin çapına oranı, yaklaşık 3.14159. |
| 7 | SQRT1_2 1 / 2'nin karekökü; eşdeğer olarak, 2'nin karekökü üzerinde 1, yaklaşık olarak 0.707. |
| 8 | SQRT2 2'nin karekökü, yaklaşık 1.414. |
Misal
Aşağıdaki örnek, CoffeeScript'te JavaScript tarafından sağlanan matematiksel sabitlerin kullanımını gösterir. Bu kodu adıyla bir dosyaya kaydedinmath_example.coffee
e_value = Math.E
console.log "The value of the constant E is: " + e_value
LN2_value = Math.LN2
console.log "The value of the constant LN2 is: " + LN2_value
LN10_value = Math.LN10
console.log "The value of the constant LN10 is: " + LN10_value
LOG2E_value = Math.LOG2E
console.log "The value of the constant LOG2E is: " + LOG2E_value
LOG10E_value = Math.LOG10E
console.log "The value of the constant LOG10E is: " + LOG10E_value
PI_value = Math.PI
console.log "The value of the constant PI is: " + PI_value
SQRT1_2_value = Math.SQRT1_2
console.log "The value of the constant SQRT1_2 is: " + SQRT1_2_value
SQRT2_value = Math.SQRT2
console.log "The value of the constant SQRT2 is: " + SQRT2_valueAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c math_example.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var LN10_value, LN2_value, LOG10E_value, LOG2E_value, PI_value, SQRT1_2_value, SQRT2_value, e_value;
e_value = Math.E;
console.log("The value of the constant E is: " + e_value);
LN2_value = Math.LN2;
console.log("The value of the constant LN2 is: " + LN2_value);
LN10_value = Math.LN10;
console.log("The value of the constant LN10 is: " + LN10_value);
LOG2E_value = Math.LOG2E;
console.log("The value of the constant LOG2E is: " + LOG2E_value);
LOG10E_value = Math.LOG10E;
console.log("The value of the constant LOG10E is: " + LOG10E_value);
PI_value = Math.PI;
console.log("The value of the constant PI is: " + PI_value);
SQRT1_2_value = Math.SQRT1_2;
console.log("The value of the constant SQRT1_2 is: " + SQRT1_2_value);
SQRT2_value = Math.SQRT2;
console.log("The value of the constant SQRT2 is: " + SQRT2_value);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee math_example.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
The value of the constant E is: 2.718281828459045
The value of the constant LN2 is: 0.6931471805599453
The value of the constant LN10 is: 2.302585092994046
The value of the constant LOG2E is: 1.4426950408889634
The value of the constant LOG10E is: 0.4342944819032518
The value of the constant PI is: 3.141592653589793
The value of the constant SQRT1_2 is: 0.7071067811865476
The value of the constant SQRT2 is: 1.4142135623730951Matematik Yöntemleri
Özelliklere ek olarak, Math nesnesi ayrıca yöntemler sağlar. Aşağıdaki yöntemlerin listesiMathJavaScript nesnesi. CoffeeScript'te kullanımlarını gösteren bir örnek almak için bu yöntemlerin adına tıklayın.
| S.No. | Yöntem ve Açıklama |
|---|---|
| 1 | abs () Bir sayının mutlak değerini döndürür. |
| 2 | acos () Bir sayının arkkosinüsünü (radyan cinsinden) verir. |
| 3 | de olduğu gibi() Bir sayının arkini (radyan cinsinden) verir. |
| 4 | atan () Bir sayının arktanjantını (radyan cinsinden) verir. |
| 5 | atan2 () Bağımsız değişkenlerinin bölümünün arktanjantını döndürür. |
| 6 | ceil () Bir sayıdan büyük veya bir sayıya eşit en küçük tamsayıyı döndürür. |
| 7 | çünkü () Bir sayının kosinüsünü döndürür. |
| 8 | tecrübe() N , bağımsız değişken ve E, Euler sabiti, doğal logaritmanın tabanı olan E N'yi döndürür . |
| 9 | kat () Bir sayıdan küçük veya ona eşit en büyük tamsayıyı döndürür. |
| 10 | günlük () Bir sayının doğal logaritmasını (E tabanı) verir. |
| 11 | max () Sıfır veya daha fazla sayının en büyüğünü döndürür. |
| 12 | dk () Sıfır veya daha fazla sayının en küçüğünü döndürür. |
| 13 | pow () Tabanı üs kuvvetine, yani üs üssüne döndürür. |
| 14 | rastgele () 0 ile 1 arasında sözde rastgele bir sayı döndürür. |
| 15 | yuvarlak () En yakın tam sayıya yuvarlanmış bir sayının değerini döndürür. |
| 16 | günah() Bir sayının sinüsünü verir. |
| 17 | sqrt () Bir sayının karekökünü verir. |
| 18 | tan () Bir sayının tanjantını verir. |
İstisna (veya istisnai olay), bir programın yürütülmesi sırasında ortaya çıkan bir sorundur. Bir İstisna oluştuğunda, programın normal akışı bozulur ve program / Uygulama anormal şekilde sona erer, ki bu önerilmez, bu nedenle bu istisnalar ele alınmalıdır.
Birçok farklı nedenden dolayı bir istisna meydana gelebilir. İşte bir istisnanın meydana geldiği bazı senaryolar.
- Bir kullanıcı geçersiz veri girdi.
- Açılması gereken bir dosya bulunamıyor.
CoffeeScript'teki istisnalar
CoffeeScripts, istisna / hata işlemeyi destekler. try catch and finallybloklar. Bu blokların işlevleri JavaScript'teki ile aynıdır.try blok istisnai ifadeleri barındırır, catch blok, bir istisna meydana geldiğinde gerçekleştirilecek eyleme sahiptir ve finally blok, ifadeleri koşulsuz olarak yürütmek için kullanılır.
Sözdizimleri aşağıdadır try catch ve finally CoffeeScript'te bloklar.
try
// Code to run
catch ( e )
// Code to run if an exception occurs
finally
// Code that is always executed regardless of
// an exception occurringtry bloğun ardından tam olarak biri gelmelidir catch blok veya bir finallyblok (veya her ikisinden biri). Bir istisna meydana geldiğindetry blok, istisna yerleştirilir e ve catchblok yürütülür. İsteğe bağlıfinally blok, deneme / yakalama işleminden sonra koşulsuz olarak yürütülür.
Misal
Aşağıdaki örnek, CoffeeScript'te dene ve yakala bloklarını kullanarak İstisna işlemeyi gösterir. Burada CoffeeScript işleminde tanımsız bir sembol kullanmaya çalışıyoruz ve oluşan hatayı kullanarak çözdük.try ve catchbloklar. Bu kodu adıyla bir dosyaya kaydedinException_handling.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stackAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c Exception_handling.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
}
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee Exception_handling.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3Nihayet blok
Yukarıdaki örneği kullanarak da yeniden yazabiliriz finallyblok. Bunu yaparsak, bu bloğun içeriği koşulsuz olarak çalıştırılır.try ve catch. Bu kodu adıyla bir dosyaya kaydedinException_handling_finally.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stack
finally
console.log "This is the statement of finally block"Aç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c Exception_handling_finally.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
} finally {
console.log("This is the statement of finally block");
}
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee Exception_handling_finally.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3
This is the statement of finally blockAtış Bildirimi
CoffeeScript ayrıca throwBeyan. Yerleşik istisnalarınızı veya özelleştirilmiş istisnalarınızı yükseltmek için throw ifadesini kullanabilirsiniz. Daha sonra bu istisnalar tespit edilebilir ve uygun bir önlem alabilirsiniz.
Misal
Aşağıdaki örnek, throwCoffeeScript'te ifade. Bu kodu adıyla bir dosyaya kaydedinthrow_example.coffee
myFunc = ->
a = 100
b = 0
try
if b == 0
throw ("Divided by zero error.")
else
c = a / b
catch e
console.log "Error: " + e
myFunc()Aç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c throw_example.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var myFunc;
myFunc = function() {
var a, b, c, e, error;
a = 100;
b = 0;
try {
if (b === 0) {
throw "Divided by zero error.";
} else {
return c = a / b;
}
} catch (error) {
e = error;
return console.log("Error: " + e);
}
};
myFunc();
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee throw_example.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
Divided by zero error.Normal ifade, JavaScript'in desteklediği bir karakter modelini tanımlayan bir nesnedir. JavaScript'te RegExp sınıfı, normal ifadeleri temsil eder ve hem String hem de RegExp, metin üzerinde güçlü kalıp eşleştirme ve ara ve değiştir işlevleri gerçekleştirmek için normal ifadeleri kullanan yöntemleri tanımlar.
CoffeeScript'te Normal İfadeler
CoffeeScript'teki normal ifadeler JavaScript ile aynıdır. JavaScript'teki normal ifadeleri görmek için aşağıdaki bağlantıyı ziyaret edin - javascript_regular_expressions
Sözdizimi
CoffeeScript'te normal ifade, aşağıda gösterildiği gibi eğik çizgiler arasına RegExp deseninin yerleştirilmesiyle tanımlanır.
pattern =/pattern/Misal
Aşağıda, CoffeeScript'teki normal ifadelere bir örnek verilmiştir. Burada, kalın olan verileri (<b> ve </b> etiketleri arasındaki veriler) bulan bir ifade oluşturduk. Bu kodu adıyla bir dosyaya kaydedinregex_example.coffee
input_data ="hello how are you welcome to <b>Tutorials Point.</b>"
regex = /<b>(.*)<\/b>/
result = regex.exec(input_data)
console.log resultAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c regex_example.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var input_data, regex, result;
input_data = "hello how are you welcome to <b>Tutorials Point.</b>";
regex = /<b>(.*)<\/b>/;
result = regex.exec(input_data);
console.log(result);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee regex_example.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b> Tutorials Point.</b>' ]heregex
JavaScript tarafından sağlanan sözdizimini kullanarak yazdığımız karmaşık normal ifadeler okunamaz, bu nedenle Normal ifadeleri daha okunaklı hale getirmek için CoffeeScript, normal ifadeler için genişletilmiş bir sözdizimi sağlar. heregex. Bu sözdizimini kullanarak, normal normal ifadeleri beyaz boşlukları kullanarak kırabiliriz ve bu genişletilmiş normal ifadelerdeki yorumları da kullanabilir, böylece onları daha kullanıcı dostu hale getirebiliriz.
Misal
Aşağıdaki örnek, CoffeeScript'te gelişmiş normal ifadelerin kullanımını gösterir. heregex. Burada, gelişmiş normal ifadeleri kullanarak yukarıdaki örneği yeniden yazıyoruz. Bu kodu adıyla bir dosyaya kaydedinheregex_example.coffee
input_data ="hello how are you welcome to Tutorials Point."
heregex = ///
<b> #bold opening tag
(.*) #the tag value
</b> #bold closing tag
///
result = heregex.exec(input_data)
console.log resultAç command prompt ve .coffee dosyasını aşağıda gösterildiği gibi derleyin.
c:\> coffee -c heregex_example.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var heregex, input_data, result;
input_data = "hello how are you welcome to <b> Tutorials Point.</b>";
heregex = /<b>(.*) <\/b>/;
result = heregex.exec(input_data);
console.log(result);
}).call(this);Şimdi açın command prompt tekrar ve CoffeeScript dosyasını aşağıda gösterildiği gibi çalıştırın.
c:\> coffee heregex_example.coffeeCoffeeScript dosyası yürütülürken aşağıdaki çıktıyı üretir.
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b>Tutorials Point.</b>' ]JavaScript, classanahtar kelime. Nesneleri ve prototiplerini kullanarak JavaScript'te kalıtım elde edebiliriz. Her nesnenin kendi prototipi vardır ve prototiplerinden işlevleri ve özellikleri miras alırlar. Prototip aynı zamanda bir nesne olduğu için kendi prototipine de sahiptir.
Prototip kalıtım, klasik kalıtımdan çok daha güçlü olsa da, acemi kullanıcılar için zor ve kafa karıştırıcıdır.
CoffeeScript'te Sınıflar
CoffeeScript, bu soruna değinen temel bir yapı sağlar: classJavaScript'in prototipleri kullanılarak oluşturulmuştur. CoffeeScript'te, aşağıda gösterildiği gibi class anahtar sözcüğünü kullanarak bir sınıf tanımlayabilirsiniz.
class Class_NameMisal
Aşağıdaki örneği düşünün, burada adında bir sınıf oluşturduk Student anahtar kelimeyi kullanarak class.
class Student
Yukarıdaki kodu derlerseniz, aşağıdaki JavaScript'i oluşturacaktır.
var Student;
Student = (function() {
function Student() {}
return Student;
})();Bir sınıfın örneklenmesi
Aşağıda gösterildiği gibi diğer nesne yönelimli programlama dilleri gibi, new operatörü kullanarak bir sınıfı başlatabiliriz.
new Class_NameYukarıda oluşturulan (Öğrenci) sınıfını, new Operatör aşağıda gösterildiği gibi.
class Student
new StudentYukarıdaki kodu derlerseniz, aşağıdaki JavaScript'i oluşturacaktır.
var Student;
Student = (function() {
function Student() {}
return Student;
})();
new Student;Bir Oluşturucu Tanımlama
Yapıcı, bir sınıfı başlattığımızda çağrılan bir işlevdir, ana amacı, örnek değişkenlerini başlatmaktır. CoffeeScript'te, yalnızca adla bir işlev oluşturarak bir kurucu tanımlayabilirsiniz.constructor Aşağıda gösterildiği gibi.
class Student
constructor: (name)->
@name = nameBurada bir kurucu tanımladık ve yerel değişken adını örnek değişkenine atadık.
@ operatörün takma adıdır this anahtar kelime, bir sınıfın örnek değişkenlerini işaret etmek için kullanılır.
Eğer yerleştirirsek @yapıcının bir bağımsız değişkeninden önce, otomatik olarak bir örnek değişkeni olarak ayarlanacaktır. Bu nedenle, yukarıdaki kod aşağıda gösterildiği gibi basitçe yazılabilir -
class Student
constructor: (@name)->Misal
CoffeeScript'te bir yapıcı örneği. Adıyla bir dosyaya kaydedinconstructor_example.coffee
#Defining a class
class Student
constructor: (@name)->
#instantiating a class by passing a string to constructor
student = new Student("Mohammed");
console.log "the name of the student is :"+student.nameCompiling the code
Komut istemini açın ve yukarıdaki örneği aşağıda gösterildiği gibi derleyin.
c:\>coffee -c constructor_example.coffeeYukarıdaki komutu yürütürken aşağıdaki JavaScript'i üretecektir.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
function Student(name) {
this.name = name;
}
return Student;
})();
student = new Student("Mohammed");
console.log("The name of the student is :"+student.name);
}).call(this);Executing the Code
Komut isteminde aşağıdaki komutu çalıştırarak yukarıdaki örneği çalıştırın.
coffee constructor_example.coffeeÇalışırken, yukarıdaki örnek size aşağıdaki çıktıyı verir.
The name of the student is :MohammedÖrnek Özellikleri
Nesnelerde olduğu gibi, bir sınıf içinde de özelliklere sahip olabiliriz. Ve bunlar şu şekilde bilinirinstance properties.
Misal
Aşağıdaki örneği düşünün. Burada sınıf içerisinde değişkenler (isim, yaş) ve bir fonksiyon (mesaj ()) oluşturduk ve nesnesini kullanarak bunlara eriştik. Bu örneği adlı bir dosyaya kaydedin.instance_properties_example.coffee
#Defining a class
class Student
name="Ravi"
age=24
message: ->
"Hello "+name+" how are you"
#instantiating a class by passing a string to constructor
student = new Student();
console.log student.message()Derleme sırasında yukarıdaki kod aşağıdaki çıktıyı üretir.
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
var age, name;
function Student() {}
name = "Ravi";
age = 24;
Student.prototype.message = function() {
return "Hello " + name + " how are you";
};
return Student;
})();
student = new Student();
console.log(student.message());
}).call(this);Statik Özellikler
Sınıfta statik özellikler tanımlayabiliriz. Statik özelliklerin kapsamı sınıf içinde sınırlandırılmıştır vethis keyword veya takma adı @sembol ve bu özelliklere Class_Name.property olarak sınıf adını kullanarak erişmeliyiz .
Misal
Aşağıdaki örnekte, message adında bir statik fonksiyon oluşturduk. ve ona erişti. Adıyla bir dosyaya kaydedinstatic_properties_example.coffee.
#Defining a class
class Student
@message:(name) ->
"Hello "+name+" how are you"
console.log Student.message("Raju")Komut istemini açın ve yukarıdaki CoffeeScript dosyasını aşağıdaki komutu kullanarak derleyin.
c:\>coffee -c static_properties_example.coffeeDerlemede size aşağıdaki JavaScript'i verir.
// Generated by CoffeeScript 1.10.0
(function() {
var Student;
Student = (function() {
function Student() {}
Student.message = function(name) {
return "Hello " + name + " how are you";
};
return Student;
})();
console.log(Student.message("Raju"));
}).call(this);Yukarıdaki coffeeScript'i aşağıda gösterildiği gibi komut isteminde çalıştırın.
c:\>coffee static_properties_example.coffeeYürütüldüğünde, yukarıdaki örnek size aşağıdaki çıktıyı verir.
Hello Raju how are youMiras
CoffeeScript'te, bir sınıfın özelliklerini başka bir sınıfın özelliklerini kullanarak miras alabiliriz extends anahtar kelime.
Misal
Aşağıda, CoffeeScript'te bir kalıtım örneği verilmiştir. Burada iki sınıfımız var:Add ve My_class. My_class sınıfında Add adlı sınıfın özelliklerini miras aldık ve bunlaraextends anahtar kelime.
#Defining a class
class Add
a=20;b=30
addition:->
console.log "Sum of the two numbers is :"+(a+b)
class My_class extends Add
my_class = new My_class()
my_class.addition()CoffeeScript, perde arkasında prototip kalıtım kullanır. CoffeeScript'te, örnekler oluşturduğumuzda, üst sınıfın yapıcısı biz onu geçersiz kılana kadar çağrılır.
Alt sınıftan üst sınıfın yapıcısını kullanarak, super() aşağıdaki örnekte gösterildiği gibi anahtar kelime.
#Defining a class
class Add
constructor:(@a,@b) ->
addition:=>
console.log "Sum of the two numbers is :"+(@a+@b)
class Mul extends Add
constructor:(@a,@b) ->
super(@a,@b)
multiplication:->
console.log "Product of the two numbers is :"+(@a*@b)
mul = new Mul(10,20)
mul.addition()
mul.multiplication()Dinamik Sınıflar
CoffeeScript, bir sınıfın tüm örnek özelliklerini otomatik olarak miras almak için prototip mirasını kullanır. Bu, sınıfların dinamik olmasını sağlar; Bir alt sınıf oluşturulduktan sonra bir üst sınıfa özellikler ekleseniz bile, özellik, miras alınan tüm alt sınıflarına yayılır.
class Animal
constructor: (@name) ->
class Parrot extends Animal
Animal::rip = true
parrot = new Parrot("Macaw")
console.log "This parrot is no more" if parrot.ripYürütüldüğünde, yukarıdaki CoffeeScript aşağıdaki JavaScript kodunu oluşturur.
// Generated by CoffeeScript 1.10.0
(function() {
var Animal, Parrot, parrot,
extend = function(child, parent) { for (var key in parent) {
if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() {
this.constructor = child; } ctor.prototype = parent.prototype;
child.prototype = new ctor(); child.__super__ = parent.prototype; return child; },
hasProp = {}.hasOwnProperty;
Animal = (function() {
function Animal(name) {
this.name = name;
}
return Animal;
})();
Parrot = (function(superClass) {
extend(Parrot, superClass);
function Parrot() {
return Parrot.__super__.constructor.apply(this, arguments);
}
return Parrot;
})(Animal);
Animal.prototype.rip = true;
parrot = new Parrot("Macaw");
if (parrot.rip) {
console.log("This parrot is no more");
}
}).call(this);AJAX, etkileşimli web uygulamaları oluşturmak için bir web geliştirme tekniğidir.
AJAX, Asenkron JavaScript ve XML. XML, HTML, CSS ve Java Script yardımıyla daha iyi, daha hızlı ve daha etkileşimli web uygulamaları oluşturmak için yeni bir tekniktir.
Ajax, dinamik içerik görüntüleme için Belge Nesne Modeli ve JavaScript ile birlikte içerik için XHTML, sunum için CSS kullanır.
Geleneksel web uygulamaları, senkronize istekleri kullanarak sunucuya ve sunucudan bilgi iletir. Bu, bir formu doldurduğunuz, gönder düğmesine bastığınız ve sunucudan gelen yeni bilgilerle yeni bir sayfaya yönlendirildiğiniz anlamına gelir.
AJAX ile gönder düğmesine bastığınızda, JavaScript sunucuya bir istekte bulunur, sonuçları yorumlar ve mevcut ekranı günceller. En saf anlamda, kullanıcı sunucuya herhangi bir şeyin iletildiğini asla bilemezdi.
XML, sunucu verilerini almak için format olarak yaygın şekilde kullanılır, ancak düz metin dahil herhangi bir format da kullanılabilir.
AJAX, web sunucusu yazılımından bağımsız bir web tarayıcı teknolojisidir.
İstemci programı arka planda sunucudan bilgi isterken, kullanıcı uygulamayı kullanmaya devam edebilir.
Genel olarak, Ajax ile çalışmak için jQuery kullanıyoruz. Aşağıda bir Ajax ve jQuery örneği verilmiştir
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() { $("#driver").click(function(event){
$('#stage').load('/jquery/result.html');
});
});
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file −</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>Buraya load() belirtilen URL'ye bir Ajax isteği başlatır /coffeescript/result.htmldosya. Bu dosyayı yükledikten sonra, tüm içerik ID aşamasıyla etiketlenmiş <div> içine doldurulacaktır . /Jquery/result.html dosyamızın yalnızca bir HTML satırı olduğunu varsayarsak -
<h1>THIS IS RESULT...</h1>Verilen düğmeyi tıkladığınızda, sonuç.html dosyası yüklenir.
Ajax ile CoffeeScript
Yukarıdaki örneği CoffeeScript kullanarak aşağıda gösterildiği gibi yeniden yazabiliriz.
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('#driver').click (event) -> $('#stage').load '/jquery/result.html'
return
return
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file -</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>jQuery, 2006 yılında John Resig tarafından güzel bir sloganla oluşturulan JavaScript kullanılarak oluşturulmuş hızlı ve özlü bir kitaplık / çerçevedir - Daha az yazın, daha fazlasını yapın.
jQuery, hızlı web geliştirme için HTML belge geçişini, olay işlemeyi, canlandırmayı ve Ajax etkileşimlerini basitleştirir. JQuery hakkında bilgi edinmek için jQuery eğitimimizi ziyaret edin .
CoffeeScript ile çalışmak için de kullanabiliriz jQuery. Bu bölüm size CoffeeScript'i jQuery ile çalışmak için nasıl kullanacağınızı öğretir.
CoffeeScript'i jQuery ile kullanma
JQuery tarayıcı sorunlarını çözse de, bazı kötü kısımları olan JavaScript ile kullanmak biraz problemlidir. JavaScript yerine CoffeeScript kullanmak daha iyi bir fikirdir.
CoffeeScript ile jQuery'yi kullanırken olacak şekilde dönüştürürken aşağıdaki noktaları aklınızda bulundurun.
$sembolü, uygulamamızdaki jQuery kodunu gösterir. Aşağıda gösterildiği gibi jQuery kodunu komut dosyası dilinden ayırmak için bunu kullanın.
$(document).readyCoffeeScript'te işlevleri parametrelerle çağırmak ve belirsiz kodla uğraşmak dışında parantez kullanmaya gerek yoktur ve işlev tanımını değiştirmemiz gerekir. function() aşağıda gösterildiği gibi bir ok işareti ile.
$(document).ready ->CoffeeScript, bir işlevin kuyruklama ifadelerini örtük olarak döndürdüğünden, gereksiz dönüş ifadelerini kaldırın.
Misal
Aşağıda, <div> öğelerinin tıklanan öğeden hemen önce eklendiği bir JavaScript kodu verilmiştir -
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("div").click(function () { $(this).before('<div class="div"></div>' );
});
});
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Şimdi, yukarıdaki kodu aşağıda gösterildiği gibi CoffeeScript koduna dönüştürebiliriz
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready -> $('div').click ->
$(this).before '<div class="div"></div>'
return
return
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>Yürütüldüğünde, bu size aşağıdaki çıktıyı verir.
Geri Arama nedir?
Geri arama, bir işlev için eşzamansız bir eşdeğerdir. Verilen bir görev tamamlandığında bir geri arama işlevi çağrılır. Node, geri aramalardan yoğun şekilde yararlanır. Tüm Node API'leri, geri çağırmaları destekleyecek şekilde yazılmıştır.
Örneğin, bir dosyayı okumak için bir işlev dosyayı okumaya başlayabilir ve bir sonraki komutun yürütülebilmesi için kontrolü hemen yürütme ortamına döndürebilir. Dosya G / Ç işlemi tamamlandığında, geri arama işlevini, dosyanın içeriğini parametre olarak iletirken geri arama işlevini çağıracaktır. Yani Dosya G / Ç için herhangi bir engelleme veya bekleme yoktur. Bu, herhangi bir işlevin sonuç döndürmesini beklemeden yüksek sayıda isteği işleyebildiğinden, Node.js'yi oldukça ölçeklenebilir kılar.
Engelleme Kodu Örneği
Aşağıdaki içeriğe sahip input.txt adlı bir metin dosyası oluşturun
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Aşağıdaki koda sahip main.js adlı bir js dosyası oluşturun -
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");Şimdi sonucu görmek için main.js'yi çalıştırın -
$ node main.jsÇıkışı doğrulayın.
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program EndedEngellemeyen Kod Örneği
Aşağıdaki içeriğe sahip input.txt adlı bir metin dosyası oluşturun
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Main.js dosyasını aşağıdaki koda sahip olacak şekilde güncelleyin -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");Şimdi sonucu görmek için main.js'yi çalıştırın -
$ node main.jsÇıkışı doğrulayın.
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!Bu iki örnek, blocking and non-blocking calls. İlk örnek, programın dosyayı okuyana kadar bloke ettiğini ve daha sonra yalnızca programı sonlandırmaya devam ettiğini, ikinci örnekte ise programın dosya okumayı beklemediğini ancak "Program Bitti" yazdırmaya başladığını gösterir.
Bu nedenle, bir engelleme programı çok fazla sırayla yürütülür. Programlama açısından bakıldığında, mantığı uygulamak daha kolaydır, ancak engellemeyen programlar sırayla çalışmaz. Bir programın işlenecek herhangi bir veriyi kullanması gerektiğinde, sıralı yürütmesi için aynı blok içinde tutulmalıdır.
MongoDB, yüksek performans, yüksek kullanılabilirlik ve kolay ölçeklenebilirlik sağlayan, platformlar arası, belge odaklı bir veritabanıdır. MongoDB, koleksiyon ve belge kavramı üzerinde çalışıyor. Daha fazla bilgi için MongoDB Eğitimimizi okuyun .
Bu bölümde, CoffeeScript kullanarak MongoDB veritabanı ile nasıl iletişim kuracağınızı öğreneceksiniz.
Kurulum
MongoDB veritabanı, MongoDB'nin Node.js 2.0 sürücüsü kullanılarak CoffeeScript ile entegre edilebilir. İlk olarak MongoDB eğitimimizin çevre bölümüne bakarak MongoDB'yi sisteminize kurmanız gerekiyor .
MongoDB'yi başarıyla yükledikten sonra, bin klasörü (yolu ayarlamadıysanız) ve MongoDB hizmetini aşağıda gösterildiği gibi başlatın.
C:\Program Files\MongoDB\Server\3.2\bin> mongodSon olarak, komut isteminde aşağıdaki NPM komutunu çalıştırarak MongoDB sürücüsünü ve bağımlılıklarını kurun.
npm install mongodb --saveMongoDB'ye bağlanma
MongoDB'ye bağlanmak için öncelikle bunu kullanarak MongoClient oluşturun, connect()işlevi. Bu işlev url'yi ve bir geri arama işlevini parametre olarak kabul eder.
Aşağıdaki CoffeeScript kodu, MongoDB sunucusuna nasıl bağlanılacağını gösterir. MongoDB sunucusu sisteminizde çalışıyorsa, bu program sunucuya bir bağlantı kurar.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Close connection
db.close()
returnYukarıdaki kodu adıyla bir dosyaya kaydedin connect_db.coffeeve aşağıda gösterildiği gibi çalıştırın. Veritabanı başarıyla oluşturulursa aşağıdaki mesajı verecektir.
c:\> coffee connect_db.coffee
coffee connect_db.collection
Connection established to mongodb://localhost:27017/testdbBir Koleksiyon Oluşturmak
MongoDB'deki bir koleksiyon, içinde sakladığımız belgeleri tutar. Kullanarak bir koleksiyon oluşturabilirsiniz.collection()işlevi. Bu işlev, oluşturmak istediğimiz koleksiyonun adını temsil eden bir dizge argümanını kabul eder.
Aşağıdaki CoffeeScript kodu, MongoDB'de nasıl koleksiyon oluşturulacağını gösterir. Herhangi bir hata durumunda, konsolda görüntülenecektir.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Create collection
col = db.collection('My_collection')
console.log "Collection created successfully."
#Close connection
db.close()
returnYukarıdaki kodu adıyla bir dosyaya kaydedin create_collection.coffeeve aşağıda gösterildiği gibi çalıştırın. Koleksiyon başarıyla oluşturulursa aşağıdaki mesajı verecektir.
c:/> coffee create_collection.coffee
Connection established to mongodb://localhost:27017/testdb
Collection created successfully.Belgeleri Eklemek
Belgeleri MongoDB'deki bir koleksiyona ekleyebilirsiniz, adlı bir işlevi çağırmanız gerekir insert() eklenmesi gereken belgelerin listesini parametre olarak ileterek.
Aşağıdaki CoffeeScript kodu, adlı bir koleksiyona belgelerin nasıl ekleneceğini gösterir My_collection. Herhangi bir hata durumunda konsolda görüntülenecektir.
#Sample JSON Documents
doc1 = {name: 'Ram', age: 26, city: 'Hyderabad'}
doc2 = {name: 'Rahim', age: 27, city: 'Banglore'}
doc3 = {name: 'Robert', age: 28, city: 'Mumbai'}
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Inserting documents
col.insert [doc1,doc2,doc3], (err, result) ->
if err
console.log err
else
console.log "Documents inserted successfully"
#Close connection
db.close()
return
returnYukarıdaki kodu adıyla bir dosyaya kaydedin insert_documents.coffeeve aşağıda gösterildiği gibi çalıştırın. Belgeler başarıyla yerleştirilirse aşağıdaki mesajı verir
c:/> coffee insert_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Documents inserted successfullyBelgeleri Okuma
MongoDB'de depolanan dokümanları adlı bir işlevi kullanarak alabilirsiniz. find(). Aşağıdaki CoffeeScript kodu, MongoDB'de depolanan kayıtların nasıl alınacağını gösterir.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Inserting Documents
col.find({name: 'Ram'}).toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnYukarıdaki kodu adıyla bir dosyaya kaydedin read_documents.coffeeve aşağıda gösterildiği gibi çalıştırın. Bu program, belirtilen koleksiyondaki gerekli belgeyi alır ve aşağıda gösterildiği gibi görüntüler.
C:\> coffee read_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e269c10478809c3009ad1e,
name: 'Ram',
age: 26,
city: 'Hyderabad' } ]Ayrıca, belirli bir koleksiyonda bulunan tüm belgeleri, find() aşağıda gösterildiği gibi herhangi bir argüman geçirmeden işlev görür.
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Reading all Documents
col.find().toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnYukarıdaki kodu adıyla bir dosyaya kaydedin read_all_documents.coffeeve aşağıda gösterildiği gibi çalıştırın. bu program, belirtilen koleksiyondaki tüm belgeleri alır ve aşağıda gösterildiği gibi görüntüler.
C:\> coffee read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Hyderabad' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Belgeleri Güncelleme
MongoDB'de depolanan dokümanları adlı bir işlevi kullanarak güncelleyebilirsiniz. update(). Aşağıdaki CoffeeScript kodu, MongoDB'de depolanan kayıtların nasıl güncelleneceğini gösterir.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Reading Data
col.update {name:'Ram'},{$set:{city:'Delhi'}},(err, result)->
if err
console.log err
else
console.log "Document updated"
#Closing connection
db.close()
return
returnBu program Ram adlı çalışanın şehrini Haydarabad'dan Delhi'ye günceller.
Yukarıdaki kodu adıyla bir dosyaya kaydedin update_documents.coffeeve aşağıda gösterildiği gibi çalıştırın. bu program, belirtilen koleksiyondaki belgeleri alır ve aşağıda gösterildiği gibi görüntüler.
C:\> coffee update_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document updatedGüncellemeden sonra, read_documents.coffee programı, daha sonra Ram isimli kişinin şehir adının güncellendiğini göreceksiniz. Hyderabad -e Delhi.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Delhi' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]Belgeleri Silme
Kullanarak koleksiyondaki tüm belgeleri silebilirsiniz. remove()işlevi. Aşağıdaki CoffeeScript kodu, MongoDB'de depolanan tüm kayıtların nasıl silineceğini gösterir.
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Deleting Data
col.remove()
console.log "Document deleted"
#Closing connection
db.close()
returnYukarıdaki kodu adıyla bir dosyaya kaydedin delete_documents.coffeeve aşağıda gösterildiği gibi çalıştırın. bu programlar, belirtilen koleksiyondaki tüm belgeleri aşağıdaki mesajları görüntüleyerek kaldırır.
C:\> coffee delete_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document deletedSildikten sonra, read_documents.coffee program, daha sonra aşağıda gösterildiği gibi boş bir koleksiyon alacaksınız.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ ]SQLite, hafif, şema tabanlı bir ilişkisel veritabanı motorudur. Web tarayıcılarında yerel depolama için gömülü veritabanı yazılımı olarak popüler bir seçimdir.
Diğer birçok veritabanı yönetim sisteminin aksine, SQLite bir istemci-sunucu veritabanı motoru değildir. Daha fazla bilgi için SQLite Eğitimimizi okuyun
Bu bölümde CoffeeScript kullanarak SQLite veritabanı ile nasıl iletişim kuracağınızı öğreneceksiniz.
Kurulum
SQLite3 veritabanı aşağıdakiler kullanılarak CoffeeScript ile entegre edilebilir: node-sqlite3modül. Bu modül Node.js v0.10.x, v0.12.x, v4.x ve v5.x ile çalışır. Bu modül, CoffeeScript kullanarak SQLite3 ile iletişim kurmak için çeşitli işlevler sunar, buna ek olarak, bir Basit sorgu ve parametre bağlama arayüzü ve bir Sorgu serileştirme API'si sağlar.
Aşağıda gösterildiği gibi npm kullanarak node-sqlite3 modülünü kurabilirsiniz.
npm install sqlite3Sqlite3 modülünü kullanmak için önce veritabanını temsil eden bir bağlantı nesnesi oluşturmanız gerekir ve bu nesne tüm SQL ifadelerini çalıştırmanıza yardımcı olacaktır.
Veritabanına Bağlanma
SQLite veritabanına bağlanmak için öncelikle require() işlevi node-sqlite3 modül ve dizeyi ilet sqlite3bir parametre olarak. Ardından, veritabanının adını şu adrese ileterek bir veritabanına bağlanın:sqlite3.Database() inşa etmek.
Aşağıdaki CoffeeScript kodu, mevcut bir veritabanına nasıl bağlanılacağını gösterir. Veritabanı yoksa, verilen adla oluşturulacaktır.test.db, açılır ve son olarak veritabanı nesnesi döndürülür.
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Database opened successfully."Ayrıca tedarik edebiliriz :memory:anonim bir bellek içi veritabanı ve test.db yerine anonim disk tabanlı veritabanı oluşturmak için boş bir dize oluşturmak için. Yukarıdaki kodu adıyla bir dosyaya kaydedincreate_db.coffeeve aşağıda gösterildiği gibi çalıştırın. Veritabanı başarıyla oluşturulursa, aşağıdaki mesajı üretir -
c:\> coffee create_db.coffee
Successfully connectedTablo Oluşturmak
CoffeeScript aracılığıyla SQLite veritabanında bir tablo oluşturabilirsiniz. run()işlevi. Bu işleve String formatında bir tablo oluşturmak için sorguyu iletin.
Aşağıdaki CoffeeScript programı önceden bir tablo oluşturmak için kullanılacaktır. test.db veritabanı -
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
db.run 'CREATE TABLE STUDENT (name TEXT, age INTEGER, city TEXT)'
console.log "Table created successfully"
return
db.close()serialize()işlevi veritabanını serileştirilmiş moda ayarlar. Bu modda, bir geri arama ile karşılaşıldığında, hemen aranacaktır. Bu geri aramadaki sorgular seri olarak yürütülür. Yakında fonksiyon geri döner. Veritabanı tekrar normal moda ayarlanacaktır. İşlemi tamamladıktan sonra bağlantısını kullanarak kapatmamız gerekiyor.close() işlevi.
Yukarıdaki kodu adıyla bir dosyaya kaydedin create_table.coffeeve aşağıda gösterildiği gibi çalıştırın. Bu adlı bir tablo oluşturacakSTUDENTaşağıdaki mesajları görüntüleyen test.db veritabanında .
C:\> coffee create_table.coffee
Successfully connected
Table created successfullyVeri Ekleme / Oluşturma
İnsert deyimini çalıştırarak CoffeeScript kodu aracılığıyla SQLite veritabanına veri ekleyebilirsiniz. Bunu yapmak için kullanabilirizprepare() SQL deyimlerini hazırlayan işlev.
Ayrıca bağlanma değişkenleri içeren sorguları da kabul eder (?), bu değişkenlerin değerleri kullanılarak eklenebilir run()işlevi. Hazırlanmış ifadeyi kullanarak birden fazla kayıt girebilirsiniz ve tüm kayıtları ekledikten sonra, hazırladığınız ifadeyi kullanarak sonlandırmanız gerekir.finalize() işlevi.
Aşağıdaki CoffeeScript programı, önceki örnekte oluşturulan STUDENT adlı tabloya kayıtların nasıl ekleneceğini gösterir.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
stmt = db.prepare('INSERT INTO STUDENT VALUES (?,?,?)')
stmt.run 'Ram',24,'Hyderabad'
stmt.run 'Robert',25,'Mumbai'
stmt.run 'Rahim',26,'Bangalore'
stmt.finalize()
console.log "Data inserted successfully"
return
db.close()Yukarıdaki kodu adıyla bir dosyaya kaydedin insert_data.coffeeve aşağıda gösterildiği gibi çalıştırın. Bu, aşağıdaki mesajları görüntüleyen STUDENT adlı tabloyu dolduracaktır.
C:\> coffee insert_data.coffee
Successfully connected
Data inserted successfullyVerileri Okuma / Alma
Bir SQLite tablosundaki verileri, each()işlevi. Bu işlev, her satırda çağrılacak olan isteğe bağlı bir geri arama işlevini kabul eder.
Aşağıdaki CoffeeScript programı, önceki örnekte oluşturulan STUDENT adlı tablodan kayıtları nasıl getirip görüntüleyebileceğimizi gösterir.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
console.log "The contents of the table STUDENT are ::"
db.each 'SELECT rowid AS id, name,age,city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.age+', '+ row.city
return
return
db.close()Yukarıdaki kodu adıyla bir dosyaya kaydedin retrive_data.coffeeve aşağıda gösterildiği gibi çalıştırın. Bu, STUDENT adlı tablodaki tüm kayıtları alır ve konsolda aşağıdaki gibi görüntülenir.
C:\> coffee retrive_data.coffee
Successfully connected
The contents of the table STUDENT are ::
1: Ram, 24, Hyderabad
2: Robert, 25, Mumbai
3: Rahim, 26, BangaloreVerileri Güncelleme
Aşağıdaki CoffeeScript kodu, herhangi bir kaydı güncellemek için UPDATE deyimini nasıl kullanabileceğimizi ve ardından STUDENT adlı tabloda güncellenmiş kayıtları getirip görüntüleyebileceğimizi gösterir.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Updating data
stmt = db.prepare('UPDATE STUDENT SET city = ? where name = ?')
stmt.run 'Delhi','Ram'
console.log "Table updated"
stmt.finalize()
#Retrieving data after update operation
console.log "The contents of the table STUDENT after update operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Yukarıdaki kodu adıyla bir dosyaya kaydedin update_data.coffeeve aşağıda gösterildiği gibi çalıştırın. Bu, Ram isimli öğrencinin şehrini günceller ve aşağıdaki gibi güncelleme işleminden sonra tablodaki tüm kayıtları gösterir.
C:\> coffee update_data.coffee
Successfully connected
Table updated
The contents of the table STUDENT after update operation are ::
1: Ram, Delhi
2: Robert, Mumbai
3: Rahim, BangaloreVerileri Silme
Aşağıdaki CoffeeScript kodu, herhangi bir kaydı silmek için DELETE ifadesini nasıl kullanabileceğimizi ve ardından STUDENT adlı tablodan kalan kayıtları getirip görüntüleyebileceğimizi gösterir.
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Deleting data
stmt = db.prepare('DELETE FROM STUDENT WHERE name = ?')
stmt.run 'Ram'
console.log "Record deleted"
stmt.finalize()
#Retrieving data after delete operation
console.log "The contents of the table STUDENT after delete operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()Yukarıdaki kodu adıyla bir dosyaya kaydedin delete_data.coffeeve aşağıda gösterildiği gibi çalıştırın. Ram isimli öğrencinin kaydını siler ve silme işleminden sonra kalanların tamamını aşağıdaki gibi tabloda gösterir.
Successfully connected
Record deleted
The contents of the table STUDENT after delete operation are ::
2: Robert, Mumbai
3: Rahim, Bangalore