İletişim Teknolojileri - Web Hizmetleri
İnternet ile ilgili olarak yaygın olarak kullanılan bazı terimleri tartışalım.
WWW
WWW kısaltmasıdır World Wide Web. WWW, İnternet üzerinden erişilebilen, birbirine bağlı belgelerin ve diğer medyanın barındırdığı bir bilgi alanıdır. WWW, İngiliz bilim adamı Tim Berners-Lee tarafından 1989 yılında icat edildi vefirst web browser 1990 yılında birbiriyle bağlantılı kullanım yoluyla bilgi alışverişini kolaylaştırmak için hypertexts.

Başka bir metin parçasına bağlantı içeren metne hiper metin denir. Web kaynakları, adı verilen benzersiz bir adla tanımlandıURL karışıklığı önlemek için.
World Wide Web, bilgi oluşturma, saklama ve bilgi alışverişi yapma şeklimizde devrim yarattı. WWW'nin başarısı şu faktörlere bağlanabilir -
- Kullanıcı dostu
- Multimedya kullanımı
- Sayfaların hiper metinler aracılığıyla birbirine bağlanması
- Interactive
HTML
HTML'nin açılımı Hypertext Markup Language. Tüm sayfa bağlamında metnin bazı kısımlarının yapısını, düzenini ve stilini belirtecek şekilde işaretlenebileceği şekilde tasarlanmış bir dile,markup language. Birincil işlevi, metni tanımlamak, işlemek ve sunmaktır.
HTML web sayfaları ve web uygulamaları oluşturmak ve bunları yüklemek için standart dildir web browsers. WWW gibi, kullanıcıların sayfalara herhangi bir sayfadan kolayca erişmesini sağlamak için Time Berners-Lee tarafından oluşturuldu.
Bir sayfa için istek gönderdiğinizde, web sunucusu dosyayı HTML biçiminde gönderir. Bu HTML dosyası web tarayıcısı tarafından yorumlanır ve görüntülenir.
XML
XML, eXtensible Markup Language. Verileri güvenli, emniyetli ve doğru bir şekilde depolamak ve taşımak için tasarlanmış bir biçimlendirme dilidir. Genişletilebilir kelimesinin de belirttiği gibi XML, kullanıcılara, özellikle İnternet üzerindeki belgeleri görüntülemek için kendi dillerini tanımlama araçları sağlar.

Herhangi bir XML belgesinin iki bölümü vardır - structure ve content. Bunu anlamak için bir örnek alalım. Okul kütüphanenizin abone olduğu dergilerden oluşan bir veritabanı oluşturmak istediğini varsayalım. Bu, oluşturulması gereken KATALOG XML dosyasıdır.
<CATALOG>
<MAGAZINE>
<TITLE>Magic Pot</TITLE>
<PUBLISHER>MM Publications</PUBLISHER>
<FREQUENCY>Weekly</FREQUENCY>
<PRICE>15</PRICE>
</MAGAZINE>
<MAGAZINE>
<TITLE>Competition Refresher</TITLE>
<PUBLISHER>Bright Publications</PUBLISHER>
<FREQUENCY>Monthly</FREQUENC>
<PRICE>100</PRICE>
</MAGAZINE>
</CATALOG>Her derginin kendisi hakkında saklanan başlık, yayıncı, frekans ve fiyat bilgileri vardır. Bu, kataloğun yapısıdır. Magic Pot, MM Publication, Monthly, Weekly vb. Değerler içeriktir.
Bu XML dosyası, kitaplıkta bulunan tüm dergiler hakkında bilgi içerir. Bu dosyanın kendi başına bir şey yapmayacağını unutmayın. Ancak burada depolanan verileri çıkarmak, analiz etmek ve sunmak için başka bir kod parçası kolayca yazılabilir.
HTTP
HTTP'nin kısaltması Hypertext Transfer Protocol. Metin, grafik, görüntü, video ve diğer multimedya dosyalarının birWorld Wide Web. HTTP birapplication layer protokolü TCP/IP süit client-server ağ modeli ve ilk kez World Wide Web'in babası Time Berners-Lee tarafından özetlenmiştir.

HTTP bir request-responseprotokol. İşte nasıl çalıştığı -
İstemci, isteği HTTP'ye gönderir.
Sunucu ile TCP bağlantısı kuruldu.
Gerekli işlemden sonra sunucu, durum talebinin yanı sıra bir mesaj gönderir. Mesaj, istenen içeriğe veya bir hata mesajına sahip olabilir.
HTTP isteğine yöntem denir. En popüler yöntemlerden bazılarıGET, PUT, POST, CONNECT, vb. Yerleşik güvenlik mekanizmalarına sahip yöntemlere güvenli yöntemler, diğerleri ise unsafe. Tamamen güvenli olan HTTP sürümü, S'nin güvenli anlamına geldiği HTTPS'dir. Burada tüm yöntemler güvenlidir.
HTTP protokolünün kullanımına bir örnek -
https : //www.tutorialspoint.com/videotutorials/index.htm
Kullanıcı, tutorialspoint.com web sitesindeki video eğitimlerinin dizin sayfasını (bir bağlantıya tıklayarak) istiyor. Talebin diğer kısımları daha sonra bölümde tartışılacaktır.
Alan isimleri
Etki alanı adı, onu World Wide Web'de tanımlamak için bir sunucuya verilen benzersiz bir addır. Daha önce verilen örnek talepte -
https://www.tutorialspoint.com/videotutorials/index.htm
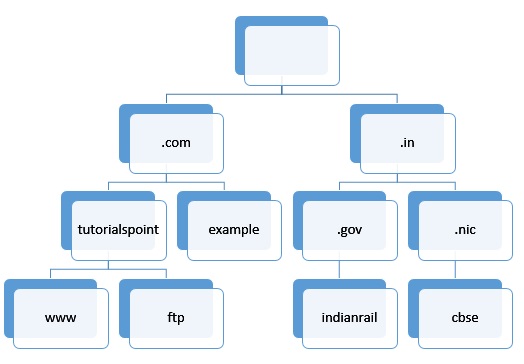
tutorialspoint.com alan adıdır. Etki alanı adında, noktalarla ayrılmış etiketler adı verilen birden çok parça bulunur. Bu alan adının etiketlerini tartışalım. En sağdaki .com etiketinin adıtop level domain(TLD). Diğer TLD örnekleri şunları içerir:.net, .org, .co, .au, vb.

TLD'ye bırakılan etiket, yani öğretici nokta, second level domain. Yukarıdaki resimde,.co etiket .co.uk ikinci düzey alandır ve .uk TLD'dir. www basitçe, subdomainof tutorialspoint.com. Başka bir etiket olabilirftp ftp.tutorialspoint.com alt alan adını oluşturmak için.
Alan adlarının bu mantıksal ağaç yapısına, üst düzey alan adından başlayarak alt düzey alan adlarına kadar denir. domain name hierarchy. Alan adı hiyerarşisinin kökünameless. Tam alan adının maksimum uzunluğu 253 ASCII karakterdir.

URL
URL kısaltması Uniform Resource Locator. URL, bir web kaynağının bilgisayar ağındaki konumunu ve onu geri alma mekanizmasını ifade eder. Yukarıdaki örnekle devam edelim -
https://www.tutorialspoint.com/videotutorials/index.htm
Bu tam dize bir URL'dir. Parçalarını tartışalım -
index.htm ... resource (bu durumda web sayfası) alınması gereken
www.tutorialspoint.com bu sayfanın bulunduğu sunucudur
videotutorials kaynağın bulunduğu sunucudaki klasördür
www.tutorialspoint.com/videotutorials kaynağın tam yol adıdır
https kaynağı almak için kullanılacak protokoldür
URL, web tarayıcısının adres çubuğunda görüntülenir.
Web siteleri
Website bir dizi web pages tek bir alan adı altında. Web page bir sunucuda bulunan ve ağa bağlı bir metin belgesidir. World Wide Webhiper metinler aracılığıyla. Etki alanı adı hiyerarşisini tasvir eden resmi kullanarak, bunlar oluşturulabilecek web siteleridir -
- www.tutorialspoint.com
- ftp.tutorialspoint.com
- indianrail.gov.in
- cbse.nic.in
Web siteleri 3 ve 4 ile ilişkili bir protokol olmadığını, ancak yine de varsayılan protokollerini kullanarak yükleneceklerini unutmayın.

İnternet tarayıcıları
Web browser bir application software tarafından tanımlanan herhangi bir kaynağa erişmek, geri getirmek, sunmak ve üzerinden geçmek için URL üzerinde World Wide Web. En popüler web tarayıcıları şunları içerir:
- Chrome
- Internet Explorer
- Firefox
- Apple Safari
- Opera

Web Sunucuları
Web server herhangi biri software application, computer veya networked devicekullanıcılara isteklerine göre dosya sunan. Bu istekler, istemci cihazlar tarafından HTTP veya HTTPS istekleri aracılığıyla gönderilir. Popüler web sunucusu yazılımı şunları içerir:Apache, Microsoft IIS, ve Nginx.
Ağ sağlayıcısı
Web hosting bireylerin, kuruluşların veya işletmelerin depolamasını sağlayan bir İnternet hizmetidir web pages İnternet üzerinden erişilebilir. Web hosting service providersweb sitelerini ve sayfalarını barındırdıkları web sunucuları var. Ayrıca, yukarıda HTTP'de tartışıldığı gibi, müşteri talebi üzerine bir web sayfasını kullanıma sunmak için gerekli teknolojileri de sağlarlar.
Web Komut Dosyası
Script herhangi biri kullanılarak yazılmış talimatlar dizisidir. programming language ve interpreted (ziyade compiled) başka bir program tarafından. Komut dosyalarını dinamik hale getirmek için web sayfalarına gömmek denirweb scripting.

Bildiğin gibi, web pages kullanılarak oluşturulur HTML, sunucuda depolanır ve ardından web browsersmüşterinin talebi üzerine. Daha önce bu web sayfalarıstaticdoğası gereği, yani bir zamanlar oluşturulan, kullanıcılara gösterilen tek versiyondu. Bununla birlikte, modern kullanıcılar kadar web sitesi sahipleri de web sayfalarıyla bir miktar etkileşim talep etmektedir.
Etkileşim örnekleri arasında, kullanıcılar tarafından doldurulan çevrimiçi formların doğrulanması, kullanıcı bir seçeneği kaydettikten sonra mesajların gösterilmesi vb. Yer alır. Tüm bunlar web komut dosyası ile sağlanabilir. Web komut dosyası iki türdendir -
Client side scripting- Burada bir sayfaya gömülü komut dosyaları, web tarayıcısı kullanılarak istemci bilgisayarın kendisi tarafından yürütülür. En popüler istemci tarafı kodlama dilleri JavaScript, VBScript, AJAX vb .'dir.
Server side scripting- Burada betikler sunucuda çalıştırılır. İstemci tarafından istenen web sayfası oluşturulur ve betikler çalıştırıldıktan sonra gönderilir. En popüler sunucu tarafı kodlama dilleri PHP, Python, ASP .Net vb .'dir.
Web 2.0
Web 2.0 gelişimin ikinci aşamasıdır World Wide Web vurgu nerede dynamic ve user generated contentstatik içerik yerine. Yukarıda tartışıldığı gibi, World Wide Web başlangıçta HTML kullanılarak statik içeriğin oluşturulmasını ve sunulmasını destekledi. Ancak, kullanıcılar geliştikçe etkileşimli içeriğe olan talep arttı ve bu dinamizmi içeriğe eklemek için web komut dosyası kullanıldı.

1999'da Darcy DiNucci, web sayfalarının tasarlanma ve kullanıcıya sunulma biçimindeki paradigma değişikliğini vurgulamak için Web 2.0 terimini icat etti. 2004 civarında popülerlik kazandı.
Web 2.0'daki kullanıcı tarafından oluşturulan içerik örnekleri arasında sosyal medya web siteleri, sanal topluluklar, canlı sohbetler vb. Bunlar, İnternet'i deneyimleme ve kullanma şeklimizde devrim yaratmıştır.