EmberJS - Temel Kavramlar
Ember.js aşağıdaki temel kavramlara sahiptir -
- Router
- Templates
- Models
- Components

Yönlendirici ve Rota İşleyicileri
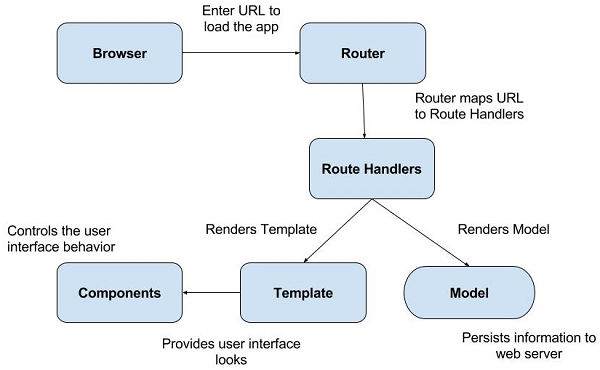
URL, URL'yi adres çubuğuna girerek uygulamayı yükler ve kullanıcı, uygulama içindeki bir bağlantıyı tıklar. Ember, URL'yi bir yol işleyicisine eşlemek için yönlendiriciyi kullanır. Yönlendirici, mevcut URL'yi daha sonra verileri yüklemek, şablonları görüntülemek ve bir uygulama durumunu ayarlamak için kullanılan yolla eşleştirir.
Rota işleyici aşağıdaki eylemleri gerçekleştirir -
Şablonu sağlar.
Şablona erişilebilecek modeli tanımlar.
Kullanıcının uygulamanın belirli bir bölümünü ziyaret etme izni yoksa, yönlendirici yeni bir rotaya yönlendirecektir.
Şablonlar
Şablonlar, son kullanıcılar için güçlü bir arayüzdür. Ember şablonu, Gidon şablonlarının sözdizimini kullanan bir uygulamanın kullanıcı arayüzü görünümünü sağlar . Normal HTML'ye benzeyen ön uç uygulamasını oluşturur. Ayrıca normal ifadeyi destekler ve ifadeyi dinamik olarak günceller.
Modeli
Yol işleyicileri, bilgileri web sunucusuna devam ettiren modeli işler. Veritabanında depolanan verileri işler. Model, Ember Data'nın işlevselliğini artıran basit bir sınıftır. Ember Data, veritabanında depolanan verilerle işlemek için Ember.js ile sıkı bir şekilde bağlantılı bir kitaplıktır.
Bileşenler
Bileşen, iki bölümden oluşan kullanıcı arayüzü davranışını kontrol eder -
JavaScript ile yazılmış bir şablon
bileşenlerin davranışını sağlayan JavaScript ile yazılmış bir kaynak dosyası.