EmberJS - Hızlı Kılavuz
Ember.js nedir?
Ember.js, web uygulamaları geliştirmek için kullanılan açık kaynaklı, ücretsiz bir JavaScript istemci tarafı çerçevesidir. Veri yönetimi ve uygulama akışını içeren eksiksiz bir çözüm sağlayarak istemci tarafı JavaScript uygulamaları oluşturmaya olanak tanır.
Ember.js'nin orijinal adı SproutCore MVC çerçevesiydi . Yehuda Katz tarafından geliştirildi ve ilk olarak Aralık 2011'de piyasaya sürüldü . Ember.js'nin kararlı sürümü 2.10.0'dır ve bu 28 Kasım 2016'da piyasaya sürülmüştür.
Neden Ember.js?
Ember.js'nin kullanımını anlamak için aşağıdaki noktaları göz önünde bulundurun -
Ember.js, MIT lisansı altında açık kaynaklı bir JavaScript çerçevesidir.
Bu kullanarak yeni bağlama sözdizimi sağlar HTMLBars bir üst kümesidir şablon motoru Handerlbars motoru çiftleşmiş.
Sağladığı Glimmer oluşturma motorunu oluşturma hızını artırmak için.
Sağladığı Komut Satırı Arabirimi geliştirme sürecine Kor desenleri entegre ve geliştirici verimliliği üzerinde kolayca odaklanır yarar.
İki özellik arasında bağlantı oluşturmak için veri bağlamayı destekler ve bir özellik değiştiğinde, diğer özellik yeni değerle yükseltilir.
Ember.js'nin Özellikleri
Aşağıda Ember.js'nin en önemli özelliklerinden bazıları verilmiştir -
Ember.js, yeniden kullanılabilir ve bakımı yapılabilir JavaScript web uygulamaları oluşturmak için kullanılır.
Ember.js, geliştirme modelinin merkezinde HTML ve CSS'ye sahiptir .
Örnek başlatıcıları sağlar.
Rotalar, URL'leri yönetmek için kullanılan Ember.js'nin temel özellikleridir.
Ember.js, Ember uygulamalarında hata ayıklamak için Ember Inspector aracı sağlar.
Ember.js, uygulamaların içeriği değişirse modeli otomatik olarak güncellemeye yardımcı olan şablonlar kullanır.
Sisteminizde Ember.js'yi yapılandırmak kolaydır. Ember CLI (Komut Satırı Arayüzü) yardımcı programını kullanarak Ember projelerinizi oluşturabilir ve yönetebilirsiniz. Ember CLI, birleştirme, küçültme ve sürüm oluşturma gibi farklı uygulama varlık yönetimi türleriyle ilgilenir ve ayrıca bileşenler, yollar vb. Üretmek için jeneratörler sağlar.
Ember CLI'yi kurmak için aşağıdaki bağımlılıklara sahip olmanız gerekir -
Git- Dosyalarda yapılan değişikliklerin takibi için açık kaynaklı bir sürüm kontrol sistemidir. Daha fazla bilgi için git resmi web sitesine bakın . Ember, bağımlılıklarını yönetmek için Git'i kullanır.
Git'i Linux'a Kurmak: Git'i Linux'a bu bağlantıyı kullanarak kurun -http://git-scm.com/download/linux
Git'i Mac'e yükleme : Bu bağlantıyı kullanarak Git'i Mac OS'ye yükleyin -https://git-scm.com/download/mac
Git'i Linux'a Kurmak: Git'i Windows'a bu bağlantıyı kullanarak kurun -https://git-scm.com/download/win
Node.js and npm- Node.js, sunucu tarafı ve ağ uygulamaları geliştirmek için kullanılan bir açık kaynaktır. JavaScript ile yazılmıştır. NPM, projelerdeki bağımlılıkları kurmak, paylaşmak ve yönetmek için kullanılan bir düğüm paketi yöneticisidir. Ember CLI, bağımlılıkları almak için Node.js çalışma zamanını ve npm'yi kullanır.
Bower - HTML, CSS, JavaScript, resim dosyaları vb. Bileşenleri yönetmek için kullanılır ve npm kullanılarak kurulabilir.
Watchman - Bu isteğe bağlı bağımlılık, dosyaları veya dizinleri izlemek ve değiştiklerinde bazı eylemleri yürütmek için kullanılabilir.
PhantomJS - Bu isteğe bağlı bağımlılık, web sayfasıyla etkileşim kurmak için tarayıcı tabanlı birim testlerini çalıştırmak için kullanılabilir.
Ember CLI'yi yükleme
Ember CLI, Ember modellerini geliştirme sürecine entegre eder ve geliştirici üretkenliğine kolayca odaklanır. Ember.js ve Ember verileriyle Ember uygulamaları oluşturmak için kullanılır.
Ember'ı aşağıda verilen komutta olduğu gibi npm kullanarak kurabilirsiniz -
npm install -g ember-cliBeta sürümünü yüklemek için aşağıdaki komutu kullanın -
npm install -g [email protected]Ember'in başarılı kurulumunu kontrol etmek için aşağıdaki komutu kullanın -
ember -vYukarıdaki komutu çalıştırdıktan sonra, buna benzer bir şey gösterecek
ember-cli: 2.10.1
node: 0.12.7
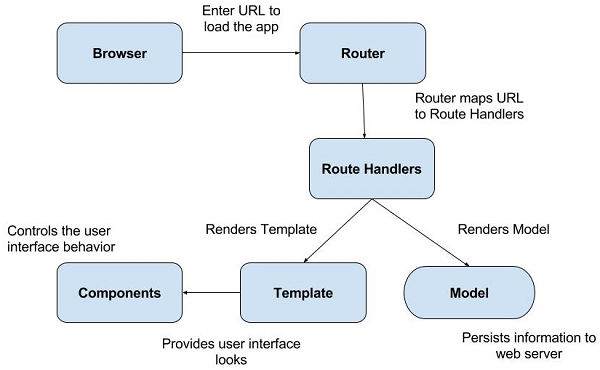
os: win32 ia32Ember.js aşağıdaki temel kavramlara sahiptir -
- Router
- Templates
- Models
- Components

Yönlendirici ve Rota İşleyicileri
URL, URL'yi adres çubuğuna girerek uygulamayı yükler ve kullanıcı, uygulama içindeki bir bağlantıyı tıklar. Ember, URL'yi bir yol işleyicisine eşlemek için yönlendiriciyi kullanır. Yönlendirici, mevcut URL'yi daha sonra verileri yüklemek, şablonları görüntülemek ve bir uygulama durumunu ayarlamak için kullanılan yolla eşleştirir.
Rota işleyici aşağıdaki eylemleri gerçekleştirir -
Şablonu sağlar.
Şablona erişilebilecek modeli tanımlar.
Kullanıcının uygulamanın belirli bir bölümünü ziyaret etme izni yoksa, yönlendirici yeni bir rotaya yönlendirecektir.
Şablonlar
Şablonlar, son kullanıcılar için güçlü bir arayüzdür. Ember şablonu, Gidon şablonlarının sözdizimini kullanan bir uygulamanın kullanıcı arayüzü görünümünü sağlar . Normal HTML'ye benzeyen ön uç uygulamasını oluşturur. Ayrıca normal ifadeyi destekler ve ifadeyi dinamik olarak günceller.
Modeli
Yol işleyicileri, bilgileri web sunucusuna devam ettiren modeli işler. Veritabanında depolanan verileri işler. Model, Ember Data'nın işlevselliğini artıran basit bir sınıftır. Ember Data, veritabanında depolanan verilerle işlemek için Ember.js ile sıkı bir şekilde bağlantılı bir kitaplıktır.
Bileşenler
Bileşen, iki bölümden oluşan kullanıcı arayüzü davranışını kontrol eder -
JavaScript ile yazılmış bir şablon
bileşenlerin davranışını sağlayan JavaScript ile yazılmış bir kaynak dosyası.
Ember.js'yi sisteminizde kolayca yapılandırabilirsiniz. Ember.js kurulumu , EmberJS Kurulumu bölümünde açıklanmaktadır .
Uygulama Oluşturma
Ember.js kullanarak basit bir uygulama oluşturalım. Öncelikle uygulamalarınızı oluşturduğunuz bir klasör oluşturun. Örneğin, "emberjs-app" klasörünü oluşturduysanız, bu klasöre şu şekilde gidin:
$ cd ~/emberjs-app"Emberjs = app" klasörünün içinde, yeni komutu kullanarak yeni bir proje oluşturun -
$ ember new demo-appBir proje oluşturduğunuzda, yeni komut dosyalar ve dizinlerle aşağıdaki dizin yapısını sağlar -
|-- app
|-- bower_components
|-- config
|-- dist
|-- node_modules
|-- public
|-- tests
|-- tmp
|-- vendor
bower.json
ember-cli-build.js
package.json
README.md
testem.jsapp - Modellerin, rotaların, bileşenlerin, şablonların ve stillerin klasörlerini ve dosyalarını belirtir.
bower_components / bower.json- HTML, CSS, JavaScript, resim dosyaları vb. Bileşenleri yönetmek için kullanılır ve npm kullanılarak kurulabilir. Bower_components dizini tüm Bower bileşenlerini içeren ve bower.json Ember Ember CLI Shims ve QUnit tarafından yüklenen bağımlılıkları listesini içerir.
config- Bir uygulamanın ayarlarını yapılandırmak için kullanılan environment.js dizinini içerir .
dist - Uygulamayı oluştururken dağıtılan çıktı dosyalarını içerir.
node_modules / package.json- NPM, projelerdeki bağımlılıkları kurmak, paylaşmak ve yönetmek için kullanılan Node.js için bir düğüm paketi yöneticisidir. Package.json dosyası, bir uygulamanın geçerli npm bağımlılıklarını içerir ve listelenen paketler,node_modules dizin.
public - Görüntüler, yazı tipleri vb. Varlıkları içerir.
vendor - JavaScript, CSS gibi ön uç bağımlılıklarının Bower go tarafından kontrol edilmediği bir dizindir.
tests / testem.js- otomatik testler klasör testleri ve test atlet altında depolanır testem Kor CLI en düzenlenmektedir; testem.js .
tmp - Ember CLI'nin geçici dosyalarını içerir.
ember-cli-build.js - Ember CLI kullanılarak uygulamanın nasıl oluşturulacağını belirtir.
Çalışan Uygulama
Uygulamayı çalıştırmak için yeni oluşturulan proje dizinine gidin -
$ cd demo-appYeni projeyi oluşturduk ve aşağıda verilen komut ile çalışmaya hazırdır -
$ ember serverŞimdi tarayıcıyı açın ve şuraya gidin: http://localhost:4200/. Ember Welcome sayfasını aşağıdaki resimde gösterildiği gibi alacaksınız -

Ember.js'de, tüm nesneler Ember.Object'ten türetilir. Nesneye yönelik analiz ve tasarım tekniğine denirobject modeling. Ember.Object, sınıf sistemini kullanarak mixins ve yapıcı yöntemleri gibi özellikleri destekler. Ember, diziler için gözlem değişikliklerini sağlamak üzere JavaScript Array prototipini genişletmek için Ember.Enumerable arabirimini kullanır ve ayrıca String prototipini genişletmek için biçimlendirme ve yerelleştirme yöntemlerini kullanır .
Aşağıdaki tablo, Ember.js'deki farklı nesne modeli türlerini açıklamaları ile birlikte listeler -
| S.No. | Türler ve Açıklama |
|---|---|
| 1 | Sınıflar ve Örnekler Sınıf, değişkenler ve işlevlerden oluşan bir koleksiyona sahip bir şablon veya mavi baskıdır, halbuki örnekler o sınıfın nesnesiyle ilgilidir. Ember.Object'in ext () yöntemini kullanarak yeni Ember sınıfı oluşturabilirsiniz . |
| 2 | Sınıfları ve Örnekleri Yeniden Açma Bu, sınıf uygulamasını yeniden tanımlamadan güncellemekten başka bir şey değildir. |
| 3 | Hesaplanan Özellikler Hesaplanan bir özellik, işlevleri özellikler olarak bildirir ve Ember.js, gerektiğinde hesaplanan özellikleri otomatik olarak çağırır ve bir veya daha fazla özelliği tek bir değişkende birleştirir. |
| 4 | Hesaplanan Özellikler ve Toplu Veriler Hesaplanan özellik, değerini belirlemek için bir dizideki tüm öğelere erişir. |
| 5 | Gözlemciler Gözlemci, hesaplanan özellikler gibi özellikleri gözlemler ve hesaplanan özelliğin metnini günceller. |
| 6 | Bağlamalar Bağlama, iki özellik arasında bir bağlantı oluşturmaya yardımcı olan ve özelliklerden biri değiştirilirse diğeri otomatik olarak güncellenen Ember.js'nin güçlü bir özelliğidir. |
Yönlendirici, bir URL'yi bir dizi şablona çeviren ve bir uygulamanın durumunu temsil eden EmberJs'in temel bir özelliğidir. Ember, URL'yi bir yol işleyicisine eşlemek için yönlendiriciyi kullanır. Yönlendirici, mevcut URL'yi veri yüklemek, şablonları görüntülemek ve bir uygulama durumunu ayarlamak için kullanılan diğer yollarla eşleştirir.
Rota işleyici, aşağıdakiler gibi bazı eylemler gerçekleştirir:
Şablonu sağlar.
Modeli tanımlar ve şablondan erişilebilir olacaktır.
Kullanıcının bir uygulamanın belirli bir bölümünü ziyaret etme izni yoksa, yönlendirici yeni bir rotaya yönlendirecektir.
Aşağıdaki tablo, Ember.js'deki farklı yönlendiricileri açıklamalarıyla birlikte listeler -
| S.No. | Türler ve Açıklama |
|---|---|
| 1 | Rotaları Tanımlama Yönlendirici, mevcut URL'yi şablonu görüntülemek, verileri yüklemek ve bir uygulama durumunu ayarlamaktan sorumlu yollarla eşleştirir. |
| 2 | Bir Rotanın Modelini Belirleme Bir tesisat modeli belirtmek için, modelden verileri görüntülemek üzere bir şablona ihtiyacınız vardır. |
| 3 | Bir Şablon Oluşturma Rotalar, harici şablonu ekrana dönüştürmek için kullanılır. |
| 4 | Yönlendiriliyor İstenen URL bulunmadığında kullanıcıyı farklı bir sayfaya yönlendiren bir URL yönlendirme mekanizmasıdır. |
| 5 | Geçişleri Önleme ve Yeniden Deneme Transition.abort () ve transition.retry () yöntemleri iptal ve rota geçiş sırasında, sırasıyla bir geçiş yeniden denemek için de kullanılabilir. |
| 6 | Alt Durumlar Yükleniyor / Hata Ember yönlendirici, bir rota yükleme bilgisi ve bir rota yüklenirken oluşan hatalar sağlar. |
| 7 | Sorgu Parametreleri Sorgu parametreleri "?" İşaretinin sağ tarafında görüntülenir. isteğe bağlı anahtar / değer çiftleri olarak temsil edilen bir URL'yi işaretleyin. |
| 8 | Eşzamansız Yönlendirme Ember.js yönlendiricisi, eşzamansız yönlendirme kullanarak bir uygulama içindeki karmaşık eşzamansız mantığı işleme yeteneğine sahiptir. |
Birden çok sayfada standart bir düzen oluşturmak için bir şablon kullanılır . Bir şablonu değiştirdiğinizde, o şablonu temel alan sayfalar otomatik olarak değişir. Şablonlar, standardizasyon kontrolleri sağlar .
Aşağıdaki tablo, şablonlar hakkında daha fazla ayrıntı gösterir -
| S.No. | Türler ve Açıklama |
|---|---|
| 1 | Gidon Temelleri Gidon şablonlama kitaplığı, statik HTML ve dinamik içerik ekleyerek zengin kullanıcı arabirimi oluşturmaya olanak tanır. |
| 2 | Yerleşik Yardımcıları Yardımcılar, şablonlara ekstra işlevsellik sağlar ve modellerden ve bileşenlerden ham değeri kullanıcılar için uygun biçime dönüştürür. |
| 3 | Şartlılar Ember.js, program akışını kontrol etmeye yardımcı olan iki koşullu ifadeyi tanımlar. |
| 4 | Öğe Listesini Görüntüleme #Each yardımcısını kullanarak bir dizideki öğelerin listesini görüntüleyebilirsiniz . |
| 5 | Bir Nesnedeki Tuşları Görüntüleme Her biri # yardımcısını kullanarak nesnedeki anahtarları görüntüleyebilirsiniz . |
| 6 | Bağlantılar {{Link-to}} bileşeni rotaya bir bağlantı oluşturmak için kullanılabilir. |
| 7 | Hareketler HTML öğesi, {{action}} yardımcısı kullanılarak tıklanabilir hale getirilebilir . |
| 8 | Giriş Yardımcıları Yaygın form kontrolleri , Ember.js'deki {{input}} ve {{textarea}} yardımcıları kullanılarak oluşturulabilir. |
| 9 | Geliştirme Yardımcıları Gidon ve Ember'in bazı yardımcıları kullanılarak şablon geliştirme daha kolay hale getirilebilir. |
| 10 | Yardımcı Yazma Şablonlara ekstra işlevsellik ekleyebilir ve modellerden ve bileşenlerden gelen ham değerleri kullanıcılar için uygun formata dönüştürürsünüz. |
Ember.js bileşenleri, W3C web bileşeni spesifikasyonunu kullanır ve gerçek kapsülleme UI widget'ları sağlar. Şablonlar , gölge DOM ve özel öğeler olarak üç ana özelliği içerir . Bileşen, düz bir dizge yerine bir yol adına sahip olan ve "bileşenler /" ile başlayan veri şablonu adı içinde bildirilir.
Aşağıdaki tablo, eylemlerin eylem olaylarını listeler -
| S.No. | Eylem Olaylar ve Açıklama |
|---|---|
| 1 | Bir Bileşen Tanımlama Ember.js'de bir bileşeni kolayca tanımlayabilirsiniz ve her bileşenin kendi adında bir tire işareti olmalıdır. |
| 2 | Bileşen Yaşam Döngüsü Bileşen yaşam döngüsü, kodu bir bileşenin kullanım ömrü boyunca belirli zamanlarda çalıştırmak için bazı yöntemleri kullanır. |
| 3 | Özellikleri Bir Bileşene Aktarma Bileşen, özelliğe doğrudan şablon kapsamında erişmez. Bu nedenle, özelliği bileşen yavaşlaması sırasında bildirmeniz yeterlidir. |
| 4 | Bir Bileşende İçerik Sarma Şablonları kullanarak içeriği bir bileşene sarabilirsiniz. |
| 5 | Bir Bileşenin Öğesini Özelleştirme JavaScript'te Ember.Component alt sınıfını kullanarak nitelikler, sınıf adları gibi bileşenin elemanlarını özelleştirebilirsiniz . |
| 6 | Blok Parametrelerini Kullanma Bir bileşende aktarılan özellikler, sonucu bir blok ifadesinde geri verebilir. |
| 7 | Olayları Yönetme Çift tıklama, gezinme, tuşa basma gibi kullanıcı olayları, olay işleyicileri tarafından işlenebilir. Bunu yapmak için, olay adını bileşene bir yöntem olarak uygulayın. |
| 8 | Eylemlerle Değişiklikleri Tetikleme Bileşenler, eylemleri kullanarak değişiklikleri tetikleyebilir ve olaylarla iletişim kurabilir. |
Model, Ember Data'nın işlevselliğini artıran bir sınıftır. Bir kullanıcı sayfayı yenilediğinde, sayfanın içeriği bir model ile temsil edilmelidir. Ember.js'de her rotanın ilişkili bir modeli vardır. Model, uygulama performansının iyileştirilmesine yardımcı olur. Ember Data, sunucuda depolanan verileri yönetir ve ayrıca socket.io ve Firebase veya WebSockets gibi akış API'leri ile kolayca çalışır.
Temel Kavramlar
- Store
- Models
- Records
- Adapter
- Caching
Mağaza
Mağaza, bir uygulamada bulunan tüm kayıtların merkezi bir deposu ve önbelleğidir. Rota ve kontrolörler, uygulamanızın depolanan verilerine erişebilir. DS.Store, verileri tüm nesne arasında paylaşmak için otomatik olarak oluşturulur.
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
return this.store.find();
}
});Modeller
Model, diğer nesnelerle ilişkileri belirleyen Ember Data'nın işlevselliğini artıran bir sınıftır. Bir kullanıcı sayfayı yenilediğinde, sayfanın içeriği bir model ile temsil edilmelidir.
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});Kayıtlar
Kayıt, bir sunucudan yüklenen bilgileri içeren bir model örneğidir ve kaydı model türü ve kimliğine göre tanımlayabilirsiniz .
//It finds the record of type 'person' and an 'ID' of 1
this.get('store').findRecord('person', 1); // => { id: 1, name: 'steve-buscemi' }Adaptör
Bağdaştırıcı, istenen kayıtları Ember'dan belirli sunucu arka uçlarına uygun çağrılara çevirmekten sorumlu olan bir nesnedir. Örneğin, kimliği 1 olan bir kişiyi bulmak istiyorsanız Ember, URL'yi / kişi / 1 olarak HTTP kullanarak yükleyecektir .
Önbelleğe almak
Kayıtlar, mağaza tarafından otomatik olarak önbelleğe alınabilir ve kayıtları sunucudan ikinci kez yüklediğinizde aynı nesne örneğini döndürür. Bu, uygulamanızın performansını artırır ve uygulama kullanıcı arayüzünü olabildiğince hızlı bir şekilde kullanıcıya gösterir.
Aşağıdaki tablo, modellerle ilgili ayrıntıları listelemektedir -
| S.No. | Model Yolları ve Açıklama |
|---|---|
| 1 | Modelleri Tanımlama Model, Ember Data'nın işlevselliğini artıran basit bir sınıftır. |
| 2 | Kayıt Bulma Ember veri deposunu kullanarak kayıtları alabilirsiniz. |
| 3 | Kayıt Oluşturma ve Silme Model örneğinde kayıtları oluşturabilir ve silebilirsiniz. |
| 4 | İlişkiler Ember.js, modellerin birbiriyle nasıl ilişkili olduğunu belirtmek için ilişki türleri sağlar. |
| 5 | Kayıtları Mağazaya Aktarma Kayıtları bir uygulamadan talep etmeden mağazanın önbelleğine itebilirsiniz. |
| 6 | Meta Verileri İşleme Meta veriler, kayıt kullanmak yerine belirli model veya tür için kullanılan bir veridir. |
| 7 | Adaptörleri Özelleştirme Ember.js Bağdaştırıcısı, URL biçimi ve REST API başlıkları gibi arka uç veri deposunda verilerin nasıl tutulacağını belirtir. |
Ember, NPM için package.json ve Bower için bower.json içinde tanımlanan bağımlılıkları yönetmek için NPM ve Bower kullanır . Örneğin, Ember uygulamasını geliştirirken Ember tarafından yüklenmeyen stil sayfalarınız için SASS'yi yüklemeniz gerekebilir. Bunu başarmak için, yeniden kullanılabilir kitaplıkları paylaşmak için Ember Eklentilerini kullanın . Herhangi bir CSS çerçevesi veya JavaScript tarih seçici bağımlılıkları yüklemek istiyorsanız, Bower paket yöneticisini kullanın.
Eklentiler
Kor CLI aşağıdaki komutu kullanarak Kor Eklentileri yüklemek için kullanılabilir -
ember install ember-cli-sassKor komutu yüklemek ilgili yapılandırma dosyasına tüm bağımlılıklarını kurtaracak.
Bower
HTML, CSS, JavaScript veya resim dosyalarının bileşenlerini yöneten web için bir paket yöneticisidir. Temel olarak tüm paketleri korur ve izler ve yeni güncellemeleri inceler. Ember CLI projesinin köküne yerleştirilen uygulamaların kaydını tutmak için bower.json yapılandırma dosyasını kullanır .
Aşağıdaki komutu kullanarak proje bağımlılıklarını kurabilirsiniz -
bower install <dependencies> --saveVarlıklar
Üçüncü taraf JavaScript'i projenizin eklenti veya Bower paketi olarak bulunmayan satıcı / klasörüne yerleştirebilir ve robots.txt, favicon vb. Gibi kendi varlıklarını projenizin genel / klasörüne yerleştirebilirsiniz. Ember uygulaması geliştirilirken Ember tarafından yüklenmeyen bağımlılıklar, ember-cli-build.js manifest dosyası kullanılarak dahil edilmelidir .
AMD JavaScript modülleri
Varlık yolunu ilk argüman olarak ve modüllerin ve dışa aktarımların listesini ikinci argüman olarak verebilirsiniz. Bu varlıkları ember-cli-build.js manifest dosyasına şu şekilde dahil edebilirsiniz:
app.import('bower_components/ic-ajax/dist/named-amd/main.js', {
exports: {
'ic-ajax': [
'default',
'defineFixture',
'lookupFixture',
'raw',
'request'
]
}
});Ortama Özgü Varlıklar
Ortam adı olan birinci parametre olarak nesne tanımlanarak farklı varlıklar farklı ortamlarda kullanılabilir ve bir nesnenin değeri o ortamda varlık olarak kullanılmalıdır. In kor-cli-build.js bildirim dosyası, siz içerebilir -
app.import ({
development: 'bower_components/ember/ember.js',
production: 'bower_components/ember/ember.prod.js'
});Diğer varlıklar
Tüm varlıklar public / klasörüne yerleştirildikten sonra dist / dizinine kopyalanırlar. Örneğin, public / images / favicon.ico klasörüne yerleştirilmiş bir favicon'u kopyalarsanız , bu dist / images / favicon.ico dizinine kopyalanacaktır . Üçüncü taraf varlıklar, satıcıya / klasöre manuel olarak veya import () seçeneği aracılığıyla Bower paket yöneticisi kullanılarak eklenebilir . İmport () seçeneği kullanılarak eklenmeyen varlıklar , son yapıda mevcut olmayacaktır.
Örneğin, varlıkları dist / klasörüne aktaran aşağıdaki kod satırını düşünün .
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf');Yukarıdaki kod satırı, dist / font-awesome / fonts / fontawesomewebfont.ttf dosyasında bir font dosyası oluşturur . Yukarıdaki dosyayı aşağıda gösterildiği gibi farklı bir yola da yerleştirebilirsiniz -
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf', {
destDir: 'assets'
});Yazı tipi dosyasını dist / assets / fontawesome-webfont.ttf dizinine kopyalayacaktır .
Ember uygulaması, uygulamanızı oluşturmada yardımcı olan nesneleri bildiren ve yapılandıran Ember.Application sınıfı kullanılarak genişletilebilir .
Uygulama, çalışma sırasında, yönlerini yönetmek için kullanılan Ember.ApplicationInstance sınıfını oluşturur ve örneklenen nesnelerin sahibi olarak hareket eder. Kısacası, Ember.Application sınıfı uygulamayı tanımlar ve Ember.ApplicationInstance sınıfı durumunu yönetir.
Aşağıdaki tablo modeller hakkında daha fazla ayrıntı listelemektedir -
| S.No. | Model Yolları ve Açıklama |
|---|---|
| 1 | Bağımlılık Enjeksiyonu Bir nesnenin diğerine bağımlılıklarını sağlama işlemidir ve bir Ember uygulaması tarafından aralarındaki nesneleri ve bağımlılık sınıflarını bildirmek ve başlatmak için kullanılır. |
| 2 | Başlatıcılar Başlatıcılar, bir uygulamayı önyüklenirken yapılandırmak için kullanılır. |
| 3 | Hizmetler Servis, uygulamanın farklı bölümlerinde kullanılabilen bir Ember nesnesidir. |
| 4 | Çalıştırma Döngüsü Uygulamanın dahili kodunun çoğunun yer aldığı bir bölgedir. |
Ember.js, uygulamanın ortamını yönetmek için yapılandırılabilir. Ember.js'nin yapılandırılması aşağıdaki konuları içerir -
| S.No. | Yolları ve Açıklamaları Yapılandırma |
|---|---|
| 1 | Uygulama ve Ember CLI'yı Yapılandırma Ember Uygulamasını ve CLI'yi uygulamanın ortamını yönetmek için yapılandırabilirsiniz. |
| 2 | Prototip Uzantılarını Devre Dışı Bırakma ve URL Türünü Belirleme Prototip uzantıları, EXTEND_PROTOTYPES bayrağını false olarak ayarlayarak ve Ember yönlendirici seçeneklerini kullanarak URL türünü belirleyerek devre dışı bırakılabilir . |
| 3 | Uygulamaları ve Özellik Bayraklarını Gömme Kök öğeyi değiştirerek bir uygulamayı mevcut bir sayfaya yerleştirebilirsiniz ve özellik bayrakları projenin yapılandırmasına bağlı olarak etkinleştirilebilir. |
Ember inspector, Ember uygulamalarında hata ayıklamak için kullanılan bir tarayıcı eklentisidir. Ember denetçisi aşağıdaki konuları içerir -
| S.No. | Ember denetçisi Yollar ve Açıklama |
|---|---|
| 1 | Inspector'ı Kurma Uygulamanızda hata ayıklamak için Ember denetçisini kurabilirsiniz. |
| 2 | Nesne Denetçisi Ember denetçisi Ember nesneleriyle etkileşime izin verir. |
| 3 | Görünüm Ağacı Görünüm ağacı, bir uygulamanın mevcut durumunu sağlar. |
| 4 | Rotaları, Veri Sekmesini ve Kitaplık Bilgilerini İnceleme Denetçi tarafından tanımlanan uygulama yollarının listesini görebilirsiniz ve Veri sekmesi model türlerinin listesini görüntülemek için kullanılır. |
| 5 | Hata Ayıklama Vaatleri Ember müfettişi, durumlarına göre vaatler verir. |
| 6 | Nesneleri İnceleme ve Performansı Oluşturma Nesne örneklerini incelemek için Kapsayıcıyı kullanın ve İşleme Performansı seçeneğini kullanarak uygulamanın oluşturma süresini hesaplayın. |