Flask - Mesaj Yanıp Sönüyor
İyi bir GUI tabanlı uygulama, bir kullanıcıya etkileşim hakkında geri bildirim sağlar. Örneğin, masaüstü uygulamaları iletişim kutusu veya mesaj kutusu kullanır ve JavaScript benzer amaçlarla uyarıları kullanır.
Bu tür bilgilendirici mesajların oluşturulması Flask web uygulamasında kolaydır. Flask çerçevesinin yanıp sönme sistemi, bir görünümde bir mesaj oluşturmayı ve bunu bir görünüm işlevinde oluşturmayı mümkün kılar.next.
Bir Flask modülü şunları içerir: flash()yöntem. Genellikle bir şablon olan sonraki isteğe bir mesaj iletir.
flash(message, category)Buraya,
message parametresi, yanıp sönecek gerçek mesajdır.
categoryparametresi isteğe bağlıdır. "Hata", "bilgi" veya "uyarı" olabilir.
Mesajları oturumdan kaldırmak için şablon aramaları get_flashed_messages().
get_flashed_messages(with_categories, category_filter)Her iki parametre de isteğe bağlıdır. İlk parametre, alınan mesajların kategoriye sahip olması durumunda bir demettir. İkinci parametre, yalnızca belirli mesajları görüntülemek için kullanışlıdır.
Aşağıdaki yanıp söner, bir şablonda alınan mesajlar.
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}Şimdi Flask'taki yanıp sönme mekanizmasını gösteren basit bir örnek görelim. Aşağıdaki kodda bir‘/’ URL, yanıp sönecek mesaj olmadan oturum açma sayfasına bağlantı görüntüler.
@app.route('/')
def index():
return render_template('index.html')Bağlantı, bir kullanıcıyı ‘/login’Bir giriş formu gösteren URL. Gönderildiğinde,login() görüntüleme işlevi bir kullanıcı adı ve şifreyi doğrular ve buna göre bir ‘success’ mesaj veya oluşturur ‘error’ değişken.
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)Durumunda error, oturum açma şablonu hata mesajıyla yeniden görüntülenir.
Login.html
<!doctype html>
<html>
<body>
<h1>Login</h1>
{% if error %}
<p><strong>Error:</strong> {{ error }}
{% endif %}
<form action = "" method = post>
<dl>
<dt>Username:</dt>
<dd>
<input type = text name = username
value = "{{request.form.username }}">
</dd>
<dt>Password:</dt>
<dd><input type = password name = password></dd>
</dl>
<p><input type = submit value = Login></p>
</form>
</body>
</html>Öte yandan, eğer login başarılı, dizin şablonunda bir başarı mesajı yanıp söner.
Index.html
<!doctype html>
<html>
<head>
<title>Flask Message flashing</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li<{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
{% endwith %}
<h1>Flask Message Flashing Example</h1>
<p>Do you want to <a href = "{{ url_for('login') }}">
<b>log in?</b></a></p>
</body>
</html>Flask mesajı yanıp sönme örneği için eksiksiz bir kod aşağıda verilmiştir -
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or \
request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == "__main__":
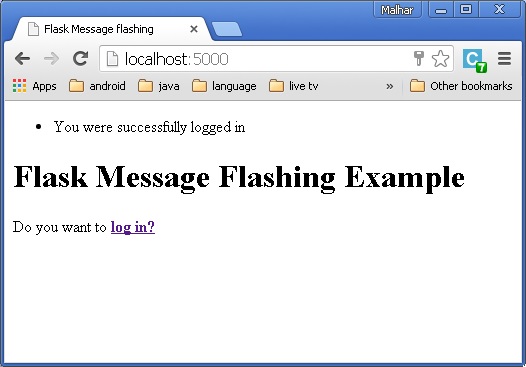
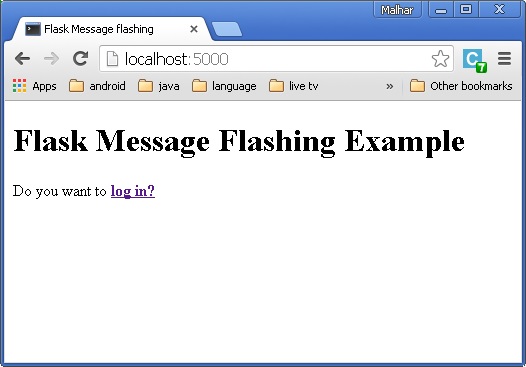
app.run(debug = True)Yukarıdaki kodları uyguladıktan sonra aşağıdaki ekranı göreceksiniz.

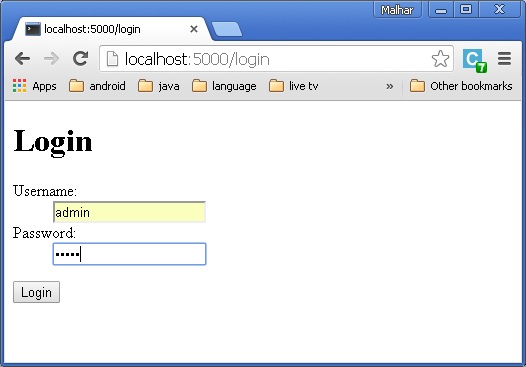
Bağlantıya tıkladığınızda, Giriş sayfasına yönlendirileceksiniz.
Kullanıcı adını ve parolayı girin.

Tıklayın Login. "Başarıyla oturum açtınız" mesajı görüntülenecektir.