Flask - Form Verilerini Şablona Gönderme
Http yönteminin URL kuralında belirtilebileceğini zaten görmüştük. Form tetiklenen işlev tarafından alınan veriler, bunu bir sözlük nesnesi biçiminde toplayabilir ve karşılık gelen bir web sayfasında işlemek için bir şablona iletebilir.
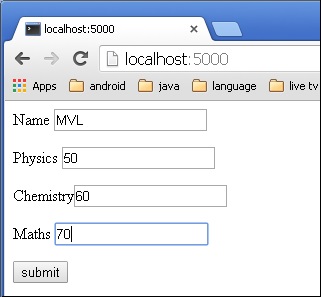
Aşağıdaki örnekte, ‘/’URL, bir forma sahip bir web sayfasını (öğrenci.html) oluşturur. Doldurulan veriler,‘/result’ Tetikleyen URL result() işlevi.
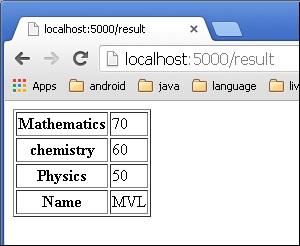
results() işlevi, mevcut form verilerini toplar request.form bir sözlük nesnesinde ve bunu oluşturmak için result.html.
Şablon dinamik olarak bir HTML tablosu oluşturur. form veri.
Aşağıda verilen Python uygulama kodudur -
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def student():
return render_template('student.html')
@app.route('/result',methods = ['POST', 'GET'])
def result():
if request.method == 'POST':
result = request.form
return render_template("result.html",result = result)
if __name__ == '__main__':
app.run(debug = True)Aşağıda verilen HTML komut dosyası student.html.
<html>
<body>
<form action = "http://localhost:5000/result" method = "POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>Şablonun kodu (result.html) aşağıda verilmiştir -
<!doctype html>
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }} </td>
</tr>
{% endfor %}
</table>
</body>
</html>Python komut dosyasını çalıştırın ve URL'yi girin http://localhost:5000/ tarayıcıda.

Ne zaman Submit düğmesi tıklanır, form verisi oluşturulur result.html HTML tablosu şeklinde.