Gulp - Kurulum
Bu makale Gulp kurulumunun adım adım prosedürünü sağlar.
Gulp için Sistem Gereksinimleri
Operating System - Çapraz platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Gulp kurulumu
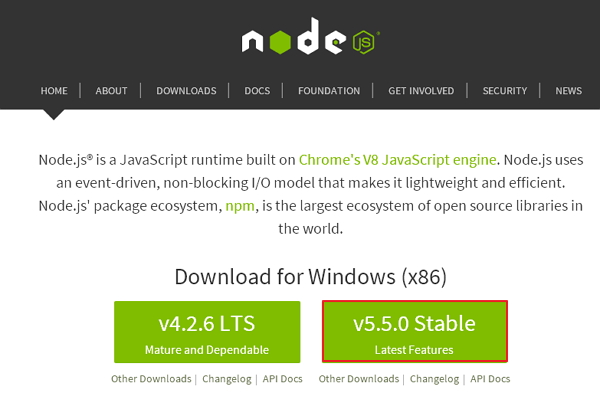
Step 1- Gulp örneklerini çalıştırmak için Node.js'ye ihtiyacımız var. Node.js'yi indirmek için,https://nodejs.org/en/, aşağıda gösterildiği gibi bir ekran göreceksiniz -

Zip dosyasının en son özellikler sürümünü indirin.
Step 2- Sonra, NodeJ'leri bilgisayarınıza kurmak için kurulumu çalıştırın .
Step 3 - Ortam değişkenlerini ayarlamanız gerekir.
Yol Kullanıcı Değişkeni
- Bilgisayarım'a sağ tıklayın.
- Özellikler'i seçin.
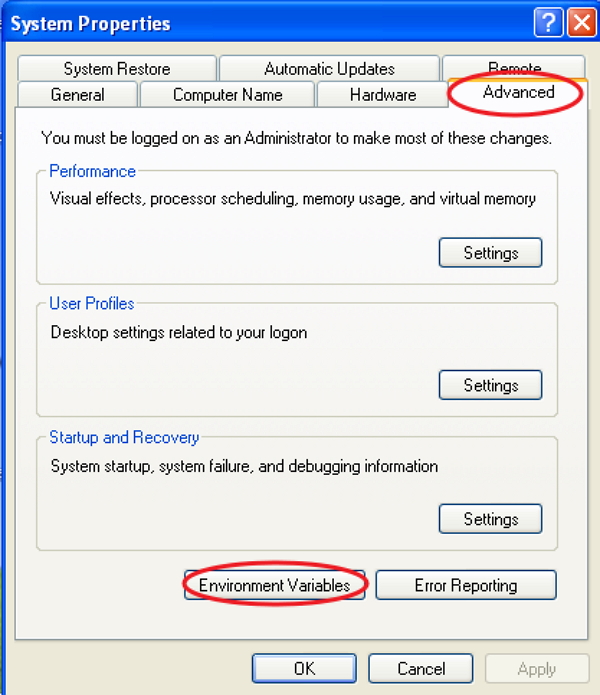
- Gelişmiş sekmesini seçin ve "Ortam Değişkenleri" ni tıklayın.

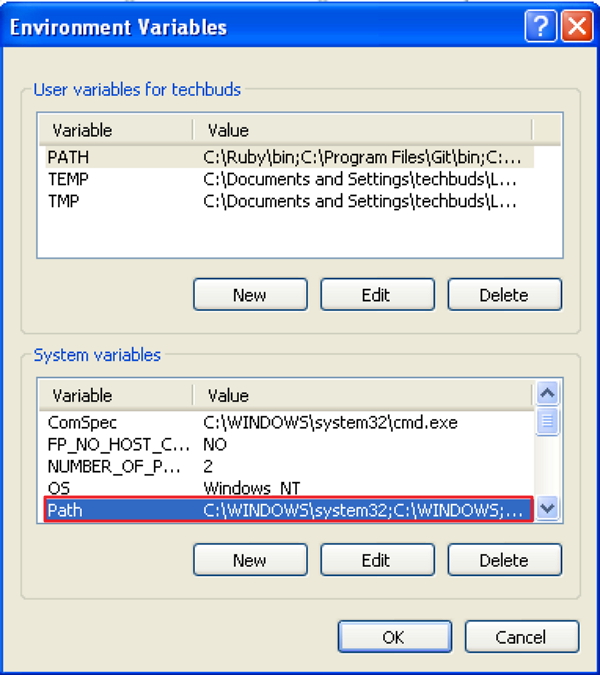
Ortam Değişkenleri penceresi altında, aşağıdaki ekranda gösterildiği gibi YOL üzerine çift tıklayın.

Aşağıdaki ekran görüntüsünde gösterildiği gibi bir Kullanıcı Değişkenini Düzenle penceresi göreceksiniz. Değişken Değeri alanına Node.js klasör yolunu C: \ Program Files \ nodejs \ node_modules \ npm olarak ekleyin. Yol zaten diğer dosyalar için ayarlanmışsa, bundan sonra noktalı virgül (;) koymanız ve aşağıdaki ekran görüntüsünde gösterildiği gibi Node.js yolunu eklemeniz gerekir.

Sonunda, 'Tamam' düğmesine tıklayın.
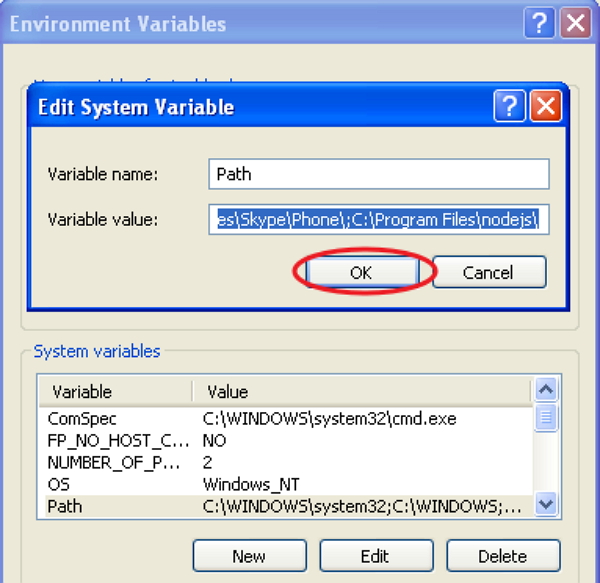
System Variable
Sistem değişkenleri altında, aşağıdaki ekranda gösterildiği gibi Yol'a çift tıklayın.

Aşağıdaki ekran görüntüsünde gösterildiği gibi bir Sistem Değişkenini Düzenle penceresi göreceksiniz. Değişken Değeri alanına Node.js klasör yolunu C: \ Program Files \ nodejs \ olarak ekleyin ve aşağıdaki ekran görüntüsünde gösterildiği gibi 'Tamam'ı tıklayın.

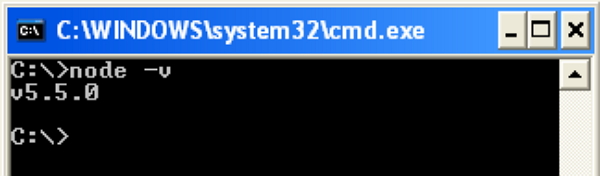
Step 4- Sisteminizdeki komut istemini açın ve aşağıdaki komutu girin. Yüklü Node.js sürümünü gösterecektir.
node -v
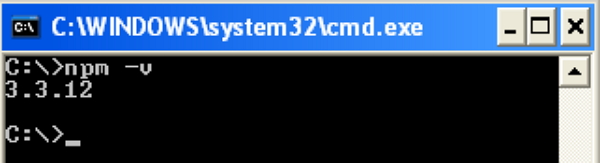
Step 5- Komut isteminde, modülleri yüklemek için kullanılan npm (Node.js paket yöneticisi) sürümünü görüntülemek için aşağıdaki komutu girin. Yüklü Node.js sürümünü gösterecektir.
npm -v
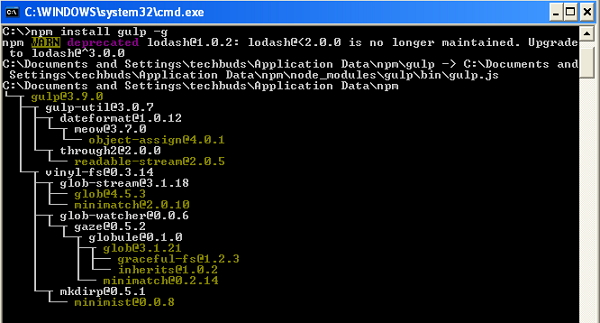
Step 6- Gulp'u kurmak için komut isteminde aşağıdaki komutu girin. "-G" bayrağının eklenmesi Gulp'un herhangi bir proje için global olarak kullanılabilir olmasını sağlar.
npm install gulp -g
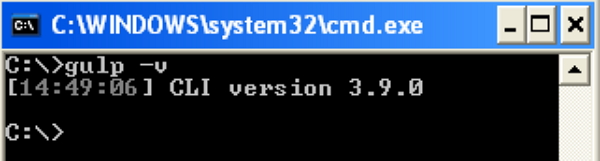
Step 7 - Gulp'in başarıyla kurulduğunu doğrulamak için Gulp sürümünü görüntülemek için aşağıdaki komutu girin.
gulp -v