Gulp - Hızlı Kılavuz
Gulp nedir?
Gulp, platform olarak Node.js kullanan bir görev çalıştırıcısıdır. Gulp tamamen JavaScript kodunu kullanır ve ön uç görevleri ve büyük ölçekli web uygulamalarını çalıştırmaya yardımcı olur. CSS ve HTML küçültme, kitaplık dosyalarını birleştirme ve SASS dosyalarını derleme gibi sistem tarafından otomatikleştirilmiş görevler oluşturur. Bu görevler, komut satırında Shell veya Bash betikleri kullanılarak çalıştırılabilir.
Gulp neden kullanılmalı?
- Diğer görev koşucularına kıyasla daha kısa, daha basit ve daha hızlıdır.
- CSS ön işlemcisi olarak SASS ve LESS kullanır.
- Kaynak dosyaları düzenledikten sonra sayfayı otomatik olarak yeniler.
- Gulpfile.js'yi anlamak ve oluşturmak kolaydır, çünkü görevi oluşturmak için saf JavaScript kodunu kullanır.
Tarih
Gulp'in tüm dokümantasyonu CC0 lisansı kapsamındadır. İlk olarak, Gulp v1.0.0 15 Ocak 2015'te yayınlandı ve Gulp'in güncel sürümüv3.9.0.
Özellikleri
- Küçültme ve birleştirme sağlar.
- Saf JavaScript kodunu kullanır.
- LESS veya SASS'yi CSS derlemesine dönüştürür.
- Bellekteki dosya manipülasyonunu yönetir ve Node.js platformunu kullanarak hızı artırır.
Avantajlar
- Diğer tüm görev koşucularına göre büyük hız avantajı
- Kodlanması ve anlaşılması kolay.
- Web uygulamalarını test etmek kolaydır ..
- Eklentilerin kullanımı basittir ve her seferinde tek bir şey yapacak şekilde tasarlanmıştır.
- Stil sayfalarını küçültmek, resimleri sıkıştırmak gibi tekrar eden görevleri tekrar tekrar gerçekleştirir.
Dezavantajları
- Grunt'a kıyasla daha fazla sayıda bağımlılık ve yeni gelen.
- Gulp eklentilerini kullanarak birden fazla görevi gerçekleştiremezsiniz.
- Yapılandırma, Grunt kadar temiz değil.
Bu makale Gulp kurulumunun adım adım prosedürünü sağlar.
Gulp için Sistem Gereksinimleri
Operating System - Çapraz platform
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Gulp kurulumu
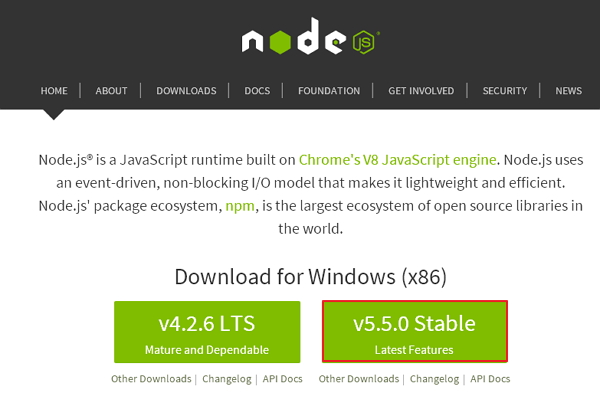
Step 1- Gulp örneklerini çalıştırmak için Node.js'ye ihtiyacımız var. Node.js'yi indirmek için,https://nodejs.org/en/, aşağıda gösterildiği gibi bir ekran göreceksiniz -

Zip dosyasının en son özellikler sürümünü indirin.
Step 2- Ardından, NodeJ'leri bilgisayarınıza yüklemek için kurulumu çalıştırın .
Step 3 - Ortam değişkenlerini ayarlamanız gerekir.
Yol Kullanıcı Değişkeni
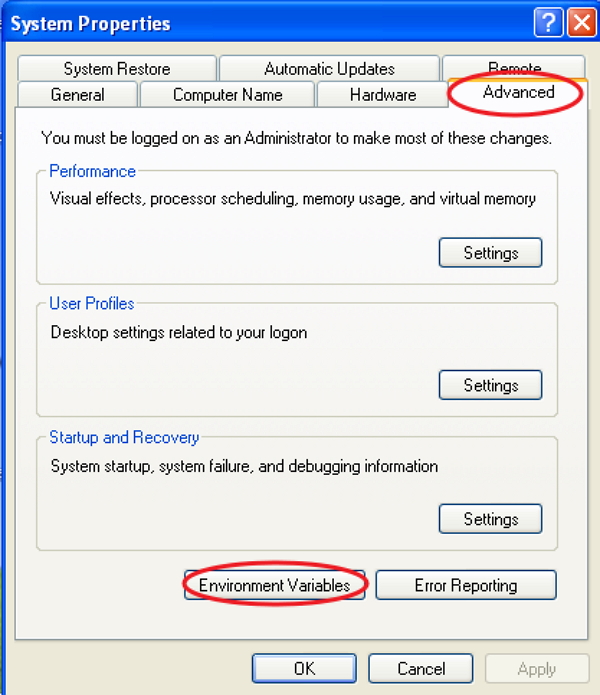
- Bilgisayarım'a sağ tıklayın.
- Özellikler'i seçin.
- Gelişmiş sekmesini seçin ve "Ortam Değişkenleri" ni tıklayın.

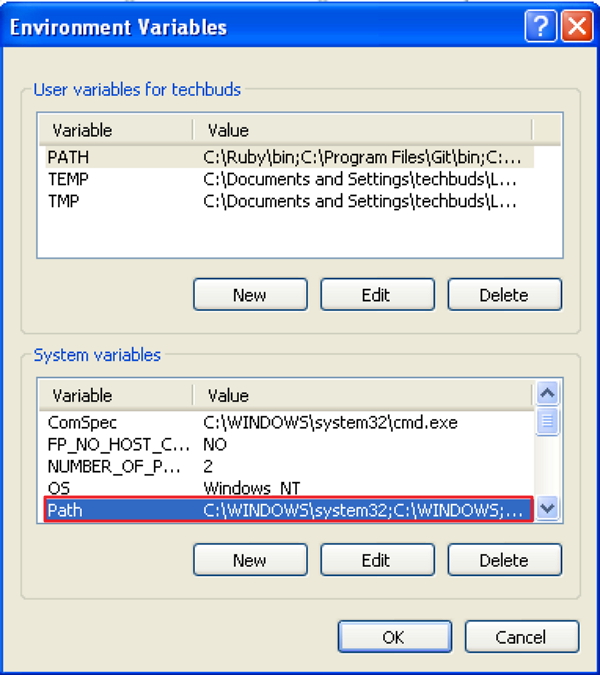
Ortam Değişkenleri penceresi altında, aşağıdaki ekranda gösterildiği gibi YOL üzerine çift tıklayın.

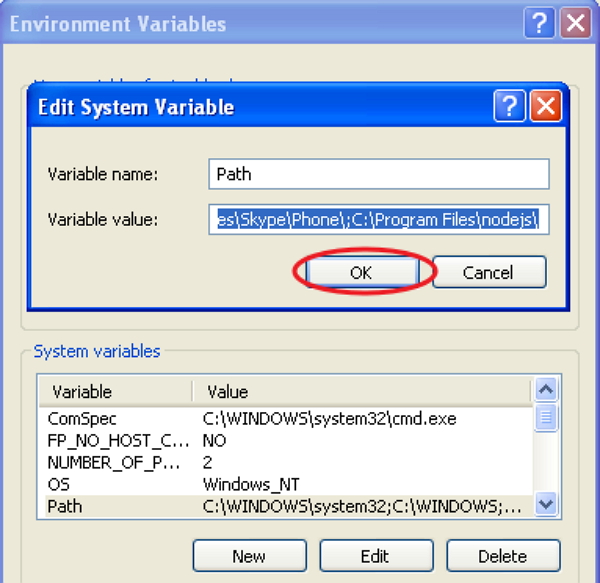
Aşağıdaki ekran görüntüsünde gösterildiği gibi bir Kullanıcı Değişkenini Düzenle penceresi göreceksiniz. Değişken Değeri alanına Node.js klasör yolunu C: \ Program Files \ nodejs \ node_modules \ npm olarak ekleyin. Yol zaten diğer dosyalar için ayarlanmışsa, bundan sonra noktalı virgül (;) koymanız ve aşağıdaki ekran görüntüsünde gösterildiği gibi Node.js yolunu eklemeniz gerekir.

Sonunda, 'Tamam' düğmesine tıklayın.
System Variable
Sistem değişkenleri altında, aşağıdaki ekranda gösterildiği gibi Yol'a çift tıklayın.

Aşağıdaki ekran görüntüsünde gösterildiği gibi bir Sistem Değişkenini Düzenle penceresi göreceksiniz. Değişken Değeri alanına Node.js klasör yolunu C: \ Program Files \ nodejs \ olarak ekleyin ve aşağıdaki ekran görüntüsünde gösterildiği gibi 'Tamam'ı tıklayın.

Step 4- Sisteminizdeki komut istemini açın ve aşağıdaki komutu girin. Yüklü Node.js sürümünü gösterecektir.
node -v
Step 5- Komut isteminde, modülleri yüklemek için kullanılan npm (Node.js paket yöneticisi) sürümünü görüntülemek için aşağıdaki komutu girin. Yüklü Node.js sürümünü gösterecektir.
npm -v
Step 6- Gulp'u kurmak için komut isteminde aşağıdaki komutu girin. "-G" bayrağının eklenmesi Gulp'un herhangi bir proje için global olarak kullanılabilir olmasını sağlar.
npm install gulp -g
Step 7 - Gulp'un başarıyla kurulduğunu doğrulamak için Gulp sürümünü görüntülemek için aşağıdaki komutu girin.
gulp -v
Bu bölümde Gulp ile ilgili bazı temel bilgileri öğreneceksiniz.
Derleme Sistemi nedir?
Bir Derleme Sistemi, görevler koleksiyonu olarak adlandırılır (toplu olarak task runners), tekrarlayan çalışmayı otomatikleştiren.
Aşağıda, yapı sistemi kullanılarak gerçekleştirilebilecek bazı görevlerin bir listesi verilmiştir -
- Ön işlem CSS ve JavaScript'in derlenmesi.
- Dosyaların boyutunu küçültmek için küçültme.
- Dosyaların tek bir dosyada birleştirilmesi.
- Otomatik yeniden yükleme için sunucuyu tetikliyor.
- Ortaya çıkan dosyaları tek bir yerde depolamak için dağıtım yapılarının oluşturulması.
Modern ön uç iş akışında, yapı sistemi 3 bileşenle çalışır -
- Paket yöneticileri
- Preprocessors
- Görev koşucuları ve derleme araçları
Paket Yöneticileri
Kurulum yükseltmesini, gerekli bağımlılıkların kaldırılmasını, kitaplıkları temizlemeyi ve geliştirme ortamında kullanılan paketleri otomatikleştirmek için kullanılır. Paket yöneticileri için örnekbower ve npm.
Önişlemciler
Ön işlemciler, optimize edilmiş bir sözdizimi ve kendi ana dilinde derlenen ek özellikler ekleyerek verimli bir modern iş akışı için çok kullanışlıdır.
Popüler ön işlemcilerden bazıları:
CSS - SASS, LESS ve Stylus.
JS - CoffeeScript, LiveScript, TypeScript vb.
HTML - Markdown, HAML, Slim, Jade vb.
Görev Koşucuları
Görev çalıştırıcıları, SASS'den CSS'ye dönüştürme gibi görevleri otomatikleştirir, dosyaları küçültür, görüntüleri optimize eder ve geliştirme iş akışında kullanılan diğer birçok görev. Gulp, modern ön uç çalışma ortamındaki görev yöneticilerinden biridir ve Node üzerinde çalışır.
Projenizi Kurmak
Projenizi bilgisayarınızda ayarlamak için, örneğin "iş" adlı bir klasör oluşturun. Çalışma klasörü aşağıdaki alt klasörleri ve dosyaları içerir -
Src - Önceden işlenmiş HTML kaynak dosyalarının ve klasörlerinin konumu.
Images - Sıkıştırılmamış resimler içerir.
Scripts - Birden çok önceden işlenmiş komut dosyası içerir.
Styles - Birden çok önceden işlenmiş CSS dosyası içerir.
Build - Bu klasör, üretim dosyalarını içeren otomatik olarak oluşturulacaktır.
Images - Sıkıştırılmış resimler içerir.
Scripts - Küçültülmüş kodlar içeren tek bir komut dosyası.
Styles - Küçültülmüş kodlar içeren tek CSS dosyası.
gulpfile.js - Görevlerimizi tanımlamak için kullanılan konfigürasyon dosyasıdır.
Önceki bölümlerde Gulp kurulumu ve Gulp'in yapı sistemi, paket yöneticisi, görev koşucusu, Gulp yapısı vb. İçeren Gulp temelleri hakkında çalıştınız .
Bu bölümde, aşağıdakileri içeren bir uygulama geliştirmenin temellerini göreceğiz -
- Gerekli bağımlılıkları bildirme
- Bağımlılıklar için görev oluşturma
- Görevi çalıştırma
- Görevi izlemek
Bağımlılıklar Bildirimi
Uygulama için eklenti yüklerken, eklentiler için bağımlılıklar belirlemeniz gerekir. Bağımlılıklar, bower ve npm gibi paket yöneticisi tarafından ele alınır.
Adlı bir eklenti alalım gulp-imageminyapılandırma dosyasında bağımlılıkları tanımlamak için. Bu eklenti, görüntü dosyasını sıkıştırmak için kullanılabilir ve aşağıdaki komut satırı kullanılarak yüklenebilir -
npm install gulp-imagemin --save-devAşağıdaki kodda gösterildiği gibi yapılandırma dosyanıza bağımlılıklar ekleyebilirsiniz.
var imagemin = require('gulp-imagemin');Yukarıdaki satır eklentiyi içerir ve adı verilen bir nesne olarak dahil edilmiştir. imagemin.
Bağımlılıklar için Görev Oluşturma
Task, Gulp'i yapılandırmak için modüler bir yaklaşım sağlar. Her bağımlılık için, diğer eklentileri bulup yükledikçe ekleyeceğimiz bir görev oluşturmamız gerekir. Gulp görevi aşağıdaki yapıya sahip olacaktır -
gulp.task('task-name', function() {
//do stuff here
});Burada 'görev adı' bir dize adıdır ve 'işlev ()' görevinizi gerçekleştirir. 'Gulp.task', işlevi isim içinde bir görev olarak kaydeder ve diğer görevlere bağımlılıkları belirtir.
Aşağıdaki kodda gösterildiği gibi yukarıda tanımlanan bağımlılık için görevi oluşturabilirsiniz.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});Görüntüler şurada bulunur: src/images/**/*img_srcobject'e kaydedilir. Imagemin yapıcısı tarafından oluşturulan başka bir işleve taşınır. Görüntüleri src klasöründen sıkıştırır ve çağırarak derleme klasörüne kopyalar.dest hedef dizini temsil eden bir bağımsız değişken ile yöntem.
Görevi Çalıştırma
Gulp dosyası kuruldu ve çalışmaya hazır. Görevi çalıştırmak için proje dizininizde aşağıdaki komutu kullanın -
gulp imageminYukarıdaki komutu kullanarak görevi çalıştırdığınızda, komut isteminde aşağıdaki sonucu göreceksiniz -
C:\work>gulp imagemin
[16:59:09] Using gulpfile C:\work\gulpfile.js
[16:59:09] Starting 'imagemin'...
[16:59:09] Finished 'imagemin' after 19 ms
[16:59:09] gulp-imagemin: Minified 2 images (saved 80.81 kB - 16.9%)Görev, Gulp'i yapılandırmak için modüler bir yaklaşım sağlar. Diğer eklentileri bulup kurdukça ekleyeceğimiz her bağımlılık için görev oluşturmamız gerekir. Gulp görevi aşağıdaki yapıya sahip olacaktır -
gulp.task('task-name', function() {
//do stuff here
});"Görev adı" bir dize adıdır ve "işlev ()" görevinizi yerine getirir. "Gulp.task", işlevi ad içinde bir görev olarak kaydeder ve diğer görevler üzerindeki bağımlılıkları belirtir.
Eklentileri Kurmak
Adlı bir eklenti alalım minify-csstüm CSS komut dosyalarını birleştirmek ve küçültmek için. Aşağıdaki komutta gösterildiği gibi npm kullanılarak kurulabilir -
npm install gulp-minify-css --save-dev"Gulp-minify-css eklentisi" ile çalışmak için, aşağıdaki komutta gösterildiği gibi "gulp-autoprefixer" adlı başka bir eklenti yüklemeniz gerekir -
npm install gulp-autoprefixer --save-devCSS dosyalarını birleştirmek için, aşağıdaki komutta gösterildiği gibi gulp-concat'i yükleyin -
npm install gulp-concat --save-devEklentileri yükledikten sonra, yapılandırma dosyanıza aşağıdaki gibi bağımlılıkları yazmanız gerekir -
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
var concat = require('gulp-concat');Gulp dosyasına Görev Ekleme
Eklentileri kurarken ekleyeceğimiz her bağımlılık için görev oluşturmamız gerekir. Gulp görevi aşağıdaki yapıya sahip olacaktır -
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'));
});'Concat' eklentisi CSS dosyalarını birleştirir ve 'autoprefix' eklentisi tüm tarayıcıların mevcut ve önceki sürümlerini gösterir. Src klasöründeki tüm CSS betiklerini küçültür ve hedef dizini temsil eden bir bağımsız değişkenle 'dest' yöntemini çağırarak yapı klasörüne kopyalar.
Görevi çalıştırmak için proje dizininizde aşağıdaki komutu kullanın -
gulp stylesBenzer şekilde, görüntü dosyasını sıkıştırmak için 'gulp-imagemin' adlı başka bir eklenti kullanacağız, bu eklenti aşağıdaki komut kullanılarak kurulabilir -
npm install gulp-imagemin --save-devAşağıdaki komutu kullanarak yapılandırma dosyanıza bağımlılıklar ekleyebilirsiniz -
var imagemin = require('gulp-imagemin');Aşağıdaki kodda gösterildiği gibi, yukarıda tanımlanan bağımlılık için görevi oluşturabilirsiniz.
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});Görüntüler, img_srcobject'e kaydedilen "src / images / ** / *" içinde bulunur. 'İmagemin' kurucusu tarafından oluşturulan diğer işlevlere aktarılır. Görüntüleri src klasöründen sıkıştırır ve hedef dizini temsil eden bir argümanla 'dest' yöntemini çağırarak derleme klasörüne kopyalar.
Görevi çalıştırmak için proje dizininizde aşağıdaki komutu kullanın -
gulp imageminBirden Çok Görevi Birleştirme
Aşağıdaki kodda gösterildiği gibi yapılandırma dosyasında varsayılan görev oluşturarak aynı anda birden çok görevi çalıştırabilirsiniz -
gulp.task('default', ['imagemin', 'styles'], function() {
});Gulp dosyası kuruldu ve çalışmaya hazır. Yukarıdaki birleştirilmiş görevleri çalıştırmak için proje dizininizde aşağıdaki komutu çalıştırın -
gulpYukarıdaki komutu kullanarak görevi çalıştırdığınızda, komut isteminde aşağıdaki sonucu alacaksınız -
C:\work>gulp
[16:08:51] Using gulpfile C:\work\gulpfile.js
[16:08:51] Starting 'imagemin'...
[16:08:51] Finished 'imagemin' after 20 ms
[16:08:51] Starting 'styles'...
[16:08:51] Finished 'styles' after 13 ms
[16:08:51] Starting 'default'...
[16:08:51] Finished 'default' after 6.13 ms
[16:08:51] gulp-imagemin: Minified 0 imagesİzleme yöntemi, kaynak dosyalarınızı izlemek için kullanılır. Kaynak dosyada herhangi bir değişiklik yapıldığında, saat uygun bir görevi çalıştıracaktır. HTML, CSS ve JavaScript dosyalarındaki değişiklikleri izlemek için 'varsayılan' görevi kullanabilirsiniz.
Varsayılan Görevi Güncelle
Önceki bölümde, varsayılan görevi kullanarak görevleri birleştirmeyi nasıl yutacağınızı öğrendiniz . CSS dosyalarını küçültmek için gulp-minify-css, gulp-autoprefixer ve gulp-concatplugins'i kullandık ve stiller görevi oluşturduk.
CSS dosyasını izlemek için, aşağıdaki kodda gösterildiği gibi 'varsayılan' görevi güncellememiz gerekir:
gulp.task('default', ['styles'], function() {
// watch for CSS changes
gulp.watch('src/styles/*.css', function() {
// run styles upon changes
gulp.run('styles');
});
});Altındaki tüm CSS dosyaları work/src/styles/ klasör izlenecek ve bu dosyalarda değişiklik yapıldığında, stiller görevi yürütülecektir.
Varsayılan Görevi Çalıştır
Aşağıdaki komutu kullanarak 'varsayılan' görevi çalıştırın.
gulpYukarıdaki komutu uyguladıktan sonra aşağıdaki çıktıyı alacaksınız.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 msCSS dosyalarında herhangi bir değişiklik yapıldığında, aşağıdaki çıktıyı alırsınız.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 ms
gulp.run() has been deprecated. Use task dependencies or gulp.watch task
triggering instead.
[17:18:46] Starting 'styles'...
[17:18:46] Finished 'styles' after 5.1 msİzleme süreci aktif kalacak ve değişikliklerinize yanıt verecektir. BasabilirsinCtrl+Cizleme sürecini sonlandırmak ve komut satırına dönmek için.
Canlı Yeniden Yükleme, dosya sistemindeki değişiklikleri belirtir. BrowserSyncCSS dizinindeki tüm HTML ve CSS dosyalarını izlemek ve dosyalar her değiştirildiğinde tüm tarayıcılarda sayfaya canlı yeniden yükleme gerçekleştirmek için kullanılır. BrowserSync, birden çok cihazda URL'leri, etkileşimleri ve kod değişikliklerini senkronize ederek iş akışını daha hızlı hale getirir.
BrowserSync Eklentisinin Kurulması
BrowserSync eklentisi, tarayıcılar arası CSS enjeksiyonu sağlar ve aşağıdaki komut kullanılarak yüklenebilir.
npm install browser-sync --save-devBrowserSync Eklentisini Yapılandırma
BrowserSync eklentisini kullanmak için, aşağıdaki komutta gösterildiği gibi yapılandırma dosyanıza bağımlılık yazmanız gerekir.
var browserSync = require('browser-sync').create();BrowserSync'in Gulp kullanarak sunucu ile çalışması için görev oluşturmanız gerekir . Sunucu çalıştırdığınız için, sunucunuzun kökü hakkında BrowserSync'e telefon etmeniz gerekir. Burada temel dizini 'build' olarak kullanıyoruz.
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'build'
},
})
})CSS dosyası için aşağıdaki görevi kullanarak tarayıcıya yeni stiller de enjekte edebilirsiniz.
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('style.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'))
.pipe(browserSync.reload({
stream: true
}))
});BrowserSync için görev oluşturmadan önce, paket yöneticisini kullanarak eklentileri yüklemeniz ve bu bölümde tanımlandığı gibi yapılandırma dosyanıza bağımlılıkları yazmanız gerekir .
Yapılandırmayı tamamladığınızda, canlı yeniden yükleme etkisinin oluşması için hem BrowserSync hem de watchTask çalıştırın. İki komut satırını ayrı ayrı çalıştırmak yerine , aşağıdaki kodda gösterildiği gibi watchTask ile birlikte browserSynctask ekleyerek bunları birlikte çalıştıracağız .
gulp.task('default', ['browserSync', 'styles'], function (){
gulp.watch('src/styles/*.css', ['styles']);
});Yukarıdaki birleşik görevleri yürütmek için proje dizininizde aşağıdaki komutu çalıştırın.
gulpYukarıdaki komutu kullanarak görevi çalıştırdıktan sonra, komut isteminde aşağıdaki sonucu alacaksınız.
C:\project>gulp
[13:01:39] Using gulpfile C:\project\gulpfile.js
[13:01:39] Starting 'browserSync'...
[13:01:39] Finished 'browserSync' after 20 ms
[13:01:39] Starting 'styles'...
[13:01:39] Finished 'styles' after 21 ms
[13:01:39] Starting 'default'...
[13:01:39] Finished 'default' after 15 ms
[BS] 1 file changed (style.css)
[BS] Access URLs:
------------------------------------
Local: http://localhost:3000
External: http://192.168.1.4:3000
------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.4:3001
------------------------------------
[BS] Serving files from: buildTarayıcı penceresini URL ile açacaktır http://localhost:3000/. CSS dosyasında yapılan herhangi bir değişiklik komut istemine yansıtılır ve tarayıcı değiştirilen stillerle otomatik olarak yeniden yüklenir.
Bu bölümde, CSS ve JavaScript'i nasıl optimize edeceğinizi öğreneceksiniz. Kaynak dosyalardan gereksiz verileri (örneğin, boşluklar ve kullanılmayan karakterler) kaldırmak için optimizasyon gereklidir. Dosyaların boyutunu küçültür ve daha hızlı yüklenmelerini sağlar
CSS ve JavaScript'i Optimize Etmek İçin Eklentiler Kurun
Komut satırınızdan "work" dizinine gidin ve aşağıdaki komutu kullanarak "gulp-uglify", "gulp-minify-css" ve "gulp-concat" eklentilerini yükleyin -
npm install gulp-uglify gulp-minify-css gulp-concatBağımlılıkları Bildirin ve Görevler Oluşturun
Yapılandırma dosyanızda gulpfile.jsönce aşağıdaki kodda gösterildiği gibi bağımlılıkları bildirin.
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var minify = require('gulp-minify-css');Ardından, aşağıdaki kodda gösterildiği gibi CSS ve JavaScript'i optimize etmek için görevler oluşturmanız gerekir.
gulp.task('js', function(){
gulp.src('src/scripts/*.js')
.pipe(concat('script.js'))
.pipe(uglify())
.pipe(gulp.dest('build/scripts/'));
});
gulp.task('css', function(){
gulp.src('src/styles/*.css')
.pipe(concat('styles.css'))
.pipe(minify())
.pipe(gulp.dest('build/styles/'));
});
gulp.task('default',['js','css'],function(){
});js görev kabul edecek .js dosyalar src/scripts/Klasör. Birleştiriyor ve çirkinleştiriyorjs dosyalar, sonra üretir build/scripts/script.js dosya.
CSS görev kabul edecek .css dosyalar src/styles/Klasör. Bitirir ve küçültürCSS dosyalar, sonra üretir build/styles/styles.css dosya.
Görevleri Çalıştırın
Konfigürasyon dosyası kuruldu ve çalışmaya hazır. Görevi çalıştırmak için aşağıdaki komutu kullanın.
gulpYukarıdaki komutu kullanarak görevi çalıştırdığınızda, komut isteminde aşağıdaki sonucu alacaksınız.
C:\work>gulp
[13:16:34] Using gulpfile C:\work\gulpfile.js
[13:16:34] Starting 'js'...
[13:16:34] Finished 'js' after 24 ms
[13:16:34] Starting 'css'...
[13:16:34] Finished 'css' after 6.05 ms
[13:16:34] Starting 'default'...
[13:16:34] Finished 'default' after 5.04 μsBu bölümde, görüntüleri nasıl optimize edeceğinizi öğreneceksiniz. Optimize etme, görüntülerin boyutunu küçültecek ve daha hızlı yüklenmesine yardımcı olacaktır.
Görüntüleri Optimize Etmek İçin Eklentiler Kurun
Komut satırınızdan "iş" dizinine gidin ve aşağıdaki komutları kullanarak "gulp-değişti" ve "gulp-imagemin" eklentilerini kurun.
npm install gulp-changed --save-dev
npm install gulp-imagemin --save-devBağımlılıkları Bildirin ve Görevler Oluşturun
Yapılandırma dosyanızda gulpfile.jsönce aşağıdaki komutta gösterildiği gibi bağımlılıkları bildirin.
var gulp = require('gulp');
var changed = require('gulp-changed');
var imagemin = require('gulp-imagemin');Ardından, aşağıdaki kodda gösterildiği gibi görüntüleri optimize etmek için görevler oluşturmanız gerekir.
gulp.task('imagemin', function() {
var imgSrc = 'src/images/*.+(png|jpg|gif)',
imgDst = 'build/images';
gulp.src(imgSrc)
.pipe(changed(imgDst))
.pipe(imagemin())
.pipe(gulp.dest(imgDst));
});
gulp.task('default',['imagemin'],function(){
});imagemintask, src / images / klasöründen png, jpg ve gif resimlerini kabul edecek ve hedefe yazmadan önce küçültecektir. changed()küçültme için her seferinde yalnızca yeni dosyaların aktarılmasını sağlar. Yudum-değişmiş eklenti yalnızca yeni dosyalar ve dolayısıyla kullanılan kıymetli zaman işleyecektir.
Görevleri Çalıştırın
Konfigürasyon dosyası kuruldu ve çalışmaya hazır. Görevi çalıştırmak için aşağıdaki komutu kullanın.
gulpYukarıdaki komutu kullanarak görevi çalıştırdığınızda, komut isteminde aşağıdaki sonucu alacaksınız.
C:\work>gulp
[15:55:49] Using gulpfile C:\work\gulpfile.js
[15:55:49] Starting 'imagemin'...
[15:55:49] Finished 'imagemin' after 23 ms
[15:55:49] Starting 'default'...
[15:55:49] Finished 'default' after 23 μs
[15:55:54] gulp-imagemin: Minified 1 images (saved 558.3 kB - 8.3%)Gulp, HTML ve CSS, JavaScript, Grafikler ve aşağıdaki tablolarda açıklandığı gibi diğer bazı şeylerle çalışmak için bazı yararlı eklentiler sağlar.
HTML ve CSS Eklentileri
| Sr.No. | Eklenti ve Açıklama |
|---|---|
| 1 | autoprefixer Otomatik olarak CSS özelliklerine ön ekler içerir. |
| 2 | gulp-browser-sync CSS dizinindeki tüm HTML ve CSS dosyalarını izlemek için kullanılır ve dosyalar değiştirildiğinde tüm tarayıcılarda sayfaya canlı yeniden yükleme gerçekleştirir. |
| 3 | gulp-useref Optimize edilmemiş komut dosyalarına veya stil sayfalarına referansları değiştirmek için kullanılır. |
| 4 | gulp-email-design CSS stillerini satır içi olarak dönüştüren HTML e-posta şablonları oluşturur. |
| 5 | gulp-uncss CSS dosyalarını optimize eder ve kullanılmayan ve yinelenen stilleri bulur. |
| 6 | gulp-csso CSS dosyalarını en aza indirerek daha küçük dosya boyutu sağlayan bir CSS iyileştiricidir. |
| 7 | gulp-htmlmin HTML dosyalarını en aza indirir. |
| 8 | gulp-csscomb CSS için stil formatlayıcı yapmak için kullanılır. |
| 9 | gulp-csslint Bir CSS linterini belirtir. |
| 10 | gulp-htmlhint Bir HTML doğrulayıcısını belirtir. |
JavaScript Eklentileri
| Sr.No. | Eklenti ve Açıklama |
|---|---|
| 1 | gulp-autopolyfiller JavaScript için gerekli polyfill'leri içeren autoprefixer ile aynıdır. |
| 2 | gulp-jsfmt Belirli kod parçacıklarını aramak için kullanılır. |
| 3 | gulp-jscs JavaScript kod stilini kontrol etmek için kullanılır. |
| 4 | gulp-modernizr Kullanıcının tarayıcısının sunduğu HTML, CSS ve JavaScript özelliklerini belirtir. |
| 5 | gulp-express Gulp express.js web sunucusunu başlatır. |
| 6 | gulp-requirejs Require.js AMD modüllerini tek bir dosyada birleştirmek için require.js'yi kullanır. |
| 7 | gulp-plato Karmaşıklık analizi raporları üretir. |
| 8 | gulp-complexity Kodun karmaşıklığını ve sürdürülebilirliğini analiz eder. |
| 9 | fixmyjs JSHint sonuçlarını düzeltir. |
| 10 | gulp-jscpd Kaynak kodu için kopyalama / yapıştırma detektörü olarak kullanılır. |
| 11 | gulp-jsonlint JSON doğrulayıcısıdır. |
| 12 | gulp-uglify JavaScript dosyalarını küçültür. |
| 13 | gulp-concat CSS dosyalarını birleştirir. |
Birim Testleri Eklentileri
| Sr.No. | Eklenti ve Açıklama |
|---|---|
| 1 | gulp-nodeunit Gulp'tan düğüm birimi testlerini çalıştırır. |
| 2 | gulp-jasmine Çıktıyla ilgili sorunları bildirmek için kullanılır. |
| 3 | gulp-qunit QUnit testleri için temel konsol çıkışı sağlar ve PhantomJS düğüm modülünü ve PhantomJS runner QUnit eklentisini kullanır. |
| 4 | gulp-mocha Mocha'nın etrafındaki ince sargıyı belirtir ve Mocha testlerini çalıştırır. |
| 5 | gulp-karma Gulp'ta kullanımdan kaldırıldı. |
Grafik Eklentileri
| Sr.No. | Eklenti ve Açıklama |
|---|---|
| 1 | gulpicon SVG'den sprite oluşturur ve bunları PNG'ye dönüştürür. |
| 2 | gulp-iconfont SVG'den WOFF, EOT, TTF dosyaları oluşturmak için web fontlarıyla birlikte kullanılır. |
| 3 | gulp-imacss Görüntü dosyalarını veri URI'lerine dönüştürür ve bunları tek bir CSS dosyasına yerleştirir. |
| 4 | gulp-responsive Farklı cihazlar için duyarlı görüntüler üretir
|
| 5 | gulp-sharp Görüntünün yönünü ve arka planını değiştirmek ve yeniden boyutlandırmak için kullanılır. |
| 6 | gulp-svgstore SVG dosyalarını <symbol> öğeleriyle birleştirir. |
| 7 | gulp-imagemin & gulp-tinypng PNG, JPEG, GIF, SVG gibi görüntüleri sıkıştırmak için kullanılır. |
| 8 | gulp-spritesmith Görüntü ve CSS değişkenlerinden hareketli grafik sayfası oluşturmak için kullanılır. |
Derleyici Eklentileri
| Sr.No. | Eklenti ve Açıklama |
|---|---|
| 1 | gulp-less Gulp için LESS eklentisi sağlar. |
| 2 | gulp-sass Gulp için SASS eklentisi sağlar. |
| 3 | gulp-compass Gulp için pusula eklentisi sağlar. |
| 4 | gulp-stylus Kalemi CSS'de tutmak için kullanılır. |
| 5 | gulp-coffee Gulp için kahve yazı eklentisi sağlar. |
| 6 | gulp-handlebars Gulp için gidon eklentisi sağlar. |
| 7 | gulp-jst JST'de alt çizgi şablonları sağlar. |
| 8 | gulp-react Facebook React JSX şablonlarını JavaScript'e belirtir. |
| 9 | gulp-nunjucks JST'de Nunjucks şablonlarını belirtir. |
| 10 | gulp-dustjs JST'deki Toz şablonlarını belirtir. |
| 11 | gulp-angular-templatecache TemplateCache'deki AngularJS şablonlarını belirtir. |
Diğer Eklentiler
Gulp-clean eklentisi, dosyaları ve klasörleri kaldırır ve gulp-copy eklentisi, dosyaları kaynaktan yeni hedefe kopyalar.
| Sr.No. | Eklenti ve Açıklama |
|---|---|
| 1 | gulp-grunt Gulp'tan Grunt görevlerini yürütür
|
| 2 | gulp-watch Her değişiklik yapıldığında dosyaları izler. |
| 3 | gulp-notify Bir görev başarısız olduğunda hata mesajını bildirir. |
| 4 | gulp-git Git komutlarının kullanılmasına izin verir. |
| 5 | gulp-jsdoc Gulp için JavaScript belgeleri oluşturur. |
| 6 | gulp-rev Dosya adlarına statik varlık revizyonu sağlar. |
| 7 | gulp-bump JSON paketindeki versiyonları arttırır. |
| 8 | gulp-bower-files Bower paketlerini enjekte etmek için kullanılır. |
| 9 | gulp-removelogs Console.log deyimlerini kaldırır. |
| 10 | gulp-preprocess Bağlam veya ortam yapılandırmasına göre HTML, JavaScript ve diğer dosyaları önceden işler. |
| 11 | gulp-duration Gulp görevlerinin süresini belirtir. |
| 12 | gulp-changed & gulp-newer Değiştirilen dosyaları ve daha yeni dosyaları çalıştırır. |
| 13 | gulp-connect LiveReload ile bir web sunucusu çalıştırmak için kullanılır. |
| 14 | gulp-shell Kabuk komutlarını çalıştırır. |
| 15 | gulp-ssh SSH ve SFTP görevlerini kullanarak bağlanır. |
| 16 | gulp-zip Dosyaları ve klasörleri sıkıştırır. |
| 17 | gulp-clean & gulp-copy |
| 18 | gulp-filesize Dosya boyutunu insan tarafından okunabilir biçimde belirtir. |
| 19 | gulp-util Gulp eklentileri için yardımcı programlar sağlar. |
Bu bölümde, oluşturulan dosyaları nasıl temizleyeceğinizi öğreneceksiniz. Dosyaları otomatik olarak oluşturduğumuzdan, yapınızı çalıştırmadan önce gereksiz dosyaların silinmesi gerektiğinden emin olun. Bu prosedür denircleaning. del eklenti bu amaçla kullanılabilir.
Del Eklentileri Yükleme
Komut satırınızda aşağıdaki komutu girerek eklentiyi kurun.
npm install del --save-devBağımlılıkları Bildirin ve Görevler Oluşturun
Yapılandırma dosyanızda gulpfile.js, aşağıdaki komutta gösterildiği gibi bağımlılıkları bildirin.
var del = require('del');Ardından, aşağıdaki kodda gösterildiği gibi bir görev oluşturun.
gulp.task('clean:build', function() {
return del.sync('build');
});Yukarıdaki görev tüm yapıyı temizleyecektir. Temizleme görevi, tüm görüntü yakalamalarını temizler ve yapıdaki eski dosyaları kaldırır.
Aşağıdaki kodda gösterildiği gibi, yalnızca belirli bir dosya veya klasörü temizlemek ve bazılarına dokunmadan bırakmak mümkündür.
gulp.task('clean:build', function() {
//return del.sync('build');
return del([
'build/temp/',
// instructs to clean temp folder
'!build/package.json'
// negate to instruct not to clean package.json file ]);
});Yukarıdaki görevde yalnızca temp klasör bırakılarak temizlenecek package.json el değmemiş.