iOS - Hızlı Kılavuz
Genel Bakış
Daha önce iPhone OS olarak adlandırılan iOS, Apple Inc. tarafından geliştirilen bir mobil işletim sistemidir. İlk sürümü 2007'de iPhone ve iPod Touch'ı da kapsamaktadır. iPad (1. Nesil) Nisan 2010'da ve iPad Mini Kasım 2012'de piyasaya sürüldü.
İOS cihazlar oldukça sık gelişiyor ve deneyimlerimize dayanarak, her yıl iPhone ve iPad'in en az bir sürümünün piyasaya sürüldüğünü görüyoruz. Şimdi, iPhone, iPhone 3gs, iPhone 4, iPhone 4s'den başlayan seleflerine sahip olan iphone5'i piyasaya sürdük. Benzer şekilde, iPad iPad (1 gelişmiştir st (4 iPad Nesil) inci Üretimi) ve ek bir iPad Mini sürümü.
İOS SDK, 1.0'dan 6.0'a geliştirilmiştir. iOS 6.0, en son SDK, Xcode 4.5 ve sonraki sürümlerde resmi olarak desteklenen tek sürümdür. Zengin bir Apple belgesine sahibiz ve dağıtım hedefimize göre hangi yöntemlerin ve kitaplıkların kullanılabileceğini bulabiliriz. Xcode'un mevcut sürümünde, iOS 4.3, 5.0 ve 6.0 dağıtım hedefleri arasından seçim yapabileceğiz.
Cihazın bir parçası olarak sunulan aşağıdaki özelliklerden bazıları ile iOS'un gücü hissedilebilir.
- Maps
- Siri
- Facebook ve Twitter
- Multi-Touch
- Accelerometer
- GPS
- İleri teknoloji işlemci
- Camera
- Safari
- Güçlü API'ler
- Oyun Merkezi
- Uygulama İçi Satın Alma
- Reminders
- Geniş hareket yelpazesi
İPhone / iPad kullanan kullanıcı sayısı önemli ölçüde arttı. Bu, geliştiricilere Apple'ın App Store'u olan iPhone ve iPad için uygulamalar oluşturarak para kazanma fırsatı yaratır.
Apple, iOS'taki bir yenisi için, kullanıcının iOS cihazları için geliştirilen uygulamaları satın alabileceği bir uygulama mağazası tasarladı. Bir geliştirici, App Store'da hem ücretsiz hem de ücretli uygulamalar oluşturabilir. Uygulamalar geliştirmek ve mağazaya dağıtmak için geliştiricinin, en son Xcode ile geliştirilmesi için yıllık 99 ABD doları olan iOS geliştirici programına ve Mountain Lion veya üzeri bir Mac'e kaydolması gerekir.
Apple Developer olarak kaydolma
Herhangi bir Apple cihazınız varsa ve bir geliştirici iseniz, bir Apple Kimliği en çok gereklidir, kesinlikle buna ihtiyacınız vardır. Ücretsizdir ve bu nedenle, sahip olmakta sorun yoktur. Bir Apple hesabına sahip olmanın avantajları aşağıdaki gibidir:
Geliştirme araçlarına erişim.
Dünya Çapında Geliştiriciler Konferansı (WWDC) videoları.
Davet edildiğinde iOS geliştirici programı ekiplerine katılabilir.
Bir Apple hesabına kaydolmak için aşağıda verilen adımları izleyin -
Step 1 - Bağlantıyı tıklayın https://developer.apple.com/programs/register/ ve "Apple Kimliği Oluştur" u seçin

Step 2 - Sayfada verildiği gibi kendi kendini açıklayan gerekli bilgileri sağlayın.
Step 3 - E-posta doğrulamanızla hesabınızı doğrulayın ve hesap aktif hale gelir.
Step 4 - Artık iOS simülatörü ve iOS SDK ile paketlenmiş olan Xcode gibi geliştirici araçlarını ve diğer geliştirici kaynaklarını indirebilirsiniz.
Apple iOS Geliştirici Programı
Yeni bir geliştiricinin aklına gelen ilk soru şudur: Neden bir iOS geliştirici programına kaydolmalıyım? Cevap oldukça basit; Apple her zaman kullanıcısına kaliteli uygulamalar sağlamaya odaklanır. Kayıt ücreti yoksa, Apple'ın uygulama inceleme ekibi için sorunlara neden olabilecek önemsiz uygulamaların yüklenmesi olasılığı olabilir.
İOS geliştirici programına katılmanın avantajları aşağıdaki gibidir -
Geliştirdiğiniz uygulamaları gerçek iOS cihazında çalıştırın.
Uygulamaları uygulama mağazasına dağıtın.
Geliştirici önizlemelerine erişin.
İOS geliştirici programına katılma adımları aşağıdaki gibidir -
Step 1- Kaydolmak için bağlantıya tıklayın - (https://developer.apple.com/programs/ios/).

Step 2 - Görüntülenen sayfada Şimdi Kaydolun üzerine tıklayın.
Step 3 - Mevcut apple hesabınıza giriş yapabilir (eğer varsa) veya yeni bir Apple Kimliği oluşturabilirsiniz.
Step 4- Daha sonra Bireysel ve Şirket hesapları arasında seçim yapmanız gerekir. Ekibinizde birden fazla geliştirici olacaksa şirket hesabını kullanın. Bireysel hesapta üye ekleyemezsiniz.
Step 5 - Kişisel bilgileri girdikten sonra (yeni kayıt olanlar için) kredi kartınız yardımı ile ödeme yaparak programı satın alabilir ve etkinleştirebilirsiniz (sadece kabul edilen ödeme şekli)
Step 6 - Artık sayfadaki üye merkezi seçeneğini seçerek geliştirici kaynaklarına erişebileceksiniz.

Step 7 - Burada aşağıdakileri yapabileceksiniz -
Ön hazırlık profilleri oluşturun.
Ekibinizi ve cihazlarınızı yönetin.
İTunes Connect aracılığıyla uygulama mağazasına uygulama yönetimi.
Forum ve teknik destek alın.
iOS - Xcode Kurulumu
Step 1 - Xcode'un en son sürümünü şuradan indirin: https://developer.apple.com/downloads/

Step 2 - Xcode dmg dosyasına çift tıklayın.
Step 3 - Monte edilmiş ve açılmış bir cihaz bulacaksınız.
Step 4 - Görüntülenen pencerede Xcode uygulaması ve Uygulama klasörünün kısayolu olmak üzere iki öğe olacaktır.
Step 5 - Xcode'u uygulamaya sürükleyin, uygulamalarınıza kopyalanacaktır.
Step 6 - Artık Xcode, seçip çalıştırabileceğiniz diğer uygulamaların bir parçası olarak mevcut olacak.
Ayrıca, Xcode'u Mac App mağazasından indirmek için başka bir seçeneğiniz vardır ve ardından ekranda verilen adım adım prosedürü izleyerek yükleyin.
Arayüz Oluşturucu
Arayüz oluşturucu, UI arayüzünün kolay oluşturulmasını sağlayan bir araçtır. Kullanım için geliştirilmiş zengin bir UI öğelerine sahipsiniz. Kullanıcı arayüzü görünümünüze sürükleyip bırakmanız yeterlidir. İlerleyen sayfalarda UI öğeleri ekleme, arayüz öğeleri için çıkışlar ve eylemler oluşturma hakkında bilgi edineceğiz.

Sağ altta gerekli tüm UI öğesini içeren nesneler kitaplığınız var. Kullanıcı arayüzüne genelliklexibs, dosya uzantısı olan. Xib'lerin her biri, karşılık gelen bir görüntü denetleyicisine bağlıdır.
iOS Simülatörü
Bir iOS simülatörü aslında farklı sürümleriyle iPhone ve iPad olmak üzere iki tür cihazdan oluşur. iPhone sürümleri arasında iPhone (normal), iPhone Retina, iPhone 5 bulunur. iPad, iPad ve iPad Retina'ya sahiptir. Bir iPhone simülatörünün ekran görüntüsü aşağıda gösterilmektedir.

Uygulamanın enlem ve boylam efektleriyle oynamak için bir iOS simülatöründe konum simülasyonu yapabilirsiniz. Ayrıca simülatörde hafıza uyarısı ve çağrı içi durumu simüle edebilirsiniz. Simülatörü birçok amaç için kullanabilirsiniz, ancak ivmeölçer gibi cihaz özelliklerini test edemezsiniz. Bu nedenle, bir uygulamanın tüm senaryolarını kapsamlı bir şekilde test etmek için her zaman bir iOS cihazına ihtiyacınız olabilir.
İOS geliştirmede kullanılan dil hedef C'dir. Nesne yönelimli bir dildir ve bu nedenle, nesne yönelimli programlama dillerinde biraz geçmişe sahip olanlar için kolay olacaktır.
Arayüz ve Uygulama
Hedef C'de, sınıf bildiriminin yapıldığı dosyaya interface file ve sınıfın tanımlandığı dosyaya implementation file.
Basit bir arayüz dosyası MyClass.h şuna benzeyecektir -
@interface MyClass:NSObject {
// class variable declared here
}
// class properties declared here
// class methods and instance methods declared here
@endUygulama dosyası MyClass.m aşağıdaki gibi olacaktır -
@implementation MyClass
// class methods defined here
@endNesne Oluşturma
Nesne oluşturma şu şekilde yapılır -
MyClass *objectName = [[MyClass alloc]init] ;Yöntemler
Yöntem, Hedef C'de aşağıdaki gibi bildirilmiştir -
-(returnType)methodName:(typeName) variable1 :(typeName)variable2;Aşağıda bir örnek gösterilmiştir.
-(void)calculateAreaForRectangleWithLength:(CGfloat)length
andBreadth:(CGfloat)breadth;Ne olduğunu merak ediyor olabilirsiniz andBreadthstring is for; aslında bu, özellikle arama sırasında yöntemi kolayca okuyup anlamamıza yardımcı olan isteğe bağlı bir dizedir. Bu yöntemi aynı sınıfta çağırmak için aşağıdaki ifadeyi kullanıyoruz -
[self calculateAreaForRectangleWithLength:30 andBreadth:20];Yukarıda belirtildiği gibi, andBreadth kullanımı, genişliğin 20 olduğunu anlamamıza yardımcı olur. Self, bunun bir sınıf yöntemi olduğunu belirtmek için kullanılır.
Sınıf Yöntemleri
Sınıf yöntemlerine, sınıf için nesneler oluşturmadan doğrudan erişilebilir. Onunla ilişkili herhangi bir değişken ve nesne yoktur. Aşağıda bir örnek gösterilmiştir.
+(void)simpleClassMethod;Sınıf adı kullanılarak (sınıf adını MyClass olarak kabul edelim) aşağıdaki gibi erişilebilir -
[MyClass simpleClassMethod];Örnek Yöntemleri
Örnek yöntemlere yalnızca sınıf için bir nesne oluşturulduktan sonra erişilebilir. Bellek, örnek değişkenlere tahsis edilir. Örnek bir örnek yöntemi aşağıda gösterilmiştir.
-(void)simpleInstanceMethod;Aşağıdaki gibi sınıf için bir nesne oluşturduktan sonra erişilebilir -
MyClass *objectName = [[MyClass alloc]init] ;
[objectName simpleInstanceMethod];Hedef C'deki Önemli Veri Türleri
| Sr.No. | Veri tipi |
|---|---|
| 1 | NSString Bir dizgeyi temsil etmek için kullanılır. |
| 2 | CGfloat Bir kayan nokta değerini temsil etmek için kullanılır (normal kaymaya da izin verilir, ancak CGfloat kullanmak daha iyidir). |
| 3 | NSInteger Tamsayıyı temsil etmek için kullanılır. |
| 4 | BOOL Boole'yi temsil etmek için kullanılır (EVET veya HAYIR, BOOL türlerine izin verilir). |
Günlükleri Yazdırma
NSLog - bir ifade yazdırmak için kullanılır. Aygıt günlüklerinde ve hata ayıklama konsolunda sırasıyla yayınlama ve hata ayıklama modlarında yazdırılacaktır. Örneğin,
NSlog(@"");Kontrol Yapıları
Kontrol yapılarının çoğu, in ifadesinde olduğu gibi birkaç ekleme dışında, C ve C ++ 'daki ile aynıdır.
Özellikleri
Harici bir sınıfın sınıfa erişmesi için değişken özellikler kullanılır. Örneğin,
@property(nonatomic , strong) NSString *myString;Özelliklere Erişim
Özelliklere erişmek için nokta operatörünü kullanabilirsiniz. Yukarıdaki mülke erişmek için aşağıdakileri yapacağız.
self.myString = @"Test";Ayar yöntemini aşağıdaki gibi de kullanabilirsiniz -
[self setMyString:@"Test"];Kategoriler
Kategoriler, mevcut sınıflara yöntemler eklemek için kullanılır. Bu şekilde, gerçek sınıfın tanımlandığı uygulama dosyalarına sahip olmadığımız sınıflara yöntem ekleyebiliriz. Sınıfımız için örnek bir kategori aşağıdaki gibidir -
@interface MyClass(customAdditions)
- (void)sampleCategoryMethod;
@end
@implementation MyClass(categoryAdditions)
-(void)sampleCategoryMethod {
NSLog(@"Just a test category");
}Diziler
NSMutableArray ve NSArray, C hedefinde kullanılan dizi sınıflarıdır. Adından da anlaşılacağı gibi, birincisi değişebilir ve ikincisi değişmezdir. Aşağıda bir örnek gösterilmiştir.
NSMutableArray *aMutableArray = [[NSMutableArray alloc]init];
[anArray addObject:@"firstobject"];
NSArray *aImmutableArray = [[NSArray alloc]
initWithObjects:@"firstObject",nil];Sözlük
NSMutableDictionary ve NSDictionary, hedef C'de kullanılan sözlük sınıflarıdır. Adından da anlaşılacağı gibi, birincisi değişebilir ve ikincisi değişmezdir. Aşağıda bir örnek gösterilmiştir.
NSMutableDictionary *aMutableDictionary = [[NSMutableArray alloc]init];
[aMutableDictionary setObject:@"firstobject" forKey:@"aKey"];
NSDictionary*aImmutableDictionary= [[NSDictionary alloc]initWithObjects:[NSArray arrayWithObjects:
@"firstObject",nil] forKeys:[ NSArray arrayWithObjects:@"aKey"]];İlk Uygulamayı Oluşturmak
Şimdi, iOS simülatöründe çalışacak basit bir tek görünüm uygulaması (boş bir uygulama) oluşturacağız.
Adımlar aşağıdaki gibidir.
Step 1 - Xcode'u açın ve seçin Create a new Xcode project.

Step 2 - Seçin Single View Application.

Step 3 - Ürün adını, yani uygulamanın adını, organizasyon adını ve ardından şirket tanımlayıcısını girin.

Step 4 - Emin olun Use Automatic Reference CountingKapsam dışına çıktığında ayrılan kaynakları otomatik olarak serbest bırakmak için seçilir. Sonrakine tıkla.
Step 5 - Proje için dizini seçin ve oluştur'u seçin.

Step 6 - Aşağıdaki gibi bir ekran göreceksiniz -

Yukarıdaki ekranda, desteklenen yönleri, oluşturma ve sürüm ayarlarını seçebileceksiniz. Desteklemek istediğimiz cihaz sürümü olan bir saha dağıtım hedefi var, şimdi izin verilen minimum dağıtım hedefi olan 4.3'ü seçelim. Şimdilik bunlar gerekli değil ve uygulamayı çalıştırmaya odaklanalım.
Step 7 - Şimdi, Çalıştır düğmesinin yanındaki açılır menüden iPhone simülatörünü seçin ve çalıştır'ı seçin.

Step 8- İşte bu; ilk uygulamanızı başarıyla çalıştırdınız. Aşağıdaki gibi bir çıktı alacaksınız -

Şimdi arayüz oluşturucuyla başlamak için arka plan rengini değiştirelim. ViewController.xib'i seçin. Sağ taraftaki arka plan seçeneğini seçin, rengini değiştirin ve çalıştırın.

Yukarıdaki projede, varsayılan olarak, dağıtım hedefi iOS 6.0 olarak ayarlanmış olacak ve otomatik düzen etkinleştirilecektir. Uygulamamızın iOS 4.3 ve üzeri cihazlarda çalıştığından emin olmak için, bu uygulamanın oluşturulmasının başında dağıtım hedefini zaten değiştirdik, ancak otomatik düzeni devre dışı bırakmadık.
Otomatik mizanpajı devre dışı bırakmak için, her bir uca, yani xib dosyalarındaki dosya denetçisindeki otomatik mizanpaj onay kutusunun seçimini kaldırmamız gerekir. Xcode projesi IDE'sinin çeşitli bölümleri aşağıdaki şekilde verilmiştir (Nezaket: Apple Xcode 4 Kullanıcı belgeleri).

Dosya denetçisi, yukarıda gösterildiği gibi denetleyici seçici çubuğunda bulunur ve burada otomatik düzen işaretli kaldırılabilir. Yalnızca iOS 6 cihazlarını hedeflemek istediğinizde otomatik düzen kullanılabilir. Ayrıca, dağıtım hedefini iOS 6'ya yükseltirseniz hesap cüzdanı gibi birçok yeni özelliği kullanabileceksiniz. Şimdilik, dağıtım hedefi olarak iOS 4.3'e bağlı kalalım.
İlk iOS Uygulamasının Kodu
Uygulamanız için oluşturulmuş beş farklı dosya bulacaksınız. Aşağıdaki gibi listelenirler -
- AppDelegate.h
- AppDelegate.m
- ViewController.h
- ViewController.m
- ViewController.xib
AppDelegate.h
// Header File that provides all UI related items.
#import <UIKit/UIKit.h>
// Forward declaration (Used when class will be defined /imported in future)
@class ViewController;
// Interface for Appdelegate
@interface AppDelegate : UIResponder <UIApplicationDelegate>
// Property window
@property (strong, nonatomic) UIWindow *window;
// Property Viewcontroller
@property (strong, nonatomic) ViewController *viewController;
//this marks end of interface
@endImportant items in code -
AppDelegate, iOS olaylarını işleyen UIResponder'dan devralır.
Biten başlatma, sona ermek üzere gibi önemli uygulama olayları sağlayan UIApplicationDelegate'in temsilci yöntemlerini uygular.
İOS cihaz ekranındaki çeşitli görünümleri yönetmek ve koordine etmek için UIWindow nesnesi. Diğer tüm görünümlerin yüklendiği temel görünüm gibidir. Genellikle bir uygulama için yalnızca bir pencere vardır.
UIViewController ekran akışını idare eder.
AppDelegate.m
// Imports the class Appdelegate's interface
import "AppDelegate.h"
// Imports the viewcontroller to be loaded
#import "ViewController.h"
// Class definition starts here
@implementation AppDelegate
// Method to intimate us that the application launched successfully
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController" bundle:nil];
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application {
/* Use this method to release shared resources, save user data,
invalidate timers, and store enough application state information
to restore your application to its current state in case it is
terminated later. If your application supports background
execution, this method is called instead of
applicationWillTerminate: when the user quits.*/
}
- (void)applicationWillEnterForeground:(UIApplication *)application {
/* Called as part of the transition from the background to the
inactive state. Here you can undo many of the changes made on
entering the background.*/
}
- (void)applicationDidBecomeActive:(UIApplication *)application {
/* Restart any tasks that were paused (or not yet started) while
the application was inactive. If the application was previously in
the background, optionally refresh the user interface.*/
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if
appropriate. See also applicationDidEnterBackground:. */
}
- (void)applicationWillTerminate:(UIApplication *)application {
/* Called when the application is about to terminate. Save data if appropriate.
See also applicationDidEnterBackground:. */
}
@endImportant items in code -
UIApplication delegeleri burada tanımlanır. Yukarıda tanımlanan tüm yöntemler UI uygulama temsilcileridir ve kullanıcı tanımlı yöntemler içermez.
UIWindow nesnesi, ayrılmış uygulamayı tutmak için ayrılır.
UIViewController, pencerenin ilk görünüm denetleyicisi olarak tahsis edilir.
Pencereyi görünür kılmak için makeKeyAndVisible yöntemi çağrılır.
ViewController.h
#import <UIKit/UIKit.h>
// Interface for class ViewController
@interface ViewController : UIViewController
@endImportant items in code -
ViewController sınıfı, iOS uygulamaları için temel görünüm yönetimi modelini sağlayan UIViewController'ı devralır.
ViewController.m
#import "ViewController.h"
// Category, an extension of ViewController class
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endImportant items in code -
Burada uygulanan iki yöntem, UIViewController temel sınıfında tanımlanmıştır.
Görünüm yüklendikten sonra çağrılan viewDidLoad'da ilk kurulumu yapın.
didReceiveMemoryWarning yöntemi, hafıza uyarısı durumunda çağrılır.
İOS'taki eylemler ve çıkışlar şu şekilde anılır: ibActions ve ibOutlets sırasıyla, nerede ibarayüz oluşturucu anlamına gelir. Bunlar kullanıcı arayüzü öğeleriyle ilgilidir ve bunları nasıl uygulayacağımızı görsel olarak öğrendikten sonra keşfedeceğiz.
Eylemler ve Çıktılar - İlgili Adımlar
Step 1 - İlk iPhone Uygulamamızı kullanalım.
Step 2 - Gezgin bölümündeki dosyalardan ViewController.xib dosyasını seçin.
Step 3 - Şimdi, aşağıda gösterilen penceremizin sağ tarafındaki kütüphane bölmesinden UI öğelerini seçebilirsiniz.

Step 4 - Arayüz oluşturucumuzdaki arayüz öğelerini görünümümüze sürükleyip bırakabilirsiniz.
Step 5 - Görünümümüze bir Etiket ve Yuvarlak Dik Düğme ekleyelim.

Step 6 - Aşağıda gösterildiği gibi sağ üst köşede bulunan çalışma alanı araç çubuğundaki Düzenleyici Seçici düğmesinden.

Yardımcı düzenleyici düğmesini seçin.

Step 7 - Merkezdeki editör alanımızda biri ViewController.xib dosyası ve diğeri ViewController.h olmak üzere iki pencere göreceğiz.
Step 8 - Şimdi, etikete sağ tıklayın ve aşağıda gösterildiği gibi yeni referans çıkışını seçin, basılı tutun ve sürükleyin.

Step 9- Küme parantezlerinin arasına ViewController.h dosyasını bırakın. Dosyada küme parantezi yoksa, bunu yapmadan önce ViewController'ı ekleyin. Aşağıda gösterildiği gibi bir açılır pencere bulacaksınız.

Step 10- Çıkış için etiket adını yazın, burada myTitleLabel etiketini kullandık. Bağlan'a tıklayın ve ibOutlet tamamlanacaktır.
Step 11 - Benzer şekilde, bir eylem eklemek için Yuvarlak dikdörtgen düğmesini sağ tıklayın, içeriye dokun'u seçin ve süslü ayraçların altına sürükleyin.

Step 12 - Bırakın ve setTitleLabel olarak adlandırın.

Step 13 - ViewController.m dosyasını seçin, aşağıda gösterildiği gibi bir yöntem bulacaksınız.
-(IBAction) setTitleLabel:(id)sender {
}Step 14 - Yukarıdaki yöntemin içine aşağıda gösterildiği gibi bir ifade ekleyin.
[myTitleLabel setText:@"Hello"];Step 15- Şimdi çalıştır düğmesini seçerek programı çalıştıralım. Aşağıdaki çıktıyı göreceksiniz.

Step 16 - Şimdi düğmeyi tıklayın.

Step 17 - Oluşturduğumuz etiket buton üzerindeki işlemle değiştirildi.
Step 18- Yukarıdaki örnekten, IBOutlet'in UIElement'e bir referans oluşturduğu sonucuna varabiliriz (burada UILabel için). Benzer şekilde, IBAction, UIButton'u içerideki olay rötuşunda çağrılan bir yöntemle bağlar.
Step 19 - Eylemi oluştururken farklı olaylar seçerek eylemlerle oynayabilirsiniz.
Temsilci Örneği
Bir A nesnesinin bir eylemi gerçekleştirmek için bir B nesnesini çağırdığını varsayalım. Eylem tamamlandığında, nesne A, B'nin görevi tamamladığını bilmeli ve gerekli eylemi yapmalıdır. Bu, delegelerin yardımıyla elde edilir.
Yukarıdaki örnekteki temel kavramlar:
A, B'nin bir temsilci nesnesidir.
B'nin referansı A olacaktır.
A, B'nin temsilci yöntemlerini uygulayacaktır.
B, temsilci yöntemleri aracılığıyla A'yı bilgilendirecektir.
Temsilci Oluşturma Adımları
Step 1 - İlk olarak, tek bir görünüm uygulaması oluşturun.
Step 2 - Ardından Dosya → Yeni → Dosya ... öğesini seçin.

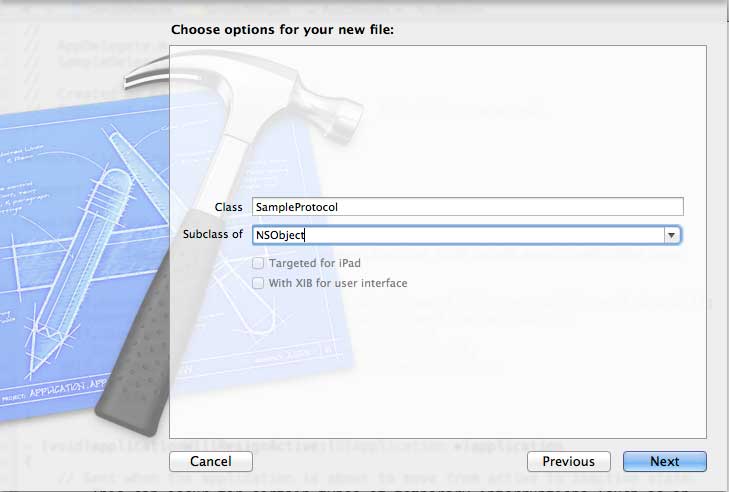
Step 3 - Ardından Objective C Class'ı seçin ve İleri'ye tıklayın.
Step 4 - Sınıfa bir ad verin, örneğin, aşağıda gösterildiği gibi NSObject olarak alt sınıfı olan SampleProtocol.

Step 5 - Ardından oluştur'u seçin.
Step 6 - SampleProtocol.h dosyasına bir protokol ekleyin ve güncellenmiş kod aşağıdaki gibidir -
#import <Foundation/Foundation.h>
// Protocol definition starts here
@protocol SampleProtocolDelegate <NSObject>
@required
- (void) processCompleted;
@end
// Protocol Definition ends here
@interface SampleProtocol : NSObject {
// Delegate to respond back
id <SampleProtocolDelegate> _delegate;
}
@property (nonatomic,strong) id delegate;
-(void)startSampleProcess; // Instance method
@endStep 7 - Örnek yöntemini aşağıda gösterildiği gibi SampleProtocol.m dosyasını güncelleyerek uygulayın.
#import "SampleProtocol.h"
@implementation SampleProtocol
-(void)startSampleProcess {
[NSTimer scheduledTimerWithTimeInterval:3.0 target:self.delegate
selector:@selector(processCompleted) userInfo:nil repeats:NO];
}
@endStep 8 - Aşağıda gösterildiği gibi, etiketi nesne kitaplığından UIView'a sürükleyerek ViewController.xib'e bir UILabel ekleyin.

Step 9 - Etiket için bir IBOutlet oluşturun ve bunu myLabel olarak adlandırın ve ViewController.h'de SampleProtocolDelegate'i benimsemek için kodu aşağıdaki gibi güncelleyin.
#import <UIKit/UIKit.h>
#import "SampleProtocol.h"
@interface ViewController : UIViewController<SampleProtocolDelegate> {
IBOutlet UILabel *myLabel;
}
@endStep 10Temsilci yöntemini uygulayın, SampleProtocol için nesne oluşturun ve startSampleProcess yöntemini çağırın. Güncellenmiş ViewController.m dosyası aşağıdaki gibidir -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
SampleProtocol *sampleProtocol = [[SampleProtocol alloc]init];
sampleProtocol.delegate = self;
[myLabel setText:@"Processing..."];
[sampleProtocol startSampleProcess];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Sample protocol delegate
-(void)processCompleted {
[myLabel setText:@"Process Completed"];
}
@endStep 11Aşağıdaki gibi bir çıktı göreceğiz. Başlangıçta etiket, Delege yöntemi SampleProtocol nesnesi tarafından çağrıldığında güncellenen "işleniyor ..." öğesini görüntüler.

UI Öğeleri nedir?
UI öğeleri, uygulamalarımızda görebileceğimiz görsel öğelerdir. Bu öğelerin bazıları, düğmeler, metin alanları gibi kullanıcı etkileşimlerine yanıt verirken diğerleri, resimler, etiketler gibi bilgilendiricidir.
UI Öğeleri Nasıl Eklenir?
Hem kodda hem de arayüz oluşturucu yardımıyla UI öğeleri ekleyebiliriz. İhtiyaca bağlı olarak bunlardan birini kullanabiliriz.
Odaklanmamız
Uygulamalarımıza kod aracılığıyla UI öğeleri eklemeye daha fazla odaklanacağız. Arayüz oluşturucuyu kullanmak basit ve basittir, sadece UI öğelerini sürükleyip bırakmamız gerekiyor.
Bizim yaklaşımımız
Basit bir iOS uygulaması oluşturacağız ve bazı UI öğelerini açıklamak için kullanacağız.
Step 1 - İlk iOS uygulamamızda yaptığımız gibi View tabanlı bir uygulama oluşturun.
Step 2 - Yalnızca ViewController.h ve ViewController.m dosyalarını güncelleyeceğiz.
Step 3 - Daha sonra ViewController.m dosyamıza UI öğesini oluşturmak için özel bir yöntem ekliyoruz.
Step 4 - Bu yöntemi viewDidLoad yöntemimizde çağıracağız.
Step 5 - Önemli kod satırları, bu satırların üzerinde tek satır açıklama ile kod içerisinde açıklanmıştır.
UI Öğelerinin Listesi
Kullanıcı arayüzüne özgü öğeler ve bunlarla ilgili işlevler aşağıda açıklanmıştır -
| Sr.No. | Kullanıcı Arayüzüne Özgü Öğeler |
|---|---|
| 1 | Metin Alanları Uygulamanın kullanıcı girişi almasını sağlayan bir UI öğesidir. |
| 2 | Giriş türleri - TextFields UITextField'ın keyboard özelliğini kullanarak kullanıcının verebileceği girdi tipini ayarlayabiliriz. |
| 3 | Düğmeler Kullanıcı eylemlerini işlemek için kullanılır. |
| 4 | Etiket Statik içeriği görüntülemek için kullanılır. |
| 5 | Araç çubuğu Mevcut görüşümüze göre bir şeyi manipüle etmek istiyorsak kullanılır. |
| 6 | Durum çubuğu Cihazın temel bilgilerini görüntüler. |
| 7 | Gezinti çubuğu Basılabilen ve çıkarılabilen bir görünüm denetleyicileri yığını olan bir gezinme denetleyicisinin gezinme düğmelerini içerir. |
| 8 | Sekme çubuğu Genellikle aynı görünüm içinde çeşitli alt görevler, görünümler veya modeller arasında geçiş yapmak için kullanılır. |
| 9 | Resim görünümü Basit bir görüntüyü veya görüntü dizisini görüntülemek için kullanılır. |
| 10 | Kaydırma Görünümü Ekran alanından daha fazla olan içeriği görüntülemek için kullanılır. |
| 11 | Tablo görünümü Birden çok satır ve bölümde kaydırılabilir veri listesini görüntülemek için kullanılır. |
| 12 | Bölünmüş Görünüm Ayrıntı bölmesindeki bilgileri kontrol eden ana bölme ile iki bölmeyi görüntülemek için kullanılır. |
| 13 | Metin görünümü İsteğe bağlı olarak düzenlenebilen kaydırılabilir metin bilgileri listesini görüntülemek için kullanılır. |
| 14 | Geçişi Görüntüle Görünümler arasındaki çeşitli görünüm geçişlerini açıklar. |
| 15 | Toplayıcılar Bir listeden belirli bir veriyi seçmek için görüntülemek için kullanılır. |
| 16 | Anahtarlar Devre dışı bırakma ve eylemler için etkinleştirme olarak kullanılır. |
| 17 | Kaydırıcılar Kullanıcıların, izin verilen bir dizi değer boyunca bir değerde veya işlemde ayarlamalar yapmasına izin vermek için kullanılır. |
| 18 | Uyarılar Kullanıcılara önemli bilgiler vermek için kullanılır. |
| 19 | Simgeler Bir eylem için kullanılan bir resim temsilidir veya uygulamayla ilgili bir şeyi tasvir eder. |
İvmeölçer, cihazın pozisyonundaki x, y ve z yönündeki değişiklikleri tespit etmek için kullanılır. Cihazın yere göre mevcut konumunu bilebiliriz. Bu örneği test etmek için, onu birdevice ve simülatörde çalışmıyor.
İvmeölçer - İlgili Adımlar
Step 1 - Basit oluşturun View based application.
Step 2 - Üç etiket ekleyin ViewController.xib ve bunları xlabel, ylabel ve zlabel olarak adlandıran ibOutlet'ler oluşturun.
Step 3 - ViewController.h dosyasını aşağıdaki gibi güncelleyin -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIAccelerometerDelegate> {
IBOutlet UILabel *xlabel;
IBOutlet UILabel *ylabel;
IBOutlet UILabel *zlabel;
}
@endStep 4 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[UIAccelerometer sharedAccelerometer]setDelegate:self];
//Do any additional setup after loading the view,typically from a nib
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:
(UIAcceleration *)acceleration {
[xlabel setText:[NSString stringWithFormat:@"%f",acceleration.x]];
[ylabel setText:[NSString stringWithFormat:@"%f",acceleration.y]];
[zlabel setText:[NSString stringWithFormat:@"%f",acceleration.z]];
}
@endÇıktı
Uygulamayı çalıştırdığımızda iPhone cihaz, aşağıdaki çıktıyı alacağız -

Evrensel bir uygulama, hem iPhone hem de iPad için tek bir ikili dosyada tasarlanmış bir uygulamadır. Evrensel bir uygulama, kodun yeniden kullanımına ve hızlı güncellemelere izin verir.
Evrensel Başvuru - İlgili Adımlar
Step 1 - Basit oluşturun View based application.
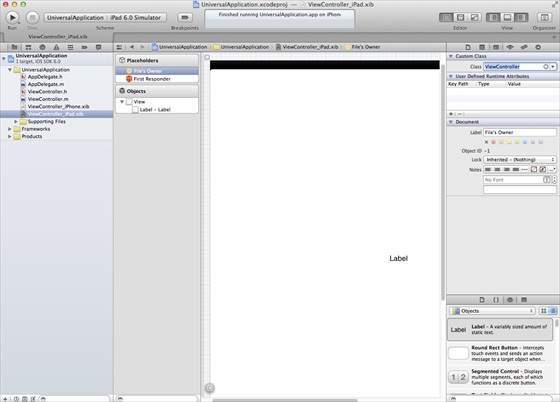
Step 2 - Dosya adını değiştirin ViewController.xib dosyalamak ViewController_iPhone.xib sağ taraftaki dosya denetçisinde aşağıda gösterildiği gibi.

Step 3 - Dosya → Yeni → Dosya ... öğesini seçin ve ardından alt bölümü seçin "User Interface" ve seçin View. Sonrakine tıkla.

Step 4 - Cihaz ailesini şu şekilde seçin: iPad ve ileri tıklayın.

Step 5 - Dosyayı farklı kaydedin ViewController_iPad.xib ve Oluştur'u seçin.
Step 6 - Her ikisine de ekranın ortasına bir etiket ekleyin ViewController_iPhone.xib ve ViewController_iPad.xib.
Step 7 - İçinde ViewController_iPad.xib, seçin identity inspector ve özel sınıfı şu şekilde ayarlayın: ViewController.

Step 8 - Uygulamayı güncelleyin: DidFinishLaunching: withOptions yöntemi AppDelegate.m'de aşağıdaki gibi -
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen
mainScreen] bounds]];
// Override point for customization after application launch.
if (UI_USER_INTERFACE_IDIOM() == UIUserInterfaceIdiomPhone) {
self.viewController = [[ViewController alloc]
initWithNibName:@"ViewController_iPhone" bundle:nil];
} else {
self.viewController = [[ViewController alloc] initWithNibName:
@"ViewController_iPad" bundle:nil];
}
self.window.rootViewController = self.viewController;
[self.window makeKeyAndVisible];
return YES;
}Step 9 - Proje özetindeki cihazları şu şekilde güncelleyin: Universal aşağıda gösterildiği gibi -

Çıktı
Uygulamayı çalıştırdığımızda aşağıdaki çıktıyı alacağız -

Uygulamayı iPad simülatöründe çalıştırdığımızda, aşağıdaki çıktıyı alacağız -

Kamera, bir mobil cihazdaki ortak özelliklerden biridir. Kamera ile fotoğraf çekip uygulamamızda kullanmamız mümkün ve bu da oldukça basit.
Kamera Yönetimi - İlgili Adımlar
Step 1 - Basit oluşturun View based application.
Step 2 - Bir ekle button içinde ViewController.xib ve düğme için IBAction'ı oluşturun.
Step 3 - Bir ekle image view ve IBOutlet'i imageView olarak adlandırarak oluşturun.
Step 4 - Güncelleme ViewController.h aşağıdaki gibi -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIImagePickerControllerDelegate> {
UIImagePickerController *imagePicker;
IBOutlet UIImageView *imageView;
}
- (IBAction)showCamera:(id)sender;
@endStep 5 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (IBAction)showCamera:(id)sender {
imagePicker.allowsEditing = YES;
if ([UIImagePickerController isSourceTypeAvailable:
UIImagePickerControllerSourceTypeCamera]) {
imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;
} else {
imagePicker.sourceType =
UIImagePickerControllerSourceTypePhotoLibrary;
}
[self presentModalViewController:imagePicker animated:YES];
}
-(void)imagePickerController:(UIImagePickerController *)picker
didFinishPickingMediaWithInfo:(NSDictionary *)info {
UIImage *image = [info objectForKey:UIImagePickerControllerEditedImage];
if (image == nil) {
image = [info objectForKey:UIImagePickerControllerOriginalImage];
}
imageView.image = image;
}
-(void)imagePickerControllerDidCancel:(UIImagePickerController *)picker {
[self dismissModalViewControllerAnimated:YES];
}
@endÇıktı
Uygulamayı çalıştırıp kamera göster düğmesine tıkladığımızda aşağıdaki çıktıyı alacağız -

Bir resim çektikten sonra, resmi düzenleyebiliriz, yani aşağıda gösterildiği gibi taşıyabilir ve ölçeklendirebiliriz -

Kullanıcının, uygulamanın temel konum çerçevesi yardımıyla bilgilere erişmesine izin vermesi koşuluyla, kullanıcının iOS'taki mevcut konumunu kolayca bulabiliriz.
Konum İşleme - İlgili Adımlar
Step 1 - Görünüm tabanlı basit bir uygulama oluşturun.
Step 2 - Proje dosyanızı seçin, ardından hedefleri seçin ve ardından CoreLocation.framework'ı aşağıda gösterildiği gibi ekleyin -

Step 3 - içine iki etiket ekleyin ViewController.xib ve etiketleri şu şekilde adlandıran ibOutlet'ler oluşturun latitudeLabel ve longitudeLabel sırasıyla.
Step 4 - Dosya → Yeni → Dosya ... seçeneğini belirleyerek yeni bir dosya oluşturun → seçin Objective C class ve ileri tıklayın.
Step 5 - Sınıfı şu şekilde adlandırın: LocationHandler ile "sub class of" NSObject olarak.
Step 6 - Oluştur'u seçin.
Step 7 - Güncelleme LocationHandler.h aşağıdaki gibi -
#import <Foundation/Foundation.h>
#import <CoreLocation/CoreLocation.h>
@protocol LocationHandlerDelegate <NSObject>
@required
-(void) didUpdateToLocation:(CLLocation*)newLocation
fromLocation:(CLLocation*)oldLocation;
@end
@interface LocationHandler : NSObject<CLLocationManagerDelegate> {
CLLocationManager *locationManager;
}
@property(nonatomic,strong) id<LocationHandlerDelegate> delegate;
+(id)getSharedInstance;
-(void)startUpdating;
-(void) stopUpdating;
@endStep 8 - Güncelleme LocationHandler.m aşağıdaki gibi -
#import "LocationHandler.h"
static LocationHandler *DefaultManager = nil;
@interface LocationHandler()
-(void)initiate;
@end
@implementation LocationHandler
+(id)getSharedInstance{
if (!DefaultManager) {
DefaultManager = [[self allocWithZone:NULL]init];
[DefaultManager initiate];
}
return DefaultManager;
}
-(void)initiate {
locationManager = [[CLLocationManager alloc]init];
locationManager.delegate = self;
}
-(void)startUpdating{
[locationManager startUpdatingLocation];
}
-(void) stopUpdating {
[locationManager stopUpdatingLocation];
}
-(void)locationManager:(CLLocationManager *)manager didUpdateToLocation:
(CLLocation *)newLocation fromLocation:(CLLocation *)oldLocation {
if ([self.delegate respondsToSelector:@selector
(didUpdateToLocation:fromLocation:)]) {
[self.delegate didUpdateToLocation:oldLocation
fromLocation:newLocation];
}
}
@endStep 9 - Güncelleme ViewController.h aşağıdaki gibi uyguladığımız yerde LocationHandler delegate ve iki ibOutlet oluşturun -
#import <UIKit/UIKit.h>
#import "LocationHandler.h"
@interface ViewController : UIViewController<LocationHandlerDelegate> {
IBOutlet UILabel *latitudeLabel;
IBOutlet UILabel *longitudeLabel;
}
@endStep 10 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[[LocationHandler getSharedInstance]setDelegate:self];
[[LocationHandler getSharedInstance]startUpdating];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)didUpdateToLocation:(CLLocation *)newLocation
fromLocation:(CLLocation *)oldLocation {
[latitudeLabel setText:[NSString stringWithFormat:
@"Latitude: %f",newLocation.coordinate.latitude]];
[longitudeLabel setText:[NSString stringWithFormat:
@"Longitude: %f",newLocation.coordinate.longitude]];
}
@endÇıktı
Uygulamayı çalıştırdığımızda aşağıdaki çıktıyı alacağız -

SQLite, verileri işlemek için iOS'ta kullanılabilir. SQL bilenler için işi kolaylaştıran sqlite sorgular kullanır.
İlgili Adımlar
Step 1 - Basit oluşturun View based application.
Step 2 - Proje dosyanızı seçin, ardından hedefleri seçin ve ardından ekleyin libsqlite3.dylib kütüphane seçim çerçevelerinde.
Step 3 - Dosya → Yeni → Dosya ... seçeneğini belirleyerek yeni bir dosya oluşturun → seçin Objective C class ve ileri tıklayın.
Step 4 - Sınıfı şu şekilde adlandırın: DBManager ile "sub class of" NSObject olarak.
Step 5 - Oluştur'u seçin.
Step 6 - Güncelleme DBManager.h aşağıdaki gibi -
#import <Foundation/Foundation.h>
#import <sqlite3.h>
@interface DBManager : NSObject {
NSString *databasePath;
}
+(DBManager*)getSharedInstance;
-(BOOL)createDB;
-(BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year;
-(NSArray*) findByRegisterNumber:(NSString*)registerNumber;
@endStep 7 - Güncelleme DBManager.m aşağıdaki gibi -
#import "DBManager.h"
static DBManager *sharedInstance = nil;
static sqlite3 *database = nil;
static sqlite3_stmt *statement = nil;
@implementation DBManager
+(DBManager*)getSharedInstance {
if (!sharedInstance) {
sharedInstance = [[super allocWithZone:NULL]init];
[sharedInstance createDB];
}
return sharedInstance;
}
-(BOOL)createDB {
NSString *docsDir;
NSArray *dirPaths;
// Get the documents directory
dirPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
docsDir = dirPaths[0];
// Build the path to the database file
databasePath = [[NSString alloc] initWithString:
[docsDir stringByAppendingPathComponent: @"student.db"]];
BOOL isSuccess = YES;
NSFileManager *filemgr = [NSFileManager defaultManager];
if ([filemgr fileExistsAtPath: databasePath ] == NO) {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
char *errMsg;
const char *sql_stmt =
"create table if not exists studentsDetail (regno integer
primary key, name text, department text, year text)";
if (sqlite3_exec(database, sql_stmt, NULL, NULL, &errMsg) != SQLITE_OK) {
isSuccess = NO;
NSLog(@"Failed to create table");
}
sqlite3_close(database);
return isSuccess;
} else {
isSuccess = NO;
NSLog(@"Failed to open/create database");
}
}
return isSuccess;
}
- (BOOL) saveData:(NSString*)registerNumber name:(NSString*)name
department:(NSString*)department year:(NSString*)year; {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *insertSQL = [NSString stringWithFormat:@"insert into
studentsDetail (regno,name, department, year) values
(\"%d\",\"%@\", \"%@\", \"%@\")",[registerNumber integerValue],
name, department, year];
const char *insert_stmt = [insertSQL UTF8String];
sqlite3_prepare_v2(database, insert_stmt,-1, &statement, NULL);
if (sqlite3_step(statement) == SQLITE_DONE) {
return YES;
} else {
return NO;
}
sqlite3_reset(statement);
}
return NO;
}
- (NSArray*) findByRegisterNumber:(NSString*)registerNumber {
const char *dbpath = [databasePath UTF8String];
if (sqlite3_open(dbpath, &database) == SQLITE_OK) {
NSString *querySQL = [NSString stringWithFormat:
@"select name, department, year from studentsDetail where
regno=\"%@\"",registerNumber];
const char *query_stmt = [querySQL UTF8String];
NSMutableArray *resultArray = [[NSMutableArray alloc]init];
if (sqlite3_prepare_v2(database, query_stmt, -1, &statement, NULL) == SQLITE_OK) {
if (sqlite3_step(statement) == SQLITE_ROW) {
NSString *name = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 0)];
[resultArray addObject:name];
NSString *department = [[NSString alloc] initWithUTF8String:
(const char *) sqlite3_column_text(statement, 1)];
[resultArray addObject:department];
NSString *year = [[NSString alloc]initWithUTF8String:
(const char *) sqlite3_column_text(statement, 2)];
[resultArray addObject:year];
return resultArray;
} else {
NSLog(@"Not found");
return nil;
}
sqlite3_reset(statement);
}
}
return nil;
}Step 8 - Güncelleme ViewController.xib aşağıdaki gibi dosya -

Step 9 - Yukarıdaki metin alanları için IBOutlets oluşturun.
Step 10 - Yukarıdaki düğmeler için IBAction oluşturun.
Step 11 - Güncelleme ViewController.h aşağıdaki gibi -
#import <UIKit/UIKit.h>
#import "DBManager.h"
@interface ViewController : UIViewController<UITextFieldDelegate> {
IBOutlet UITextField *regNoTextField;
IBOutlet UITextField *nameTextField;
IBOutlet UITextField *departmentTextField;
IBOutlet UITextField *yearTextField;
IBOutlet UITextField *findByRegisterNumberTextField;
IBOutlet UIScrollView *myScrollView;
}
-(IBAction)saveData:(id)sender;
-(IBAction)findData:(id)sender;
@endStep 12 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)
nibBundleOrNil {
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view from its nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)saveData:(id)sender {
BOOL success = NO;
NSString *alertString = @"Data Insertion failed";
if (regNoTextField.text.length>0 &&nameTextField.text.length>0 &&
departmentTextField.text.length>0 &&yearTextField.text.length>0 ) {
success = [[DBManager getSharedInstance]saveData:
regNoTextField.text name:nameTextField.text department:
departmentTextField.text year:yearTextField.text];
} else {
alertString = @"Enter all fields";
}
if (success == NO) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
alertString message:nil
delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alert show];
}
}
-(IBAction)findData:(id)sender {
NSArray *data = [[DBManager getSharedInstance]findByRegisterNumber:
findByRegisterNumberTextField.text];
if (data == nil) {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:
@"Data not found" message:nil delegate:nil cancelButtonTitle:
@"OK" otherButtonTitles:nil];
[alert show];
regNoTextField.text = @"";
nameTextField.text =@"";
departmentTextField.text = @"";
yearTextField.text =@"";
} else {
regNoTextField.text = findByRegisterNumberTextField.text;
nameTextField.text =[data objectAtIndex:0];
departmentTextField.text = [data objectAtIndex:1];
yearTextField.text =[data objectAtIndex:2];
}
}
#pragma mark - Text field delegate
-(void)textFieldDidBeginEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 200)];
[myScrollView setContentSize:CGSizeMake(300, 350)];
}
-(void)textFieldDidEndEditing:(UITextField *)textField {
[myScrollView setFrame:CGRectMake(10, 50, 300, 350)];
}
-(BOOL) textFieldShouldReturn:(UITextField *)textField {
[textField resignFirstResponder];
return YES;
}
@endÇıktı
Uygulamayı çalıştırdığımızda, öğrenci ayrıntılarını ekleyebileceğimiz ve bulabileceğimiz aşağıdaki çıktıyı alacağız -

İOS cihazının E-posta uygulamasını kullanarak e-posta gönderebiliriz.
İlgili Adımlar
Step 1 - Basit oluşturun View based application.
Step 2 - Proje dosyanızı seçin, ardından hedefleri seçin ve ardından ekleyin MessageUI.framework.
Step 3 - Bir düğme ekleyin ViewController.xib ve e-posta göndermek için bir eylem oluşturun.
Step 4 - Güncelleme ViewController.h aşağıdaki gibi -
#import <UIKit/UIKit.h>
#import <MessageUI/MessageUI.h>
@interface ViewController : UIViewController<MFMailComposeViewControllerDelegate> {
MFMailComposeViewController *mailComposer;
}
-(IBAction)sendMail:(id)sender;
@endStep 5 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)sendMail:(id)sender {
mailComposer = [[MFMailComposeViewController alloc]init];
mailComposer.mailComposeDelegate = self;
[mailComposer setSubject:@"Test mail"];
[mailComposer setMessageBody:@"Testing message
for the test mail" isHTML:NO];
[self presentModalViewController:mailComposer animated:YES];
}
#pragma mark - mail compose delegate
-(void)mailComposeController:(MFMailComposeViewController *)controller
didFinishWithResult:(MFMailComposeResult)result error:(NSError *)error{
if (result) {
NSLog(@"Result : %d",result);
}
if (error) {
NSLog(@"Error : %@",error);
}
[self dismissModalViewControllerAnimated:YES];
}
@endÇıktı
Uygulamayı çalıştırdığımızda aşağıdaki çıktıyı alacağız -

E-posta Gönder'e tıkladığınızda aşağıdaki çıktıyı alacağız -

En yeni cihazlarda ses ve video oldukça yaygındır. Yardımıyla iOS'ta desteklenirAVFoundation.framework ve MediaPlayer.framework sırasıyla.
İlgili Adımlar
Step 1 - Basit oluşturun View based application.
Step 2 - Proje dosyanızı seçin, hedefleri seçin ve sonra eklemeliyiz AVFoundation.framework ve MediaPlayer.framework.
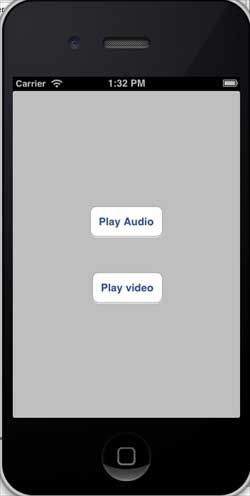
Step 3 - ViewController.xib dosyasına iki düğme ekleyin ve sırasıyla ses ve video oynatmak için bir eylem oluşturun.
Step 4 - Güncelleme ViewController.h aşağıdaki gibi -
#import <UIKit/UIKit.h>
#import <AVFoundation/AVFoundation.h>
#import <MediaPlayer/MediaPlayer.h>
@interface ViewController : UIViewController {
AVAudioPlayer *audioPlayer;
MPMoviePlayerViewController *moviePlayer;
}
-(IBAction)playAudio:(id)sender;
-(IBAction)playVideo:(id)sender;
@endStep 5 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)playAudio:(id)sender {
NSString *path = [[NSBundle mainBundle]
pathForResource:@"audioTest" ofType:@"mp3"];
audioPlayer = [[AVAudioPlayer alloc]initWithContentsOfURL:
[NSURL fileURLWithPath:path] error:NULL];
[audioPlayer play];
}
-(IBAction)playVideo:(id)sender {
NSString *path = [[NSBundle mainBundle]pathForResource:
@"videoTest" ofType:@"mov"];
moviePlayer = [[MPMoviePlayerViewController
alloc]initWithContentURL:[NSURL fileURLWithPath:path]];
[self presentModalViewController:moviePlayer animated:NO];
}
@endNot
Beklenen çıktıyı aldığımızdan emin olmak için ses ve video dosyaları eklememiz gerekiyor.
Çıktı
Uygulamayı çalıştırdığımızda aşağıdaki çıktıyı alacağız -

Videoyu oynat üzerine tıkladığımızda, aşağıda gösterildiği gibi bir çıktı alacağız -

Sesi oynat'ı tıkladığımızda, sesi duyacaksınız.
Dosya işleme, uygulama ile görsel olarak açıklanamaz ve bu nedenle dosyaların işlenmesi için kullanılan temel yöntemler aşağıda açıklanmıştır. Uygulama paketinin yalnızca okuma iznine sahip olduğunu ve dosyaları değiştiremeyeceğimizi unutmayın. Yine de uygulamanızın belgeler dizinini değiştirebilirsiniz.
Dosya İşlemede kullanılan yöntemler
İçin kullanılan yöntemler accessing ve manipulatingdosyalar aşağıda tartışılmaktadır. Burada, istenen eylemi elde etmek için FilePath1, FilePath2 ve FilePath dizelerini gerekli tam dosya yollarımızla değiştirmeliyiz.
Bir Yoldaki Dosyanın Varolup Olmadığını Kontrol Edin
NSFileManager *fileManager = [NSFileManager defaultManager];
//Get documents directory
NSArray *directoryPaths = NSSearchPathForDirectoriesInDomains
(NSDocumentDirectory, NSUserDomainMask, YES);
NSString *documentsDirectoryPath = [directoryPaths objectAtIndex:0];
if ([fileManager fileExistsAtPath:@""]==YES) {
NSLog(@"File exists");
}İki Dosya İçeriğini Karşılaştırma
if ([fileManager contentsEqualAtPath:@"FilePath1" andPath:@" FilePath2"]) {
NSLog(@"Same content");
}Yazılabilir, Okunabilir ve Yürütülebilir olup olmadığını kontrol edin
if ([fileManager isWritableFileAtPath:@"FilePath"]) {
NSLog(@"isWritable");
}
if ([fileManager isReadableFileAtPath:@"FilePath"]) {
NSLog(@"isReadable");
}
if ( [fileManager isExecutableFileAtPath:@"FilePath"]) {
NSLog(@"is Executable");
}Dosyayı taşı
if([fileManager moveItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Moved successfully");
}Dosya kopyala
if ([fileManager copyItemAtPath:@"FilePath1"
toPath:@"FilePath2" error:NULL]) {
NSLog(@"Copied successfully");
}Dosyayı Kaldır
if ([fileManager removeItemAtPath:@"FilePath" error:NULL]) {
NSLog(@"Removed successfully");
}Dosyayı Oku
NSData *data = [fileManager contentsAtPath:@"Path"];Dosya Yaz
[fileManager createFileAtPath:@"" contents:data attributes:nil];Haritalar, yerleri bulmamızda bize her zaman yardımcı olur. Haritalar, MapKit çerçevesi kullanılarak iOS'a entegre edilir.
İlgili Adımlar
Step 1 - Görünüm tabanlı basit bir uygulama oluşturun.
Step 2 - Proje dosyanızı seçin, ardından hedefleri seçin ve ardından MapKit.framework ekleyin.
Step 3 - Ayrıca Corelocation.framework eklemeliyiz.
Step 4 - ViewController.xib'e bir MapView ekleyin ve bir ibOutlet oluşturun ve bunu mapView olarak adlandırın.
Step 5 - Dosya → Yeni → Dosya ... seçeneğini belirleyerek yeni bir dosya oluşturun → Hedef C sınıfı seçin ve ileriye tıklayın.
Step 6 - Sınıfı MapAnnotation olarak, "alt sınıfı" NSObject olarak adlandırın.
Step 7 - Oluştur'u seçin.
Step 8 - MapAnnotation.h dosyasını aşağıdaki şekilde güncelleyin -
#import <Foundation/Foundation.h>
#import <MapKit/MapKit.h>
@interface MapAnnotation : NSObject<MKAnnotation>
@property (nonatomic, strong) NSString *title;
@property (nonatomic, readwrite) CLLocationCoordinate2D coordinate;
- (id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d;
@endStep 9 - Güncelleme MapAnnotation.m aşağıdaki gibi -
#import "MapAnnotation.h"
@implementation MapAnnotation
-(id)initWithTitle:(NSString *)title andCoordinate:
(CLLocationCoordinate2D)coordinate2d {
self.title = title;
self.coordinate =coordinate2d;
return self;
}
@endStep 10 - Güncelleme ViewController.h aşağıdaki gibi -
#import <UIKit/UIKit.h>
#import <MapKit/MapKit.h>
#import <CoreLocation/CoreLocation.h>
@interface ViewController : UIViewController<MKMapViewDelegate> {
MKMapView *mapView;
}
@endStep 11 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
#import "MapAnnotation.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
mapView = [[MKMapView alloc]initWithFrame:
CGRectMake(10, 100, 300, 300)];
mapView.delegate = self;
mapView.centerCoordinate = CLLocationCoordinate2DMake(37.32, -122.03);
mapView.mapType = MKMapTypeHybrid;
CLLocationCoordinate2D location;
location.latitude = (double) 37.332768;
location.longitude = (double) -122.030039;
// Add the annotation to our map view
MapAnnotation *newAnnotation = [[MapAnnotation alloc]
initWithTitle:@"Apple Head quaters" andCoordinate:location];
[mapView addAnnotation:newAnnotation];
CLLocationCoordinate2D location2;
location2.latitude = (double) 37.35239;
location2.longitude = (double) -122.025919;
MapAnnotation *newAnnotation2 = [[MapAnnotation alloc]
initWithTitle:@"Test annotation" andCoordinate:location2];
[mapView addAnnotation:newAnnotation2];
[self.view addSubview:mapView];
}
// When a map annotation point is added, zoom to it (1500 range)
- (void)mapView:(MKMapView *)mv didAddAnnotationViews:(NSArray *)views {
MKAnnotationView *annotationView = [views objectAtIndex:0];
id <MKAnnotation> mp = [annotationView annotation];
MKCoordinateRegion region = MKCoordinateRegionMakeWithDistance
([mp coordinate], 1500, 1500);
[mv setRegion:region animated:YES];
[mv selectAnnotation:mp animated:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endÇıktı
Uygulamayı çalıştırdığımızda, çıktıyı aşağıda gösterildiği gibi alacağız -

Haritayı yukarı kaydırdığımızda, çıktıyı aşağıda gösterildiği gibi alacağız -

Uygulama içi satın alma, ek içerik satın almak veya bir uygulamaya ilişkin özellikleri yükseltmek için kullanılır.
İlgili Adımlar
Step 1 - iTunes connect'te, unique App ID ve uygulama güncellemesini oluşturduğumuzda bundle ID ve ilgili sağlama profiliyle Xcode'da kod imzalama.
Step 2- Yeni bir uygulama oluşturun ve uygulama bilgilerini güncelleyin. Apple'da bunun hakkında daha fazla bilgi edinebilirsiniz.Add new apps belgeler.
Step 3 - Uygulama içi satın alma için yeni bir ürün ekleyin Manage In-App Purchase uygulamanızın sayfasından.
Step 4- Uygulamanız için banka ayrıntılarını belirlediğinizden emin olun. Bunun için kurulum yapılması gerekiyorIn-App purchaseçalışmak. Ayrıca, şunu kullanarak bir test kullanıcı hesabı oluşturun:Manage Users uygulamanızın iTunes bağlantı sayfasındaki seçeneği.
Step 5 - Sonraki adımlar, Uygulama İçi satın alma işlemimiz için kod işleme ve kullanıcı arabirimi oluşturma ile ilgilidir.
Step 6 - Bir single view application ve paket tanımlayıcısını girin, iTunes connect'te belirtilen tanımlayıcıdır.
Step 7 - Güncelle ViewController.xib aşağıda gösterildiği gibi -

Step 8 - Oluştur IBOutlets üç etiket ve bunları sırasıyla productTitleLabel, productDescriptionLabel, productPriceLabel ve PurchaseButton olarak adlandıran düğme için.
Step 9 - Proje dosyanızı seçin, ardından hedefleri seçin ve ardından ekleyin StoreKit.framework.
Step 10 - Güncelleme ViewController.h aşağıdaki gibi -
#import <UIKit/UIKit.h>
#import <StoreKit/StoreKit.h>
@interface ViewController : UIViewController<
SKProductsRequestDelegate,SKPaymentTransactionObserver> {
SKProductsRequest *productsRequest;
NSArray *validProducts;
UIActivityIndicatorView *activityIndicatorView;
IBOutlet UILabel *productTitleLabel;
IBOutlet UILabel *productDescriptionLabel;
IBOutlet UILabel *productPriceLabel;
IBOutlet UIButton *purchaseButton;
}
- (void)fetchAvailableProducts;
- (BOOL)canMakePurchases;
- (void)purchaseMyProduct:(SKProduct*)product;
- (IBAction)purchase:(id)sender;
@endStep 11 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
#define kTutorialPointProductID
@"com.tutorialPoints.testApp.testProduct"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Adding activity indicator
activityIndicatorView = [[UIActivityIndicatorView alloc]
initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleWhiteLarge];
activityIndicatorView.center = self.view.center;
[activityIndicatorView hidesWhenStopped];
[self.view addSubview:activityIndicatorView];
[activityIndicatorView startAnimating];
//Hide purchase button initially
purchaseButton.hidden = YES;
[self fetchAvailableProducts];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(void)fetchAvailableProducts {
NSSet *productIdentifiers = [NSSet
setWithObjects:kTutorialPointProductID,nil];
productsRequest = [[SKProductsRequest alloc]
initWithProductIdentifiers:productIdentifiers];
productsRequest.delegate = self;
[productsRequest start];
}
- (BOOL)canMakePurchases {
return [SKPaymentQueue canMakePayments];
}
- (void)purchaseMyProduct:(SKProduct*)product {
if ([self canMakePurchases]) {
SKPayment *payment = [SKPayment paymentWithProduct:product];
[[SKPaymentQueue defaultQueue] addTransactionObserver:self];
[[SKPaymentQueue defaultQueue] addPayment:payment];
} else {
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchases are disabled in your device" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
}
-(IBAction)purchase:(id)sender {
[self purchaseMyProduct:[validProducts objectAtIndex:0]];
purchaseButton.enabled = NO;
}
#pragma mark StoreKit Delegate
-(void)paymentQueue:(SKPaymentQueue *)queue
updatedTransactions:(NSArray *)transactions {
for (SKPaymentTransaction *transaction in transactions) {
switch (transaction.transactionState) {
case SKPaymentTransactionStatePurchasing:
NSLog(@"Purchasing");
break;
case SKPaymentTransactionStatePurchased:
if ([transaction.payment.productIdentifier
isEqualToString:kTutorialPointProductID]) {
NSLog(@"Purchased ");
UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:
@"Purchase is completed succesfully" message:nil delegate:
self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alertView show];
}
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateRestored:
NSLog(@"Restored ");
[[SKPaymentQueue defaultQueue] finishTransaction:transaction];
break;
case SKPaymentTransactionStateFailed:
NSLog(@"Purchase failed ");
break
default:
break;
}
}
}
-(void)productsRequest:(SKProductsRequest *)request
didReceiveResponse:(SKProductsResponse *)response {
SKProduct *validProduct = nil;
int count = [response.products count];
if (count>0) {
validProducts = response.products;
validProduct = [response.products objectAtIndex:0];
if ([validProduct.productIdentifier
isEqualToString:kTutorialPointProductID]) {
[productTitleLabel setText:[NSString stringWithFormat:
@"Product Title: %@",validProduct.localizedTitle]];
[productDescriptionLabel setText:[NSString stringWithFormat:
@"Product Desc: %@",validProduct.localizedDescription]];
[productPriceLabel setText:[NSString stringWithFormat:
@"Product Price: %@",validProduct.price]];
}
} else {
UIAlertView *tmp = [[UIAlertView alloc]
initWithTitle:@"Not Available"
message:@"No products to purchase"
delegate:self
cancelButtonTitle:nil
otherButtonTitles:@"Ok", nil];
[tmp show];
}
[activityIndicatorView stopAnimating];
purchaseButton.hidden = NO;
}
@endNot
Uygulama İçi Satın Alma işleminiz için oluşturduğunuz ürün kimliğine kTutorialPointProductID'yi güncellemeniz gerekir. FetchAvailableProducts içindeki productIdentifiers'ın NSSet'ini güncelleyerek birden fazla ürün ekleyebilirsiniz. Benzer şekilde, eklediğiniz ürün kimlikleri için satın alma ile ilgili işlemleri gerçekleştirin.
Çıktı
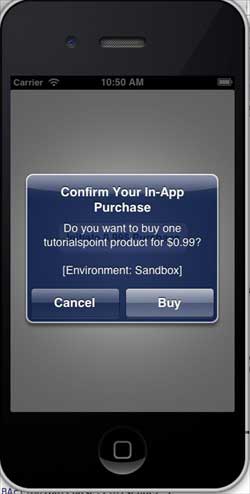
Uygulamayı çalıştırdığımızda aşağıdaki çıktıyı alacağız -

Ayarlar ekranında hesabınızdan çıkış yaptığınızdan emin olun. Satın Alma İşlemini Başlat'a tıkladığınızda Mevcut Apple Kimliğini Kullan'ı seçin. Geçerli test hesabı kullanıcı adınızı ve şifrenizi girin. Birkaç saniye içinde aşağıdaki uyarı gösterilecek.

Ürününüz başarıyla satın alındıktan sonra aşağıdaki uyarıyı alacaksınız. Bu uyarıyı gösterdiğimiz uygulama özelliklerini güncellemek için ilgili kodu görebilirsiniz.

iAd, apple sunucusu tarafından sunulan reklamları görüntülemek için kullanılır. iAd, bir iOS uygulamasından gelir elde etmemize yardımcı oluyor.
iAd Entegrasyonu - İlgili Adımlar
Step 1 - Görünüm tabanlı basit bir uygulama oluşturun.
Step 2 - Proje dosyanızı seçin, ardından hedefleri seçin ve ardından seçilen çerçevelere iAd.framework ekleyin.
Step 3 - ViewController.h dosyasını aşağıdaki gibi güncelleyin -
#import <UIKit/UIKit.h>
#import <iAd/iAd.h>
@interface ViewController : UIViewController<ADBannerViewDelegate> {
ADBannerView *bannerView;
}
@endStep 4 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
bannerView = [[ADBannerView alloc]initWithFrame:
CGRectMake(0, 0, 320, 50)];
// Optional to set background color to clear color
[bannerView setBackgroundColor:[UIColor clearColor]];
[self.view addSubview: bannerView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - AdViewDelegates
-(void)bannerView:(ADBannerView *)banner
didFailToReceiveAdWithError:(NSError *)error {
NSLog(@"Error loading");
}
-(void)bannerViewDidLoadAd:(ADBannerView *)banner {
NSLog(@"Ad loaded");
}
-(void)bannerViewWillLoadAd:(ADBannerView *)banner {
NSLog(@"Ad will load");
}
-(void)bannerViewActionDidFinish:(ADBannerView *)banner {
NSLog(@"Ad did finish");
}
@endÇıktı
Uygulamayı çalıştırdığımızda aşağıdaki çıktıyı alacağız -

Gamekit, bir iOS uygulamasına liderlik panosu, başarılar ve daha fazla özellik sağlayan bir çerçevedir. Bu eğitimde, bir lider panosu ekleme ve puanı güncelleme ile ilgili adımları açıklayacağız.
İlgili Adımlar
Step 1 - iTunes connect'te, unique App ID ve uygulama güncellemesini oluşturduğumuzda bundle ID ve ilgili sağlama profiliyle Xcode'da kod imzalama.
Step 2- Yeni bir uygulama oluşturun ve uygulama bilgilerini güncelleyin. Bunun hakkında daha fazla bilgiyi apple-add new apps belgelerinde bulabilirsiniz.
Step 3 - Bir lider panosu kurun Manage Game Center uygulamanızın sayfasının tek bir büyük şerit ekleyip leaderboard IDve puan Türü. Burada lider panosu kimliğini öğretici nokta olarak veriyoruz.
Step 4 - Sonraki adımlar, kod işleme ve uygulamamız için kullanıcı arabirimi oluşturma ile ilgilidir.
Step 5 - Bir single view application ve girin bundle identifier belirtilen tanımlayıcıdır iTunes connect.
Step 6 - ViewController.xib dosyasını aşağıda gösterildiği gibi güncelleyin -

Step 7 - Proje dosyanızı seçin ve ardından targets ve sonra ekle GameKit.framework.
Step 8 - Oluştur IBActions eklediğimiz düğmeler için.
Step 9 - Güncelle ViewController.h aşağıdaki gibi dosya -
#import <UIKit/UIKit.h>
#import <GameKit/GameKit.h>
@interface ViewController : UIViewController
<GKLeaderboardViewControllerDelegate>
-(IBAction)updateScore:(id)sender;
-(IBAction)showLeaderBoard:(id)sender;
@endStep 10 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
if([GKLocalPlayer localPlayer].authenticated == NO) {
[[GKLocalPlayer localPlayer]
authenticateWithCompletionHandler:^(NSError *error) {
NSLog(@"Error%@",error);
}];
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void) updateScore: (int64_t) score
forLeaderboardID: (NSString*) category {
GKScore *scoreObj = [[GKScore alloc]
initWithCategory:category];
scoreObj.value = score;
scoreObj.context = 0;
[scoreObj reportScoreWithCompletionHandler:^(NSError *error) {
// Completion code can be added here
UIAlertView *alert = [[UIAlertView alloc]
initWithTitle:nil message:@"Score Updated Succesfully"
delegate:self cancelButtonTitle:@"Ok" otherButtonTitles: nil];
[alert show];
}];
}
-(IBAction)updateScore:(id)sender {
[self updateScore:200 forLeaderboardID:@"tutorialsPoint"];
}
-(IBAction)showLeaderBoard:(id)sender {
GKLeaderboardViewController *leaderboardViewController =
[[GKLeaderboardViewController alloc] init];
leaderboardViewController.leaderboardDelegate = self;
[self presentModalViewController:
leaderboardViewController animated:YES];
}
#pragma mark - Gamekit delegates
- (void)leaderboardViewControllerDidFinish:
(GKLeaderboardViewController *)viewController {
[self dismissModalViewControllerAnimated:YES];
}
@endÇıktı
Uygulamayı çalıştırdığımızda aşağıdaki çıktıyı alacağız -

"Lider panosunu göster" i tıkladığımızda, aşağıdakine benzer bir ekran alacağız -

"Puanı güncelle" yi tıkladığımızda, puan lider panomuza güncellenecek ve aşağıda gösterildiği gibi bir uyarı alacağız -

Görsel senaryo taslakları iOS 5'te tanıtıldı. Görsel senaryo taslaklarını kullandığımızda dağıtım hedefimiz 5.0 veya üstü olmalıdır. Storyboard'lar, bir uygulamanın tüm ekranlarını oluşturmamıza ve ekranları MainStoryboard.storyboard arayüzünde birbirine bağlamamıza yardımcı olur. Ayrıca, görünüm kontrolörlerini itme / sunma kodlamasının azaltılmasına da yardımcı olur.
İlgili Adımlar
Step 1 - Bir single view application ve seçtiğinizden emin olun storyboard uygulamayı oluştururken onay kutusu.
Step 2 - Seçin MainStoryboard.storyboardtek görüntü denetleyicisini bulabileceğiniz yer. Bir görünüm denetleyicisi daha ekleyin ve görünüm denetleyicilerini aşağıda gösterildiği gibi güncelleyin.

Step 3- Şimdi her iki görüntü denetleyicisini de bağlayalım. "Modal göster" düğmesine sağ tıklayın ve aşağıda gösterildiği gibi sol yan görünüm denetleyicisindeki sağ görünüm denetleyicisine sürükleyin.

Step 4 - Aşağıda gösterildiği gibi görüntülenen üç seçenekten modal seçin.

Step 5 - Güncelleme ViewController.h aşağıdaki gibi -
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)done:(UIStoryboardSegue *)seque;
@endStep 6 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)done:(UIStoryboardSegue *)seque {
[self.navigationController popViewControllerAnimated:YES];
}
@endStep 7 - MainStoryboard.storyboard'u seçin ve sağ taraftaki görünüm denetleyicisindeki Çıkış düğmesine sağ tıklayın, bitti'yi seçin ve aşağıda gösterildiği gibi geri düğmesiyle bağlanın.

Çıktı
Uygulamayı bir iPhone cihaz, aşağıdaki çıktıyı alacağız -

"Modal göster" i seçtiğimizde, aşağıdaki çıktıyı alacağız -

Otomatik düzenler iOS 6.0.Otomatik düzenleri kullandığımızda, dağıtım hedefimiz 6.0 ve üstü olmalıdır. Otomatik düzenler, birden çok yönelim ve birden çok cihaz için kullanılabilecek arabirimler oluşturmamıza yardımcı olur.
Örneğimizin Amacı
Ekranın ortasından belli bir mesafeye yerleştirilecek iki buton ekleyeceğiz. Ayrıca düğmelerin yukarısına belirli bir mesafeden yerleştirilecek yeniden boyutlandırılabilir bir metin alanı eklemeye çalışacağız.
Bizim yaklaşımımız
Koda, kısıtlamalarıyla birlikte bir metin alanı ve iki düğme ekleyeceğiz. Her UI Öğesinin kısıtlamaları oluşturulacak ve süper görünüme eklenecektir. İstenilen sonucu elde etmek için eklediğimiz UI öğelerinin her biri için otomatik yeniden boyutlandırmayı devre dışı bırakmamız gerekecek.
İlgili Adımlar
Step 1 - Görünüm tabanlı basit bir uygulama oluşturun.
Step 2 - Yalnızca ViewController.m'yi düzenleyeceğiz ve aşağıdaki gibi -
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic, strong) UIButton *leftButton;
@property (nonatomic, strong) UIButton *rightButton;
@property (nonatomic, strong) UITextField *textfield;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIView *superview = self.view;
/*1. Create leftButton and add to our view*/
self.leftButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.leftButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.leftButton setTitle:@"LeftButton" forState:UIControlStateNormal];
[self.view addSubview:self.leftButton];
/* 2. Constraint to position LeftButton's X*/
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];
/* 3. Constraint to position LeftButton's Y*/
NSLayoutConstraint *leftButtonYConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
/* 4. Add the constraints to button's superview*/
[superview addConstraints:@[ leftButtonXConstraint,
leftButtonYConstraint]];
/*5. Create rightButton and add to our view*/
self.rightButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
self.rightButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.rightButton setTitle:@"RightButton" forState:UIControlStateNormal];
[self.view addSubview:self.rightButton];
/*6. Constraint to position RightButton's X*/
NSLayoutConstraint *rightButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:60.0f];
/*7. Constraint to position RightButton's Y*/
rightButtonXConstraint.priority = UILayoutPriorityDefaultHigh;
NSLayoutConstraint *centerYMyConstraint = [NSLayoutConstraint
constraintWithItem:self.rightButton attribute:NSLayoutAttributeCenterY
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterY multiplier:1.0f constant:0.0f];
[superview addConstraints:@[centerYMyConstraint,
rightButtonXConstraint]];
//8. Add Text field
self.textfield = [[UITextField alloc]initWithFrame:
CGRectMake(0, 100, 100, 30)];
self.textfield.borderStyle = UITextBorderStyleRoundedRect;
self.textfield.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:self.textfield];
//9. Text field Constraints
NSLayoutConstraint *textFieldTopConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview
attribute:NSLayoutAttributeTop multiplier:1.0 constant:60.0f];
NSLayoutConstraint *textFieldBottomConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:self.rightButton
attribute:NSLayoutAttributeTop multiplier:0.8 constant:-60.0f];
NSLayoutConstraint *textFieldLeftConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeLeft
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeLeft multiplier:1.0 constant:30.0f];
NSLayoutConstraint *textFieldRightConstraint = [NSLayoutConstraint
constraintWithItem:self.textfield attribute:NSLayoutAttributeRight
relatedBy:NSLayoutRelationEqual toItem:superview attribute:
NSLayoutAttributeRight multiplier:1.0 constant:-30.0f];
[superview addConstraints:@[textFieldBottomConstraint ,
textFieldLeftConstraint, textFieldRightConstraint,
textFieldTopConstraint]];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@endDikkat Edilmesi Gereken Noktalar
1, 5 ve 8 olarak işaretlenmiş adımlarda, sadece programlı olarak sırasıyla iki düğme ve bir metin alanı ekledik.
Geri kalan adımlarda, kısıtlamalar yarattık ve bu kısıtlamaları, gerçekte kendi kendini görenler olan ilgili süper görünümlere ekledik. Sol düğmelerden birinin kısıtlamaları aşağıda gösterildiği gibidir -
NSLayoutConstraint *leftButtonXConstraint = [NSLayoutConstraint
constraintWithItem:self.leftButton attribute:NSLayoutAttributeCenterX
relatedBy:NSLayoutRelationGreaterThanOrEqual toItem:superview attribute:
NSLayoutAttributeCenterX multiplier:1.0 constant:-60.0f];Kısıtlamayı oluşturduğumuz UI öğeleri arasında karar veren constraintWithItem ve toItem var. Öznitelik, iki öğenin hangi temelde birbirine bağlı olduğuna karar verir. "relatedBy", özniteliklerin öğeler arasında ne kadar etkiye sahip olduğuna karar verir. Çarpan, çarpma faktörüdür ve çarpana sabit eklenir.
Yukarıdaki örnekte, leftButton'ın X değeri, süper görünümün merkezine göre her zaman -60 pikselden büyük veya eşittir. Benzer şekilde, diğer kısıtlamalar da tanımlanır.
Çıktı
Uygulamayı çalıştırdığımızda, iPhone simülatöründe aşağıdaki çıktıyı alacağız -

Simülatörün yönünü yatay olarak değiştirdiğimizde, aşağıdaki çıktıyı alacağız -

Aynı uygulamayı iPhone 5 simülatöründe çalıştırdığımızda aşağıdaki çıktıyı alacağız -

Simülatörün yönünü yatay olarak değiştirdiğimizde, aşağıdaki çıktıyı alacağız -

Twitter entegre edildi iOS 5.0 ve Facebook entegre edildi iOS 6.0. Eğiticimiz, Apple tarafından sağlanan sınıfları kullanmaya odaklanır ve Twitter ve Facebook için dağıtım hedefleri sırasıyla iOS 5.0 ve iOS 6.0'dır.
İlgili Adımlar
Step 1 - Görünüm tabanlı basit bir uygulama oluşturun.
Step 2 - Proje dosyanızı seçin ve ardından targets ve sonra ekle Social.framework ve Accounts.framework içinde choose frameworks.
Step 3 - facebookPost ve twitterPost adlı iki düğme ekleyin ve bunlar için ibActions oluşturun.
Step 4 - Güncelleme ViewController.h aşağıdaki gibi -
#import <Social/Social.h>
#import <Accounts/Accounts.h>
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
-(IBAction)twitterPost:(id)sender;
-(IBAction)facebookPost:(id)sender;
@endStep 5 - Güncelleme ViewController.m aşağıdaki gibi -
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
-(IBAction)facebookPost:(id)sender {
SLComposeViewController *controller = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeFacebook];
SLComposeViewControllerCompletionHandler myBlock =
^(SLComposeViewControllerResult result){
if (result == SLComposeViewControllerResultCancelled) {
NSLog(@"Cancelled");
} else {
NSLog(@"Done");
}
[controller dismissViewControllerAnimated:YES completion:nil];
};
controller.completionHandler = myBlock;
//Adding the Text to the facebook post value from iOS
[controller setInitialText:@"My test post"];
//Adding the URL to the facebook post value from iOS
[controller addURL:[NSURL URLWithString:@"http://www.test.com"]];
//Adding the Text to the facebook post value from iOS
[self presentViewController:controller animated:YES completion:nil];
}
-(IBAction)twitterPost:(id)sender {
SLComposeViewController *tweetSheet = [SLComposeViewController
composeViewControllerForServiceType:SLServiceTypeTwitter];
[tweetSheet setInitialText:@"My test tweet"];
[self presentModalViewController:tweetSheet animated:YES];
}
@endÇıktı
Uygulamayı çalıştırıp facebookPost'a tıkladığımızda, aşağıdaki çıktıyı alacağız -

TwitterPost'a tıkladığımızda aşağıdaki çıktıyı alacağız -

İOS'ta bellek yönetimi başlangıçta nesneleri tutmamız ve serbest bırakmamız gereken ARC (Otomatik Referans Sayma) değildi. Artık ARC'yi destekliyor ve nesneleri saklamamız ve bırakmamız gerekmiyor. Xcode, derleme zamanında işi otomatik olarak halleder.
Bellek Yönetimi Sorunları
Apple belgelerine göre, bellek yönetimindeki iki ana sorun şunlardır:
Halen kullanımda olan verileri serbest bırakmak veya üzerine yazmak. Bellek bozulmasına neden olur ve genellikle uygulamanızın çökmesine veya daha kötüsü kullanıcı verilerinin bozulmasına neden olur.
Artık kullanılmayan verilerin serbest bırakılmaması bellek sızıntılarına neden olur. Ayrılan bellek, bir daha asla kullanılmayacak olmasına rağmen serbest bırakılmadığında, bellek sızıntısı olarak bilinir. Sızıntılar, uygulamanızın giderek artan miktarda bellek kullanmasına neden olur ve bu da düşük sistem performansına veya (iOS'ta) uygulamanızın sonlandırılmasına neden olabilir.
Bellek Yönetimi Kuralları
Oluşturduğumuz nesnelere sahibiz ve artık ihtiyaç kalmadığında onları serbest bırakmalıyız.
Kendi oluşturmadığınız bir nesnenin sahipliğini elde etmek için Saklama'yı kullanın. Bu nesneleri de ihtiyaç duyulmadığında bırakmanız gerekir.
Sahip olmadığınız nesneleri serbest bırakmayın.
ARC'de Belleği Kullanma
ARC'de serbest bırakmanız ve saklamanız gerekmez. Bu nedenle, görünüm denetleyicisinin tüm nesneleri, görünüm denetleyicisi kaldırıldığında serbest bırakılacaktır. Benzer şekilde, herhangi bir nesnenin alt nesneleri serbest bırakıldıklarında serbest bırakılacaktır. Diğer sınıfların bir sınıfın nesnesine güçlü bir referansı varsa, o zaman tüm sınıfın serbest bırakılmayacağını unutmayın. Bu nedenle, delegeler için zayıf özelliklerin kullanılması önerilir.
Bellek Yönetimi Araçları
Xcode araç gereçlerinin yardımıyla bellek kullanımını analiz edebiliriz. Etkinlik Monitörü, Tahsisatlar, Sızıntılar, Zombiler vb. Araçlar içerir.
Bellek Tahsislerini Analiz Etme Adımları
Step 1 - Mevcut bir uygulamayı açın.
Step 2 - Aşağıda gösterildiği gibi Ürünü ve ardından Profili seçin.

Step 3 - Aşağıda gösterilen sonraki ekranda Tahsisler'i seçin ve Profil'i seçin.

Step 4 - Aşağıda gösterildiği gibi farklı nesneler için bellek tahsisini göreceğiz.
Step 5 - Görüntü denetleyicileri arasında geçiş yapabilir ve belleğin düzgün şekilde serbest bırakılıp bırakılmadığını kontrol edebilirsiniz.

Step 6 - Benzer şekilde, Allocations yerine, uygulama için ayrılan toplam belleği görmek için Activity Monitor'ü kullanabiliriz.

Step 7 - Bu araçlar bellek tüketimimize erişmemize ve olası sızıntıların meydana geldiği yerleri bulmamıza yardımcı olur.
Bir uygulama geliştirirken farklı türden hatalara yol açabilecek hatalar yapabiliriz. Bu hataları veya hataları düzeltmek için uygulamada hata ayıklamamız gerekir.
Bir Hata Ayıklayıcı Seçme
Xcode, GDB ve LLDB hata ayıklayıcıları olmak üzere iki hata ayıklayıcıya sahiptir. GDB varsayılan olarak seçilidir. LLDB, LLVM açık kaynaklı derleyici projesinin bir parçası olan bir hata ayıklayıcıdır. "Etkin şemaları düzenle" seçeneği ile hata ayıklayıcıyı değiştirebilirsiniz.
Kodlama Hataları Nasıl Bulunur?
Kodlamayla ilgili hataları bulmak için, kodu derleyecek uygulamanızı oluşturmanız gerekir. Kodun hata içermesi durumunda, derleyici tüm mesajları, hataları ve olası nedenleriyle uyarıları görüntüler.
Bir uygulamadaki olası sorunları bulmak için Ürün'e ve ardından Analiz'e tıklayabilirsiniz.
Kesme Noktalarını Ayarlama
Kesme noktaları, uygulama nesnelerimizin farklı durumlarını bilmemize yardımcı olur ve bu da mantıksal sorunlar dahil birçok kusuru belirlememize yardımcı olur. Bir kesme noktası oluşturmak için sadece satır numarasını tıklamamız gerekiyor. Bir kesme noktasını kaldırmak için tıklayıp dışarı sürüklemeniz yeterlidir. Aşağıdaki ekran görüntüsü, bir kesme noktasının nasıl ayarlanacağını gösterir -

Uygulamayı çalıştırıp playVideo düğmesini seçtiğimizde, uygulama kesme noktasını belirlediğimiz satır numarasında duraklayacaktır. Başvurunun durumunu analiz etmemiz için bize zaman tanır. Kesme noktası tetiklendiğinde, aşağıda gösterildiği gibi bir çıktı alacağız.

Kesme noktasını hangi iş parçacığının tetiklediğini kolayca belirleyebilirsiniz. Alt kısımda kendimiz, gönderen vb. Gibi ilgili nesnelerin değerlerini tutan nesneleri görebilir ve bu nesnelerin bazılarını genişletebiliriz ve bu nesnelerin her birinin durumunun ne olduğunu görebiliriz.
Uygulamaya devam etmek için, aşağıda gösterilen hata ayıklama alanında devam düğmesini (en soldaki düğme) seçeceğiz. Diğer seçenekler arasında adım atmak, dışarı çıkmak ve adım atmak yer alır.

İstisna Kesme Noktası
Ayrıca, bir uygulamayı istisnanın meydana geldiği konumda durması için tetikleyen istisna kesme noktalarına sahibiz. Hata ayıklama gezginini seçtikten sonra + düğmesini seçerek istisna kesme noktaları ekleyebiliriz. Aşağıdaki pencereyi göreceksiniz.

Ardından, aşağıdaki pencereyi gösterecek olan İstisna Kesme Noktası Ekle'yi seçmemiz gerekir.

Xcode 4 kullanım kılavuzundan hata ayıklama ve diğer Xcode özellikleri hakkında daha fazla bilgi toplayabilirsiniz .