Laravel - Blade Şablonları
Laravel 5.1, kullanım kavramını sunar Blade, benzersiz bir düzen tasarlamak için bir şablon motoru. Bu şekilde tasarlanan düzen, diğer görünümler tarafından kullanılabilir ve tutarlı bir tasarım ve yapı içerir.
Diğer şablon motorları ile karşılaştırıldığında, Blade aşağıdaki yönlerden benzersizdir -
Geliştiricinin görünümlerde düz PHP kodunu kullanmasını kısıtlamaz.
Bu şekilde tasarlanan bıçak görünümleri, değiştirilene kadar derlenir ve önbelleğe alınır.

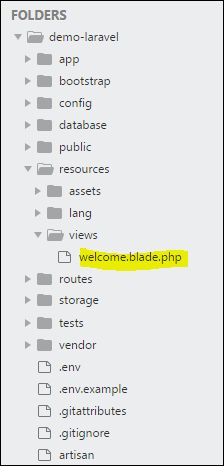
Laravel'in tam dizin yapısı, burada verilen ekran görüntüsünde gösterilmektedir.
Tüm görünümlerin resources/views dizin ve Laravel çerçevesi için varsayılan görünüm welcome.blade.php.
Lütfen diğer blade şablonlarının da benzer şekilde oluşturulduğunu unutmayın.
Blade Şablon Düzeni Oluşturma Adımları
Bir bıçak şablonu düzeni oluşturmak için aşağıdaki adımları kullanmanız gerekecektir -
Aşama 1
İçinde bir düzen klasörü oluşturun resources/viewsKlasör. Tüm düzenleri bir arada saklamak için bu klasörü kullanacağız.
Bir dosya adı oluşturun master.blade.php onunla ilişkili aşağıdaki koda sahip olacak -
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>Adım 2
Bu adımda düzeni genişletmelisiniz. Bir düzeni genişletmek, alt öğelerin tanımlanmasını içerir. Laravel,Blade @extends alt öğeleri tanımlama yönergesi.
Bir düzeni genişletirken lütfen aşağıdaki noktalara dikkat edin -
Blade Layout'ta tanımlanan görünümler, kabı benzersiz bir şekilde enjekte eder.
Alt öğeler olarak çeşitli görünüm bölümleri oluşturulur.
Alt öğeler, düzenler klasöründe şu şekilde saklanır: child.blade.php
Yukarıda oluşturulan düzeni genişletmeyi gösteren bir örnek burada gösterilmektedir -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionAşama 3
Alt öğeleri görünümlerde uygulamak için, düzeni gerektiği şekilde tanımlamalısınız.

Burada gösterilen ekran görüntüsüne bakın. Açılış sayfasında bahsedilen bağlantıların her birinin köprü olduğunu görebilirsiniz. Lütfen yukarıda verilen prosedürü kullanarak bunları bıçak şablonları yardımıyla alt öğeler olarak da oluşturabileceğinizi unutmayın.