Laravel - Hızlı Kılavuz
Laravel, sağlam ve anlaşılması kolay, açık kaynaklı bir PHP çerçevesidir. Model-görünüm-kontrolör tasarım modelini takip eder. Laravel, bir web uygulaması oluşturmaya yardımcı olan farklı çerçevelerin mevcut bileşenlerini yeniden kullanır. Bu şekilde tasarlanan web uygulaması daha yapısal ve pragmatiktir.
Laravel, CodeIgniter, Yii ve Ruby on Rails gibi diğer programlama dilleri gibi PHP çerçevelerinin temel özelliklerini içeren zengin bir işlevler kümesi sunar. Laravel, web geliştirme hızını artıracak çok zengin özelliklere sahiptir.
Core PHP ve Advanced PHP'ye aşina iseniz, Laravel görevinizi kolaylaştıracaktır. Sıfırdan bir web sitesi geliştirmeyi planlıyorsanız çok zaman kazandırır. Dahası, Laravel'de yerleşik bir web sitesi güvenlidir ve çeşitli web saldırılarını önler.
Laravel'in Avantajları
Laravel, buna dayalı bir web uygulaması tasarlarken size aşağıdaki avantajları sunar:
Laravel çerçevesi sayesinde web uygulaması daha ölçeklenebilir hale gelir.
Laravel, web uygulaması geliştirirken diğer çerçevedeki bileşenleri yeniden kullandığından, web uygulamasının tasarlanmasında önemli ölçüde zaman kazanılır.
Ad alanlarını ve arayüzleri içerir, böylece kaynakları düzenlemeye ve yönetmeye yardımcı olur.
Besteci
Composer, tüm bağımlılıkları ve kitaplıkları içeren bir araçtır. Bir kullanıcının belirtilen çerçeveye göre bir proje oluşturmasına izin verir (örneğin, Laravel kurulumunda kullanılanlar). Üçüncü parti kütüphaneler, composer yardımıyla kolaylıkla kurulabilir.
Tüm bağımlılıklar not edildi composer.json kaynak klasöre yerleştirilen dosya.
Zanaatkar
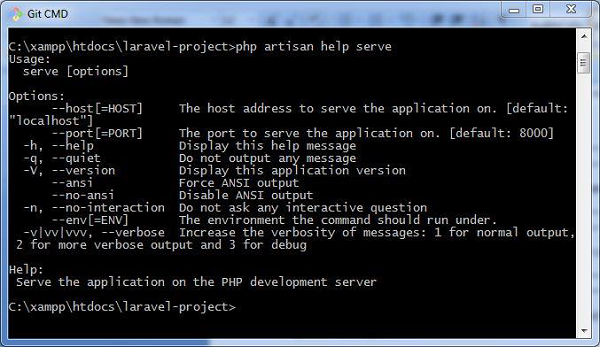
Laravel'de kullanılan komut satırı arayüzüne Artisan. Bir web uygulaması oluşturmaya yardımcı olan bir dizi komut içerir. Bu komutlar, Symphony çerçevesinden birleştirilerek Laravel 5.1'de (Laravel'in en son sürümü) eklenti özellikleriyle sonuçlanır.
Laravel'in Özellikleri
Laravel, web uygulamalarını tasarlamak için ideal bir seçim haline getiren aşağıdaki temel özellikleri sunar -
Modülerlik
Laravel, uygulamanın geliştirilmesine yardımcı olan 20 yerleşik kitaplık ve modül sağlar. Her modül, güncellemeleri kolaylaştıran Composer bağımlılık yöneticisi ile entegre edilmiştir.
Test edilebilirlik
Laravel, çeşitli test senaryoları aracılığıyla test etmeye yardımcı olan özellikler ve yardımcılar içerir. Bu özellik, kodun gereksinimlere göre korunmasına yardımcı olur.
Yönlendirme
Laravel, web uygulamasında rotaları tanımlamak için kullanıcıya esnek bir yaklaşım sağlar. Yönlendirme, uygulamanın daha iyi ölçeklenmesine yardımcı olur ve performansını artırır.
Konfigürasyon yönetimi
Laravel'de tasarlanan bir web uygulaması farklı ortamlarda çalışacak, bu da yapılandırmasında sürekli bir değişiklik olacağı anlamına geliyor. Laravel, konfigürasyonu verimli bir şekilde ele almak için tutarlı bir yaklaşım sağlar.
Sorgu Oluşturucu ve ORM
Laravel, çeşitli basit zincir yöntemlerini kullanarak veritabanlarını sorgulamaya yardımcı olan bir sorgu oluşturucu içerir. SağlarORM (Nesne İlişkisel Eşleştirici) ve ActiveRecord uygulama Eloquent olarak adlandırılır.
Şema Oluşturucu
Schema Builder, veritabanı tanımlarını ve şemayı PHP kodunda tutar. Ayrıca, veritabanı geçişleriyle ilgili değişikliklerin kaydını tutar.
Şablon Motoru
Laravel, Blade Template motor, dinamik içerik içeren önceden tanımlanmış bloklarla hiyerarşik bloklar ve düzenler tasarlamak için kullanılan hafif bir şablon dili.
E-posta
Laravel şunları içerir: mail Web uygulamasından zengin içerik ve eklerle posta göndermeye yardımcı olan sınıf.
Doğrulama
Kullanıcı kimlik doğrulaması, web uygulamalarında yaygın bir özelliktir. Laravel, aşağıdaki özellikleri içerdiğinden kimlik doğrulamasını tasarlamayı kolaylaştırır:register, forgot password ve send password reminders.
Redis
Laravel kullanır Redismevcut bir oturuma ve genel amaçlı önbelleğe bağlanmak için. Redis, oturumla doğrudan etkileşim kurar.
Kuyruklar
Laravel, çok sayıda kullanıcıya e-posta göndermek veya belirli bir Croniş. Bu kuyruklar, önceki görevin tamamlanmasını beklemeden görevlerin daha kolay tamamlanmasına yardımcı olur.
Olay ve Komut Veriyolu
Laravel 5.1 şunları içerir: Command Buskomutları yürütmeye ve olayları basit bir şekilde göndermeye yardımcı olur. Laravel'deki komutlar uygulamanın yaşam döngüsüne göre hareket eder.
Bağımlılıkları yönetmek için Laravel, composer. Laravel'i kurmadan önce sisteminizde bir Composer kurulu olduğundan emin olun. Bu bölümde Laravel'in kurulum sürecini göreceksiniz.
Laravel'i sisteminize kurmak için aşağıda verilen adımları izlemeniz gerekecek -
Step 1 - Aşağıdaki URL'yi ziyaret edin ve sisteminize kurmak için düzenleyiciyi indirin.
https://getcomposer.org/download/
Step 2 - Composer yüklendikten sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi komut istemine Composer komutunu yazarak kurulumu kontrol edin.

Step 3- Yeni Laravel projeniz için sisteminizin herhangi bir yerinde yeni bir dizin oluşturun. Bundan sonra, yeni dizini oluşturduğunuz yola gidin ve Laravel'i kurmak için aşağıdaki komutu oraya yazın.
composer create-project laravel/laravel –-prefer-distŞimdi, 5.7 sürümünün kurulumuna odaklanacağız. Laravel 5.7 sürümünde, aşağıdaki komutu yazarak tüm çerçeveyi kurabilirsiniz -
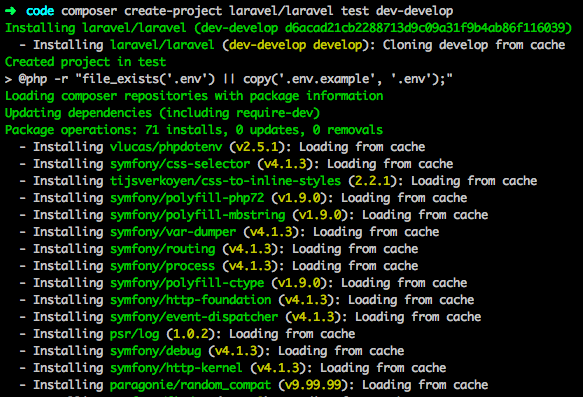
composer create-project laravel/laravel test dev-developKomutun çıktısı aşağıda gösterildiği gibidir -

Laravel çerçevesi, en son çerçeveyi içeren geliştirme şubesi ile doğrudan kurulabilir.
Step 4- Yukarıdaki komut Laravel'i mevcut dizine kuracaktır. Aşağıdaki komutu çalıştırarak Laravel hizmetini başlatın.
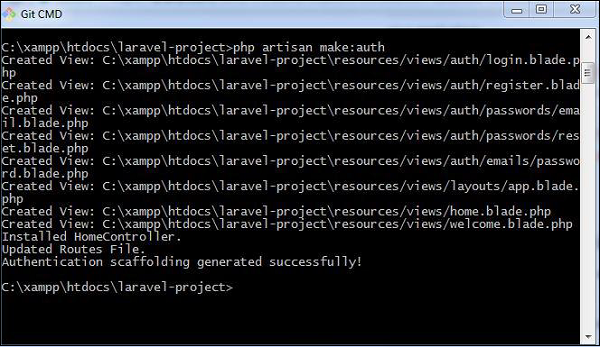
php artisan serveStep 5 - Yukarıdaki komutu uyguladıktan sonra, aşağıda gösterildiği gibi bir ekran göreceksiniz -

Step 6- Yukarıdaki ekran görüntüsünde gri ile altı çizili URL'yi kopyalayın ve bu URL'yi tarayıcıda açın. Aşağıdaki ekranı görürseniz, Laravel'in başarıyla kurulduğu anlamına gelir.

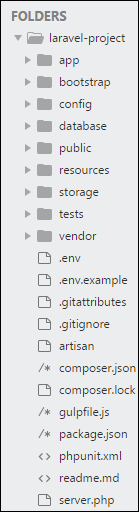
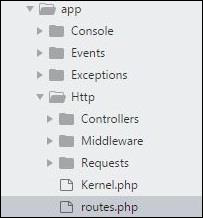
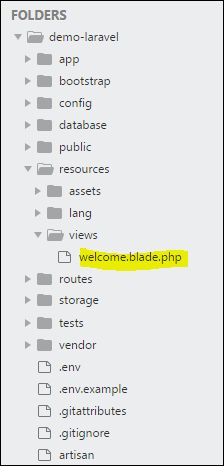
Laravel'deki uygulama yapısı temelde bir projeye dahil edilen klasörlerin, alt klasörlerin ve dosyaların yapısıdır. Laravel'de bir proje oluşturduktan sonra, buradaki resimde gösterildiği gibi uygulama yapısına genel bir bakış elde ederiz.
Burada gösterilen anlık görüntü Laravel'in kök klasörüne atıfta bulunur: laravel-project. Çeşitli alt klasörleri ve dosyaları içerir. Klasörlerin ve dosyaların analizi, işlevsel yönleriyle birlikte aşağıda verilmiştir -

Uygulama
Uygulama klasörüdür ve projenin tüm kaynak kodunu içerir. Olayları, istisnaları ve ara yazılım bildirimini içerir. Uygulama klasörü, aşağıda açıklandığı gibi çeşitli alt klasörlerden oluşur -
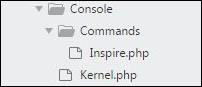
Konsol
Konsol, Laravel için gerekli zanaatkar komutlarını içerir. Adlı bir dizin içerirCommands, tüm komutların uygun imzayla bildirildiği yer. DosyaKernal.php içinde bildirilen komutları çağırır Inspire.php.

Laravel'de belirli bir komutu çağırmamız gerekirse, bu dizinde uygun değişiklikleri yapmalıyız.
Etkinlikler
Bu klasör, proje için tüm olayları içerir.

Olaylar, etkinlikleri tetiklemek, hataları veya gerekli doğrulamaları artırmak ve daha fazla esneklik sağlamak için kullanılır. Laravel tüm olayları tek bir dizin altında tutar. Dahil edilen varsayılan dosyaevent.php tüm temel olayların ilan edildiği yer.
İstisnalar
Bu klasör, istisnaları işlemek için gereken tüm yöntemleri içerir. Dosyayı da içerirhandle.php bu, tüm istisnaları ele alır.
Http
Httpklasöründe denetleyiciler, ara yazılımlar ve uygulama istekleri için alt klasörler bulunur. Laravel, MVC tasarım modelini takip ettiğinden, bu klasör belirli dizinler için tanımlanan modeli, denetleyicileri ve görünümleri içerir.
Middleware alt klasör, filtre mekanizmasını ve yanıt ile istek arasındaki iletişimi içeren ara yazılım mekanizmasını içerir.
Requests alt klasör, uygulamanın tüm isteklerini içerir.
Meslekler
Jobsdizini Laravel uygulaması için sıraya alınan etkinlikleri korur. Temel sınıf, tüm İşler arasında paylaşılır ve bunları tek bir çatı altına yerleştirmek için merkezi bir konum sağlar.
Dinleyiciler
Dinleyiciler olay bağımlıdır ve olayları ve istisnaları işlemek için kullanılan yöntemleri içerirler. Örneğin,login bildirilen olay şunları içerir: LoginListener Etkinlik.
Politikalar
Politikalar, yetkilendirme mantığını içeren PHP sınıflarıdır. Laravel, bu alt klasör içindeki politika sınıfları içinde tüm yetkilendirme mantığını oluşturmak için bir özellik içerir.
Sağlayıcılar
Bu klasör, çekirdek sunucular için olayları kaydetmek ve bir Laravel uygulamasını yapılandırmak için gereken tüm hizmet sağlayıcıları içerir.
Önyükleme
Bu klasör, tüm uygulama önyükleme komut dosyalarını içerir. Yani bir alt klasör içerircache, bir web uygulamasını önbelleğe almak için ilişkili tüm dosyaları içerir. Dosyayı da bulabilirsinizapp.php, bootstrap için gerekli betikleri başlatır.
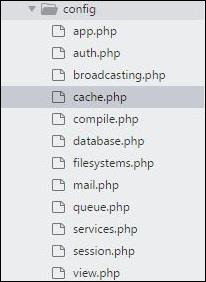
Yapılandırma
configklasörü, bir Laravel uygulamasının sorunsuz çalışması için gerekli çeşitli konfigürasyonları ve ilişkili parametreleri içerir. Yapılandırma klasöründe bulunan çeşitli dosyalar, buradaki resimde gösterildiği gibidir. Dosya adları, kendileriyle ilişkili işlevselliğe göre çalışır.

Veri tabanı
Adından da anlaşılacağı gibi bu dizin, veritabanı işlevleri için çeşitli parametreler içerir. Aşağıda verildiği gibi üç alt dizin içerir -
Seeds - Bu, birim test veritabanı için kullanılan sınıfları içerir.
Migrations - Bu klasör, web uygulamasında kullanılan veritabanını taşımak için sorgulara yardımcı olur.
Factories - Bu klasör, çok sayıda veri kaydı oluşturmak için kullanılır.
halka açık
Laravel uygulamasının başlatılmasına yardımcı olan kök klasördür. Aşağıdaki dosya ve klasörleri içerir -
.htaccess - Bu dosya sunucu yapılandırmasını verir.
javascript and css - Bu dosyalar varlık olarak kabul edilir.
index.php - Bu dosya, bir web uygulamasının başlatılması için gereklidir.
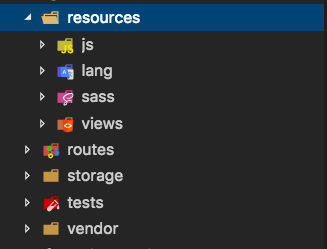
Kaynaklar
Kaynaklar dizini, web uygulamanızı geliştiren dosyaları içerir. Bu dizinde yer alan alt klasörler ve bunların amaçları aşağıda açıklanmıştır -
assets - Varlıklar klasörü, web uygulamasının stilini belirlemek için gerekli olan LESS ve SCSS gibi dosyaları içerir.
lang - Bu klasör, yerelleştirme veya içselleştirme için yapılandırmayı içerir.
views - Görünümler, son kullanıcılarla etkileşime giren ve MVC mimarisinde birincil rol oynayan HTML dosyaları veya şablonlardır.
Bir varlıklar klasörüne sahip olmak yerine kaynaklar dizininin düzleştirileceğini gözlemleyin. Aynı resimli temsili aşağıda gösterilmiştir -

Depolama
Bu, bir Laravel projesi çalışırken sıklıkla ihtiyaç duyulan tüm günlükleri ve gerekli dosyaları depolayan klasördür. Bu dizinde yer alan alt klasörler ve amaçları aşağıda verilmiştir -
app - Bu klasör, arka arkaya çağrılan dosyaları içerir.
framework - Sıklıkla çağrılan oturumları, önbelleği ve görünümleri içerir.
Logs - Tüm istisnalar ve hata günlükleri bu alt klasörde izlenir.
Testler
Tüm birim test durumları bu dizinde yer almaktadır. Test durumu sınıflarını adlandırmak için adlandırma kuralıcamel_case ve sınıfın işlevselliğine göre konvansiyonu takip eder.
SATICI
Laravel tamamen Composer bağımlılıklarına dayanır, örneğin Laravel kurulumunu kurmak veya üçüncü şahıs kütüphanelerini dahil etmek vb. Vendor klasörü tüm besteci bağımlılıklarını içerir.
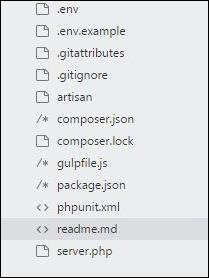
Laravel, yukarıda belirtilen dosyalara ek olarak, GitHub yapılandırması, paketleri ve üçüncü taraf kitaplıkları gibi çeşitli işlevlerde birincil rol oynayan bazı diğer dosyaları da içerir.
Uygulama yapısına dahil edilen dosyalar aşağıda gösterilmiştir -

Önceki bölümde, Laravel'in temel yapılandırma dosyalarının configdizin. Bu bölümde, konfigürasyona dahil olan kategorileri tartışalım.
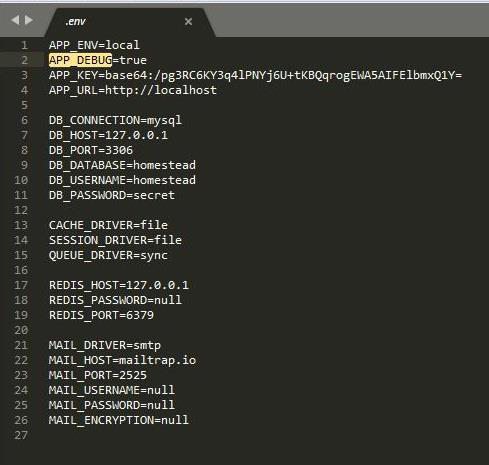
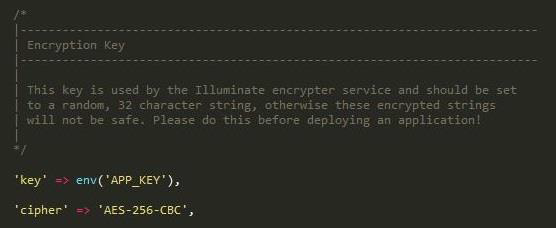
Ortam Yapılandırması
Ortam değişkenleri, web uygulamanıza bir web hizmetleri listesi sağlayan değişkenlerdir. Tüm ortam değişkenleri,.env Konfigürasyonu başlatmak için gerekli parametreleri içeren dosya.
Varsayılan olarak, .env dosya aşağıdaki parametreleri içerir -
APP_ENV = local
APP_DEBUG = true
APP_KEY = base64:ZPt2wmKE/X4eEhrzJU6XX4R93rCwYG8E2f8QUA7kGK8 =
APP_URL = http://localhost
DB_CONNECTION = mysql
DB_HOST = 127.0.0.1
DB_PORT = 3306
DB_DATABASE = homestead
DB_USERNAME = homestead
DB_PASSWORD = secret
CACHE_DRIVER = file
SESSION_DRIVER = file
QUEUE_DRIVER = sync
REDIS_HOST = 127.0.0.1
REDIS_PASSWORD = null
REDIS_PORT = 6379
MAIL_DRIVER = smtp
MAIL_HOST = mailtrap.ioMAIL_PORT = 2525
MAIL_USERNAME = null
MAIL_PASSWORD = null
MAIL_ENCRYPTION = nullÖnemli noktalar
Laravel'in temel yapılandırma dosyalarıyla çalışırken, aşağıdaki noktalara dikkat edilmelidir -
.env her geliştirici veya kullanıcı web uygulaması için önceden tanımlanmış bazı ortam yapılandırmasına sahip olduğundan, dosya uygulama kaynak denetimine bağlı olmamalıdır.
Yedekleme seçenekleri için geliştirme ekibi şunları içermelidir: .env.example dosya, varsayılan yapılandırmayı içermelidir.
Çevre Değişkenlerinin Alınması
Tüm ortam değişkenleri .env dosyaya erişim sağlanabilir env-helperilgili parametreyi çağıran fonksiyonlar. Bu değişkenler ayrıca$_ENVuygulama, kullanıcı tarafından bir istek aldığında global değişken. Ortam değişkenine aşağıda gösterildiği gibi erişebilirsiniz -
'env' => env('APP_ENV', 'production'),env-helper fonksiyonlar app.php dosya dahil configKlasör. Yukarıda verilen örnek, temel yerel parametreyi çağırmaktadır.
Yapılandırma Değerlerine Erişim
Global yapılandırma yardımcısı işlevini kullanarak uygulamanın herhangi bir yerindeki yapılandırma değerlerine kolayca erişebilirsiniz. Yapılandırma değerlerinin başlatılmaması durumunda, varsayılan değerler döndürülür.
Örneğin, varsayılan saat dilimini ayarlamak için aşağıdaki kod kullanılır -
config(['app.timezone' => 'Asia/Kolkata']);Yapılandırmanın Önbelleğe Alınması
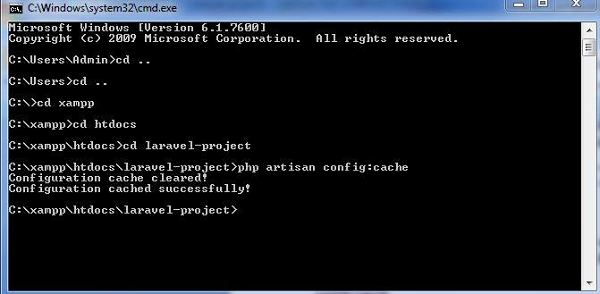
Performansı artırmak ve web uygulamasını güçlendirmek için tüm yapılandırma değerlerini önbelleğe almak önemlidir. Yapılandırma değerlerini önbelleğe alma komutu şudur:
config:cacheAşağıdaki ekran görüntüsü, sistematik bir yaklaşımla önbelleğe almayı göstermektedir -

Bakım Modu
Bazen bazı yapılandırma değerlerini güncellemeniz veya web sitenizde bakım yapmanız gerekebilir. Böyle durumlarda içeride tutmakmaintenance mode, sizin için kolaylaştırır. Bakım modunda tutulan bu tür web uygulamaları, bir istisna oluşturmaktadır:MaintenanceModeException 503 durum kodu ile.
Bakım modunu Laravel web uygulamanızda aşağıdaki komutu kullanarak etkinleştirebilirsiniz -
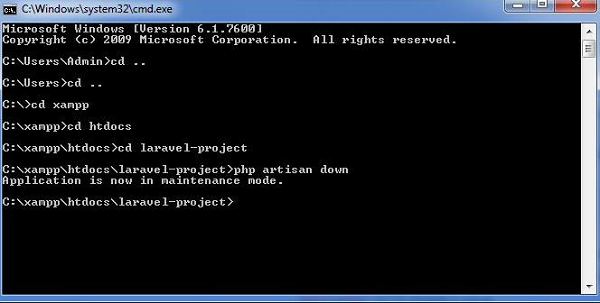
php artisan down
Aşağıdaki ekran görüntüsü, web uygulamasının kapalıyken nasıl göründüğünü gösterir -

Güncellemeler ve diğer bakımlar üzerinde çalışmayı bitirdikten sonra, aşağıdaki komutu kullanarak web uygulamanızda bakım modunu devre dışı bırakabilirsiniz:
php artisan up
Şimdi, web sitesinin çıktıyı düzgün şekilde çalıştığını ve bakım modunun artık aşağıda gösterildiği gibi kaldırıldığını tasvir ettiğini görebilirsiniz -

Laravel'de tüm istekler rotalar yardımı ile eşleştirilir. Temel yönlendirme, isteği ilişkili denetleyicilere yönlendirir. Bu bölümde Laravel'de yönlendirme anlatılmaktadır.
Laravel'de yönlendirme aşağıdaki kategorileri içerir -
- Temel Yönlendirme
- Rota parametreleri
- Adlandırılmış Rotalar
Temel Yönlendirme
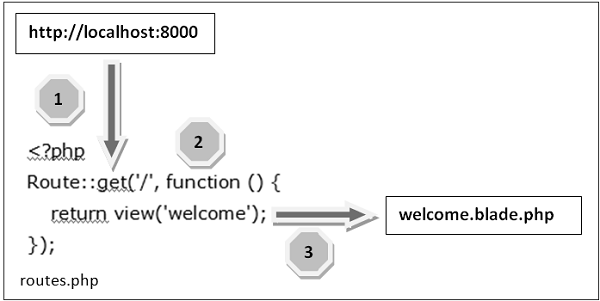
Tüm başvuru yolları içinde kayıtlıdır app/routes.phpdosya. Bu dosya Laravel'e yanıt vermesi gereken URI'leri söyler ve ilişkili denetleyici ona belirli bir çağrı verir. Karşılama sayfası için örnek yol, aşağıda verilen ekran görüntüsünde gösterildiği gibi görülebilir -

Route::get ('/', function () {
return view('welcome');});Misal
Yönlendirme hakkında daha fazla bilgi edinmek için aşağıdaki örneği inceleyin -
app/Http/routes.php
<?php
Route::get('/', function () {
return view('welcome');
});resources/view/welcome.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href = "https://fonts.googleapis.com/css?family=Lato:100" rel = "stylesheet"
type = "text/css">
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
</style>
</head>
<body>
<div class = "container">
<div class = "content">
<div class = "title">Laravel 5.1</div>
</div>
</div>
</body>
</html>Yönlendirme mekanizması aşağıda verilen resimde gösterilmiştir -

Şimdi yönlendirme mekanizmasında yer alan adımları ayrıntılı olarak anlayalım -
Step 1 - Başlangıçta uygulamanın kök URL'sini çalıştırmalıyız.
Step 2 - Şimdi, yürütülen URL, içindeki uygun yöntemle eşleşmelidir. route.phpdosya. Mevcut durumda, yöntem ve kök ('/') URL ile eşleşmelidir. Bu, ilgili işlevi çalıştıracaktır.
Step 3 - İşlev şablon dosyasını çağırır resources/views/welcome.blade.php. Daha sonra işlev, view() bağımsız değişkenli işlev ‘welcome’ kullanmadan blade.php.
Bu, aşağıdaki resimde gösterildiği gibi HTML çıktısını üretecektir -

Rota Parametreleri
Bazen web uygulamasında, URL ile iletilen parametreleri yakalamanız gerekebilir. Bunun için aşağıdaki kodu değiştirmelisinizroutes.php dosya.
Parametreleri yakalayabilirsiniz routes.php burada tartışıldığı gibi iki şekilde dosyalayın -
Gerekli Parametreler
Bu parametreler, web uygulamasını yönlendirmek için zorunlu olarak yakalanması gereken parametrelerdir. Örneğin, kullanıcının kimlik numarasını URL’den almak önemlidir. Bu, rota parametrelerini aşağıda gösterildiği gibi tanımlayarak mümkün olabilir -
Route::get('ID/{id}',function($id) {
echo 'ID: '.$id;
});Opsiyonel Parametreler
Bazen geliştiriciler isteğe bağlı olarak parametreler üretebilirler ve bu, ?URL'deki parametre adından sonra. Parametre adı olarak belirtilen varsayılan değeri korumak önemlidir. İsteğe bağlı bir parametrenin nasıl tanımlanacağını gösteren aşağıdaki örneğe bakın -
Route::get('user/{name?}', function ($name = 'TutorialsPoint') { return $name;});Yukarıdaki örnek, değerin şununla eşleşip eşleşmediğini kontrol eder: TutorialsPoint ve buna göre tanımlanan URL'ye yönlendirir.
Adlandırılmış Rotalar
Adlandırılmış rotalar, rotalar oluşturmanın uygun bir yolunu sağlar. Yolların zincirlenmesi, yol tanımına ad yöntemi kullanılarak belirtilebilir. Aşağıdaki kod, denetleyici ile adlandırılmış yollar oluşturmaya yönelik bir örneği gösterir -
Route::get('user/profile', 'UserController@showProfile')->name('profile');Kullanıcı denetleyicisi işlevi arayacaktır showProfile as parametresiyle profile. Parametreler kullanırname rota tanımına yöntem.
Ara yazılım, bir istek ve yanıt arasında bir köprü görevi görür. Bir çeşit filtreleme mekanizmasıdır. Bu bölüm size Laravel'deki ara yazılım mekanizmasını açıklamaktadır.
Laravel, uygulamanın kullanıcısının kimliğinin doğrulanmış olup olmadığını doğrulayan bir ara yazılım içerir. Kullanıcı kimliği doğrulanırsa, ana sayfaya, aksi takdirde, oturum açma sayfasına yönlendirir.
Ara yazılım, aşağıdaki komutu çalıştırarak oluşturulabilir -
php artisan make:middleware <middleware-name>Değiştirin <middleware-name>ara yazılımınızın adıyla. Oluşturduğunuz ara yazılım şu adreste görülebilir:app/Http/Middleware dizin.
Misal
Ara yazılım mekanizmasını anlamak için aşağıdaki örneği inceleyin -
Step 1- Şimdi AgeMiddleware'i oluşturalım. Bunu oluşturmak için aşağıdaki komutu yürütmemiz gerekiyor -
php artisan make:middleware AgeMiddlewareStep 2 - Komutun başarılı bir şekilde yürütülmesinden sonra, aşağıdaki çıktıyı alacaksınız -

Step 3 - AgeMiddleware oluşturulacak app/Http/Middleware. Yeni oluşturulan dosyada aşağıdaki kod sizin için zaten oluşturulmuş olacaktır.
<?php
namespace App\Http\Middleware;
use Closure;
class AgeMiddleware {
public function handle($request, Closure $next) { return $next($request);
}
}Ara Yazılımı Kaydetme
Kullanmadan önce her bir ara yazılımı kaydetmemiz gerekir. Laravel'de iki tür Middleware vardır.
- Küresel Ara Yazılım
- Rota Ara Yazılımı
Global Middleware uygulamanın her HTTP isteğinde çalışacak, oysa Route Middlewarebelirli bir rotaya atanacaktır. Ara yazılım şu adrese kaydedilebilir:app/Http/Kernel.php. Bu dosya iki özellik içerir $middleware ve $routeMiddleware. $middleware özellik, Global Middleware'i kaydetmek için kullanılır ve $routeMiddleware özelliği, rotaya özgü ara yazılımı kaydetmek için kullanılır.
Global ara yazılımı kaydetmek için, sınıfı $ ara katman özelliğinin sonunda listeleyin.
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];Rotaya özgü ara yazılımı kaydetmek için anahtarı ve değeri $ routeMiddleware özelliğine ekleyin.
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
];Misal
Yarattık AgeMiddlewareönceki örnekte. Artık onu rotaya özgü ara katman özelliğine kaydedebiliriz. Bu kaydın kodu aşağıda gösterilmiştir.
Aşağıdaki koddur app/Http/Kernel.php -
<?php
namespace App\Http;
use Illuminate\Foundation\Http\Kernel as HttpKernel;
class Kernel extends HttpKernel {
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
'Age' => \App\Http\Middleware\AgeMiddleware::class,
];
}Ara Yazılım Parametreleri
Middleware ile parametreleri de geçirebiliriz. Örneğin, uygulamanızın kullanıcı, yönetici, süper yönetici vb. Gibi farklı rolleri varsa ve role göre eylemi doğrulamak istiyorsanız, bu, ara yazılım ile parametreleri ileterek gerçekleştirilebilir. Oluşturduğumuz ara katman aşağıdaki işlevi içerir ve özel argümanımızı$next argüman.
public function handle($request, Closure $next) {
return $next($request);
}Misal
Step 1 - Aşağıdaki komutu çalıştırarak RoleMiddleware oluşturun -
php artisan make:middleware RoleMiddlewareStep 2 - Başarılı bir yürütmeden sonra, aşağıdaki çıktıyı alacaksınız -

Step 3 - Yeni oluşturulan RoleMiddlewareat'ın handle yöntemine aşağıdaki kodu ekleyin app/Http/Middleware/RoleMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class RoleMiddleware {
public function handle($request, Closure $next, $role) { echo "Role: ".$role;
return $next($request);
}
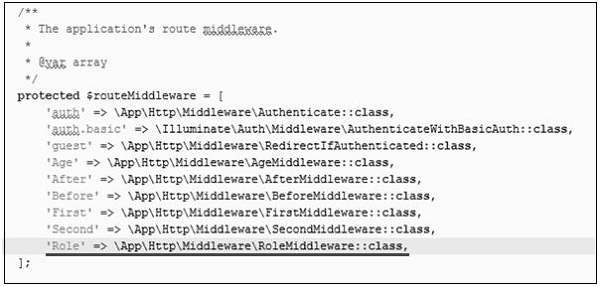
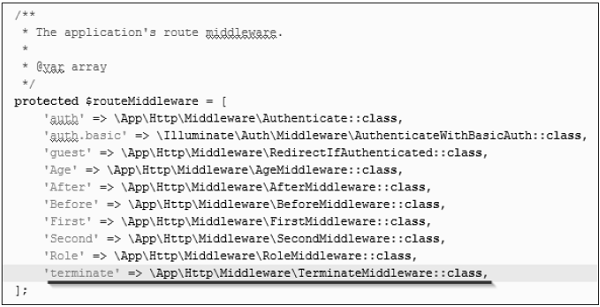
}Step 4 - RoleMiddleware'i kaydettirin app\Http\Kernel.phpdosya. RoleMiddleware'i kaydetmek için bu dosyaya gri renkle vurgulanan satırı ekleyin.

Step 5 - Oluşturmak için aşağıdaki komutu yürütün TestController -
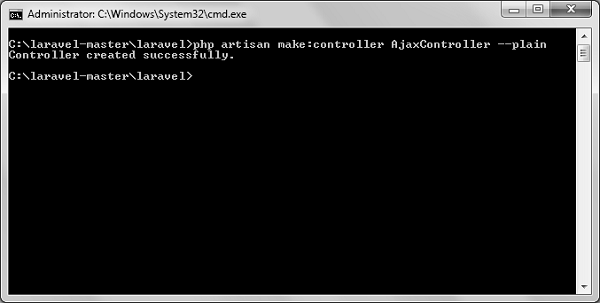
php artisan make:controller TestController --plainStep 6 - Yukarıdaki adımı başarıyla uyguladıktan sonra, aşağıdaki çıktıyı alacaksınız -

Step 7 - Aşağıdaki kod satırlarını şuraya kopyalayın: app/Http/TestController.php dosya.
app/Http/TestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class TestController extends Controller {
public function index() {
echo "<br>Test Controller.";
}
}Step 8 - Aşağıdaki kod satırını ekleyin app/Http/routes.php dosya.
app/Http/routes.php
Route::get('role',[
'middleware' => 'Role:editor',
'uses' => 'TestController@index',
]);Step 9 - Middleware'i parametrelerle test etmek için aşağıdaki URL'yi ziyaret edin
http://localhost:8000/roleStep 10 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Sonlandırılabilir Ara Yazılım
Sonlandırılabilir ara yazılım, yanıt tarayıcıya gönderildikten sonra bazı görevleri gerçekleştirir. Bu, bir ara yazılım oluşturarak gerçekleştirilebilir.terminateara yazılımda yöntem. Sonlandırılabilir ara yazılım, global ara yazılım ile kaydedilmelidir. Terminate yöntemi iki argüman alacak$request ve $response. Terminate yöntemi aşağıdaki kodda gösterildiği gibi oluşturulabilir.
Misal
Step 1 - Oluştur TerminateMiddleware aşağıdaki komutu çalıştırarak.
php artisan make:middleware TerminateMiddlewareStep 2 - Yukarıdaki adım aşağıdaki çıktıyı üretecektir -

Step 3 - Aşağıdaki kodu yeni oluşturulan dosyaya kopyalayın TerminateMiddleware -de app/Http/Middleware/TerminateMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class TerminateMiddleware {
public function handle($request, Closure $next) {
echo "Executing statements of handle method of TerminateMiddleware.";
return $next($request);
}
public function terminate($request, $response) {
echo "<br>Executing statements of terminate method of TerminateMiddleware.";
}
}Step 4 - Kaydet TerminateMiddleware içinde app\Http\Kernel.phpdosya. TerminateMiddleware'i kaydetmek için bu dosyaya gri renkle vurgulanan satırı ekleyin.

Step 5 - Oluşturmak için aşağıdaki komutu yürütün ABCController.
php artisan make:controller ABCController --plainStep 6 - URL'nin başarılı bir şekilde yürütülmesinden sonra, aşağıdaki çıktıyı alacaksınız -

Step 7 - Aşağıdaki kodu şuraya kopyalayın: app/Http/ABCController.php dosya.
app/Http/ABCController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ABCController extends Controller {
public function index() {
echo "<br>ABC Controller.";
}
}Step 8 - Aşağıdaki kod satırını ekleyin app/Http/routes.php dosya.
app/Http/routes.php
Route::get('terminate',[
'middleware' => 'terminate',
'uses' => 'ABCController@index',
]);Step 9 - Sonlandırılabilir Ara Yazılımları test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/terminateStep 10 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Ad alanları, her bir öğenin ilgili sınıf için benzersiz bir ada sahip olduğu bir öğe sınıfı olarak tanımlanabilir. Diğer sınıflardaki öğelerle paylaşılabilir.
Ad alanı beyanı
use anahtar kelime, geliştiricilerin ad alanını kısaltmasına izin verir.
use <namespace-name>;Laravel'de kullanılan varsayılan ad alanı Uygulama'dır, ancak bir kullanıcı ad alanını web uygulamasıyla eşleşecek şekilde değiştirebilir. Artisan komutuyla kullanıcı tanımlı ad alanı oluşturmak aşağıdaki gibi belirtilmiştir -
php artisan app:name SocialNet
Bir kez yaratılan ad alanı, denetleyicilerde ve çeşitli sınıflarda kullanılabilen çeşitli işlevleri içerebilir.
MVC çerçevesinde, 'C' harfi Kontrolör anlamına gelir. Görünümler ve Modeller arasında yönlendirici bir trafik görevi görür. Bu bölümde Laravel'deki Denetleyiciler hakkında bilgi edineceksiniz.
Bir Denetleyici Oluşturma
Kullandığınız işletim sistemine bağlı olarak komut istemini veya terminali açın ve Artisan CLI (Komut Satırı Arayüzü) kullanarak denetleyici oluşturmak için aşağıdaki komutu yazın.
php artisan make:controller <controller-name> --plain<Denetleyici-adı> 'nı denetleyicinizin adıyla değiştirin. Bu, biz argümanı geçerken düz bir kurucu yaratacaktır -plain. Düz bir kurucu oluşturmak istemiyorsanız, argümanı göz ardı edebilirsiniz. Oluşturulan kurucu şurada görülebilir:app/Http/Controllers.
Bazı temel kodlamaların sizin için zaten yapıldığını göreceksiniz ve özel kodlamanızı ekleyebilirsiniz. Oluşturulan denetleyici, aşağıdaki sözdizimi ile route.php'den çağrılabilir.
Sözdizimi
Route::get(‘base URI’,’controller@method’);Misal
Step 1 - Oluşturmak için aşağıdaki komutu yürütün UserController.
php artisan make:controller UserController --plainStep 2 - Başarılı bir yürütmeden sonra, aşağıdaki çıktıyı alacaksınız.

Step 3 - Oluşturulan denetleyiciyi şurada görebilirsiniz: app/Http/Controller/UserController.php sizin için zaten yazılmış bazı temel kodlamalar ile ihtiyacınıza göre kendi kodlamanızı ekleyebilirsiniz.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
//
}Denetleyici Ara Yazılımı
Daha önce ara katman yazılımı görmüştük ve denetleyici ile de kullanılabilir. Ara yazılım, denetleyicinin yoluna veya denetleyicinizin kurucusu içinde de atanabilir. Denetleyiciye ara yazılım atamak için ara yazılım yöntemini kullanabilirsiniz. Kayıtlı ara yazılım, denetleyicinin belirli yöntemiyle de sınırlandırılabilir.
Ara Yazılımları Rotaya Atama
Route::get('profile', [
'middleware' => 'auth',
'uses' => 'UserController@showProfile'
]);Burada UserController'a profil yolunda kimlik doğrulama ara yazılımını atıyoruz.
Denetleyicinin yapıcısına Ara Yazılım atama
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('auth');
}
}İşte atıyoruz auth ara yazılımda ara yazılım yöntemini kullanan ara yazılım UserController yapıcı.
Misal
Step 1 - Aşağıdaki kod satırlarını app/Http/routes.php dosyasını kaydedin ve kaydedin.
routes.php
<?php
Route::get('/usercontroller/path',[
'middleware' => 'First',
'uses' => 'UserController@showPath'
]);Step 2 - adlı bir ara katman yazılımı oluşturun FirstMiddleware aşağıdaki kod satırını çalıştırarak.
php artisan make:middleware FirstMiddlewareStep 3 - Aşağıdaki kodu handle yeni oluşturulan FirstMiddleware yöntemi app/Http/Middleware.
FirstMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class FirstMiddleware {
public function handle($request, Closure $next) { echo '<br>First Middleware'; return $next($request);
}
}Step 4 - adlı bir ara katman yazılımı oluşturun SecondMiddleware aşağıdaki komutu yürüterek.
php artisan make:middleware SecondMiddlewareStep 5 - Yeni oluşturulan SecondMiddleware'in handle yöntemine aşağıdaki kodu ekleyin: app/Http/Middleware.
SecondMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class SecondMiddleware {
public function handle($request, Closure $next) { echo '<br>Second Middleware'; return $next($request);
}
}Step 6 - adlı bir denetleyici oluşturun UserController aşağıdaki satırı yürüterek.
php artisan make:controller UserController --plainStep 7 - URL'nin başarılı bir şekilde yürütülmesinden sonra, aşağıdaki çıktıyı alacaksınız -

Step 8 - Aşağıdaki kodu şuraya kopyalayın: app/Http/UserController.php dosya.
app/Http/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('Second');
}
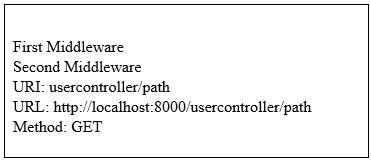
public function showPath(Request $request) { $uri = $request->path(); echo '<br>URI: '.$uri;
$url = $request->url();
echo '<br>';
echo 'URL: '.$url; $method = $request->method(); echo '<br>'; echo 'Method: '.$method;
}
}Step 9 - Henüz çalıştırmadıysanız, aşağıdaki komutu çalıştırarak php'nin dahili web sunucusunu başlatın.
php artisan serveStep 10 - Aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/usercontroller/pathStep 11 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Dinlendirici Kaynak Denetleyicileri
Genellikle bir başvuru yaparken gerçekleştirmemiz gerekir CRUD (Create, Read, Update, Delete)operasyonlar. Laravel bu işi bizim için kolaylaştırıyor. Sadece bir kontrolör oluşturun ve Laravel CRUD işlemleri için tüm yöntemleri otomatik olarak sağlayacaktır. Ayrıca route.php dosyasındaki tüm yöntemler için tek bir yol kaydedebilirsiniz.
Misal
Step 1 - adlı bir denetleyici oluşturun MyController aşağıdaki komutu yürüterek.
php artisan make:controller MyControllerStep 2 - Aşağıdaki kodu ekleyin
app/Http/Controllers/MyController.php dosya.
app/Http/Controllers/MyController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MyController extends Controller {
public function index() {
echo 'index';
}
public function create() {
echo 'create';
}
public function store(Request $request) { echo 'store'; } public function show($id) {
echo 'show';
}
public function edit($id) { echo 'edit'; } public function update(Request $request, $id) { echo 'update'; } public function destroy($id) {
echo 'destroy';
}
}Step 3 - Aşağıdaki kod satırını ekleyin app/Http/routes.php dosya.
app/Http/routes.php
Route::resource('my','MyController');Step 4- Şimdi bir denetleyiciyi kaynakla kaydettirerek MyController'ın tüm yöntemlerini kaydediyoruz. Aşağıda, kaynak denetleyicisi tarafından işlenen eylemlerin tablosu bulunmaktadır.
| Fiil | Yol | Aksiyon | Rota Adı |
|---|---|---|---|
| ALMAK | /benim | indeks | my.index |
| ALMAK | / benim / oluştur | oluşturmak | my.create |
| İLETİ | /benim | mağaza | benim hikayem |
| ALMAK | /benim benim} | göstermek | Benim şovum |
| ALMAK | / benim / {benim} / düzenle | Düzenle | benim düzenlemem |
| PUT / PATCH | /benim benim} | Güncelleme | my.update |
| SİL | /benim benim} | yok etmek | benim zararım |
Step 5 - Aşağıdaki tabloda gösterilen URL'leri çalıştırmayı deneyin.
| URL | Açıklama | Çıktı Resmi |
|---|---|---|
| http: // localhost: 8000 / benim | MyController.php'nin indeks yöntemini çalıştırır | indeks |
| http: // localhost: 8000 / benim / oluştur | MyController.php metodunu çalıştırır | oluşturmak |
| http: // localhost: 8000 / benim / 1 | Yürütme, MyController.php yöntemini gösterir | göstermek |
| http: // localhost: 8000 / benim / 1 / düzenle | MyController.php'nin düzenleme yöntemini çalıştırır | Düzenle |
Örtük Denetleyiciler
Örtük Denetleyiciler, denetleyicideki her eylemi işlemek için tek bir yol tanımlamanıza izin verir. Bunu route.php dosyasında şu şekilde tanımlayabilirsiniz:Route:controller yöntemi aşağıda gösterildiği gibi.
Route::controller(‘base URI’,’<class-name-of-the-controller>’);<class-name-of- the-controller>, denetleyicinize verdiğiniz sınıf adıyla değiştirin.
Denetleyicinin yöntem adı, get veya post gibi HTTP fiiliyle başlamalıdır. Bunu get ile başlatırsanız, yalnızca alma isteğini ele alır ve post ile başlarsa, posta isteğini yerine getirir. Yapabileceğiniz HTTP fiilinden sonra, yönteme herhangi bir isim verebilirsiniz, ancak URI'nin başlık durum versiyonunu takip etmelidir.
Misal
Step 1- Bir kontrolör oluşturmak için aşağıdaki komutu yürütün. Sınıf adını tuttukImplicitController. Sınıfa istediğiniz herhangi bir adı verebilirsiniz.
php artisan make:controller ImplicitController --plainStep 2 - 1. adımı başarıyla uyguladıktan sonra, aşağıdaki çıktıyı alacaksınız -

Step 3 - Aşağıdaki kodu şuraya kopyalayın:
app/Http/Controllers/ImplicitController.php dosya.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
/**
* Responds to requests to GET /test
*/
public function getIndex() {
echo 'index method';
}
/**
* Responds to requests to GET /test/show/1
*/
public function getShow($id) {
echo 'show method';
}
/**
* Responds to requests to GET /test/admin-profile
*/
public function getAdminProfile() {
echo 'admin profile method';
}
/**
* Responds to requests to POST /test/profile
*/
public function postProfile() {
echo 'profile method';
}
}Step 4 - Aşağıdaki satırı ekleyin app/Http/routes.php dosya istekleri belirtilen denetleyiciye yönlendirmek için.
app/Http/routes.php
Route::controller('test','ImplicitController');Yapıcı Enjeksiyon
Laravel servis konteyneri, tüm Laravel kontrolörlerini çözmek için kullanılır. Sonuç olarak, denetleyicinizin yapıcısında ihtiyaç duyabileceği tüm bağımlılıkları yazabilirsiniz. Bağımlılıklar otomatik olarak çözümlenecek ve denetleyici örneğine eklenecektir.
Misal
Step 1 - Aşağıdaki kodu şuraya ekleyin: app/Http/routes.php dosya.
app/Http/routes.php
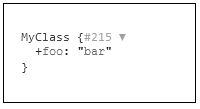
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 - Aşağıdaki kodu şuraya ekleyin:
app/Http/Controllers/ImplicitController.php dosya.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
private $myclass; public function __construct(\MyClass $myclass) {
$this->myclass = $myclass;
}
public function index() {
dd($this->myclass);
}
}Step 3 - Yapıcı yerleştirmeyi test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/myclassStep 4 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Yöntem Enjeksiyon
Yapıcı enjeksiyona ek olarak, denetleyicinizin eylem yöntemlerine bağımlılıkları da yazabilirsiniz.
Misal
Step 1 - Aşağıdaki kodu şuraya ekleyin: app/Http/routes.php dosya.
app/Http/routes.php
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 - Aşağıdaki kodu şuraya ekleyin:
app/Http/Controllers/ImplicitController.php dosya.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
public function index(\MyClass $myclass) { dd($myclass);
}
}Step 3 - Yapıcı yerleştirmeyi test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/myclassAşağıdaki çıktıyı üretecektir -

Bu bölümde Laravel'deki İstekler hakkında ayrıntılı bilgi edineceksiniz.
İstek URI'sini Alma
“path”yöntem, istenen URI'yi almak için kullanılır. isyöntem, yöntemin bağımsız değişkeninde belirtilen belirli modelle eşleşen istenen URI'yi almak için kullanılır. Tam URL'yi almak için kullanabilirizurl yöntem.
Misal
Step 1 - adlı yeni bir kontrolör oluşturmak için aşağıdaki komutu yürütün. UriController.
php artisan make:controller UriController –plainStep 2 - URL'nin başarılı bir şekilde yürütülmesinden sonra, aşağıdaki çıktıyı alacaksınız -
Step 3 - Bir denetleyici oluşturduktan sonra, bu dosyaya aşağıdaki kodu ekleyin.
app/Http/Controllers/UriController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UriController extends Controller {
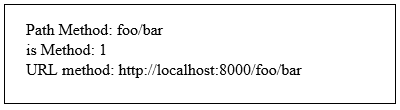
public function index(Request $request) { // Usage of path method $path = $request->path(); echo 'Path Method: '.$path;
echo '<br>';
// Usage of is method
$pattern = $request->is('foo/*');
echo 'is Method: '.$pattern; echo '<br>'; // Usage of url method $url = $request->url(); echo 'URL method: '.$url;
}
}Step 4 - Aşağıdaki satırı app/Http/route.php dosya.
app/Http/route.php
Route::get('/foo/bar','UriController@index');Step 5 - Aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/foo/barStep 6 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Giriş Alma
Giriş değerleri Laravel'de kolayca alınabilir. Hangi yöntem kullanılırsa kullanılsın“get” veya “post”Laravel yöntemi, her iki yöntem için de aynı şekilde girdi değerlerini alır. Giriş değerlerini almanın iki yolu vardır.
- İnput () yöntemini kullanma
- Request örneğinin özelliklerini kullanma
İnput () yöntemini kullanma
input()yöntem bir bağımsız değişken alır, formdaki alanın adı. Örneğin, form kullanıcı adı alanını içeriyorsa, aşağıdaki yolla ona erişebiliriz.
$name = $request->input('username');Request örneğinin özelliklerini kullanma
Gibi input() yöntem, username özelliğini doğrudan istek örneğinden alabiliriz.
$request->usernameMisal
İstekler hakkında daha fazla bilgi edinmek için aşağıdaki örneği inceleyin -
Step 1 - Kullanıcının kendisinin kaydolabileceği ve formu şurada saklayabileceği bir Kayıt formu oluşturun resources/views/register.php
<html>
<head>
<title>Form Example</title>
</head>
<body>
<form action = "/user/register" method = "post">
<input type = "hidden" name = "_token" value = "<?php echo csrf_token() ?>">
<table>
<tr>
<td>Name</td>
<td><input type = "text" name = "name" /></td>
</tr>
<tr>
<td>Username</td>
<td><input type = "text" name = "username" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type = "text" name = "password" /></td>
</tr>
<tr>
<td colspan = "2" align = "center">
<input type = "submit" value = "Register" />
</td>
</tr>
</table>
</form>
</body>
</html>Step 2 - Bir oluşturmak için aşağıdaki komutu yürütün UserRegistration denetleyici.
php artisan make:controller UserRegistration --plainStep 3 - Yukarıdaki adımı başarıyla uyguladıktan sonra, aşağıdaki çıktıyı alacaksınız -

Step 4 - Aşağıdaki kodu kopyalayın
app/Http/Controllers/UserRegistration.php denetleyici.
app/Http/Controllers/UserRegistration.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserRegistration extends Controller {
public function postRegister(Request $request) {
//Retrieve the name input field
$name = $request->input('name');
echo 'Name: '.$name; echo '<br>'; //Retrieve the username input field $username = $request->username; echo 'Username: '.$username;
echo '<br>';
//Retrieve the password input field
$password = $request->password;
echo 'Password: '.$password;
}
}Step 5 - Aşağıdaki satırı ekleyin app/Http/routes.php dosya.
app/Http/routes.php
Route::get('/register',function() {
return view('register');
});
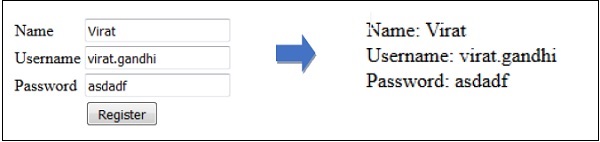
Route::post('/user/register',array('uses'=>'UserRegistration@postRegister'));Step 6- Aşağıdaki URL'yi ziyaret edin ve aşağıdaki şekilde gösterilen kayıt formunu göreceksiniz. Kayıt ayrıntılarını yazın ve Kaydol'a tıklayın; ikinci sayfada aldığımız ve kullanıcı kayıt ayrıntılarını görüntülediğimizi göreceksiniz.
http://localhost:8000/registerStep 7 - Çıktı, aşağıdaki resimlerde gösterildiği gibi görünecektir.

Çerezler, bir web uygulamasında bir kullanıcının oturumunu ele alırken önemli bir rol oynar. Bu bölümde Laravel tabanlı web uygulamalarında tanımlama bilgileriyle çalışmayı öğreneceksiniz.
Çerez Oluşturmak
Çerez, Laravel'in global çerez yardımcısı tarafından oluşturulabilir. Bir örneğidirSymfony\Component\HttpFoundation\Cookie. Çerez, withCookie () yöntemi kullanılarak yanıta eklenebilir. Bir yanıt örneği oluşturunIlluminate\Http\ResponsewithCookie () yöntemini çağırmak için sınıf. Laravel tarafından oluşturulan çerezler şifrelenir ve imzalanır ve müşteri tarafından değiştirilemez veya okunamaz.
İşte açıklamalı örnek bir kod.
//Create a response instance
$response = new Illuminate\Http\Response('Hello World');
//Call the withCookie() method with the response method
$response->withCookie(cookie('name', 'value', $minutes));
//return the response
return $response;Cookie () yöntemi 3 bağımsız değişken alacaktır. İlk argüman tanımlama bilgisinin adı, ikinci argüman tanımlama bilgisinin değeridir ve üçüncü argüman tanımlama bilgisinin süresinden sonra tanımlama bilgisinin otomatik olarak silineceğidir.
Çerez, aşağıdaki kodda gösterildiği gibi sonsuza kadar yöntemi kullanılarak sonsuza kadar ayarlanabilir.
$response->withCookie(cookie()->forever('name', 'value'));Bir Çerezin Alınması
Çerezi ayarladıktan sonra, çerezi çerez () yöntemiyle alabiliriz. Bu cookie () yöntemi, tanımlama bilgisinin adı olacak tek bir argüman alacaktır. Çerez yöntemi, örneği kullanılarak çağrılabilirIlluminate\Http\Request.
İşte örnek bir kod.
//’name’ is the name of the cookie to retrieve the value of
$value = $request->cookie('name');Misal
Çerezler hakkında daha fazla bilgi edinmek için aşağıdaki örneği inceleyin -
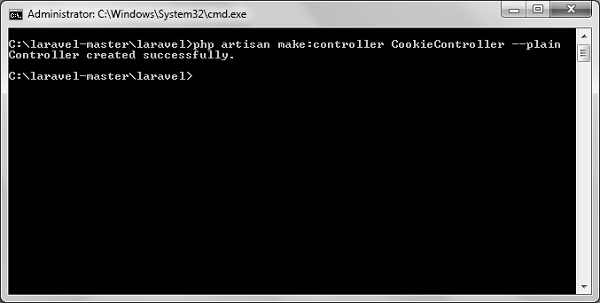
Step 1 - Çerezi işleyeceğimiz bir denetleyici oluşturmak için aşağıdaki komutu yürütün.
php artisan make:controller CookieController --plainStep 2 - Başarılı bir yürütmeden sonra, aşağıdaki çıktıyı alacaksınız -

Step 3 - Aşağıdaki kodu kopyalayın
app/Http/Controllers/CookieController.php dosya.
app/Http/Controllers/CookieController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class CookieController extends Controller {
public function setCookie(Request $request) { $minutes = 1;
$response = new Response('Hello World'); $response->withCookie(cookie('name', 'virat', $minutes)); return $response;
}
public function getCookie(Request $request) { $value = $request->cookie('name'); echo $value;
}
}Step 4 - Aşağıdaki satırı ekleyin app/Http/routes.php file.
app/Http/routes.php
Route::get('/cookie/set','CookieController@setCookie');
Route::get('/cookie/get','CookieController@getCookie');Step 5 - Çerezi ayarlamak için aşağıdaki URL'yi ziyaret edin.
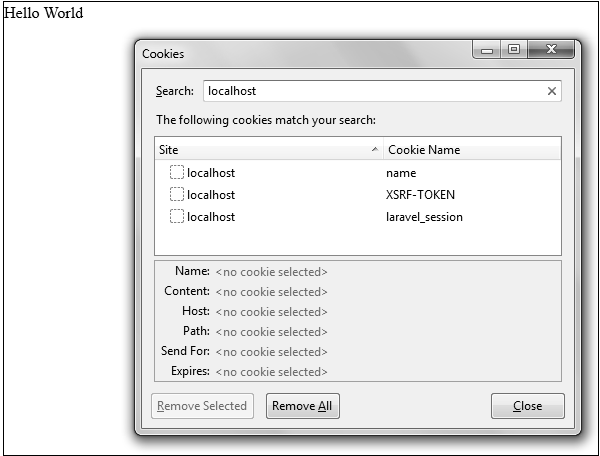
http://localhost:8000/cookie/setStep 6- Çıktı aşağıda gösterildiği gibi görünecektir. Ekran görüntüsünde görünen pencere firefox'tan alınmıştır, ancak tarayıcınıza bağlı olarak çerez, çerez seçeneğinden de kontrol edilebilir.

Step 7 - Çerezi yukarıdaki URL'den almak için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/cookie/getStep 8 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Bir web uygulaması, birçok parametreye bağlı olarak bir kullanıcının isteğine birçok şekilde yanıt verir. Bu bölüm, Laravel web uygulamalarındaki yanıtlar hakkında ayrıntılı bilgi verir.
Temel Yanıt
Laravel, yanıt vermek için birkaç farklı yol sunar. Yanıt, rotadan veya denetleyiciden gönderilebilir. Gönderilebilecek temel yanıt, aşağıdaki örnek kodda gösterildiği gibi basit bir dizedir. Bu dize otomatik olarak uygun HTTP yanıtına dönüştürülecektir.
Misal
Step 1 - Aşağıdaki kodu şuraya ekleyin: app/Http/routes.php dosya.
app/Http/routes.php
Route::get('/basic_response', function () {
return 'Hello World';
});Step 2 - Visit Temel yanıtı test etmek için aşağıdaki URL.
http://localhost:8000/basic_responseStep 3 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Başlıkları Eklemek
Yanıt, header () yöntemi kullanılarak başlıklara eklenebilir. Aşağıdaki örnek kodda gösterildiği gibi başlık serilerini de ekleyebiliriz.
return response($content,$status)
->header('Content-Type', $type)
->header('X-Header-One', 'Header Value')
->header('X-Header-Two', 'Header Value');Misal
Response hakkında daha fazla bilgi edinmek için aşağıdaki örneği inceleyin -
Step 1 - Aşağıdaki kodu şuraya ekleyin: app/Http/routes.php dosya.
app/Http/routes.php
Route::get('/header',function() {
return response("Hello", 200)->header('Content-Type', 'text/html');
});Step 2 - Temel yanıtı test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/headerStep 3 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Çerezlerin Eklenmesi
withcookie()Çerezleri eklemek için yardımcı yöntem kullanılır. Bu yöntemle oluşturulan çerez, çağrılarak eklenebilirwithcookie()yanıt örneğiyle yöntem. Varsayılan olarak, Laravel tarafından üretilen tüm tanımlama bilgileri şifrelenir ve istemci tarafından okunamayacak şekilde imzalanır.
Misal
Çerez ekleme hakkında daha fazla bilgi edinmek için aşağıdaki örneği inceleyin -
Step 1 - Aşağıdaki kodu şuraya ekleyin: app/Http/routes.php dosya.
app/Http/routes.php
Route::get('/cookie',function() {
return response("Hello", 200)->header('Content-Type', 'text/html')
->withcookie('name','Virat Gandhi');
});Step 2 - Visit Temel yanıtı test etmek için aşağıdaki URL.
http://localhost:8000/cookieStep 3 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

JSON Yanıtı
JSON yanıtı, json yöntemi kullanılarak gönderilebilir. Bu yöntem, İçerik Türü başlığını otomatik olarak şu şekilde ayarlayacaktır:application/json. json yöntem diziyi otomatik olarak uygun json tepki.
Misal
JSON Yanıtı hakkında daha fazla bilgi edinmek için aşağıdaki örneği inceleyin -
Step 1 - Aşağıdaki satırı ekleyin app/Http/routes.php dosya.
app/Http/routes.php
Route::get('json',function() {
return response()->json(['name' => 'Virat Gandhi', 'state' => 'Gujarat']);
});Step 2 - json yanıtını test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/jsonStep 3 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

MVC çerçevesinde, mektup “V” duruyor Views. Uygulama mantığını ve sunum mantığını ayırır. Görünümler şurada saklanır:resources/viewsdizin. Genel olarak görünüm, uygulama tarafından sunulacak HTML'yi içerir.
Misal
Görünümler hakkında daha fazla bilgi edinmek için aşağıdaki örneği inceleyin -
Step 1 - Aşağıdaki kodu kopyalayın ve şuraya kaydedin: resources/views/test.php
<html>
<body>
<h1>Hello, World</h1>
</body>
</html>Step 2 - Aşağıdaki satırı ekleyin app/Http/routes.php Yukarıdaki görünüm için rotayı ayarlamak için dosyası.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});Step 3 - Görünümün çıktısını görmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/testStep 4 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Verileri Görünümlere Aktarma
Uygulama oluştururken, verilerin görünümlere aktarılması gerekebilir. Yardımcı işlevi görüntülemek için bir dizi iletin. Bir dizi geçirdikten sonra, HTML dosyasında o anahtarın değerini almak için anahtarı kullanabiliriz.
Misal
Verileri görünümlere geçirme hakkında daha fazla bilgi edinmek için aşağıdaki örneği inceleyin -
Step 1 - Aşağıdaki kodu kopyalayın ve şuraya kaydedin: resources/views/test.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 2 - Aşağıdaki satırı ekleyin app/Http/routes.php Yukarıdaki görünüm için rotayı ayarlamak için dosyası.
app/Http/routes.php
Route::get('/test', function() {
return view('test',[‘name’=>’Virat Gandhi’]);
});Step 3 - Anahtar adının değeri test.php dosyasına aktarılacak ve $ name bu değerle değiştirilecektir.
Step 4 - Görünümün çıktısını görmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/testStep 5 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Verileri Tüm Görünümlerle Paylaşma
Verileri görünümlere nasıl aktarabileceğimizi gördük, ancak zaman zaman tüm görünümlere veri aktarmaya ihtiyaç duyulmaktadır. Laravel bunu daha basit hale getiriyor. Adlı bir yöntem varshare()bu amaç için kullanılabilir. share()yöntem, anahtar ve değer olmak üzere iki bağımsız değişken alacaktır. Tipikshare()yöntem servis sağlayıcının önyükleme yönteminden çağrılabilir. Herhangi bir hizmet sağlayıcıyı kullanabiliriz,AppServiceProvider veya kendi servis sağlayıcımız.
Misal
Verileri tüm görünümlerle paylaşma hakkında daha fazla bilgi edinmek için aşağıdaki örneği inceleyin -
Step 1 - Aşağıdaki satırı ekleyin app/Http/routes.php dosya.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});
Route::get('/test2', function() {
return view('test2');
});Step 2 - İki görünüm dosyası oluşturun - test.php ve test2.phpaynı kodla. Bunlar, verileri paylaşacak iki dosyadır. Aşağıdaki kodu her iki dosyaya da kopyalayın.resources/views/test.php & resources/views/test2.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 3 - Dosyadaki önyükleme yönteminin kodunu değiştirin app/Providers/AppServiceProvider.phpAşağıda gösterildiği gibi. (Burada paylaşım yöntemini kullandık ve aktardığımız veriler tüm görünümlerle paylaşılacaktır.)app/Providers/AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider {
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot() {
view()->share('name', 'Virat Gandhi');
}
/**
* Register any application services.
*
* @return void
*/
public function register() {
//
}
}Step 4 - Visit aşağıdaki URL'ler.
http://localhost:8000/test
http://localhost:8000/test2Step 5 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Laravel 5.1, kullanım kavramını sunar Blade, benzersiz bir düzen tasarlamak için bir şablon motoru. Bu şekilde tasarlanan düzen, diğer görünümler tarafından kullanılabilir ve tutarlı bir tasarım ve yapı içerir.
Diğer şablon motorları ile karşılaştırıldığında, Blade aşağıdaki yönlerden benzersizdir -
Geliştiricinin görünümlerde düz PHP kodunu kullanmasını kısıtlamaz.
Bu şekilde tasarlanan bıçak görünümleri, değiştirilene kadar derlenir ve önbelleğe alınır.

Laravel'in tam dizin yapısı, burada verilen ekran görüntüsünde gösterilmektedir.
Tüm görünümlerin resources/views dizin ve Laravel çerçevesi için varsayılan görünüm welcome.blade.php.
Lütfen diğer blade şablonlarının da benzer şekilde oluşturulduğunu unutmayın.
Blade Şablon Düzeni Oluşturma Adımları
Bir bıçak şablonu düzeni oluşturmak için aşağıdaki adımları kullanmanız gerekecektir -
Aşama 1
İçinde bir düzen klasörü oluşturun resources/viewsKlasör. Tüm düzenleri bir arada saklamak için bu klasörü kullanacağız.
Bir dosya adı oluşturun master.blade.php onunla ilişkili aşağıdaki koda sahip olacak -
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>Adım 2
Bu adımda düzeni genişletmelisiniz. Bir düzeni genişletmek, alt öğelerin tanımlanmasını içerir. Laravel,Blade @extends alt öğeleri tanımlama yönergesi.
Bir düzeni genişletirken lütfen aşağıdaki noktalara dikkat edin -
Blade Layout'ta tanımlanan görünümler, kabı benzersiz bir şekilde enjekte eder.
Alt öğeler olarak çeşitli görünüm bölümleri oluşturulur.
Alt öğeler, düzenler klasöründe şu şekilde saklanır: child.blade.php
Yukarıda oluşturulan düzeni genişletmeyi gösteren bir örnek burada gösterilmektedir -
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionAşama 3
Alt öğeleri görünümlerde uygulamak için, düzeni gerektiği şekilde tanımlamalısınız.

Burada gösterilen ekran görüntüsüne bakın. Açılış sayfasında bahsedilen bağlantıların her birinin köprü olduğunu görebilirsiniz. Lütfen yukarıda verilen prosedürü kullanarak bunları bıçak şablonları yardımıyla alt öğeler olarak da oluşturabileceğinizi unutmayın.
Adlandırılmış rota, bir rotaya belirli bir ad vermek için kullanılır. İsim, kullanılarak atanabilir.“as” dizi anahtarı.
Route::get('user/profile', ['as' => 'profile', function () {
//
}]);Note - Burada adı verdik profile bir rotaya user/profile.
Adlandırılmış Rotalara Yönlendirme
Misal
Adlandırılmış rotalara yeniden yönlendirme hakkında daha fazla bilgi edinmek için aşağıdaki örneği inceleyin -
Step 1 - test.php adlı bir görünüm oluşturun ve şuraya kaydedin
resources/views/test.php.
<html>
<body>
<h1>Example of Redirecting to Named Routes</h1>
</body>
</html>Step 2 - İçinde routes.phpiçin rotayı belirledik test.phpdosya. Olarak yeniden adlandırdıktesting. Ayrıca başka bir rota belirledikredirect bu, isteği adlandırılmış rotaya yönlendirecek testing.
app/Http/routes.php
Route::get('/test', ['as'=>'testing',function() {
return view('test2');
}]);
Route::get('redirect',function() {
return redirect()->route('testing');
});Step 3 - Adlandırılmış yol örneğini test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/redirectStep 4 - Yukarıdaki URL'nin çalıştırılmasından sonra, adlandırılmış rotaya yeniden yönlendirilirken http: // localhost: 8000 / test'e yönlendirileceksiniz. testing.
Step 5 - URL'nin başarılı bir şekilde yürütülmesinden sonra, aşağıdaki çıktıyı alacaksınız -

Denetleyici Eylemlerine Yönlendirme
Sadece rota değil, aynı zamanda kontrolcü eylemlerine de yeniden yönlendirebiliriz. Yalnızca denetleyiciyi veactionaşağıdaki örnekte gösterildiği gibi eylem yöntemine. Bir parametreyi iletmek istiyorsanız, bunu eylem yönteminin ikinci argümanı olarak iletebilirsiniz.
return redirect()->action(‘NameOfController@methodName’,[parameters]);Misal
Step 1 - adlı bir denetleyici oluşturmak için aşağıdaki komutu yürütün RedirectController.
php artisan make:controller RedirectController --plainStep 2 - Başarılı bir yürütmeden sonra, aşağıdaki çıktıyı alacaksınız -

Step 3 - Aşağıdaki kodu dosyaya kopyalayın
app/Http/Controllers/RedirectController.php.
app/Http/Controllers/RedirectController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class RedirectController extends Controller {
public function index() {
echo "Redirecting to controller's action.";
}
}Step 4 - Aşağıdaki satırları ekleyin app/Http/routes.php.
app/Http/routes.php
Route::get('rr','RedirectController@index');
Route::get('/redirectcontroller',function() {
return redirect()->action('RedirectController@index');
});Step 5 - Örneği test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/redirectcontrollerStep 6 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Laravel, veritabanı ile işlemeyi çok kolaylaştırdı. Laravel şu anda aşağıdaki 4 veritabanını desteklemektedir -
- MySQL
- Postgres
- SQLite
- SQL Server
Veritabanına sorgu, ham SQL, akıcı sorgu oluşturucu ve Eloquent ORM kullanılarak çalıştırılabilir. Laravel ile tüm CRUD (Oluşturma, Okuma, Güncelleme, Silme) işlemlerini anlamak için basit öğrenci yönetim sistemini kullanacağız.
Veritabanına Bağlanma
Veritabanını şurada yapılandırın: config/database.php dosyasını açın ve aşağıdaki tabloda gösterildiği gibi MySQL'deki yapıya sahip kolej veritabanını oluşturun.
Database: College
Table: student
| Sütun adı | Sütun Veri Türü | Ekstra |
|---|---|---|
| İD | int (11) | Birincil anahtar | Otomatik artış |
| İsim | varchar (25) |
Öğrenci tablosunda Laravel kullanarak veritabanından kayıtların nasıl ekleneceğini, silineceğini, güncelleneceğini ve alınacağını göreceğiz.
| Sr.No. | Kayıt ve Açıklama |
|---|---|
| 1 | Kayıt Ekle Ekleme yöntemi ile DB cephesini kullanarak kaydı ekleyebiliriz. |
| 2 | Kayıtları Al Veritabanını yapılandırdıktan sonra, seçim yöntemi ile DB cephesini kullanarak kayıtları alabiliriz. |
| 3 | Kayıtları Güncelle Güncelleme yöntemi ile DB cephesini kullanarak kayıtları güncelleyebiliriz. |
| 4 | Kayıtları Sil Silme yöntemi ile DB cephesini kullanarak kaydı silebiliriz. |
Bu bölüm Laravel projelerindeki hatalar ve oturum açma ve bunlar üzerinde nasıl çalışılacağı ile ilgilidir.
Hatalar
Devam eden bir projenin birkaç hatası olduğu kabul edilir. Yeni bir Laravel projesine başladığınızda, hatalar ve istisna işleme zaten sizin için yapılandırılmıştır. Normalde, yerel bir ortamda hata ayıklama amacıyla hataları görmemiz gerekir. Bu hataları üretim ortamında kullanıcılardan gizlememiz gerekiyor. Bu, değişken ile elde edilebilirAPP_DEBUG ortam dosyasında ayarla .env uygulamanın kök dizininde saklanır.
Yerel çevre için değeri APP_DEBUG olmalı true ancak üretim için ayarlanması gerekiyor false hataları gizlemek için.
Note - değiştirdikten sonra APP_DEBUG değişken, Laravel sunucusunu yeniden başlatmalısınız.
Kerestecilik
Günlüğe kaydetme, sistemin üretilen hataları günlüğe kaydedebileceği önemli bir mekanizmadır. Sistemin güvenilirliğini artırmak faydalıdır. Laravel; tekli, günlük, syslog ve hata günlüğü modları gibi farklı kayıt modlarını destekler. Bu modları şuradan ayarlayabilirsiniz:config/app.php dosya.
'log' => 'daily'Oluşturulan günlük girişlerini şurada görebilirsiniz: storage/logs/laravel.log dosya.
Laravel, HTML formlarını kolay ve güvenli bir şekilde işlemek için çeşitli yerleşik etiketler sağlar. HTML'nin tüm ana öğeleri Laravel kullanılarak oluşturulur. Bunu desteklemek için, composer kullanarak Laravel'e HTML paketi eklememiz gerekiyor.
örnek 1
Step 1 - Aynı şekilde devam etmek için aşağıdaki komutu yürütün.
composer require illuminate/htmlStep 2 - Bu, aşağıdaki görüntüde gösterildiği gibi Laravel'e HTML paketi ekleyecektir.

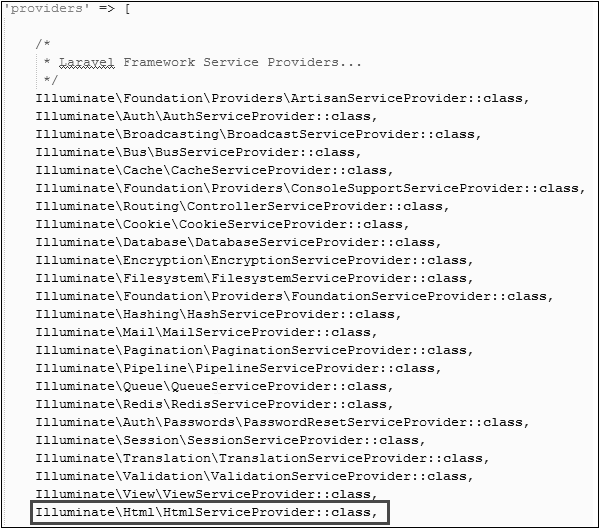
Step 3 - Şimdi yukarıda gösterilen paketi, adresinde depolanan Laravel konfigürasyon dosyasına eklememiz gerekiyor. config/app.php.Bu dosyayı açın ve aşağıdaki resimde gösterildiği gibi Laravel servis sağlayıcılarının bir listesini göreceksiniz. Aşağıdaki resimde özetlenen kutuda belirtildiği gibi HTML servis sağlayıcısını ekleyin.

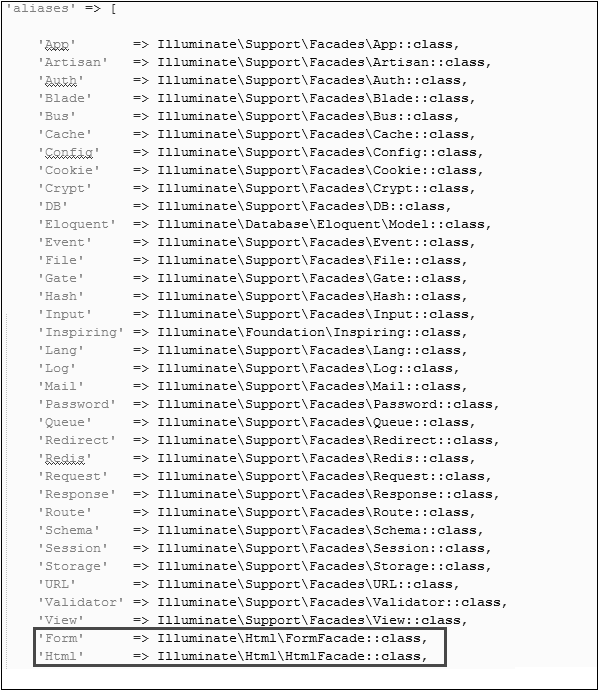
Step 4- HTML ve Form için aynı dosyaya takma adlar ekleyin. Aşağıdaki resimde ana hatları çizilen kutuda belirtilen iki satıra dikkat edin ve bu iki satırı ekleyin.

Step 5- Şimdi her şey ayarlandı. Laravel etiketlerini kullanarak çeşitli HTML öğelerini nasıl kullanabileceğimizi görelim.
Form Açmak
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}Bir Etiket Öğesi Oluşturma
echo Form::label('email', 'E-Mail Address');Bir Metin Girişi Oluşturma
echo Form::text('username');Varsayılan Bir Değer Belirtme
echo Form::text('email', '[email protected]');Bir Parola Girişi Oluşturma
echo Form::password('password');Bir Dosya Girişi Oluşturma
echo Form::file('image');Onay Kutusu veya Radyo Girişi Oluşturma
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');Kontrol Edilmiş Bir Onay Kutusu veya Radyo Girişi Oluşturma
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);Açılır Liste Oluşturma
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));Gönder Düğmesi Oluşturma
echo Form::submit('Click Me!');Örnek 2
Step 1 - adlı bir görünüm oluşturmak için aşağıdaki kodu kopyalayın
resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>Step 2 - Aşağıdaki satırı ekleyin app/Http/routes.php form.php görünümüne yol eklemek için
app/Http/routes.php
Route::get('/form',function() {
return view('form');
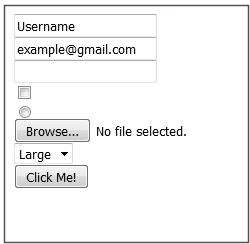
});Step 3 - Formu görmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/formStep 4 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Laravel'in yerelleştirme özelliği, uygulamada kullanılmak üzere farklı dili destekler. Farklı dillerdeki tüm dizeleri bir dosyada saklamanız gerekir ve bu dosyalar şu adreste saklanır:resources/viewsdizin. Desteklenen her dil için ayrı bir dizin oluşturmalısınız. Tüm dil dosyaları, aşağıda gösterildiği gibi bir dizi anahtarlı dizge döndürmelidir.
<?php
return [
'welcome' => 'Welcome to the application'
];Misal
Step 1 - Diller için 3 dosya oluşturun - English, French, ve German. İngilizce dosyayı şuraya kaydet:resources/lang/en/lang.php
<?php
return [
'msg' => 'Laravel Internationalization example.'
];
?>Step 2 - Fransız dosyasını şuraya kaydedin resources/lang/fr/lang.php.
<?php
return [
'msg' => 'Exemple Laravel internationalisation.'
];
?>Step 3 - Almanca dosyasını şuraya kaydedin resources/lang/de/lang.php.
<?php
return [
'msg' => 'Laravel Internationalisierung Beispiel.'
];
?>Step 4 - adlı bir denetleyici oluşturun LocalizationController aşağıdaki komutu yürüterek.
php artisan make:controller LocalizationController --plainStep 5 - Başarılı bir yürütmeden sonra, aşağıdaki çıktıyı alacaksınız -

Step 6 - Aşağıdaki kodu dosyaya kopyalayın
app/Http/Controllers/LocalizationController.php
app/Http/Controllers/LocalizationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class LocalizationController extends Controller {
public function index(Request $request,$locale) {
//set’s application’s locale
app()->setLocale($locale);
//Gets the translated message and displays it
echo trans('lang.msg');
}
}Step 7 - LocalizationController için bir yol ekleyin app/Http/routes.phpdosya. Yerelleştirmeden sonra çıktıyı farklı bir dilde görmek için kullanacağımız {locale} bağımsız değişkenini ilettiğimize dikkat edin.
app/Http/routes.php
Route::get('localization/{locale}','LocalizationController@index');Step 8- Şimdi, tüm farklı dilleri görmek için farklı URL'leri ziyaret edelim. Çıktıyı İngilizce olarak görmek için aşağıdaki URL'yi çalıştırın.
http://localhost:8000/localization/enStep 9 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Step 10 - Çıktıyı Fransızca olarak görmek için aşağıdaki URL'yi çalıştırın.
http://localhost:8000/localization/frStep 11 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Step 12 - Alman dilinde çıktıyı görmek için aşağıdaki URL'yi çalıştırın
http://localhost:8000/localization/deStep 13 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Oturumlar, istekler arasında kullanıcı hakkındaki bilgileri depolamak için kullanılır. Laravel aşağıdaki gibi çeşitli sürücüler sağlarfile, cookie, apc, array, Memcached, Redis, ve databaseoturum verilerini işlemek için. Varsayılan olarak, hafif olduğu için dosya sürücüsü kullanılır. Oturum, şu adreste depolanan dosyada yapılandırılabilir:config/session.php.
Oturum Verilerine Erişim
Oturum verilerine erişmek için, HTTP isteği aracılığıyla erişilebilen bir oturum örneğine ihtiyacımız var. Örneği aldıktan sonra,get() bir argüman alacak yöntem, “key”, oturum verilerini almak için.
$value = $request->session()->get('key');Kullanabilirsiniz all() yerine tüm oturum verilerini alma yöntemi get() yöntem.
Oturum Verilerinin Saklanması
Veriler oturumda saklanabilir. put()yöntem. put() yöntem iki argüman alacaktır, “key” ve “value”.
$request->session()->put('key', 'value');Oturum Verilerini Silme
forget()yöntemi oturumdan bir öğeyi silmek için kullanılır. Bu yöntem alacak“key” argüman olarak.
$request->session()->forget('key');Kullanım flush() yerine yöntem forget()tüm oturum verilerini silme yöntemi. Kullanpull()verileri oturumdan alma ve daha sonra silme yöntemi. Pull () yöntemi dekeyargüman olarak. Arasındaki farkforget() ve pull() yöntem şudur forget() yöntem oturumun değerini döndürmez ve pull() yöntem onu döndürür ve bu değeri oturumdan siler.
Misal
Step 1 - adlı bir denetleyici oluşturun SessionController aşağıdaki komutu yürüterek.
php artisan make:controller SessionController --plainStep 2 - Başarılı bir yürütmeden sonra, aşağıdaki çıktıyı alacaksınız -

Step 3 - Aşağıdaki kodu bir dosyaya kopyalayın
app/Http/Controllers/SessionController.php.
app/Http/Controllers/SessionController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class SessionController extends Controller {
public function accessSessionData(Request $request) {
if($request->session()->has('my_name')) echo $request->session()->get('my_name');
else
echo 'No data in the session';
}
public function storeSessionData(Request $request) { $request->session()->put('my_name','Virat Gandhi');
echo "Data has been added to session";
}
public function deleteSessionData(Request $request) { $request->session()->forget('my_name');
echo "Data has been removed from session.";
}
}Step 4 - Şu satırları şuraya ekleyin: app/Http/routes.php dosya.
app/Http/routes.php
Route::get('session/get','SessionController@accessSessionData');
Route::get('session/set','SessionController@storeSessionData');
Route::get('session/remove','SessionController@deleteSessionData');Step 5 - Aşağıdaki URL'yi ziyaret edin set data in session.
http://localhost:8000/session/setStep 6 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Step 7 - Aşağıdaki URL'yi ziyaret edin get data from session.
http://localhost:8000/session/getStep 8 - Çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Step 9 - Aşağıdaki URL'yi ziyaret edin remove session data.
http://localhost:8000/session/removeStep 10 - Aşağıdaki resimde gösterildiği gibi bir mesaj göreceksiniz.

Doğrulama, bir uygulama tasarlarken en önemli unsurdur. Gelen verileri doğrular. Varsayılan olarak, temel denetleyici sınıfı birValidatesRequests gelen HTTP isteklerini çeşitli güçlü doğrulama kuralları ile doğrulamak için uygun bir yöntem sağlayan özellik.
Laravel'de Mevcut Doğrulama Kuralları
Laravel her zaman oturum verilerindeki hataları kontrol eder ve varsa bunları otomatik olarak görünüme bağlar. Bu nedenle, şunu not etmek önemlidir:$errors değişken her istek üzerine tüm görüşlerinizde mevcut olacak ve $errorsdeğişken her zaman tanımlanır ve güvenle kullanılabilir. Aşağıdaki tablo Laravel'deki mevcut tüm doğrulama kurallarını gösterir.
| Laravel'de Mevcut Doğrulama Kuralları | ||
|---|---|---|
| Kabul edilmiş | Aktif URL | (Tarih) Sonrası |
| Alfa | Alpha Dash | Alfa Sayısal |
| Dizi | Önceki (Tarih) | Arasında |
| Boole | Onaylanmış | Tarih |
| Tarih formatı | Farklı | Rakamlar |
| Arasındaki Basamak Sayısı | E-posta | Var (Veritabanı) |
| Görüntü dosyası) | İçinde | Tamsayı |
| IP adresi | JSON | Max |
| MIME Türleri (Dosya) | Min | Değil |
| Sayısal | Düzenli ifade | gereklidir |
| Gerekirse | Olmadığı sürece gerekli | İle gerekli |
| Hepsi İle Gerekli | Olmadan Gerekli | Hepsi Olmadan Gerekli |
| Aynı | Boyut | Dize |
| Saat dilimi | Benzersiz (Veritabanı) | URL |
$errors değişken bir örnek olacaktır Illuminate\Support\MessageBag. Hata mesajı, aşağıda gösterildiği gibi kod eklenerek dosyada görüntülenebilir.
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endifMisal
Step 1 - adlı bir denetleyici oluşturun ValidationController aşağıdaki komutu yürüterek.
php artisan make:controller ValidationController --plainStep 2 - Başarılı bir yürütmeden sonra, aşağıdaki çıktıyı alacaksınız -

Step 3 - Aşağıdaki kodu kopyalayın
app/Http/Controllers/ValidationController.php dosya.
app/Http/Controllers/ValidationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ValidationController extends Controller {
public function showform() {
return view('login');
}
public function validateform(Request $request) {
print_r($request->all()); $this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
}Step 4 - adlı bir görünüm dosyası oluşturun resources/views/login.blade.php ve aşağıdaki kodu o dosyaya kopyalayın.
resources/views/login.blade.php
<html>
<head>
<title>Login Form</title>
</head>
<body>
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<?php
echo Form::open(array('url'=>'/validation'));
?>
<table border = '1'>
<tr>
<td align = 'center' colspan = '2'>Login</td>
</tr>
<tr>
<td>Username</td>
<td><?php echo Form::text('username'); ?></td>
</tr>
<tr>
<td>Password</td>
<td><?php echo Form::password('password'); ?></td>
</tr>
<tr>
<td align = 'center' colspan = '2'
><?php echo Form::submit('Login'); ? ></td>
</tr>
</table>
<?php
echo Form::close();
?>
</body>
</html>Step 5 - Aşağıdaki satırları ekleyin app/Http/routes.php.
app/Http/routes.php
Route::get('/validation','ValidationController@showform');
Route::post('/validation','ValidationController@validateform');Step 6 - Doğrulamayı test etmek için aşağıdaki URL'yi ziyaret edin.
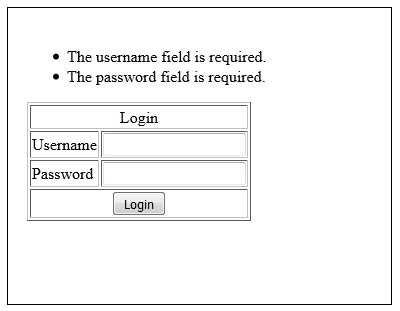
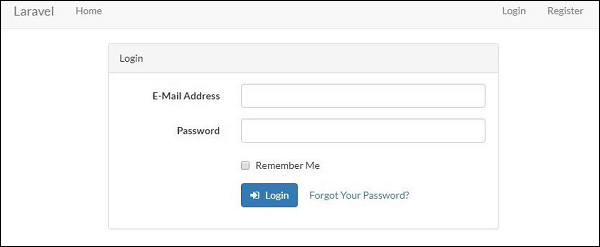
http://localhost:8000/validationStep 7 - tıklayın “Login”metin alanına hiçbir şey girmeden düğmesine basın. Çıktı aşağıdaki resimde gösterildiği gibi olacaktır.

Laravel'de Dosya Yüklemek çok kolaydır. Tek yapmamız gereken, bir kullanıcının yüklenecek bir dosyayı seçebileceği ve yüklenen dosyaların işleneceği bir kontrolörün bulunduğu bir görünüm dosyası oluşturmaktır.
Bir görünüm dosyasında, aşağıdaki kod satırını ekleyerek bir dosya girişi oluşturmamız gerekir.
Form::file('file_name');Form :: open () 'da eklememiz gerekiyor ‘files’=>’true’Aşağıda gösterildiği gibi. Bu, formun birden çok bölüm halinde yüklenmesini kolaylaştırır.
Form::open(array('url' => '/uploadfile','files'=>'true'));Misal
Step 1 - adlı bir görünüm dosyası oluşturun resources/views/uploadfile.php ve aşağıdaki kodu o dosyaya kopyalayın.
resources/views/uploadfile.php
<html>
<body>
<?php
echo Form::open(array('url' => '/uploadfile','files'=>'true'));
echo 'Select the file to upload.';
echo Form::file('image');
echo Form::submit('Upload File');
echo Form::close();
?>
</body>
</html>Step 2 - adlı bir denetleyici oluşturun UploadFileController aşağıdaki komutu yürüterek.
php artisan make:controller UploadFileController --plainStep 3 - Başarılı bir yürütmeden sonra, aşağıdaki çıktıyı alacaksınız -

Step 4 - Aşağıdaki kodu kopyalayın
app/Http/Controllers/UploadFileController.php dosya.
app/Http/Controllers/UploadFileController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UploadFileController extends Controller {
public function index() {
return view('uploadfile');
}
public function showUploadFile(Request $request) {
$file = $request->file('image');
//Display File Name
echo 'File Name: '.$file->getClientOriginalName(); echo '<br>'; //Display File Extension echo 'File Extension: '.$file->getClientOriginalExtension();
echo '<br>';
//Display File Real Path
echo 'File Real Path: '.$file->getRealPath(); echo '<br>'; //Display File Size echo 'File Size: '.$file->getSize();
echo '<br>';
//Display File Mime Type
echo 'File Mime Type: '.$file->getMimeType(); //Move Uploaded File $destinationPath = 'uploads';
$file->move($destinationPath,$file->getClientOriginalName());
}
}Step 5 - Aşağıdaki satırları ekleyin app/Http/routes.php.
app/Http/routes.php
Route::get('/uploadfile','UploadFileController@index');
Route::post('/uploadfile','UploadFileController@showUploadFile');Step 6 - Yükleme dosyası işlevini test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/uploadfileStep 7 - Aşağıdaki resimde gösterildiği gibi bir uyarı alacaksınız.

Laravel, zengin özelliklere sahip ücretsiz kitaplık kullanır SwiftMailere-posta göndermek için. Kütüphane işlevini kullanarak, çok fazla güçlük çekmeden kolayca e-posta gönderebiliriz. E-posta şablonları, görünümlerle aynı şekilde yüklenir; bu, Blade sözdizimini kullanabileceğiniz ve şablonlarınıza veri enjekte edebileceğiniz anlamına gelir.
Aşağıdaki tablo, sözdizimini ve özniteliklerini gösterir. send işlev -
| Sözdizimi | void send (string | array $ görünüm, dizi $data, Closure|string $geri aramak) |
| Parametreler |
|
| İadeler | hiçbir şey değil |
| Açıklama | E-posta gönderir. |
Üçüncü argümanda, $ callback closure mesaj örneğini aldı ve bu örnekle aşağıdaki işlevleri de çağırabilir ve mesajı aşağıda gösterildiği gibi değiştirebiliriz.
- $ message → subject ('Eğitim Noktasına Hoş Geldiniz');
- $ ileti → gönderen ('[email protected]', 'Bay Örnek');
- $ ileti → to ('[email protected]', 'Bay Örnek');
Daha az yaygın yöntemlerden bazıları şunlardır:
- $ ileti → gönderen ('[email protected]', 'Bay Örnek');
- $ mesaj → returnPath ('[email protected]');
- $ ileti → cc ('[email protected]', 'Bay Örnek');
- $ ileti → bcc ('[email protected]', 'Bay Örnek');
- $ mesaj → answerTo ('[email protected]', 'Bay Örnek');
- $ mesaj → öncelik (2);
Dosyaları eklemek veya gömmek için aşağıdaki yöntemleri kullanabilirsiniz -
- $ ileti → attach ('yol / / eki.txt');
- $ ileti → embed ('yol / / ek.jpg');
Posta, HTML veya metin olarak gönderilebilir. Aşağıda gösterildiği gibi bir dizi geçirerek ilk bağımsız değişkende göndermek istediğiniz posta türünü belirtebilirsiniz. Varsayılan tür HTML'dir. Düz metin postası göndermek istiyorsanız, aşağıdaki sözdizimini kullanın.
Sözdizimi
Mail::send([‘text’=>’text.view’], $data, $callback);Bu sözdiziminde, ilk argüman bir dizi alır. Kullanımtext anahtarın değeri olarak görünümün anahtar adı olarak.
Misal
Step 1 - Şimdi Gmail hesabından bir e-posta göndereceğiz ve bunun için Gmail hesabınızı Laravel ortam dosyasında yapılandırmanız gerekiyor - .envdosya. Gmail hesabınızda 2 adımlı doğrulamayı etkinleştirin ve uygulamaya özel bir şifre oluşturun ve ardından .env parametrelerini aşağıda gösterildiği gibi değiştirin.
.env
MAIL_DRIVER = smtp
MAIL_HOST = smtp.gmail.com
MAIL_PORT = 587
MAIL_USERNAME = your-gmail-username
MAIL_PASSWORD = your-application-specific-password
MAIL_ENCRYPTION = tlsStep 2 - değiştirdikten sonra .env önbelleği temizlemek ve Laravel sunucusunu yeniden başlatmak için aşağıdaki iki komutu yürütün.
php artisan config:cacheStep 3 - adlı bir denetleyici oluşturun MailController aşağıdaki komutu yürüterek.
php artisan make:controller MailController --plainStep 4 - Başarılı bir yürütmeden sonra, aşağıdaki çıktıyı alacaksınız -

Step 5 - Aşağıdaki kodu kopyalayın
app/Http/Controllers/MailController.php dosya.
app/Http/Controllers/MailController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Mail;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MailController extends Controller {
public function basic_email() {
$data = array('name'=>"Virat Gandhi");
Mail::send(['text'=>'mail'], $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Basic Testing Mail'); $message->from('[email protected]','Virat Gandhi');
});
echo "Basic Email Sent. Check your inbox.";
}
public function html_email() {
$data = array('name'=>"Virat Gandhi"); Mail::send('mail', $data, function($message) { $message->to('[email protected]', 'Tutorials Point')->subject
('Laravel HTML Testing Mail');
$message->from('[email protected]','Virat Gandhi'); }); echo "HTML Email Sent. Check your inbox."; } public function attachment_email() { $data = array('name'=>"Virat Gandhi");
Mail::send('mail', $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Testing Mail with Attachment'); $message->attach('C:\laravel-master\laravel\public\uploads\image.png');
$message->attach('C:\laravel-master\laravel\public\uploads\test.txt'); $message->from('[email protected]','Virat Gandhi');
});
echo "Email Sent with attachment. Check your inbox.";
}
}Step 6 - Aşağıdaki kodu kopyalayın resources/views/mail.blade.php dosya.
resources/views/mail.blade.php
<h1>Hi, {{ $name }}</h1>
l<p>Sending Mail from Laravel.</p>Step 7 - Aşağıdaki satırları ekleyin app/Http/routes.php.
app/Http/routes.php
Route::get('sendbasicemail','MailController@basic_email');
Route::get('sendhtmlemail','MailController@html_email');
Route::get('sendattachmentemail','MailController@attachment_email');Step 8 - Temel e-postayı test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/sendbasicemailStep 9- Çıktı ekranı şuna benzer görünecektir. Temel e-posta çıktısını görmek için gelen kutunuzu kontrol edin.

Step 10 - HTML e-postasını test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/sendhtmlemailStep 11- Çıktı ekranı şuna benzer görünecektir. Html e-posta çıktısını görmek için gelen kutunuzu kontrol edin.

Step 12 - HTML e-postasını ekli test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/sendattachmentemailStep 13 - Aşağıdaki çıktıyı görebilirsiniz

Note - içinde MailController.phpGönderen yöntemindeki e-posta adresi, e-posta adresi gönderebileceğiniz e-posta adresi olmalıdır. Genellikle, sunucunuzda yapılandırılmış e-posta adresi olmalıdır.
Ajax (Asynchronous JavaScript and XML)zaman uyumsuz Web uygulamaları oluşturmak için istemci tarafında kullanılan birçok web teknolojisini kullanan bir dizi web geliştirme tekniğidir. Sunucudan ajax kullanarak veri göndermek ve almak için kullanılacak jquery'nin ajax işlevlerini kullanmak için görünüm dosyanıza jquery kitaplığını içe aktarın. Sunucu tarafında, istemciye yanıt göndermek için response () işlevini kullanabilir ve JSON biçiminde yanıt göndermek için yanıt işlevini json () işlevi ile zincirleyebilirsiniz.
json () işlev sözdizimi
json(string|array $data = array(), int $status = 200, array $headers = array(), int $options)Misal
Step 1 - adlı bir görünüm dosyası oluşturun resources/views/message.php ve aşağıdaki kodu o dosyaya kopyalayın.
<html>
<head>
<title>Ajax Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
function getMessage() {
$.ajax({
type:'POST',
url:'/getmsg',
data:'_token = <?php echo csrf_token() ?>',
success:function(data) {
$("#msg").html(data.msg);
}
});
}
</script>
</head>
<body>
<div id = 'msg'>This message will be replaced using Ajax.
Click the button to replace the message.</div>
<?php
echo Form::button('Replace Message',['onClick'=>'getMessage()']);
?>
</body>
</html>Step 2 - adlı bir denetleyici oluşturun AjaxController aşağıdaki komutu yürüterek.
php artisan make:controller AjaxController --plainStep 3 - Başarılı bir yürütmeden sonra, aşağıdaki çıktıyı alacaksınız -

Step 4 - Aşağıdaki kodu kopyalayın
app/Http/Controllers/AjaxController.php dosya.
app/Http/Controllers/AjaxController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class AjaxController extends Controller {
public function index() {
$msg = "This is a simple message.";
return response()->json(array('msg'=> $msg), 200);
}
}Step 5 - Aşağıdaki satırları ekleyin app/Http/routes.php.
app/Http/routes.php
Route::get('ajax',function() {
return view('message');
});
Route::post('/getmsg','AjaxController@index');Step 6 - Ajax işlevselliğini test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/ajaxStep 7 - Aşağıdaki resimde gösterildiği gibi bir mesaj göreceğiniz bir sayfaya yönlendirileceksiniz.

Step 8 - Düğmeye tıklandıktan sonra çıktı aşağıdaki resimde gösterildiği gibi görünecektir.

Çoğu web uygulamasının hata işleme için belirli mekanizmaları vardır. Bunları kullanarak hataları ve istisnaları izlerler ve performansı analiz etmek için bunları kaydederler. Bu bölümde, Laravel uygulamalarındaki hata işlemeyi okuyacaksınız.
Önemli noktalar
Laravel'de hata işleme hakkında ayrıntılı bilgi edinmek için daha fazla ilerlemeden önce, lütfen aşağıdaki önemli noktalara dikkat edin -
Laravel, herhangi bir yeni proje için hataları ve istisnaları App\Exceptions\Handlersınıf, varsayılan olarak. Daha sonra analiz için kullanıcıya geri gönderilirler.
Laravel uygulamanız hata ayıklama moduna ayarlandığında, web uygulamanızda meydana gelen her hatada yığın izlemeli ayrıntılı hata mesajları gösterilecektir.

Varsayılan olarak, hata ayıklama modu şu şekilde ayarlanmıştır: false ve bunu değiştirebilirsiniz true. Bu, kullanıcının yığın izlemelerle tüm hataları izlemesini sağlar.

Laravel projesinin konfigürasyonu şunları içerir: debugkullanıcıya bir hata hakkında ne kadar bilgi görüntüleneceğini belirleyen seçenek. Bir web uygulamasında varsayılan olarak, seçenek, uygulamanın ortam değişkenlerinde tanımlanan değere ayarlanır..env dosya.
Değer şu şekilde ayarlanmıştır: true yerel bir geliştirme ortamında ve false üretim ortamında.
Değer olarak ayarlanmışsa true bir üretim ortamında hassas bilgilerin son kullanıcılarla paylaşılma riski daha yüksektir.
Hata Günlüğü
Hataların bir web uygulamasında günlüğe kaydedilmesi, bunların izlenmesine ve kaldırılması için bir strateji planlanmasına yardımcı olur. Günlük bilgileri, web uygulamasında yapılandırılabilir.config/app.phpdosya. Laravel'de Hata Günlüğü ile uğraşırken lütfen aşağıdaki noktalara dikkat edin -
Laravel, monolog PHP günlük kitaplığını kullanır.
Hata izleme için kullanılan kayıt parametreleri şunlardır: single, daily, syslog ve errorlog.
Örneğin, hata mesajlarını günlük dosyalarına kaydetmek istiyorsanız, uygulama yapılandırmanızdaki günlük değerini şu şekilde ayarlamalısınız: daily aşağıdaki komutta gösterildiği gibi -
'log' => env('APP_LOG',’daily’),Eğer daily günlük modu parametre olarak alınır, Laravel bir süre için hata günlüğü alır. 5 days, varsayılan olarak. Maksimum günlük dosyası sayısını değiştirmek isterseniz, parametresini ayarlamalısınız.log_max_files yapılandırma dosyasında istenen bir değere.
‘log_max_files’ => 25;Önem Düzeyleri
Laravel monolog PHP günlük kitaplığını kullandığından, önem seviyelerini analiz etmek için kullanılan çeşitli parametreler vardır. Mevcut olan çeşitli önem seviyelerierror, critical, alert ve emergency messages. Önem düzeyini aşağıdaki komutta gösterildiği gibi ayarlayabilirsiniz -
'log_level' => env('APP_LOG_LEVEL', 'error')Olaylar, bir kullanıcının web uygulamasında tetiklenen çeşitli olaylara abone olmasına ve bunları dinlemesine izin veren basit bir gözlemci uygulaması sağlar. Laravel'deki tüm olay sınıfları,app/Events klasör ve dinleyiciler app/Listeners Klasör.
Web uygulamanızda olayları ve dinleyicileri oluşturmak için zanaatkar komut aşağıda gösterilmiştir -
php artisan event:generateBu komut, yukarıda tartışıldığı gibi ilgili klasörlere yönelik olayları ve dinleyicileri üretir.

Olaylar ve Dinleyiciler, bir olay birbirinden bağımsız çok sayıda dinleyiciye sahip olabileceğinden, bir web uygulamasını ayırmak için harika bir yol sunar. Artisan komutu tarafından oluşturulan olaylar klasörü şu iki dosyayı içerir: event.php ve SomeEvent.php. Burada gösteriliyorlar -
Event.php
<?php
namespace App\Events;
abstract class Event{
//
}Yukarıda da belirtildiği gibi, event.php sınıfın temel tanımını içerir Event ve ad alanını çağırır App\Events. Kullanıcı tanımlı veya özel olayların bu dosyada oluşturulduğunu lütfen unutmayın.
SomeEvent.php
<?php
namespace App\Events;
use App\Events\Event;
use Illuminate\Queue\SerializesModels;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class SomeEvent extends Event{
use SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct() {
//
}
/**
* Get the channels the event should be broadcast on.
*
* @return array
*/
public function broadcastOn() {
return [];
}
}Bu dosyanın bir web uygulamasındaki olayları yayınlamak için serileştirme kullandığını ve gerekli parametrelerin de bu dosyada başlatıldığını gözlemleyin.
Örneğin, bir olayı kaydetmek için yapıcıda düzen değişkenini başlatmamız gerekirse, bunu şu şekilde yapabiliriz -
public function __construct(Order $order) {
$this->order = $order;
}Dinleyiciler
Dinleyiciler, kaydedilmekte olan bir olayda bahsedilen tüm etkinlikleri ele alır. Zanaatkar komutevent:generate hepsini yaratır listeners içinde app/listenersdizin. Listeners klasörü bir dosya içerirEventListener.php dinleyicileri işlemek için gerekli tüm yöntemlere sahip.
EventListener.php
<?php
namespace App\Listeners;
use App\Events\SomeEvent;
use Illuminate\Queue\InteractsWithQueue;
use Illuminate\Contracts\Queue\ShouldQueue;
class EventListener{
/**
* Create the event listener.
*
* @return void
*/
public function __construct() {
//
}
/**
* Handle the event.
*
* @param SomeEvent $event * @return void */ public function handle(SomeEvent $event) {
//
}
}Kodda belirtildiği gibi şunları içerir: handleçeşitli olayları yönetmek için işlev. Tek bir olayı hedefleyen çeşitli bağımsız dinleyiciler oluşturabiliriz.
Cepheler bir staticuygulamanın hizmet kapsayıcısında bulunan sınıflara arabirim. Laravelfacades olarak hizmet etmek static proxies geleneksel statik yöntemlere göre daha fazla test edilebilirlik ve esneklik sağlarken, kısa ve anlamlı bir sözdiziminin avantajını sağlayan hizmet konteynerindeki temel sınıflara.
Cephe nasıl oluşturulur
Aşağıdakiler, Laravel'de Cephe oluşturmanın adımlarıdır -
Step 1 - PHP Sınıf Dosyası oluşturun.
Step 2 - Bu sınıfı Servis Sağlayıcıya bağlayın.
Step 3 - Bu ServiceProvider'ı şuraya kaydettirin:
Sağlayıcı olarak Config \ app.php.
Step 4 - Bu sınıfın genişlediği Sınıf Oluştur
lluminate \ Support \ Facades \ Facade.
Step 5 - 4. noktayı Config \ app.php'ye takma ad olarak kaydedin.
Cephe Sınıfı Referansı
Laravel birçok Cephe ile birlikte gönderilir. Aşağıdaki tablo yerleşik Facade sınıfı referanslarını göstermektedir -
| Cephe | Sınıf | Servis Konteyneri Bağlama |
|---|---|---|
| Uygulama | Illuminate \ Foundation \ Application | uygulama |
| Zanaatkar | Illuminate \ Contracts \ Console \ Kernel | esnaf |
| Yetkilendirme | Illuminate \ Auth \ AuthManager | kimlik doğrulaması |
| Yetkilendirme (Örnek) | Illuminate \ Auth \ Guard | |
| Bıçak ağzı | Illuminate \ View \ Compilers \ BladeCompiler | blade.compiler |
| Otobüs | Illuminate \ Contracts \ Bus \ Dispatcher | |
| Önbellek | Aydınlat \ Önbellek \ Depo | önbellek |
| Yapılandırma | Illuminate \ Config \ Repository | yapılandırma |
| Kurabiye | Illuminate \ Cookie \ CookieJar | kurabiye |
| Mezar odası | Aydınlat \ Şifreleme \ Şifreleme | şifreleyici |
| DB | Illuminate \ Database \ DatabaseManager | db |
| DB (Örnek) | Illuminate \ Database \ Connection | |
| Etkinlik | Illuminate \ Events \ Dispatcher | Etkinlikler |
| Dosya | Illuminate \ Dosya Sistemi \ Dosya Sistemi | Dosyalar |
| Kapı | Illuminate \ Contracts \ Auth \ Access \ Gate | |
| Hash | Illuminate \ Contracts \ Hashing \ Hasher | karma |
| Giriş | Aydınlat \ Http \ İstek | istek |
| Dil | Aydınlat \ Çeviri \ Çevirmen | çevirmen |
| Günlük | Aydınlat \ Günlük \ Yazar | günlük |
| Posta | Illuminate \ Mail \ Mailer | postacı |
| Parola | \ Auth \ Passwords \ PasswordBroker'ı aydınlat | auth.password |
| Kuyruk | Illuminate \ Queue \ QueueManager | sıra |
| Sıra (Örnek) | Illuminate \ Queue \ QueueInterface | |
| Sıra (Temel Sınıf) | Illuminate \ Queue \ Queue | |
| Yönlendir | Aydınlat \ Yönlendirme \ Yönlendiriciyi | yönlendirme |
| Redis | Illuminate \ Redis \ Veritabanı | Redis |
| İstek | Aydınlat \ Http \ İstek | istek |
| Tepki | Illuminate \ Contracts \ Routing \ ResponseFactory | |
| Rota | Illuminate \ Routing \ Router | yönlendirici |
| Şema | Illuminate \ Database \ Schema \ Blueprint | |
| Oturum, toplantı, celse | Illuminate \ Session \ SessionManager | oturum, toplantı, celse |
| Oturum (Örnek) | Illuminate \ Session \ Store | |
| Depolama | Illuminate \ Contracts \ Filesystem \ Factory | dosya sistemi |
| URL | Illuminate \ Routing \ UrlGenerator | url |
| Doğrulayıcı | Aydınlat \ Doğrulama \ Fabrika | doğrulayıcı |
| Doğrulayıcı (Örnek) | Illuminate \ Validation \ Validator | |
| Görünüm | Aydınlat \ Görünüm \ Fabrika | görünüm |
| Görüntüle (Örnek) | Aydınlat \ Görünüm \ Görünüm |
Misal
Step 1 - adlı bir servis sağlayıcı oluşturun TestFacadesServiceProvider aşağıdaki komutu yürüterek.
php artisan make:provider TestFacadesServiceProviderStep 2 - Başarılı bir yürütmeden sonra, aşağıdaki çıktıyı alacaksınız -

Step 3 - adlı bir sınıf oluşturun TestFacades.php -de App/Test.
App/Test/TestFacades.php
<?php
namespace App\Test;
class TestFacades{
public function testingFacades() {
echo "Testing the Facades in Laravel.";
}
}
?>Step 4 - adlı bir Facade sınıfı oluşturun “TestFacades.php” -de “App/Test/Facades”.
App/Test/Facades/TestFacades.php
<?php
namespace app\Test\Facades;
use Illuminate\Support\Facades\Facade;
class TestFacades extends Facade {
protected static function getFacadeAccessor() { return 'test'; }
}Step 5 - adlı bir Facade sınıfı oluşturun TestFacadesServiceProviders.php -de App/Test/Facades.
App/Providers/TestFacadesServiceProviders.php
<?php
namespace App\Providers;
use App;
use Illuminate\Support\ServiceProvider;
class TestFacadesServiceProvider extends ServiceProvider {
public function boot() {
//
}
public function register() {
App::bind('test',function() {
return new \App\Test\TestFacades;
});
}
}Step 6 - Bir dosyaya servis sağlayıcı ekleyin config/app.php aşağıdaki şekilde gösterildiği gibi.
config/app.php

Step 7 - Dosyaya bir takma ad ekleyin config/app.php aşağıdaki şekilde gösterildiği gibi.
config/app.php

Step 8 - Aşağıdaki satırları ekleyin app/Http/routes.php.
app/Http/routes.php
Route::get('/facadeex', function() {
return TestFacades::testingFacades();
});Step 9 - Cepheyi test etmek için aşağıdaki URL'yi ziyaret edin.
http://localhost:8000/facadeexStep 10 - URL'yi ziyaret ettikten sonra, aşağıdaki çıktıyı alacaksınız -

Laravel sözleşmeleri, çerçeve tarafından sağlanan çeşitli işlevlere ve temel hizmetlere sahip bir arayüzler kümesidir.
Örneğin, Illuminate\Contracts\Queue\Queue sözleşme işleri sıraya koymak için gerekli olan bir yöntemi kullanır ve Illuminate\Contracts\Mail\Mailer e-posta gönderme yöntemini kullanır.
Tanımlanan her sözleşme, çerçevenin karşılık gelen uygulamasını içerir. Tüm Laravel sözleşmeleri, aşağıda belirtildiği gibi GitHub deposunda mevcuttur -
https://github.com/illuminate/contracts
Bu depo, Laravel çerçevesinde mevcut olan ve buna göre indirilebilen ve kullanılabilen çeşitli sözleşmeler sağlar.
Önemli noktalar
Laravel sözleşmeleriyle çalışırken lütfen aşağıdaki önemli noktalara dikkat edin -
Bir sınıfın kurucusunda cephelerin tanımlanması zorunludur.
Sözleşmeler sınıflarda açıkça tanımlanır ve sözleşmeleri yapıcılarda tanımlamanıza gerek yoktur.
Misal
Aşağıda belirtilen Laravel'de Yetkilendirme için kullanılan sözleşmeyi düşünün -
<?php
namespace Illuminate\Contracts\Auth\Access;
interface Authorizable{
/**
* Determine if the entity has a given ability.
*
* @param string $ability * @param array|mixed $arguments
* @return bool
*/
public function can($ability, $arguments = []);
}Sözleşme, aşağıdakileri içeren bir işlev kullanır: parameter isimli ability ve arguments kullanıcı kimliğini bir şeklinde kullanan array.
Aşağıdaki söz diziminde gösterildiği gibi bir sözleşme tanımlamanız gerekecek -
interface <contract-name>Sözleşmeler, sağlam, iyi test edilmiş Laravel uygulamaları oluşturmak için cepheler gibi kullanılır. Çeşitli varpractical differences sözleşmelerin ve cephelerin kullanımı ile.
Aşağıdaki kod, bir depoyu önbelleğe almak için bir sözleşme kullanmayı gösterir -
<?php
namespace App\Orders;
use Illuminate\Contracts\Cache\Repository as Cache;
class Repository{
/**
* The cache instance.
*/
protected $cache; /** * Create a new repository instance. * * @param Cache $cache
* @return void
*/
public function __construct(Cache $cache) { $this->cache = $cache;
}
}Sözleşme hiçbir uygulama ve yeni bağımlılıklar içermez; Belirli bir sözleşmenin alternatif bir uygulamasını yazmak kolaydır, bu nedenle bir kullanıcı, herhangi bir kod tabanını değiştirmeden önbellek uygulamasını değiştirebilir.
CSRF, web uygulamalarında Siteler Arası Sahtecilik saldırılarını ifade eder. CSRF saldırıları, sistemin kimliği doğrulanmış kullanıcılarının gerçekleştirdiği yetkisiz faaliyetlerdir. Bu nedenle, birçok web uygulaması bu saldırılara eğilimlidir.
Laravel aşağıdaki şekilde CSRF koruması sunar -
Laravel, her aktif kullanıcı oturumu için belirteçler oluşturan yerleşik bir CSRF eklentisi içerir. Bu belirteçler, işlemlerin veya taleplerin ilgili kimliği doğrulanmış kullanıcı tarafından gönderildiğini doğrular.
Uygulama
Laravel'de CSRF korumasının uygulanması bu bölümde ayrıntılı olarak tartışılmaktadır. CSRF korumasına devam etmeden önce aşağıdaki noktalar dikkate değerdir -
CSRF, web uygulamaları içinde açıklanan HTML formları içinde uygulanır. Laravel'in CSRF koruma ara yazılımının isteği doğrulayabilmesi için forma gizli bir doğrulanmış CSRF belirteci eklemeniz gerekir. Sözdizimi aşağıda gösterilmiştir -
<form method = "POST" action="/profile">
{{ csrf_field() }}
...
</form>Her giden istek için CSRF belirteci içerdiğinden, JavaScript HTTP kitaplığını kullanarak kolayca JavaScript tabanlı uygulamalar oluşturabilirsiniz.
Dosya yani resources/assets/js/bootstrap.js Laravel uygulamaları için tüm belirteçleri kaydeder ve şunları içerir: meta depolayan etiketi csrf-token ile Axios HTTP library.
CSRF belirteci olmayan form
Aşağıdaki kod satırlarını düşünün. Giriş olarak iki parametre alan bir form gösterirler:email ve message.
<form>
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label> <input type="text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>Yukarıdaki kodun sonucu, aşağıda gösterilen ve son kullanıcının görüntüleyebileceği formdur -

Yukarıda gösterilen form, yetkili bir kullanıcıdan gelen tüm giriş bilgilerini kabul edecektir. Bu, web uygulamasını çeşitli saldırılara açık hale getirebilir.
Gönder düğmesinin denetleyici bölümünde işlevsellik içerdiğini lütfen unutmayın. postContactişlevi, ilgili görünümler için denetleyicilerde kullanılır. Aşağıda gösterilmiştir -
public function postContact(Request $request) {
return $request-> all();
}Formun herhangi bir CSRF belirteci içermediğini, bu nedenle girdi parametreleri olarak paylaşılan hassas bilgilerin çeşitli saldırılara açık olduğunu gözlemleyin.
CSRF jetonlu form
Aşağıdaki kod satırları, CSRF belirteçleri kullanılarak yeniden tasarlanan formu gösterir -
<form method = ”post” >
{{ csrf_field() }}
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label>
<input type = "text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>Elde edilen çıktı, aşağıda verildiği gibi bir jetonla JSON döndürür -
{
"token": "ghfleifxDSUYEW9WE67877CXNVFJKL",
"name": "TutorialsPoint",
"email": "[email protected]"
}Bu, gönder düğmesine tıklanarak oluşturulan CSRF belirtecidir.
Kimlik doğrulama, kullanıcı kimlik bilgilerini tanımlama işlemidir. Web uygulamalarında kimlik doğrulama, kullanıcı kimliği için e-posta veya kullanıcı adı ve şifre gibi giriş parametrelerini alan oturumlar tarafından yönetilir. Bu parametreler eşleşirse, kullanıcının kimliğinin doğrulandığı söylenir.
Komut
Laravel, kimlik doğrulamasını gerçekleştirmek için formlar ve ilişkili denetleyicileri oluşturmak için aşağıdaki komutu kullanır -
php artisan make:authBu komut, aşağıdaki ekran görüntüsünde gösterildiği gibi, kimlik doğrulama iskelesinin başarıyla oluşturulmasına yardımcı olur -

Kontrolör
Kimlik doğrulama işlemi için kullanılan denetleyici HomeController.
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
class HomeController extends Controller{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct() {
$this->middleware('auth');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index() {
return view('home');
}
}Sonuç olarak, oluşturulan iskele uygulaması, kimlik doğrulamayı gerçekleştirmek için oturum açma sayfasını ve kayıt sayfasını oluşturur. Aşağıda gösterildiği gibidirler -
Oturum aç

Kayıt

Kullanıcıların Kimliğini Manuel Olarak Doğrulama
Laravel, Authkullanıcıların kimliklerini manuel olarak doğrulamaya yardımcı olan cephe. İçerirattempt e-posta ve şifrelerini doğrulama yöntemi.
Aşağıdaki kod satırlarını göz önünde bulundurun LoginController kimlik doğrulama için tüm işlevleri içeren -
<?php
// Authentication mechanism
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Auth;
class LoginController extends Controller{
/**
* Handling authentication request
*
* @return Response
*/
public function authenticate() {
if (Auth::attempt(['email' => $email, 'password' => $password])) {
// Authentication passed...
return redirect()->intended('dashboard');
}
}
}Önceki bölümde, Laravel'deki kimlik doğrulama sürecini inceledik. Bu bölüm size Laravel'deki yetkilendirme sürecini açıklamaktadır.
Kimlik Doğrulama ve Yetkilendirme Arasındaki Fark
Laravel'deki yetkilendirme süreci hakkında daha fazla bilgi edinmeden önce, kimlik doğrulama ve yetkilendirme arasındaki farkı anlayalım.
İçinde authentication, sistem veya web uygulaması, kullanıcılarını sağladıkları kimlik bilgileriyle tanımlar. Kimlik bilgilerinin geçerli olduğunu tespit ederse, kimlik doğrulaması yapılır veya değildir.
İçinde authorization, sistem veya web uygulaması, kimliği doğrulanmış kullanıcıların erişmeye veya istekte bulunmaya çalıştıkları kaynaklara erişip erişemeyeceğini kontrol eder. Diğer bir deyişle, talep edilen kaynaklar üzerindeki haklarını ve izinlerini kontrol eder. Kaynaklara erişebildiklerini tespit ederse, yetkili oldukları anlamına gelir.
Böylece, authentication kullanıcı kimlik bilgilerinin geçerliliğini kontrol etmeyi içerir ve authorization Kimliği doğrulanmış bir kullanıcının sahip olduğu kaynaklar üzerindeki hakların ve izinlerin kontrol edilmesini içerir.
Laravel'de Yetkilendirme Mekanizması
Laravel, iki ana yol içeren basit bir yetkilendirme mekanizması sağlar; Gates ve Policies.
Kapıları ve Politikaları Yazmak
Kapılar, bir kullanıcının belirli bir eylemi gerçekleştirmeye yetkili olup olmadığını belirlemek için kullanılır. Tipik olarak tanımlanırlarApp/Providers/AuthServiceProvider.phpKapı cephesini kullanarak. Kapılar ayrıca yetkilendirme mekanizmasını gerçekleştirmek için beyan edilen işlevlerdir.
İlkeler bir dizi içinde bildirilir ve yetkilendirme mekanizmasını kullanan sınıflar ve yöntemler içinde kullanılır.
Aşağıdaki kod satırları, bir Laravel web uygulamasında bir kullanıcıyı yetkilendirmek için Gates ve İlkeleri nasıl kullanacağınızı açıklamaktadır. Bu örnekte,boot işlevi, kullanıcıları yetkilendirmek için kullanılır.
<?php
namespace App\Providers;
use Illuminate\Contracts\Auth\Access\Gate as GateContract;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider{
/**
* The policy mappings for the application.
*
* @var array
*/
protected $policies = [ 'App\Model' => 'App\Policies\ModelPolicy', ]; /** * Register any application authentication / authorization services. * * @param \Illuminate\Contracts\Auth\Access\Gate $gate
* @return void
*/
public function boot(GateContract $gate) { $this->registerPolicies($gate);
//
}
}Laravel çerçevesi, komut satırı aracılığıyla etkileşim için üç temel araç sağlar: Artisan, Ticker ve REPL. Bu bölüm Artisan hakkında ayrıntılı bilgi verir.
Artisan'a Giriş
Artisan, Laravel'de sıklıkla kullanılan komut satırı arayüzüdür ve bir web uygulaması geliştirmek için bir dizi yardımcı komut içerir.
Misal
İşte Artisan'daki birkaç komutun bir listesi ve ilgili işlevleri -
To start Laravel project
php artisan serveTo enable caching mechanism
php artisan route:cacheTo view the list of available commands supported by Artisan
php artisan listTo view help about any command and view the available options and arguments
php artisan help serveAşağıdaki ekran görüntüsü, yukarıda verilen komutların çıktısını gösterir -

Komut Yazma
Artisan'da listelenen komutlara ek olarak, bir kullanıcı web uygulamasında kullanılabilecek özel bir komut da oluşturabilir. Lütfen komutların şurada saklandığını unutmayın:app/console/commands directory.
Kullanıcı tanımlı komut oluşturmak için varsayılan komut aşağıda gösterilmiştir -
php artisan make:console <name-of-command>Yukarıda verilen komutu yazdıktan sonra, çıktıyı aşağıda verilen ekran görüntüsünde gösterildiği gibi görebilirsiniz -

İçin oluşturulan dosya DefaultCommand olarak adlandırılır DefaultCommand.php ve aşağıda gösterilmiştir -
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
class DefaultCommand extends Command{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'command:name';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Command description';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct() {
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle() {
//
}
}Bu dosya, kullanıcının tanımladığı komutun imzasını ve açıklamasını içerir. Adlı genel işlevhandlekomut yürütüldüğünde işlevleri yürütür. Bu komutlar dosyaya kaydedilirKernel.php aynı dizinde.
Aşağıdaki kodda gösterildiği gibi, kullanıcı tanımlı komut için görev zamanlamasını da oluşturabilirsiniz -
<?php
namespace App\Console;
use Illuminate\Console\Scheduling\Schedule;
use Illuminate\Foundation\Console\Kernel as ConsoleKernel;
class Kernel extends ConsoleKernel {
/**
* The Artisan commands provided by your application.
*
* @var array
*/
protected $commands = [
// Commands\Inspire::class,
Commands\DefaultCommand::class
];
/**
* Define the application's command schedule.
*
* @param \Illuminate\Console\Scheduling\Schedule $schedule * @return void */ protected function schedule(Schedule $schedule) {
// $schedule->command('inspire')
// ->hourly();
}
}Verilen komut için görev zamanlamasının adlı işlevde tanımlandığını unutmayın. schedule, alan görevleri planlamak için bir parametre içeren hourly parametre.
Komutlar, komutların yolunu ve adını içeren komut dizisine kaydedilir.
Komut kaydedildikten sonra Artisan komutlarında listelenir. İmza ve açıklama bölümünde yer alan değerler, belirtilen komutun yardım özniteliğini aradığınızda görüntülenecektir.
Komutamızın niteliklerini nasıl görüntüleyeceğimize bakalım DefaultCommand. Komutu aşağıda gösterildiği gibi kullanmalısınız -
php artisan help DefaultCommandŞifreleme, herhangi bir üçüncü kullanıcının bilgiyi okuyamayacağı şekilde bazı algoritmaları kullanarak düz bir metni mesaja dönüştürme işlemidir. Bu, hassas bilgilerin iletilmesi için faydalıdır, çünkü bir saldırganın aktarılan bilgileri hedeflemesi için daha az şans vardır.
Şifreleme adı verilen bir işlem kullanılarak gerçekleştirilir. Cryptography. Şifrelenecek metin şu şekilde adlandırılır:Plain Text ve şifrelemeden sonra elde edilen metin veya mesaj çağrılır Cipher Text. Şifreli metni düz metne dönüştürme işlemineDecryption.
Laravel kullanır AES-256 ve AES-128şifreleme için Açık SSL kullanan şifreleyici. Laravel'de bulunan tüm değerler protokol kullanılarak imzalanırMessage Authentication Code böylece temel değer şifrelendikten sonra değiştirilemez.
Yapılandırma
Oluşturmak için kullanılan komut key Laravel'de aşağıda gösterilmiştir -
php artisan key:generateLütfen bu komutun PHP güvenli rasgele bayt üretecini kullandığını ve çıktıyı aşağıda verilen ekran görüntüsünde gösterildiği gibi görebileceğinizi unutmayın -

Yukarıda verilen komut, web uygulamasında kullanılabilecek anahtarın oluşturulmasına yardımcı olur. Aşağıda gösterilen ekran görüntüsüne bakın -
Not
Şifreleme değerleri, config/app.php dosya, yani şifreleme için iki parametre içeren key ve cipher. Bu anahtarı kullanan değer uygun şekilde hizalanmazsa, Laravel'de şifrelenen tüm değerler güvensiz olacaktır.
Şifreleme Süreci
Bir değerin şifrelenmesi, encrypt helperLaravel sınıfının denetleyicilerinde. Bu değerler OpenSSL ve AES-256 şifresi kullanılarak şifrelenir. Tüm şifrelenmiş değerler, şifrelenmiş dizede herhangi bir değişiklik olup olmadığını kontrol etmek için Mesaj Kimlik Doğrulama kodu (MAC) ile imzalanır.

Aşağıda gösterilen kod bir denetleyicide belirtilmiştir ve bir gizli veya hassas bir mesajı saklamak için kullanılır.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class DemoController extends Controller{
**
* Store a secret message for the user.
*
* @param Request $request
* @param int $id * @return Response */ public function storeSecret(Request $request, $id) { $user = User::findOrFail($id); $user->fill([
'secret' => encrypt($request->secret)
])->save();
}
}Şifre Çözme İşlemi
Değerlerin şifresinin çözülmesi, decrypt helper. Aşağıdaki kod satırlarını inceleyin -
use Illuminate\Contracts\Encryption\DecryptException;
// Exception for decryption thrown in facade
try {
$decrypted = decrypt($encryptedValue); } catch (DecryptException $e) {
//
}Kullanılmakta olan geçersiz MAC nedeniyle şifre çözme işlemi başarılı olmazsa, uygun bir istisna atılır.
Hashing, bir karakter dizisini daha kısa bir sabit değere veya orijinal dizeyi temsil eden bir anahtara dönüştürme işlemidir. Laravel,Hash şifreleri hash edilmiş bir şekilde saklamak için güvenli bir yol sağlayan cephe.
Temel Kullanım
Aşağıdaki ekran görüntüsü, adlı bir denetleyicinin nasıl oluşturulacağını gösterir. passwordController şifreleri saklamak ve güncellemek için kullanılan -

Aşağıdaki kod satırları, cihazın işlevselliğini ve kullanımını açıklamaktadır. passwordController -
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use App\Http\Controllers\Controller
class passwordController extends Controller{
/**
* Updating the password for the user.
*
* @param Request $request * @return Response */ public function update(Request $request) {
// Validate the new password length...
$request->user()->fill([ 'password' => Hash::make($request->newPassword) // Hashing passwords
])->save();
}
}Hashing uygulanmış şifreler kullanılarak saklanır makeyöntem. Bu yöntem, iş faktörünün yönetilmesine izin verir.bcrypt Laravel'de popüler olarak kullanılan karma algoritma.
Hash'e karşı Parolanın Doğrulanması
Dönüştürme için kullanılan dizeyi kontrol etmek için parolayı hash ile doğrulamanız gerekir. Bunun için kullanabilirsinizcheckyöntem. Bu, aşağıda verilen kodda gösterilmiştir -
if (Hash::check('plain-text', $hashedPassword)) {
// The passwords match...
}Unutmayın ki check yöntemi, düz metni, hashedPassword değişken ve sonuç doğruysa, gerçek bir değer döndürür.
Her web uygulaması çerçevesinin kendi sürüm geçmişi vardır ve her zaman güncellenir ve korunur. Her son sürüm, değiştirilen veya kullanımdan kaldırılan yeni işlevler ve işlevler getirir; bu nedenle, projeleriniz için hangi sürümün uygun olacağını bilmeniz önemlidir.
Laravel'e gelince, aşağıda verildiği gibi iki aktif versiyon var -
- Laravel 4- Mayıs 2013'te yayınlandı
- Laravel 5.1- Şubat 2015'te yayınlandı
Laravel 5.1 ayrıca, web geliştirme için tüm sağlam özellikleri içeren Laravel 5.1.5'in en son sürümüyle çeşitli sürümleri içerir. Laravel'in yol haritası veya sürüm sürümü aşağıdaki resimde gösterilmektedir -

Laravel'in yayınlanma sürecini anlama bağlamında aşağıdaki noktalar dikkate değerdir -
Eski dizini app/models Laravel 5.1'de kaldırılmıştır.
Tüm denetleyiciler, ara yazılımlar ve istekler app / Http klasörü altındaki bir dizinde gruplandırılır.
Yani yeni bir klasör Providers dizin ile değiştirilir app/start Laravel 4.x'in önceki sürümlerindeki dosyalar.
Tüm dil dosyaları ve görünümler, resources dizin.
Yeni zanaatkar komuta route:cache yeni rotaların kaydı için kullanılır ve Laravel 5.1 ve sonraki sürümlerin sürümüne dahildir.
Laravel destekler HTTP middleware ve ayrıca şunları içerir CSRF tokens ve kimlik doğrulama modeli.
Tüm kimlik doğrulama modelleri tek bir dizin altında bulunur: resources/views/auth. Kullanıcı kaydı, kimlik doğrulama ve şifre denetleyicileri içerir.
Laravel Bültenleri
| Sürüm | Serbest bırakmak | Bugüne Kadarki Hata Düzeltmeleri | Güvenlik Düzeltmeleri |
|---|---|---|---|
| V1 | 2011 Haziran | - | - |
| V2 | Eylül 2011 | - | - |
| v3 | 2012 Şubat | - | - |
| v4 | Mayıs 2013 | - | - |
| 5.0 | 4 Şubat 2015 | 4 Ağu 2015 | 4 Şubat 2016 |
| 5.1 (LTS) | 9 Haziran 2015 | 9 Haziran 2017 | 9 Haziran 2018 |
| 5.2 | 21 Aralık 2015 | 21 Haziran 2016 | 21 Aralık 2016 |
| 5.3 | 23 Ağu 2016 | 23 Şub 2017 | 23 Ağu 2017 |
| 5.4 | 24 Ocak 2017 | 24 Temmuz 2017 | 24 Ocak 2018 |
| 5.5 (LTS) | 30 Ağu 2017 | 30 Ağustos 2019 | 30 Ağustos 2020 |
| 5.6 | 7 Şub 2018 | 7 Ağu 2018 | 7 Şubat 2019 |
| 5.7 | 4 Eyl 2018 | 4 Şubat 2019 | 4 Eylül 2019 |
Vurgulanan sürümün en son sürümü işaretlediğini unutmayın.
Konuk Kullanıcı Girişleri özelliği, Eylül 2018'de yayınlanan en son 5.7 sürümüne bir eklentidir. Bu özellik, belirli kullanıcılar için yetkilendirme sürecini başlatmak için kullanılır.
Laravel 5.6'da, geri dönmek için kullanılan bir prosedür vardı falsekimliği doğrulanmamış kullanıcılar için. Laravel 5.7'de, misafirlerin belirli bilgileri kullanarak yetkilendirme kontrollerine gitmesine izin verebiliriz.nullable aşağıda belirtildiği gibi belirtilen denetleyicide ipucu yazın -
<?php
Gate::define('view-post', function (?User $user) {
// Guests
});Kod Açıklaması
Bir kullanarak nullabletype ipucu $ user değişkeni, bir konuk kullanıcı kapıya geçildiğinde boş olacaktır. Daha sonra eyleme yetki verme konusunda kararlar verebilirsiniz. Boş değer atanabilir türlere izin verirseniz ve true değerini döndürürseniz, konuk yetkiye sahip olacaktır. Boş değer atanabilir bir tür ipucu kullanmazsanız, konuklar aşağıda gösterilen Laravel 5.7 için 403 yanıtını otomatik olarak alacaklardır -

403 ve 404 hatası arasındaki fark, kullanıcı bilinmeyen kaynağa veya URL'ye erişmeye çalıştığında 404'ün görüntülenmesi ve yetkisiz kullanıcının web sitesine erişmesi durumunda yukarıdaki anlık görüntüde belirtildiği gibi 403 hatasının görüntülenmesi.
Laravel 5.7, yeni komutları işlemenin ve test etmenin yeni bir yolu ile birlikte gelir. Zanaatkar komutlarını test etmenin yeni bir özelliğini içerir ve gösterim aşağıda belirtilmiştir -
class ArtisanCommandTest extends TestCase{
public function testBasicTest() {
$this->artisan('nova:create', [
'name' => 'My New Admin panel'
])
->expectsQuestion('Please enter your API key', 'apiKeySecret')
->expectsOutput('Authenticating...')
->expectsQuestion('Please select a version', 'v1.0')
->expectsOutput('Installing...')
->expectsQuestion('Do you want to compile the assets?', 'yes')
->expectsOutput('Compiling assets...')
->assertExitCode(0);
}
}Kod Açıklaması
Burada test senaryoları modülü altında “ArtisanCommandTest” adlı yeni bir sınıf oluşturulur. Temel bir işlevi içerirtestBasicTest bu, iddiaların çeşitli işlevlerini içerir.
Zanaatkar komut expectsQuestioniki öznitelik içerir. Biri soruyla, diğeri soruylaapiKeySecret. Burada usta apiKeySecret'i doğrular ve kullanıcı tarafından gönderilen girdiyi doğrular.
Aynı senaryo, bir kullanıcının belirli bir sürümden bahsetmesinin beklendiği "Lütfen bir sürüm seçin" sorusu için de geçerlidir.
Laravel, bir kullanıcının veya geliştiricinin bir sayfalandırma özelliği eklemesine yardımcı olan bir sayfalandırma özelliği içerir. Laravel paginator, sorgu oluşturucu ve Eloquent ORM ile entegre edilmiştir. Sayfalandırma yöntemi, gerekli sınırı ve tanımlanan ofseti otomatik olarak ayarlamayla ilgilenir. Sayfalandırmak için yalnızca bir parametre kabul eder, yani bir sayfada görüntülenecek öğe sayısı.
Laravel 5.7, sayfalayıcının her iki tarafındaki sayfa sayısını özelleştirmek için yeni bir sayfalandırma yöntemi içerir. Yeni yöntemin artık özel bir sayfalama görünümüne ihtiyacı yoktur.
Özel sayfalandırma görünümü kodu gösterimi aşağıda belirtilmiştir -
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\DB;
use App\Http\Controllers\Controller;
class UserController extends Controller{
/**
* Show all of the users for the application.
*
* @return Response
*/
public function index() {
$users = DB::table('users')->paginate(15); return view('user.index', ['users' => $users]);
}
}Laravel standartlarına göre yeni sayfalandırma özelleştirmesi aşağıda belirtilmiştir -
<?php
User::paginate(10)->onEachSide(5);Bunu not et onEachSide her sayfalandırma kaydının 10 ve 5 alt bölümüyle alt bölümünü ifade eder.
Laravel döküm sunucusu, Laravel 5.7 sürümüyle birlikte gelir. Önceki sürümler herhangi bir döküm sunucusu içermez. Dump sunucusu, laravel / laravel composer dosyasında bir geliştirme bağımlılığı olacaktır.
5.7 sürümünün yayınlanmasıyla, kullanıcının verileri tarayıcı yerine konsola veya bir HTML dosyasına dökmesine olanak tanıyan, kullanıma hazır bir konsept içeren bu komutu alacaksınız. Komut yürütme aşağıda belirtilmiştir -
php artisan dump-server
# Or send the output to an HTML file
php artisan dump-server --format=html > dump.htmlAçıklama
Komut, uygulamadan gönderilen verilerin toplanmasına yardımcı olan ve çıktıyı konsol aracılığıyla gönderen bir sunucuyu arka planda çalıştırır. Komut ön planda çalışmadığında, dump () işlevinin varsayılan olarak çalışması beklenir.
Laravel 5.7, "çağrılabilir eylem URL'si" adlı yeni bir özellik sunar. Bu özellik, eylem yönteminde string kabul eden Laravel 5.6'dakine benzer. Laravel 5.7'nin tanıtılan yeni sözdiziminin temel amacı, denetleyiciye doğrudan erişmenizi sağlamaktır.
Laravel 5.6 sürümünde kullanılan sözdizimi gösterildiği gibidir -
<?php
$url = action('UserController@profile', ['id' => 1]);Laravel 5.7'de adı geçen benzer eylem aşağıda belirtilmiştir -
<?php
$url = action([PostsController::class, 'index']);Yeni çağrılabilir dizi sözdizimi biçiminin bir avantajı, bir geliştirici kod gezintisini destekleyen bir metin düzenleyici veya IDE kullanıyorsa, doğrudan denetleyiciye gitme özelliğidir.