LeafletJS - Başlarken
Leaflet.js nedir
Leaflet.js, basit, etkileşimli, hafif web haritalarını dağıtabileceğimiz açık kaynaklı bir kitaplıktır.
Broşür JavaScript kitaplığı, Döşeme katmanları, WMS, İşaretleyiciler, Açılır Pencereler, Vektör katmanları (çoklu çizgiler, çokgenler, daireler vb.), Görüntü bindirmeleri ve GeoJSON gibi katmanları kullanmanıza olanak tanır.
Broşür haritalarıyla haritayı sürükleyerek, yakınlaştırarak (çift tıklayarak veya tekerlek kaydırarak), klavyeyi kullanarak, olay işlemeyi kullanarak ve işaretçileri sürükleyerek etkileşime girebilirsiniz.
Leaflet, masaüstünde Chrome, Firefox, Safari 5+, Opera 12+, IE 7–11 gibi tarayıcıları ve mobil cihazlar için Safari, Android, Chrome, Firefox gibi tarayıcıları destekler.
Haritayı Web Sayfasına Yükleme Adımları
Web sayfanıza bir harita yüklemek için aşağıdaki adımları izleyin -
1. Adım: Bir HTML Sayfası Oluşturun
İle temel bir HTML sayfası oluşturun head ve body aşağıda gösterildiği gibi etiketler -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>Adım 2: Broşür CSS Komut Dosyasını Yükleyin
Broşür CSS komut dosyasını örneğe dahil edin -
<head>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>Adım 3: Broşür Komut Dosyasını Yükleyin
Leaflet API'yi komut dosyası etiketini kullanarak yükleyin veya dahil edin -
<head>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>4. Adım: Kapsayıcıyı Oluşturun
Haritayı tutmak için bir konteyner öğesi oluşturmalıyız. Genellikle bu amaç için <div> etiketi (genel bir kapsayıcı) kullanılır.
Bir kap öğesi oluşturun ve boyutlarını tanımlayın -
<div id = "sample" style = "width:900px; height:580px;"></div>Adım 5: Harita Seçenekleri
Broşür, Kontrol seçenekleri, Etkileşim Seçenekleri, Harita Durumu Seçenekleri, Animasyon Seçenekleri vb. Türleri gibi çeşitli seçenekler sunar. Bunlara değerler ayarlayarak haritayı istediğiniz gibi özelleştirebiliriz.
Oluşturmak mapOptions nesne (tıpkı bir değişmez gibi oluşturulur) ve merkez ve yakınlaştırma seçenekleri için değerleri ayarlayın, burada
center - Bu seçeneğin bir değeri olarak, bir LatLngharitayı ortalamak istediğimiz konumu belirten nesne. (Sadece içindeki enlem ve boylam değerlerini belirtin[] parantez)
zoom - Bu seçeneğin bir değeri olarak, aşağıda gösterildiği gibi, haritanın yakınlaştırma seviyesini temsil eden bir tamsayı geçirmeniz gerekir.
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}6. Adım: Bir Harita Nesnesi Oluşturun
Kullanmak Mapbroşür API sınıfı, bir sayfada bir harita oluşturabilirsiniz. Çağrılanları örnekleyerek bir harita nesnesi oluşturabilirsiniz.MapLeaflet API. Bu sınıfı başlatırken, iki parametre aktarmanız gerekir -
Bu seçeneğin parametresi olarak, DOM kimliğini veya <div> öğesinin bir örneğini temsil eden bir String değişkeni iletmeniz gerekir. Burada <div> öğesi, haritayı tutmak için bir HTML kabıdır.
Harita seçenekleriyle isteğe bağlı bir nesne değişmezi.
Önceki adımda oluşturulan <div> öğesinin ve mapOptions nesnesinin kimliğini ileterek bir Map nesnesi oluşturun.
var map = new L.map('map', mapOptions);7. Adım: Katman Nesnesini Oluşturma
Örneğini oluşturarak çeşitli harita türlerini (döşeme katmanları) yükleyebilir ve görüntüleyebilirsiniz. TileLayersınıf. Bunun örneğini oluştururken, bir String değişkeni biçiminde servis sağlayıcıdan istenen döşeme katmanını (harita) isteyen bir URL şablonunu iletmeniz gerekir.
Döşeme katmanı nesnesini aşağıda gösterildiği gibi oluşturun.
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');Burada kullandık openstreetmap.
8. Adım: Haritaya Katman Ekleyin
Son olarak, önceki adımda oluşturulan katmanı kullanarak harita nesnesine ekleyin. addlayer() yöntemi aşağıda gösterildiği gibi.
map.addLayer(layer);Misal
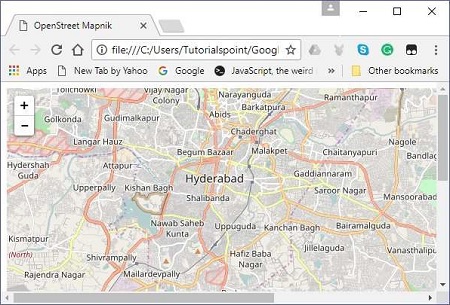
Aşağıdaki örnek, bir open street map Haydarabad şehrinin yakınlaştırma değeri 10.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>Aşağıdaki çıktıyı üretir -

Broşür Harita Sağlayıcıları
Tıpkı open street map, Open Topo, Thunder forest, Hydda, ESRI, Open weather, NASA GIBS, vb. gibi çeşitli servis sağlayıcıların katmanlarını yükleyebilirsiniz. Bunu yapmak için, oluştururken ilgili URL'lerini iletmeniz gerekir. TileLayer nesne
var layer = new L.TileLayer('URL of the required map');Aşağıdaki tablo, URL'leri ve Openstreetmap tarafından sağlanan katmanların ilgili örnek haritalarını listeler.
| Harita türü | URL ve Çıktı |
|---|---|
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png

|
| Siyah ve beyaz | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png

|
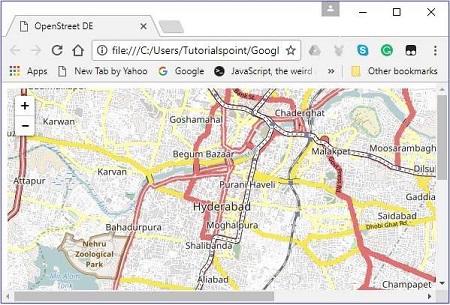
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png

|
| Fransa | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

|
| Sıcak | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png

|