LeafletJS - Çoklu Çizgi ve Çokgen
Önceki bölümde, çemberler, çokgenler, dikdörtgenler, sürekli çizgiler, vb. Gibi çeşitli şekilleri nasıl ekleyeceğimizi öğrendik. Bu bölümde, çoklu-çokgenlerin, çoklu dikdörtgenin ve çoklu çizgilerin nasıl ekleneceğini tartışalım.
Çoklu Çizgi
Leaflet JavaScript kitaplığını kullanarak bir haritada çoklu çoklu çizgi yer paylaşımı çizmek için, aşağıda verilen adımları izleyin -
Step 1 - Bir Mapbir < div > öğesi (Dize veya nesne) ve harita seçenekleri (isteğe bağlı) ileterek nesne.
Step 2 - Bir Layer istenen döşemenin URL'sini ileterek nesne.
Step 3 - Katman nesnesini haritaya ekleyin. addLayer() yöntemi Map sınıf.
Step 4 - Çoklu çoklu çizgiyi çizmek için noktaları tutan bir latlangs değişkeni oluşturun.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - kullanarak bir çoklu çoklu çizgi oluşturun L.multiPolyline()işlevi. Çoklu çoklu çizgi çizmek için konumları değişken olarak ve çizgilerin rengini ve ağırlığını belirtme seçeneği olarak aktarın.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 - haritaya çoklu çoklu çizgi ekleyin addTo() yöntemi Multipolyline sınıf.
// Adding multi polyline to map
multipolyline.addTo(map);Misal
Aşağıda, Haydarabad, Vijayawada ve Vishakhapatnam şehirlerini kapsayan bir çoklu çizgi çizmek için kod yer almaktadır; ve Kurnool, Bengaluru ve Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>Aşağıdaki çıktıyı üretir -

Çok Çokgen
Leaflet JavaScript kitaplığını kullanarak bir harita üzerinde çok poligonlu bir yer paylaşımı çizmek için, aşağıda verilen adımları izleyin -
Step 1 - Bir Mapbir < div > öğesi (Dize veya nesne) ve harita seçenekleri (isteğe bağlı) ileterek nesne.
Step 2 - Bir Layer istenen döşemenin URL'sini ileterek nesne.
Step 3 - Katman nesnesini haritaya ekleyin. addLayer() yöntemi Map sınıf.
Step 4 - Çoklu çokgeni çizecek noktaları tutmak için bir latlangs değişkeni oluşturun.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - kullanarak bir çoklu poligon oluşturun L.multiPolygon()işlevi. Çoklu çokgeni çizmek için konumları değişken olarak ve çizgilerin rengini ve ağırlığını belirtmek için bir seçenek olarak aktarın.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 - Çoklu poligonu kullanarak haritaya ekleyin addTo() yöntemi MultiPolygon sınıf.
// Adding multi polygon to map
multipolygon.addTo(map);Misal
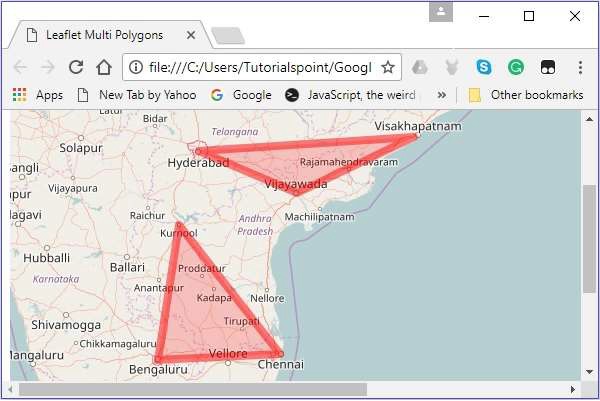
Aşağıda, Haydarabad, Vijayawada ve Vishakhapatnam şehirlerine dokunan bir çok-çokgen çizmek için kod yer almaktadır; ve Kurnool, Bengaluru ve Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>Aşağıdaki çıktıyı üretir -