Meteor - Koleksiyonlar
Bu bölümde nasıl kullanılacağını öğreneceğiz MongoDB koleksiyonlar.
Koleksiyon Oluşturun
Aşağıdaki kod ile yeni bir koleksiyon oluşturabiliriz -
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Veri ekle
Koleksiyon oluşturulduktan sonra, insert yöntem.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Veri Bul
Kullanabiliriz find koleksiyondaki verileri arama yöntemi.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
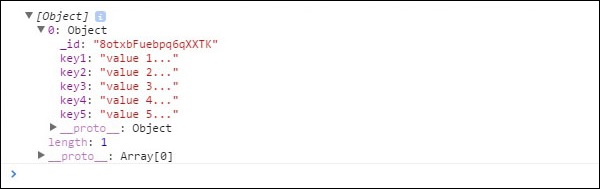
console.log(findCollection);Konsol, daha önce eklediğimiz verileri gösterecektir.

Arama parametrelerini ekleyerek aynı sonucu elde edebiliriz.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Veriyi güncelle
Bir sonraki adım, verilerimizi güncellemektir. Bir koleksiyon oluşturduktan ve yeni veriler ekledikten sonra,update yöntem.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
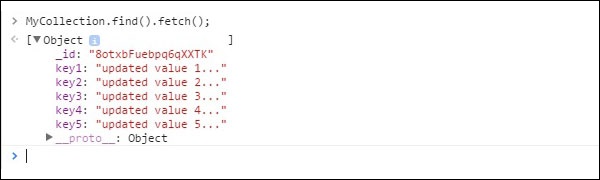
console.log(findUpdatedCollection);Konsol, koleksiyonumuzun güncellendiğini gösterecektir.

Verileri Sil
Veriler, koleksiyondan silinebilir. removeyöntem. Biz ayarlıyoruzid bu örnekte, belirli verileri silmek için bir parametre olarak.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
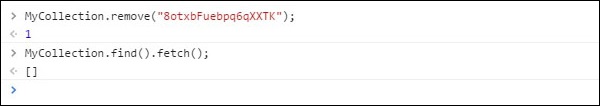
console.log(findDeletedCollection);Konsol boş bir dizi gösterecektir.

Koleksiyondaki her şeyi silmek istiyorsak, aynı yöntemi kullanabiliriz, ancak bunun yerine id boş bir nesne kullanacağız {}. Güvenlik nedeniyle bunu sunucuda yapmamız gerekiyor.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Diğer parametreleri kullanarak da verileri silebiliriz. Önceki örnekte olduğu gibi, Meteor bizi bunu sunucudan yapmaya zorlayacaktır.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Verilerin komut penceresinden silindiği görülebilir.