Meteor - Etkinlikler
Bu bölümde nasıl kullanılacağını öğreneceğiz tag, class ve idbir olay seçici olarak. Olaylarla çalışmak oldukça basittir.
HTML şablonunda üç öğe oluşturalım. Birincisipikincisi myClass sınıf ve sonuncusu myId İD.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>JavaScript dosyamızda, yukarıda oluşturduğumuz üç öğe için üç etkinlik ayarlıyoruz. Sadece eklediğimizi görebilirsinizp, .myClass ve #myId sonra clickEtkinlik. Bunlarselectors yukarıda bahsettik.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
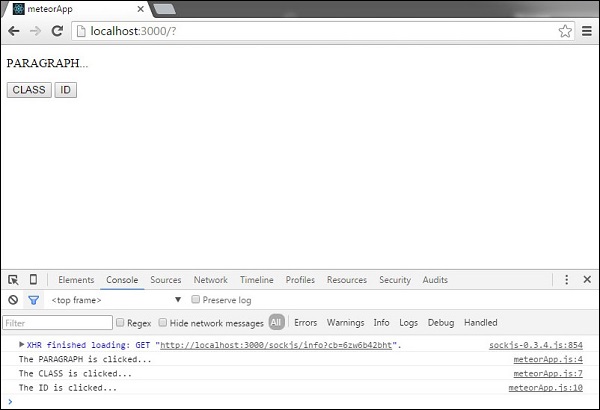
}Bunu test etmek için önce PARAGRAPH, sonra CLASS düğmesi ve son olarak IDbuton. Aşağıdaki konsol günlüğünü alacağız.

Diğer tüm JavaScript olaylarını - tıklama, dbclick, bağlam menüsü, fare aşağı, fareyle üzerine gelme, fareyle üzerine gelme, fare ile kaydırma - yukarıdaki örneği izleyerek kullanabiliriz.