MFC - Özellik Sayfaları
Bir property sheetsekme iletişim kutusu olarak da bilinen, özellik sayfalarını içeren bir iletişim kutusudur. Her özellik sayfası, bir iletişim kutusu şablon kaynağına dayanır ve kontroller içerir. Üstte bir sekme bulunan bir sayfaya eklenmiştir. Sekme, sayfayı adlandırır ve amacını belirtir. Kullanıcılar, bir dizi denetim seçmek için özellik sayfasındaki bir sekmeyi tıklatır.
Özellik sayfaları oluşturmak için, diyalog tabanlı bir MFC projesi oluşturarak basit bir örneğe bakalım.

Proje oluşturulduktan sonra bazı özellik sayfaları eklememiz gerekiyor.
Visual Studio, Kaynak Ekle iletişim kutusunu görüntüleyerek, İletişim düğümünü genişleterek ve IDD_PROPPAGE_X öğelerinden birini seçerek özellik sayfaları için kaynak oluşturmayı kolaylaştırır.
Step 1 - Çözüm gezgininde projenize sağ tıklayın ve Ekle → Kaynaklar öğesini seçin.

Step 2 - IDD_PROPPAGE_LARGE öğesini seçin ve YENİ'yi tıklayın.

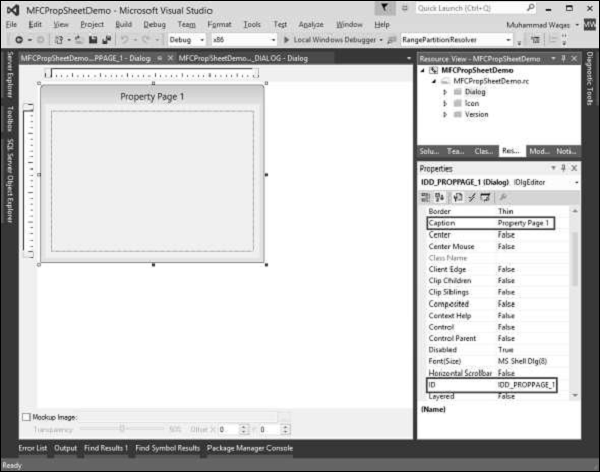
Step 3 - Bu mülk sayfasının kimliğini ve başlığını şu şekilde değiştirelim: IDD_PROPPAGE_1 ve Property Page 1 sırasıyla yukarıda gösterildiği gibi.
Step 4 - Tasarımcı penceresindeki özellik sayfasına sağ tıklayın.

Step 5 - Sınıf Ekle seçeneğini seçin.

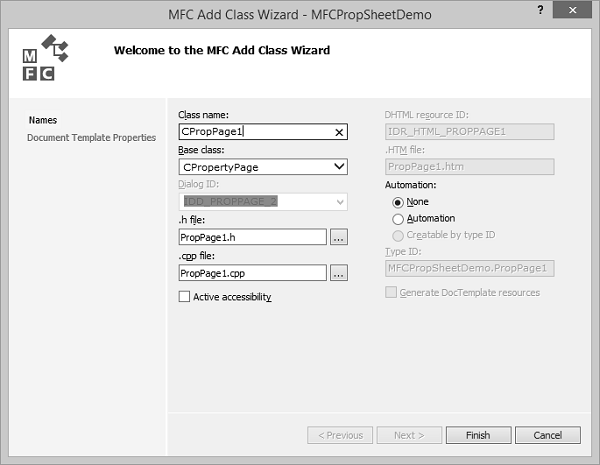
Step 6 - Sınıf adını girin ve temel sınıf açılır listesinden CPropertyPage öğesini seçin.
Step 7 - Devam etmek için Bitir'i tıklayın.
Step 8 - Yukarıda belirtilen adımları izleyerek IDD_PROPPAGE_2 kimliğine ve Başlık Mülkü Sayfası 2'ye sahip bir özellik sayfası daha ekleyin.
Step 9- Artık iki özellik sayfasının oluşturulduğunu görebilirsiniz. İşlevselliğini uygulamak için bir özellik sayfasına ihtiyacımız var.
Özellik Sayfası, özellik sayfalarını bir arada gruplandırır ve onu varlık olarak tutar.
Bir özellik sayfası oluşturmak için aşağıda verilen adımları izleyin -
Step 1 - Projenize sağ tıklayın ve Ekle> Sınıf menü seçeneklerini seçin.

Step 2 - Sol bölmeden Visual C ++ → MFC'yi ve şablon bölmesinde MFC Sınıfı'nı seçin ve Ekle'yi tıklayın.

Step 3 - Sınıf adını girin ve temel sınıf açılır listesinden CPropertySheet öğesini seçin.
Step 4 - Devam etmek için bitir'i tıklayın.
Step 5 - Bu özellik sayfasını başlatmak için, ana proje sınıfımızda aşağıdaki değişikliklere ihtiyacımız var.
Step 6 - Aşağıdaki referansları CMFCPropSheetDemo.cpp dosyasına ekleyin.
#include "MySheet.h"
#include "PropPage1.h"
#include "PropPage2.h"Step 7 - Aşağıdaki kodda gösterildiği gibi CMFCPropSheetDemoApp :: InitInstance () yöntemini değiştirin.
CMySheet mySheet(L"Property Sheet Demo");
CPropPage1 page1;
CPropPage2 page2;
mySheet.AddPage(&page1);
mySheet.AddPage(&page2);
m_pMainWnd = &mySheet;
INT_PTR nResponse = mySheet.DoModal();Step 8 - İşte CMFCPropSheetDemo.cpp dosyasının tam uygulaması.
// MFCPropSheetDemo.cpp : Defines the class behaviors for the application.
//
#include "stdafx.h"
#include "MFCPropSheetDemo.h"
#include "MFCPropSheetDemoDlg.h"
#include "MySheet.h"
#include "PropPage1.h"
#include "PropPage2.h"
#ifdef _DEBUG
#define new DEBUG_NEW
#endif
// CMFCPropSheetDemoApp
BEGIN_MESSAGE_MAP(CMFCPropSheetDemoApp, CWinApp)
ON_COMMAND(ID_HELP, &CWinApp::OnHelp)
END_MESSAGE_MAP()
// CMFCPropSheetDemoApp construction
CMFCPropSheetDemoApp::CMFCPropSheetDemoApp() {
// support Restart Manager
m_dwRestartManagerSupportFlags = AFX_RESTART_MANAGER_SUPPORT_RESTART;
// TODO: add construction code here,
// Place all significant initialization in InitInstance
}
// The one and only CMFCPropSheetDemoApp object
CMFCPropSheetDemoApp theApp;
// CMFCPropSheetDemoApp initialization
BOOL CMFCPropSheetDemoApp::InitInstance() {
// InitCommonControlsEx() is required on Windows XP if an application
// manifest specifies use of ComCtl32.dll version 6 or later to enable
// visual styles. Otherwise, any window creation will fail.
INITCOMMONCONTROLSEX InitCtrls;
InitCtrls.dwSize = sizeof(InitCtrls);
// Set this to include all the common control classes you want to use
// in your application.
InitCtrls.dwICC = ICC_WIN95_CLASSES;
InitCommonControlsEx(&InitCtrls);
CWinApp::InitInstance();
AfxEnableControlContainer();
// Create the shell manager, in case the dialog contains
// any shell tree view or shell list view controls.
CShellManager *pShellManager = new CShellManager;
// Activate "Windows Native" visual manager for enabling themes in MFC controls
CMFCVisualManager::SetDefaultManager(RUNTIME_CLASS(CMFCVisualManagerWindows));
// Standard initialization
// If you are not using these features and wish to reduce the size
// of your final executable, you should remove from the following
// the specific initialization routines you do not need
// Change the registry key under which our settings are stored
// TODO: You should modify this string to be something appropriate
// such as the name of your company or organization
SetRegistryKey(_T("Local AppWizard-Generated Applications"));
CMySheet mySheet(L"Property Sheet Demo");
CPropPage1 page1;
CPropPage2 page2;
mySheet.AddPage(&page1);
mySheet.AddPage(&page2);
m_pMainWnd = &mySheet;
INT_PTR nResponse = mySheet.DoModal();
if (nResponse == IDOK) {
// TODO: Place code here to handle when the dialog is
// dismissed with OK
}else if (nResponse == IDCANCEL) {
// TODO: Place code here to handle when the dialog is
// dismissed with Cancel
}else if (nResponse == -1) {
TRACE(traceAppMsg, 0, "Warning: dialog creation failed,
so application is terminating unexpectedly.\n");
TRACE(traceAppMsg, 0, "Warning: if you are using MFC controls on the dialog,
you cannot #define _AFX_NO_MFC_CONTROLS_IN_DIALOGS.\n");
}
// Delete the shell manager created above.
if (pShellManager != NULL) {
delete pShellManager;
}
// Since the dialog has been closed, return FALSE so that we exit the
// application, rather than start the application's message pump.
return FALSE;
}Step 9- Yukarıdaki kod derlendiğinde ve yürütüldüğünde, aşağıdaki iletişim kutusunu göreceksiniz. Bu iletişim kutusu iki özellik sayfası içerir.
