MFC - Windows Düzeni
Layout of controlsuygulama kullanılabilirliği için çok önemli ve kritiktir. Uygulamanızda bir grup GUI öğesi düzenlemek için kullanılır. Düzen seçerken dikkate alınması gereken bazı önemli şeyler vardır -
- Alt öğelerin konumları.
- Alt öğelerin boyutları.
Kontroller ekleme
Yeni Dialog tabanlı MFC Projesi MFCLayoutDemo oluşturalım.
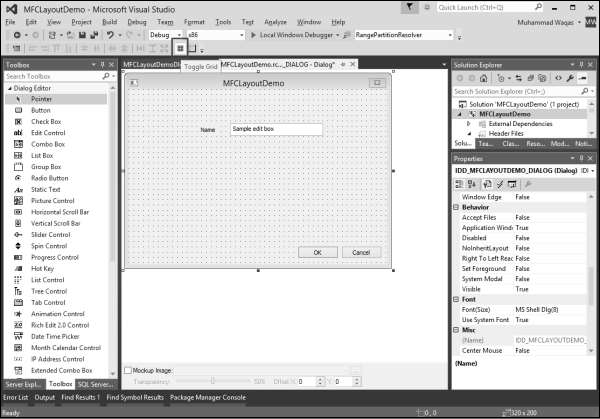
Step 1 - Proje oluşturulduktan sonra aşağıdaki ekranı göreceksiniz.

Step 2 - TODO'yu iletişim kutusundan silin.
Step 3 - Sol tarafta görebileceğiniz Araç Kutusu'ndan bazı kontrolleri sürükleyin.
(Aşağıdaki anlık görüntüde gösterildiği gibi bir Statik Metin ve bir Düzenleme Kontrolü sürükleyeceğiz).

Step 4 - Statik Metnin Başlığını Ad olarak değiştirin.

Kontrol Izgarası
Kontrol ızgarası, tasarım sırasında eklediğiniz denetimlerin konumlandırılmasına yardımcı olabilecek kılavuz ızgara noktalarıdır.
Kontrol ızgarasını etkinleştirmek için, aşağıdaki anlık görüntüde gösterildiği gibi araç çubuğundaki Izgarayı Değiştir düğmesine tıklamanız gerekir.

Yeniden Boyutlandırma Kontrolleri
Bir iletişim kutusuna bir denetim ekledikten sonra, ya varsayılan boyutunu ya da birlikte çizdiğiniz boyutu varsayar. Form veya iletişim kutusundaki denetimlerin boyutlarına yardımcı olmak için Visual Studio, siyah noktalardan oluşan görsel bir ızgara sağlar.
Bir denetimi yeniden boyutlandırmak, yani ona belirli bir genişlik veya yükseklik vermek için, fareyi tutamaçlardan birinin üzerine getirin ve istenen yönde sürükleyin.

Artık bu noktalı ızgaranın yardımıyla kontrolleri yeniden boyutlandırabilirsiniz.
Kontrol Pozisyonları
Bir iletişim kutusu veya form üzerinde konumlandırdığınız kontroller, verilen yerlerini alır. Çoğu zaman bu pozisyonlar pratik değildir. Onları istediğiniz herhangi bir konuma taşıyabilirsiniz.
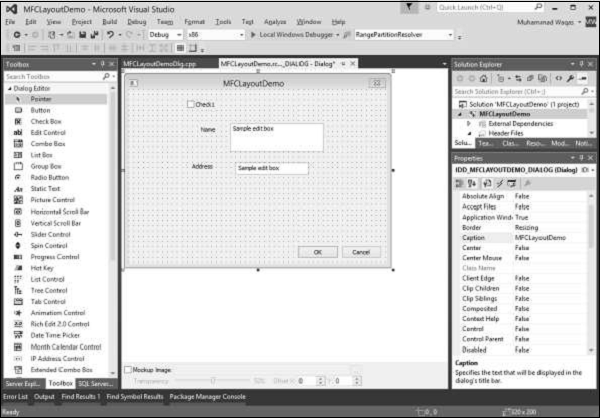
Biraz daha kontrol ekleyelim -

Step 1 - Bir kontrolü hareket ettirmek için tıklayın ve istenen konuma ulaşana kadar istenen yönde sürükleyin.
Step 2- Bir grup denetimi taşımak için önce onları seçin. Ardından seçimi istenen konuma sürükleyin. Statik Metinleri ve Düzenleme Kontrollerini seçelim.

Step 3 - Bu seçili kontrolleri sol tarafa taşıyın.


Visual Studio, denetimlerin konumlandırılmasına yardımcı olmak için aşağıdaki düğmelerle İletişim araç çubuğunu sağlar.

Step 1 - Tüm bu kontrolleri seçerek Onay kutusunu ve Statik Metin kontrollerini sola hizalayalım.

Step 2 - Biçim → Hizala → Sol'u seçin.

Step 3 - Artık tüm bu kontrollerin sola hizalandığını görebilirsiniz.
Sekme Sıralaması
Bir forma veya iletişim kutusuna eklediğiniz kontroller, eklendikleri sıraya göre konumlandırılır. Yeni kontrolü yerleştirdiğiniz bölüm veya alandan bağımsız olarak kontrol (ler) eklediğinizde, mevcut kontrollerin sonuna sırayla yerleştirilir. Düzeltmezseniz, kullanıcı kontroller arasında gezinmekte zorlanacaktır. Kontrollerin gezinme sırası, sekme sırası olarak da bilinir.
Sekmeyi değiştirmek için, Format → Sekme Sırası menü seçeneğini kullanabilir veya Ctrl + D kısayolunu da kullanabilirsiniz. Ctrl + D'ye basalım.

Artık tüm bu kontrollerin bu iletişim kutusuna eklendiği sırayı görebilirsiniz. Denetimlerin sırasını veya sırasını değiştirmek için, gezinmek istediğiniz sırayla tüm denetimlere tıklayın.
Bu örnekte, önce onay kutusunu ve ardından Ad ve Adres Düzenleme kontrollerini tıklayacağız. Ardından aşağıdaki anlık görüntüde gösterildiği gibi Tamam'ı ve İptal'i tıklayın.

Bu uygulamayı çalıştıralım ve aşağıdaki çıktıyı göreceksiniz.
