Polimer - Veri Sistemi
Polimer, aşağıdakiler gibi farklı eylemler gerçekleştirerek bir öğenin özelliklerindeki değişiklikleri gözlemlemeye izin verir:
Observers - Veriler her değiştiğinde geri aramaları çağırır.
Computed Properties - Sanal özellikleri diğer özelliklere göre hesaplar ve giriş verileri her değiştiğinde bunları yeniden hesaplar.
Data Bindings - Veriler her değiştiğinde ek açıklamaları kullanarak bir DOM düğümünün özelliklerini, özniteliklerini veya metin içeriğini günceller.
Veri Yolları
Pathbir kapsama göre bir özellik veya bir alt özellik sağlayan veri sistemindeki bir dizedir. Kapsam, bir barındırma öğesi olabilir. Yollar, veri bağlama kullanılarak farklı öğelere bağlanabilir. Öğeler veri bağlama ile bağlantılıysa, veri değişikliği bir öğeden diğerine taşınabilir.
Misal
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module>Yukarıdaki iki yol (my-profile ve adres-kart), <address-card> <my-profile> öğesinin yerel DOM'sunda ise veri bağlama ile bağlanabilir.
Aşağıda, Polymer.js'deki özel yol segmenti türleri verilmiştir -
Joker karakter (*), bir yoldaki son segment olarak kullanılabilir.
Dizi mutasyonları, bir yoldaki son segment olarak dize eklemelerini yerleştirerek belirli bir dizide görüntülenebilir.
Dizi öğesi yolları bir dizideki bir öğeyi belirtir ve sayısal yol parçası bir dizi dizinini belirtir.
Bir veri yolunda, her yol parçası bir özellik adıdır ve aşağıdaki iki tür yolu içerir:
Noktalarla ayrılmış yol bölümleri. Örneğin: "apple.grapes.orange".
Bir dizi dizisinde, her dizi öğesi ya bir yol parçası ya da noktalı bir yoldur. Örneğin: ["elma", "üzüm", "portakal"], ["elma. Üzüm", "portakal"].
Veri akışı
Misal
Aşağıdaki örnek, veri akışının iki yönlü bağlanmasını belirtir. Bir index.html dosyası oluşturun ve içine aşağıdaki kodu ekleyin.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>Şimdi my-element.html adında başka bir dosya oluşturun ve aşağıdaki kodu ekleyin.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>Ardından, prop-element.html adında bir dosya daha oluşturun ve aşağıdaki kodu ekleyin.
//it specifies the start of an element's local DOM
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>Çıktı
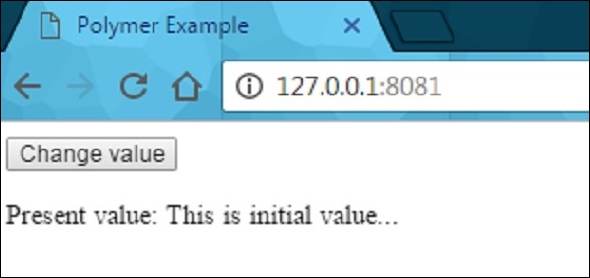
Uygulamayı önceki bölümlerde gösterildiği gibi çalıştırın ve http://127.0.0.1:8081/. Aşağıdakiler çıktı olacaktır.

Düğmeye tıkladıktan sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi değeri değiştirecektir.

İki Yolu Bağlamak
LinkPaths yöntemini kullanarak iki yolu aynı nesneye bağlayabilirsiniz ve öğeler arasında değişiklikler oluşturmak için veri bağlamayı kullanmanız gerekir.
Misal
linkPaths('myTeam', 'players.5');Yol bağlantısı, aşağıda gösterildiği gibi unlinkPaths yöntemi kullanılarak kaldırılabilir -
unlinkPaths('myTeam');Gözlemciler
Öğenin verilerinde meydana gelen gözlemlenebilir değişiklikler, gözlemci olarak bilinen yöntemleri çağırır. Aşağıda gözlemci türleri verilmiştir.
Tek bir özelliği gözlemlemek için basit gözlemciler kullanılır.
Karmaşık gözlemciler, birden fazla özelliği veya yolu gözlemlemek için kullanılır.
Bağlanma verileri
Veri bağlama, yerel DOM'daki barındırma öğesinden bir öğenin özelliğini veya bir niteliğini bağlamak için kullanılabilir. Veri bağlama, aşağıdaki kodda gösterildiği gibi DOM şablonuna ek açıklamalar eklenerek oluşturulabilir.
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>Yerel DOM şablonundaki veri bağlamanın anatomisi aşağıdaki gibi görünür -
property-name=annotation-or-compound-bindingveya
attribute-name$=annotation-or-compound-bindingBağlamanın sol tarafı, hedef özelliği veya niteliği belirtirken, bağlamanın sağ tarafı bir bağlanma notunu veya bir bileşik bağlamayı belirtir. Bağlama notundaki metin, çift kıvrımlı parantez ({{}}) veya çift köşeli parantez ([[]]) sınırlayıcıları ile çevrelenmiştir ve bileşik bağlama, bir veya daha fazla dize değişmez bağlama ek açıklamasını içerir.
Aşağıda, veri bağlama kullanım örnekleriyle kullanılan yardımcı öğeler verilmiştir -
Template Repeater - Bir dizideki her öğe için şablon içeriğinin bir örneği oluşturulabilir.
Array Selector - Bir dizi yapılandırılmış veri için seçim durumunu sağlar.
Conditional Template - Koşul doğruysa içeriği tanımlayabilirsiniz.
Auto-binding Template - Polimer eleman dışındaki veri bağlamayı belirtir.
Yardımcı öğeler DOM ağacını güncellerse, DOM ağacı bir dom-change olayını tetikler. Bazen, oluşturulan düğümlerle etkileşim kurarak değil, model verilerini değiştirerek DOM ile etkileşim kurabilirsiniz. Bu nedenle, düğümlere doğrudan erişmek için alan değiştirme olayını kullanabilirsiniz.