Polimer - Hızlı Kılavuz
Polymer.js, bileşenlerle uygulamalar oluşturmak için HTML öğelerinin yeniden kullanılmasına izin veren, Google tarafından oluşturulan bir JavaScript kitaplığıdır.
Polymer, Google geliştiricileri tarafından geliştirilen açık kaynaklı bir JavaScript kitaplığıdır ve ilk olarak 27 Mayıs 2015'te piyasaya sürülmüştür. Kararlı sürüm 1.7.0'dır ve 29 Eylül 2016'da piyasaya sürülmüştür.
Neden Polymer.js Kullanılmalı?
Öğeye etkileşim eklemek için HTML, CSS ve JavaScript kullanarak kendi özel öğelerimizi kolayca oluşturmamızı sağlar.
Web bileşenleri ile birlikte tarayıcılar arası uyumlu uygulamalar sağlayan Google tarafından oluşturulmuştur.
Hem tek yönlü hem de iki yönlü veri bağlama sağlar.
Basit bileşenlerden karmaşık web uygulamalarına kadar projeleri yönetmek için Polimer komut satırı arayüzü sağlar.
Polymer.js'nin Özellikleri
Özel HTML öğeleri oluşturmaya izin veren web standartları API'lerinin üzerine kurulmuş bir JavaScript kitaplığıdır.
Kendi özelleştirilmiş ve yeniden kullanılabilir öğelerimizi oluşturmak için çoklu dolgular (web bileşeni özellikleri) sağlar.
Web belgelerinde ve web uygulamalarında yeniden kullanılabilir pencere öğelerinin oluşturulması için web bileşeni standartlarını kullanır.
Hibrit mobil uygulamanın geliştirilmesi için Google materyal tasarımını kullanır.
Özel öğeleri ağa dağıtır ve kullanıcılar bu öğeleri HTML Aktarımları yardımıyla kullanabilir.
Polymer'i sisteminizde yapılandırmak kolaydır. Polimer kurmanın iki yolu aşağıdadır.
- Polimer CLI (Komut Satırı Arayüzü)
- The Bower
Polimer CLI Kullanarak Polimer Yükleme
Step 1 - Aşağıdaki npm komutunu kullanarak Polimer kurun.
npm install -g polymer-cli@nextStep 2 - Aşağıdaki komutu kullanarak başarılı kurulumu ve sürümü kontrol edin.
polymer --versionBaşarıyla yüklendiyse, sürümü şu şekilde gösterecektir -
Step 3 - Seçtiğiniz adla bir dizin oluşturun ve o dizine geçin.
mkdir polymer-js
cd polymer-jsStep 4- Projenizi başlatmak için, polimer-js dizininizde aşağıdaki komutu çalıştırın .
polymer initYukarıdaki komutu uyguladıktan sonra, şuna benzer bir şey gösterecektir -
C:\polymer-js>polymer init
? Which starter template would you like to use?
1) polymer-1-element - A simple Polymer 1.0 element template
2) polymer-2-element - A simple Polymer 2.0 element template
3) polymer-1-application - A simple Polymer 1.0 application template
4) polymer-2-application - A simple Polymer 2.0 application
5) polymer-1-starter-kit - A Polymer 1.x starter application template, with
navigation and "PRPL pattern" loading
6) polymer-2-starter-kit - A Polymer 2.x starter application template, with
navigation and "PRPL pattern" loading
7) shop - The "Shop" Progressive Web App demo
Answer: 4Step 5 - Yukarıda verilen seçeneklerden polimer-2-uygulamasını seçin.
Şimdi, aşağıdaki komutu kullanarak projenize başlayın.
polymer servePolimerin Bower Kullanılarak Takılması
Step 1 - Bower yöntemini kullanarak sıfırdan başlamak için aşağıdaki komutu kullanarak Bower'ı kurun.
npm install -g bowerStep 2 - Aşağıdaki komutu kullanarak Polimeri kurun.
npm install -g polymer-cli@nextStep 3 - Aşağıdaki komutu kullanarak Polymer'in başarılı kurulumunu ve sürümünü kontrol edin.
polymer --versionBaşarıyla yüklendiyse, sürümü şu şekilde gösterecektir -
0.18.0-pre.13.Step 4 - En son Polymer 2.0 RC sürümünü bower'dan yüklemek için aşağıdaki komutu kullanın.
bower install Polymer/polymer#^2.0.0-rc.3Step 5 - Bir index.html dosyasını açın ve aşağıdaki kodu <head> etiketine ekleyin.
<script src = "/bower_components/webcomponentsjs/webcomponentsloader.js"></script>
// it loads the polyfills
<link rel = "import" href = "/bower_components/polymer/polymer.html">
// it import PolymerStep 6 - Aşağıdaki komutu kullanarak projenizi başlatın.
polymer serveDağıtım için Oluşturma
Projenizi dağıtım için oluşturmak için, polymer build komutu, komut satırı bayraklarına bağlı olarak kodunuzu küçültecek, derleyecek veya paketleyecek daha kolay bir yoldur.
Tüm tarayıcılarda çalışan evrensel bir yapı oluşturmak için aşağıdaki komutu kullanın.
polymer build --js-compileYukarıdaki komut, projeyi build / default olarak oluşturacaktır ve aşağıdaki komutu kullanarak bu dizini başlatabilirsiniz.
polymer serve build/defaultPolymer 2.0, ES6 ve HTML Özel Öğeleri kullanır. En iyi uygulama için, ES6'yı tam ES6 desteğine sahip tarayıcılarda kullanmak ve ES5'i ES6'yı desteklemeyen eski tarayıcılarda derlemek her zaman iyidir. Aşağıdaki tablo projeniz için en iyi stratejiyi göstermektedir.
| Strateji | Tarayıcılar arası destek için en kolay | WC v1 performansı için en uygun |
|---|---|---|
| Sunucu | Statik olanlar dahil herhangi bir sunucu çalışır | Diferansiyel sunum gerekli |
| Dağıtılan Kod | ES5 aktarılmış | ES6 |
| Polyfill Yükleyici | webcomponents-es5-loader.js | webcomponents-loader.js |
Polimer öğeler, düzen, kullanıcı etkileşimi, seçim ve iskele uygulamalarıyla çalışmak üzere tasarlanmış bir dizi görsel ve görsel olmayan öğedir. Bunlar, basit bir düğmeden düzgün görsel efektlere sahip bir iletişim kutusuna kadar her şeyi içerir. Aşağıdaki tablo, farklı polimer eleman türlerini göstermektedir.
| Sr.No. | Türler ve Açıklama |
|---|---|
| 1 | uygulama öğeleri Uygulama öğeleri, tüm uygulamaları oluştururken kullanışlıdır. |
| 2 | demir elementler Bunlar, bir uygulama oluşturmak için temel yapı taşlarıdır. |
| 3 | kağıt elemanları Kağıt öğeler, Google'ın materyal tasarım yönergelerini uygulamak için tasarlanmış bir dizi UI bileşenidir. |
| 4 | google Web bileşenleri Google Web bileşeni, Google API'leri ve hizmetleri için web bileşenlerinin bir stokudur. |
| 5 | altın elementler Altın öğeler, e-ticarete özel kullanım durumları için oluşturulmuştur. |
| 6 | neon elementler Web animasyonlarını kullanarak Polimer elemanlar için animasyonlu geçişler uygulamak için kullanılır. |
| 7 | platin elementler Platin öğeler, web sayfanızı gerçek bir web uygulamasına dönüştürmek için özellikler sağlar. |
| 8 | molekül elemanları Molekül öğesi, bir uygulamanın kolayca geliştirilmesine yardımcı olur ve bir grup eklentiyi Polimer uygulamasına bağlamak için kullanılır. |
Polimer, standart HTML öğeleri kullanarak özel öğeler oluşturmaya izin veren bir çerçevedir. Özel web öğeleri aşağıdaki özellikleri sağlar -
İlişkili sınıfla birlikte özel öğe adı sağlar.
Özel öğe örneğinin durumunu değiştirdiğinizde, yaşam döngüsü geri aramalarını isteyecektir.
Bir örnekteki öznitelikleri değiştirirseniz, geri arama istenecektir.
Özel öğeyi ES6 sınıfını kullanarak tanımlayabilirsiniz ve sınıf, aşağıdaki kodda gösterildiği gibi özel öğe ile ilişkilendirilebilir.
//ElementDemo class is extending the HTMLElement
class ElementDemo extends HTMLElement {
// code here
};
//link the new class with an element name
window.customElements.define('element-demo', ElementDemo);Özel öğe, aşağıda gösterildiği gibi standart bir öğe olarak kullanılabilir -
<element-demo></element-demo>Note - Özel öğe adı küçük harfle başlamalı ve adlar arasında kısa çizgi olmalıdır.
Özel Öğe Yaşam Döngüsü
Özel öğe yaşam döngüsü, öğe yaşam döngüsündeki değişikliklerden sorumlu olan ve aşağıdaki tabloda tanımlanan bir dizi özel öğe reaksiyonu sağlar.
| Sr.No. | Tepkiler ve Açıklama |
|---|---|
| 1 | constructor Bir öğe oluşturduğunuzda veya önceden oluşturulmuş öğeyi tanımladığınızda, bu öğe reaksiyonu çağrılacaktır. |
| 2 | connectedCallback Bir belgeye bir öğe eklediğinizde, bu öğe tepkisi çağrılacaktır. |
| 3 | disconnectedCallback Bir belgeden bir öğeyi kaldırdığınızda, bu öğe tepkisi çağrılacaktır. |
| 4 | attributeChangedCallback Bir belgeden bir öğeyi değiştirdiğinizde, eklediğinizde, kaldırdığınızda veya değiştirdiğinizde, bu öğe tepkisi çağrılacaktır. |
Öğe Yükseltmeleri
Özel öğeleri, spesifikasyona göre tanımlamadan önce kullanabiliriz ve bir öğenin mevcut herhangi bir örneği, o öğeye bir tanım eklenerek özel sınıfa yükseltilecektir.
Özel öğe durumu aşağıdaki değerleri içerir -
uncustomized - Geçerli özel öğe adı, yerleşik bir öğe veya bilinmeyen bir öğedir ve özel öğe olamaz.
undefined - Öğenin geçerli bir özel öğe adı olabilir, ancak tanımlanamaz.
custom - Öğe, tanımlanabilen ve yükseltilebilen geçerli bir özel öğe adına sahip olabilir.
failed - Geçersiz bir sınıfın başarısız öğesini yükseltmeye çalışıyor.
Bir Eleman Tanımlama
Polymer.Element öğesini genişleten ve sınıfı customElements.define yöntemine geçiren bir sınıf oluşturularak özel bir öğe tanımlanabilir. Sınıf, özel öğenin HTML etiket adını döndüren alıcı yöntemidir. Örneğin -
//ElementDemo class is extending the Polymer.Element
class ElementDemo extends Polymer.Element {
static get is() { return 'element-demo'; }
static get properties() {
. . .
. . .
}
constructor(){
super();
. . .
. . .
}
. . .
. . .
}
//Associate the new class with an element name
window.customElements.define(ElementDemo.is, ElementDemo);
// create an instance with createElement
var el1 = document.createElement('element-demo');İçe aktarmalar ve API'ler
Polimer öğeler, aşağıdaki üç HTML içe aktarımı belirtilerek tanımlanabilir -
polymer-element.html - Polymer.Element temel sınıfını belirtir.
legacy-element.html- Polymer.Element'i Polymer.LegacyElement temel sınıfını kullanarak genişletir ve 1.x uyumlu eski API ekler. Ayrıca eski Polymer () fabrika yöntemini tanımlayarak hibrit öğeler oluşturur.
polymer.html - 1.x polymer.html'de bulunan yardımcı öğelerle birlikte Polimer temel sınıflarını içerir.
Ana HTML Belgesinde bir Eleman Tanımlayın
HTMLImports.whenReady () işlevini kullanarak ana HTML belgesinde bir öğe tanımlayabilirsiniz.
Misal
Aşağıdaki örnek, ana HTML belgesinde bir öğenin nasıl tanımlanacağını gösterir. Bir index.html dosyası oluşturun ve aşağıdaki kodu ekleyin.
<!doctype html>
<html lang = "en">
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "define-element.html">
</head>
<body>
<define-element></define-element>
</body>
</html>Şimdi define-element.html adında özel bir öğe oluşturun ve aşağıdaki kodu ekleyin.
<dom-module id = "define-element">
<template>
<h2>Welcome to Tutorialspoint!!!</h2>
</template>
<script>
HTMLImports.whenReady(function(){
Polymer ({
is: "define-element"
})
})
</script>
</dom-module>Çıktı
Uygulamayı çalıştırmak için, oluşturulan proje dizinine gidin ve aşağıdaki komutu çalıştırın.
polymer serveŞimdi tarayıcıyı açın ve şuraya gidin: http://127.0.0.1:8081/. Aşağıdakiler çıktı olacaktır.

Eski Bir Öğe Tanımlayın
Eski öğe, yeni bir öğenin prototipini alan Polimer işlevi kullanılarak bir öğeyi kaydetmek için kullanılabilir. Prototip şunları içermelidir:is özel bir öğenin HTML etiketi adını tanımlar.
Misal
//registering an element
ElementDemo = Polymer ({
is: 'element-demo',
//it is a legecy callback, called when the element has been created
created: function() {
this.textContent = 'Hello World!!!';
}
});
//'createElement' is used to create an instance
var myelement1 = document.createElement('element-demo');
//use the constructor create an instance
var myelement2 = new ElementDemo();Yaşam Döngüsü Geri Aramaları
Yaşam döngüsü geri aramaları, aşağıdakilerin yerleşik özelliklerinin görevlerini gerçekleştirmek için kullanılır. Polymer.Elementsınıf. Polymer, Polymer DOM öğelerini oluşturmayı ve başlatmayı tamamladığında çağrılacak olan hazır geri çağrıyı kullanır.
Aşağıda, Polymer.js'deki eski geri aramaların bir listesi bulunmaktadır.
created - Özellik değerlerini ayarlamadan ve yerel DOM'u başlatmadan önce bir öğe oluşturduğunuzda çağrılır.
ready - Özellik değerlerini ayarladıktan ve yerel DOM'u başlattıktan sonra bir öğe oluşturduğunuzda çağrılır.
attached - Belgeye eleman eklendikten sonra çağrılır ve bir elemanın kullanım ömrü boyunca birden fazla kez çağrılabilir.
detached - Belgeden eleman ayrıldıktan sonra çağrılır ve bir elemanın kullanım ömrü boyunca birden fazla kez çağrılabilir.
attributeChanged - Bir elemanın özniteliklerinde değişiklik olduğunda çağrılır ve bildirilen özelliklerle uyumlu olmayan öznitelik değişikliklerini tutar.
Özellikleri Bildirme
Özellikler, veri sistemine varsayılan değer ve diğer belirli özellikler eklemek için bir öğe üzerinde bildirilebilir ve aşağıdaki özellikleri belirtmek için kullanılabilir -
Özellik türünü ve varsayılan değeri belirtir.
Özellik değerinde değişiklik olduğunda gözlemci yöntemini çağırır.
Özellik değerinde beklenmedik değişiklikleri durdurmak için salt okunur durumunu belirtir.
Özellik değerlerini değiştirdiğinizde bir olayı tetikleyen iki yönlü veri bağlama desteği sağlar.
Diğer özelliklere bağlı olarak dinamik olarak bir değer hesaplayan hesaplanmış bir özelliktir.
Özellik değerlerini değiştirdiğinizde, ilgili öznitelik değerini günceller ve yansıtır.
Aşağıdaki tablo, özellikler nesnesi tarafından desteklenen her özellik için anahtarları gösterir.
| Sr.No. | Anahtar ve Açıklama | Tür |
|---|---|---|
| 1 | type Özellik türü, türün yapıcısı kullanılarak belirlenen bir öznitelikten seriyi kaldırır. |
yapıcı (Boolean, Date, Number, String, Array veya Object) |
| 2 | value Özelliğin varsayılan değerini belirtir ve bir işlevse, geri dönüş değerini özelliğin varsayılan değeri olarak kullanır. |
boole, sayı, dize veya işlev. |
| 3 | reflectToAttribute Bu anahtar true olarak ayarlanırsa, ana bilgisayar düğümünde karşılık gelen özniteliği ayarlar. Özellik değerini Boolean olarak ayarlarsanız, nitelik standart bir HTML boole niteliği olarak oluşturulabilir. |
Boole |
| 4 | readOnly Bu anahtar true olarak ayarlanmışsa, özelliği doğrudan atama veya veri bağlamayla ayarlayamazsınız. |
Boole |
| 5 | notify Özelliği iki yönlü veri bağlama için kullanabilirsiniz, bu anahtar true olarak ayarlanırsa ve özelliği değiştirdiğinizde, özellik-adı-değiştirildi olayı tetiklenir. |
Boole |
| 6 | computed Bir argümanın değerini, her değiştiğinde, yöntemi çağırarak hesaplayabilirsiniz ve değer, yöntem adı ve bağımsız değişken listesi olarak basitleştirilecektir. |
dizi |
| 7 | observer Özellik değeri değiştiğinde, bir değerle basitleştirilen yöntem adını çağırın. |
dizi |
Nitelik Serisini Kaldırma
Özellik, özellikler nesnesinde yapılandırılmışsa, belirtilen türe ve öğe örneğindeki aynı özellik adına göre örnekteki bir öznitelikle eşleşen özellik adının serisini kaldırın.
Özellikler nesnesinde tanımlanmış başka özellik seçeneği yoksa, belirtilen türü doğrudan özelliğin değeri olarak ayarlayabilirsiniz; aksi takdirde, özellikler yapılandırma nesnesindeki tür anahtarına değer sağlayacaktır.
Boole Özelliklerini Yapılandırma
Boolean özelliği, işaretlemeden false olarak ayarlanarak yapılandırılabilir ve eğer true olarak ayarlanmışsa, o zaman bir değere sahip olan veya olmayan öznitelik true olarak eşitlendiğinden, işaretlemeden yapılandıramazsınız. Bu nedenle, web platformundaki özellikler için standart bir davranış olarak bilinir.
Nesne ve dizi özellikleri, JSON biçiminde şu şekilde iletilerek yapılandırılabilir:
<element-demo player = '{ "name": "Sachin", "country": "India" }'></element-demo>Varsayılan Özellik Değerlerini Yapılandırma
Varsayılan özellik, özellikler nesnesindeki değer alanı kullanılarak yapılandırılabilir ve ilkel değer veya bir değer döndüren bir işlev olabilir.
Misal
Aşağıdaki örnek, özellikler nesnesinde varsayılan özellik değerlerinin nasıl yapılandırılacağını gösterir.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id="polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
//cusom element extending the Polymer.Element class
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String,
//displaying this value on screen
value: 'Welcome to Tutorialspoint;!!!'
},
data: {
type: Object,
notify: true,
value: function() { return {}; }
}
}
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>Çıktı
Uygulamayı önceki örnekte gösterildiği gibi çalıştırın ve şuraya gidin: http://127.0.0.1:8000/. Aşağıdakiler çıktı olacaktır.

Salt Okunur Özellikler
Properties nesnesinde readOnly bayrağını true olarak ayarlayarak üretilen verilerde beklenmeyen değişiklikleri önleyebilirsiniz. Öğe, özellik değerini değiştirmek için _setProperty (değer) kuralının belirleyicisini kullanır.
Misal
Aşağıdaki örnek, özellikler nesnesinde salt okunur özelliklerin kullanımını tasvir etmektedir. Bir index.html dosyası oluşturun ve içine aşağıdaki kodu ekleyin
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>Şimdi, my-element.html adında başka bir dosya oluşturun ve aşağıdaki kodu ekleyin.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop = "{{demoProp}}"></prop-element>
<p>Present value: <span>{{demoProp}}</span></p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>Ardından, prop-element.html adında bir dosya daha oluşturun ve aşağıdaki kodu ekleyin.
//it specifies the start of an element's local DOM
<dom-module id="prop-element">
<template>
<button on-click="onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>Çıktı
Uygulamayı önceki örnekte gösterildiği gibi çalıştırın ve şuraya gidin: http://127.0.0.1:8081/. Aşağıdakiler çıktı olacaktır.

Düğmeye tıkladıktan sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi değeri değiştirecektir.

Özellikleri Niteliklere Yansıtma
HTML niteliği, özellik değeriyle senkronize edilebilir. reflectToAttribute özellikler yapılandırma nesnesindeki bir özellik için true.
Öznitelik Serileştirme
Özellik değeri, bir özelliği bir özniteliğe yansıtırken veya bağlarken özniteliğe serileştirilebilir ve varsayılan olarak değerler, değerin geçerli türüne bağlı olarak serileştirilebilir.
String - Serileştirmeye gerek yoktur.
Date or Number - Değerleri serileştirmek için toString'i kullanın.
Boolean - Görüntülenen değerli olmayan özniteliği doğru veya yanlış olarak ayarlayın.
Array or Object - Değeri serileştirmek için JSON.stringify kullanın.
Shadow DOM, bileşenleri oluşturmak için kullanılan yeni bir DOM özelliğidir.
Example
Aşağıdaki kodda, başlık bileşeni, sayfa başlığını ve menü düğmesini içerir.
<header-demo>
<header>
<h1>
<button>Gölge DOM, çocukları kapsamlı bir alt ağaçta bulmaya izin verir. shadow tree.
<header-demo>
#shadow-root
<header>
<h1>
<button>Gölge-kök kökü, gölge ağacın tepesi olarak adlandırılır ve ağaca eklenen eleman ise gölge ana bilgisayarı (başlık-demo) olarak adlandırılır. Bu gölge ana bilgisayarı, gölge kökünü belirten shadowRoot adlı bir özellik içerir. Gölge kökü, bir ana bilgisayar özelliği kullanarak barındırma öğesini tanımlar.
Gölge DOM ve Kompozisyon
Gölge DOM'da bir öğe varsa, öğenin alt öğeleri yerine gölge ağaç işlenebilir. Öğenin alt öğeleri, gölge ağacına <slot> öğesi eklenerek oluşturulabilir.
Örneğin, <header-demo> için aşağıdaki gölge ağacını kullanın.
<header>
<h1><slot></slot></h1>
<button>Menu</button>
</header>Alt başlıkları <başlığım> öğesine şu şekilde ekleyin:
<header-demo>Shadow DOM</header-demo>Başlık, </slot> öğesini yukarıda belirtilen alt öğelerle değiştirir -
<header-demo>
<header>
<h1>Shadow DOM</h1>
<button>Menu</button>
</header>
</header-demo>Yedek İçerik
Yuvaya ayrılmış düğüm olmadığında yedek içerik görüntülenebilir. Örneğin -
<my-element>
#shadow-root
<slot id = "myimgicon">
<img src = "img-demo.png">
</slot>
<slot></slot>
<my-element>Bir öğe için kendi simgenizi şu şekilde sağlayabilirsiniz:
<my-element>
<img slot = "myimgicon" src = "warning.png">
<my-element>Çok Düzeyli Dağıtım
Yuva öğesini, çok seviyeli dağıtım olarak bilinen bir yuvaya tahsis edebilirsiniz.
Örneğin, aşağıda gösterildiği gibi bir gölge ağacının iki seviyesini alın -
<parent-element>
#shadow-root
<child-element>
<!-- display the light DOM children of parent-element inside child-element -->
<slot id = "parent-slot">
<child-element>
#shadow-root
<div>
<!-- Render the light DOM children inside div by using child-element -->
<slot id = "child-slot">Aşağıdaki kodu düşünün -
<parent-element>
<p>This is light DOM</p>
<parent-element>Düzleştirilmiş bir ağacın yapısı aşağıdaki gibi görünür.
<parent-element>
<child-element>
<div>
<slot id = "child-slot">
<slot id = "parent-slot">
<p>This is light DOM</p>Shadow DOM, dağıtımı kontrol etmek için aşağıdaki Slot API'lerini kullanır -
HTMLElement.assignedSlot - Yuvayı bir öğe için ayırır ve bir öğenin bir yuvaya tahsis edilmesi yoksa boş döndürür.
HTMLSlotElement.assignedNodes - Düzleştirme seçeneğini true olarak ayarladığınızda, yuvayla birlikte düğümlerin listesini sağlar ve dağıtılmış düğümleri döndürür.
HTMLSlotElement.slotchange - Bu olay, yuvanın dağıtılmış düğümlerinde değişiklik olduğunda tetiklenir.
Etkinliği Yeniden Hedefleme
Öğenin dinleme öğesi ile aynı kapsamda temsil edilebileceği olayın hedefini belirtir. İçindeki bir öğenin aksine, özel öğe etiketinden geliyormuş gibi görünen özel bir öğeden bir etkinlik sağlar.
Example
Aşağıdaki örnek, Polymer.js'de olay yeniden hedeflemenin kullanımını gösterir. İndex.html adlı bir dosya oluşturun ve içine aşağıdaki kodu koyun.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "retarget-event.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
<retarget-event on-tap = "clicky"></retarget-event>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.clicky = function(e) {
console.log("The retargeted result:", Polymer.dom(myval));
console.log("Normal result:", e);
};
</script>
</body>
</html>Şimdi retarget-event.html adlı başka bir dosya oluşturun ve aşağıdaki kodu ekleyin.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "retarget-event">
<template>
<span>Click on this text to see result in console...</span>
</template>
<script>
Polymer ({
is: 'retarget-event',
});
</script>
</dom-module>Output
Uygulamayı çalıştırmak için, oluşturulan proje dizinine gidin ve aşağıdaki komutu çalıştırın.
polymer serveŞimdi tarayıcıyı açın ve şuraya gidin: http://127.0.0.1:8081/. Aşağıdakiler çıktı olacaktır.

Aşağıdaki ekran görüntüsünde gösterildiği gibi yeniden hedeflenen bir etkinliği görmek için yukarıdaki metne tıklayın ve konsolu açın.

Gölge DOM Şekillendirme
Ana bilgisayardan gölge ağaca devralan stil özelliklerini kullanarak gölge DOM'u biçimlendirebilirsiniz.
Example
<style>
.mydemo { background-color: grey; }
</style>
<my-element>
#shadow-root
<style>
//this div will have blue background color
div { background-color: orange; }
</style>
<div class = "mydemo">Demo</div>DOM Şablonu Oluşturma
DOM alt ağacı, DOM şablon oluşturma kullanılarak bir öğe için oluşturulabilir. Bir öğeye DOM şablonu ekleyerek, öğe için gölge kökü oluşturabilir ve şablonu bir gölge ağaca kopyalayabilirsiniz.
DOM şablonu iki şekilde belirtilebilir -
Bir id özniteliğiyle birlikte bir öğenin adıyla eşleşmesi gereken bir <dom-module> öğesi oluşturun.
<dom-module> içinde bir <template> öğesi tanımlayın.
Example
<dom-module id = "my-template">
<template>I am in my template!!!</template>
<script>
class MyTemplate extends Polymer.Element {
static get is() { return 'my-template' }
}
customElements.define(MyTemplate.is, MyTemplate);
</script>
</dom-module>Bir Öğenin Gölge DOM'sunun Stili
Gölge DOM, yazı tipleri, metin renkleri ve sınıflar gibi stil özelliklerini kullanarak, öğenizin kapsamı dışında uygulamadan özel öğelerin stilize edilmesini sağlar.
Şimdi barındırma öğesini kullanarak :hostselector (gölge DOM'a eklenen bir öğe ana bilgisayar olarak adlandırılır). Polimer-app.html adlı bir dosya oluşturun ve içine aşağıdaki kodu ekleyin.
<link rel = "import" href = "../../bower_components/polymer/polymer-element.html">
<dom-module id = "polymer-app">
<template>
<style>
:host {
color:#33ACC9;
}
</style>
<h2>Hello...[[myval]]!</h2>
</template>
<script>
class PolymerApp extends Polymer.Element {
static get is() { return 'polymer-app'; }
static get properties() {
return {
myval: {
type: String, value: 'Welcome to Tutorialspoint!!!'
}
};
}
}
window.customElements.define(PolymerApp.is, PolymerApp);
</script>
</dom-module>Uygulamayı önceki bölümde gösterildiği gibi çalıştırın ve şuraya gidin:http://127.0.0.1:8000/. Aşağıdakiler çıktı olacaktır.

Stil Yuvalı İçerik
Yaratmak mümkündür slots çalışma zamanında işgal edilen bir öğenin şablonunda.
Example
Aşağıdaki örnek, öğenin şablonunda yuvalı içeriğin kullanımını tasvir etmektedir. Bir index.html dosyası oluşturun ve içine aşağıdaki kodu ekleyin.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "slotted-content.html">
</head>
<body>
<slotted-content>
<div slot = "text">This is Polymer.JS Slotted Content Example</div>
</slotted-content>
</body>
</html>Şimdi slotted-content.html adlı başka bir dosya oluşturun ve aşağıdaki kodu ekleyin.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "slotted-content">
<template>
<style>
::slotted(*) {
font-family: sans-serif;
color:#E94A9D;
}
</style>
<h2>Hello...[[prop1]]</h2>
<h3>
<div><slot name='text'></slot></div>
</h3>
</template>
<script>
Polymer ({
is: 'slotted-content', properties: {
prop1: {
type: String,
value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>Uygulamayı önceki örnekte gösterildiği gibi çalıştırın ve şuraya gidin: http://127.0.0.1:8081/. Aşağıdakiler çıktı olacaktır.

Stil Modüllerini Kullanma
Stil modülleri ile birlikte stilleri öğeler arasında paylaşabilirsiniz. Stil modülünde stilleri belirtin ve bunları öğeler arasında paylaşın.
Example
Aşağıdaki örnek, stil modülünün öğeler arasında nasıl kullanılacağını gösterir. Bir index.html dosyası oluşturun ve içine aşağıdaki kodu ekleyin.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "style-module.html">
</head>
<body>
<style-module></style-module>
</body>
</html>Aşağıdaki kodla style-module.html adlı başka bir dosya oluşturun.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = "style-module">
<template>
<!-- here, including the imported styles from colors-module page -->
<style include="colors-module"></style>
<style>
:host {
font-family: sans-serif;
color: green;
}
</style>
<h2>Hello...[[prop1]]</h2>
<p class = "color1">Sharing styles with style modules 1...</p>
<p class = "color2">Sharing styles with style modules 2...</p>
<p class = "color3">Sharing styles with style modules 3...</p>
</template>
<script>
Polymer ({
is: 'style-module', properties: {
prop1: {
type: String, value: 'Welcome to Tutorialspoint!!',
},
},
});
</script>
</dom-module>Şimdi, aşağıdaki kodda gösterildiği gibi öğelere stil modüllerini sağlayan renkler-module.html adında bir dosya daha oluşturun .
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<dom-module id = 'colors-module'>
<template>
<style>
p.color1 {
color: #EA5AA5;
}
p.color2 {
color: #4B61EA;
}
p.color3 {
color: #D3AA0A;
}
</style>
</template>
</dom-module>Uygulamayı çalıştırın ve şuraya gidin: http://127.0.0.1:8081/. Aşağıdakiler çıktı olacaktır.

Özel Özellikleri Kullanın
Özel CSS özellikleri, Polimer öğesi kullanılarak uygulamanızdaki öğenin görünümünü biçimlendirmek için kullanılabilir. Özel özellikler, stil verilerini bir stil sayfası aracılığıyla dağıtmaktan uzak tutan özel öğelerin ortamının dışında kullanılabilen basamaklı CSS değişkenleri sağlar.
Özel özellikler, oluşturulan DOM ağacından miras alınan standart CSS özelliklerine benzer şekilde tanımlanabilir. Önceki örnekte, öğeler için tanımlanan özel CSS özelliklerini görebilirsiniz.
CSS mirasına göre, bir öğe için tanımlanmış bir stil yoksa, aşağıdaki kodda gösterildiği gibi stili üst öğesinden devralır.
<link rel = "import" href = "components/polymer/myelement-style.html">
<myelement-style>
<style is = "myelement-style">
p {
color: var(--paper-red-900);
}
paper-checkbox {
--paper-checkbox-checked-color: var(--paper-red-900);
}
</style>
</myelement-style>
<body>
<p><paper-checkbox>Check Here</paper-checkbox></p>
</body>Olaylar, DOM ağacının üst öğelere olan durum değişiklikleri ile iletişim kurabilen öğeler tarafından kullanılır ve olayları oluşturmak, göndermek ve dinlemek için standart DOM API'lerini kullanır. annotated event listeners olay dinleyicilerini DOM şablonunun küçük parçaları olarak tanımlayan ve şablondaki onevent ek açıklamaları kullanılarak DOM çocuklarına eklenebilen Polymer tarafından kullanılır.
Misal
Aşağıdaki örnek, şablona açıklamalı olay dinleyicileri ekler. İndex.html adlı bir dosya oluşturun ve içine aşağıdaki kodu koyun.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href="bower_components/polymer/polymer.html">
<link rel = "import" href = "annotated-eventlistners.html">
</head>
<body>
<template id = "myapp" is = "dom-bind">
//tap event is part of gesture events that fires consistently across both mobile
//and desktop devices
<annotated-eventlistners on-tap = "myClick"></annotated-eventlistners>
</template>
<script>
var myval = document.querySelector('#myapp');
myval.myClick = function(e) {
console.log('Hello World!!!');
};
</script>
</body>
</html>Çıktı
Uygulamayı çalıştırmak için, oluşturulan proje dizinine gidin ve aşağıdaki komutu çalıştırın.
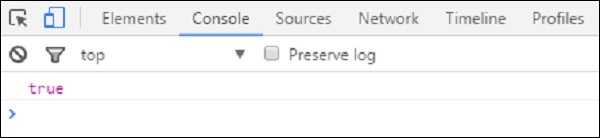
polymer serveŞimdi tarayıcıyı açın ve şuraya gidin: http://127.0.0.1:8000/. Aşağıdakiler çıktı olacaktır.

Aşağıdaki ekran görüntüsünde gösterildiği gibi konsolda sonucu görmek için metne tıklayın.

Özel Etkinlikler
Özel olaylar, standart CustomEvent yapıcısı ve barındırma öğesinden dispatchEvent yöntemi kullanılarak tetiklenebilir.
Barındırma öğesinden özel etkinliği tetikleyen aşağıdaki örneği göz önünde bulundurun. İndex.html dosyasını açın ve içine aşağıdaki kodu ekleyin.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "custom-event.html">
</head>
<body>
<custom-event></custom-event>
<script>
document.querySelector('custom-event').addEventListener('customValue', function (e) {
console.log(e.detail.customval); // true
})
</script>
</body>
</html>Şimdi, custom-event.html adında başka bir dosya oluşturun ve aşağıdaki kodu ekleyin.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "custom-event">
<template>
<h2>Custom Event Example</h2>
<button on-click = "myClick">Click Here</button>
</template>
<script>
Polymer ({
is: "custom-event", myClick(e) {
this.dispatchEvent(new CustomEvent('customValue', {detail: {customval: true}}));
}
});
</script>
</dom-module>Çıktı
Uygulamayı önceki örnekte gösterildiği gibi çalıştırın ve şuraya gidin: http://127.0.0.1:8000/. Aşağıdakiler çıktı olacaktır.

Şimdi düğmeyi tıklayın, konsolu açın ve aşağıdaki ekran görüntüsünde gösterildiği gibi özel etkinlik için gerçek değeri görün.

Şimdi, öğenin dinleme öğesi ile aynı kapsamda temsil edilebildiği olayın hedefini belirten "olay yeniden hedefleme" ile hareket ediyor. Örneğin hedef, gölge ağaçta değil, ana belgedeki bir dinleyici kullanılırken ana belgedeki bir öğe olarak düşünülebilir. Daha fazla açıklama ve örnek için Polimer gölge dom şekillendirme bölümüne başvurabilirsiniz .
Hareket Etkinlikleri
Hareket olayları, hem dokunma hem de mobil cihazlarda daha iyi etkileşimi tanımlayan kullanıcı etkileşimleri için kullanılabilir. Örneğin, dokunma olayı, hem mobil hem de masaüstü cihazlarda tutarlı bir şekilde tetiklenen hareket olaylarının bir parçasıdır.
Bu bölümün başında açıklanan hareket olayı örneğine başvurabilirsiniz. on-tap şablona açıklamalı olay dinleyicileri ekleyen olay.
Aşağıdaki tablo, farklı hareket olay türlerini listeler.
| Sr.No. | Olay Tipi ve Tanımı | Özellikleri |
|---|---|---|
| 1 | down Parmağın / düğmenin aşağı hareket ettiğini belirtir. |
|
| 2 | up Parmağın / düğmenin yukarı hareket ettiğini belirtir. |
|
| 3 | tap Yukarı ve aşağı hareketlerin oluşumunu belirtir. |
|
| 4 | track Yukarı ve aşağı hareketlerin oluşumunu belirtir. |
|
Misal
Aşağıdaki örnek, şablondaki hareket olay türlerinin kullanımını belirtir. İndex.html adlı bir dosya oluşturun ve aşağıdaki kodu içine yerleştirin.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "gesture-event.html">
</head>
<body>
<gesture-event></gesture-event>
</body>
</html>Şimdi, hareket-event.html adlı başka bir dosya oluşturun ve aşağıdaki kodu ekleyin.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "gesture-event">
<template>
<style>
#box {
width: 200px;
height: 200px;
background: #D7D0B7;
}
</style>
<h2>Gesture Event Types Example</h2>
<div id = "box" on-track = "myClick">{{track_message}}</div>
</template>
<script>
Polymer ({
is: 'gesture-event', myClick: function(e) {
switch(e.detail.state) {
case 'start':
this.track_message = 'Tracking event started...';
break;
case 'track':
this.track_message = 'Tracking event is in progress... ' +
e.detail.x + ', ' + e.detail.y;
break;
case 'end':
this.track_message = 'Tracking event ended...';
break;
}
}
});
</script>
</dom-module>Çıktı
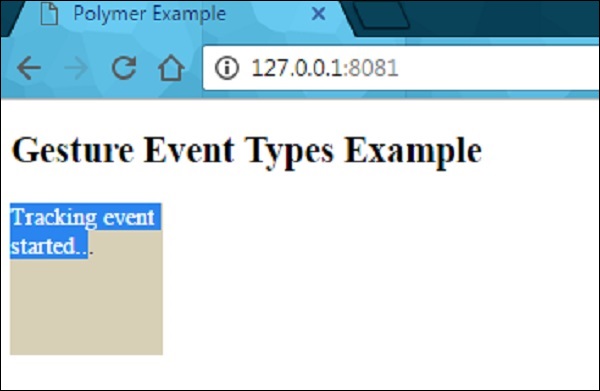
Uygulamayı önceki örnekte gösterildiği gibi çalıştırın ve şuraya gidin: http://127.0.0.1:8081/. Şimdi fareyi öğeye sürüklemeye başlayın, aşağıdaki ekran görüntüsünde gösterildiği gibi durumu gösterecektir.

Fareyi öğeye sürükledikten sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi olay izlemenin ilerlemesini gösterecektir.

Fareyi sürüklemeyi bıraktığınızda, aşağıdaki ekran görüntüsünde gösterildiği gibi öğe üzerindeki izleme olayını sona erdirir.

Polimer, aşağıdakiler gibi farklı eylemler gerçekleştirerek bir öğenin özelliklerindeki değişiklikleri gözlemlemeye izin verir:
Observers - Veri her değiştiğinde geri aramaları çağırır.
Computed Properties - Sanal özellikleri diğer özelliklere göre hesaplar ve giriş verileri her değiştiğinde bunları yeniden hesaplar.
Data Bindings - Veriler her değiştiğinde ek açıklamaları kullanarak bir DOM düğümünün özelliklerini, özniteliklerini veya metin içeriğini günceller.
Veri Yolları
Pathbir kapsama göre bir özellik veya bir alt özellik sağlayan veri sistemindeki bir dizedir. Kapsam, bir barındırma öğesi olabilir. Yollar, veri bağlama kullanılarak farklı öğelere bağlanabilir. Öğeler veri bağlama ile bağlantılıysa, veri değişikliği bir öğeden diğerine taşınabilir.
Misal
<dom-module id = "my-profile">
<template>
. . .
<address-card address="{{myAddress}}"></address-card>
</template>
. . .
</dom-module>Yukarıdaki iki yol (my-profile ve adres-kart), <address-card> <my-profile> öğesinin yerel DOM'sunda ise veri bağlama ile bağlanabilir.
Aşağıda, Polymer.js'deki özel yol segmenti türleri verilmiştir -
Joker karakter (*) karakteri bir yoldaki son segment olarak kullanılabilir.
Dizi mutasyonları, bir yoldaki son segment olarak dize eklemelerini yerleştirerek belirli bir dizide görüntülenebilir.
Dizi öğesi yolları bir dizideki bir öğeyi belirtir ve sayısal yol parçası bir dizi dizinini belirtir.
Bir veri yolunda, her yol parçası bir özellik adıdır ve aşağıdaki iki tür yolu içerir:
Noktalarla ayrılmış yol bölümleri. Örneğin: "apple.grapes.orange".
Bir dizi dizisinde, her dizi öğesi bir yol parçası veya noktalı bir yoldur. Örneğin: ["elma", "üzüm", "portakal"], ["elma. Üzüm", "portakal"].
Veri akışı
Misal
Aşağıdaki örnek, veri akışının iki yönlü bağlanmasını belirtir. Bir index.html dosyası oluşturun ve içine aşağıdaki kodu ekleyin.
<!doctype html>
<html>
<head>
<title>Polymer Example</title>
<script src = "bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<link rel = "import" href = "bower_components/polymer/polymer.html">
<link rel = "import" href = "my-element.html">
</head>
<body>
<my-element></my-element>
</body>
</html>Şimdi my-element.html adında başka bir dosya oluşturun ve aşağıdaki kodu ekleyin.
<link rel = "import" href = "bower_components/polymer/polymer-element.html">
<link rel = "import" href = "prop-element.html">
//it specifies the start of an element's local DOM
<dom-module id = "my-element">
<template>
<prop-element my-prop="{{demoProp}}"></prop-element>
<p>
Present value: <span>{{demoProp}}</span>
</p>
</template>
<script>
Polymer ({
is: "my-element", properties: {
demoProp: String
}
});
</script>
</dom-module>Ardından, prop-element.html adında bir dosya daha oluşturun ve aşağıdaki kodu ekleyin.
//it specifies the start of an element's local DOM
<dom-module id = "prop-element">
<template>
<button on-click = "onClickFunc">Change value</button>
</template>
<script>
Polymer ({
is: "prop-element", properties: {
myProp: {
type: String,
notify: true,
readOnly: true,
value: 'This is initial value...'
}
},
onClickFunc: function(){
this._setMyProp('This is new value after clicking the button...');
}
});
</script>
</dom-module>Çıktı
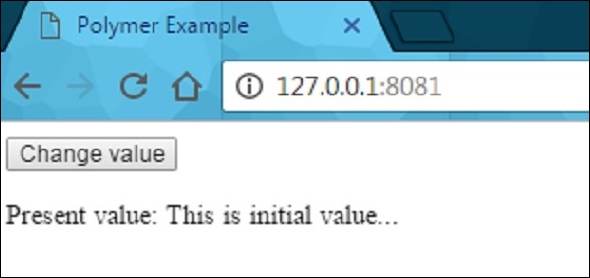
Uygulamayı önceki bölümlerde gösterildiği gibi çalıştırın ve http://127.0.0.1:8081/. Aşağıdakiler çıktı olacaktır.

Düğmeye tıkladıktan sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi değeri değiştirecektir.

İki Yolu Birleştirmek
LinkPaths yöntemini kullanarak iki yolu aynı nesneye bağlayabilirsiniz ve öğeler arasında değişiklikler oluşturmak için veri bağlamayı kullanmanız gerekir.
Misal
linkPaths('myTeam', 'players.5');Yol bağlantısı, aşağıda gösterildiği gibi unlinkPaths yöntemi kullanılarak kaldırılabilir -
unlinkPaths('myTeam');Gözlemciler
Öğenin verilerinde meydana gelen gözlemlenebilir değişiklikler, gözlemci olarak bilinen yöntemleri çağırır. Aşağıda gözlemci türleri verilmiştir.
Tek bir özelliği gözlemlemek için basit gözlemciler kullanılır.
Karmaşık gözlemciler, birden fazla özelliği veya yolu gözlemlemek için kullanılır.
Bağlanma verileri
Veri bağlama, yerel DOM'daki barındırma öğesinden bir öğenin özelliğini veya bir niteliğini bağlamak için kullanılabilir. Veri bağlama, aşağıdaki kodda gösterildiği gibi DOM şablonuna ek açıklamalar eklenerek oluşturulabilir.
<dom-module id = "myhost-element">
<template>
<target-element target-property = "{{myhostProperty}}"></target-element>
</template>
</dom-module>Yerel DOM şablonundaki veri bağlamanın anatomisi aşağıdaki gibi görünür -
property-name=annotation-or-compound-bindingveya
attribute-name$=annotation-or-compound-bindingBağlamanın sol tarafı, hedef özelliği veya niteliği belirtirken, bağlamanın sağ tarafı bir bağlanma notunu veya bir bileşik bağlamayı belirtir. Bağlama açıklamasındaki metin, çift kıvrımlı parantez ({{}}) veya çift köşeli parantez ([[]]) sınırlayıcıları ile çevrelenmiştir ve bileşik bağlama, bir veya daha fazla dizgi sabit bağlama ek açıklamasını içerir.
Aşağıda, veri bağlama kullanım örnekleriyle kullanılan yardımcı öğeler verilmiştir -
Template Repeater - Bir dizideki her öğe için şablon içeriklerinin bir örneği oluşturulabilir.
Array Selector - Bir dizi yapılandırılmış veri için seçim durumunu sağlar.
Conditional Template - Koşul doğruysa içeriği tanımlayabilirsiniz.
Auto-binding Template - Polimer eleman dışındaki veri bağlamayı belirtir.
Yardımcı öğeler DOM ağacını güncellerse, DOM ağacı bir dom-change olayını tetikler. Bazen, oluşturulan düğümlerle etkileşim kurarak değil, model verilerini değiştirerek DOM ile etkileşim kurabilirsiniz. Bu nedenle, düğümlere doğrudan erişmek için dom-change olayını kullanabilirsiniz.