Redux - React'i entegre edin
Önceki bölümlerde Redux nedir ve nasıl çalıştığını öğrendik. Şimdi görünüm bölümünün Redux ile entegrasyonunu kontrol edelim. Redux'a herhangi bir görünüm katmanı ekleyebilirsiniz. React library ve Redux'u da tartışacağız.
Diyelim ki, çeşitli reaksiyon bileşenlerinin aynı verileri, üst düzey bileşenden aşağıya kadar tüm bileşenlere bir destek olarak aktarmadan farklı şekillerde görüntülemesi gerekip gerekmediğini varsayalım. Reaksiyon bileşenlerinin dışında saklamak ideal olacaktır. Çünkü verileri farklı bileşenlere tamamen aktarmanız gerekmediğinden daha hızlı veri alımına yardımcı olur.
Redux ile bunun nasıl mümkün olduğunu tartışalım. Redux, react-redux paketini aşağıda belirtildiği gibi iki yardımcı programla react bileşenlerini bağlamak için sağlar -
- Provider
- Connect
Sağlayıcı, mağazayı uygulamanın geri kalanı için kullanılabilir hale getirir. Bağlan işlevi, mağazanın durumunda meydana gelen her değişikliğe yanıt vererek bileşenin mağazaya bağlanmasına yardımcı olur.
Bir göz atalım root index.js mağaza oluşturan ve bir react-redux uygulamasında mağazanın uygulamanın geri kalanına erişmesini sağlayan bir sağlayıcı kullanan dosya.
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore, applyMiddleware } from 'redux';
import reducer from './reducers/reducer'
import thunk from 'redux-thunk';
import App from './components/app'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__(),
applyMiddleware(thunk)
)
render(
<Provider store = {store}>
<App />
</Provider>,
document.getElementById('root')
)Bir react-redux uygulamasında bir değişiklik meydana geldiğinde, mapStateToProps () çağrılır. Bu işlevde, react bileşenimize hangi durumu sağlamamız gerektiğini tam olarak belirtiriz.
Aşağıda açıklanan connect () fonksiyonunun yardımıyla, bu uygulamanın durumunu bileşen reaksiyona bağlayacağız. Connect (), bileşeni parametre olarak alan yüksek dereceli bir işlevdir. Belirli işlemleri gerçekleştirir ve sonunda dışa aktardığımız doğru verileri içeren yeni bir bileşen döndürür.
MapStateToProps () yardımıyla, bu mağaza durumlarını react bileşenimize destek olarak sunuyoruz. Bu kod, bir konteyner bileşenine sarılabilir. Bunun nedeni, veri getirme, endişe oluşturma ve yeniden kullanılabilirlik gibi endişeleri ayırmaktır.
import { connect } from 'react-redux'
import Listing from '../components/listing/Listing' //react component
import makeApiCall from '../services/services' //component to make api call
const mapStateToProps = (state) => {
return {
items: state.items,
isLoading: state.isLoading
};
};
const mapDispatchToProps = (dispatch) => {
return {
fetchData: () => dispatch(makeApiCall())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Listing);Services.js dosyasında api çağrısı yapmak için bir bileşenin tanımı aşağıdaki gibidir -
import axios from 'axios'
import { itemsLoading, itemsFetchDataSuccess } from '../actions/actions'
export default function makeApiCall() {
return (dispatch) => {
dispatch(itemsLoading(true));
axios.get('http://api.tvmaze.com/shows')
.then((response) => {
if (response.status !== 200) {
throw Error(response.statusText);
}
dispatch(itemsLoading(false));
return response;
})
.then((response) => dispatch(itemsFetchDataSuccess(response.data)))
};
}mapDispatchToProps () işlevi, bir parametre olarak gönderme işlevini alır ve size react bileşeninize ilettiğiniz geri çağrı props'larını düz nesne olarak döndürür.
Burada, bir API çağrısı yapmak için bir eylem gönderen tepki listeleme bileşeninizde bir prop olarak fetchData'ya erişebilirsiniz. mapDispatchToProps (), depolanacak bir eylemi göndermek için kullanılır. React-redux'te, bileşenler mağazaya doğrudan erişemez. Bunun tek yolu connect () kullanmaktır.
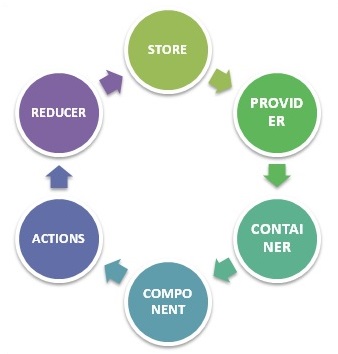
React-redux'ün nasıl çalıştığını aşağıdaki diyagramdan anlayalım -

STORE - Tüm uygulama durumunuzu bir JavaScript nesnesi olarak depolar
PROVIDER - Mağazaları kullanılabilir hale getirir
CONTAINER - Uygulamaların durumunu alın ve bileşenlere destek olarak sağlayın
COMPONENT - Kullanıcı, görünüm bileşeni aracılığıyla etkileşim kurar
ACTIONS - Mağazada değişikliğe neden olur, uygulamanızın durumunu değiştirebilir veya değiştirmeyebilir
REDUCER - Uygulama durumunu değiştirmenin, durumu ve eylemi kabul etmenin ve güncellenmiş durumu döndürmenin tek yolu.
Ancak, Redux bağımsız bir kitaplıktır ve herhangi bir UI katmanıyla kullanılabilir. React-redux, resmi Redux, tepki ile UI bağlamasıdır. Dahası, iyi bir tepki veren Redux uygulama yapısını teşvik eder. React-redux, performans optimizasyonunu dahili olarak gerçekleştirir, böylece bileşen yeniden oluşturma işlemi yalnızca ihtiyaç duyulduğunda gerçekleşir.
Özetlemek gerekirse, Redux en kısa ve en hızlı kodu yazmak için tasarlanmamıştır. Öngörülebilir bir durum yönetimi kabı sağlaması amaçlanmıştır. Belirli bir durumun ne zaman değiştiğini veya verilerin nereden geldiğini anlamamıza yardımcı olur.