Redux - React Örneği
İşte react ve Redux uygulamasının küçük bir örneği. Küçük uygulamalar geliştirmeyi de deneyebilirsiniz. Artış veya azalış sayacı için örnek kod aşağıda verilmiştir -
Bu, mağazanın oluşturulmasından ve react uygulama bileşenimizin işlenmesinden sorumlu olan kök dosyadır.
/src/index.js
import React from 'react'
import { render } from 'react-dom'
import { Provider } from 'react-redux'
import { createStore } from 'redux';
import reducer from '../src/reducer/index'
import App from '../src/App'
import './index.css';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ &&
window.__REDUX_DEVTOOLS_EXTENSION__()
)
render(
<Provider store = {store}>
<App />
</Provider>, document.getElementById('root')
)Bu bizim tepkimenin temel bileşenidir. Sayaç kapsayıcı bileşenini alt öğe olarak oluşturmaktan sorumludur.
/src/app.js
import React, { Component } from 'react';
import './App.css';
import Counter from '../src/container/appContainer';
class App extends Component {
render() {
return (
<div className = "App">
<header className = "App-header">
<Counter/>
</header>
</div>
);
}
}
export default App;Aşağıdakiler, Redux'un durumunun bileşene tepki vermesini sağlamaktan sorumlu olan konteyner bileşenidir -
/container/counterContainer.js
import { connect } from 'react-redux'
import Counter from '../component/counter'
import { increment, decrement, reset } from '../actions';
const mapStateToProps = (state) => {
return {
counter: state
};
};
const mapDispatchToProps = (dispatch) => {
return {
increment: () => dispatch(increment()),
decrement: () => dispatch(decrement()),
reset: () => dispatch(reset())
};
};
export default connect(mapStateToProps, mapDispatchToProps)(Counter);Aşağıda, görünüm kısmından sorumlu reaksiyon bileşeni verilmiştir -
/component/counter.js
import React, { Component } from 'react';
class Counter extends Component {
render() {
const {counter,increment,decrement,reset} = this.props;
return (
<div className = "App">
<div>{counter}</div>
<div>
<button onClick = {increment}>INCREMENT BY 1</button>
</div>
<div>
<button onClick = {decrement}>DECREMENT BY 1</button>
</div>
<button onClick = {reset}>RESET</button>
</div>
);
}
}
export default Counter;Aşağıdakiler, bir eylem oluşturmaktan sorumlu eylem yaratıcılarıdır -
/actions/index.js
export function increment() {
return {
type: 'INCREMENT'
}
}
export function decrement() {
return {
type: 'DECREMENT'
}
}
export function reset() {
return { type: 'RESET' }
}Aşağıda, Redux'ta durumu güncellemekten sorumlu olan redüktör dosyası için kod satırını gösterdik.
reducer/index.js
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT': return state + 1
case 'DECREMENT': return state - 1
case 'RESET' : return 0 default: return state
}
}
export default reducer;Başlangıçta, uygulama aşağıdaki gibi görünür -

Artışı iki kez tıkladığımda, çıktı ekranı aşağıda gösterildiği gibi olacak -

Bir kez düşürdüğümüzde aşağıdaki ekranı gösterir -

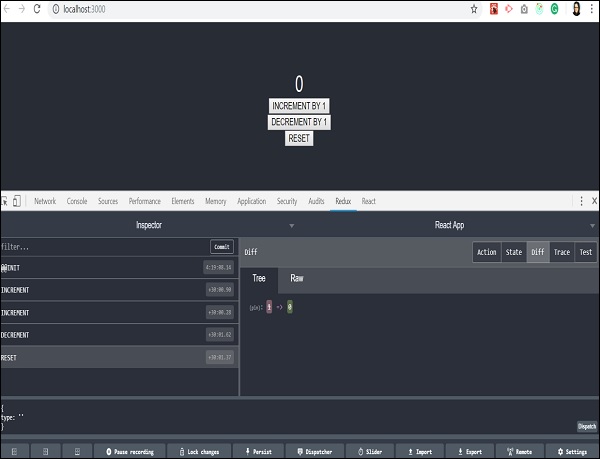
Ve sıfırlama, uygulamayı sayaç değeri 0 olan başlangıç durumuna geri götürür. Bu, aşağıda gösterilmiştir -

İlk artış eylemi gerçekleştiğinde Redux geliştirme araçlarıyla ne olduğunu anlayalım -

Uygulamanın durumu, yalnızca artırma eyleminin gönderildiği ve eylemlerin geri kalanının atlandığı zamana taşınacaktır.
Kendi başınıza bir ödev olarak küçük bir Todo Uygulaması geliştirmenizi ve Redux aracını daha iyi anlamanızı öneririz.