Robot Çerçevesi - Hızlı Kılavuz
Robot Frameworkkabul testi ve kabul testi odaklı geliştirme için açık kaynaklı bir test otomasyon çerçevesidir. Test senaryoları yazmak için anahtar kelimeye dayalı, davranışa dayalı ve veriye dayalı farklı test senaryosu stillerini takip eder. Robot Framework, açık kaynak olan ve otomasyon için kullanılabilen araçlar, harici kitaplıklar için destek sağlar. Kullanılan en popüler kitaplık, web geliştirme ve UI testi için kullanılan Selenium Kitaplığı'dır.
Test senaryoları, tablo biçiminde anahtar kelime stili kullanılarak yazılır. Test senaryoları yazmak için herhangi bir metin düzenleyiciyi veya Robot Entegre Geliştirme Ortamını (RIDE) kullanabilirsiniz.
Robot çerçevesi, mevcut tüm İşletim Sistemlerinde iyi çalışır. Çerçeve Python üzerine inşa edilmiştir ve Jython (JVM) ve IronPython (.NET) üzerinde çalışır.
Robot Çerçeve Özellikleri
Bu bölümde Robot tarafından sunulan farklı özelliklere bakacağız.
Test senaryoları için tablo biçimi
Robot çerçevesi, test senaryolarının anahtar kelimeler kullanılarak yazıldığı basit bir tablo biçiminde gelir. Yeni bir geliştiricinin test senaryolarını anlaması ve yazması kolaydır.
Anahtar kelimeler
Robot çerçevesi, robot çerçevesi ile kullanılabilen yerleşik anahtar kelimelerle, Selenium Kitaplığı gibi kitaplıklarda bulunan anahtar sözcüklerle (tarayıcı aç, tarayıcıyı kapat, tarayıcıyı büyüt, vb.) Birlikte gelir. Diğer kullanıcı tanımlı anahtar sözcüklerin veya yerleşik veya kitaplık anahtar sözcüklerinin bir kombinasyonu olan kullanıcı tanımlı anahtar sözcükler de oluşturabiliriz. Ayrıca, kullanıcı tanımlı anahtar kelimeleri yeniden kullanılabilecek işlevler gibi yapan bu anahtar kelimelere argümanlar da iletebiliriz.
Değişkenler
Robot çerçevesi değişkenleri destekler - skaler, liste ve dikte. Robot çerçevesindeki değişkenlerin kullanımı kolaydır ve karmaşık test senaryoları yazarken çok yardımcı olur.
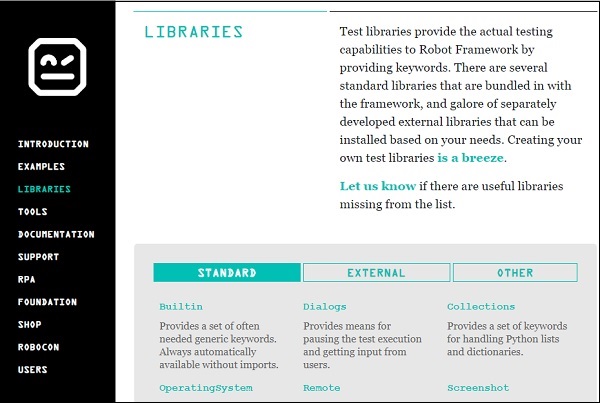
Kitaplıklar
Robot çerçevesi, SeleniumLibrary, Veritabanı Kitaplığı, FTP Kitaplığı ve http kitaplığı gibi birçok harici kitaplığı destekliyor. SeleniumLibrary çoğunlukla tarayıcılarla etkileşime geçmeye yardımcı olduğu ve web uygulaması ve UI testine yardımcı olduğu için kullanılır. Robot çerçevesi ayrıca dizeler, tarih, sayılar vb. İçin kendi yerleşik kitaplıklarına sahiptir.
Kaynaklar
Robot çerçevesi ayrıca, test senaryolarında kullanılmak üzere harici olarak anahtar kelimelerle birlikte robot dosyalarının içe aktarılmasına izin verir. Kaynakların kullanımı çok kolaydır ve diğer test projeleri için önceden yazılmış bazı anahtar kelimeleri kullanmamız gerektiğinde çok yardımcı olur.
Veriye dayalı test senaryoları
Robot çerçevesi, anahtar kelime odaklı stil test durumlarını ve veriye dayalı stili destekler. Veriye dayalı olarak, test paketi için bir şablon olarak kullanılan yüksek seviyeli anahtar kelime ile çalışır ve test senaryoları, şablonda tanımlanan yüksek seviyeli anahtar kelime ile verileri paylaşmak için kullanılır. Farklı girdilerle kullanıcı arayüzünü test etmek için işi çok kolaylaştırır.
Test Durumu Etiketleme
Robot çerçevesi, etiketleri test durumlarını çalıştırabilmemiz veya etiketli test durumlarını atlayabilmemiz için test durumlarını etiketlemeye izin verir. Etiketleme, yalnızca bir grup test senaryosu çalıştırmak veya bunları atlamak istediğimizde yardımcı olur.
Raporlar ve Günlükler
Robot çerçevesi, test paketinin tüm ayrıntılarını, test senaryosunu yürütmeyi rapor ve günlük biçiminde sağlar. Test olayının tüm yürütme ayrıntıları günlük dosyasında mevcuttur. Test olayının başarısız olup olmadığı veya geçip geçmediği, yürütme için geçen süre, test olayını çalıştırmak için izlenen adımlar gibi ayrıntılar sağlanır.
RIDE
Robot çerçevesinde bulunan bu düzenleyici, test senaryolarının yazılmasına ve çalıştırılmasına yardımcı olur. Editörün kurulumu ve kullanımı çok kolaydır. RIDE, çerçeveye özgü kod tamamlama, sözdizimi vurgulama vb. Sağlayarak test senaryoları yazmak için hayatı kolaylaştırır. Proje oluşturma, test paketi, test senaryosu, anahtar sözcükler, değişkenler, içe aktarma kitaplığı, yürütme, test olayını etiketleme, düzenleyicide kolayca yapılır. Robot çerçevesi ayrıca robot test durumlarını destekleyen tutulma, yüce, Textmate, Pycharm için eklentiler sağlar.
Robot Framework Avantajları
Robot çerçevesi açık kaynaktır, bu nedenle denemek isteyen herkes bunu kolayca yapabilir.
Kurulumu çok kolaydır ve test senaryolarının oluşturulmasına ve yürütülmesine yardımcı olur. Yeni gelenler kolayca anlayabilir ve robot çerçevesine başlamak için yüksek düzeyde test bilgisine ihtiyaç duymaz.
Anahtar kelimeye dayalı, davranışa dayalı ve veri odaklı test senaryoları yazma stilini destekler.
Dış kütüphaneler için iyi bir destektir. En çok kullanılan, robot çerçevesinde kurulumu ve kullanımı kolay olan Selenium Kitaplığı'dır.
Robot Çerçeve Sınırlamaları
Robot, kod karmaşıklaştığında gereken if-else, iç içe döngüler için destekten yoksundur.
Sonuç
Robot Framework, kabul testi ve kabul testi odaklı geliştirme için açık kaynaklı bir test otomasyon çerçevesidir. Robot Framework'teki test senaryoları, tablo biçiminde yazılmış anahtar kelimelere dayanır, bu da onu net ve okunabilir kılar ve test senaryosunun amacı hakkında doğru bilgileri iletir. Örneğin, tarayıcıyı açmak için kullanılan anahtar kelime“Open Browser”.
Robot çerçevesi python kullanılarak oluşturulmuştur. Bu bölümde, Robot Çerçevesinin nasıl kurulacağını öğreneceğiz. Robot Framework ile çalışmak için aşağıdakileri yüklememiz gerekir -
- Python
- pip
- Robot Çerçevesi
- Ride IDE için wxPython
- Robot Çerçeve Gezisi
Python'u yükleyin
Python yüklemek için python resmi sitesine gidin - https://www.python.org/downloads/ ve kullanacağınız işletim sisteminize göre (Windows, Linux / Unix, Mac ve OS X) python'un en son sürümünü veya önceki sürümünü indirin.
İşte python indirme sitesinin ekran görüntüsü -

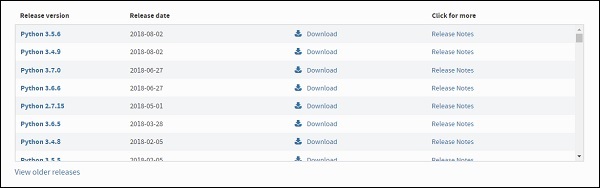
Çıkış tarihlerine göre mevcut olan en son sürüm aşağıdaki gibidir -

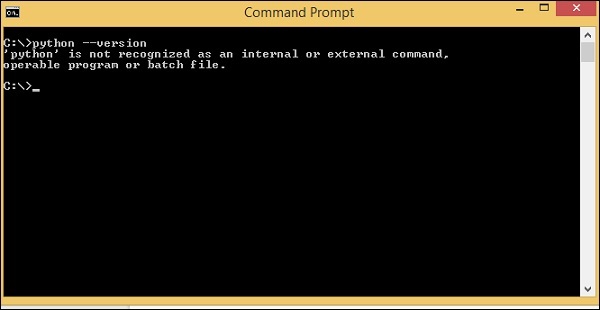
Python'u indirmeden önce, komut satırında aşağıdaki komutu çalıştırarak python'un zaten mevcut olup olmadığını kontrol etmeniz önerilir -
Windows Kurulumu
python --version
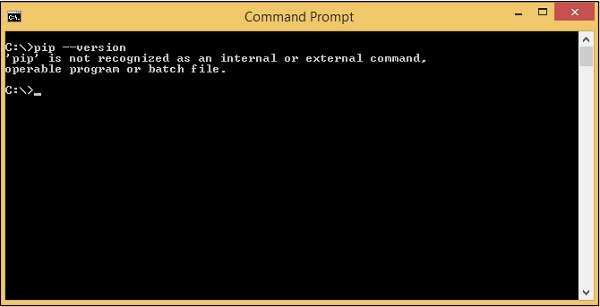
Python sürümünü çıktı olarak alırsak, sistemimizde yüklü python var demektir. Aksi takdirde, yukarıda gösterildiği gibi bir ekran alacaksınız.
Burada, şu anda kullandığımız windows 8 ile uyumlu olduğu için python 2.7 sürümünü indireceğiz. İndirdikten sonra, .exe python indirmeye çift tıklayarak sisteminize python yükleyin. Python'u sisteminize kurmak için kurulum adımlarını takip edin. Bir kez kurulduktan sonra, python'u global olarak kullanılabilir hale getirmek için, pencerelerde ortam değişkenlerine giden yolu aşağıdaki gibi eklememiz gerekir -
Windows için yol belirleme
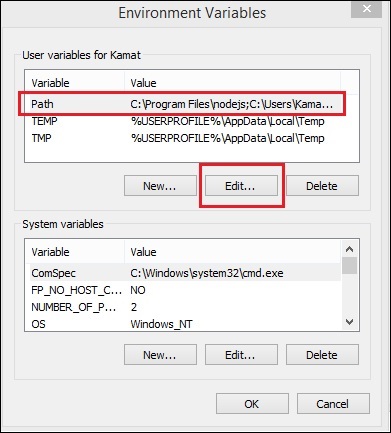
Bilgisayarım simgesine sağ tıklayın ve özellikleri seçin. Gelişmiş Sistem ayarına tıklayın ve aşağıdaki ekran görüntülenecektir.

Yukarıda vurgulanan Ortam Değişkenleri düğmesine tıklayın ve size aşağıdaki gibi ekranı gösterecektir -

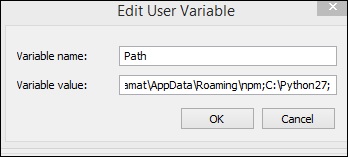
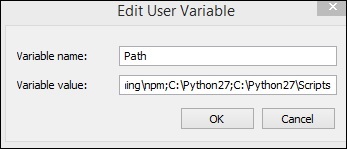
Değişken Yolu seçin ve Düzenle düğmesini tıklayın.

Python'un kurulu olduğu yolu alın ve yukarıda gösterildiği gibi Değişken değerine aynısını ekleyin.
Bu yapıldıktan sonra, python'un aşağıda gösterildiği gibi herhangi bir yoldan veya dizinden kurulup kurulmadığını kontrol edebilirsiniz -

Şimdi Python'u Unix / Linux makinesine kurmak için birkaç basit adımı görelim. Bir Web tarayıcısı açın ve şuraya gidin:https://www.python.org/downloads/.
- Unix / Linux için mevcut olan sıkıştırılmış kaynak kodunu indirmek için bağlantıyı takip edin.
- Dosyaları indirin ve çıkarın.
- Bazı seçenekleri özelleştirmek istiyorsanız Modules / Setup dosyasını düzenleyin.
- ./configure komut dosyasını çalıştırın
- make
- kurmak yap
Bu, Python'u / usr / local / bin standart konumuna ve kitaplıklarını / usr / local / lib / pythonXX'e yükler ; burada XX, Python sürümüdür.
Unix / Linux'ta Yol Ayarlama
Python dizinini Unix'te belirli bir oturumun yoluna eklemek için -
Csh kabuğunda
setenv PATH "$ PATH: / usr / local / bin / python" yazın ve Enter'a basın.
Bash kabuğunda (Linux)
export ATH = "$ PATH: / usr / local / bin / python" yazın ve Enter'a basın.
Sh veya ksh kabuğunda
PATH = "$ PATH: / usr / local / bin / python" yazın ve Enter'a basın.
Note - / usr / local / bin / python, Python dizininin yoludur
PIP'yi yükleyin
Şimdi, python için pip kurulumu olan bir sonraki adımı kontrol edeceğiz. PIP, python için modülleri yüklemek için bir paket yöneticisidir.
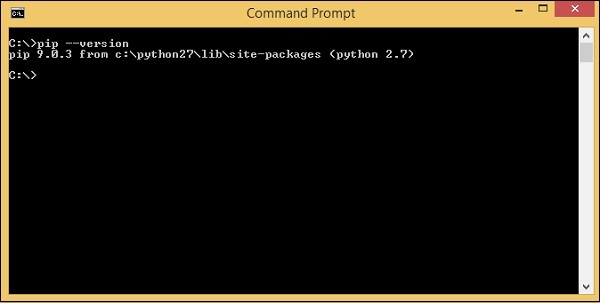
PIP, python ile birlikte yüklenir ve aynısını komut satırında aşağıdaki gibi kontrol edebilirsiniz -
Komut
pip --version
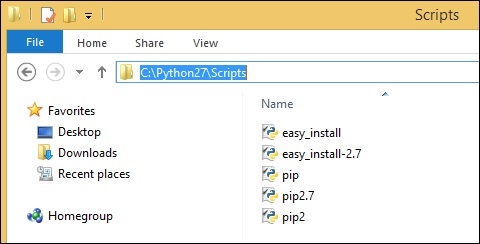
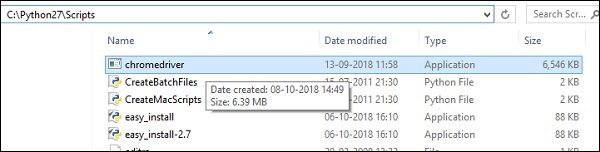
Burada hala pip versiyonunu alamıyoruz. Küresel olarak kullanabilmemiz için pip yolunu Çevre değişkenlerine eklememiz gerekir. PIP, aşağıda gösterildiği gibi python'un Scripts klasörüne yüklenecektir -

Ortam değişkenlerine geri dönün ve pip yolunu değişkenler listesine ekleyin. Aşağıdaki gibi ortam değişkenlerine C: \ Python27 \ SCripts ekleyin -

Şimdi komut satırınızı açın ve kurulu pip sürümünü kontrol edin -

Şimdi, python ve pip kurulu.
Robot Çerçevesini Kurun
Robot çerçevesini kurmak için şimdi pip - python paket yöneticisini kullanacağız ve bunun komutu aşağıdaki gibidir -
Komut
pip install robotframework
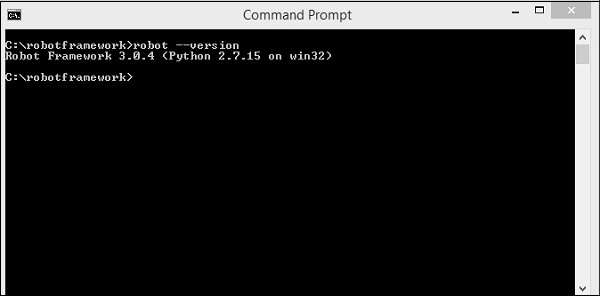
Kurulum tamamlandıktan sonra, kurulu robot çerçevesinin sürümünü aşağıda gösterildiği gibi kontrol edebilirsiniz -
Komut
robot --version
Böylece Robot Framework 3.0.4'ün kurulu olduğunu görebiliriz.
WxPython'u yükleyin
Robot Framework için bir IDE olan Robot Framework Ride için wxPython'a ihtiyacımız var.
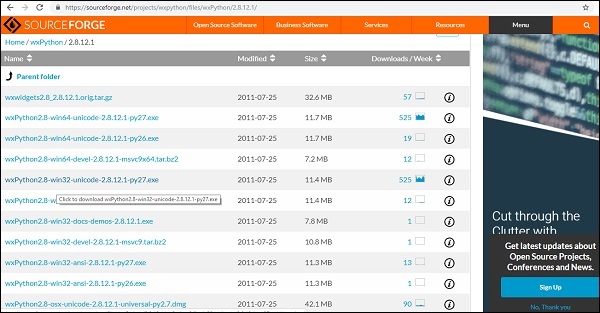
For windows wxPython için gerekli indirmeyi almak için aşağıdaki URL'ye gidin -
https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/Ve Windows İşletim sisteminize göre 32 veya 64 bit wxpython for windows'u indirin.

32 bit wxPython'u indirin ve aynısını kurun.

Kurulum tamamlandığında, komut satırını açar ve aşağıda gösterildiği gibi bazı komutları otomatik olarak çalıştırır -

wxPython şimdi kuruldu. Bu modül, RIDE Ide'nin bir sonraki adım olan Robot Framework için kullanılması için gereklidir.
On Linux, wxPython'u paket yöneticinizle kurabilmelisiniz. Örneğin, sudo apt-get install pythonwxgtk2.8 çalıştıran Ubuntu gibi Debian tabanlı sistemlerde yeterli olacaktır.
OS X'te
> defaults write com.apple.versioner.python Prefer-32-Bit -bool yesveya sadece RIDE uygulaması için -
> VERSIONER_PYTHON_PREFER_32_BIT=yes ride.pyRide'ı yükleyin
Ride, Robot Framework IDE'dir. Aşağıda gösterildiği gibi kurmak için pip kullanabiliriz.
Komut
pip install robotframework-ride
Kurulum tamamlandığında, komut istemini açın ve Ride-IDE'yi açmak için aşağıdaki komutu yazın.
Komut
ride.pyYukarıdaki komut IDE'yi aşağıdaki gibi açar -

Böylece Robot Framework kurulumunu tamamladık ve onunla çalışmaya başlayabiliriz.
Sonuç
Artık python, pip, robot çerçevesinin nasıl kurulacağını ve ayrıca robot çerçevesindeki test durumlarıyla çalışmak için RIDE'nin nasıl kurulacağını biliyoruz.
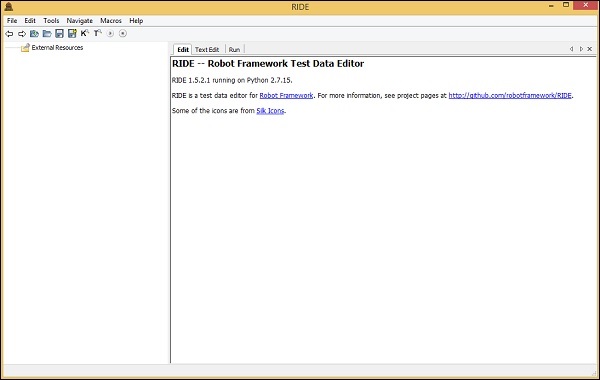
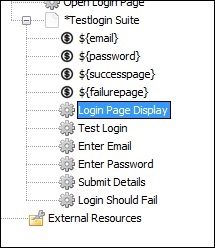
Ride, Robot Framework için bir test editörüdür. Ayrıca, Ride'da test vakaları yazacağız. Ride'ı başlatmak için aşağıda gösterilen komutu çalıştırmamız gerekiyor.
Komut
ride.py
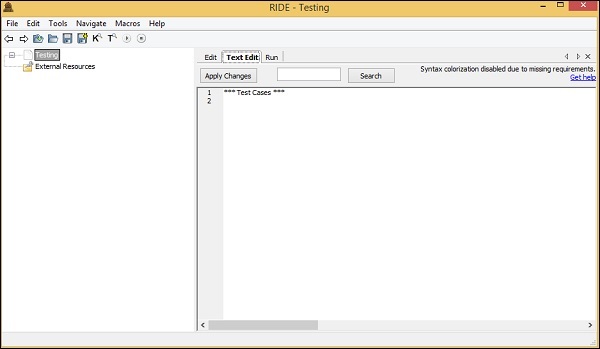
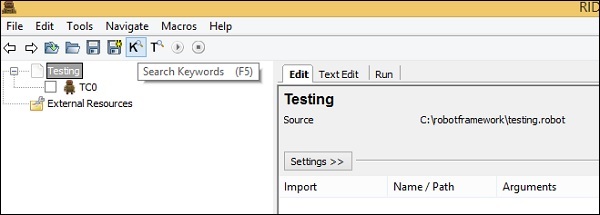
Yukarıdaki komut IDE'yi aşağıdaki ekran görüntüsünde gösterildiği gibi açacaktır -

Bu bölümde, IDE'de hangi seçeneklerin ve özelliklerin mevcut olduğunu görmek için düzenleyicinin üzerinden geçeceğiz. Seçenekler ve özellikler, projemizi test etmemize yardımcı olacaktır.
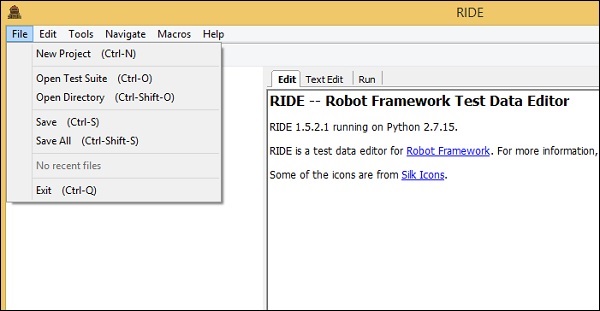
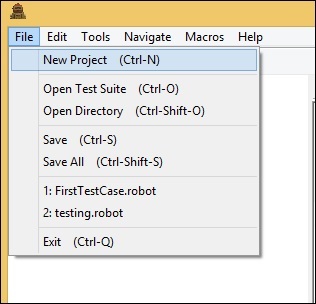
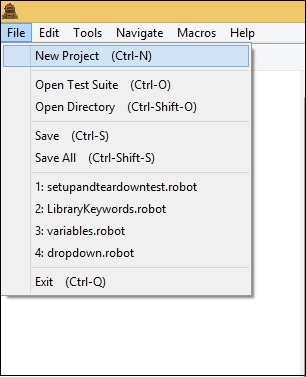
Yeni Proje Oluşturun
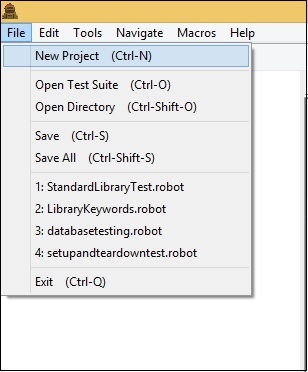
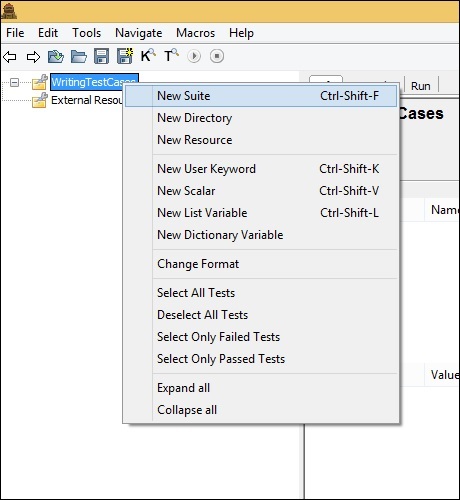
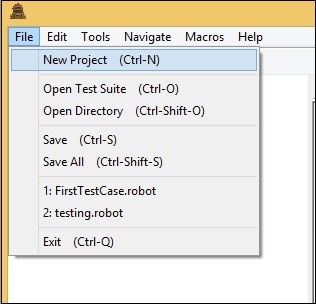
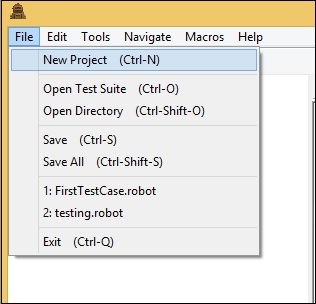
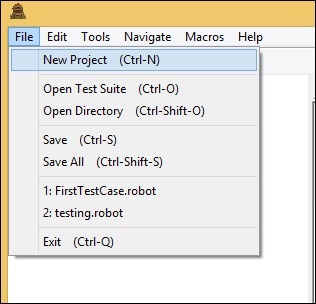
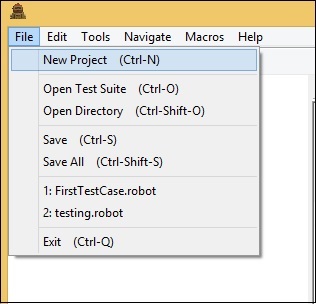
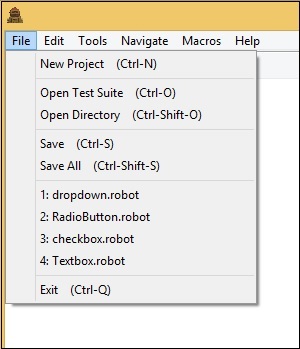
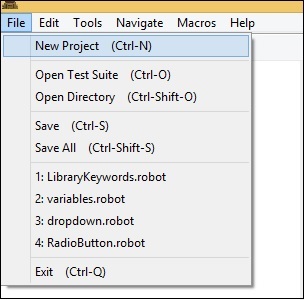
Dosyaya gidin ve aşağıda gösterildiği gibi Yeni Proje'ye tıklayın -

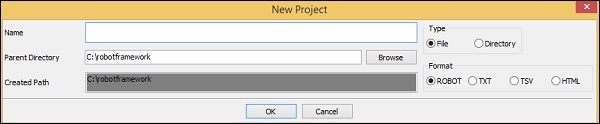
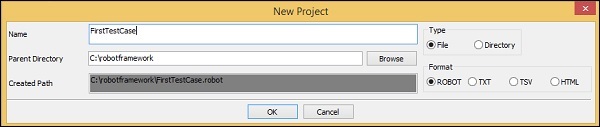
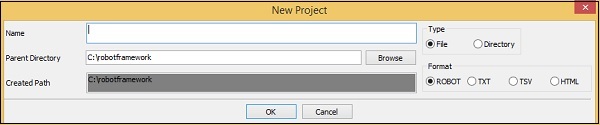
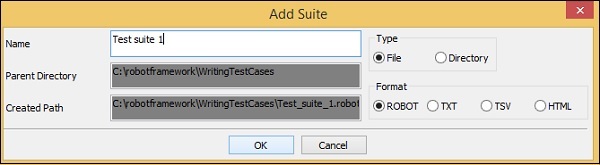
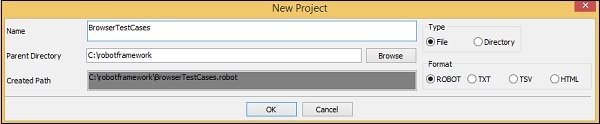
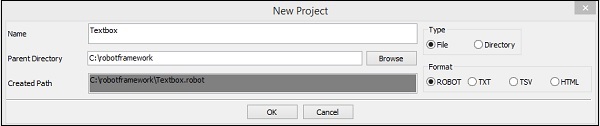
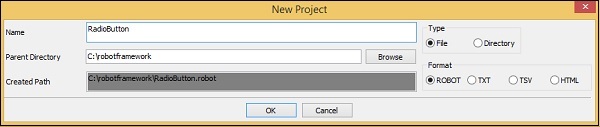
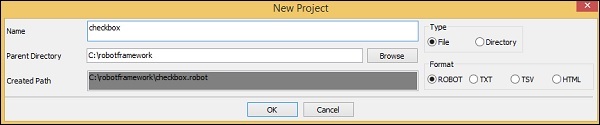
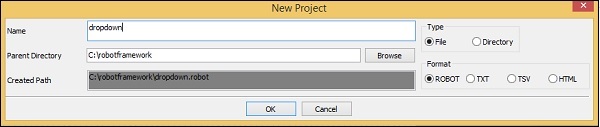
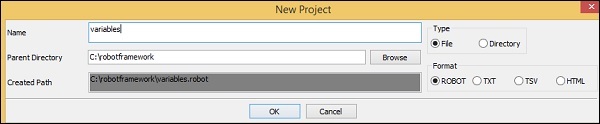
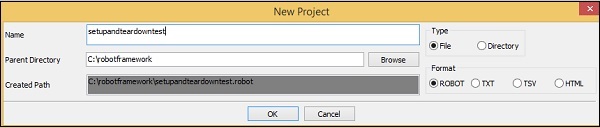
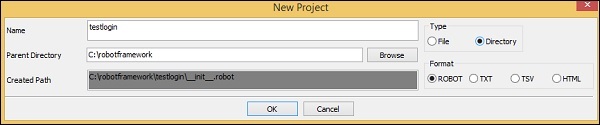
Yeni Proje'ye tıkladığınızda aşağıdaki ekran görünecektir.

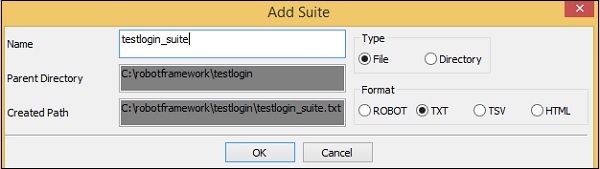
Projenin adını girin. Oluşturulan Yol, projenin kaydedileceği yoldur. Gerekirse konumu değiştirebilirsiniz. Proje Dosya veya dizin olarak kaydedilebilir. Ayrıca projeyi ROBOT, TXT, TSV veya HTML gibi formatlarda da kaydedebilirsiniz. Bu eğitimde, ROBOT formatını ve test durumlarını nasıl yazıp yürüteceğimizi kullanacağız.
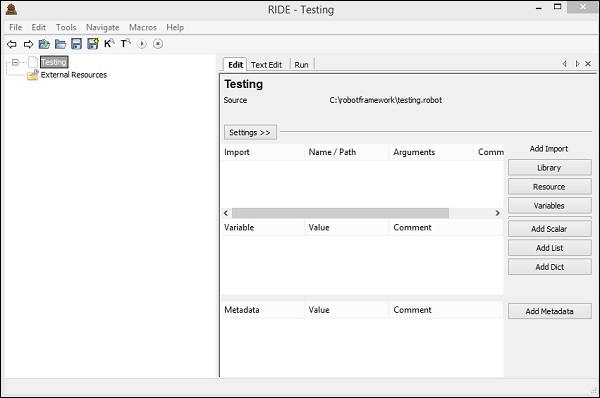
Şimdi bir projeyi aşağıda gösterildiği gibi dosya olarak ekleyeceğiz. Proje Testing olarak adlandırılır ve aşağıdaki ekran proje oluşturulduktan sonra açılır.

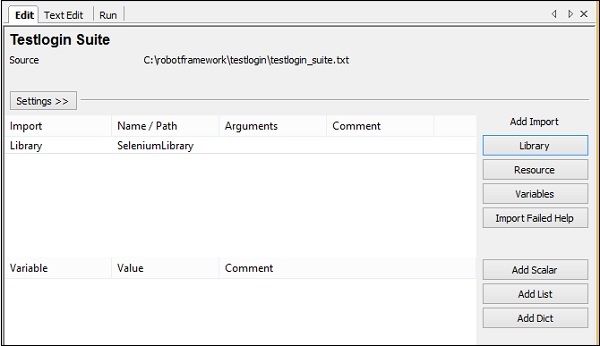
Projenin adı sol tarafta gösterilir ve sağ tarafta Düzenle, TextEdit ve Çalıştır olmak üzere üç sekme görebiliriz.
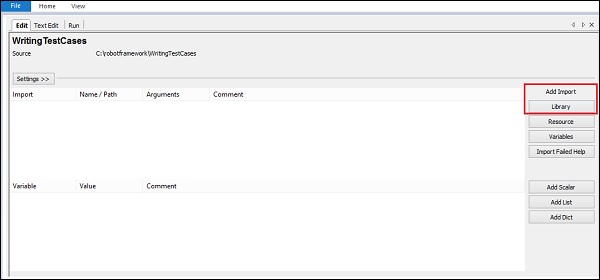
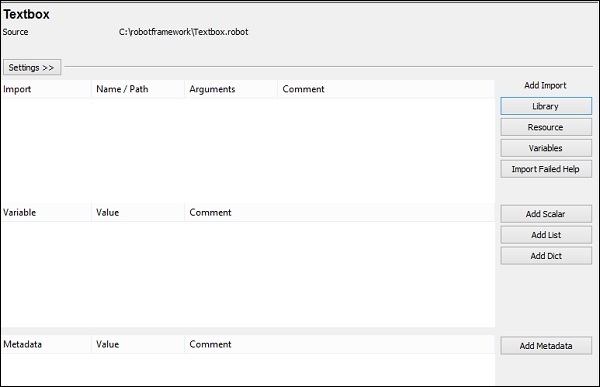
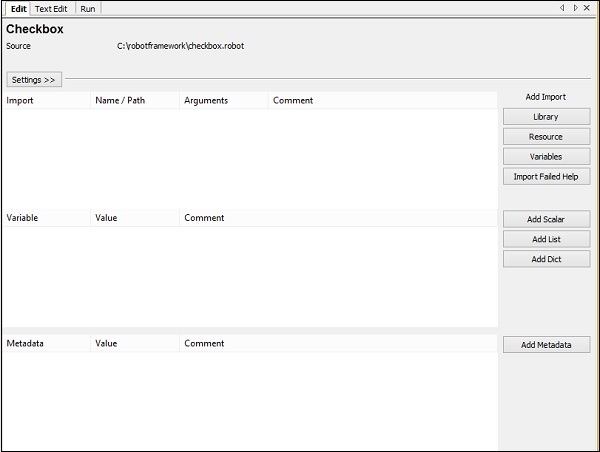
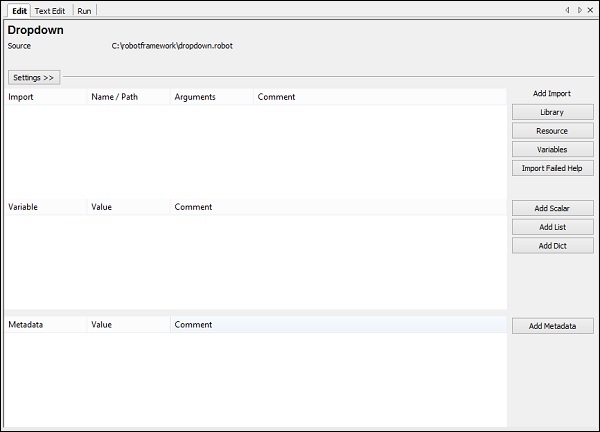
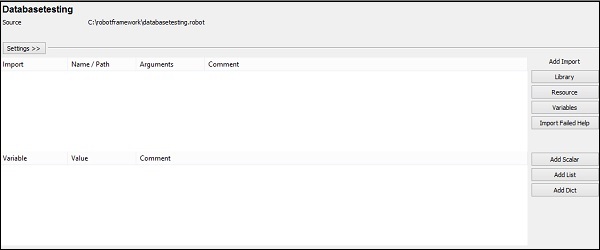
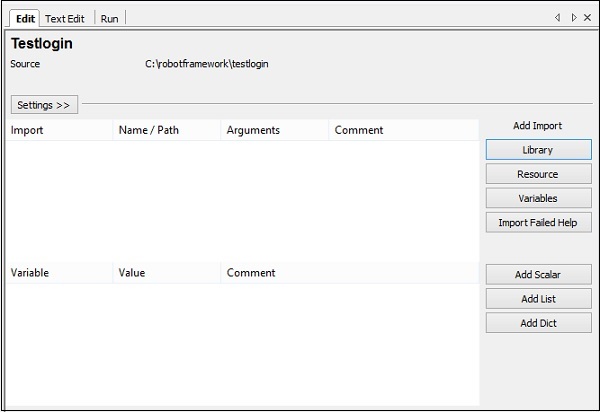
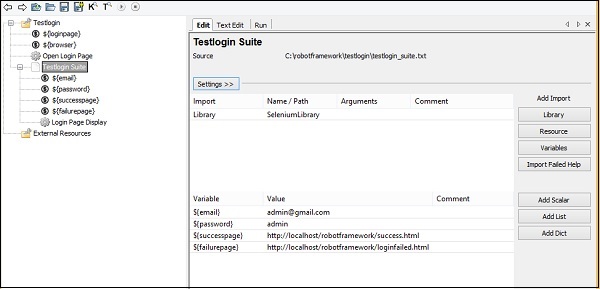
Düzenleme, yukarıda gösterildiği gibi kullanıcı arayüzünde birçok seçeneğe sahiptir. Bu bölümde, test durumlarımızı çalıştırmak için gerekli verileri ekleyebiliriz. Kitaplık, Kaynak, Değişkenler, Skaler ekle, Liste ekle, Dikte ekle ve Meta Veri Ekle'yi içe aktarabiliriz.
Düzenleme bölümüne eklenen ayrıntılar sonraki sekme olan Metin Düzenleme'de görülecektir. Kodu buraya metin düzenleme bölümünde yazabilirsiniz.

Textedit'e eklenen herhangi bir değişiklik varsa, Edit bölümünde görünecektir. Bu nedenle, hem Düzenle hem de TextEdit sekmeleri birbirine bağlıdır ve yapılan değişiklikler her ikisinde de görülecektir.
Test senaryoları hazır olduğunda, onları çalıştırmak için üçüncü sekme Çalıştır'ı kullanabiliriz.

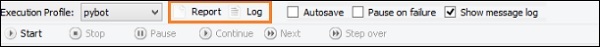
Çalıştırma Arayüzü yukarıda gösterildiği gibidir. Test olayının çalıştırılmasına izin verir ve başlat, durdur, devam et, devam et, sonraki test vakası, adım adım vb. Gibi seçeneklerle birlikte gelir. Ayrıca yürütmekte olduğunuz test senaryoları için Rapor, Günlük de oluşturabilirsiniz.
Bir test senaryosu oluşturmak için aşağıdakileri yapmalıyız -
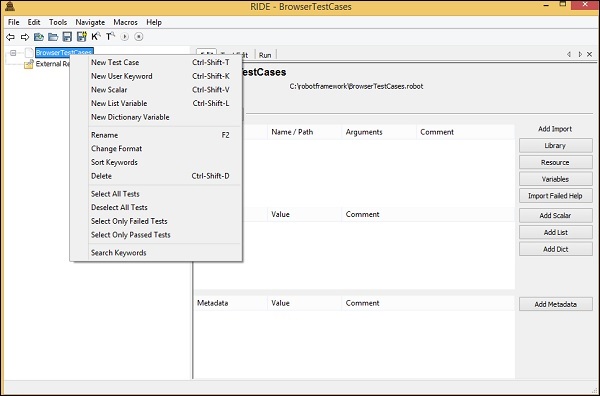
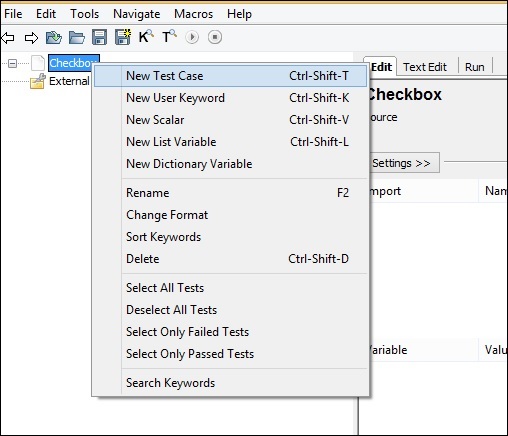
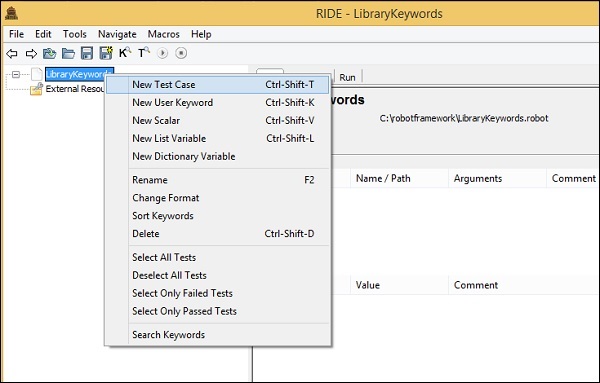
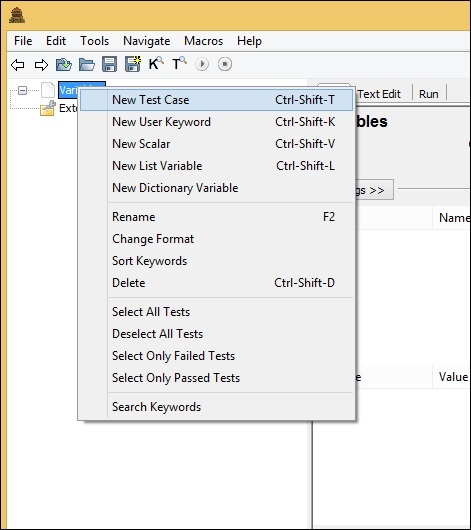
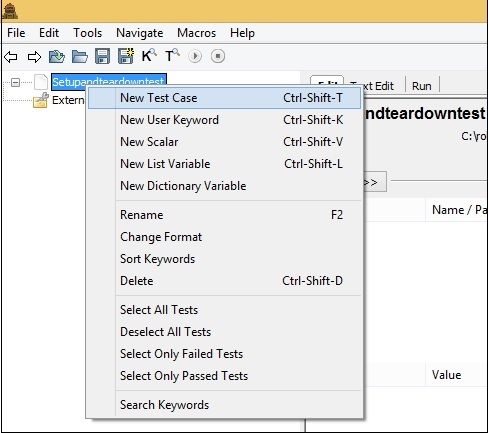
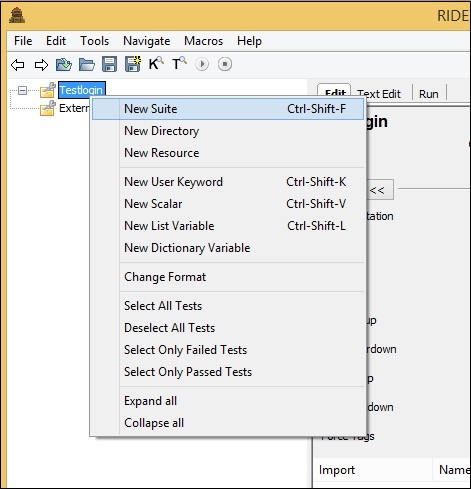
Oluşturulan projeye sağ tıklayın ve aşağıda gösterildiği gibi yeni test senaryosuna tıklayın -

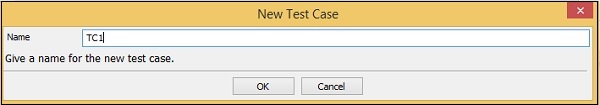
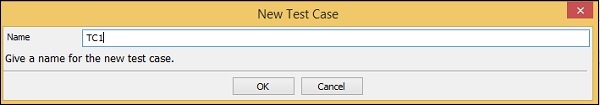
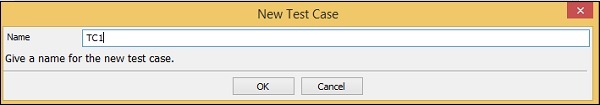
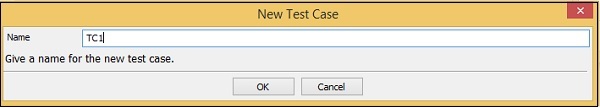
Yeni Test Vakası'na tıkladıktan sonra, aşağıda gösterildiği gibi bir ekran görünür -

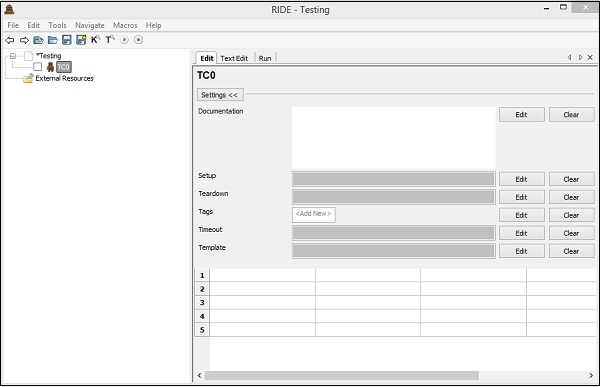
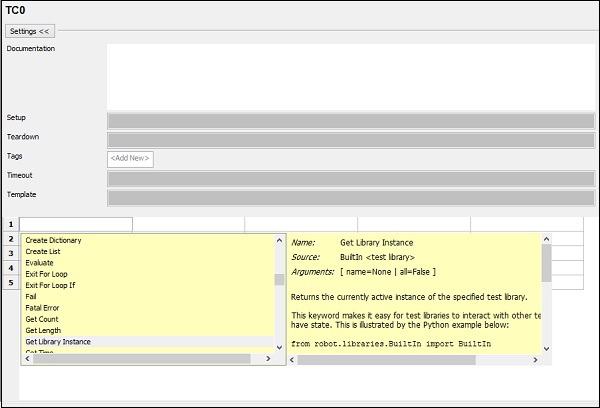
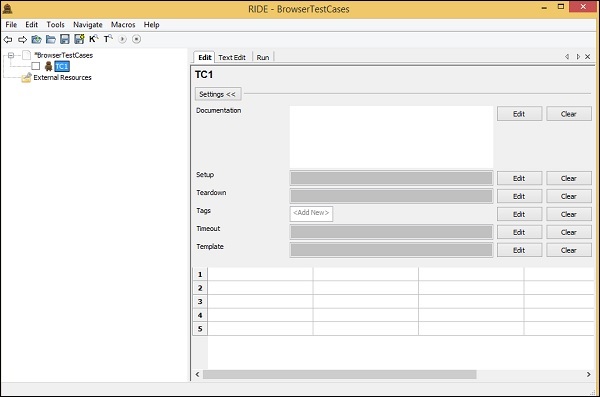
Test senaryosunun adını girin ve Tamam'a tıklayın . Test durumunu TC0 olarak kaydettik. Test durumu kaydedildiğinde aşağıdaki ekran görünür.

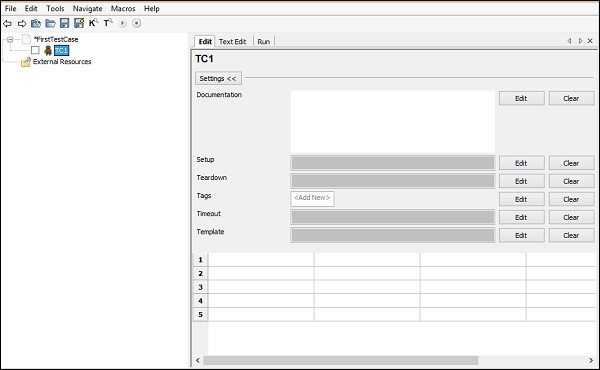
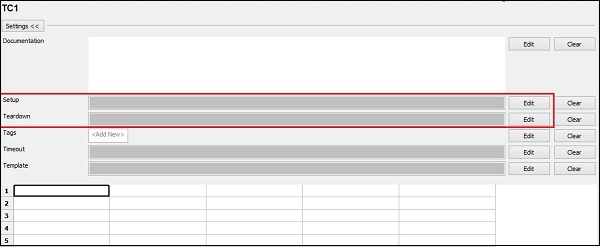
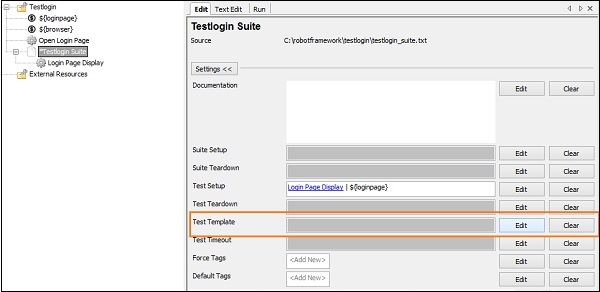
Test senaryosunda Belgeler, kurulum, sökme, etiketler, zaman aşımı ve Şablon gibi seçenekler bulunur. Karşısında bir düzenleme düğmesi vardır; düğmeye tıkladığınızda, her seçenek için ayrıntıları girebileceğiniz bir ekran görünür. Bu ayrıntıların çeşitli parametrelerini sonraki bölümlerimizde tartışacağız.
Test senaryoları aşağıda gösterildiği gibi tablo formatında yazılabilir. Robot çerçeve test senaryoları anahtar kelime tabanlıdır ve test senaryolarını kitaplıktan içe aktarılan yerleşik anahtar sözcükleri veya anahtar sözcükleri kullanarak yazabiliriz. Ayrıca robot çerçevesinde kullanıcı tanımlı anahtar kelimeler, değişkenler vb. Oluşturabiliriz.
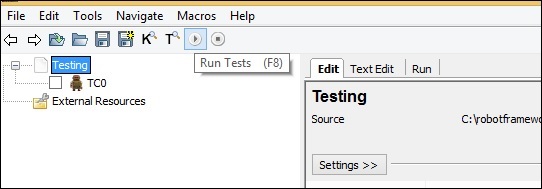
Aşağıda gösterildiği gibi test durumunu çalıştırmak / durdurmak için gezinme çubuğunda kısayollar vardır -

Anahtar kelime ara seçeneği, aşağıdaki ekran görüntüsünde gösterildiği gibi kullanılabilir -

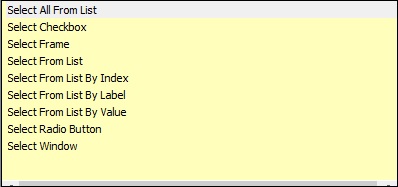
Robot çerçevesi ile kullanılabilen anahtar kelimelerin listesini almak için, aşağıda gösterildiği gibi ctrl + boşluk tuşlarına basın ve mevcut tüm anahtar kelimeleri görüntüleyecektir -

Anahtar kelimeyi hatırlayamıyorsanız, bu ayrıntıları almanıza yardımcı olacaktır. Her bir anahtar kelimeyle ilgili ayrıntılara sahibiz. Ayrıntılar, ilgili anahtar kelimenin nasıl kullanılacağını da gösterir. Bir sonraki bölümde, sürüşte ilk test vakamızı nasıl oluşturacağımızı öğreneceğiz.
Sonuç
Bu bölümde, RIDE ile kullanılabilen özellikleri gördük. Ayrıca test senaryolarının nasıl oluşturulacağını ve çalıştırılacağını da öğrendik.
RIDE'yi keşfedeceğiz ve ilk test örneğimiz üzerinde çalışacağız.
Ride'ı komut isteminden açın veya masaüstünüzde bir sürüş kısayolu oluşturabilirsiniz.
Komut satırından
ride.pyMasaüstünden
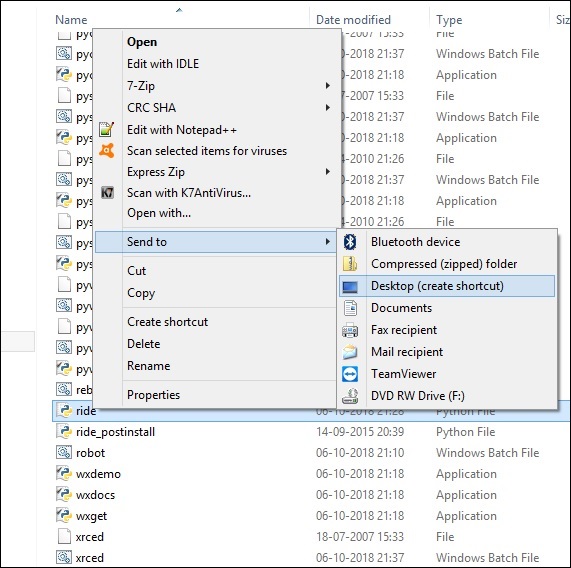
Sürüşün kurulu olduğu yola gidin; pencereler içinC:\Python27\Scripts.

Ride.py'ye sağ tıklayın ve tıklayın Send To -> Desktop (kısayol oluştur).

Şimdi masaüstünüzde bir sürüş simgesi göreceksiniz. Sürüş düzenleyicisini açmak için üzerine tıklayabilirsiniz.
Sürüşteki ilk test durumumuzla başlayalım. Düzenleyiciyi açın ve Dosya -> Yeni Proje'ye tıklayın.

Tıklayın Yeni Projesi ve projenin adını girin.

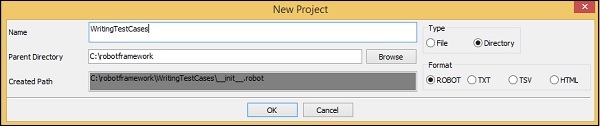
Ana Dizin, projenin kaydedileceği yoldur. Gerekirse yolu değiştirebilirsiniz. Robotframework adında bir klasör oluşturdum ve tüm dosyaları bu klasöre kaydedeceğim.

Project FirstTestCase oluşturulur.
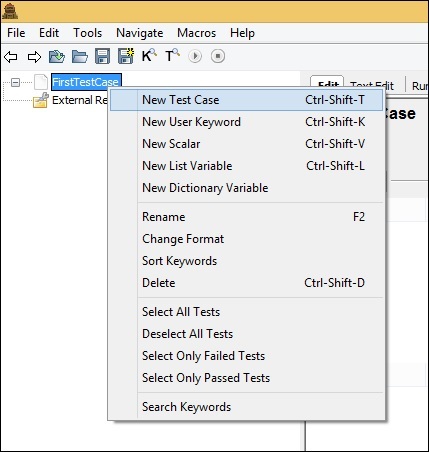
Test senaryosu oluşturmak için projeye sağ tıklayın.

New Test Case'i tıklayın .

Test senaryosunun adını girin ve Tamam'a tıklayın.

Oluşturulan test senaryosu için gösterilen 3 sekme vardır - Düzenleme, Metin Düzenleme ve Çalıştırma .
Düzenle sekmesi iki formatla gelir - Ayarlar ve Tabular. İki formatı sonraki bölümlerimizde tartışacağız.
Ayarlar Formatı
Ayarlar'da dokümantasyon, kurulum, sökme, etiketler, zaman aşımı ve şablonumuz var.
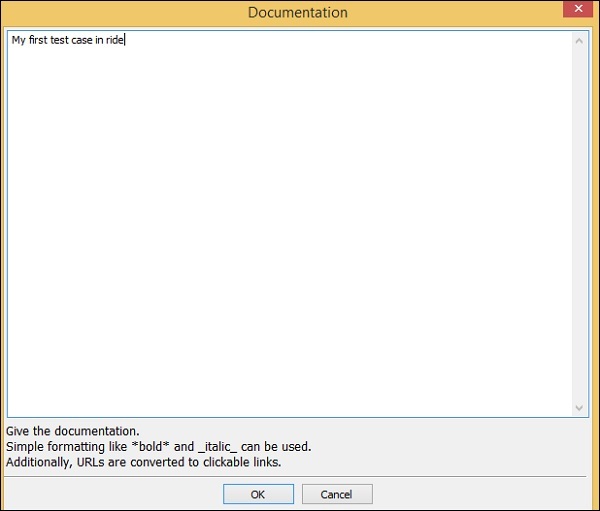
Dokümantasyon
İleride başvurmak için kolay olması için test durumunuz hakkında ayrıntılar ekleyebilirsiniz.

Belgeleri kaydetmek için Tamam'a tıklayın.
Kurulum ve Sökme
Bir test senaryosuna atanmış bir kurulum varsa, test senaryosu yürütülmeden ve sökülmek için test senaryosu yapıldıktan sonra yürütülecek test kurulumundan önce yürütülür. Sonraki bölümlerimizde bunun ayrıntılarına gireceğiz. İlk test durumumuz için şimdi ihtiyacımız yok ve boş tutabiliriz.
Etiketler
Bu, test senaryolarını etiketlemek için kullanılır - belirli test senaryolarını dahil etmek, hariç tutmak için. Test senaryolarından herhangi birinin kritik olup olmadığını da belirtebilirsiniz.
Zaman aşımı
Bu, test senaryosunda bir zaman aşımı ayarlamak için kullanılır. Şimdilik boş tutacağız.
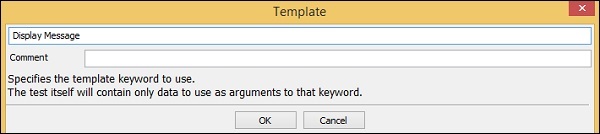
Şablon
Bu, test senaryosu için kullanılacak anahtar kelimelere sahip olacaktır. Çoğunlukla veriye dayalı test senaryosu için kullanılır. Üst düzey kullanıcı tanımlı anahtar sözcük şablonda belirtilir ve verileri anahtar sözcüğe geçirmek için test senaryoları kullanılır.
Tablo formatında, ilk test durumumuzu yazacağız ve çıktıyı görmek için aynısını uygulayacağız.
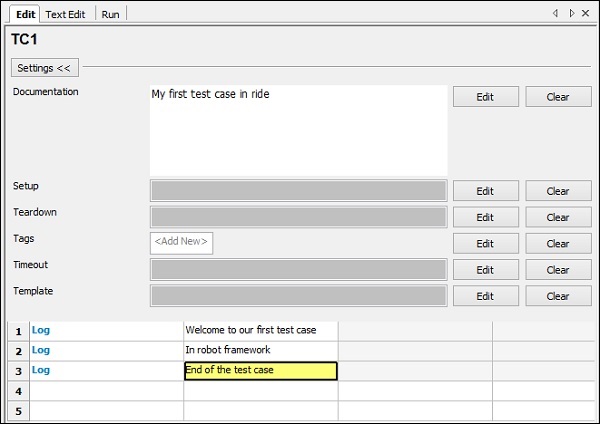
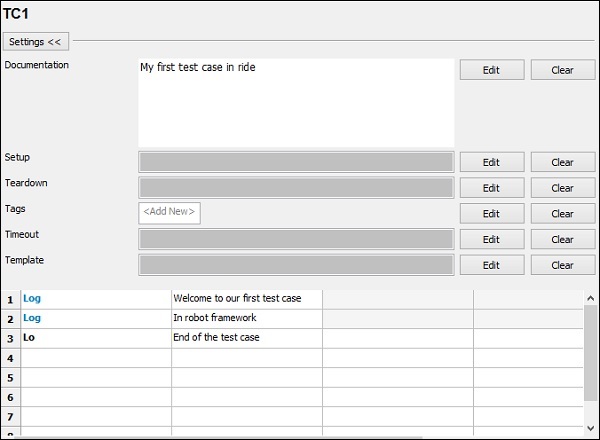
Bu test durumunda, sadece bazı günlükler ekleyeceğiz ve çıktısını göreceğiz. Bunu anlamak için aşağıdaki ekran görüntüsünü düşünün -

Yukarıda gösterildiği gibi mesajları kaydetmek için Log anahtar kelimesini kullandık .
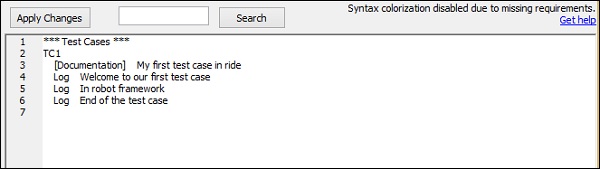
Düzenle'de belirtilen anahtar kelimelere dayanarak, kodu aşağıda gösterildiği gibi Metin Düzenleme'de alabiliriz -

Test senaryosunu Metin Düzenleme'de de yazabilirsiniz ve aynısı tablo biçiminde yansıtılacaktır. Şimdi test durumunu çalıştıralım ve çıktıyı görelim.
Test senaryosunu çalıştırmak için, aşağıda gösterildiği gibi Başlat'a tıklamamız gerekir -

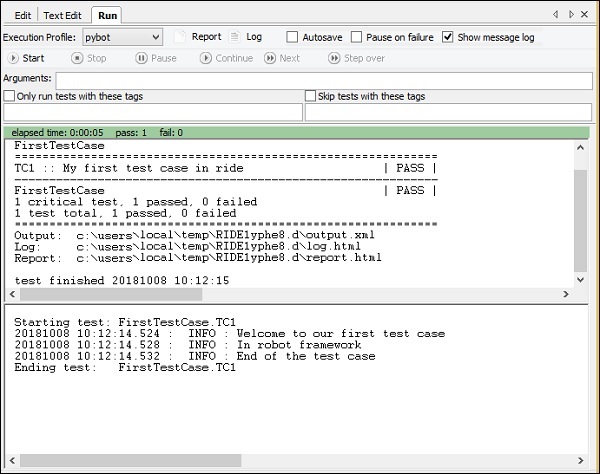
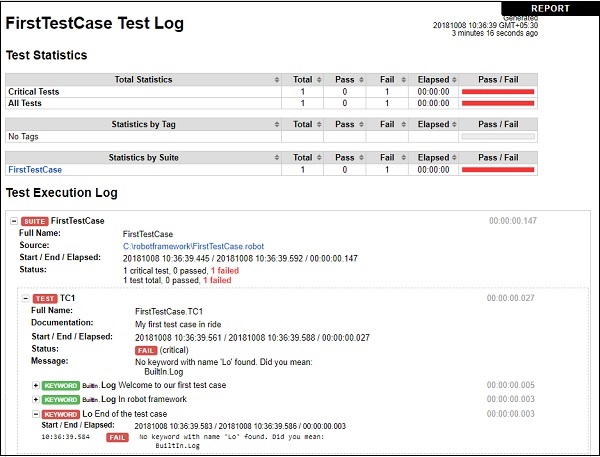
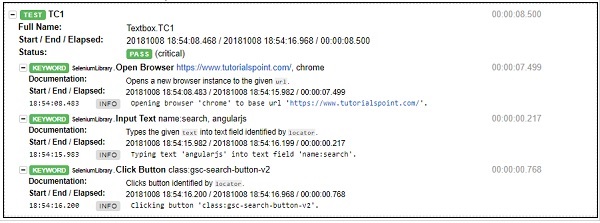
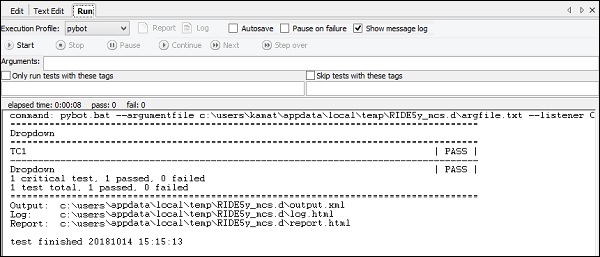
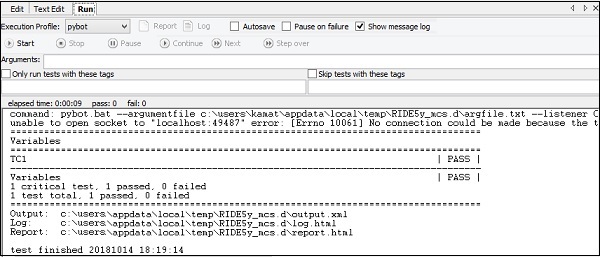
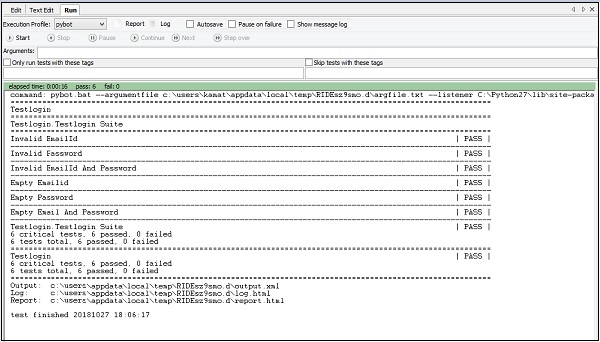
Başlat'a tıklayın ve işte test senaryosunun çıktısı -

Test olayımız başarıyla yürütüldü ve ayrıntılar yukarıda gösterildiği gibidir. Durumu PASS olarak verir .
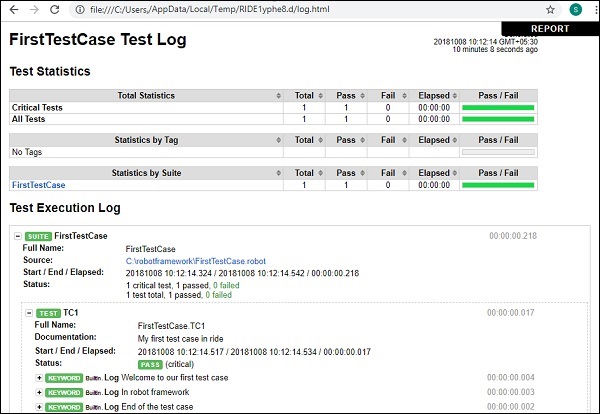
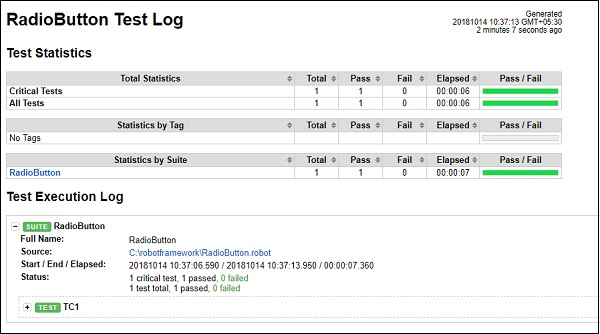
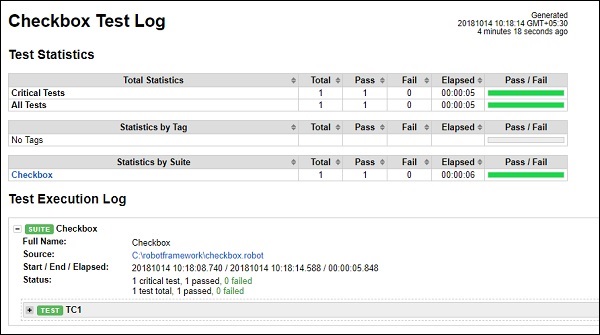
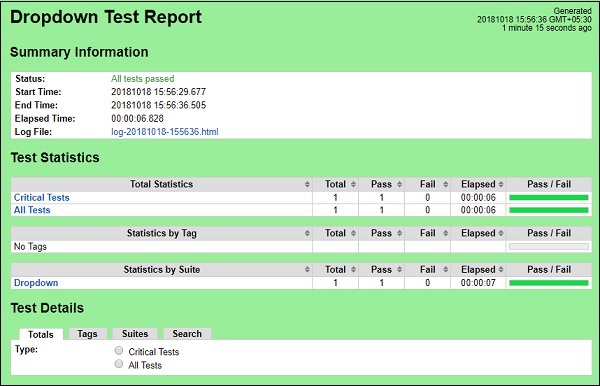
Test senaryosunun yürütülmesinin ayrıntılarını aşağıda vurgulandığı gibi Rapor ve Günlük'te de görebiliriz.

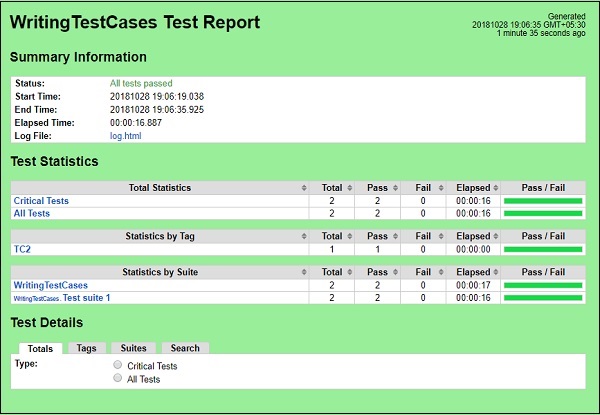
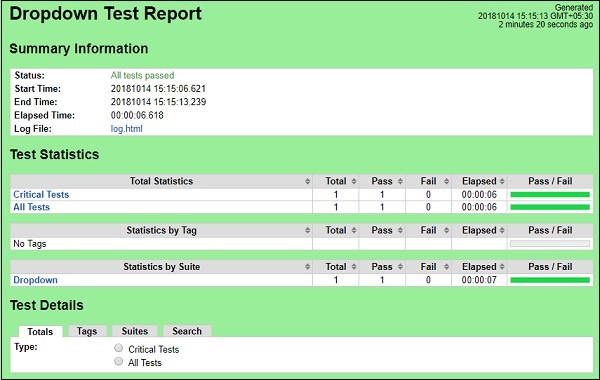
Rapor'a tıklayın ve ayrıntıları aşağıdaki gibi yeni bir sekmede açar

Raporda, başlangıç saati, bitiş saati, günlük dosyasına giden yol, test senaryosunun durumu vb. Gibi ayrıntıları verir.
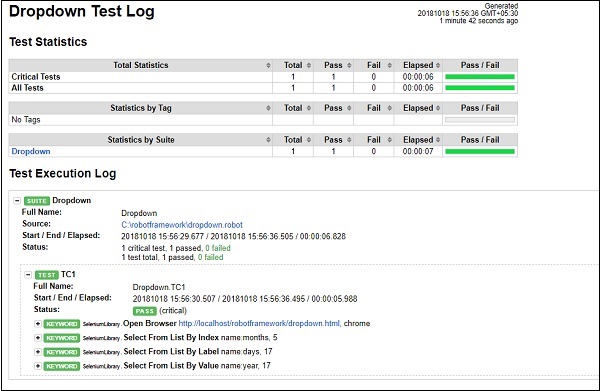
Raporun sağ üst köşesindeki veya Çalıştır ekranından Günlük seçeneğine tıklayın.
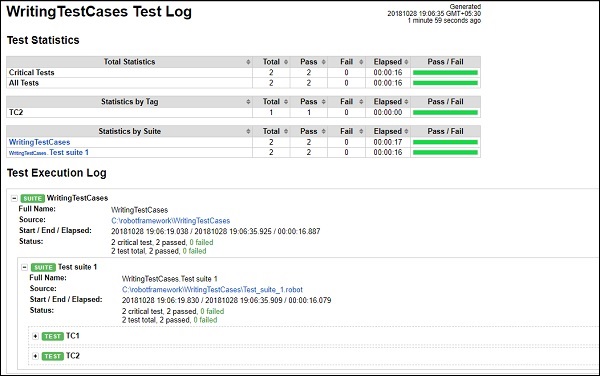
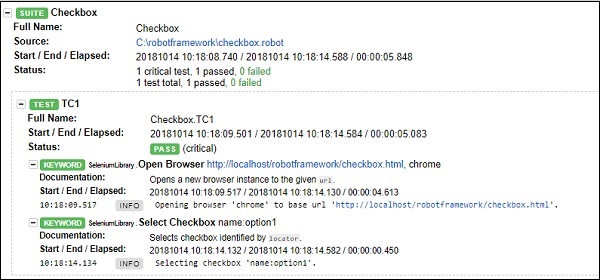
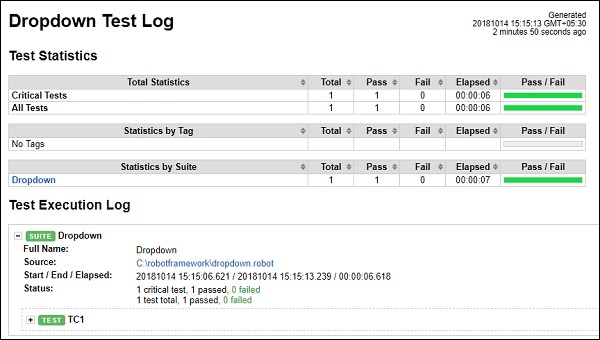
İşte günlük dosyasının ayrıntıları -

Günlük dosyası, test yürütmenin ayrıntılarını ve test senaryosu için verdiğimiz anahtar sözcüklerin ayrıntılarını verir.
Raporda ve log dosyasında durum için yeşil renk alırız.
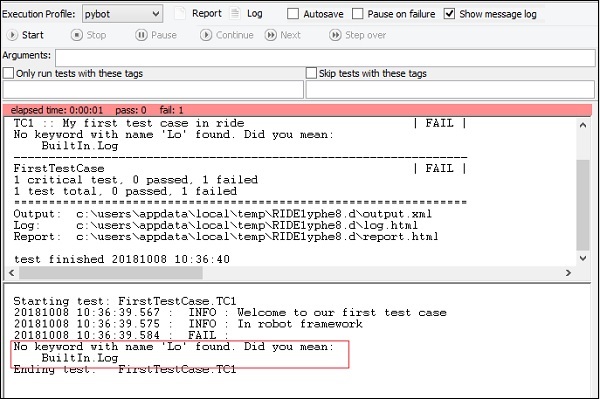
Şimdi test senaryosunun başarısız olmasına yol açacak bazı değişiklikler yapalım ve çıktıyı görelim.

Yukarıdaki test durumunda, Log anahtar sözcüğü yanlıştır. Test senaryosunu çalıştırıp çıktıyı göreceğiz -

Test senaryosunun başarısız olduğunu görüyoruz. Test senaryosu hakkında söylediği hatayı vurguladım.
Şimdi raporu ve günlük çıktısını görecek.Rapordan -

Günlükten

Test durumu başarısız olduğunda, yukarıda gösterildiği gibi renk Kırmızı olarak değiştirilir.
Sonuç
Bu bölümde, basit bir test senaryosunu ele aldık ve yürütme sırasında görülen sonuçlar gösterilmektedir. Raporlar ve günlükler, test senaryosu yürütmenin ayrıntılarını gösterir.
Bu bölümde, test senaryolarının nasıl yazılacağını ve yürütüleceğini öğreneceğiz. Bu bölümde aşağıdaki alanları ele alacağız -
- Proje Kurulumu
- Kitaplıkları İçe Aktarma
- Test senaryosunu tablo biçiminde yazın
- Test Vakasını Yürütmek İçin Etiketleri Kullanma
- Test Vakası için Kaynak Dosyalarını Kullanın
Proje Kurulumu
RIDE IDE'yi başlatmak için ride.py komutunu çalıştırın.
Komut
ride.py
Tıklamak File -> New Project aşağıda gösterildiği gibi -

Yeni Proje'ye tıkladıktan sonra, ekran aşağıda gösterildiği gibi görünecektir -

Yeni Proje, türü dosya veya dizin olarak gösterir. Varsayılan olarak Dosya seçilidir. Bu dizinde birçok test paketine sahip olabilen test paketi oluşturmak için Dizin'e tıklayacağız. Her süit, test durumlarına sahip olacaktır.
Şimdilik ROBOT formatını kullanacağız.

Ana Dizin, WritingTestCases dizininin oluşturulacağı yoldur . Test paketi dizinini kaydetmek için Tamam'a tıklayın.

Oluşturulan dizine sağ tıklayın ve Yeni Suite'e tıklayın . Bunun içinde test takımları olan alt dizinler de oluşturabilirsiniz.
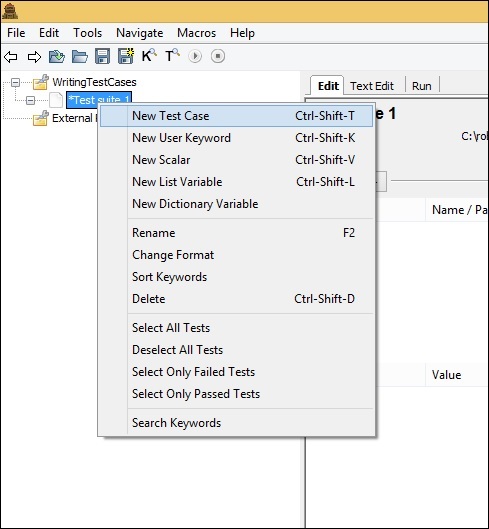
Şimdilik, aşağıda gösterildiği gibi Test Paketi oluşturmaya başlayacağız -


Test paketini kaydetmek için Tamam'a tıklayın.
Artık süite test senaryosu ekleyebilirsiniz. Aşağıda gösterildiği gibi oluşturulan Test paketine sağ tıklayın -

New Test Case'i tıklayın . Aşağıda gösterildiği gibi test senaryosunun adını eklemek için ekranı görüntüleyecektir -

Test durumunu kaydetmek için Tamam'ı tıklayın. Proje kurulumunu hazırladık.
Kitaplıkları İçe Aktarma
Robot Framework, içe aktarılması gerekmeyen kendi yerleşik kitaplığına sahiptir. Ancak tarayıcılar, veritabanları vb. İle etkileşime girmemiz gerekir. Etkileşim için kitaplıkları içe aktarmamız gerekir.
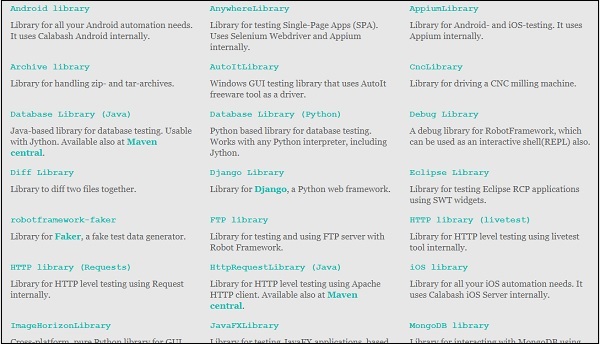
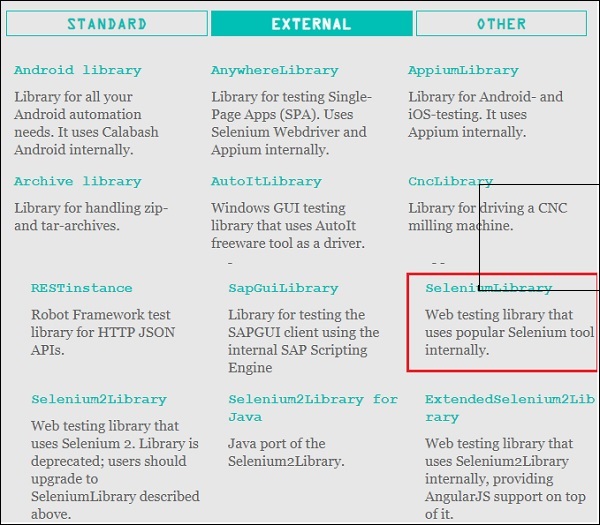
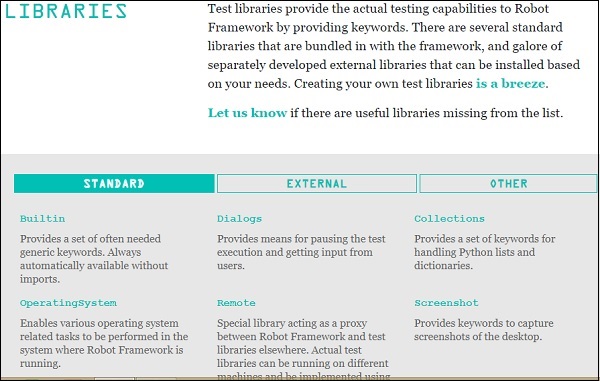
Robot çerçevesi tarafından desteklenen dış kitaplıkların listesi, aşağıda gösterildiği gibi robot çerçevesi resmi sitesinde listelenmiştir -

Tarayıcılar ve web uygulaması ile çalışmak için Selenium Kitaplığını içe aktaracağız. Kurulum, bölümde tartışılmaktadırWorking with Browsers using Selenium Library.
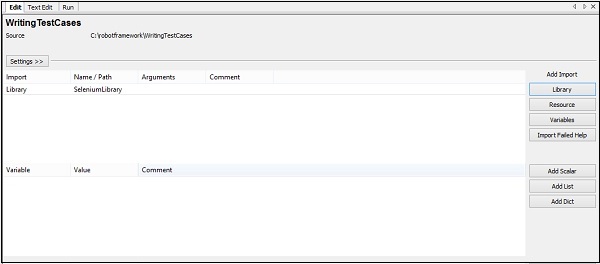
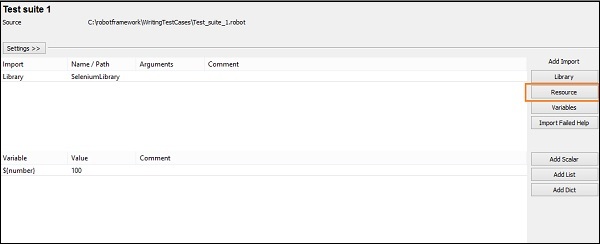
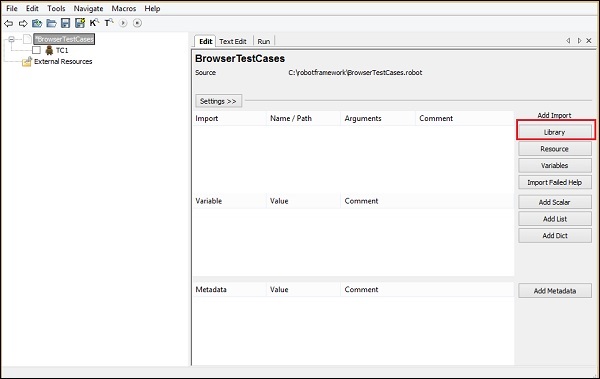
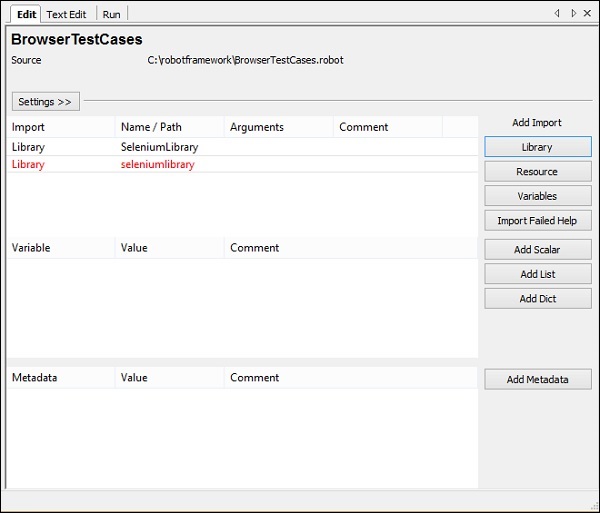
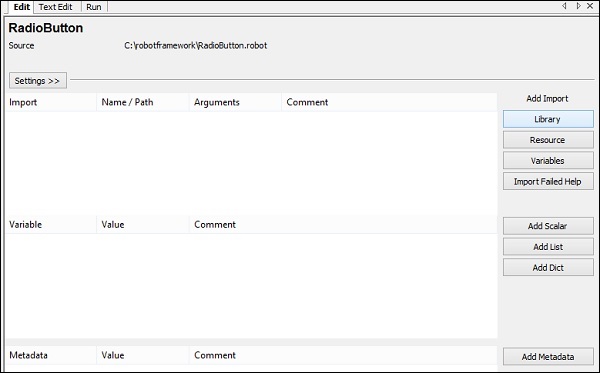
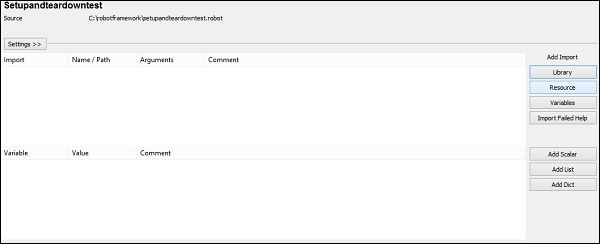
Bir kütüphaneyi içe aktarmak için ana projeye tıklamamız gerekir. Sağ tarafta, ayar aşağıda gösterildiği gibi İçe Aktarma Ekle seçeneğini gösterecektir -

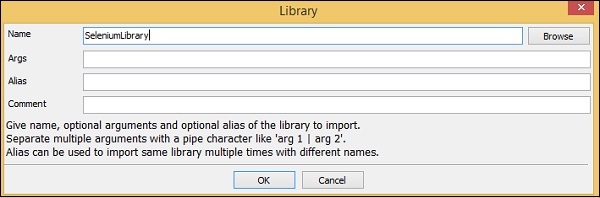
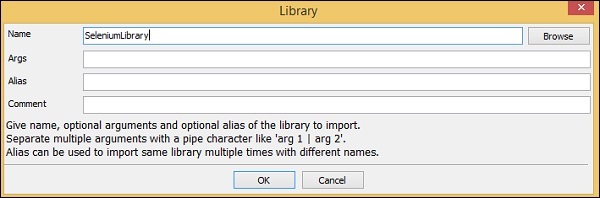
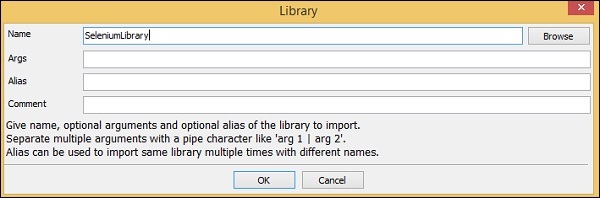
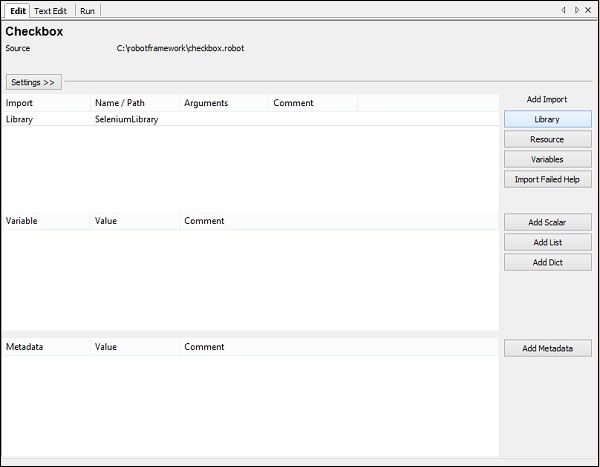
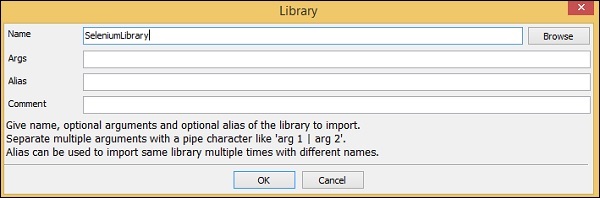
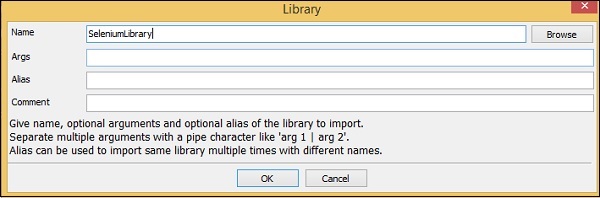
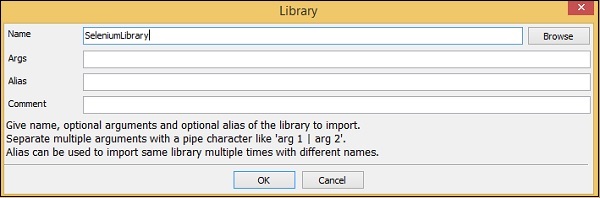
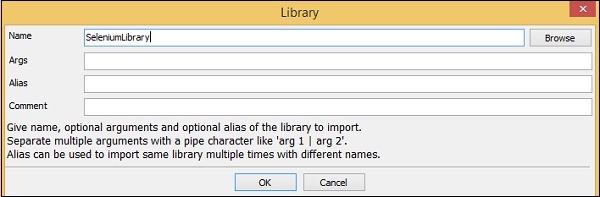
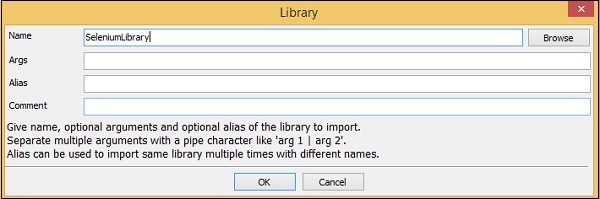
Kitaplık'a tıklayın ve aşağıda gösterildiği gibi kitaplığın adını girin -

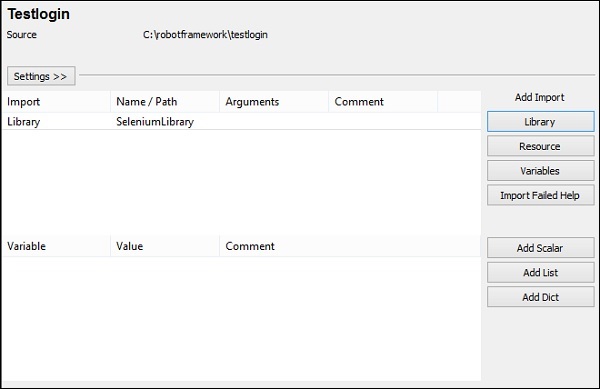
Kitaplığı kaydetmek için Tamam'ı tıklayın.
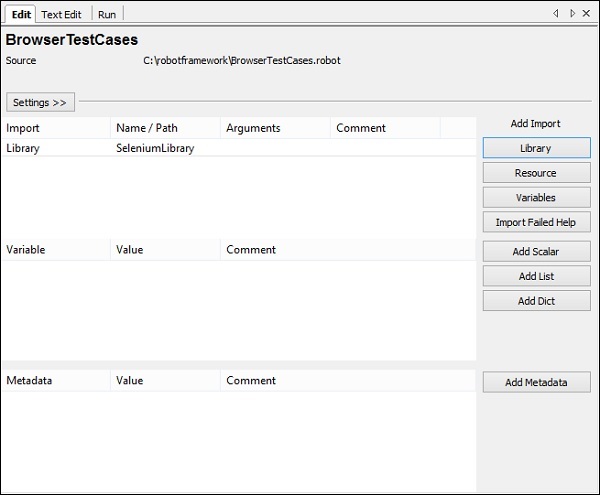
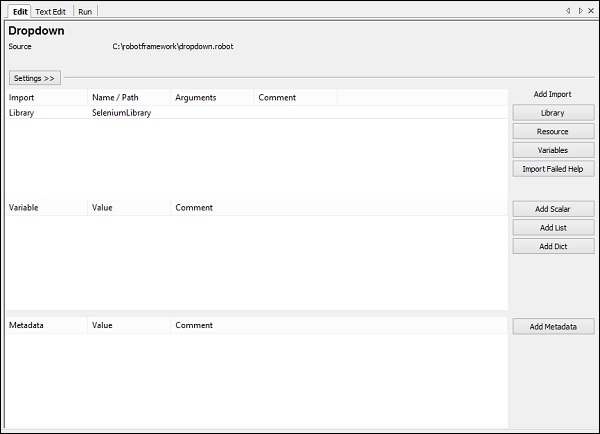
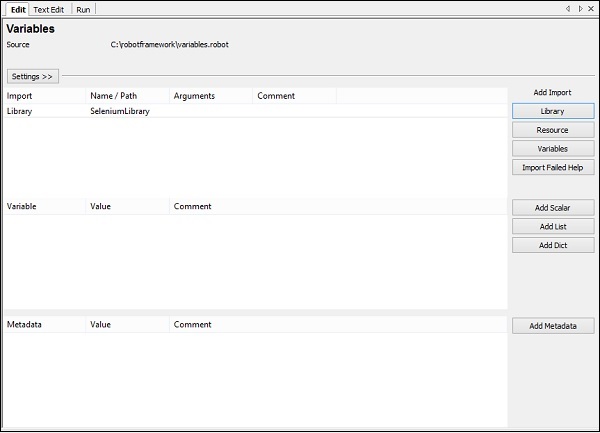
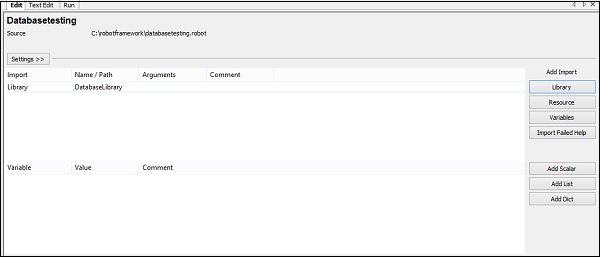
Ayarlar, aşağıda gösterildiği gibi ayarlarda görüntülenecektir -

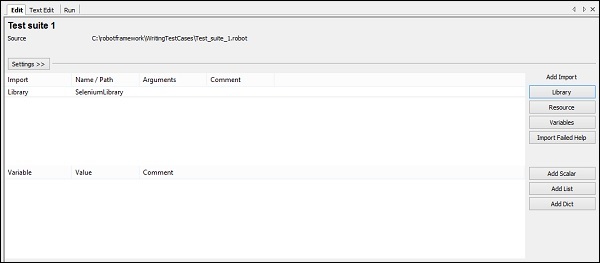
Aynı adımı tekrar etmemiz ve oluşturulan test takımı için kitaplık eklememiz gerekiyor. Oluşturulan test süitine tıklayın ve kitaplığı aşağıda gösterildiği gibi içe aktarın -

Sol taraftaki test senaryosuna tıkladığınızda, anahtar kelimeleri girebileceğiniz tablo biçimini gösterecektir. Artık yerleşik anahtar sözcükleri ve selenyum kitaplığında bulunan anahtar sözcükleri kullanabilirsiniz.
Test senaryosunu tablo biçiminde yazın
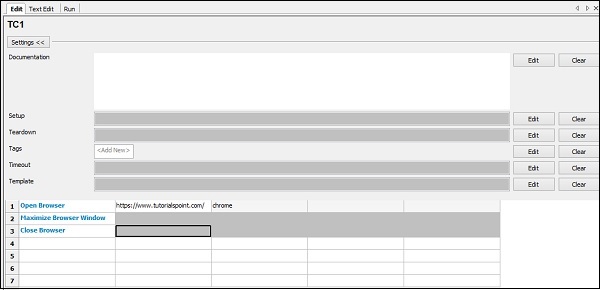
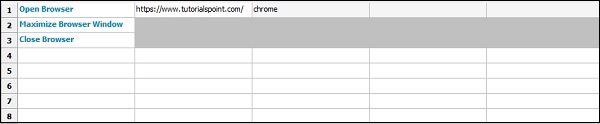
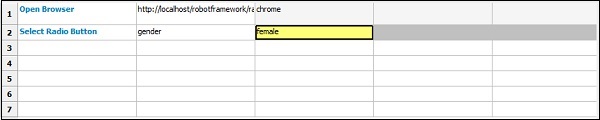
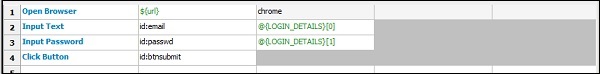
İşte URL'yi krom tarayıcıda açan basit bir test durumu.

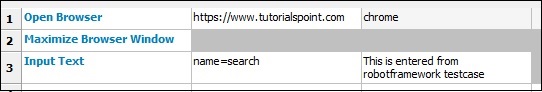
Aşağıda test senaryolarının ayrıntıları gösterilmektedir -
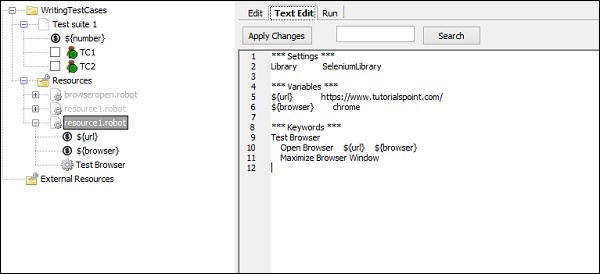
*** Settings ***
Library SeleniumLibrary
*** Test Cases ***
TC1
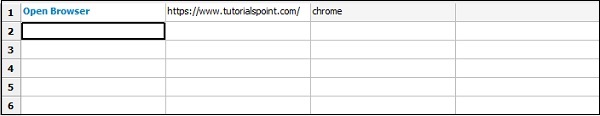
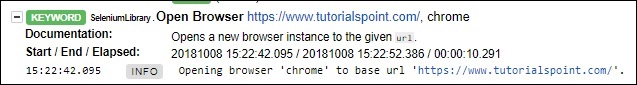
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close BrowserAynı projede bir test durumu daha ekleyeceğiz: TC2.

*** Settings ***
Library SeleniumLibrary
*** Variables ***
${number} 100
*** Test Cases ***
TC1
Open Browser https://www.tutorialspoint.com/ chrome
Maximize Browser Window
Close Browser
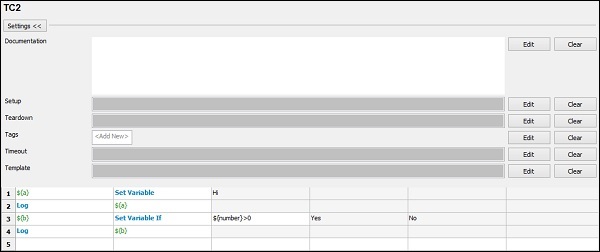
TC2
${a} Set Variable Hi
Log ${a}
${b} Set Variable If ${number}>0 Yes No
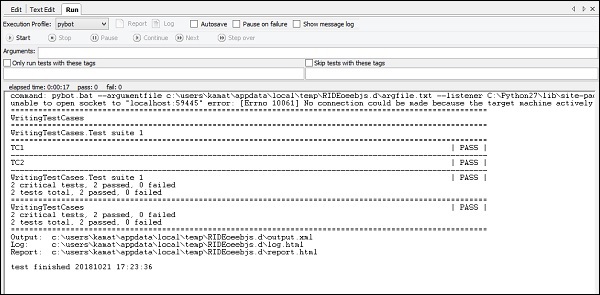
Log ${b}Oluşturulan test paketinin altına birden çok test durumu ekleyebiliriz. Test senaryolarını yürütmek için Çalıştır'a tıklayın. Yürütme, eklenen test senaryolarının sayısına göre gerçekleştirilecektir -

Test Vakasını Yürütmek İçin Etiketleri Kullanma
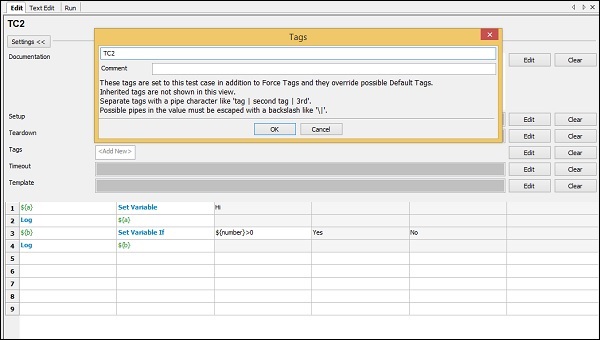
Yalnızca TC2 test durumunu çalıştırmak istemeniz durumunda, aynısını etiketleyebilirsiniz. Test senaryosuna tıklayın ve aşağıda gösterildiği gibi Etiketler Arasında Düzenle'ye tıklayın -

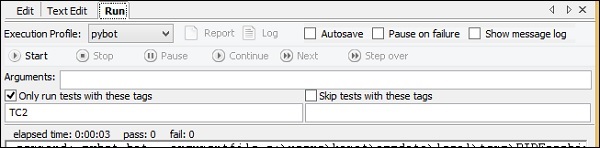
Etiketi kaydetmek için Tamam'ı tıklayın. Aşağıda gösterildiği gibi Çalıştır'a etiket adını ekleyin -

Seçeneği seçtik -> Only run tests with these tagsve içine etiket adı eklendi. Şimdi, yalnızca etiket adlarına sahip olan test durumlarını çalıştıracak. Herhangi bir isim verebilir ve test senaryolarını etiket adına göre gruplayabilir ve aynısını çalıştırabilirsiniz. Test durumunu atlamak için etiketi de kullanabilirsiniz.

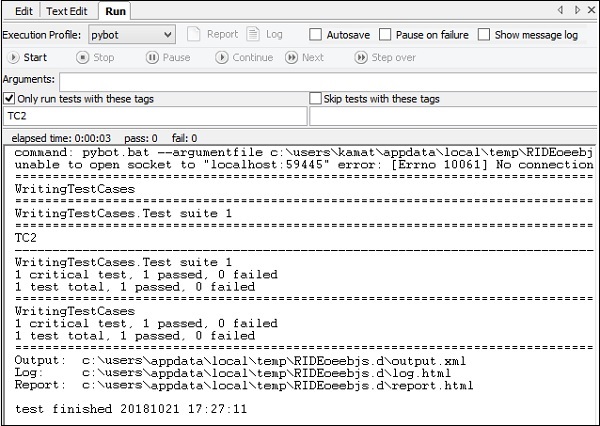
Şimdi sadece TC2'nin çalıştırıldığında çalıştığını görebiliriz.
Test Vakası için Kaynak Dosyalarını Kullanın
Robot çerçevesi, test senaryolarıyla kullanılacak robot dosyalarını içe aktarabileceğiniz kaynak seçeneğine sahiptir.
Oluşturduğumuz TC1 test vakası aşağıdaki anahtar kelimeleri kullanıyor -

Gibi Anahtar Kelimeler kullandık -
- Tarayıcı aç
- Tarayıcı Penceresini Büyüt
- Tarayıcıyı Kapat
Yukarıdaki test senaryosu için kullanıcı tanımlı bir anahtar kelime kullanacağız. Kullanıcı tanımlı anahtar kelime, kaynak olarak kullanılacak robot dosyasında mevcut olacaktır.
Aynı dizinde bir dosya oluşturacağız ve anahtar kelimemizi aşağıdaki gibi yazacağız -
Lütfen anahtar kelimelerin ayrıntılarına dikkat edin, yani kullanıcı tanımlı anahtar kelimelerin nasıl yaratılacağı Robot Çerçevesi - Anahtar Kelimeler ile Çalışma bölümünde açıklanmıştır.
Adlı kullanıcı tanımlı bir anahtar kelime oluşturduk Test Browser browseropen.robot dosyasında gösterildiği gibi -
*** Settings ***
Library SeleniumLibrary
*** Variables ***
${url} https://www.tutorialspoint.com/
${browser} chrome
*** Keywords ***
Test Browser
Open Browser ${url} ${browser}
Maximize Browser WindowDosya, Ayarlar, Değişkenler ve Anahtar Sözcükler gibi çeşitli seçenekler içerir. Lütfen unutmayın, kaynak olarak kullanılacak dosyanın içine test vakası yazamayız. Yukarıdaki dosyayı aşağıda gösterildiği gibi test paketi için kaynak olarak yükleyeceğiz.
Test paketini seçin. Sol tarafta, aşağıda gösterildiği gibi kaynak seçeneğine tıklayın -

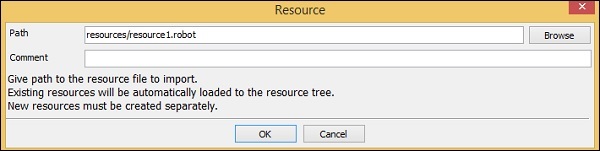
Kaynak'a tıklayın ve robot dosyasını içe aktarmanın yolunu soracaktır -

Yukarıda gösterildiği gibi dosyanın saklandığı yolu belirtin ve kaynak eklemek için Tamam'ı tıklayın. Aşağıda gösterildiği gibi görüntülenecektir -

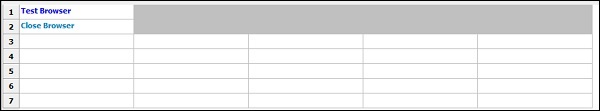
Şimdi, aşağıda gösterildiği gibi anahtar kelimelere sahip olan TC1 test senaryosunu değiştireceğiz -

Kullanıcı tanımlı anahtar kelimeyi kaynak dosyasından TC1'e ekleyeceğiz, yani Test Tarayıcısı anahtar kelimesi -

Yüklenen kaynak dosyası aşağıda gösterildiği gibidir -

Kullanıcı tanımlı Anahtar Kelime, TC1 test senaryosunda kullanılır.
Şimdi test senaryosunu yürüteceğiz -

Her iki test durumumuz da geçti. Şimdi raporu ve günlük ayrıntılarını görelim.
Bildiri

Kayıt

Sonuç
Bu bölüm test senaryosunun nasıl yazılacağı, çalıştırılacağı, bir test senaryosunun nasıl etiketleneceği, kaynakların nasıl kullanılacağı vb.
Bir test senaryosunun iş akışı, anahtar kelime veya veriye dayalı stil kullanılarak test edilebilir. İş akışını farklı girdilerle test etmek istemeniz durumunda, aynısı veriye dayalı test senaryoları kullanılarak da yapılabilir. Aşağıdaki test senaryosu yaklaşımlarını incelemek için bir örnek üzerinde çalışacağız -
- Anahtar Kelime Odaklı stil
- Veriye Dayalı stil
Anahtar Kelimeye Dayalı Stil
Anahtar kelimeye dayalı stilin çalışmasını göstermek için bir proje kurulumu yapacağız.
Kullanarak açık sürüş ride.py komut satırından.

Yeni Proje'ye tıklayın ve projenize bir isim verin.

Projeye verilen isim keywordstyle'dır. Projeyi kaydetmek için Tamam'ı tıklayın . Bu projede, aşağıda gösterildiği gibi bir kullanıcı anahtar kelimesi oluşturacağız.
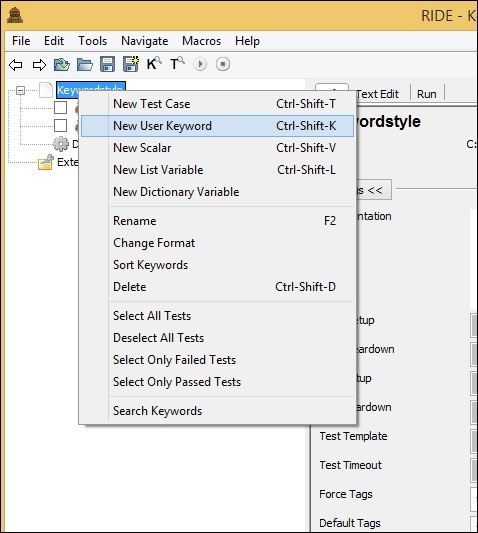
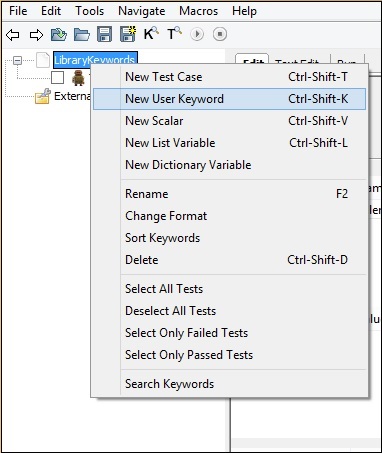
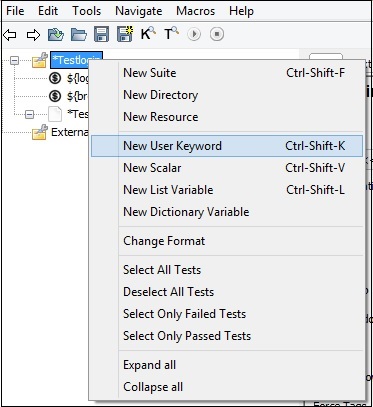
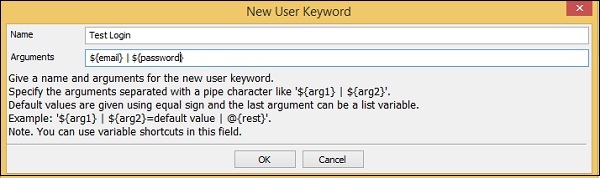
Projenin adına sağ tıklayın ve aşağıda gösterildiği gibi Yeni Kullanıcı Anahtar Kelimesine tıklayın

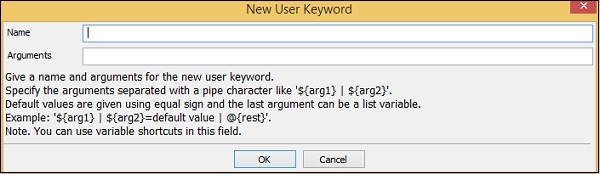
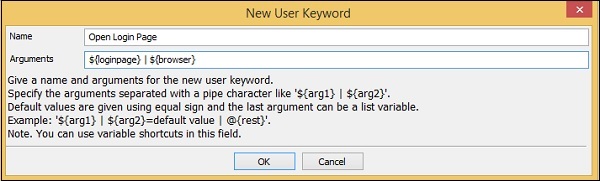
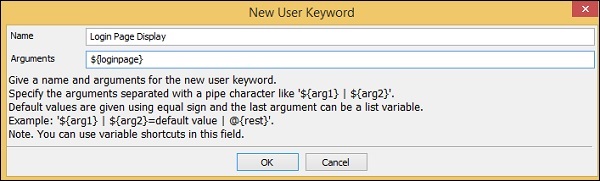
Ekran aşağıdaki gibi görüntülenecektir -

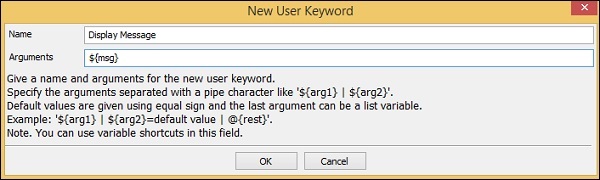
Anahtar kelimenin adını ve alacağı argümanları girin. Burada anahtar kelimenin adını Ekran Mesajı olarak vereceğiz. Anahtar Kelime Görüntüleme Mesajının rolü, çağrıldığında bir mesaj kaydetmesidir. Bu yüzden ona bir argüman vermemiz gerekiyor. Bu nedenle, yukarıdaki örnekte bağımsız değişken bir skaler değişken $ {msg} olacaktır.

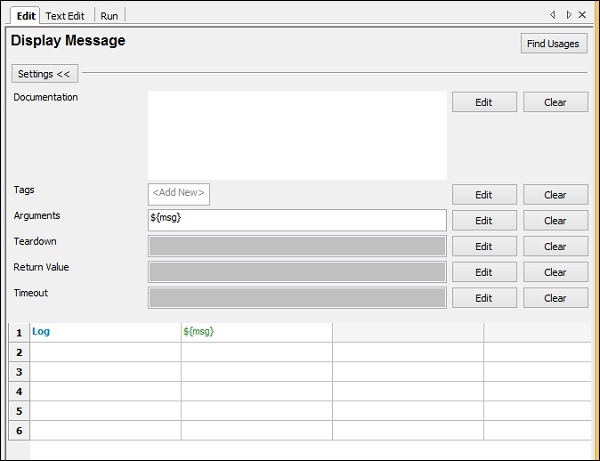
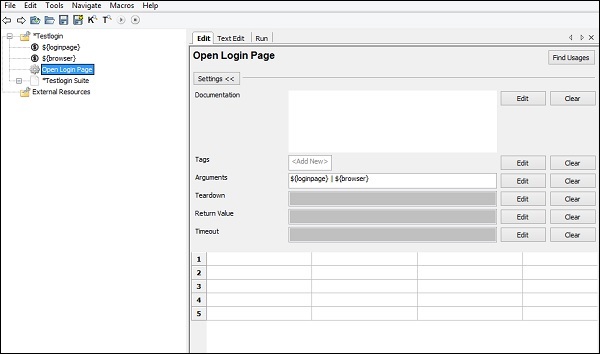
Kullanıcı anahtar kelimesini kaydetmek için Tamam'ı tıklayın. Şimdi anahtar kelimelerin yapması gereken eylemi yazmamız gerekiyor. Bu nedenle, aşağıda gösterildiği gibi, Kitaplık anahtar kelimelerini veya Robot Framework ile kullanılabilen yerleşik anahtar kelimeleri verebileceğimiz tablo biçiminde olacaktır.
Burada, aşağıda gösterildiği gibi Robot Framework ile kullanılabilen basit bir Log anahtar kelimesini kullanacağız -

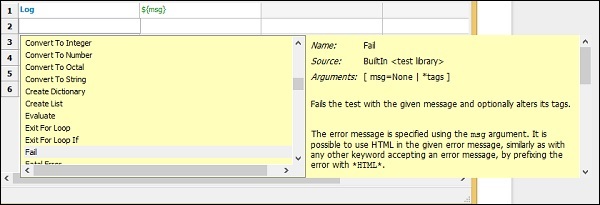
Robot çerçevesinde daha fazla anahtar kelime elde etmek için, aşağıda gösterildiği gibi tablo sütununda ctrl + boşluk çubuğuna basın -

Yani test senaryomuzla kullanmak istediğimiz anahtar kelime hazır. Kullanıcı anahtar kelimesinin adı Ekran Mesajı'dır ve adı verilen bir argüman alır${msg}.
Şimdi bu anahtar kelimeyi basit anahtar kelime odaklı stil test durumunda kullanalım. Bunu yapmak için bir test senaryosu oluşturmamız gerekiyor. Oluşturulan projenin adına sağ tıklayın. Şimdi, Yeni Test Örneği'ni tıklayın -


Test senaryosuna isim verin ve Tamam'a tıklayın.
Proje kurulumunu tamamladık ve şimdi anahtar kelimeye dayalı stil için test senaryoları yazacağız.
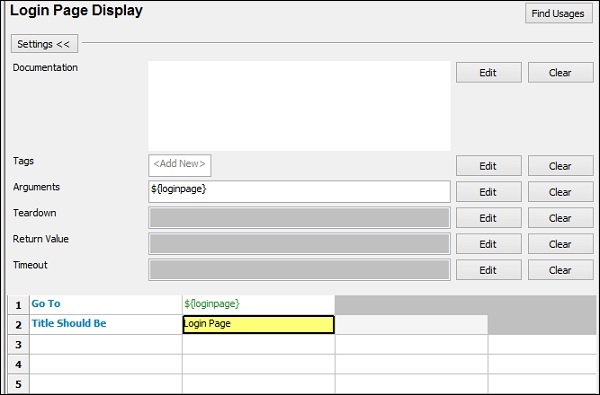
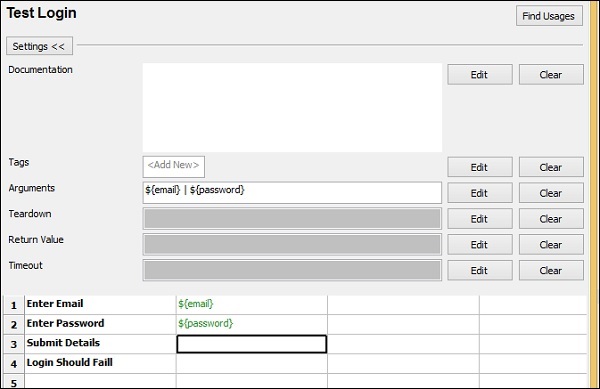
Test durumunda, kullanıcı tanımlı anahtar kelime Ekran Mesajı'nı aşağıda gösterildiği gibi tablo biçiminde kullandık -

Oluşturduğumuz anahtar kelimeyi yukarıda gösterildiği gibi kullandık ve Merhaba Dünya değerini geçtik.
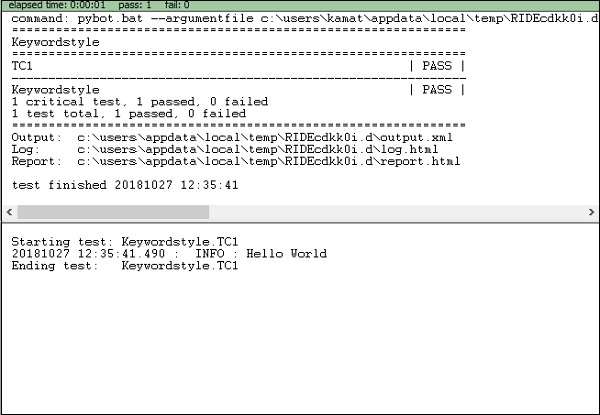
TC1 test senaryosunu çalıştırıp çıktıyı kontrol edeceğiz -

Yukarıdaki örnekte, mesajı günlüğe kaydeden basit bir test durumu yazdık ve test durumu Hello World çıktısıyla yürütülür . Günlükte yazdırılan Hello World çıktısını görebiliriz. Test senaryosu da buradan geçilir.
Veriye Dayalı Stil
Aynı projede bir tane daha test senaryosu oluşturacağız. Test senaryosunun adını TC2 olarak vereceğiz.

Veriye dayalı stil ile çalışmak için şablon oluşturmamız gerekir. Şablon, başlangıçta oluşturduğumuz gibi kullanıcı tanımlı bir anahtar kelime olan yüksek seviyeli anahtar kelimenin adını Ekran Mesajı olarak alacaktır. Bu şablonun argümanları test senaryoları şeklinde gönderilecektir. Bu şablon anahtar kelimesine farklı değerler aktarabiliriz. Veriye dayalı yaklaşım çoğunlukla senaryoyu farklı verilerle test etmek istediğinizde kullanılır.
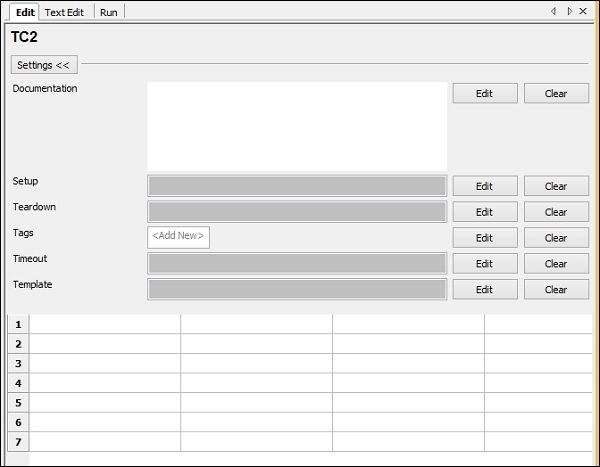
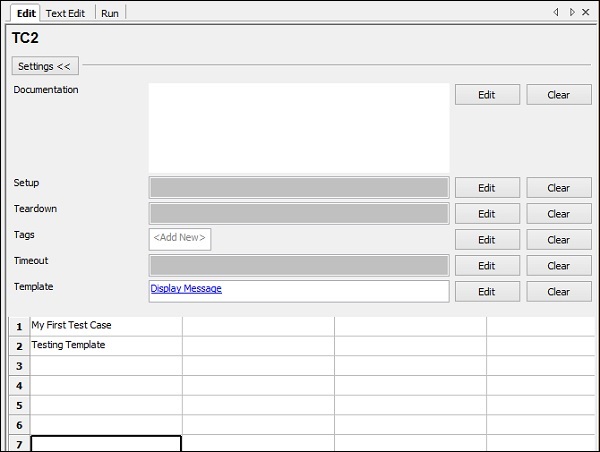
Test durumu kaydedildikten sonra. Test senaryosuna tıklayın ve ekran aşağıdaki gibi olacaktır -

Şablon için Düzenle düğmesine tıklayın ve kullanıcı tanımlı anahtar kelimeyi ekleyin.

Şablon için kullanıcı anahtar kelimesini girin ve şablonu kaydetmek için Tamam'ı tıklayın.

Ekran Mesajı anahtar kelimesi $ {msg} adında bir bağımsız değişken alır. Bu skaler bir değişkendir. Bu test senaryosunda aktarılan ayrıntılar, kullanıcı tanımlı anahtar kelime Ekran Mesajı için bağımsız değişken olarak işlev görür.

TC2'de Şablon Ekran Mesajı (kullanıcı tanımlı anahtar kelime) ekledik. Mesajları tablo formatında verdik.
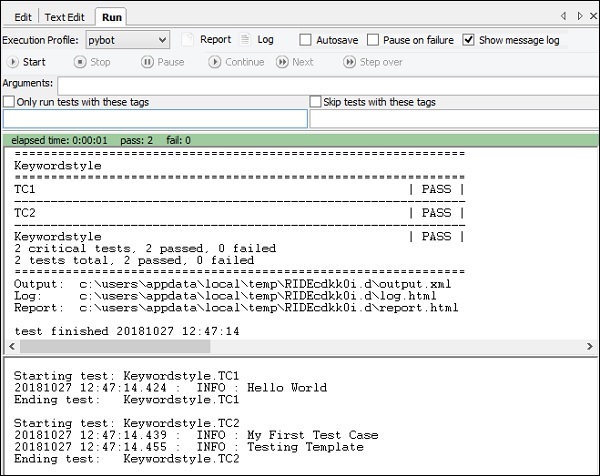
Şimdi test durumunu yürütelim.

Çalıştırmanın her iki Test Durumunu da yürüttüğünü görebiliriz. TC1 için gösterilen çıktı Merhaba Dünya'dır. Bu, Kullanıcı Anahtar Kelime Ekran Mesajına verdiğimiz mesajdı.
TC2 için, Şablon olarak Mesajı Görüntüle'yi kullandık. İlk Test Vakamı ve Test Şablonunu TC2'de değerler olarak geçtik . Kullanıcı anahtar sözcüğü Ekran Mesajı dahili olarak Günlük Anahtar Kelimesi kullandığından, yukarıda gösterildiği gibi günlükte mesajı görüntüler.
Sonuç
Bu bölümde anahtar kelime stilini ve veriye dayalı stili kullandık ve her ikisinin de işe yaradığını gördük. Veriye Dayalı stil, üst düzey kullanıcı tanımlı anahtar kelimeyi şablon olarak alır ve tüm test senaryoları şablon için değerler olarak işlev görür.
Bu bölümde, Robot Framework ve Selenium Library kullanarak tarayıcılarla nasıl çalışılacağını öğreneceğiz.
- Ride'da proje kurulumu
- Selenium Kitaplığını İçe Aktar
- Chrome Tarayıcı kullanarak test durumu
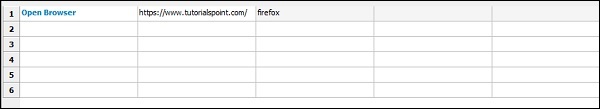
- Firefox Tarayıcısını kullanarak test durumu
Yolculukta Proje Kurulumu
Öncelikle Ride'da tarayıcılarla çalışmak için bir proje oluşturacağız. Komut satırından ride.py kullanarak yolculuğu açın.

Yeni Proje'ye tıklayın ve projenize isim verin.

Verilen ad BrowserTestCases'dir. Projeyi kaydetmek için Tamam'ı tıklayın. Oluşturulan projenin adına sağ tıklayın ve Yeni Test Vakasına tıklayın -


Test senaryosuna isim verin ve Tamam'a tıklayın.

Proje kurulumunu tamamladık. Şimdi, tarayıcı için test durumları yazacağız.
Selenium Kitaplığını İçe Aktar
Tarayıcılarla çalışmak için robota aktarılacak selenyum kitaplığına ihtiyacımız var. Bunu şu şekilde yapabiliriz -
Git https://robotframework.org/

Sol tarafta KÜTÜPHANELER seçeneğini seçin.

Yukarıdan Harici seçeneğini seçin ve kullanılabilecek tüm kitaplıkları listeleyecektir.

SeleniumLibrary'ye tıklayın.
Aşağıda gösterildiği gibi github deposuna yönlendirileceksiniz -

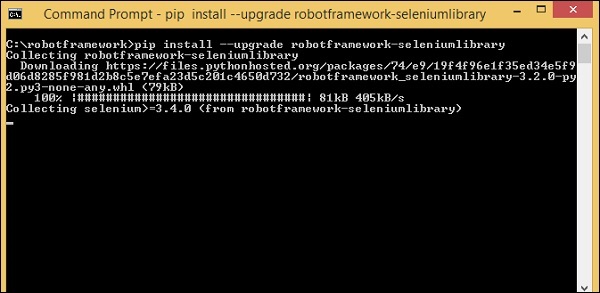
Seleniumlibrary kurulumu için github'dan komutu kullanabilir ve pip kullanarak kurabiliriz.
Komut
pip install --upgrade robotframework-seleniumlibrary
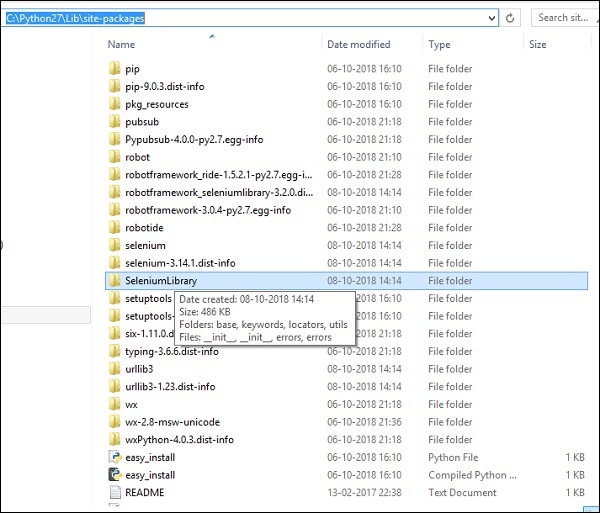
Selenium kitaplığı python'daki lib klasörünün içine aşağıdaki şekilde yüklenir -

Kurulum tamamlandıktan sonra, aşağıdaki adımlarda gösterildiği gibi kütüphaneyi Ride'a aktarmamız gerekir.
Sol tarafta projenize tıklayın ve İçe Aktarma Ekle'den Kitaplığı kullanın -

Kitaplık'a tıkladıktan sonra, kitaplık adını girmeniz gereken bir ekran görünecektir -

Tamam'a tıklayın ve kitaplık ayarlarda görüntülenecektir.

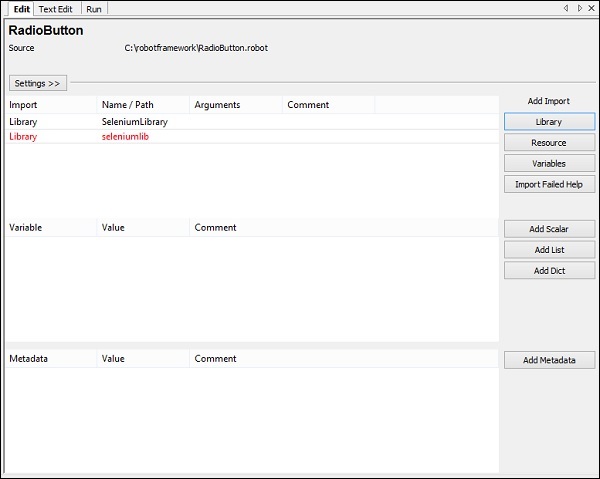
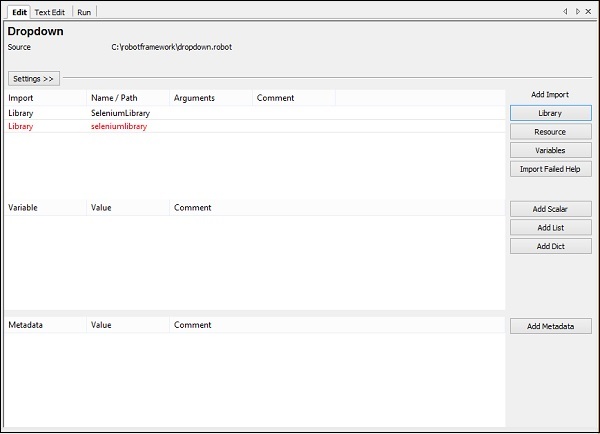
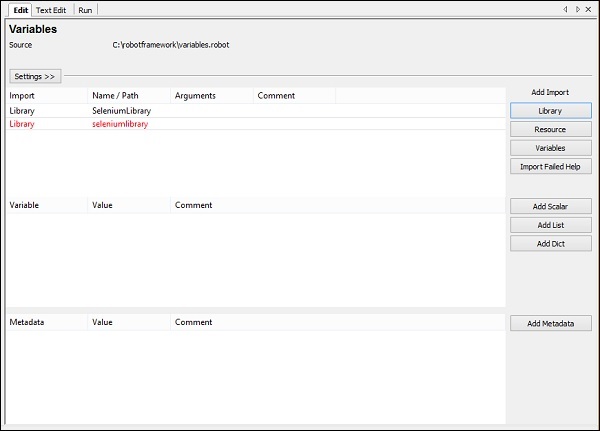
Verilen ad, site paketlerinde kurulu olan klasörün adıyla eşleşmelidir. İsimlerin eşleşmemesi durumunda, kütüphane adı aşağıda gösterildiği gibi kırmızı renkte olacaktır -

Kırmızı kitaplık içe aktarımı, kitaplık python içinde olmadığı kadar iyidir. Şimdi selenyum kitaplık aktarımını tamamladık.
Chrome Tarayıcı Kullanarak Test Durumu
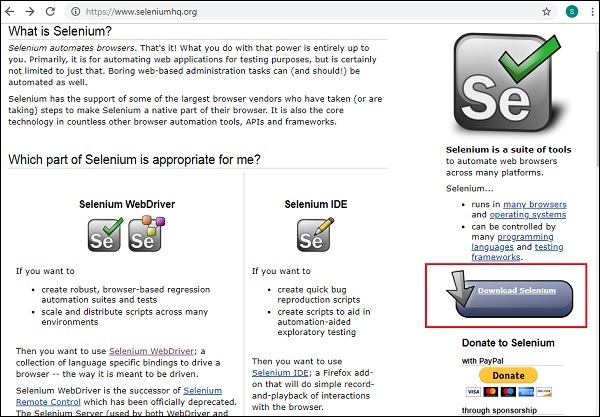
Robot'ta Chrome tarayıcısıyla çalışmak için, önce Chrome'un Selenium ile çalışması için sürücüleri yüklememiz gerekiyor. Sürücüler Selenium sitesinde mevcuttur -https://www.seleniumhq.org/.

Yukarıdaki ekran görüntüsündeki gibi Selenium İndir'i tıklayın .
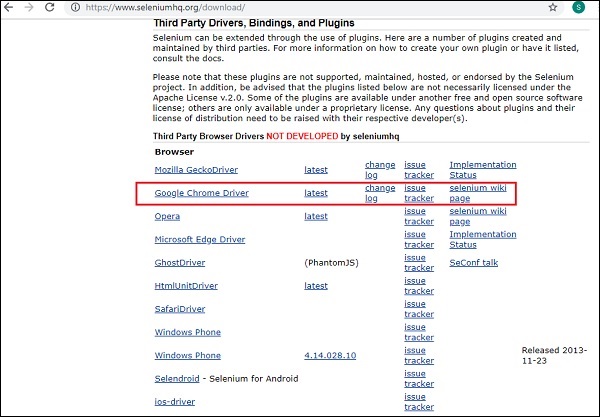
İndirme bölümünde, seleniumhq tarafından GELİŞTİRİLMEDİ Üçüncü Taraf Tarayıcı Sürücüleri'ne gidin ve aşağıda vurgulanan bölümde gösterildiği gibi Google Chrome sürücüsünü seçin.

Burada, tarayıcılar için kullanılabilen çeşitli sürücülerin bir listesi var. Chrome için, Google Chrome Sürücüsü'nü tıklayın ve işletim sisteminize göre en son sürücüyü indirin.

En son sürüme tıklayın. İndirmeleri işletim sistemine göre - windows, linux ve mac - gösterecektir.

Yukarıdaki listeden işletim sisteminize göre sürümü indirin. Zip dosyasını indirir. Dosya indirildikten sonra, sıkıştırılmış dosyayı açın ve .exe sürücü dosyasını python klasörüne kopyalayın.
Dosyayı şuraya kopyalıyoruz: C:\Python27\Scripts.

Şimdi krom için sürücüyü yüklemeyi tamamladık. Tarayıcıyı açacak ve tarayıcıyı kapatacak test senaryosu yazmaya başlayabiliriz.
Gezintiye geri dönün ve tarayıcıyı açmak için anahtar kelimeleri girin.
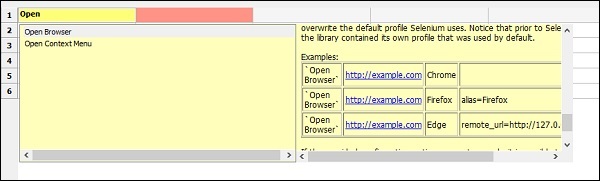
Ride, yerleşik aracıyla kullanılacak anahtar kelimeler konusunda size yardımcı olur. Komutu girin vectrl+spacebar. Komutun tüm ayrıntılarını aşağıda gösterildiği gibi alacaksınız.

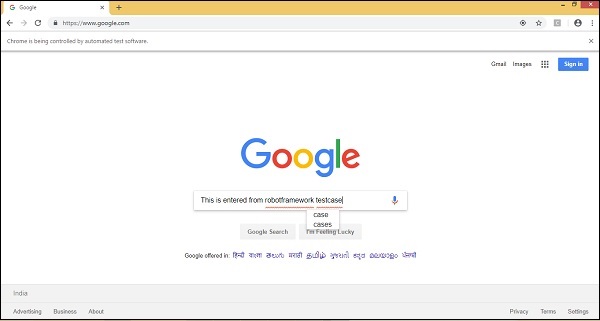
Komutun ayrıntılarını ve nasıl kullanılacağına dair örnekler verir. Test durumunda siteyi açacağızhttps://www.tutorialspoint.com/ Chrome'da ve test senaryosu ayrıntıları aşağıdaki gibi olacaktır -

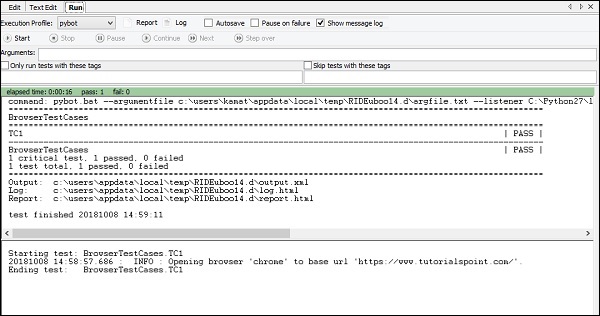
Şimdi çıktıyı görmek için bu test senaryosunu çalıştıralım -


Test durumu geçti; sitenin krom tarayıcıda açıldığını görebiliriz.
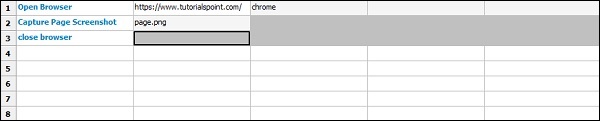
Aşağıdaki gibi daha fazla test senaryosu ekleyeceğiz -

Tarayıcıyı Aç - URL - https://www.tutorialspoint.com/ Chrome tarayıcısında
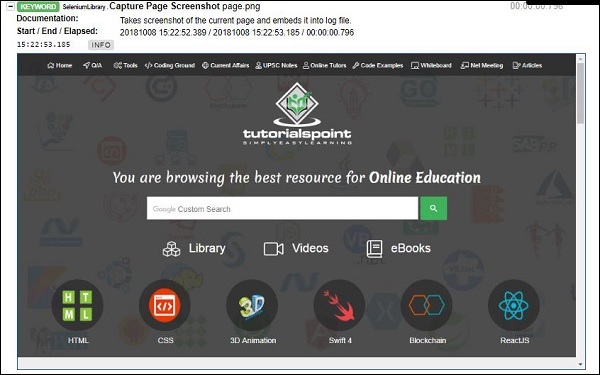
Capture Page Screenshot - resmin adı page.png'dir
Tarayıcıyı kapat
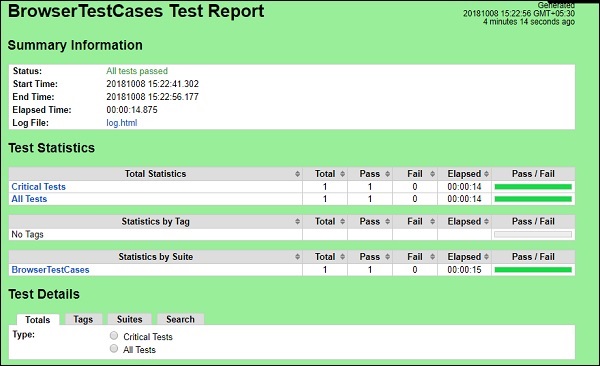
Aşağıda, yürütülen yukarıdaki test durumları için raporun ayrıntıları ve günlük bulunmaktadır.
Bildiri

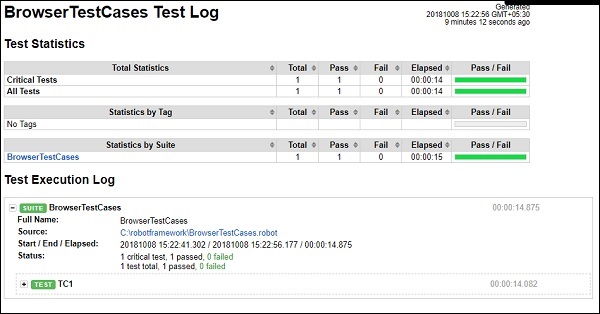
Kayıt

Günlükten test senaryolarının ayrıntıları



Firefox Tarayıcısını Kullanarak Test Durumu
Firefox sürücüsünü kurun ve python betikleri klasörüne kaydedin.
Firefox için test durumu


Sonuç
Selenium kitaplığını ve tarayıcı sürücülerini Robot çerçevesinde tarayıcılarla çalışmak için nasıl kuracağımızı gördük. Selenyum kitaplık anahtar kelimelerini kullanarak, tarayıcılarda verilen herhangi bir bağlantıyı açabilir ve onunla etkileşim kurabiliriz. Test senaryosunun yürütülmesine ilişkin ayrıntılar, yürütme için harcanan zamanı veren raporlar ve günlükler şeklinde mevcuttur.
Test için, tarayıcıyla nasıl etkileşim kurulacağını anlamak ve html öğelerini bulmak önemli hale gelir. Robot framework ile girdi alanları ile çalışmak çok kolaydır. Bu bölümde Selenium Library kullanarak metin kutusu ile nasıl çalışılacağını öğreneceğiz. Giriş alanı - metin kutusu ile çalışmak için, o metin kutusu için ana benzersiz tanımlayıcı olan ve id, ad, sınıf vb. Olabilen konumlandırıcıya ihtiyacımız var.
Bu bölümde aşağıdaki alanları tartışacağız -
- Metin Kutusu Testi için Proje Kurulumu
- Arama Metin Kutusuna Veri Girin
- Arama Düğmesine tıklayın
Metin Kutusu Testi için Proje Kurulumu
Öncelikle Ride'da tarayıcılarla çalışmak için bir proje oluşturacağız. Komut satırından ride.py kullanarak yolculuğu açın.

New Project'i tıklayın ve aşağıda gösterildiği gibi projenizin adını girin .

Proje için verilen isim Textbox'tır . Projeyi kaydetmek için Tamam'ı tıklayın. Oluşturulan projenin adına sağ tıklayın ve Yeni Test Vakasına tıklayın -


Test olayınızı adlandırın ve kaydetmek için Tamam'ı tıklayın. Artık proje kurulumunu tamamladık. Ayrıca, metin kutusu için test senaryoları yazacağız. Selenium kütüphanesine ihtiyacımız olduğu için, aynısını projemizde ithal etmemiz gerekiyor.
Sol taraftaki projenize tıklayın ve İçe Aktarma Ekle'den Kitaplığı kullanın.

Kitaplık'a tıkladıktan sonra, kitaplık adını girmeniz gereken bir ekran görünecektir -

Tamam'a tıklayın ve kitaplık ayarlarda görüntülenecektir.

Verilen ad, site paketlerinde kurulu olan klasörün adıyla eşleşmelidir.
İsimlerin eşleşmemesi durumunda, kütüphane adı aşağıdaki ekran görüntüsündeki gibi kırmızı renkte görünecektir -

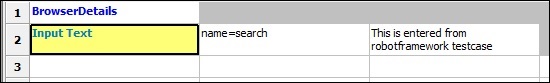
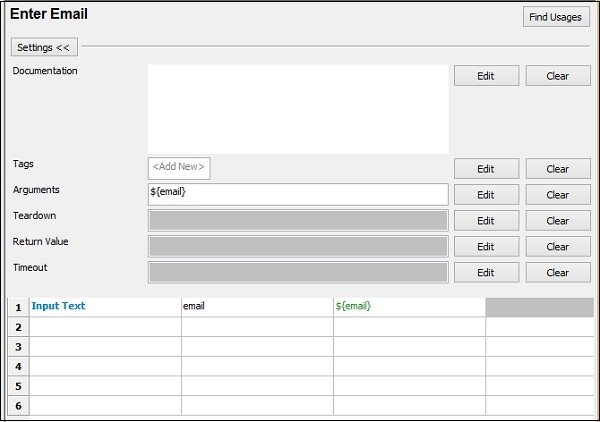
Metin Kutusuna Veri Girin
Şimdi test senaryoları yazacağız. Test senaryosu ayrıntıları aşağıdaki gibi olacaktır -
Tarayıcıyı aç - URL - https://www.tutorialspoint.com/ Chrome'da
Arama metin kutusuna verileri girin https://www.tutorialspoint.com/
Ara'yı tıklayın
Metin kutusuyla çalışmak için bir yer bulucuya ihtiyacımız var. Yer belirleyici, metin kutusu için kimlik, ad, sınıf vb. Gibi tanımlayıcıdır. Örneğin, -
name metin kutusunun özniteliği, adı olmalıdır - Metin kutusu adı veya adı = Metin kutusunun adı
id metin kutusunun id: idoftextbox veya id = idoftextbox
class metin kutusunun sınıf - classfortextbox veya class = classfortextbox
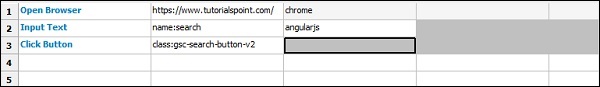
Şimdi, sürüşteki metin kutusu için test senaryosunun ayrıntılarını ekleyeceğiz. Metin kutusu test senaryosu için girilen anahtar kelimeler şunlardır -

Open Browser - Anahtar sözcük, verilen URL ve belirtilen tarayıcı için tarayıcıyı açar.
Input Text - Bu anahtar kelime giriş türünde çalışır ve yer bulucu adını arayacaktır: sitede arama https://www.tutorialspoint.com/ ve angularjs, metin kutusuna yazmak istediğimiz değerdir.
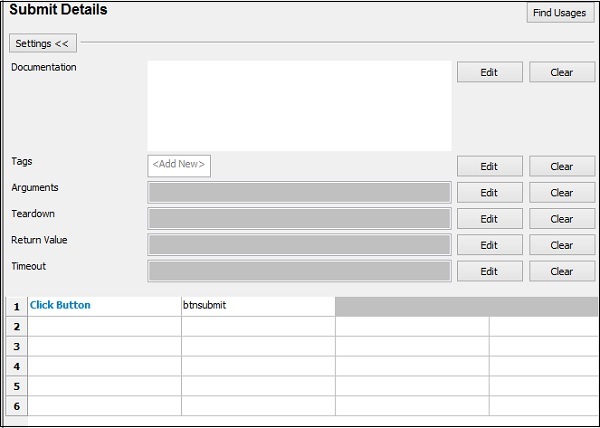
Click button konum sınıfına sahip butona tıklamak için kullanılır: gsc-search-button-v2.
Şimdi aynısını yapacağız -

Ara simgesine tıkladıktan sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi bir ekran görünecektir -
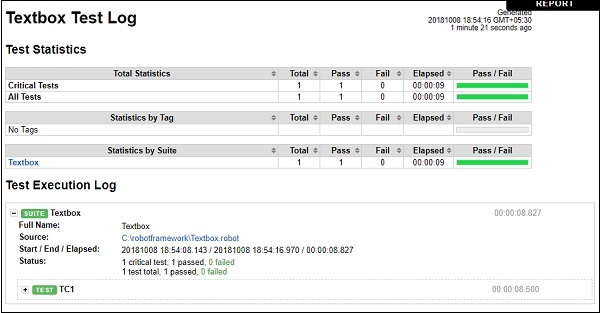
Şimdi raporları ve günlük ayrıntılarını görelim -
Bildiri

Kayıt


Sonuç
Robot çerçevesinde selenyum kitaplığını kullanarak metin kutusu ile nasıl etkileşim kuracağımızı gördük. Robot çerçevesi ve içe aktarılan kitaplık ile mevcut anahtar kelimeleri kullanarak metin kutusunu bulabilir, verileri girebilir ve test edebiliriz.
Test için, tarayıcıyla nasıl etkileşim kurulacağını anlamak ve html öğelerini bulmak önemli hale gelir. Robot framework ile girdi alanları ile çalışmak çok kolaydır. Bu bölümde, Selenium Library kullanarak radyo düğmesi ile nasıl çalışılacağını öğreneceğiz. Radyo düğmesiyle çalışmak için, o radyo düğmesinin ana benzersiz tanımlayıcısı olan konumlandırıcıya ihtiyacımız var.
Aşağıdakileri burada tartışacağız -
- Radyo Düğmesi Testi için Proje Kurulumu
- Radyo Düğmesi için test durumu
Radyo Düğmesi Testi İçin Proje Kurulumu
Öncelikle Ride'da tarayıcılarla çalışmak için bir proje oluşturacağız. Komut satırından ride.py kullanarak yolculuğu açın.

Yeni Proje'yi tıklayın ve aşağıdaki ekran görüntüsünde gösterildiği gibi projenizin adını girin .

Verilen isim RadioButton'dur. Projeyi kaydetmek için Tamam düğmesine tıklayın.
Oluşturulan projenin adına sağ tıklayın ve Yeni Test Vakasına tıklayın -


Test senaryosuna bir isim verin ve kaydetmek için Tamam'a tıklayın. Proje kurulumunu tamamladık ve şimdi radyo düğmesi için test durumları yazacağız. Selenium kütüphanesine ihtiyacımız olduğu için, aynısını projemizde ithal etmemiz gerekiyor.
Sol tarafta projeniz tıklayın ve kullanmak Kitaplığı gelen Ekleme İthalat .

Kitaplık'a tıkladıktan sonra, kitaplık adını girmeniz gereken bir ekran görünecektir -

Tamam'a tıklayın ve kitaplık ayarlarda görüntülenecektir.

Verilen ad, site paketlerinde kurulu olan klasörün adıyla eşleşmelidir. İsim eşleşmezse, aşağıda gösterildiği gibi kırmızı renkte olacaktır -

Radyo Düğmesi için Test Durumu
Radyo düğmesi test durumu, bir yer belirleyicinin yardımıyla bir radyo düğmesi seçecektir.
Radyo düğmesi için aşağıdaki html görüntüsünü düşünün -
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>Radyo düğmesi için, adı bulucu olduğunu. Yukarıdaki örnekte isim cinsiyettir . İstediğimiz radyo düğmesini seçebilmemiz için değere de ihtiyacımız var. Yukarıdaki örnekteki değerler Erkek ve Kadın'dır .
Şimdi, radyo butonlu bir test sayfası oluşturacağız ve aynısını tarayıcıda açacağız. Şimdi radyo düğmesinin değerini seçin. Test senaryosu ayrıntıları aşağıdaki gibi olacaktır -
Tarayıcıyı aç - URL - http://localhost/robotframework/radiobutton.html kromda
Radyo düğmesinin ayrıntılarını girin
Test senaryosunu yürütün
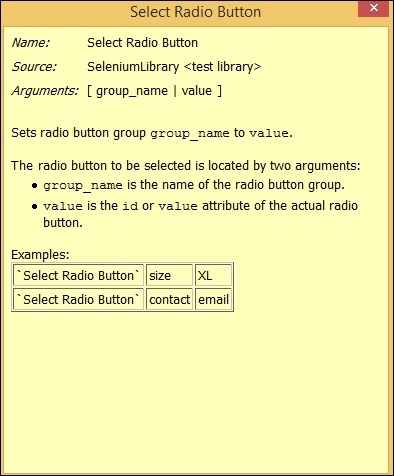
Test senaryoları için anahtar sözcük yazarken Ctrl + Ara Çubuğu'na basın. Komutun ayrıntılarını alacaksınız Radyo düğmesinin ayrıntıları

Radyo düğmesi için bağımsız değişkenler grup adı ve değeridir. Radyo düğmesi seçimi için test senaryosunun ayrıntıları burada verilmiştir -

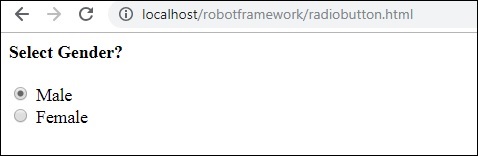
Radyo düğmesi için Test Sayfası aşağıdadır -

Radiobutton.html için HTML kodu
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>Yukarıdaki formda radyo butonu olan kadını seçmeyi planlıyoruz. İsim ve değer test senaryosunda verilmiştir. Şimdi, test senaryosunu yürüteceğiz ve yukarıdaki form için onay kutusunun seçimini kontrol edeceğiz.
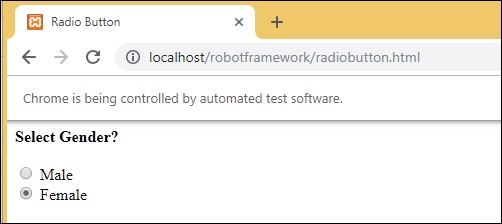
Test senaryosunu yürütelim ve tarayıcıdaki ekranı görelim -

Test durumu yürütüldüğünde, URL'yi açar http://localhost/robotframework/radiobutton.html ve test senaryosunda adını ve değerini verdiğimiz Kadın radyo düğmesini seçer.
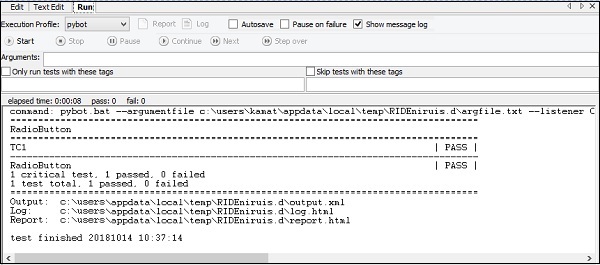
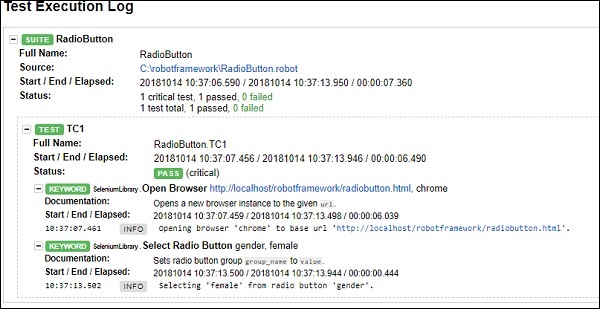
Ride'daki yürütme ayrıntıları burada -

Şimdi daha fazla ayrıntı için Rapor ve Günlüğe bakalım.
Rapor Ayrıntıları

Günlük Ayrıntıları

Test senaryolarının ayrıntıları

Sonuç
Radyo düğmesinin grup adını test senaryosuna vererek radyo düğmesinin değerini nasıl seçeceğimizi gördük. Robot çerçevesi ile mevcut anahtar kelimeleri ve içe aktarılan kitaplığı kullanarak, radyo düğmesini bulabilir ve radyo düğmesinin değerini seçebiliriz. Robot çerçeve günlükleri ve raporu kullanılarak yürütülen test senaryosunun ayrıntılarını alıyoruz.
Test için, tarayıcıyla nasıl etkileşim kurulacağını anlamak ve html öğelerini bulmak önemli hale gelir. Robot framework ile girdi alanları ile çalışmak çok kolaydır. Bu bölümde, Selenium Library'yi kullanarak checkbox ile nasıl çalışılacağını öğreneceğiz. Onay kutusuyla çalışmak için, o onay kutusu için ana benzersiz tanımlayıcı olan konumlandırıcıya ihtiyacımız var. Konum belirleyici kimlik, ad, sınıf vb. Olabilir.
Onay Kutusu Testi için Proje Kurulumu
Öncelikle Ride'da tarayıcılarla çalışmak için bir proje oluşturacağız. Kullanarak açık sürüşride.py komut satırından.

Yeni Proje'ye tıklayın ve aşağıdaki ekran görüntüsünde gösterildiği gibi projenizin Adını girin .

Proje için verilen isim Checkbox'tır. Projeyi kaydetmek için Tamam'ı tıklayın.
Oluşturulan projenin adına sağ tıklayın ve New Test Case'e tıklayın -


Test senaryosuna isim verin ve Tamam'a tıklayın. Proje kurulumunu tamamladık. Şimdi onay kutusu için test durumları yazacağız. Selenium kütüphanesine ihtiyacımız olduğu için, aynısını projemizde ithal etmemiz gerekiyor.
Sol tarafta projeniz tıklayın ve kullanmak Kitaplığı gelen Ekleme İthalat .

Şimdi Kitaplık'ı tıklayın. Kitaplık adını girmeniz gereken bir ekran görünecektir -

Tamam'a tıklayın ve kitaplık ayarlarda görüntülenecektir.

Verilen ad, site paketlerinde kurulu olan klasörün adıyla eşleşmelidir. İsimler uyuşmuyorsa, kitaplık adı kırmızıyla gösterilir -

Onay Kutusu için Test Durumu
Test durumunda, onay kutusunu seçeceğiz. Onay kutusunu seçmek için tanımlayıcı bulucuya ihtiyacımız var.
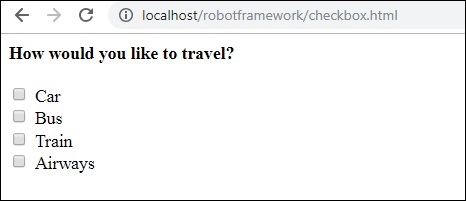
Şimdi onay kutusu için aşağıdaki html görüntüsünü düşünün -
<input type="checkbox" name="option1" value="Car"> CarOnay kutusu için, elimizdeki ismi bulma aracı. Yukarıdaki örnekte, adı olan seçenek1 . Aynı değeri seçebilmemiz için de değere ihtiyacımız var.Car yukarıdaki örnekteki değeri tutar.
Şimdi, onay kutulu bir test sayfası oluşturacağız. Tarayıcıdaki onay kutusunu açın ve değeri seçin.
Test senaryosu ayrıntıları aşağıdaki gibi olacaktır -
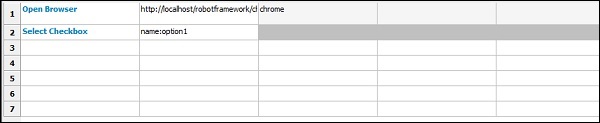
Tarayıcıyı aç - URL - http://localhost/robotframework/checkbox.html Chrome'da
Onay kutusunun ayrıntılarını girin.
Test durumunu yürütün.
Test senaryoları için anahtar sözcük yazarken Ctrl + Ara Çubuğu'na basın. Komutun tüm ayrıntılarını verir. Onay kutusunun ayrıntıları.
Onay kutusu için kullanılacak anahtar kelimeler -
Select checkbox name:nameofcheckbox valueYolculuğun komut detayları aşağıdaki gibidir -

Dolayısıyla, argümanlar onay kutusu için yer belirleyicidir. İşte Onay Kutusu seçimi için test senaryosunun ayrıntıları -

URL böyle -

checkbox.html
<html>
<head>
<title>Checkbox Test Page>/title>
</head>
<body>
<form name="myform" method="POST">
<b>How would you like to travel?</b>
<div><br>
<input type="checkbox" name="option1" value="Car"> Car<br>
<input type="checkbox" name="option2" value="Bus"> Bus<br>
<input type="checkbox" name="option3" value="Train"> Train<br>
<input type="checkbox" name="option4" value="Air"> Airways<br>
<br>
</div>
</form>
</body>
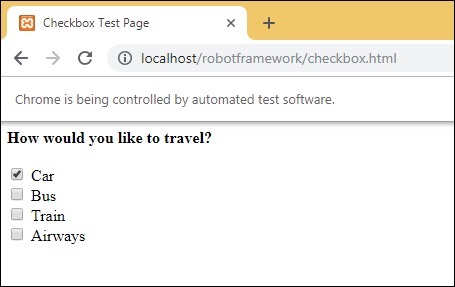
</html>Yukarıdaki formda, bir onay kutusu olan Araba'yı seçmeyi planlıyoruz. Detaylar test senaryosunda verilmiştir. Şimdi, test senaryosunu yürüteceğiz ve yukarıdaki form için onay kutusunun seçimini kontrol edeceğiz.

Test durumu yürütüldüğünde, URL'yi açar http://localhost/robotframework/checkbox.html ve test durumunda verilen Araba adını seçer.
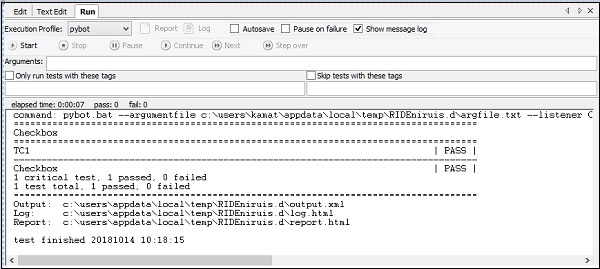
İşte yürütme ayrıntıları -

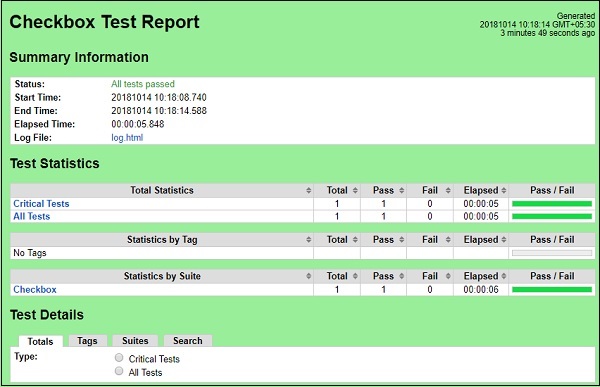
Raporun Detayları


Günlük Ayrıntıları

Sonuç
Bu bölümde, onay kutusunun yer belirleyicisini vererek bir onay kutusunu nasıl seçebileceğimizi öğrendik. Günlük ve Raporlar, her bir test senaryosu için harcanan süre ile birlikte test senaryosunun yürütülmesinin ayrıntılarını verir.
Bu bölümde, Selenium Library'yi kullanarak açılır menü ile nasıl çalışılacağını öğreneceğiz.
Açılır Menü Testi için Proje Kurulumu
Öncelikle Ride'da tarayıcılarla çalışmak için bir proje oluşturacağız. Komut satırından ride.py kullanarak yolculuğu açın -

Yeni Proje'ye tıklayın ve projenize bir isim verin.

Verilen isim açılır menüdür. Projeyi kaydetmek için Tamam'ı tıklayın.
Oluşturulan projenin adına sağ tıklayın ve Yeni Test Vakası'na tıklayın -


Test senaryosuna bir isim verin ve kaydetmek için Tamam'a tıklayın.
Proje kurulumunu tamamladık. Şimdi, açılır menü için test senaryoları yazacağız. Selenium kütüphanesine ihtiyacımız olduğu için, aynısını projemizde ithal etmemiz gerekiyor.
Sol tarafta projeniz tıklayın ve kullanmak Kitaplığı gelen Ekleme İthalat aşağıda gösterildiği gibi -

Şimdi Kitaplık'ı tıklayın . Kitaplık adını girmeniz gereken bir ekran görünecektir -

Tamam'a tıklayın ve kitaplık ayarlarda görüntülenecektir.

Verilen ad, site paketlerinde kurulu olan klasörün adıyla eşleşmelidir.
Adın eşleşmemesi durumunda, kitaplık adı kırmızı olarak görünecektir -

Kırmızı kütüphane içe aktarımı, kütüphane python içinde olmadığı kadar iyidir. Yani şimdi selenyum kütüphanesi içe aktarmayı tamamladık.
Açılır Menü için Test Durumu
Açılır menü için test senaryosu, açılır menüden değeri seçecektir. Bununla çalışmaya devam etmek için, o açılır menü için yer belirleyiciye (tanımlayıcıya) ihtiyacımız var.
Aşağı açılır menü için aşağıdaki html görüntüsünü düşünün -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Açılır için, adı olduğunu bulucu . Yukarıdaki örnekte, adı olan carbrand . Aynı değeri seçebilmemiz için de değere ihtiyacımız var. Yukarıdaki örnekteki değerler - audi, bmw, chevrolet ve datsun'dur .
Şimdi açılır menü ile bir test sayfası oluşturacağız, tarayıcıda aynısını açacağız ve açılır menüden değeri seçeceğiz.
Test senaryosu ayrıntıları aşağıdaki gibi olacaktır -
Tarayıcı URL'sini aç - http://localhost/robotframework/dropdown.html kromda
Açılır listenin ayrıntılarını girin
Test senaryosunu yürütün
RIDE'da test senaryoları için anahtar sözcük yazarken Ctrl + Ara Çubuğu'na basın. Bu, komutun tüm ayrıntılarını verir.
Açılır menü için, bunu yapmanın üç yolu var -
- Dizine Göre Listeden Seç
- Etikete Göre Listeden Seç
- Listeden Değere Göre Seç
Yukarıda bahsedilen tüm vakalar için çalıştığını göstermek için bir örnek üzerinde çalışacağız.
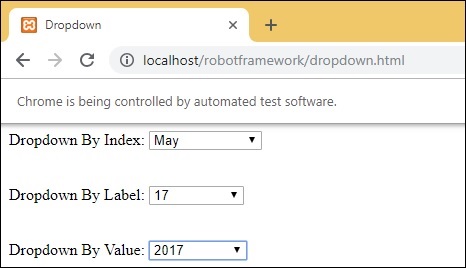
Test sayfamızda 3 açılır menü oluşturacağız ve yukarıdaki test senaryolarını dizine, etikete ve değere göre açılır listeyi seçmek için kullanacağız.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
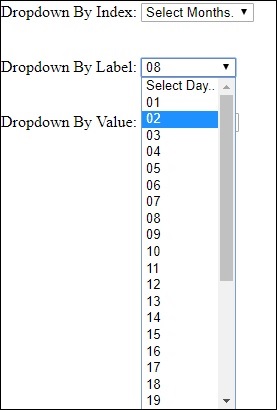
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
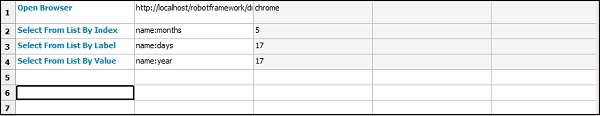
Ride'daki 3 açılır seçimin tümü için test senaryoları ekleyeceğiz.
İndeks için, bu açılır listenin bulucusunu - adı veya kimliği ve seçilmesi gereken öğenin indeksi - geçmemiz gerekir.
Dizine Göre Listeleme - Örnek
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Şimdi, ayı Mayıs olarak seçmek istiyoruz bu yüzden test senaryosunda verilecek endeks 5 olsun.
Ekrandaki açılır menüyü açtığınızda etiket görülür.

Bir gün seçmek isterseniz, açılır menüden birini seçebilirsiniz.
Listeden Değere Göre Seç
İşte yılın listesi. Liste, 0 ile 18 arası değerlere sahiptir.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Herhangi bir yılı seçmek isterseniz, yıla karşılık gelen değeri alın ve bunu test senaryosuna ekleyin. Örneğin, 2017 yılını seçmek istiyorsanız değer 17'dir.
İşte test senaryolarının son listesi -

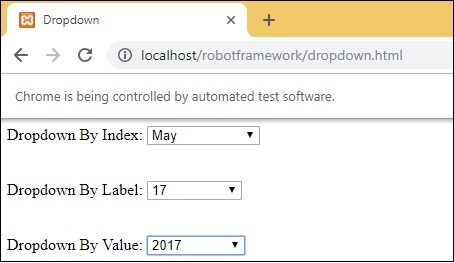
Yürütmeden sonra, test senaryosuna göre açılır menüler için yapılan seçim burada -

Yürütme Ayrıntıları

Rapor Ayrıntıları

Günlük Ayrıntıları

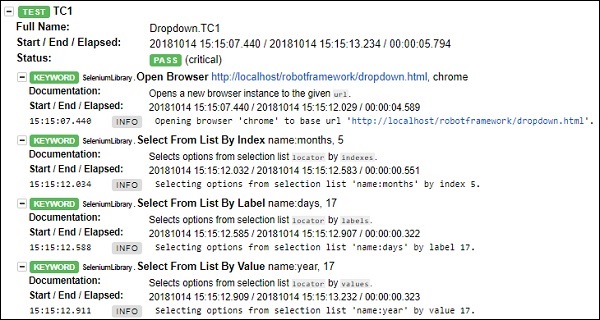
Günlükten test vakası ayrıntıları

Sonuç
Değer, indeks ve etikete göre açılır menü ile nasıl çalışılacağını gördük. Yürütülen test senaryosunun ayrıntılarını almak için günlüklere ve raporlara başvurabiliriz.
Robot Çerçevesinde, test senaryoları anahtar sözcükler kullanılarak test senaryosu tablolarında oluşturulur. Bu bölümde, Robot Çerçevesinde kullanılan anahtar kelimelerin ayrıntılarını ele alacağız. Robot'ta kullanılan 2 tür anahtar kelime vardır -
- Kitaplık Anahtar Kelimeleri
- Kullanıcı Tanımlı Anahtar Kelimeler
Kitaplık Anahtar Kelimeleri
Kütüphane Anahtar Kelimeleri, Robot Çerçevesinde içe aktardığımız kütüphaneden gelen anahtar kelimelerdir. Şimdi tarayıcıyla etkileşim kurmamıza yardımcı olan Selenium kitaplığına bir göz atacağız. Selenyum kitaplığıyla ilişkili bazı önemli anahtar kelimeleri tartışacağız.
Selenium kitaplığını içe aktarmak için aşağıda gösterilen adımları izleyin -
Selenium kütüphanesinin kurulumuyla ilgili detaylar bölümde tartışılmaktadır. “Working with Browsers using Selenium Library ”. Komut satırından ride.py kullanarak yolculuğu açın.

Yeni Proje'ye tıklayın ve projenize isim verin. Projeye verilen isimLibraryKeywords.
Oluşturulan projenin adına sağ tıklayın ve Yeni Test Vakasına tıklayın -


Test senaryosuna bir isim verin ve Tamam'a tıklayın.
Proje kurulumunu tamamladık. Şimdi, kütüphane anahtar kelimelerinin çalışmasını göstermek için test senaryoları yazacağız. Selenium kütüphanesine ihtiyacımız olduğu için, aynısını projemizde ithal etmemiz gerekiyor.
Sol tarafta projenize tıklayın ve Kitaplık'a tıklayın.

Kitaplık'a tıkladıktan sonra, kitaplık adını girmeniz gereken bir ekran görünecektir -

Tamam'a tıklayın ve kitaplık ayarlarda görüntülenecektir.

Verilen ad, site paketlerinde kurulu olan klasörün adıyla eşleşmelidir.
Şimdi oluşturulan projede test senaryosu oluşturacak ve birkaç önemli anahtar kelime kullanacaktır.
TC1 tarafından oluşturulan test senaryosuna tıklayın ve sekmeli formda anahtar kelimeleri girerek tarayıcıyı açın ve açılan formun içine verileri girin.
İşte Kitaplık Anahtar Kelimelerini kullanan basit bir test örneği -

Bu anahtar kelimeyle ilgili daha fazla ayrıntı almak için, anahtar kelimeyi yazarken ctrl + boşluk çubuğuna basın. Girilen kütüphane anahtar kelimesinin ayrıntılarını gösterecektir.
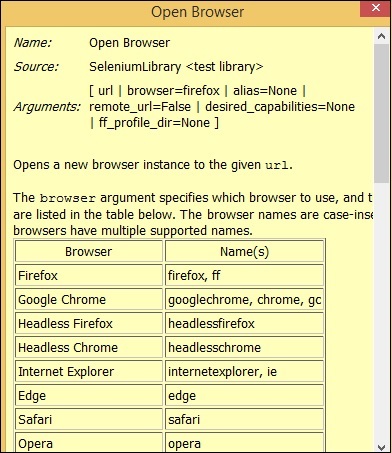
İşte Open Browser için bir örnek ve bu anahtar kelime için herhangi bir yardım gerekirse, anahtar kelimeyi yazarken ctrl + boşluk çubuğunu kullanabilirsiniz.
Tarayıcı Anahtar Kelime Ayrıntılarını Aç

Benzer şekilde, Giriş, Radyo, Metin vb. İle çalışmak için Kitaplık anahtar kelimelerimiz var.


Tarayıcıyı URL ile açmak için girdiğimiz test senaryosunu yürüteceğiz - https://www.tutorialspoint.com/ ve giriş metnine ayrıntıları girin.

Test olayını gerçekleştirdik. Metin kutusunun test durumunda verdiğimiz tüm ayrıntılara sahip olduğunu görebilirsiniz.
Kullanıcı Tanımlı Anahtar Kelimeler
Kullanıcı tanımlı anahtar sözcükler, test senaryosunda belirli bir eylemi gerçekleştirmek için oluşturulabilir veya kitaplık anahtar sözcükleri ve robot çerçevesindeki yerleşik anahtar sözcükler kullanılarak da oluşturulabilir. Bir örnek üzerinde çalışacağız ve test durumumuz için nasıl anahtar kelimeler yaratabileceğimizi göreceğiz.
Yukarıda oluşturduğumuz projeyi kullanacağız ve bunda kullanıcı tanımlı anahtar kelimeler oluşturup test durumunda kullanacağız.
Ride'da anahtar kelime oluşturmak için, projenize sağ tıklayın ve aşağıda gösterildiği gibi Yeni Kullanıcı Anahtar Kelimesine tıklayın -

Yeni Kullanıcı Anahtar Sözcüğü tıklandıktan sonra, aşağıda gösterildiği gibi bir ekran görünür -

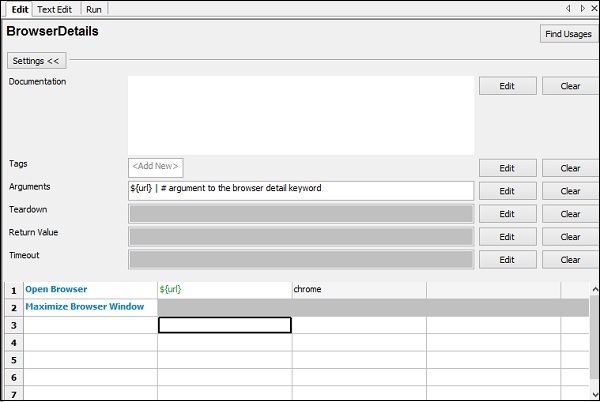
Anahtar kelimenin Adını girin ve Tamam'ı tıklayın. Ekranda ayrıca Bağımsız Değişkenler gösterilir. Anahtar Kelimeler ile hangi argümanların ilgisi olduğunu sonraki bölümde tartışacağız.

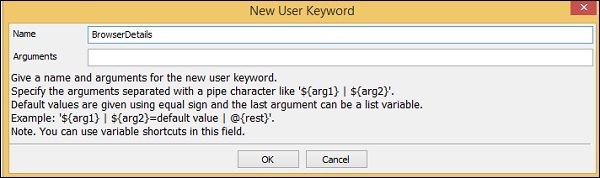
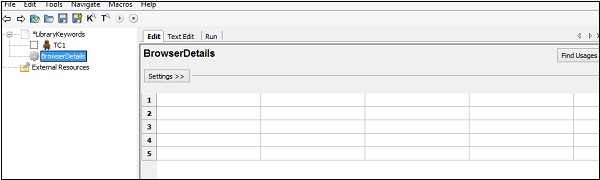
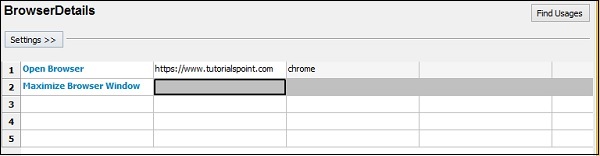
Anahtar kelimeye BrowserDetails adını verdik. Kaydetmek için Tamam'ı tıklayın. BrowserDetails anahtar sözcüğü oluşturulur.

URL'yi tarayıcıda test etmek için, defalarca açık tarayıcıya girmemiz gerekiyor, maximize browser anahtar kelimeler.
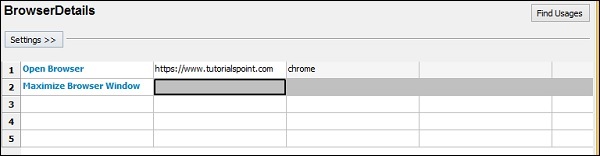
Şimdi, açık tarayıcıya sahip olacak ve tarayıcı ayrıntılarını en üst düzeye çıkaracak kullanıcı tanımlı bir anahtar kelime oluşturacağız . Oluşturulan anahtar kelime test durumumuzda kullanılacaktır.

BrowserDetails anahtar kelimemiz, tekrar tekrar kullanılan diğer anahtar kelimelerin bir kombinasyonudur.
Şimdi, test durumunda oluşturulan anahtar kelimeyi aşağıda gösterildiği gibi kullanacağız.
Test durumu

Yukarıdaki test senaryosunu göz önünde bulundurarak, kullanıcı tanımlı BrowserDetails anahtar kelimesini kullanacağız .
Şimdi 1 ve 2 anahtar kelimelerini kullanıcı tanımlı anahtar kelimeyle değiştireceğiz -

Şimdi çıktıyı görmek için test senaryosunu çalıştıralım -

Test senaryosunun yürütülmesi mükemmel bir şekilde çalışıyor.
Şimdi, anahtar kelimelerdeki argümanların kullanım durumunu göreceğiz.
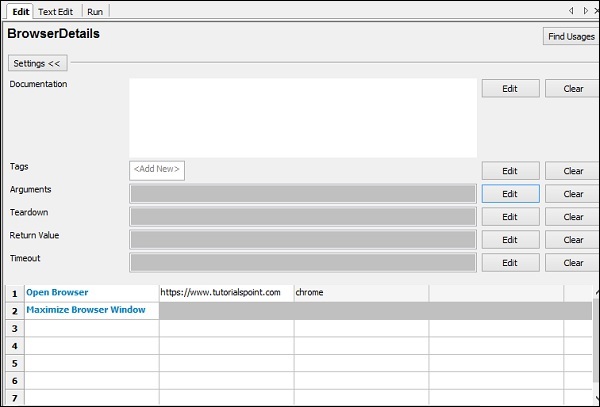
İşte oluşturduğumuz anahtar kelime -

Anahtar kelimenin adı BrowserDetails'dir . Bu anahtar kelimeyi proje kapsamında oluşturulan diğer test senaryolarında kullanabiliriz. Anahtar kelime, kodlanmış tarayıcının URL'sini içerir. Anahtar kelimeyi farklı bir URL ile başka bir test durumunda kullanmak istersek, bu mümkün olmayacaktır.
Sabit kodlanmış parametrelerde bize yardımcı olması için argümanlar kullanabiliriz. Oluşturulan anahtar kelimeye geri döneceğiz ve argümanları kullanacağız.

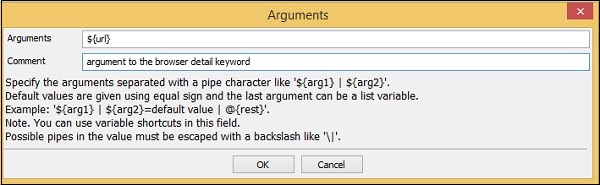
Argümanlara karşı Düzenle'ye tıklayın.

Anahtar kelimeyle kullanılacak bağımsız değişkeni girin.

1'den fazla bağımsız değişken varsa, bunları dikey çubuk (|) kullanarak ayırabilirsiniz. Şimdi aşağıdaki gibi belirtilen Anahtar Sözcükteki argümanı kullanacağız -

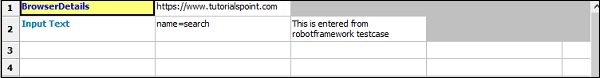
Test durumunuza geri dönün. Şimdi, test senaryosu için kullanılacak URL olan değeri iletmeniz gerekiyor.
Test durumunda, kullanıcı tanımlı anahtar kelimeyi yazıp Ctrl + Boşluk Çubuğu'na bastığınızda, argümanlarla birlikte anahtar kelimenin ayrıntılarını verir.
BrowserDetails anahtar sözcüğü için ayrıntılar aşağıdadır -

Test senaryosu şimdi bağımsız değişken olarak aktarılacak URL'ye sahip olacaktır.

Şimdi çıktıyı görmek için test senaryosunu çalıştıralım -

Anahtar kelime ve kullanıcı tanımlı anahtar kelimeye aktarılan argümanlar iyi çalışıyor.
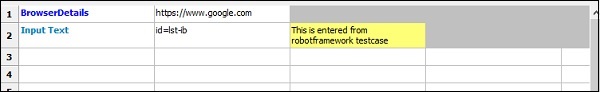
Şimdi URL'yi değiştirelim; kullanacağızhttps://www.google.com/

BrowserDetails anahtar kelimesinin URL'si olarak değiştirildi https://www.google.com/
Giriş Metni bağımsız değişkenini google sitesinde bulunan kimlik olarak değiştirdik. Giriş alanının kimliğini veya adını veya sınıfını almak için tarayıcıda inceleyebilir ve kontrol edebilirsiniz.
Yukarıdaki test senaryosunu çalıştıralım ve çıktıyı görelim.
Başarılı bir yürütmenin ardından, yukarıdaki test senaryosu aşağıdaki çıktıyı üretir -

Sonuç
Bu bölümde, yerleşik anahtar kelimeler için nasıl yardım alınacağını gördük. Kitaplık anahtar sözcükleri ve yerleşik anahtar sözcüklerin bir kombinasyonu olabilecek kullanıcı tanımlı anahtar sözcüklerin nasıl oluşturulacağını da gördük.
Bu bölümde, Robot Framework'te değişkenlerin nasıl oluşturulacağını ve kullanılacağını tartışacağız. Değişkenler, test senaryolarında, kullanıcı tanımlı anahtar kelimelerde vb. Kullanılabilen bir değeri tutmak için kullanılır.
Robot Çerçevesinde bulunan aşağıdaki değişkenleri tartışacağız
- Skaler Değişken
- Liste Değişkeni
- Sözlük Değişkeni
Ride'daki test senaryolarının yardımıyla bu değişkenin her birinin çalışmasını anlayacağız.
Skaler Değişken
Skaler değişkenler, atandıkları değerle değiştirilecektir. Skaler değişken için sözdizimi aşağıdaki gibidir -
${variablename}Dizeleri, nesneleri, listeleri vb. Saklamak için skaler değişkeni kullanabiliriz. İlk olarak basit bir test durumu oluşturacağız ve içinde skaler değişkeni kullanacağız.
RIDE'yi kullanarak açın ride.py komut satırında ve yeni bir proje oluşturun.

Tıklayın New Project.
Şimdi projenize bir isim verin.

Verilen isim değişkenlerdir . Projeyi kaydetmek için Tamam'ı tıklayın.
Oluşturulan projenin adına sağ tıklayın ve Yeni Test Vakasına tıklayın -


Test senaryosuna bir isim verin ve Tamam'a tıklayın.
Proje kurulumunu tamamladık ve şimdi test durumumuzda kullanılacak skaler değişkenler için test senaryoları yazacağız. Selenium kütüphanesine ihtiyacımız olduğu için, aynısını projemizde ithal etmemiz gerekiyor.
Sol tarafta projenize tıklayın ve İçe Aktarma Ekle'den Kitaplığı kullanın -

Kitaplık'a tıkladıktan sonra, kitaplık adını girmeniz gereken bir ekran görünecektir -

Tamam'a tıklayın ve kitaplık ayarlarda görüntülenecektir.

Verilen ad, site paketlerinde kurulu olan klasörün adıyla eşleşmelidir.
İsim uyuşmuyorsa, kitaplık adı kırmızıyla gösterilecektir -

Skaler Değişken için Test Durumu
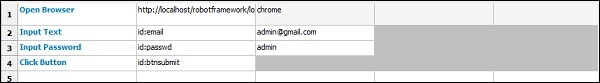
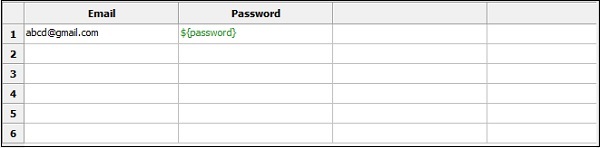
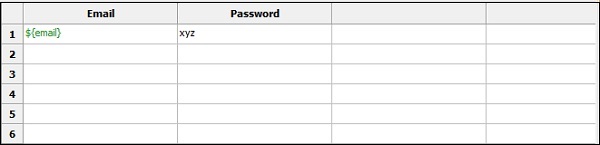
Yukarıdaki test senaryolarında, test senaryosuna verdiğimiz URL, e-posta, şifre gibi değerleri kodladık. Kullanılan değerler bir değişken içerisinde saklanabilir ve kodlama yerine değişkeni bu yerlerde kullanabiliriz.

Skaler değişken oluşturmak için, projenize sağ tıklayın ve aşağıda gösterildiği gibi Yeni Skaler'e tıklayın -

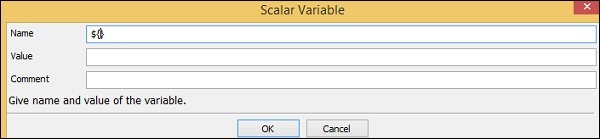
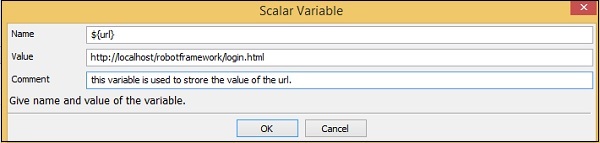
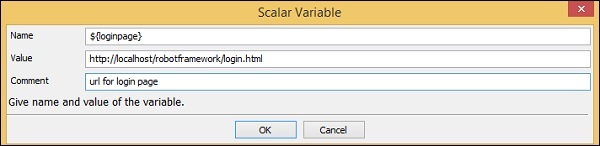
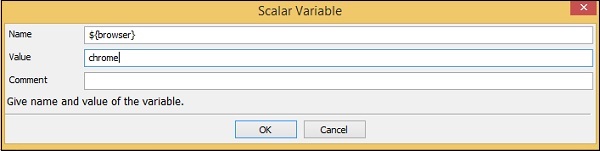
Yeni Skaler üzerine tıklamak, değişkeni ve değişken test senaryolarında kullanıldığında değiştirmemiz gereken değeri oluşturmak için aşağıdaki ekranı açacaktır.
Ad alanı için $ {} alıyoruz.

Burada, aşağıdaki ekranda gösterildiği gibi değişkenin adını küme parantezlerinin içine girmemiz gerekiyor -

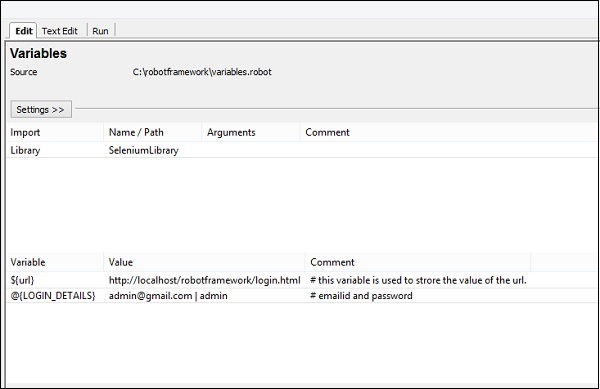
Değişkenin adı $ {url}. Değer -http://localhost/robotframework/login.html.
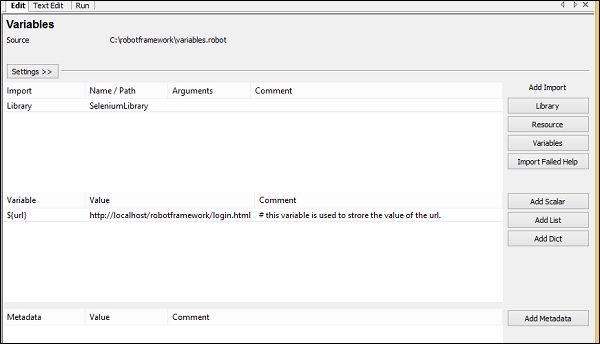
Yorumu yukarıda gösterildiği gibi ekledik. Skaler değişkeni kaydetmek için Tamam'a tıklayın. Değişkenin ayrıntıları aşağıda gösterildiği gibi eklenir -

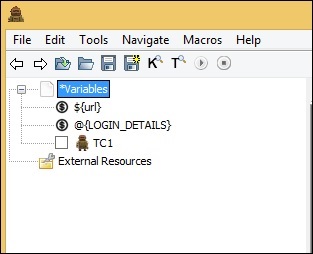
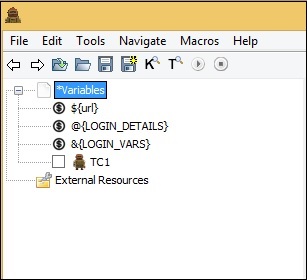
Değişken adı, aşağıdaki gibi oluşturulan projenin altında gösterilir -

Şimdi test durumumuzda oluşturulan skaler değişkeni kullanalım.
URL kodlu test durumu

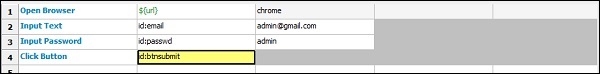
Yukarıdaki test durumunda, URL'yi yukarıda oluşturduğumuz değişkenle değiştirmeliyiz.
URL için Skaler Değişkenli Test Durumu

Şimdi, değişkenden URL alıp almadığını görmek için test durumunu çalıştıracağız. Çalıştırdığımızda elde ettiğimiz çıktı aşağıdadır. URLhttp://localhost/robotframework/login.html oluşturduğumuz skaler değişkenden alınır.

Yürütme Ayrıntıları

Değişkenleri kullanmanın avantajı, o değişkenin değerini değiştirebilmenizdir ve bu tüm test durumlarına yansıtılacaktır. Değişkenleri, o proje altında oluşturduğunuz birçok test senaryosunda kullanabilirsiniz. Değerlerin kodlanması ciddi bir sorun olabilir, bir şeyi değiştirmek istediğinizde, bireysel test senaryosuna gitmeniz ve bunun için değerleri değiştirmeniz gerekecektir. Değişkenleri tek bir yerde bulundurmak, değişkenlere farklı değerlerle istediğimiz şekilde test etme esnekliği verir.
Şimdi, List değişkeni adı verilen bir sonraki değişken türüne bakacağız.
Liste Değişkeni
Liste değişkeninin bir dizi değeri olacaktır. Değeri almak için liste öğesi, liste değişkenine argüman olarak aktarılır.
Sözdizimi
@{variablename}A, B değerlerine sahip olduğumuzu varsayalım. Değerleri belirtmek için liste öğesini aşağıdaki gibi geçmemiz gerekir -
@{variablename}[0] // A
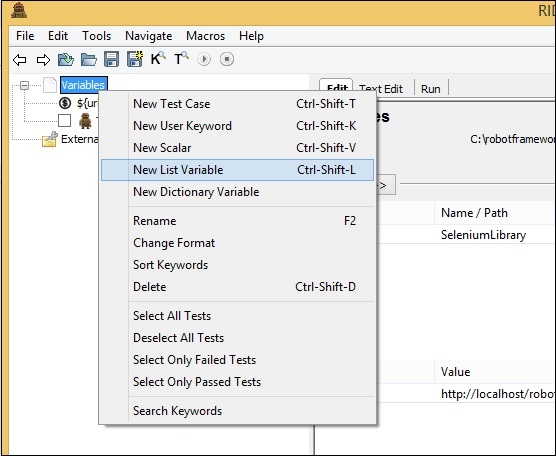
@{variablename}[1] // BListe değişkeni eklemek için projeye sağ tıklayın ve New List Variable.

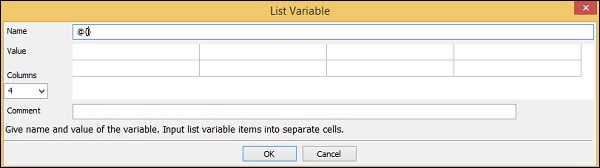
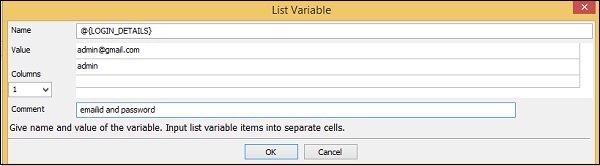
Yeni Liste Değişkeni'ne tıkladıktan sonra , değerleri girebileceğimiz bir ekran açılır -

Ad, @ {} olarak verilir ve ardından Değer gelir. Ayrıca 4 Sütun seçilmiştir. Şu anda, sadece Sütun 1'i kullanacağız ve aşağıdaki gibi değerleri, e-posta kimliği ve şifresine sahip olacak liste değişkenini oluşturacağız -

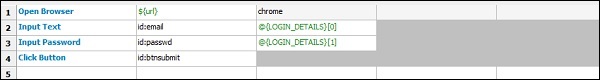
Liste değişkeninin adı @{LOGIN_DETAILS} ve verilen değerler [email protected] ve admin, oturum açma sayfası için e-posta kimliği ve şifresi olan.
Liste değişkenini kaydetmek için Tamam'ı tıklayın. Değişken, burada gösterildiği gibi projenin altında listelenmiştir -

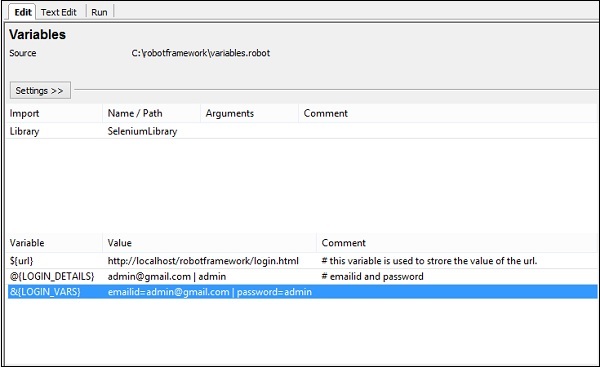
Kullanılan değişkenlerin ayrıntıları ayarlar sekmesinde listelenmiştir -

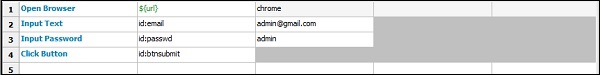
Şimdi, liste değişkenini aşağıda gösterildiği gibi test senaryolarının içine ekleyeceğiz.
Burada, Giriş Metni ve Parola için kodlanmış değerlerimiz var. Şimdi, list değişkenini kullanmak için onu değiştireceğiz.

Liste Değişkenini Kullanma

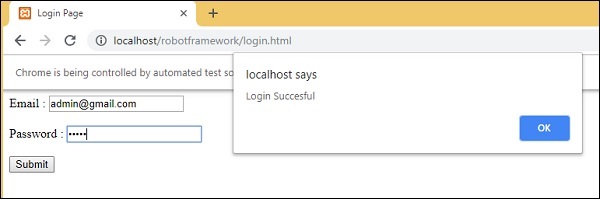
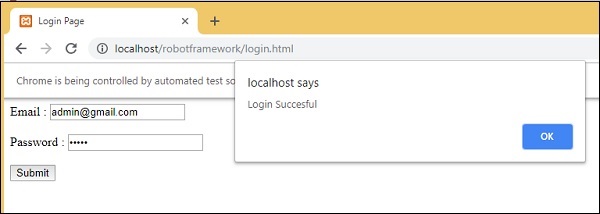
Şimdi, liste değişkeninden değerleri alıp almadığını görmek için test durumunu yürüteceğiz -

Yukarıdaki test ekranında gösterildiği gibi liste değişkeninden e-posta kimliği ve şifreyi almıştır.
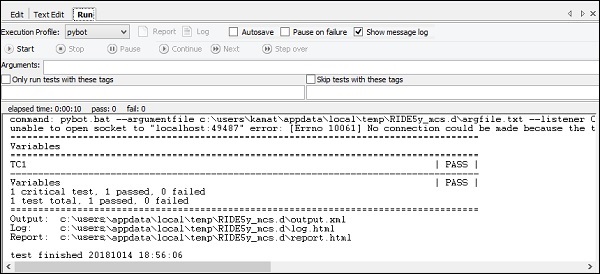
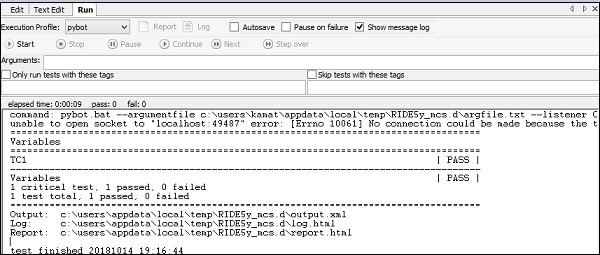
Aşağıdaki ekran görüntüsü, aynı için yürütme ayrıntılarını gösterir -

Sonraki bölümümüzde Sözlük Değişkeni hakkında bilgi edineceğiz.
Sözlük Değişkeni
Sözlük Değişkeni liste değişkenine benzer; burada indeksi bir argüman olarak iletiriz; ancak, sözlük değişkeni durumunda, ayrıntıları - anahtar değer biçimini saklayabiliriz. İndeksi 0, 1, vb. Olarak kullanmak yerine test senaryosunda kullanıldığında ifade etmek daha kolay hale gelir.
Sözdizimi
&{Variablename}Değerleri key1 = A, key2 = B olarak sakladığımızı varsayalım. Test senaryosunda şu şekilde bahsedilecektir:
&{Variablename}[key1] // A
&{Variablename}[key2] // BRide'da sözlük değişkeni oluşturalım.
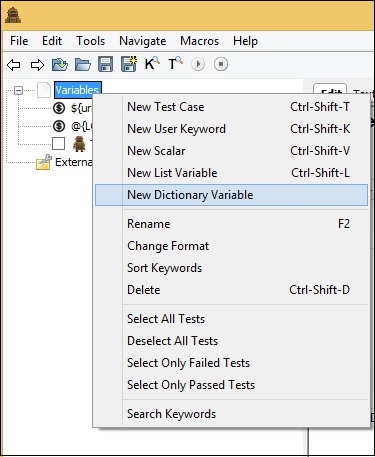
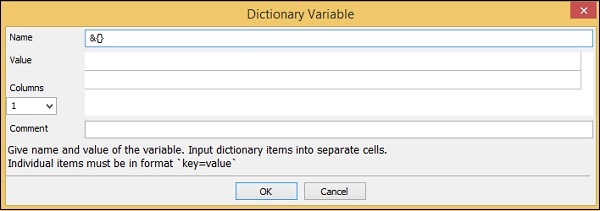
Proje'ye sağ tıklayın ve Yeni Sözlük Değişkeni'ne tıklayın .

Tıkladıktan sonra New Dictionary Variable, aşağıda gösterildiği gibi bir ekran görünecektir -

Ekrandaki Ad varsayılan olarak & {} şeklindedir ve Değer ve Sütunlar seçeneğine sahiptir.
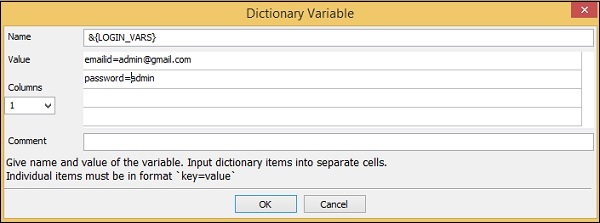
Test senaryosunda kullanılacak Adı ve Değerleri gireceğiz.

Değişkeni kaydetmek için Tamam'ı tıklayın. Değişken proje altında ve ayrıca ayarlarda aşağıdaki şekilde listelenecektir -


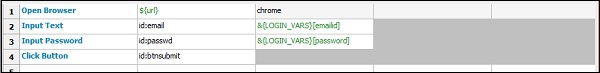
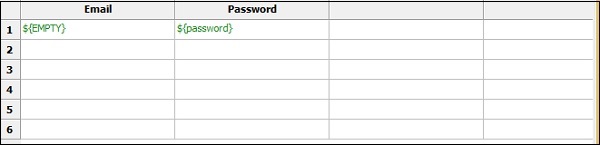
Sözlük değerlerini almak için test durumunu değiştireceğiz.

Aşağıda gösterildiği gibi sözlük değişkenine geçeceğiz.
Sözlük Değişkenini Kullanma

Çalıştır'ı tıkladıktan sonra aşağıdakileri alırız -

Uygulama detayları aşağıdaki gibidir -

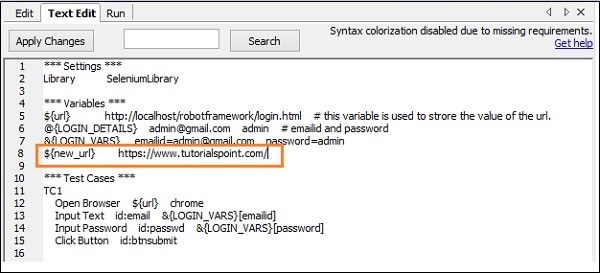
Şimdiye kadar Düzenle ve Çalıştır Sekmesini gördük. TextEdit durumunda, yazılı test senaryosunun ayrıntılarına sahibiz. TextEdit'te gerekli değişkenleri de ekleyebiliriz.
Test durumu

Yukarıdaki test durumunda skaler değişken ve sözlük değişkeni kullandık. İşte TextEdit'te şimdiye kadarki kod; bu, yazılı test senaryosuna dayanmaktadır -

Kullanılan değişkenler Kırmızı ile vurgulanmıştır. İstediğimiz değişkenleri doğrudan TextEdit'te aşağıda gösterildiği gibi oluşturabiliriz -
Adında bir skaler değişken ekledik ${new_url} ve verilen değer https://www.tutorialspoint.com/.
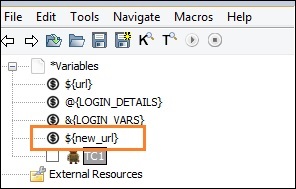
Tıklayın Apply Changes sol üst köşedeki buton ve değişken aşağıda gösterildiği gibi proje altında görülecektir -

Benzer şekilde, diğer değişkenler - liste ve sözlük değişkenleri, gerektiğinde doğrudan TextEdit sekmesi içinde oluşturulabilir.
Sonuç
Değişkenleri nasıl yaratacağımızı ve kullanacağımızı gördük. Robot çerçevesinde desteklenen üç tür değişken vardır - skaler, liste ve sözlük. Tüm bu değişkenlerin çalışmasını ayrıntılı olarak tartıştık.
Bu bölümde, test senaryolarını çalıştırmak için komut satırını nasıl kullanacağımızı öğreneceğiz.
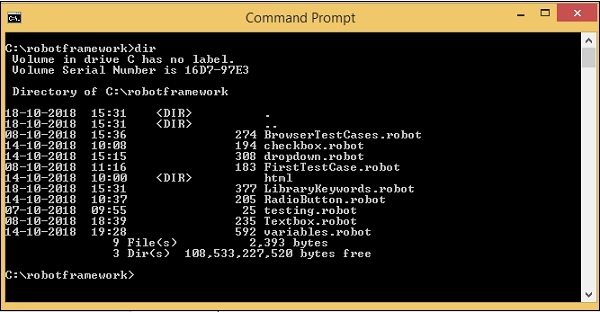
Başlangıç olarak, komut istemini açalım ve test durumlarınızın kaydedildiği klasöre gidelim. Test senaryoları oluşturduk ve klasöre kaydettikrobotframework C Sürücüsünde.

Şimdiye kadar oluşturulan test senaryoları klasörde mevcuttur C:\robotframework.
Projenizi bir dosya olarak kaydettiyseniz, komut şu şekildedir:
robot -T nameoftestcase.robotProjenizi bir dizin olarak kaydettiyseniz, komut şu şekildedir:
robot -T projectname testsuiteAşağıda gösterildiği gibi klasörden oluşturulan testlerden birini çalıştıracağız -

Çıktı, günlük ve rapor yolları yukarıda gösterildiği gibi sonunda görüntülenir.
Aşağıdaki ekran görüntüsü yürütme ayrıntılarını gösterir -

Bildiri

Kayıt

Sonuç
Robot test durumlarını yürütmek için komut satırını kullanabiliriz. Başarılı veya başarısız test senaryosunun ayrıntıları, günlük ve rapor URL'leri ile birlikte komut satırında görüntülenir.
Bu bölümde, test dünyasının iki önemli kavramını anlayacağız - kurulum ve sökme. <
Kurmak
Bu, test paketi veya test senaryosu yürütülmeden önce yürütülecek bir dizi anahtar sözcük veya talimattır.
Sökmek
Bu, test paketinin veya test senaryosunun yürütülmesinin başlamasından sonra yürütülecek bir dizi anahtar sözcük veya talimattır.
Hem kurulumu hem de sökmeyi kullanacak bir proje kurulumu üzerinde çalışacağız. Tarayıcının açılması ve kapatılması, test senaryolarındaki yaygın adımlardır.
Şimdi anahtar kelime ekleyeceğiz open browser kurulumda ve tarayıcıyı sökerken kapatın.
Kullanarak Açık Ride ride.py komut satırından komut verin ve yeni bir proje oluşturun.

Proje oluşturmak için Yeni Proje'ye tıklayın .

Projeyi kaydetmek için Tamam'ı tıklayın.

Tıklayın New Test Case bir tane oluşturmak için.

Test durumunu kaydetmek için Tamam'ı tıklayın.
Şimdi tarayıcıyla ilgili anahtar kelimeleri kullanmak ve sayfalarla etkileşim kurmak için SeleniumLibrary'yi içe aktarmamız gerekiyor.
Kitaplığı içe aktarmak için Kitaplık'a tıklayın -


Kitaplığı kaydetmek için Tamam'ı tıklayın.

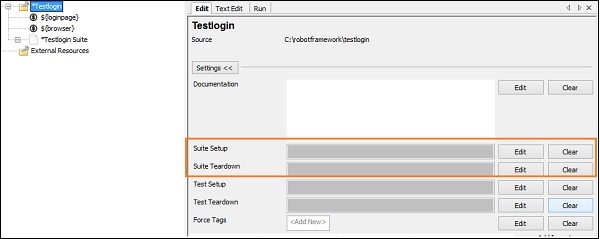
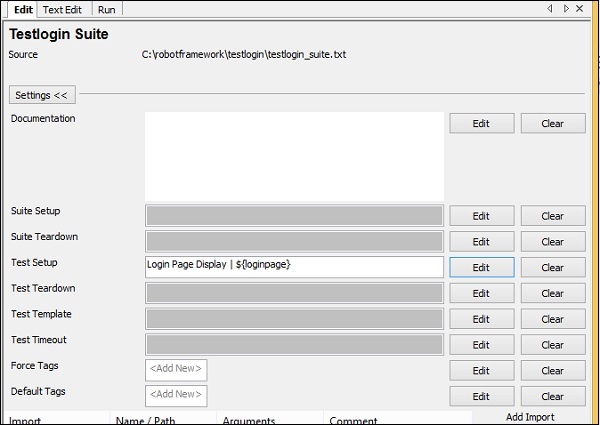
Yukarıdaki ekran görüntüsünde, Ayarlar bölümünde Kurulum ve Koparma seçenekleri bulunur. Kurulum için tıklayınEdit Anahtar kelimeyi girmek için.
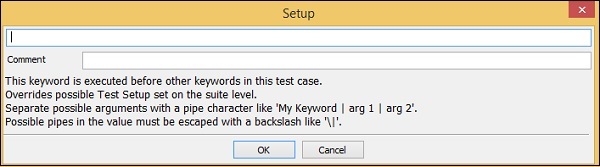
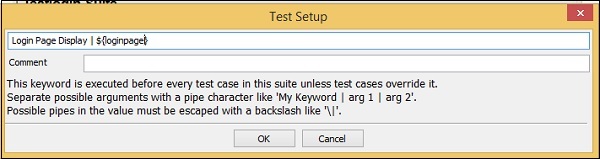
Şimdi, Anahtar Kelimeyi girin -

Bağımsız değişkenler dikey çizgi karakteri (|) ile ayrılmalıdır.

Kurulumu kaydetmek için Tamam'a tıklayın. Anahtar Kelimeyi girdikOpen browser ve ayrıca yukarıda gösterildiği gibi argümanları ekledi.
Şimdi, sökülme durumuna gireceğiz.
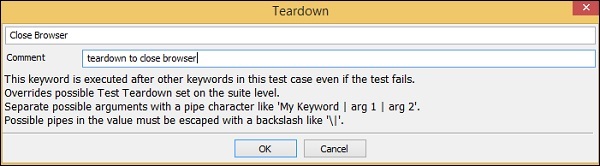
Teardown için Düzenle'yi tıklayın ve anahtar kelimeyi girin.

Sökmeyi kaydetmek için Tamam'ı tıklayın.
Şimdi, test senaryosu için anahtar kelimeleri gireceğiz.

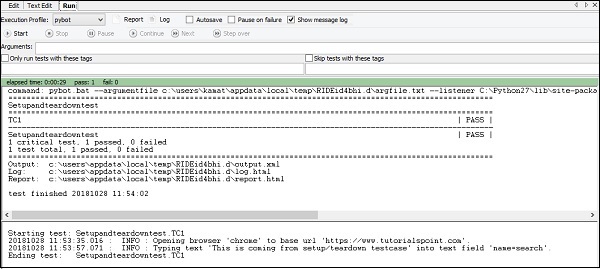
Test durumunda sadece Giriş Metnimiz var. Tarayıcının açılması ve kapatılması Kurulum ve Koparma Ayarlarından yapılır.
Test Yürütme Ayrıntıları

Sonuç
Kurulum ve sökme, test dünyasında çok önemli bir rol oynar. Test senaryolarımızda kurulum ve sökme işleminin nasıl kullanılacağını ve ayrıca nasıl yürütüldüğünü gördük.
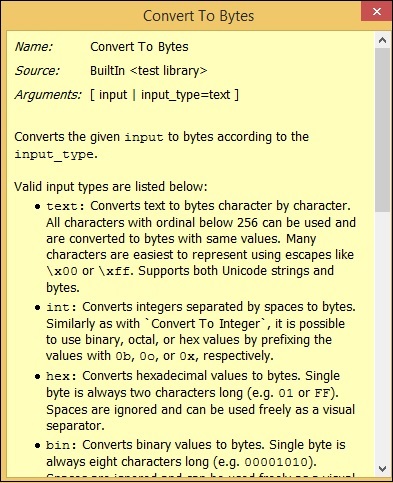
Bu bölümde, Robot Çerçevesi ile birlikte gelen bazı önemli yerleşik anahtar kelimeleri ele alacağız. Bu anahtar kelimeleri harici kitaplıklar ile birlikte test senaryosu yazmak için kullanabiliriz. Ayrıca varsayılan olarak Robot çerçevesiyle kullanılabilen yerleşik kitaplığa sahibiz. Çoğunlukla doğrulamalar (örneğin - Eşit Olmalı, İçermeli), dönüştürmeler (tam sayıya dönüştür, konsola günlüğe kaydet, vb.) İçin kullanılır.
Basit bir test senaryosu üzerinde çalışacağız ve bunun içinde yerleşik kitaplığı kullanacağız.
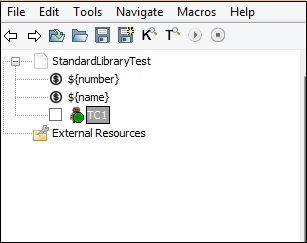
Aşağıda gösterildiği gibi Ride ve Test durumunda proje oluşturduk -

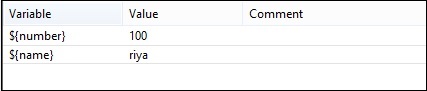
Aşağıda gösterildiği gibi 2 skaler değişken oluşturduk - sayı ve isim -

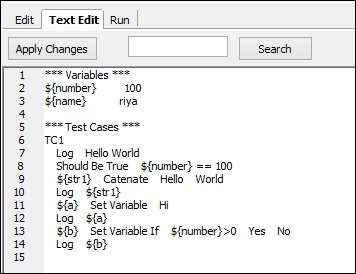
Sayı, dizi, birleştirme vb. Karşılaştırmak için kullanılan test senaryoları aşağıda verilmiştir. Aşağıdaki test senaryolarında basit anahtar sözcükler kullandık. Anahtar kelimeler burada tablo formatında gösterilmektedir -

Aşağıda, metin düzenlemeden yukarıdaki test senaryoları için test kodu verilmiştir -

Şimdi, sonuçları görmek için test senaryosunu yürüteceğiz -

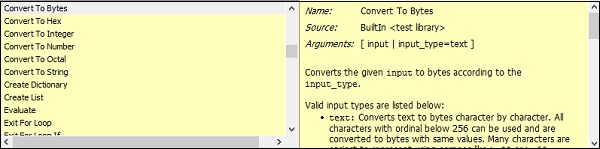
Anahtar kelimelerinizi tablo biçiminde yazarken, ctrl + boşluk çubuğuna basın. Robot Framework ile kullanılabilen yerleşik anahtar kelimelerin listesini verir.

Her bir anahtar kelimenin ayrıntılarını karşılık gelen pencerede örnekle verir. İlgili pencereye tıkladığımızda, aşağıda gösterildiği gibi ayrı ayrı açılacaktır -

Sonuç
Varsayılan olarak robot çerçevesinde kullanılabilen dizi, sayılar, günlük mesajları ile ilgili anahtar kelimeler gördük. Aynısı harici kitaplıkla birlikte kullanılabilir ve ayrıca test durumlarıyla çalışmak için kullanıcı tanımlı anahtar kelime oluşturmak için kullanılabilir.
Selenium Kütüphanesi ile nasıl çalışabileceğimizi gördük. Selenium Kitaplığının ayrıntılı kurulumu / içe aktarılması, "Selenium Kitaplığı kullanarak Tarayıcılarla Çalışma" bölümünde ele alınmıştır .
Bu bölümde, veritabanı kitaplığını ve Robot Framework kullanarak veritabanına nasıl bağlanılacağını ve test edileceğini tartışacağız.
Robot çerçeve sitesine gidin https://robotframework.org/ ve tıkla Libraries aşağıda gösterildiği gibi -

Kitaplıklar'ı tıkladıktan sonra, aşağıda gösterildiği gibi bir ekrana yönlendirileceksiniz -

Kitaplıklar Standart, Dış ve Diğer olarak sınıflandırılır.
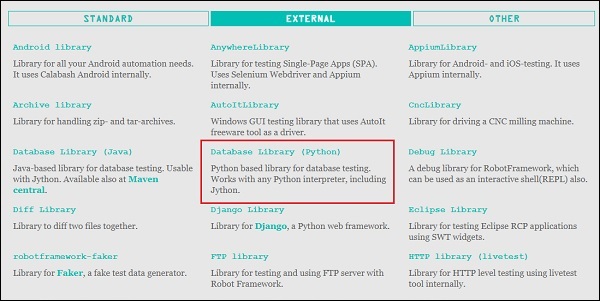
Şimdi bu bölümde harici kitaplığa bir göz atacağız. Harici'yi tıkladıktan sonra, aşağıdaki ekran görüntülenir -

Robot Framework tarafından desteklenen harici kitaplıkların listesini gösterir. Burada, Veritabanı Kitaplığı'na (Python) daha fazla odaklanacağız. Aynısı yukarıdaki ekran görüntüsünde vurgulanmıştır.
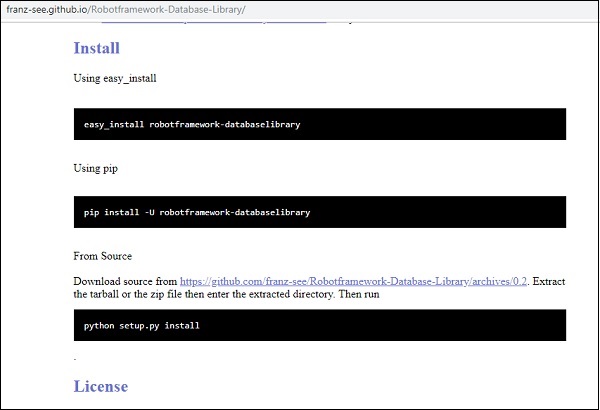
Veritabanı Kitaplığı'na (Python) tıkladıktan sonra, aşağıdaki ekran görüntüsünde gösterildiği gibi kurulum talimatının listelendiği ekrana yönlendirileceksiniz -

Veritabanı kitaplığını pip kullanarak kurabiliriz ve komut -
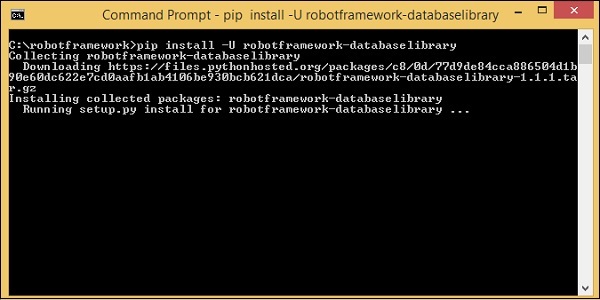
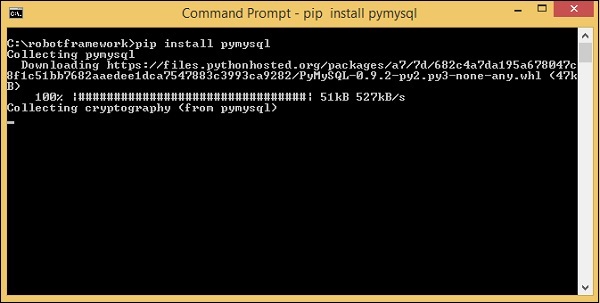
pip install -U robotframework-databaselibraryYukarıdaki komutu aşağıda gösterildiği gibi komut satırında çalıştırın -

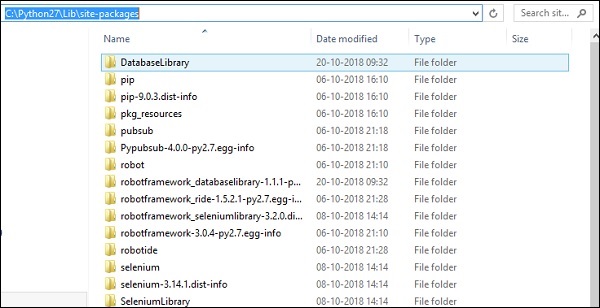
Kitaplık, aşağıda gösterildiği gibi python lib klasöründe saklanır -

Kurulum tamamlandıktan sonra, bir sonraki adım kütüphaneyi projenin içine aktarmak ve test senaryoları ile kullanmaktır.
Veritabanı Kitaplığını İçe Aktar
Kullanarak açık sürüş ride.py komut satırından ve test veritabanı için proje oluşturun.

Yeni Proje'ye tıklayın ve projeye bir isim verin.

Projeyi kaydetmek için Tamam'ı tıklayın.
İçe Aktarma Ekle'nin altındaki Kitaplık'ı tıklayın.


Aşağıda gösterildiği gibi Kitaplığın Adını Veritabanı Kitaplığı olarak girin ve Tamam'a tıklayın.

Kitaplık kaydedildikten sonra aşağıda gösterildiği gibidir -

MySQL Veritabanı ile çalışacağız. MySQL ile çalışmak için modülü kurmamız gerekiyor.
Komut
pip install pymysql
Şimdi oluşturulan proje altında test olayı oluşturun.

New Test Case'i tıklayın -

Test senaryosunun adını girin ve Tamam'a tıklayın.
Bizimle mevcut olan müşteriler adı verilen mevcut veritabanını kullanacağız.
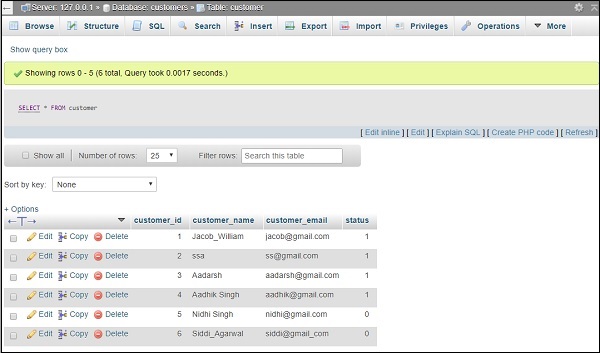
Müşteri veritabanını göstermek için phymyadmin kullanacağız -

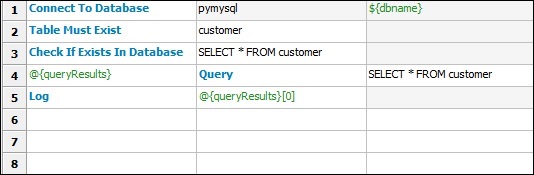
6 satıra dağıtılmış verileri içeren müşteri adında bir tablomuz var. Şimdi MySQL veritabanı müşterilerine bağlanacak ve verileri müşteri tablosundan alacak bir test senaryosu yazacak.
Başlamadan önce, verileri depolamak için dbname, dbuser, dbpasswd, dbhost, dbport ve queryresult verilerini tutacak skaler değişkenler oluşturacağız. İşte değerlerle oluşturulan değişkenler -

Veritabanına bağlanma komutu -
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Aşağıda gösterildiği gibi birkaç test durumu daha ekleyeceğiz -

İşte detaylar -
*** Settings ***
Library DatabaseLibrary
*** Variables ***
${dbname} customers
${dbuser} root
${dbpasswd} admin
${dbhost} localhost
${dbport} 3306
@{queryResults}
*** Test Cases ***
TC1
Connect To Database pymysql ${dbname} ${dbuser}
${dbpasswd} ${dbhost} ${dbport}
Table Must Exist customer
Check If Exists In Database SELECT * FROM customer
@{queryResults} Query SELECT * FROM customer
Log @{queryResults}[0]Veritabanına bağlandık, tablo müşterisinin veritabanında olup olmadığını kontrol ettik, sorguyu çalıştırdık ve sorgu detaylarını günlüğe kaydettik.
Test senaryosunu çalıştırıp çıktıyı göreceğiz

Tablodaki sonuçlar queryResults için gösterilir.
Günlük Ayrıntıları

TC1 ayrıntıları

Sonuç
Veritabanı kitaplığını nasıl içe aktaracağımızı ve kurulumunu gördük. Artık Robot Framework'te MySQL veritabanına nasıl bağlanılacağını ve tabloları nasıl test edeceğimizi biliyoruz.
Robot Framework ile şu ana kadar aşağıdakileri öğrendik -
- Kitaplıkları İçe Aktar
- Değişkenlerle çalışmak
- Özel Anahtar Kelimeler oluşturun
- Test senaryoları nasıl yazılır
- Kurulum ve sökme nasıl oluşturulur?
- Test senaryoları nasıl yürütülür
- Veriye dayalı test vakalarıyla nasıl çalışılır
Yukarıdaki tüm özellikleri kullanacağız ve bu bölümdeki oturum açma sayfasını test etmek için kullanacağız. E-posta kimliği ve şifre alan bir giriş sayfamız var. Doğru e-posta kimliği ve şifresini girdiğinizde, bir karşılama sayfasına yönlendirileceksiniz. Kullanıcı geçersiz e-posta kimliği veya şifre girerse, sayfa hata sayfasına yönlendirilecektir.
Aşağıdaki ekran görüntüsü bir giriş sayfasını gösterir -

HTML Kodu
<html>
<head>
<title>Login Page</title>
</head>
<body>
<script type="text/javascript">
function wsSubmit() {
if (document.getElementById("email").value == "[email protected]" && document.getElementById("passwd").value == "admin") {
location.href = "http://localhost/robotframework/success.html";
} else {
location.href = "http://localhost/robotframework/loginfailed.html";
}
}
</script>
<div id="formdet">
Email : <input type="text" id="email" value="" id="email" /><br/><br/>
Password : <input type="password" id="passwd" value="" /><br/><br/>
<input type="submit" id="btnsubmit" value="Submit" onClick="wsSubmit();"/>
</div>
</body>
</html>E-posta kimliği veya şifre geçerli olmadığında aşağıdaki ekran görünür -

HTML Kodu
<html>
<head>
<title>Login Failed</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Failed</h1>
</div>
</body>
</html>Hem e-posta kimliği hem de şifre geçerli olduğunda aşağıdaki ekran görünür -

HTML Kodu
<html>
<head>
<title>Login Successful</title>
</head>
<body>
<div id="loginfailed">
<h1>Login Successful</h1>
</div>
</body>
</html>Şimdi yukarıdaki test sayfası için test senaryoları yazacağız. Bununla başlamak için, önce Ride'ı açma komutunu çalıştıracağız.
Komut
ride.pyTamamlandığında, aşağıda gösterildiği gibi proje kurulumuna başlayacağız -

Yeni Proje'ye tıklayın ve projenin adını girin.

Projenin türünü Directory olarak kaydedeceğiz. Projeye verilen isim testlogin'dir.
Projeyi kaydetmek için Tamam'ı tıklayın.
Şimdi proje içerisinde test paketi oluşturacağız.

Yeni Süit'e tıklayın ve aşağıda gösterildiği gibi bir ekran görüntülenecektir -

Test paketini kaydetmek için Tamam'ı tıklayın. Tarayıcı ile çalışacağımız için Selenium Kitaplığını içe aktarmamız gerekiyor.
Kitaplığı ana projeye ve ayrıca oluşturulan test süitine aktarın.

Yukarıdaki ekran görüntüsündeki gibi Kitaplık'ı tıklayın. Kitaplığa tıklandığında aşağıdaki ekran görünecektir.

Proje kütüphanesini kaydetmek için Tamam'a tıklayın.
Kitaplık proje için kaydedildikten sonra, ayarlarda kitaplığı gösterecektir -

Oluşturulan Test paketi için aynı adımı tekrarlayın.
İşte Test paketi için eklenen kitaplık -

Şimdi ana Projede, bir kurulum ve sökme oluşturacağız. Giriş sayfasını Chrome tarayıcısında açıp pencereyi büyütmek istiyoruz. Söküldüğünde tarayıcıyı kapatacağız.
Kurulum için, adında kullanıcı tanımlı bir anahtar kelime oluşturacağız Open Login Page. Bu anahtar kelime 2 bağımsız değişken, giriş sayfası URL'si ve tarayıcı adı alacaktır.
Şimdi, değerleri saklamamıza yardımcı olacak 2 skaler değişkene ihtiyacımız var - url ve tarayıcı adı.
Yolculuk sırasında 2 değişken oluşturun ${loginpage} ve ${browser} aşağıdaki gibi -
${loginpage}

${browser}

Her iki değişkeni de kaydedin.
Değişkenler projenizin altında aşağıdaki gibi görüntülenecektir -

Şimdi, ana proje için kurulum ve sökümü ekleyeceğiz.
Sol taraftaki projeye tıklayın. Ayarlarda, Suite Kurulumu'nu tıklayın.


Kullanıcı anahtar kelimesini kullanan bir kurulum oluşturduk Open Login Page argümanlarla ${loginpage} ve ${browser}.
Kurulumu kaydetmek için Tamam'ı tıklayın.
Şimdi, kullanıcı tanımlı anahtar kelimeyi oluşturmalıyız Open Login Page, aşağıdaki gibi yapılır -
Projeye sağ tıklayın ve tıklayın New User Keyword -

Tıkladıktan sonra New User Keyword, aşağıdaki ekran görüntülenir -

Burada Anahtar Kelimeye 2 bağımsız değişken verilmiştir - ${loginpage} ve ${browser}. Kullanıcı anahtar kelimesini kaydetmek için Tamam'ı tıklayın.

Şimdi URL'yi açacak olan kütüphane anahtar kelimelerini girmemiz gerekiyor.

Open Login Page kullanıcı tanımlı anahtar kelime aşağıdaki ayrıntılara sahiptir -
*** Keywords ***
Open Login Page
[Arguments] ${loginpage} ${browser}
Open Browser ${loginpage} ${browser}
Maximize Browser Window
Title Should Be Login PageŞimdi yaratacağız Suite Teardown süit için.

Suite Teardown için Düzenle'yi tıklayın ve ayrıntıları girin -

Suite teardown için, tarayıcıyı kapatacak olan doğrudan kitaplık anahtar kelimesini kullanıyoruz. Paketi ayırmayı kaydetmek için Tamam'ı tıklayın.
Şimdi, oluşturduğumuz Testlogin Suite'e tıklayın.

Şimdi test paketi için bir kurulum oluşturalım - Test Kurulumu. Bu kurulumun önce yürütülmesi gerekiyor.
Test Kurulumu için Düzenle'yi tıklayın ve ayrıntıları girin.

Test Kurulumu için, adlı Kullanıcı tanımlı Anahtar Kelime oluşturduk Login Page Display, bu argümanı alacak ${loginpage} yukarıdaki ekran görüntüsündeki gibi.
Test kurulumunu kaydetmek için Tamam'a tıklayın.

Şimdi, kullanıcı anahtar kelimesini oluşturmamız gerekiyor Login Page Display.
Test paketine sağ tıklayın ve tıklayın New User Keyword aşağıda gösterildiği gibi -

Yeni Kullanıcı Anahtar Kelimesi ekranı aşağıda gösterildiği gibi gösterecektir -

Anahtar kelimeyi kaydetmek için Tamam'ı tıklayın.
Şimdi kullanıcı anahtar kelimesi için ihtiyacımız olan anahtar kelimeyi girelim Login Page Display.

İşte gitmek istiyoruz loginpage ve sayfanın başlığının verilen değerle eşleşip eşleşmediğini kontrol edin.
Şimdi, test paketine şablon ekleyeceğiz ve veriye dayalı test senaryoları oluşturacağız.
Şablon oluşturmak için süite tıklayın ve sağ tarafta Test Şablonu için Düzenle'ye tıklayın.

Aşağıdaki ekrana yönlendirileceksiniz -

Test Oturumu yine kullanıcı tanımlı bir anahtar kelimedir. Şablonu kaydetmek için Tamam'ı tıklayın.
Test Girişi anahtar kelimesini oluşturmadan önce, bazı skaler değişkenlere ihtiyacımız var. Skaler değişkenler, e-posta kimliği, şifre, başarı sayfası, hata sayfası vb. Ayrıntılara sahip olacaktır.
Test paketi için aşağıdaki gibi skaler değişkenler oluşturacağız -

Yukarıdaki ekran görüntüsünde gösterildiği gibi e-posta, şifre, başarı sayfası ve başarısızlık skaler değişkenleri oluşturduk.
Şimdi yaratacağız Test LoginKullanıcı tanımlı Anahtar Kelime. Test paketine sağ tıklayın ve Yeni Kullanıcı Anahtar Kelimesine tıklayın.

Anahtar kelimeyi kaydetmek için Tamam'ı tıklayın.
Aşağıdaki ekran görüntüsü, Test Girişi için girilen anahtar kelimeleri gösterir -

Enter Email, Enter Password, Submit Details ve Login Should Fail aşağıdaki gibi tanımlanan Kullanıcı Tanımlı Anahtar Kelimelerdir -

E-posta Girin

Parolanı Gir

Ayrıntıları Gönder

Giriş Başarısız Olmalı

Şimdi, oluşturulan şablona farklı e-posta kimliği ve şifre detaylarını alacak test senaryoları yazacağız.
Aşağıdaki test senaryolarının bir listesidir -

Geçersiz e-posta kimliği Test durumu

E-posta [email protected] değerleriyle geçirilir ve $ {password} değişkende saklanan paroladır.
geçersiz şifre

Geçersiz E-posta Kimliği ve Parola

Boş E-posta Kimliği

Boş Şifre

Boş E-posta ve Şifre

Şimdi, test durumlarını bitirdik ve aynı şekilde çalıştırabiliriz.
Çalıştır sekmesine gidin ve test senaryolarını yürütmek için Başlat'a tıklayın.

İşte test senaryoları için günlük mesajları -
20181027 18:11:40.353 : INFO : Opening browser 'chrome' to base url '
http://localhost/robotframework/login.html'.
20181027 18:11:45.960 : INFO : Page title is 'Login Page'.
Starting test: Testlogin.Testlogin Suite.Invalid EmailId
20181027 18:11:45.991 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:46.169 : INFO : Page title is 'Login Page'.
20181027 18:11:46.180 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:46.706 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:47.075 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:47.565 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:47.584 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId
Starting test: Testlogin.Testlogin Suite.Invalid Password
20181027 18:11:47.600 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:47.767 : INFO : Page title is 'Login Page'.
20181027 18:11:47.783 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:48.342 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:48.701 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:49.035 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:49.051 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid Password
Starting test: Testlogin.Testlogin Suite.Invalid EmailId And Password
20181027 18:11:49.054 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:49.213 : INFO : Page title is 'Login Page'.
20181027 18:11:49.221 : INFO : Typing text 'invalid' into text field 'email'.
20181027 18:11:49.555 : INFO : Typing text 'invalid' into text field 'passwd'.
20181027 18:11:49.883 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.162 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.176 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Invalid EmailId And Password
Starting test: Testlogin.Testlogin Suite.Empty Emailid
20181027 18:11:50.188 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:50.302 : INFO : Page title is 'Login Page'.
20181027 18:11:50.306 : INFO : Typing text '' into text field 'email'.
20181027 18:11:50.486 : INFO : Typing text 'admin' into text field 'passwd'.
20181027 18:11:50.693 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:50.935 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:50.958 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Emailid
Starting test: Testlogin.Testlogin Suite.Empty Password
20181027 18:11:50.958 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.063 : INFO : Page title is 'Login Page'.
20181027 18:11:51.071 : INFO : Typing text '[email protected]' into text field 'email'.
20181027 18:11:51.367 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:51.561 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:51.796 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:51.808 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Password
Starting test: Testlogin.Testlogin Suite.Empty Email And Password
20181027 18:11:51.811 : INFO : Opening url 'http://localhost/robotframework/login.html'
20181027 18:11:51.908 : INFO : Page title is 'Login Page'.
20181027 18:11:51.916 : INFO : Typing text '' into text field 'email'.
20181027 18:11:52.049 : INFO : Typing text '' into text field 'passwd'.
20181027 18:11:52.193 : INFO : Clicking button 'btnsubmit'.
20181027 18:11:52.419 : INFO : Current location is 'http://localhost/robotframework/loginfailed.html'.
20181027 18:11:52.432 : INFO : Page title is 'Login Failed'.
Ending test: Testlogin.Testlogin Suite.Empty Email And PasswordSonuç
Burada bir giriş sayfasının farklı girişlerle nasıl test edileceğini gördük, bu, girişin iyi çalışıp çalışmadığını doğrulayacaktır. Yürütmenin nasıl gerçekleştiğine ilişkin ayrıntılar günlük bölümünde verilmiştir.