Robot Çerçevesi - Açılır Menü ile Çalışma
Bu bölümde, Selenium Library'yi kullanarak açılır menü ile nasıl çalışılacağını öğreneceğiz.
Açılır Menü Testi için Proje Kurulumu
Öncelikle Ride'da tarayıcılarla çalışmak için bir proje oluşturacağız. Komut satırından ride.py kullanarak yolculuğu açın -

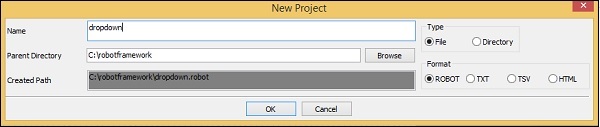
Yeni Proje'ye tıklayın ve projenize bir isim verin.

Verilen isim açılır menüdür. Projeyi kaydetmek için Tamam'ı tıklayın.
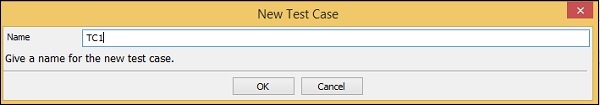
Oluşturulan projenin adına sağ tıklayın ve Yeni Test Vakası'na tıklayın -


Test senaryosuna isim verin ve kaydetmek için Tamam'a tıklayın.
Proje kurulumunu tamamladık. Şimdi, açılır menü için test senaryoları yazacağız. Selenium kütüphanesine ihtiyacımız olduğu için, aynısını projemizde ithal etmemiz gerekiyor.
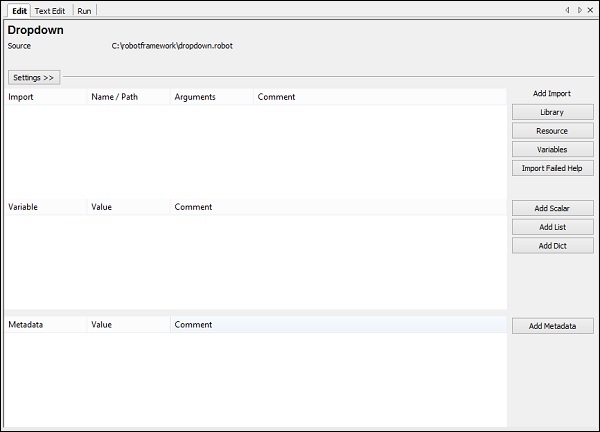
Sol tarafta projeniz tıklayın ve kullanmak Kitaplığı gelen Ekleme İthalat aşağıda gösterildiği gibi -

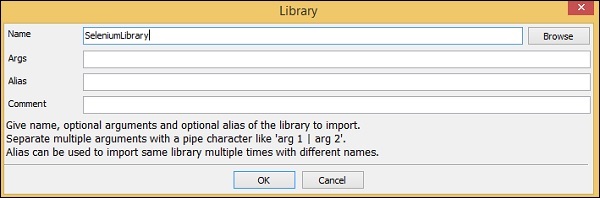
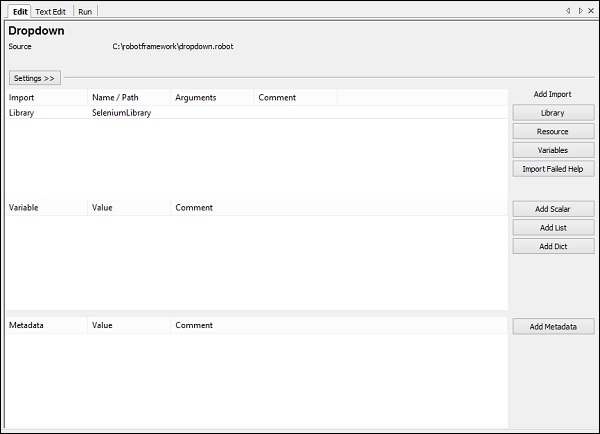
Şimdi Kitaplık'ı tıklayın . Kitaplık adını girmeniz gereken bir ekran görünecektir -

Tamam'a tıklayın ve kitaplık ayarlarda görüntülenecektir.

Verilen ad, site paketlerinde kurulu olan klasörün adıyla eşleşmelidir.
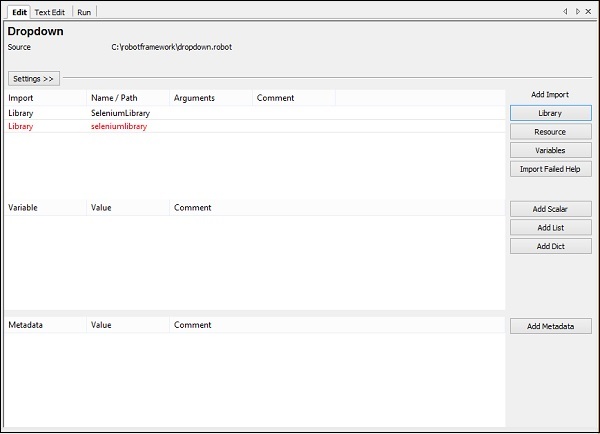
Adın eşleşmemesi durumunda, kitaplık adı kırmızı olarak görünecektir -

Kırmızı kütüphane içe aktarımı, kütüphane python içinde olmadığı kadar iyidir. Yani şimdi selenyum kütüphanesi içe aktarmayı tamamladık.
Açılır Menü için Test Durumu
Açılır menü için test senaryosu, açılır menüden değeri seçecektir. Bununla çalışmaya devam etmek için, o açılır menü için yer belirleyiciye (tanımlayıcıya) ihtiyacımız var.
Aşağı açılır menü için aşağıdaki html görüntüsünü düşünün -
<select name = "carbrand">
<option value = "">Select car brand..</option>
<option value = "audi">AUDI</option>
<option value = "bmw">BMW</option>
<option value = "chevrolet">CHEVROLET</option>
<option value = "datsun">DATSUN</option>
</select>Açılır için, adı olduğunu bulucu . Yukarıdaki örnekte, adı olan carbrand . Aynı değeri seçebilmemiz için de değere ihtiyacımız var. Yukarıdaki örnekteki değerler - audi, bmw, chevrolet ve datsun'dur .
Şimdi açılır menü ile bir test sayfası oluşturacağız, tarayıcıda aynısını açacağız ve açılır menüden değeri seçeceğiz.
Test senaryosu ayrıntıları aşağıdaki gibi olacaktır -
Tarayıcı URL'sini aç - http://localhost/robotframework/dropdown.html kromda
Açılır listenin ayrıntılarını girin
Test senaryosunu yürütün
RIDE'de test senaryoları için anahtar sözcük yazarken Ctrl + Ara Çubuğu'na basın. Bu, komutun tüm ayrıntılarını verir.
Açılır menü için, bunu yapmanın üç yolu var -
- Dizine Göre Listeden Seç
- Etikete Göre Listeden Seç
- Listeden Değere Göre Seç
Yukarıda bahsedilen tüm vakalar için çalışmayı göstermek için bir örnek üzerinde çalışacağız.
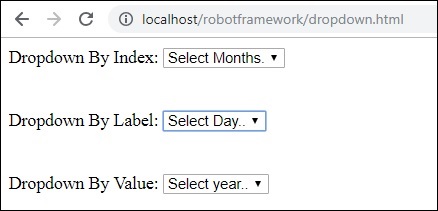
Test sayfamızda 3 açılır menü oluşturacağız ve yukarıdaki test senaryolarını dizine, etikete ve değere göre açılır listeyi seçmek için kullanacağız.
dropdown.html
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<form name="myform" method="POST">
<div>
Dropdown By Index:
<select name = "months">
<option value = "">Select Months.</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Label:
<select name = "days">
<option value = "">Select Day..</option>
<option value = "01">01</option>
<option value = "02">02</option>
<option value = "03">03</option>
<option value = "04">04</option>
<option value = "05">05</option>
<option value = "06">06</option>
<option value = "07">07</option>
<option value = "08">08</option>
<option value = "09">09</option>
<option value = "10">10</option>
<option value = "11">11</option>
<option value = "12">12</option>
<option value = "13">13</option>
<option value = "14">14</option>
<option value = "15">15</option>
<option value = "16">16</option>
<option value = "17">17</option>
<option value = "18">18</option>
<option value = "19">19</option>
<option value = "20">20</option>
<option value = "21">21</option>
<option value = "22">22</option>
<option value = "23">23</option>
<option value = "24">24</option>
<option value = "25">25</option>
<option value = "26">26</option>
<option value = "27">27</option>
<option value = "28">28</option>
<option value = "29">29</option>
<option value = "30">30</option>
<option value = "31">31</option>
</select>
</div>
<br/>
<br/>
<div>
Dropdown By Value:
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>
</div>
</form>
</body>
</html>
Ride'daki 3 açılır seçimin tümü için test senaryoları ekleyeceğiz.
İndeks için, bu açılır listenin bulucusunu - adı veya kimliği ve seçilmesi gereken öğenin indeksi - aktarmamız gerekir.
Dizine Göre Listeleme - Örnek
<select name = "months">
<option value = "">Select Months.</option> // index 0
<option value = "Jan">January</option> //index 1
<option value = "Feb">February</option> // index 2
<option value = "Mar">March</option> // index 3
<option value = "Apr">April</option> // index 4
<option value = "May">May</option> // index 5
<option value = "Jun">June</option> // index 6
<option value = "Jul">July</option> // index 7
<option value = "Aug">August</option> // index 8
<option value = "Sept">September</option> //index 9
<option value = "Oct">October</option> //index 10
<option value = "Nov">November</option> //index 11
<option value = "Dec">December</option> // index 12
</select>Şimdi, ayı Mayıs olarak seçmek istiyoruz bu yüzden test senaryosunda verilecek endeks 5 olsun.
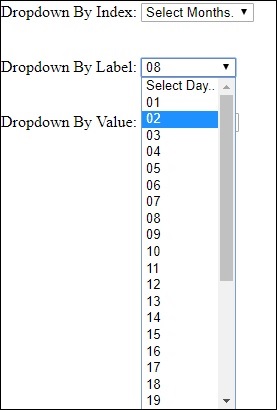
Ekrandaki açılır menüyü açtığınızda etiket görülür.

Bir gün seçmek isterseniz, açılır menüden birini seçebilirsiniz.
Listeden Değere Göre Seç
İşte yılın listesi. Liste, 0 ile 18 arası değerlere sahiptir.
<select name = "year">
<option value = "">Select year..</option>
<option value = "0">2000</option>
<option value = "1">2001</option>
<option value = "2">2002</option>
<option value = "3">2003</option>
<option value = "4">2004</option>
<option value = "5">2005</option>
<option value = "6">2006</option>
<option value = "7">2007</option>
<option value = "8">2008</option>
<option value = "9">2009</option>
<option value = "10">2010</option>
<option value = "11">2011</option>
<option value = "12">2012</option>
<option value = "13">2013</option>
<option value = "14">2014</option>
<option value = "15">2015</option>
<option value = "16">2016</option>
<option value = "17">2017</option>
<option value = "18">2018</option>
</select>Herhangi bir yılı seçmek isterseniz, yıla karşılık gelen değeri alın ve bunu test senaryosuna ekleyin. Örneğin, 2017 yılını seçmek istiyorsanız değer 17'dir.
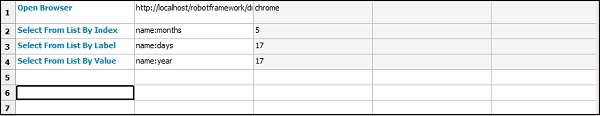
İşte test senaryolarının son listesi -

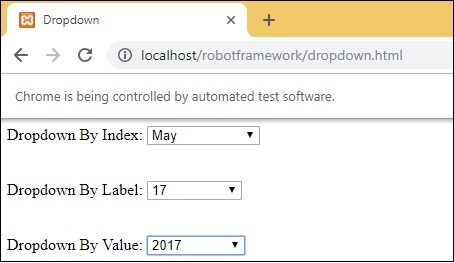
Yürütmeden sonra, test senaryosuna göre açılır menüler için yapılan seçim burada -

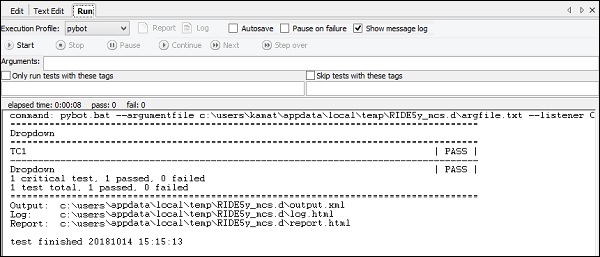
Yürütme Ayrıntıları

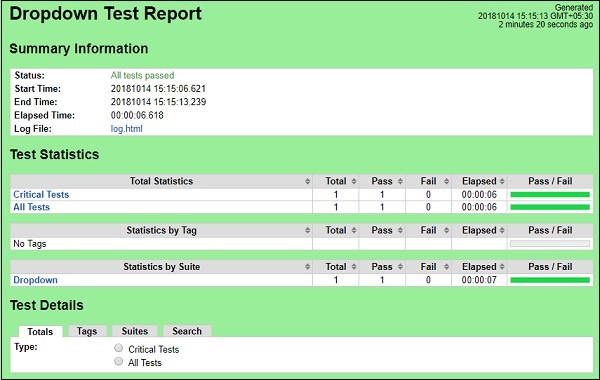
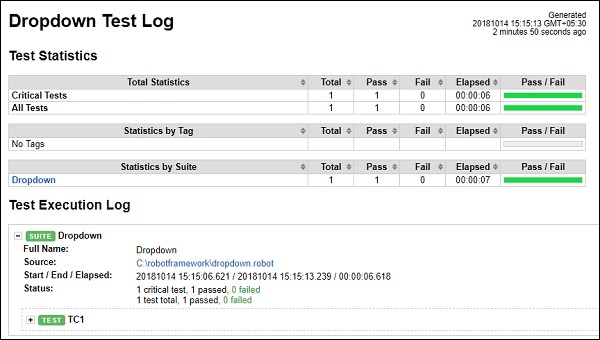
Rapor Ayrıntıları

Günlük Ayrıntıları

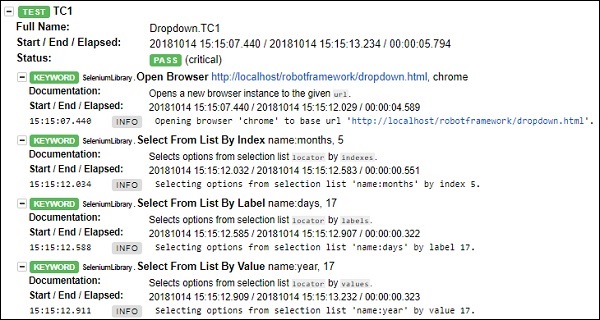
Günlükten test vakası ayrıntıları

Sonuç
Değer, indeks ve etikete göre açılır menü ile nasıl çalışılacağını gördük. Yürütülen test senaryosunun ayrıntılarını almak için günlüklere ve raporlara başvurabiliriz.