TypeScript - Ortam Kurulumu
Çevrimiçi Seçeneği Deneyin
Teori çalışmanızı yaparken aynı anda mevcut tüm örnekleri çevrimiçi olarak yürütebilmeniz için TypeScript programlamayı çevrimiçi olarak kurduk. Bu, okuduğunuza güvenmenizi ve sonucu farklı seçeneklerle kontrol etmenizi sağlar. Herhangi bir örneği değiştirmekten ve çevrimiçi olarak yürütmekten çekinmeyin.
CodingGround'da bulunan çevrimiçi derleyici seçeneğimizi kullanarak aşağıdaki örneği deneyin
var message:string = "Hello World"
console.log(message)Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Bu eğitimde verilen örneklerin çoğu için bir Try itsağ üst köşedeki web sitesi kod bölümlerimizdeki seçenek, sizi çevrimiçi derleyiciye götürecektir. Bu yüzden sadece onu kullanın ve öğrenmenin tadını çıkarın.
Bu bölümde, TypeScript'in Windows platformuna nasıl kurulacağını tartışacağız. Ayrıca Brackets IDE'nin nasıl kurulacağını da açıklayacağız.
TypeScript ─ Çevrimiçi Seçeneği Deneyin
Komut dosyalarınızı www.typescriptlang.org/Playground adresindeki TypeScript kullanarak çevrimiçi olarak test edebilirsiniz . Çevrimiçi düzenleyici, derleyici tarafından yayınlanan karşılık gelen JavaScript'i gösterir.

Aşağıdaki örneği kullanarak deneyebilirsiniz Playground.
var num:number = 12
console.log(num)Derleme sırasında aşağıdaki JavaScript kodunu oluşturacaktır.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);Yukarıdaki programın çıktısı aşağıda verilmiştir -
12Yerel Ortam Kurulumu
Typescript, bir Açık Kaynak teknolojisidir. Herhangi bir tarayıcıda, herhangi bir ana bilgisayarda ve herhangi bir işletim sisteminde çalışabilir. Bir Typescript programını yazmak ve test etmek için aşağıdaki araçlara ihtiyacınız olacak -
Bir Metin Düzenleyici
Metin düzenleyici, kaynak kodunuzu yazmanıza yardımcı olur. Birkaç düzenleyiciye örnek olarak Windows Not Defteri, Notepad ++, Emacs, vim veya vi vb. Dahildir. Kullanılan düzenleyiciler İşletim Sistemlerine göre değişebilir.
Kaynak dosyalar genellikle şu uzantıyla adlandırılır .ts
TypeScript Derleyici
TypeScript derleyicisinin kendisi bir .tsdosya JavaScript (.js) dosyasına derlendi. TSC (TypeScript Derleyici) kaynaktan kaynağa bir derleyicidir (transcompiler / transpiler).

TSC, bir JavaScript sürümünü oluşturur. .tsdosya ona geçti. Başka bir deyişle, TSC, kendisine girdi olarak verilen Typescript dosyasından eşdeğer bir JavaScript kaynak kodu üretir. Bu süreç, aktarma olarak adlandırılır.
Ancak, derleyici kendisine iletilen tüm ham JavaScript dosyalarını reddeder. Derleyici yalnızca.ts veya .d.ts Dosyalar.
Node.js yükleniyor
Node.js, sunucu tarafı JavaScript için açık kaynaklı, platformlar arası bir çalışma zamanı ortamıdır. JavaScript'i tarayıcı desteği olmadan çalıştırmak için Node.js gereklidir. Kodu yürütmek için Google V8 JavaScript motorunu kullanır. Node.js kaynak kodunu veya platformunuz için önceden oluşturulmuş bir yükleyiciyi indirebilirsiniz. Düğüm burada mevcuttur -https://nodejs.org/en/download
Windows üzerine kurulum
Windows ortamında Node.js kurulumu yapmak için aşağıdaki adımları takip ediniz.
Step 1 - Düğüm için .msi yükleyicisini indirin ve çalıştırın.

Step 2 - Kurulumun başarılı olup olmadığını doğrulamak için şu komutu girin node –v terminal penceresinde.

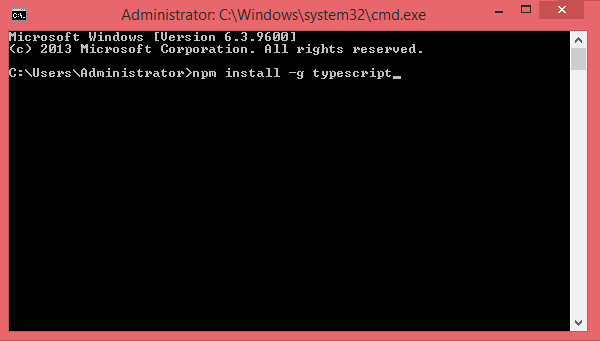
Step 3 - TypeScript'i kurmak için terminal penceresine aşağıdaki komutu yazın.
npm install -g typescript
Mac OS X üzerine kurulum
Mac OS X'e node.js yüklemek için, hoş ve kolay bir kurulum sağlayan önceden derlenmiş bir ikili paket indirebilirsiniz. Başını aşmakhttp://nodejs.org/ ve en son paketi indirmek için yükle düğmesine tıklayın.

Paketi şuradan yükleyin: .dmg hem düğümü yükleyecek olan kurulum sihirbazını izleyerek hem de npm. npm, node.js için ek paketlerin kurulumunu kolaylaştıran Node Package Manager'dır.

Linux üzerine kurulum
Node.js ve NPM'yi kurmadan önce bir dizi bağımlılık kurmanız gerekir.
Ruby ve GCC. Ruby 1.8.6 veya daha yenisine ve GCC 4.2 veya daha yenisine ihtiyacınız olacak.
Homebrew. Homebrew, başlangıçta Mac için tasarlanmış bir paket yöneticisidir, ancak Linuxbrew olarak Linux'a taşınmıştır. Homebrew hakkında daha fazla bilgiyi şu adresten edinebilirsiniz:http://brew.sh/ ve Linuxbrew de http://brew.sh/linuxbrew
Bu bağımlılıklar yüklendikten sonra, terminalde aşağıdaki komutu kullanarak Node.js'yi kurabilirsiniz -
brew install node.IDE Desteği
TypeScript, Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, vb. Gibi çok sayıda geliştirme ortamı üzerine kurulabilir. Visual Studio Code ve Parantez IDE'leri burada tartışılmaktadır. Burada kullanılan geliştirme ortamı Visual Studio Code'dur (Windows platformu).
Visual Studio Kodu
Bu, Visual Studio'dan açık kaynaklı bir IDE'dir. Mac OS X, Linux ve Windows platformları için mevcuttur. VScode şu adreste mevcuttur -https://code.visualstudio.com/
Windows üzerine kurulum
Step 1- Windows için Visual Studio Code'u indirin .

Step 2-


Step 3 - IDE'nin ekran görüntüsü aşağıda verilmiştir.

Step 4- Dosyaya sağ tıklayarak dosya yoluna doğrudan geçebilirsiniz → komut isteminde aç. Benzer şekilde, Explorer'da Göster seçeneği dosyayı Dosya Gezgini'nde gösterir.

Mac OS X üzerine kurulum
Visual Studio Code'un Mac OS X'e özel kurulum kılavuzu şu adreste bulunabilir:
https://code.visualstudio.com/Docs/editor/setup
Linux üzerine kurulum
Visual Studio Code için Linux'a özel kurulum kılavuzu şu adreste bulunabilir:
https://code.visualstudio.com/Docs/editor/setup
Parantez
Brackets, Adobe Systems tarafından oluşturulan, web geliştirme için ücretsiz bir açık kaynaklı düzenleyicidir. Linux, Windows ve Mac OS X için mevcuttur. Parantezler şu adreste mevcuttur:http://brackets.io/

Parantezler için TypeScript Uzantıları
Parantezler, Extension Manager aracılığıyla ekstra işlevsellik eklemek için uzantıları destekler. Aşağıdaki adımlar, TypeScript uzantılarının aynısını kullanarak yüklenmesini açıklamaktadır.
Yükleme sonrası,
düzenleyicinin sağ tarafındaki uzantı yöneticisi simgesine tıklayın . Arama kutusuna typcript yazın.
Brackets TSLint ve Brackets TypeScript eklentilerini yükleyin.

Bir tane daha fazla Brackets Shell ekleyerek Brackets içinde DOS komut istemini / kabuğunu çalıştırabilirsiniz.

Kurulumun ardından, editörün sağ tarafında bir kabuk simgesi bulacaksınız


Note- Typescript ayrıca Visual Studio 2012 ve 2013 ortamları için bir eklenti olarak mevcuttur (https://www.typescriptlang.org/#Download) .VS 2015 ve üstü, varsayılan olarak Typescript eklentisini içerir.
Artık hazırsınız !!!